
मेरा नाम विटाली रिज़ो है, मैं एम्पलीफर में एक वरिष्ठ फ्रंट-एंड डेवलपर हूं। मुझे साझा करें कि हम वेब एप्लिकेशन में लॉगक्स का उपयोग कैसे करते हैं: हम पृष्ठ को फिर से लोड किए बिना वास्तविक समय डेटा एक्सचेंज, त्रुटि सूचनाओं को व्यवस्थित करते हैं, ब्राउज़र टैब के बीच संचार और Redux के साथ एकीकरण।
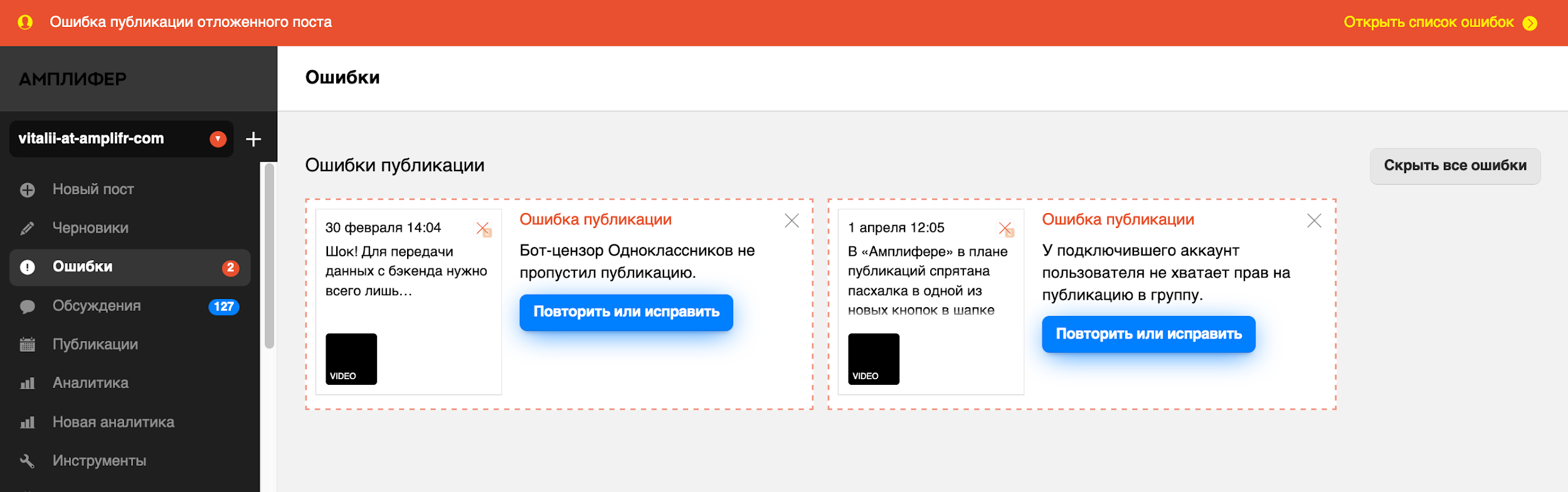
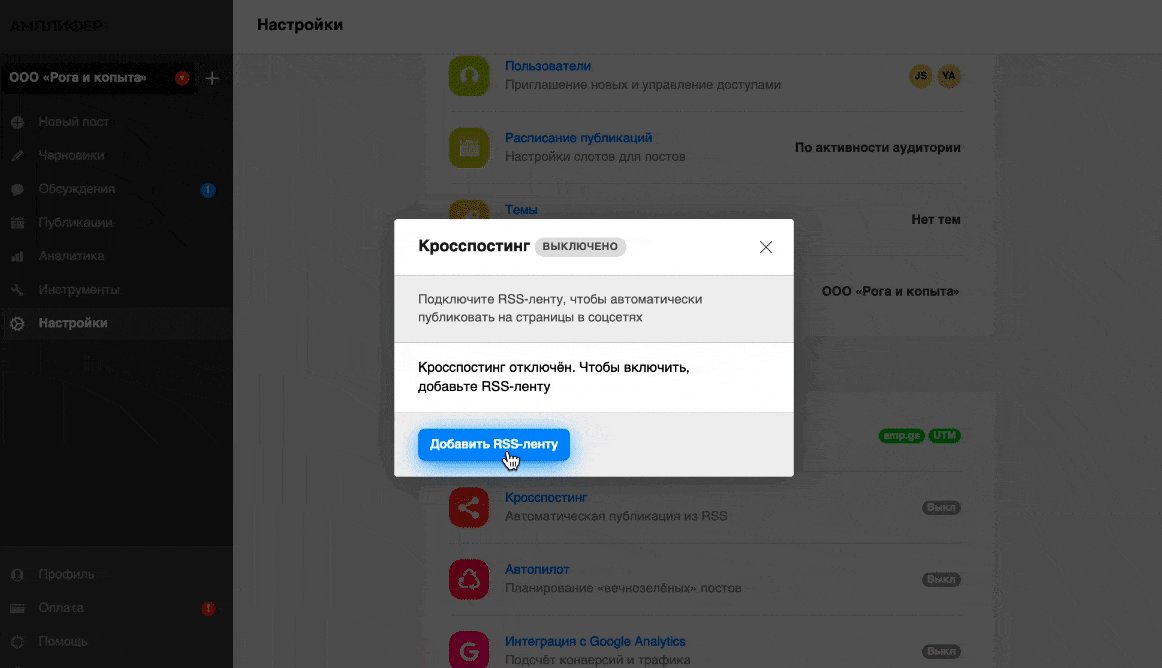
Amplifer सामाजिक नेटवर्क पर प्रकाशन के लिए एक सेवा है। पृष्ठ को पुनः लोड किए बिना त्रुटियों के उपयोगकर्ताओं को जल्दी और मज़बूती से सूचित करना आवश्यक था: यदि अचानक छवि को संसाधित करना संभव नहीं था, तो VKontakte API गिर गया, या फेसबुक ने फिर से पोस्ट प्रकाशित नहीं करने का फैसला किया। आगे देखते हुए, मैं कहूंगा कि हमने प्रकाशनों पर चर्चा करने और आरएसएस से क्रॉस-पोस्टिंग पॉपअप को फिर से लिखने के लिए लॉगक्स का उपयोग करने की योजना बनाई है। लेकिन पहले, इस बारे में कि हम उपलब्ध समाधानों से संतुष्ट क्यों नहीं थे।
संभावित समाधान: WebSocket, Firebase और Swarm.js
आमतौर पर, WebSocket का उपयोग ऑटो-अपडेट जानकारी को लागू करने के लिए किया जाता है। इसके साथ, आपको हर पल जानकारी के लिए अनुरोध भेजने की आवश्यकता नहीं है, जैसा कि आपको पारंपरिक HTTP अनुरोधों के साथ करना होगा, और हेडर का आकार छोटा होगा। हालाँकि, WebSocket के नुकसान हैं:
- . , , , . , : , ;
- , . ;
- , , ;
- , (CRDT), .
Firebase, , — . Firebase CRDT, Redux . CRDT Swarm.js, Redux , .
Logux
, — Logux. , Redux, CRDT . - , API-: , .
, , « ». :
imports-api.js
update (project, id, data) {
return put(project, `settings/imports/${ id }`, convert(data))
}
imports.js
onUpdate (projectId, importId, changed) {
return dispatch({
projectId,
importId,
import: changed,
type: 'amplifr/imports/update'
})
}
:
imports.js
let dispatch = useDispatch()
let onUpdate = (projectId, importId, changed) => dispatch.sync({
projectId,
importId,
import: changed,
type: 'amplifr/imports/update'
}, { channels: ['imports/' + projectId] })
sync dispatch, , , . , Logux .
Logux

— . , . , .
, Logux-. .
Logux Redux. Redux createStore. Logux, «» createLoguxCreator:
import { createLoguxCreator } from '@logux/redux'
let createStore = createLoguxCreator({
credentials: loguxToken,
subprotocol: '0.6.5',
userId,
server: 'wss://logux.amplifr.com'
})
let store = createStore(reducers)
store.client.start()
createLoguxCreator :
- . , . gon;
- Logux-;
- . , , .
