अभिवादन! मैं आपको राहेल एंड्रयू द्वारा लेख "अंडरस्टैंडिंग सीएसएस ग्रिड: ए ग्रिड ग्रिड कंटेनर बनाना" का अनुवाद प्रस्तुत करता हूं

हालांकि सीएसएस ग्रिड तकनीक को 2017 में कुछ ब्राउज़रों द्वारा समर्थित किया जाना शुरू हुआ, लेकिन कई डेवलपर्स को अभी तक इसे अपनी परियोजनाओं में उपयोग करने का अवसर नहीं मिला है। सीएसएस ग्रिड तकनीक कई नई सुविधाओं और मूल्यों को लाती है। इस वजह से, यह जटिल लग सकता है। हालांकि, इसमें उपयोग किए जाने वाले कई उपकरण विनिमेय हैं, जिसका अर्थ है कि आरंभ करने के लिए आपको पूरे विनिर्देश का अध्ययन करने की आवश्यकता नहीं है। अंडरस्टैंडिंग सीएसएस ग्रिड श्रृंखला का लक्ष्य पाठकों को शुरुआती से विशेषज्ञ तक मार्गदर्शन करना है।
यह प्रारंभिक लेख इस बारे में बात करेगा कि जब आप ग्रिड कंटेनर बनाते हैं और ग्रिड को नियंत्रित करने के लिए माता-पिता पर लागू होने वाले विभिन्न गुणों के बारे में क्या होता है। आप सीखेंगे कि कुछ स्थितियों में, ग्रिड कंटेनर पर लागू केवल गुण ही पर्याप्त हैं।
इस लेख में हम विचार करेंगे:
- grid-
display: grid display: inline-grid grid-template-columns grid-template-rows- ( / )
grid-auto-columns grid-auto-rows
:
, CSS Grid. Rachel Andrew , .
,
Grid-
Grid, Flexbox, display. , , grid-, display: grid. , , , Grid. , grid-, .
, . - , . , , . .
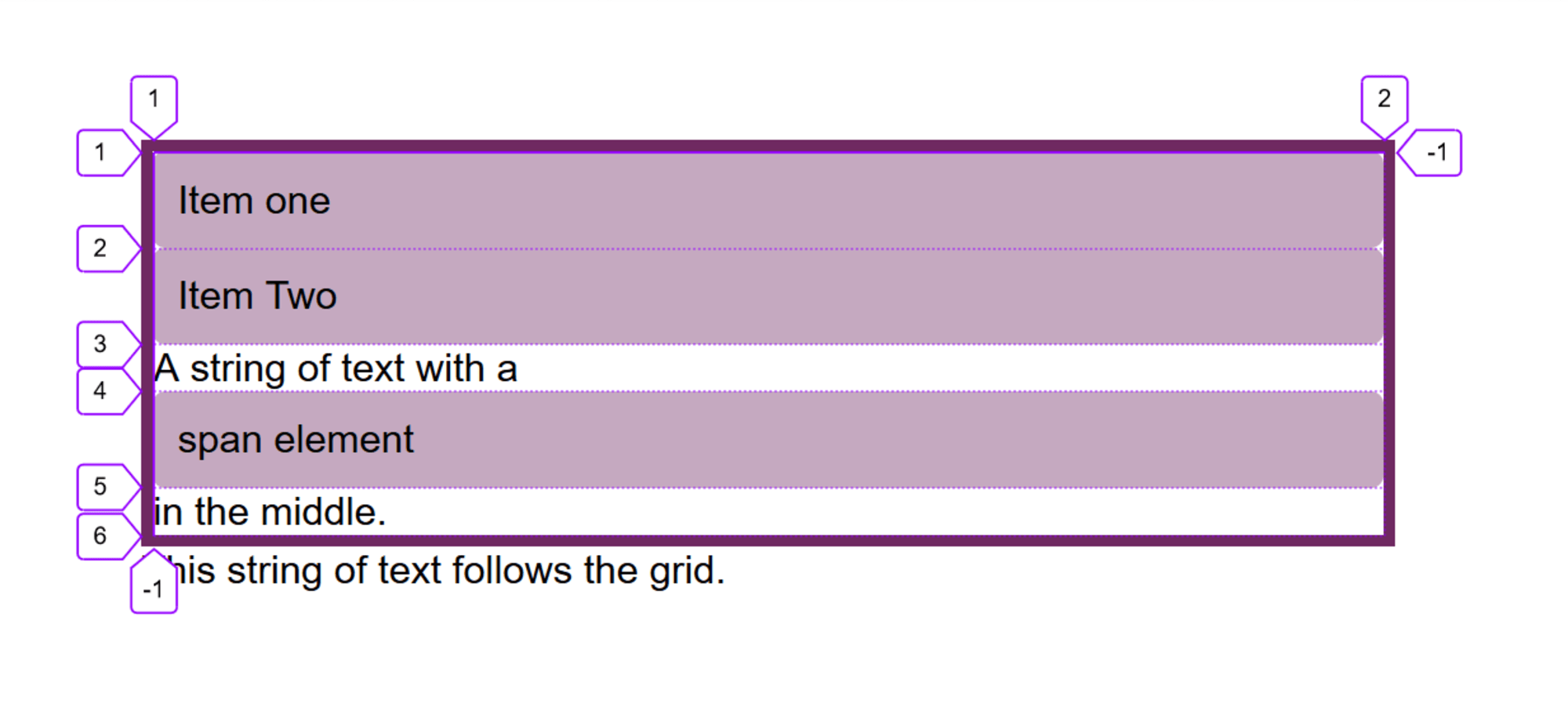
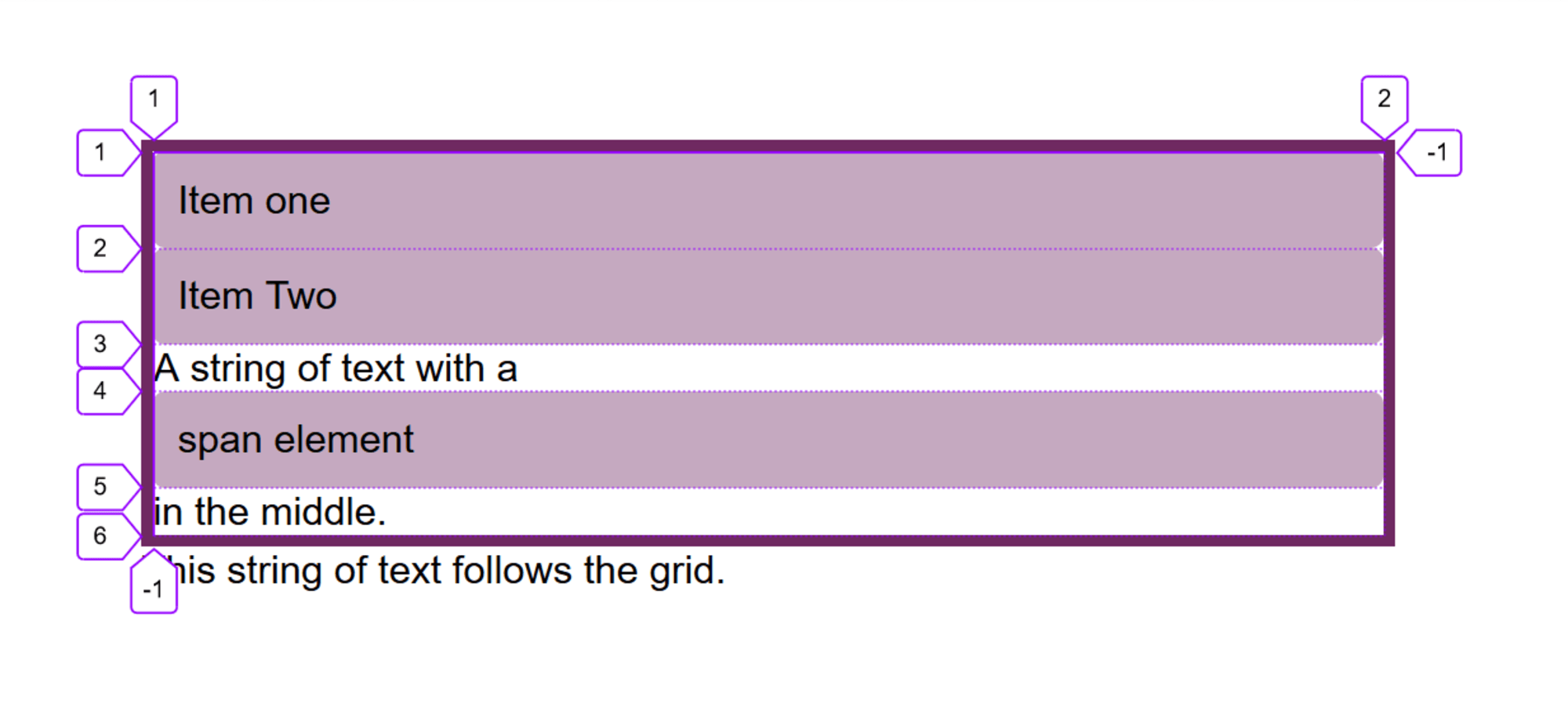
, - , grid-, grid-. , , <span>, , grid-.
