
आप में से जो लोग कम से कम एक बार एक जैसे विषय में रुचि रखते हैं, वे फास्टलेन में एक से अधिक बार आ चुके हैं - एक अत्यंत उपयोगी उपयोगिता जो बिल्डिंग और प्रकाशन अनुप्रयोगों को स्वचालित करने की समस्या को हल करती है।
बड़ी संख्या में लेख और वीडियो हैं जो परियोजना के स्वचालित संयोजन का उपयोग करने के बारे में विस्तार से वर्णन करते हैं और रिएक्ट नेटिव के संबंध में इन लेखों की सामग्री (हालांकि, एक अन्य क्रॉस-प्लेटफॉर्म के लिए) निम्न कार्यों के लिए कम है:
- आईओएस और एंड्रॉइड फ़ोल्डर्स में फास्टलेन को प्रारंभ करें
- कॉपी प्लेटफ़ॉर्म-विशिष्ट स्क्रिप्ट प्रकार:
clean, build,publish - iOS Android
- !
, , - . ,
- ?
, ( , , ..). Fastfile , DRY? - ?
Ruby, Fastlane , Fastlane . JS , Ruby, , , . - ?
, , , Android. iOS Fastlane , Android . Ruby , Ruby , , . - ?
. , - , .
- Ruby API, . Android :
import "../../scripts/Fastfile.rb"
lane :publish do |options|
self.runner.current_platform = :android
assert_git()
assert_environment(env: options[:env])
assert_credentials()
new_version=increment_version(type: options[:increment])
version_description=set_version(version: new_version)
build(env: options[:env])
upload(track: options[:track])
commit(text: 'Up version to ' + new_version)
commit_tag(text: 'android/' + new_version)
push_all()
message(text: ' "'+ app_name + '" Google Play. ' + options[:track].upcase + ' ' + version_description + url)
end
, build, Fastfile.rb. - : .
Ruby, , . React Native JS , , , Ruby. JS ! ( )
(, ) Fastlane,

, .
:
import { android, gradle, AndroidPlatform, ui, supply, Incrementer } from "@lamantin/fastpush"
const androidPlatform = new AndroidPlatform()
const [oldVersionCode, newVersionCode] = await androidPlatform.incrementVersionCode()
ui.success(`Success update build [${oldVersionCode}] -> [${newVersionCode}]`)
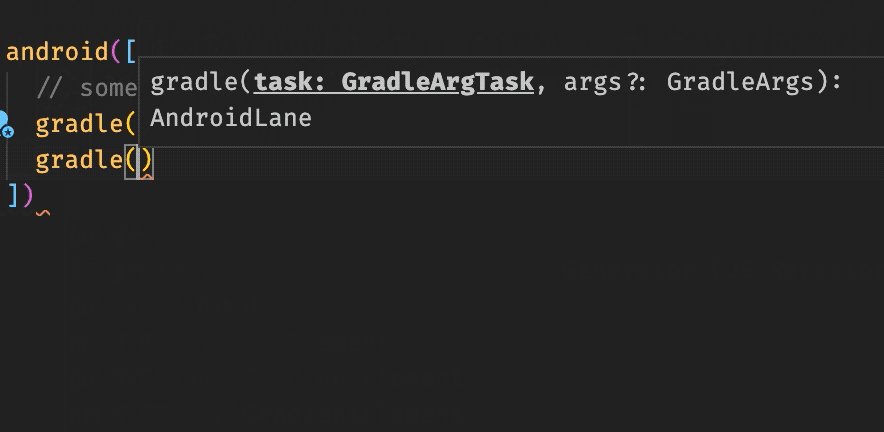
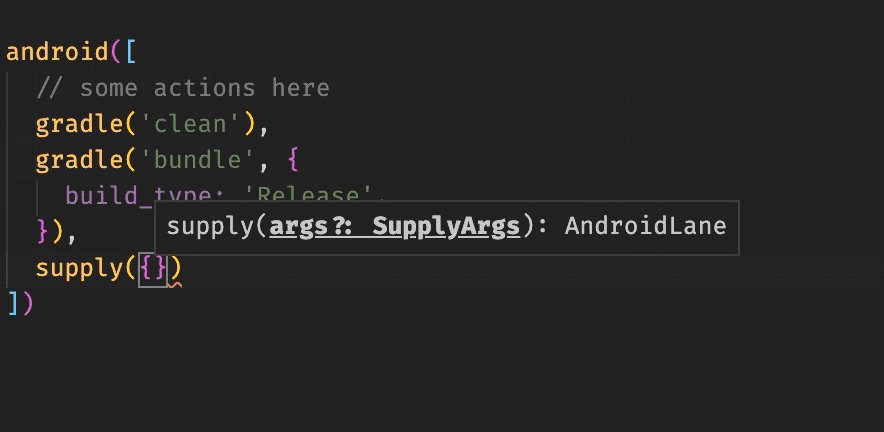
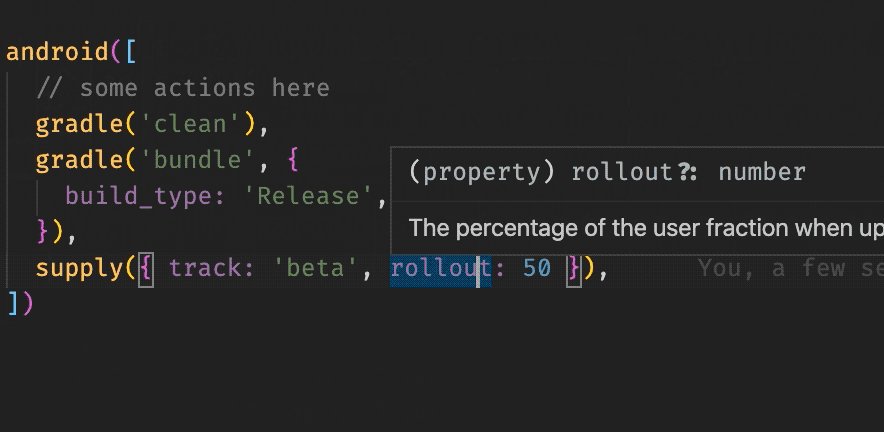
android([
gradle("clean"),
gradle("assemble", {
build_type: "Release",
}),
supply({ track: "beta" }),
])
( ), :
- TypeScript ,
- JS
- , ,
- 1 , .