Logux- , . , - posts/1, . , WebSocket.
? — , , posts/1. subscribe — :
import useSubscription from '@logux/redux/use-subscription'
let Notices = props => {
let isSubscribing = useSubscription([`projects/${ props.id }`])
if (isSubscribing) {
return <Loader />
} else {
}
}
— , HTTP- Redux- Logux, Logux- :
def schedule_logux
LoguxNotificationWorker.perform_async(
{ type: 'amplifr/notices/add', notice: Logux::NoticePresenter.new(notice).to_json },
channels: ["projects/#{project.id}"]
)
end
, . - , , . , :
import { useDispatch } from 'react-redux'
let dispatch = useDispatch()
let onNoticeHide = noticeId => dispatch.sync({
type: 'amplifr/notices/hide',
noticeId
}, {
channels: [`projects/${ projectId }`]
})
, , Logux:

-
Logux , . , - , . , . , , , .
Logux . «» , , localStorage. , Firefox Safari localStorage! Logux , , . , .
, , Logux , , . , , .
, Logux, .
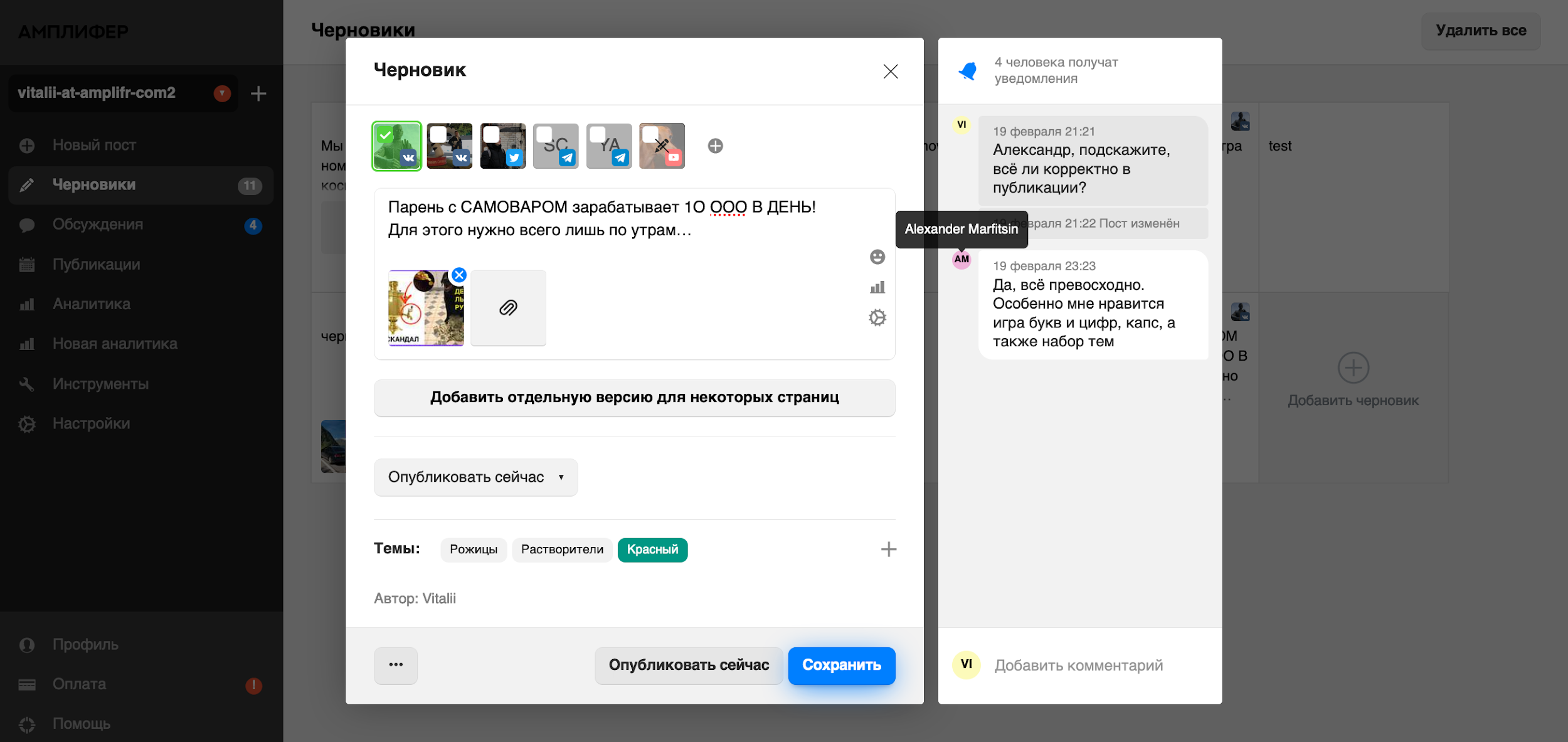
Logux

, Logux, . — , :
