कई पहले से ही प्रभावशील राज्य प्रबंधक को जानते हैं , किसी ने न केवल इसे देखा, बल्कि इसका उपयोग ठेस में भी किया। शरद ऋतु की समाप्ति के बाद से, इसका लेखक एक प्रभावकार के लिए सक्रिय रूप से डेवटूल्स विकसित कर रहा है, और इस काम की प्रक्रिया में वह एक अनुप्रयोग - प्रभावकार-डोम के प्रतिपादन के लिए एक बहुत ही दिलचस्प पुस्तकालय लिखने में कामयाब रहा ।
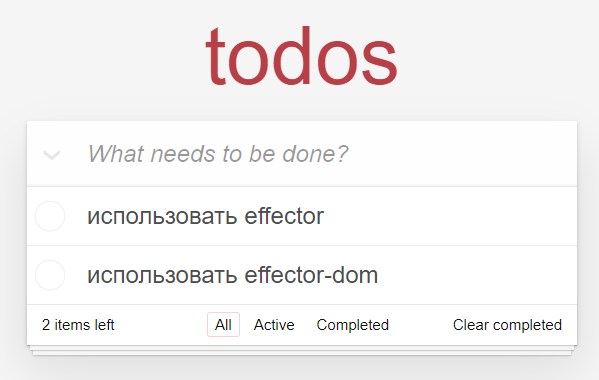
हम इस रेंडर को जान पाएंगे - इस ट्यूटोरियल में हम एक साधारण टोडो एप्लीकेशन बनाएंगे।

तर्क के साथ काम करने के लिए, हम अनुप्रयोग- प्रभावकार-डोम को प्रस्तुत करने के लिए, प्रभावकार का उपयोग करेंगे ।
दृश्य भाग के लिए, के पहले से तैयार करते हैं todomvc एप्लिकेशन के टेम्पलेट टेम्पलेट के साथ todomvc एप्लिकेशन के सीएसएस द्वारा शैलियों tastejs के रूप में आधार ।
1. परियोजना की तैयारी
मुझे लगता है कि आप पहले से ही वेबपैक और npm से परिचित हैं, इसलिए हम npm को स्थापित करने, वेबपैक के साथ एक प्रोजेक्ट बनाने और एप्लिकेशन को लॉन्च करने के चरण को छोड़ देते हैं (यदि हम परिचित नहीं हैं, तो google webpack boilerplate)।
लेखन के समय उपयोग किए जाने वाले संस्करणों के साथ आवश्यक पैकेज स्थापित करें:
npm install effector@20.11.5 effector-dom@0.0.10 todomvc-app-css
2. चलिए शुरू करते हैं
सबसे पहले, आइए आवेदन की संरचना निर्धारित करें।
, , , - best practices .
, .
:
srs/
view/
app.js
title.js
footer.js
header.js
main.js
todoItem.js
model.js
index.js
3.
, : , , .
( undefined) Store, — Event.
combine, .
import {createStore, createEvent, combine} from 'effector';
export const $todos = createStore([]);
export const $activeFilter = createStore(null);
export const $filteredTodos = combine(
$todos,
$activeFilter,
(todos, filter) => filter === null
? todos
: todos.filter(todo => todo.completed === filter)
);
export const appended = createEvent();
export const toggled = createEvent();
export const removed = createEvent();
export const allCompleted = createEvent();
export const completedRemoved = createEvent();
export const filtered = createEvent();
.
, store.on
...
$todos
.on(appended, (state, title) => [...state, {title, completed: false}])
.on(removed, (state, title) => state.filter(item => item.title !== title))
.on(toggled, (state, title) => state.map(item => item.title === title
? ({...item, completed: !item.completed})
: item))
.on(allCompleted, state => state.map(item => item.completed
? item
: ({...item, completed: true})))
.on(completedRemoved, state => state.filter(item => !item.completed));
$activeFilter
.on(filtered, (_, filter) => filter);
. .
4. view
view effector-dom. , SwiftUI .
, , . dom- .
effector-dom dom , . using, dom- , :
import {using} from 'effector-dom';
import {App} from './view/app';
using(document.body, () => {
App();
});
h, dom- , .
dom- spec, :
import {h, spec} from 'effector-dom';
import classes from 'todomvc-app-css/index.css';
import {Header} from './header';
import {Main} from './main';
import {Footer} from './footer';
export const App = () => {
h('section', () => {
spec({attr: {class: classes.todoapp}});
Header();
Main();
Footer();
});
};
.
5.
h1 .
dom- , , . spec , :
import {h} from 'effector-dom';
export const Title = () => {
h('h1', {text: 'todos'});
};
6.
, effector-dom effector , , ..
, header. dom- spec ( ), handler.
, input , $value input.
sample . api sample — , — , : event = sample($store, triggerEvent).
import {h, spec} from 'effector-dom';
import {createEvent, createStore, forward, sample} from 'effector';
import classes from 'todomvc-app-css/index.css';
import {Title} from './title';
import {appended} from '../model';
export const Header = () => {
h('header', () => {
Title();
h('input', () => {
const keypress = createEvent();
const input = createEvent();
const submit = keypress.filter({fn: e => e.key === 'Enter'});
const $value = createStore('')
.on(input, (_, e) => e.target.value)
.reset(appended);
forward({
from: sample($value, submit).filter({fn: Boolean}),
to: appended,
});
spec({
attr: {
class: classes["new-todo"],
placeholder: 'What needs to be done?',
value: $value
},
handler: {keypress, input},
})
});
});
};
7.
