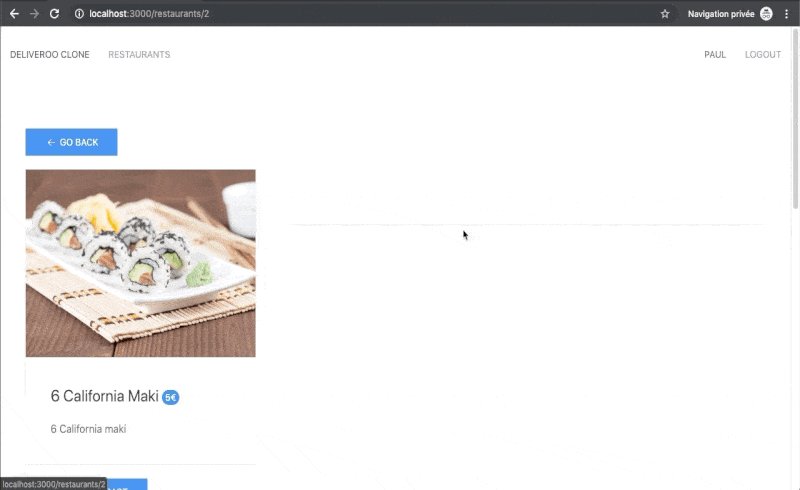
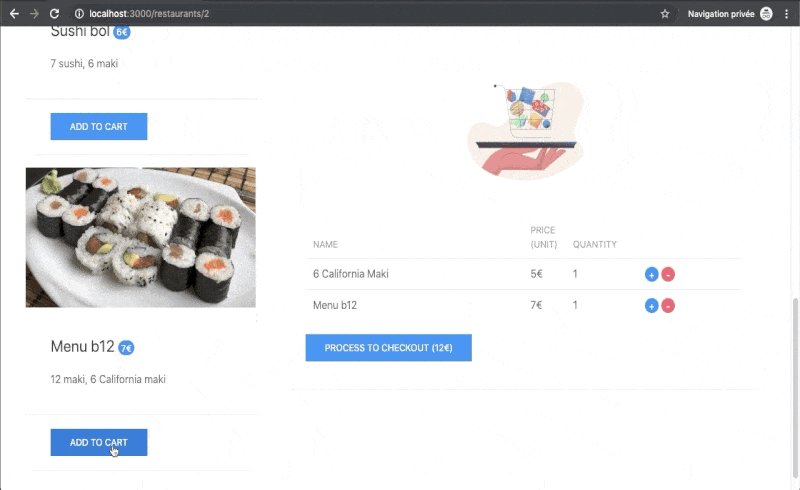
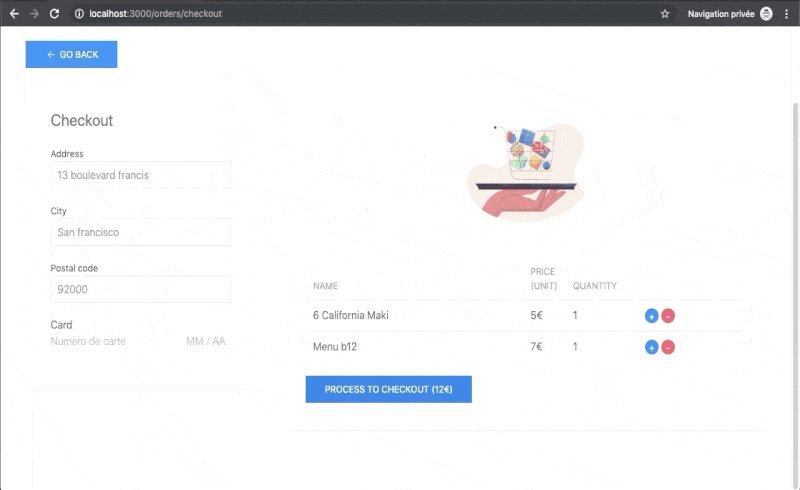
 आधुनिक तकनीकों का उपयोग करके खाद्य वितरण सेवा देने का एक क्लोन लिखने के लिए तैयार हो जाइए : Nuxt.js , GraphQL , Strapi और Stripe !चेकआउट के प्रवेश द्वार से, हम उपयोगकर्ताओं को नए रेस्तरां, व्यंजन खोजने और अपना पसंदीदा भोजन चुनने का अवसर देंगे।नीचे अंतिम डेमो आपको भूखा बनाना चाहिए :)
आधुनिक तकनीकों का उपयोग करके खाद्य वितरण सेवा देने का एक क्लोन लिखने के लिए तैयार हो जाइए : Nuxt.js , GraphQL , Strapi और Stripe !चेकआउट के प्रवेश द्वार से, हम उपयोगकर्ताओं को नए रेस्तरां, व्यंजन खोजने और अपना पसंदीदा भोजन चुनने का अवसर देंगे।नीचे अंतिम डेमो आपको भूखा बनाना चाहिए :)
परिचय
Nuxt.js, Vue.js. का उपयोग करते हुए अनुप्रयोगों के निर्माण के लिए एक रूपरेखा है। लॉन्च-तैयार अनुप्रयोगों को विकसित करने के लिए डिज़ाइन किया गया, यह वेबपैक और बैबल का उपयोग करके एक अच्छी परियोजना संरचना प्रदान करता है।GueHub पर 100K से अधिक सितारों के साथ Vue.js सबसे लोकप्रिय फ्रंट-एंड फ्रेमवर्क में से एक है। 2014 में इवान यू द्वारा बनाया गया, Vue.js जल्दी से तीन मुख्य लाभ के लिए जावास्क्रिप्ट फ्रेमवर्क के बीच नेताओं में से एक बन गया: सरल एपीआई, छोटे पुस्तकालय आकार और उत्कृष्ट प्रदर्शन।REST सभी मौजूदा API का 99% उपयोग करता है। SOAP की बदौलत, REST अपनी सादगी के कारण तेज़ी से वास्तविक मानक बन गया।