ios android Fastlane - ,
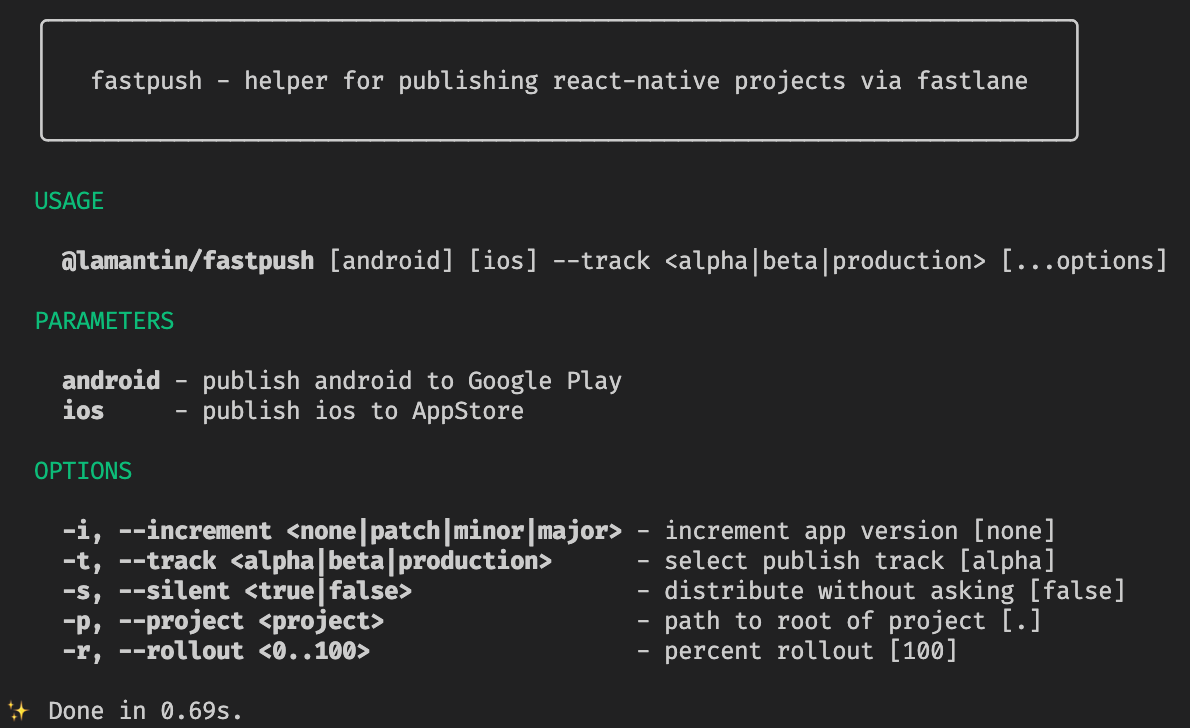
, , . , CLI , , :

Github , .
yarn add @lamantin/fastpush --dev
npm install @lamantin/fastpush --save-dev
, , - :
import { publish } from '@lamantin/fastpush/build/src/cli/publish'
import { fastpush, FastpushResult } from '@lamantin/fastpush/build/src/cli/fastpush'
import { git } from '@lamantin/fastpush/build/src/utils'
import Telegram from 'our-own-app/Telegram'
const options: FastpushResult = fastpush(process.argv)
publish(options, {
onPostPublish: async (platform, [prevVersion, version], [prevBuild, build]) => {
const store = platform.type === 'ios' ? 'App Store ' : 'Google Play '
const message = `App "My App Name" sended to ${store}, track ${options.track.toUpperCase()}.\\n Version: ${tag}`
Telegram.sendMessage(message)
}
})
fastpush, , JS options, . , publish . , ( , ).
Flutter?
React Native, Flutter ( ).
यह परियोजना सक्रिय रूप से समाप्त होने की प्रक्रिया में है और आपके पुल अनुरोधों, मुद्दों या कम से कम टिप्पणियों का स्वागत करती है।
हमें उम्मीद है कि यह हमारे अलावा किसी और के लिए उपयोगी होगा या हमें और अधिक लचीले समाधान लिखने के लिए प्रोत्साहित करेगा।