, effector-dom list.
— , , . list($store, itemCallback) .
.
, todomvc-app-css - , . .
import {h, spec, list} from 'effector-dom';
import classes from 'todomvc-app-css/index.css';
import {TodoItem} from './todoItem';
import {$filteredTodos, allCompleted} from '../model';
export const Main = () => {
h('section', () => {
spec({attr: {class: classes.main}});
h('input', {
attr: {id: 'toggle-all', class: classes['toggle-all'], type: 'checkbox'}
});
h('label', {attr: {for: 'toggle-all'}, handler: {click: allCompleted}});
h('ul', () => {
spec({attr: {class: classes["todo-list"]}});
list({
source: $filteredTodos,
key: 'title',
fields: ['title', 'completed']
}, ({fields: [title, completed], key}) => TodoItem({title, completed, key}));
});
});
};
8.
, effector-dom - , ..
, toggled removed - — .
effector — event.prepend.
store.map
import {h, spec} from 'effector-dom';
import classes from 'todomvc-app-css/index.css';
import {toggled, removed} from '../model';
export const TodoItem = ({title, completed, key}) => {
h('li', () => {
spec({attr: {class: completed.map(flag => flag ? classes.completed : false)}});
h('div', () => {
spec({attr: {class: classes.view}});
h('input', {
attr: {class: classes.toggle, type: 'checkbox', checked: completed},
handler: {click: toggled.prepend(() => key)},
});
h('label', {text: title});
h('button', {
attr: {class: classes.destroy},
handler: {click: removed.prepend(() => key)},
});
});
});
};
9.
,
import {h, spec} from 'effector-dom';
import classes from 'todomvc-app-css/index.css';
import {$todos, $activeFilter, filtered, completedRemoved} from '../model';
export const Footer = () => {
h('footer', () => {
spec({attr: {class: classes['footer']}});
h('span', () => {
spec({attr: {class: classes['todo-count']}});
const $activeCount = $todos.map(
todos => todos.filter(todo => !todo.completed).length
);
h('strong', {text: $activeCount});
h('span', {text: $activeCount.map(count => count === 1
? ' item left'
: ' items left'
)});
});
h('ul', () => {
spec({attr: {class: classes.filters}});
h('li', () => {
h('a', {
attr: {class: $activeFilter.map(active => active === null
? classes.selected
: false
)},
text: 'All',
handler: {click: filtered.prepend(() => null)},
});
});
h('li', () => {
h('a', {
attr: {class: $activeFilter.map(completed => completed === false
? classes.selected
: false
)},
text: 'Active',
handler: {click: filtered.prepend(() => false)},
});
});
h('li', () => {
h('a', {
attr: {class: $activeFilter.map(completed => completed === true
? classes.selected
: false
)},
text: 'Completed',
handler: {click: filtered.prepend(() => true)},
});
});
});
h('button', {
attr: {class: classes['clear-completed']},
text: 'Clear completed',
handler: {click: completedRemoved},
});
});
};
10.
इस तरह के एक साधारण आवेदन निकला, इसे विशेष रूप से यथासंभव सरल बनाया गया था, जिसमें अलग-अलग संस्थाओं में न्यूनतम अलगाव था।
बेशक, यदि वांछित है, तो एक ही फ़िल्टर बटन को एक अलग इकाई में निकाला जा सकता है, जिसका उपयोग फ़िल्टर प्रकार और नाम को व्यक्त करने के लिए किया जा सकता है।
const FilterButton = ({filter, text}) => {
h('li', () => {
h('a', {
attr: {class: $activeFilter.map(completed => completed === filter
? classes.selected
: false
)},
text: text,
handler: {click: filtered.prepend(() => filter)},
});
});
};
h('ul', () => {
spec({attr: {class: classes.filters}});
FilterButton({filter: null, text: 'All'});
FilterButton({filter: false, text: 'Active'});
FilterButton({filter: true, text: 'Completed'});
});
उसी तरह, इसके स्टैक-आधारित कार्य के लिए धन्यवाद, प्रभावकार-डोम आपको स्वतंत्र रूप से न केवल व्यक्तिगत तत्वों को प्रस्तुत करने की अनुमति देता है, बल्कि सामान्य व्यवहार भी करता है।
प्रस्तुत कोड विशेष रूप से आवश्यक तत्वों के लिए लागू किया जाएगा, उदाहरण के लिए:
const WithFocus = () => {
const focus = createEvent();
focus.watch(() => console.log('focused'));
spec({handler: {focus}});
};
h('input', () => {
...
WithFocus();
...
});
11. कुल
मैं व्यक्तिगत रूप से नए रेंडर के साथ काम करने की सादगी से प्रभावित था, खासकर जब से मुझे पहले से ही एक बड़े एप्लिकेशन में प्रभावकारी के साथ काम करने का अनुभव था।
मैं एक स्थिर संस्करण के लिए तत्पर हूं, ठेस में रेंडर का उपयोग करने के अवसर के लिए किसी प्रकार का लोकप्रियकरण।