<span> . grid-:
Firefox Grid Inspector, , .

, display: inline-grid; grid- . , , grid-. display . grid- , , .
grid, , , . , .
: , display: block grid, display: inline grid . display "Digging Into The DIsplay Property: The Two Values Of Display".
- , . grid-template-columns grid-template-rows. , "track-list" ( ).
, . grid-template-columns , grid-template-rows – .
:
grid-template-columns: 100px 100px 200px – . 100px, – 100px, – 200pxgrid-template-columns: min-content max-content fit-content(10em) – . min-content, – max-content. max-content, 10em, – 10em.grid-template-columns: 1fr 1fr 1fr – , fr. grid- .grid-template-columns: repeat(2, 10em 1fr) – 10em 1fr 10em 1fr, repeat() .grid-template-columns: repeat(auto-fill, 200px) – 200px, , , .grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) – 200px, , .grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end] – . , 1 , – 3 . .
, . , , , .
. grid-, , . - , align-content justify-content start. , , How To Align Things In CSS.
min-content, max-content fit-content().
min-content , , , . , , , . , .
max-content , , .
fit-content . , . , max-content, , , . , . , , .
CSS Grid How Big Is That Box? Understanding Sizing In CSS Layout.
, , , . , float flex , , 100, .
«fr»
CSS Grid , , fr. cacl(); , grid-.
, 1fr 1fr 1fr, 3 . 2fr 1fr 1fr, 4, 2 , .
, " " – . - , , , .
ItemThree. - , .
fr . , .
– , fit-content(300px), 1fr. , - 300px, , , , fr . - (, max-width: 100%), 300px, . fr fit-content – .
repeat()
repeat() .
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(12, 1fr);
repeat(), , . . , .
repeat() . , 1fr, 200px 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr
, , auto-fill auto-fit. , , grid- , .
, , . 500px, 200px .
grid-, , . minmax() . = 200px, = 1fr, 200px, , = 1fr, , .
: auto-fill auto-fit. , , . – .
auto-fill , .
auto-fit, .
Firefox Grid Inspector , , , 0px. – 3, .
. CSS Grid, . , . . , . , .
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end]
, span, , .
: , . "Naming Things in CSS Grid Layout, .
grid-template-columns grid-template-rows . , .
grid- , , , . . , display: grid grid-. , , , .
grid-auto-rows grid-auto-columns. , , 200px , , :
grid-auto-rows: minmax(200px, auto)
, , 100px ( , ), .
grid-auto-rows: auto 100px
एक ग्रिड बनाना और ब्राउज़र को स्वचालित रूप से उस पर तत्वों को रखने की अनुमति देना परिणाम प्राप्त करने के मामले में महान अवसर खोलता है। अब तक, हमने ग्रिड पर तत्वों की स्थिति पर विचार नहीं किया है, लेकिन अक्सर सीएसएस ग्रिड का उपयोग करते समय वे इसका उपयोग नहीं करते हैं। इसके बजाय, वे सामान्य स्रोत क्रम में लेआउट पर भरोसा करते हैं: प्रत्येक सेल में एक तत्व।
यदि आप CSS ग्रिड के लिए नए हैं, तो इसका उपयोग करने का एक अच्छा तरीका पटरियों के आयामों के साथ खेलना है और यह देखना है कि बनाए गए कक्षों में तत्व कैसे फिट होंगे।