इसे अभी बुकमार्क करें, एक वर्ष में धन्यवाद कहें। प्रत्येक चरण के अंत में एक्स्ट्रा करिकुलर रीडिंग के लिंक हैं।

1. वेब डेवलपमेंट की जानकारी लें

स्टेज की अवधि: 1 महीना।
इस स्तर पर क्या सीखना है।
- HTML संरचना।
- अंतर सामने और बैकएंड।
- मार्कअप और टाइपोग्राफी।
- पेज को लेआउट से कैसे लेआउट करें।
- लिंक कैसे डालें और चित्र कैसे एम्बेड करें।
- सीएसएस मूल बातें - नियम, चयनकर्ता, गुण, और कैस्केडिंग।
- , JavaScript.
, . JavaScript , , . . — , . , .

. — . , , PHP.
. , - ( -).
?
2.

: 2 .
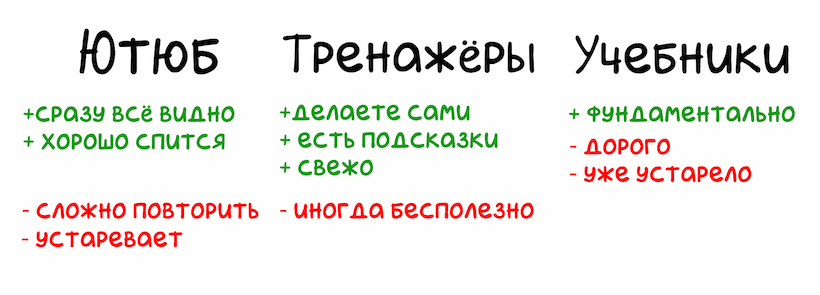
, , .
. , — , , - . , . , , , , . StackOverflow.
. . , .
. , , , — .
. , -, . , .
, . — , .

?
3.

: .
- , - . .
. , — , , . 2 3 , , .
— /. , — .
:
JavaScript. , : , , , , , .
:
:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
( JavaScript):
- (LESS, SASS)
- Gulp WebPack
- Git
- Figma Photoshop
- Chrome DevTools
. — , , , .
, .
.
- . Space Invaders, Pacman - Atari 2600. - ( ).
- . .
- . .
- -. , .
. 25-45 ( ) . , JavaScript — 40-75 . , , , .
4. ,
: , .
. , . , .
, . IT , . , . , - .
5. -

: 1-3 , .
JavaScript — ( ).
. — React, Angular, Vue.js, Ember.js Meteor. — Yii2, Laravel, Symfony, Django Flask.
JavaScript, , Express.js — Node.js.
. . , Vue.js React, . , .
. - React — , . , , . — .
. — React- 100 . , .
— . .
?
6.
: .
, — , .
. ( ), 3 , .
, — - , , , . , , .
. , , , - . - , - .
, , , — - .
. — , , . , .
?
7.
: .
. — , , . — .
, . . , - ----, .
. . , , , , 5. — . .
?
8.
: .
, .
. . , . . , , .
. , , .
, , — . .
— . , , , .
, . — , . , , — .
100 .
- - .
- ( ).
- / -
( ). - .
- .
- .
- .
- , .
- .
, , ? — ?