एक शाम, कॉफी पीते हुए, मुझे एक सहयोगी से एक संदेश मिला जिसमें "Lived" शब्द है और PiterJS पर एक भाषण का लिंक है । इस भाषण में, स्पीकर ने लेरॉय मर्लिन वेबसाइट को लिया और दिखाया कि गैर-अनुकूलित साइट पर अनुकूलन कैसे किया जाना चाहिए। और वह सही है। यदि हम पेजस्पीड इनसाइट्स लेते हैं, तो मुख्य पृष्ठ पर हमारे पास निम्न मूल्य हैं:
क्या "नीचे को तोड़ना" संभव है? हाँ! और यह इस बात पर निर्भर करता है कि "मूड" पेजस्पीड इनसाइट्स आकाश में तारों की स्थिति क्या है या किस स्थिति में है।
मुझे पता है कि हमारी साइट का तकनीकी कार्यान्वयन सभी मायने रखता है। लेकिन, यह देखते हुए कि मैं प्रोजेक्ट का फ्रंट-एंड हूं, इसने मुझे थोड़ा झुका दिया, क्योंकि हमारा रास्ता आसान नहीं है, साइट अब रीमेक है, और इंटरनेट पर कोई गलत है!
पहली लेरॉय मर्लिन सामग्री प्रबंधन प्रणाली बिट्रिक्स थी। समय के साथ, साइट बढ़ती गई, और एक बड़ी प्रणाली का चयन करने का निर्णय लिया गया, और विकास के हिस्से को आउटसोर्सिंग से अपने विंग में स्थानांतरित किया।
«», . front-end- Adobe Experience Manager (AEM). , . .
CMS , . .
- , . AEM, Java, AEM .
- . , . , , .
- -. HTML CSS like for like, copy-paste. AEM . HTML CSS .
:
- , HTML;
- ES5, jQuery ( ), underscore, less, bootstrap.
-. react/angular/vue/svelte, -. .
, : « < >?» — :
- JSON, HTML;
- JSON, SSR CMS.
— « ». , : «, — R&D, , ». . , , . A/B . , , , , . : « », — , .
, - , . -. polymer , . . . HTML import v0 — v1. , , .
, , -.
vanila . -. innerHTML , document.createElement .
polymer lit-element, -. lit-html , - , , -. , , , -, .
Stencil — , , . -, TypeScript. - — loader , . , — TypeScript. , TS-, , TypeScript, any, - .
sencil, lit-element , . - . . Lighthouse 100 100 , , , js , . 1/3. HTML W3C- .
. - — http/1.1. , , http/2 - - . , , , stencil. , «» , , CDN, http/2. , .
, dynamic import. ( ):
- , body;
- body;
- ;
- , ( );
- ;
- switch…case -, .
Intersection Observer, , , . , JS- 1/3. — , , , , .
, webpack es5, es6. open-wc , , webpack.
. . - , . , , , SEO, .
:

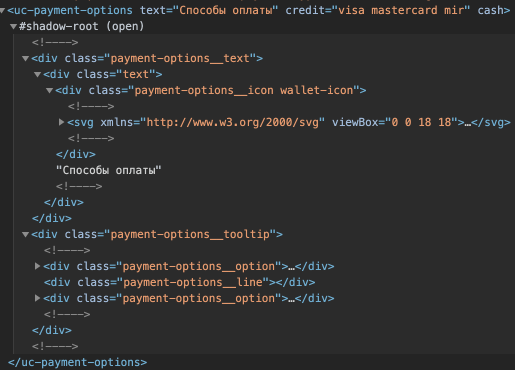
html :
<uc-payment-options text=" " credit="visa mastercard mir" cash></uc-payment-options>
JS :

, , . , HTML devtools.
, JS , html (, — ).
— CORS, CDN.
.
, , lit-element shadowdom — . , , . -. stencil , shadowdom, shadowdom , . stencil ie11 Edge, lit-element .
, , , .
product owner, , , «» :
- ie11 .
- — Chrome 2 . «» , .
- «» 2 , .
- Edge ( 18 ) , Edge 79 chromium .
. , . , . . , .
— es5 .
-.
2 :
- ui-kit;
- - (elbrus-ui).
, ui-kit . , - , .
: - , — . , -, storybook, , , - HTML-.

, . , . . , - , AEM.
— , , . - - . — 2 - - -, , ui-kit, elbrus-ui.
, - .
- . , , , .
«» -.
(basket, wishlist, compare, lk, analytics) document.body . , , , ( , , html, ).
custom event, .
, , basket:update.
, , , .
, redux, , .
, , «», , — -.
, ( ). , , + -, -, A/B (, , ).
Basket + checkout. , .

, lit-element , , SPA ( , ). uc-basket, -, . redux/mobx, . . , , lit-element, , -, . , , , , . , . -. - .
Header. - , api.

.

SEO- . , - SEO, . Yandex: SEO- lightdom. , Yandex, Google.
( A/B 23.12.19)

. , , , , UX/UI, . , . — -. HTML, , . , , safari.
PageSpeed Insights .
, 100 100.
: 954kb (gzip) 120kb — - (JS + CSS + SVG). — , . , PageSpeed Insights, .
, . . , , .
. switch...case 2500 , . , , ga-, , - .
, -, , .
, , , : DOM-, . , . . , .
. , , - . , ga body. . , . , ga . .
, , , , .
- . , , . C , Apple UI, - (stencil). Firefox, about:config -.
- . , , - -. Adobe Oracle, - . :

- . . « » , ( ), . , « react» — .
- ui-kit. , « », - UI, api, .
- , shadowdom .
- safari selenium shadowdom .
- - . , shadowdom. : safari , shadowdom. , - — .
- , . - , , , . , , lit-html, , .
- , constructible style sheets — . , . , , . , chrome, , lit-element. JS, , , JS.
, shadowdom. . . , shadowdom , , , . Slot, , . ::part() . , , - -. , , , shadowdom, . , .
, loading=”lazy” img shadowdom. , , data-src + IntersectionObserver .
, , . , , . , , 116kb, 380kb — . performance lighthouse 4g .
, .
Safari - : , , , .
. , , , . , . - .
, -. : () -? .
- -, , .
- - - .
- — UI .
- html.
- , , . , , UI-.
react. -. react + lit-element . 2 .