2015 में, फेसबुक ने ग्राफकार्ड प्रकाशित किया- एपीआई से डेटा प्राप्त करने के लिए उपयोग की जाने वाली क्वेरी भाषा, यह बढ़ती रहती है और इसे GitHub, Twitter और Yelp जैसी कंपनियों द्वारा अपनाया गया है।स्ट्रैपी एक ओपन सोर्स हेडलेस सीएमएस है जो एपीआई विकसित करने में लगने वाले समय को बचाता है।एक्स्टेंसिबल प्लगइन सिस्टम के साथ, स्ट्रैपी कई अंतर्निहित सुविधाएँ प्रदान करता है: व्यवस्थापक पैनल, प्रमाणीकरण और अभिगम नियंत्रण, सामग्री प्रबंधन, एपीआई पीढ़ी, आदि।स्ट्रैपी 100% ओपन सोर्स प्रोजेक्ट है ( GitHub पर एक नज़र डालें ), जिसका अर्थ है:- स्ट्रैपी एक पूरी तरह से मुफ्त परियोजना है।
- आप अपने सर्वर पर स्ट्रैपी स्थापित कर सकते हैं, इस प्रकार डेटा का नियंत्रण खोए बिना।
- प्लगइन प्रणाली के लिए पूरी तरह से अनुकूलन और विस्तार योग्य धन्यवाद।
स्ट्राइप एक ऑनलाइन भुगतान प्रणाली है जो भुगतान के साथ काम करते समय डेवलपर्स के जीवन को आसान बनाती है। इस ट्यूटोरियल में हम इसका इस्तेमाल ऑर्डर प्लेस करने के लिए करेंगे।पहले से ही विकास शुरू करना चाहते हैं? चलो शुरू करते हैं!नोट: लेखों की पूरी श्रृंखला के लिए स्रोत कोड यहां उपलब्ध है ।Nuxt स्थापित करें
सबसे पहले, हमें vue cli का उपयोग करके एक Nuxt.js प्रोजेक्ट बनाने की आवश्यकता है, चलो @ vue / cli डालते हैं यदि इसे पहले स्थापित नहीं किया गया है:yarn global add @vue/cli
npm install -g @vue/cli
एक निर्देशिका बनाएँ deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
