आज मैं आपको दिखाने जा रहा हूं कि कैसे एक यूजड्यूज हुक बनाया जाए जो आपको सुपर-सिंपल एपीआई कॉल को स्थगित करने की अनुमति देता है ताकि वे बहुत बार न हों।
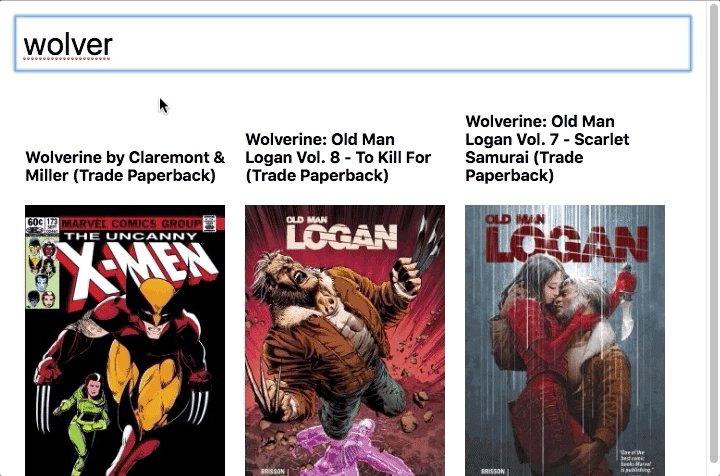
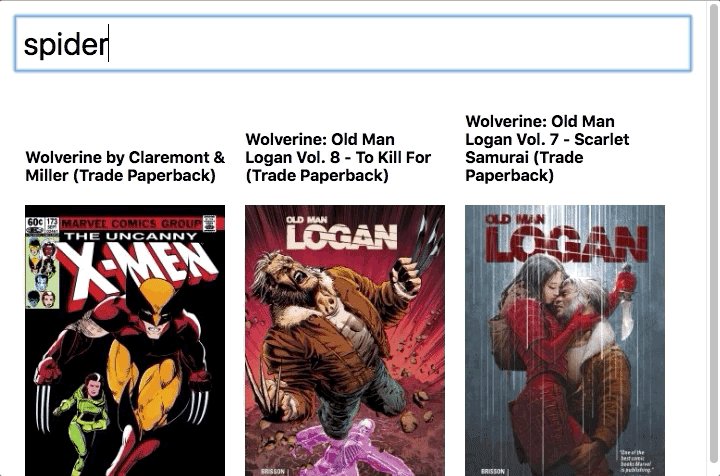
मैंने एक डेमो भी बनाया जो हमारे हुक का उपयोग करता है। यह मार्वल कॉमिक्स एपीआई के लिए खोज करता है और यूज़डिब्यूशन हुक आपको प्रत्येक कीस्ट्रोक के लिए सर्वर कॉल से बचने की अनुमति देता है।

बहुत सुंदर, हुह? ठीक है, अब कोड के लिए चलो!
, , . , , , . useEffect, , . useState useEffect, .
import React, { useState, useEffect } from 'react';
import useDebounce from './use-debounce';
function App() {
const [searchTerm, setSearchTerm] = useState('');
const [results, setResults] = useState([]);
const [isSearching, setIsSearching] = useState(false);
const debouncedSearchTerm = useDebounce(searchTerm, 500);
useEffect(
() => {
if (debouncedSearchTerm) {
setIsSearching(true);
searchCharacters(debouncedSearchTerm).then(results => {
setIsSearching(false);
setResults(results);
});
} else {
setResults([]);
}
},
[debouncedSearchTerm]
);
return (
<div>
<input
placeholder="Search Marvel Comics"
onChange={e => setSearchTerm(e.target.value)}
/>
{isSearching && <div>Searching ...</div>}
{results.map(result => (
<div key={result.id}>
<h4>{result.title}</h4>
<img
src={`${result.thumbnail.path}/portrait_incredible.${
result.thumbnail.extension
}`}
/>
</div>
))}
</div>
);
}
function searchCharacters(search) {
const apiKey = 'f9dfb1e8d466d36c27850bedd2047687';
const queryString `apikey=${apiKey}&titleStartsWith=${search}`;
return fetch(
`https://gateway.marvel.com/v1/public/comics?${queryString}`,
{
method: 'GET'
}
)
.then(r => r.json())
.then(r => r.data.results)
.catch(error => {
console.error(error);
return [];
});
}
, ! , .
import React, { useState, useEffect } from 'react';
export default function useDebounce(value, delay) {
const [debouncedValue, setDebouncedValue] = useState(value);
useEffect(
() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, delay);
return () => {
clearTimeout(handler);
};
},
[value]
);
return debouncedValue;
}
और यहाँ वह आपके सामने है! अब हमारे पास आस्थगित मूल्यों के लिए एक हुक है जिसके साथ हम अपने घटक के शरीर में सीधे किसी भी मूल्य के परिवर्तन में देरी कर सकते हैं। आस्थगित मूल्य को तब उपयोग किए जाने वाले निर्भरता सरणी में जोड़ा जा सकता है, जो अपने आप में परिवर्तनशील मूल्यों के बजाय वांछित प्रभाव को कॉल की आवृत्ति को सीमित करने के लिए।
यहाँ CodeSandbox पर मार्वल कॉमिक सर्च डेमो डेमो है।
अगर आपको यह पसंद आया है, तो आप मेरे ब्लॉग को रिएक्ट हुक और रिएक्ट ऐप बिल्डर के बारे में जान सकते हैं ।