शुभ दिन, दोस्तों!मुझे उम्मीद है कि यह लेख नौसिखिया डेवलपर्स और अनुभवी लोगों दोनों के लिए उपयोगी होगा।ऐसे प्रश्नों में जो मुझे दूसरों की तुलना में अधिक कठिन लगे, अतिरिक्त साहित्य के संदर्भ दिए गए हैं।मैं विस्तृत टिप्पणियों के लिए आभारी रहूंगा। लेख को संपादित करते समय सभी टिप्पणियों को ध्यान में रखा जाएगा।तो चलते हैं।70 जावास्क्रिप्ट साक्षात्कार प्रश्न
प्रश्न:1. अशक्त और अपरिभाषित में क्या अंतर है?2. && ऑपरेटर किसके लिए उपयोग किया जाता है?3. "ऑपरेटर" किस ऑपरेटर के लिए उपयोग किया जाता है?4. एक स्ट्रिंग को एक संख्या में बदलने का सबसे तेज़ तरीका क्या यूनीरी प्लस (+ ऑपरेटर) का उपयोग कर रहा है?5. एक डोम क्या है?6. इवेंट प्रोपोगेशन क्या है?7. इवेंट बबलिंग क्या है?8. इवेंट कैप्चरिंग क्या है?9. Event.preventDefault () और event.stopPropagation () विधियों के बीच क्या अंतर है?10. Event.preventDefault () विधि का उपयोग करने के बारे में कैसे जानें?11. obj.someprop.x में त्रुटि क्यों होती है?12. एक घटना लक्ष्य या लक्ष्य तत्व (event.target) क्या है?13. (event.currentTarget)?14. "==" "==="?15. false?16. "!!"?17. ?18. (Hoisting)?19. (Scope)?20. (Closures)?21. JS ?22. , ?23. «use strict»?24. this?25. ?26. IIFE?27. Function.prototype.apply?28. Function.prototype.call?29. call apply?30. Function.prototype.bind?31. JS ?32. (Higher Order Functions)?33. JS (First-class Objects)?34. Array.prototype.map?35. Array.prototype.filter?36. Array.prototype.reduce?37. arguments?38. , ?39. b ?40. ECMAScript?41. JS ES6 ECMAScript2015?42. «var», «let» «const»?43. (Arrow Functions)?44. (Classes)?45. (Template Literals)?46. (Object Destructuring)?47. (Modules)?48. Set?49. (Callback Function)?50. (Promises)?51. async/await?52. spread- rest-?53. (Default Parameters)?54. (Wrapper Objects)?55. (Implicit and Explicit Coercion)?56. NaN? , NaN?57. , ?58. , , ( "%")?59. ?60. AJAX?61. JS ?62. Object.freeze Object.seal?63. «in» hasOwnProperty?64. जेएस में एसिंक्रोनस कोड के साथ काम करने की कौन सी तकनीकें आप जानते हैं?65. एक सामान्य कार्य और एक कार्यात्मक अभिव्यक्ति के बीच अंतर क्या है?66. जेएस में एक फ़ंक्शन को कैसे कॉल करें?67. संस्मरण या संस्मरण क्या है?68. आप संस्मरण के सहायक कार्य को कैसे लागू करेंगे?69. टाइपऑफ नल रिटर्न ऑब्जेक्ट क्यों? यदि मान शून्य है, तो कैसे जांचें?70. "नया" कीवर्ड किसके लिए उपयोग किया जाता है?1. अशक्त और अपरिभाषित में क्या अंतर है?
