यह पोस्ट ऑटो-ट्रैकिंग पर लेखों की एक श्रृंखला में दूसरा है - Ember.js में नई प्रतिक्रिया प्रणाली। मैं सामान्य रूप से प्रतिक्रियाशीलता की अवधारणा पर भी चर्चा करता हूं और यह जावास्क्रिप्ट में कैसे प्रकट होती है।
एक अनुवादक से: क्रिस गैरेट - लिंक्डइन के लिए काम करता है और एम्बर जेएस ढांचे में मुख्य योगदानकर्ताओं में से एक है। उन्होंने फ्रेमवर्क के नए संस्करण - एम्बर ऑक्टेन को बनाने में सक्रिय भाग लिया । इस संस्करण के कोनेस्टोन में से एक ऑटोमैटिक ट्रैकिंग (ऑटोट्रैकिंग) पर आधारित नया रिएक्टिविटी सिस्टम है। इस तथ्य के बावजूद कि उनकी श्रृंखला एम्बर डेवलपर्स के लिए लिखी गई थी, यह उन अवधारणाओं पर छूती है जो सभी वेब प्रोग्रामर के लिए उपयोगी हैं।
- प्रतिक्रियाशीलता क्या है?
- क्या प्रतिक्रियाशील प्रणाली को अच्छा बनाता है? ← यह पोस्ट
- ऑटो ट्रैकिंग कैसे काम करती है
- ऑटो ट्रैकिंग मामला - TrackedMap
- ऑटो ट्रैकिंग के लिए मामला - @localCopy
- ऑटो ट्रैकिंग केस - रिमोटडाटा
- ऑटो ट्रैकिंग के लिए मामला - प्रभाव ()
, . , :
: , .
, , . : ?
, , . . , , . , , .
, , . , , . ! , , - ( ).
HTML
HTML . , , . HTML ( CSS) , - JavaScript!
-, HTML ? ? HTML :
<form action="/my-handling-form-page" method="post">
<label>
Email:
<input type="email" />
</label>
<label>
Password:
<input type="password" />
</label>
<button type="submit">Log in</button>
</form>
. . — , , - . , , .
: , , , . HTML , , , — (JavaScript). , HTML ? , HTML ?
HTML, input select. , , , . , , .
<style>
input[type='checkbox'] + ul {
display: none;
}
input[type='checkbox']:checked + ul {
display: inherit;
}
</style>
<nav>
<ul>
<li>
<label for="dropdown">Dropdown</label>
<input id="dropdown" type="checkbox" />
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
</li>
</ul>
</nav>
— « , CSS». . ./index.html - HTML / CSS .
HTML (, checked ). HTML- , . , , :
1. , , ,
, , HTML- . - , 10 , , .
. - . , JS .
push
push. , , . , JavaScript, .
. , , , , , - . , - <edit-word> :
customElements.define('edit-word',
class extends HTMLElement {
constructor() {
super();
const shadowRoot = this.attachShadow({mode: 'open'});
this.form = document.createElement('form');
this.input = document.createElement('input');
this.span = document.createElement('span');
shadowRoot.appendChild(this.form);
shadowRoot.appendChild(this.span);
this.isEditing = false;
this.input.value = this.textContent;
this.form.appendChild(this.input);
this.addEventListener('click', () => {
this.isEditing = true;
this.updateDisplay();
});
this.form.addEventListener('submit', e => {
this.isEditing = false;
this.updateDisplay();
e.preventDefault();
});
this.input.addEventListener('blur', () => {
this.isEditing = false;
this.updateDisplay();
});
this.updateDisplay()
}
updateDisplay() {
if (this.isEditing) {
this.span.style.display = 'none';
this.form.style.display = 'inline-block';
this.input.focus();
this.input.setSelectionRange(0, this.input.value.length)
} else {
this.span.style.display = 'inline-block';
this.form.style.display = 'none';
this.span.textContent = this.input.value;
this.input.style.width = this.span.clientWidth + 'px';
}
}
}
);
- , . isEditing, updateDisplay span form . , . , updateDisplay .
, , isEditing . , . :
2.
isEditing , . , , — .
, , .
Ember
Ember Classic push. (observers) (evert listeners) , , , . , (binding), (dependency chaining), .
fullName:
import { computed, set } from '@ember/object';
class Person {
firstName = 'Liz';
lastName = 'Hewell';
@computed('firstName', 'lastName')
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
}
let liz = new Person();
console.log(liz.fullName); 'Liz Hewell';
set(liz, 'firstName', 'Elizabeth');
console.log(liz.fullName); 'Elizabeth Hewell';
Classic Ember . , , , Ember . , set(), .