let PostEditor = { isApprovable, postId, … } => {
let isSubscribing = useSubscription(isApprovable ? [`posts/${ postId }`] : [])
if (isSubscribing) {
return <Loader />
} else {
}
}
notes :
import { useDispatch, useSelector } from 'react-redux'
let dispatch = useDispatch()
let notes = useSelector(notes.filter(note => note.postId === postId))
let onNoteAdd = note => dispatch.sync({
type: 'amplifr/notes/add',
note
}, {
channels: [`posts/${ postId }`]
})
. , :
export default function notes (state = [], action) {
if (action.type === 'amplifr/notes/add') {
return state.concat([action.note])
} else if (action.type === 'amplifr/posts/close') {
return state.filter(i => i.postId !== action.postId)
} else {
return state
}
}
. Logux, .

, @subscribe. , isSubscribing: true. , , . .
, . , squid 3, WebSocket ( Logux WebSocket). , , . — .
, Logux AJAX-. , «» «» Firefox.
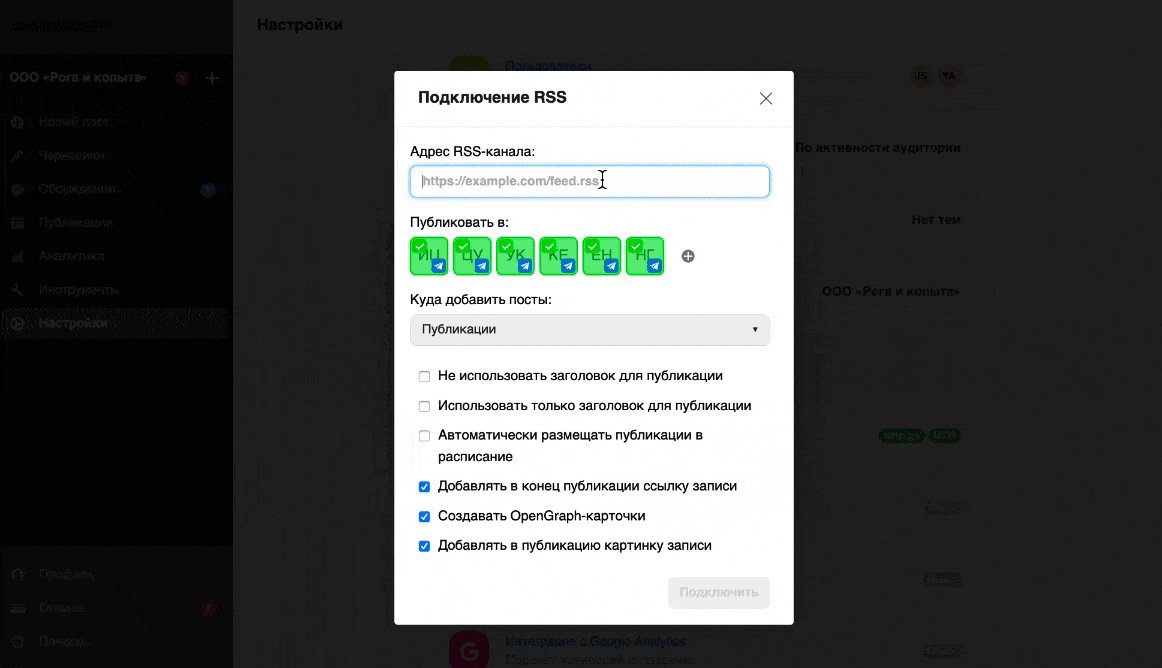
AJAX Logux RSS. RSS- . RSS-, .