फिर उस पर जाएं:cd deliveroo-clone-tutorial
अगला, एक Nuxt.js प्रोजेक्ट बनाएं, जिसे हम कॉल करेंगे frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
ऊपर दिए गए आदेश को चलाने के बाद, आप प्रश्नों का उत्तर दे सकते हैं, हालांकि, हमारे मामले में, आप पैकेज प्रबंधक के रूप में यार्न चुनकर केवल एक ही उत्तर दे सकते हैं:? Choose the package manager: Yarn
बाकी के लिए, बस एंटर दबाएं।हम भी प्रदर्शन करते हैं:cd frontend && yarn dev
ठीक! चलो स्थानीयहोस्ट खोलें : 3000 यह सुनिश्चित करने के लिए कि एप्लिकेशन सही ढंग से शुरू हुआ।UIkit स्थापित करें
UIkit तेज और कार्यात्मक वेब इंटरफेस विकसित करने के लिए एक मॉड्यूलर, हल्के सीएसएस फ्रेमवर्क है।हम इस ट्यूटोरियल में इस फ्रेमवर्क का उपयोग करेंगे।निर्देशिका में uikit स्थापित करें frontend:yarn add uikit
अब हमें Nuxt एप्लिकेशन में uikit जोड़ने की आवश्यकता है, हम प्लगइन का उपयोग करके ऐसा करेंगे।एक फ़ाइल बनाएं /frontend/plugins/uikit.jsऔर उसमें निम्न कोड कॉपी करें:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
प्लगइन्स और सीएसएस फाइल को nuxt.config.jsइसे खोलने के लिए जुड़ा होना चाहिए और निम्नलिखित जोड़ना चाहिए:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
ठीक! UIkit तैयार है!अब पहला कंपोनेंट बनाते हैं।एक हेडर घटक बनाएँ
घटक Header.vueका उपयोग हमारे आवेदन के प्रत्येक पृष्ठ पर किया जाएगा। घटक निर्देशिका मेंएक Header.vueफ़ाइल बनाएँ/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