, (observers) , (computed) (templates) . , , , . ( ) .
Ember , , . . , - . , , . - () — , , .
, , , . , , . , , .
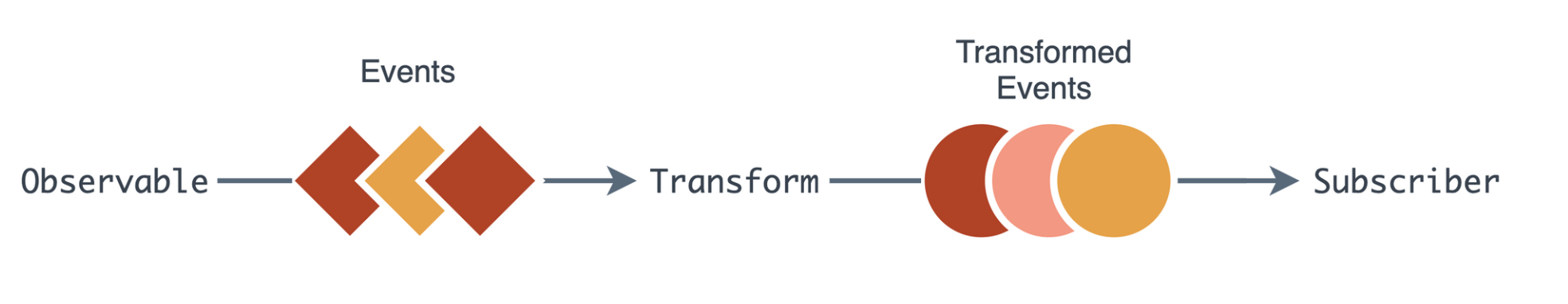
Observables, Streams Rx.js
push, , — Observable. JavaScript RxJS Angular .
, . , , , .
let count = 0;
document.addEventListener(
'click',
() => console.log(`Clicked ${++count} times`)
);
import { fromEvent } from 'rxjs';
import { scan } from 'rxjs/operators';
fromEvent(document, 'click')
.pipe(scan(count => count + 1, 0))
.subscribe(count => console.log(`Clicked ${count} times`));
Ember, — , . , , .
, . , , , . , .

, (debounce), , . :
3.
, . , , . , , , , .
, , push, . (lazy) , , , Ember Classic, . , , push, , .
, , . pull.
pull
, , pull, — . , , . , , , - , . , , , .
, , pull. , , . , .
, pull , . , «Virtual DOM».
React VirtualDOM
Virtual DOM, , React.js . , HTML . , , , HTML, React , , HTML.
HTML-. , . -.

, React, , - . , setState API ( useState ).
class Toggle extends React.Component {
state = { isToggleOn: true };
handleClick = () => {
this.setState(state => ({
isToggleOn: !state.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
}
, ( ) .