. :
import { useDispatch } from 'react-redux'
let dispatch = useDispatch()
let onCreate = (projectId, importId, import) => {
return dispatch.sync({
importId,
import,
type: 'amplifr/imports/add'
}, { channels: ['imports/' + projectId] })
}
let onUpdate = (projectId, importId, changed) => {
return dispatch.sync({
importId,
changed,
type: 'amplifr/imports/update'
}, { channels: ['imports/' + projectId] })
}
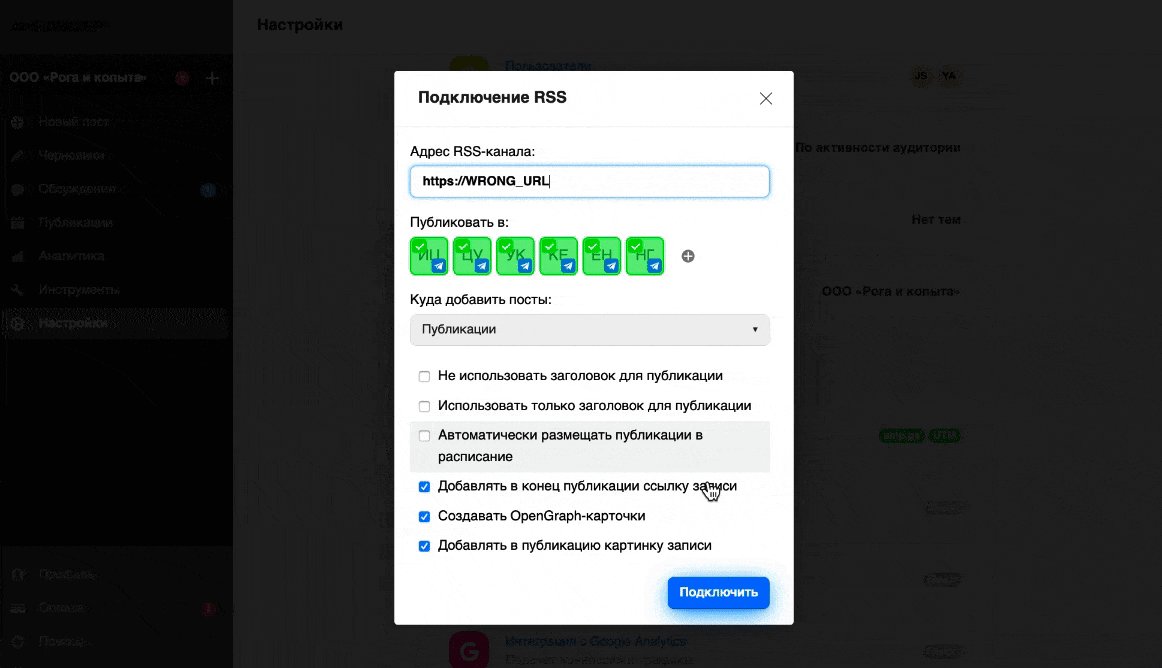
, , , Logux Optimitstic UI — . , , . - , .

«» .