एक घटक layouts/default.vueआपके सभी पृष्ठों की जड़ है। इसके अंदर हमारे <nuxt /> एप्लीकेशन निहित है। (वे पृष्ठ जिनके लिए हम इस ट्यूटोरियल में बना रहे हैं)अगला, उस घटक का उपयोग करने के लिए जिसे Header.vueआपको आयात करने की आवश्यकता है और अनावश्यक सीएसएस शैलियों को हटा दें, और उस कंटेनर को भी निर्धारित करें जिसमें हमारा एप्लिकेशन स्थित होगा।निम्नलिखित कोड को निम्न में से एक के साथ कॉपी और बदलें /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
अब एक फाइल में अपने मुख्य पृष्ठ को /frontend/pages/index.vueबदलते हैं, निम्नलिखित कोड के साथ सामग्री और शैलियों को हटाते हैं:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
अब हम मुख्य पृष्ठ (index.vue) पर पहुंच सकते हैं, जो कि जुड़ा हुआ है layouts/default.vueऔर जहां घटक भी आयात किया जाता हैHeader.vue- स्थानीयहोस्ट पर परिवर्तनों को देखने के लिए इस पृष्ठ को पुनः लोड करें : 3000
- यदि आपने कमांड को पहले रोका था तो यार्न यार्न या npm रन देव चलाएँ

Strapi
जब कोई फ्रंटएंड होता है, तो यह अच्छा होता है, लेकिन हमारे एप्लिकेशन को स्पष्ट रूप से उपयोगकर्ताओं, रेस्तरां, व्यंजन और ऑर्डर को प्रबंधित करने के लिए बैकएंड की आवश्यकता होती है।इस जादू को पूरा करने के लिए, सामग्री को प्रबंधित करने के लिए स्ट्रैपी के साथ एक प्रोजेक्ट बनाएं।स्ट्रैपी स्थापित करें