, (consistency), , setState useState . , ( ). - React , :
4.
React , , . , React :
class Example extends React.Component {
state = {
value: 123;
};
render() {
let part1 = <div>{this.state.value}</div>
this.setState({ value: 456 });
let part2 = <div>{this.state.value}</div>
return (
<div>
{part1}
{part2}
</div>
);
}
}
, , part1 , part2 . , , - , . , , . React , .
, React , . API, shouldComponentUpdate() useMemo(), React .
API , . , .
Vue:
Vue Virtual DOM, . Vue data :
const vm = new Vue({
data: {
a: 1
}
});
Vue setState useState ( , API), . data , , . observables.
, :
const vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
reversedMessage() {
return this.message.split('').reverse().join('')
}
}
})
reversedMessage message , message .
Vue , React, . , (memoization) , - , . push, , .
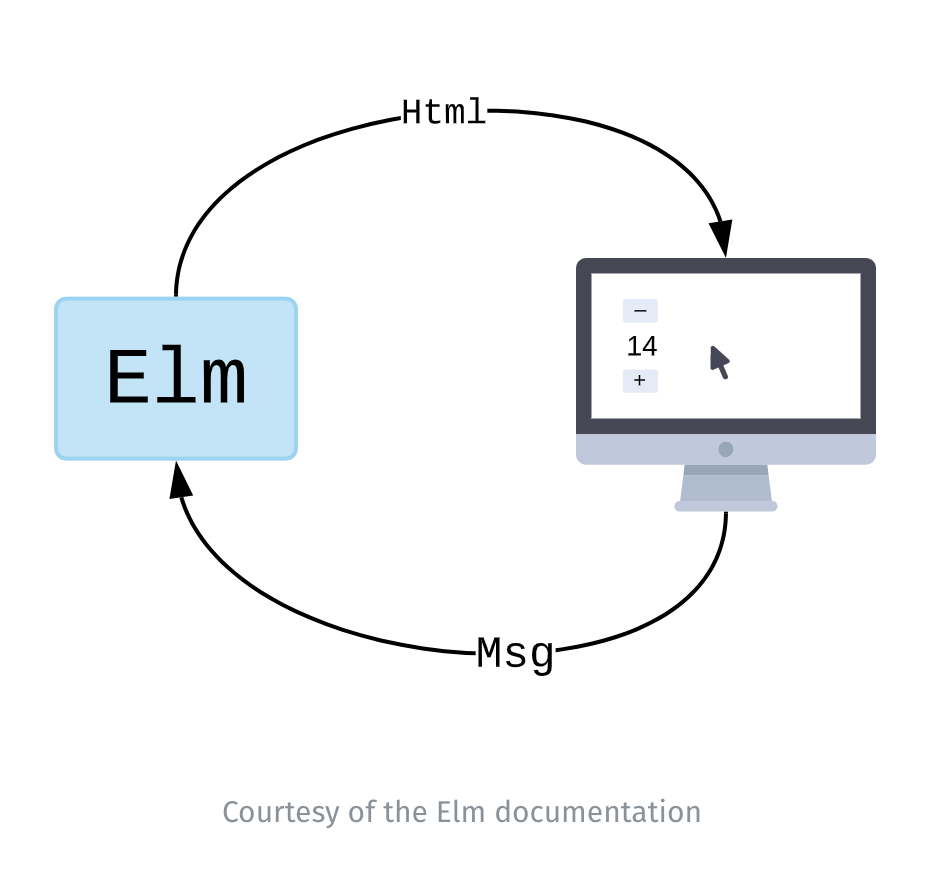
Elm
, , JavaScript. , , (autotracking) , , - .
Elm — , . , ( HTML + JS). , - .
, Elm - , . , Elm .

- Elm , (memoization). , . / , .
let lastArgs;
let lastResult;
function memoizedRender(...args) {
if (deepEqual(lastArgs, args)) {
return lastResult;
}
lastResult = render(...args);
lastArgs = args;
return lastResult;
}
«» , , Elm .
. , HTML , React / Vue / Virtual DOM.
, , , . Elm, , - .
, Elm JavaScript . JavaScript, , . , . Redux — , , .
, , — , , . , .
!
, , :
- HTML / CSS
- push
- JavaScript
— Ember
— Observables / Rx.js - pull
— React.js
— Vue.js
— Elm
:
- , , ,
- एक प्रणाली में एक राज्य को पढ़ने से एक प्रतिक्रियाशील व्युत्पन्न राज्य होता है
- सिस्टम डिफ़ॉल्ट रूप से अनावश्यक कार्य को कम करता है।
- सिस्टम परस्पर विरोधी स्थिति को रोकता है
मैं यह दावा नहीं करता कि यह सूची संपूर्ण है, लेकिन इसमें बहुत कुछ शामिल है जो प्रतिक्रियाशील प्रणालियों को विश्वसनीय और प्रयोग करने योग्य बनाता है। अगली पोस्ट में, हम ऑटो ट्रैकिंग में तल्लीन करेंगे और पता करेंगे कि यह इन सिद्धांतों को कैसे लागू करता है।