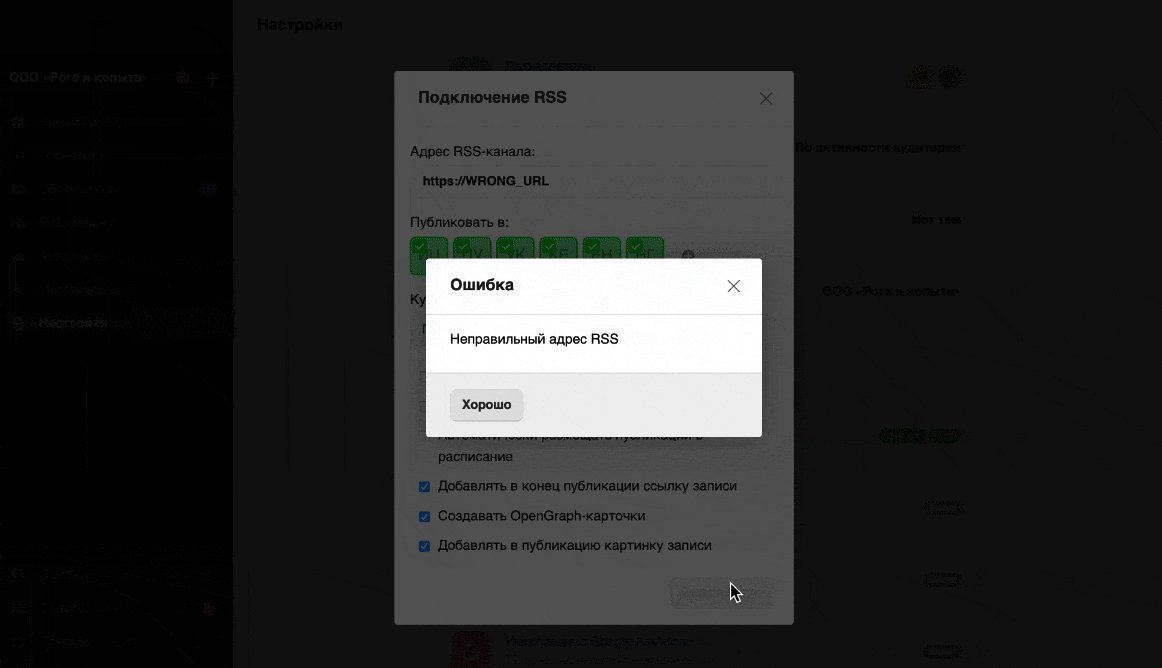
«», , RSS- . , . Logux (dispatch.sync(…).catch(…)), . -, , .
: catch() JSON, try { JSON.parse(…) } catch { … }. .
Logux ?
Logux WebSocket, , SPA . , . , , :
import status from '@logux/client/status'
let connected = false
status(store.client, state => {
if (state === 'synchronized') connected = true
}
setTimeout(() => {
if (!connected) {
sentry.track(new Error('No Logux connection for 10 minutes'))
}
}, 60 * 1000)
100 , . , - , :

, WebSocket: -, , , , , AdBlocker Kaspersky Protection. , , , Logux, .
Logux ,
Logux , . , , . RSS-, , . - , , , , .
, . — Logux. -. , , , , :
import log from '@logux/client/log'
let store = createStore(reducers)
log(store.client)
window.store = store
:
- RSS- ;
- , ;
- RSS-, ;
- ;
- !
:
window.store.client.log.store.created.filter(i => i[0].type === 'amplifr/popups/set')
, - : meta.tab undefined. , . , client.id client.tabId @logux/redux id tabId. , , Logux , , .
, - «» Logux, :
Logux : «? , , ?». , — , , Redux. « », , . Logux .

:
- Logux, Redux, CRDT ;
- C Logux , ;
- Logux , ;
- लॉगक्स में इसकी कमियां हैं: प्रणाली सरल नहीं है, अभी भी कीड़े हैं और समाधान हमेशा जल्दी नहीं मिलते हैं;
- Amplifer में, Logux के फायदे ने विपक्ष को पछाड़ दिया। हम उपयुक्त परियोजनाओं को लागू करते समय इसका उपयोग जारी रखने की योजना बनाते हैं।

⌘⌘⌘
मुझे उम्मीद है कि लोगक्स आपके प्रोजेक्ट में उपयोग करता है। यदि आपके कोई प्रश्न हैं, तो कृपया मुझे ट्विटर पर या मेल से लिखें ।
इस लेख को तैयार करने में मदद के लिए अलेक्जेंडर मारफिटिन और आंद्रेई सीटनिक का धन्यवाद ।