सुनिश्चित करें कि आप Node.js 10 या उच्चतर का उपयोग कर रहे हैं, और यह भी कि डेटाबेस में से एक स्थापित है और आपकी मशीन पर चल रहा है: MongoDB, Postgres, या MySQL।स्ट्रैपी का उपयोग विभिन्न डेटाबेस के साथ किया जा सकता है। आप विकल्प का उपयोग करके --quickstart आसानी से स्ट्रैपी को SQLite डेटाबेस के साथ स्थापित कर सकते हैं। यह विकल्प स्ट्रैपी के साथ प्रोटोटाइप और विकास के लिए अनुशंसित है। (यदि MongoDB का उपयोग नहीं किया गया है)स्ट्रैपी को स्थापित करें और एक परियोजना बनाएं जो हम backendनिर्देशिका में नाम देंगेdeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
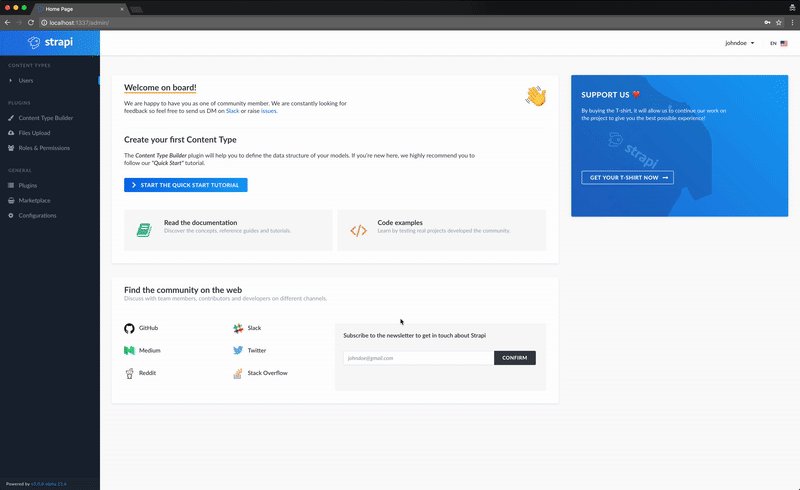
परियोजना शुरू होने तक हम कुछ सेकंड इंतजार करते हैं। आपके ब्राउज़र को स्वचालित रूप से खोलना चाहिए, यदि नहीं, तो लोकलहोस्ट खोलें : 1337 / व्यवस्थापक / अगले चरण के लिए स्वयं।नोट: यदि आप इसे रोकते हैं तो आप स्ट्रेपी सर्वर को फिर से शुरू कर सकते हैं:strapi develop
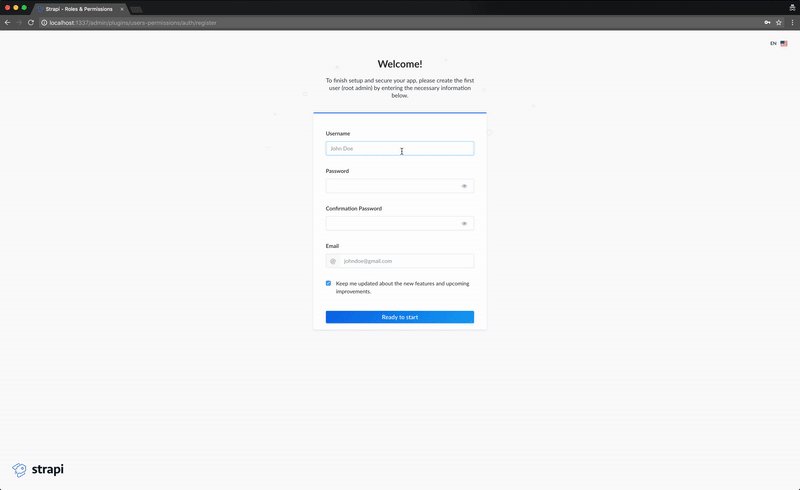
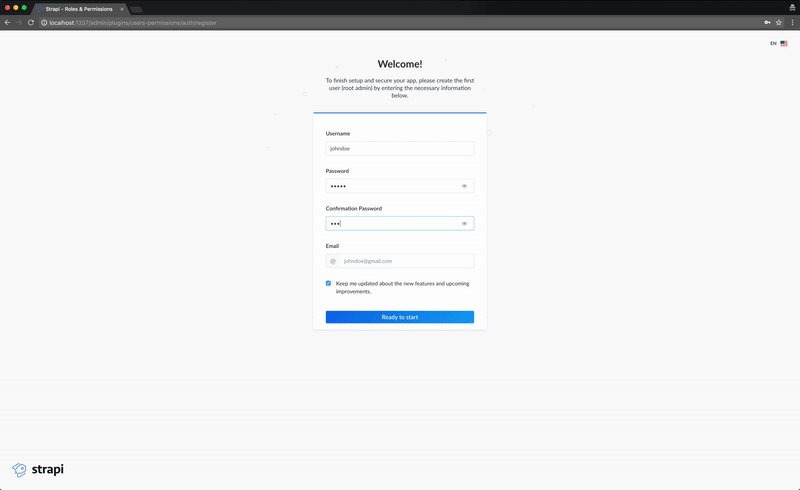
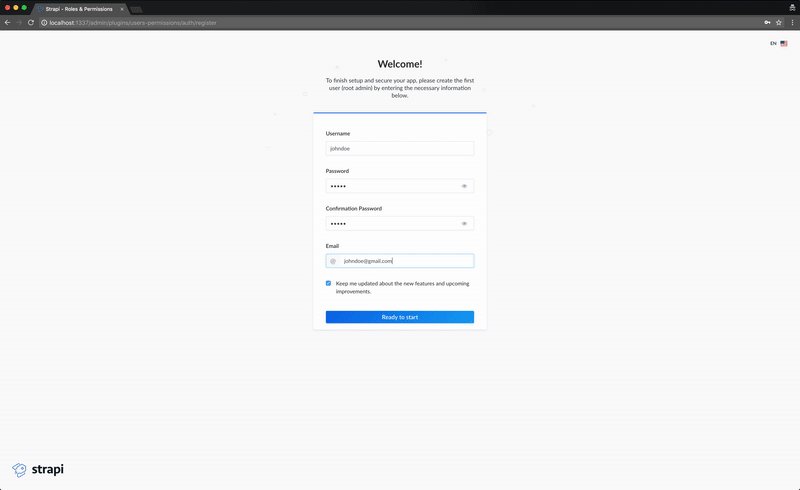
एक व्यवस्थापक बनाएँ
पंजीकरण पृष्ठ
पर एक व्यवस्थापक जोड़ें । महान काम, हम सफलतापूर्वक Nuxt.js और Strapi के साथ परियोजनाओं को स्थापित किया है!
महान काम, हम सफलतापूर्वक Nuxt.js और Strapi के साथ परियोजनाओं को स्थापित किया है!
अनुवादक के नोट्स:लेखक को अनुवाद करने की अनुमति मिलीयह लेख एक श्रृंखला का पहला है, भविष्य में मैं धीरे-धीरे उन सभी का अनुवाद करने की योजना बना रहा हूं।मुझे आशा है कि यह सामग्री आपके लिए उपयोगी थी!