शुरू करने के लिए, आइए उनके बारे में बात करें कि उनके पास क्या है।सबसे पहले, वे 7 जेएस "आदिम" (आदिम प्रकार) से संबंधित हैं:let primitiveTypes = ['string', 'number', 'null', 'undefined', 'boolean', 'symbol', 'bigint']
दूसरे, वे झूठे मूल्य हैं, अर्थात्। बूलियन () या ऑपरेटर "" का उपयोग करके उन्हें एक बूलियन में परिवर्तित करने का परिणाम! गलत है:console.log(!!null)
console.log(!!undefined)
console.log(Boolean(null))
console.log(Boolean(undefined))
ठीक है, अब मतभेदों के बारे में।अपरिभाषित डिफ़ॉल्ट मान है:- एक वैरिएबल जिसे कोई मान असाइन नहीं किया गया है, अर्थात् एक घोषित लेकिन आरंभिक चर नहीं;
- एक फ़ंक्शन जो स्पष्ट रूप से कुछ भी वापस नहीं करता है, उदाहरण के लिए, कंसोल.लॉग (1);
- वस्तु का कोई नहीं।
इन मामलों में, जेएस इंजन अपरिभाषित मूल्य निर्धारित करता है।let _thisIsUndefined
const doNothing = () => {}
const someObj = {
a: 'ay',
b: 'bee',
c: 'si'
}
console.log(_thisIsUndefined)
console.log(doNothing())
console.log(someObj['d'])
नल "बिना मूल्य का मूल्य" है। null वह मान है जो चर को स्पष्ट रूप से सौंपा गया है। नीचे दिए गए उदाहरण में, हम शून्य हो जाते हैं जब fs.readFile विधि त्रुटियों के बिना काम करती है:fs.readFile('path/to/file', (e, data) => {
console.log(e)
if(e) {
console.log(e)
}
console.log(data)
})
अशक्त और अपरिभाषित की तुलना करते समय, हम "==" ऑपरेटर का उपयोग करते समय सच हो जाते हैं, और "===" ऑपरेटर का उपयोग करते समय गलत होते हैं। ऐसा क्यों होता है, इसके बारे में नीचे देखें।console.log(null == undefined)
console.log(null === undefined)
2. && ऑपरेटर किसके लिए उपयोग किया जाता है?
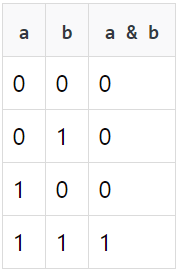
&& ऑपरेटर (तार्किक) सभी मानों के सही होने पर पहला गलत मान या अंतिम ऑपरेंड पाता और वापस करता है। यह अनावश्यक लागतों से बचने के लिए एक शॉर्ट सर्किट का उपयोग करता है:console.log(false && 1 && [])
console.log(' ' && true && 5)
यदि कथन के साथ:const router: Router = Router()
router.get('/endpoint', (req: Request, res: Response) => {
let conMobile: PoolConnection
try {
} catch (e) {
if (conMobile) {
conMobile.release()
}
}
})
&& ऑपरेटर के साथ एक ही बात:const router: Router = Router()
router.get('/endpoint', (req: Request, res: Response) => {
let conMobile: PoolConnection
try {
} catch (e) {
conMobile && conMobile.release()
}
})
3. "ऑपरेटर" किस ऑपरेटर के लिए उपयोग किया जाता है?
संचालक "||" (बूलियन या) पहला वास्तविक मूल्य पाता है और वापस करता है। इसमें शॉर्ट सर्किट का भी इस्तेमाल किया गया है। इस ऑपरेटर का उपयोग ES6 में डिफ़ॉल्ट मापदंडों को मानकीकृत करने से पहले कार्यों में डिफ़ॉल्ट मापदंडों को असाइन करने के लिए किया गया था।console.log(null || 1 || undefined)
function logName(name) {
let n = name || Mark
console.log(n)
}
logName()
4. एक स्ट्रिंग को एक संख्या में बदलने का सबसे तेज़ तरीका है यूनीरी प्लस (+ ऑपरेटर) का उपयोग?
एमडीएन के
अनुसार , + संचालक वास्तव में एक स्ट्रिंग को एक संख्या में बदलने का सबसे तेज़ तरीका है, क्योंकि यह एक मूल्य पर कोई भी संचालन नहीं करता है जो कि एक संख्या है।5. एक डोम क्या है?
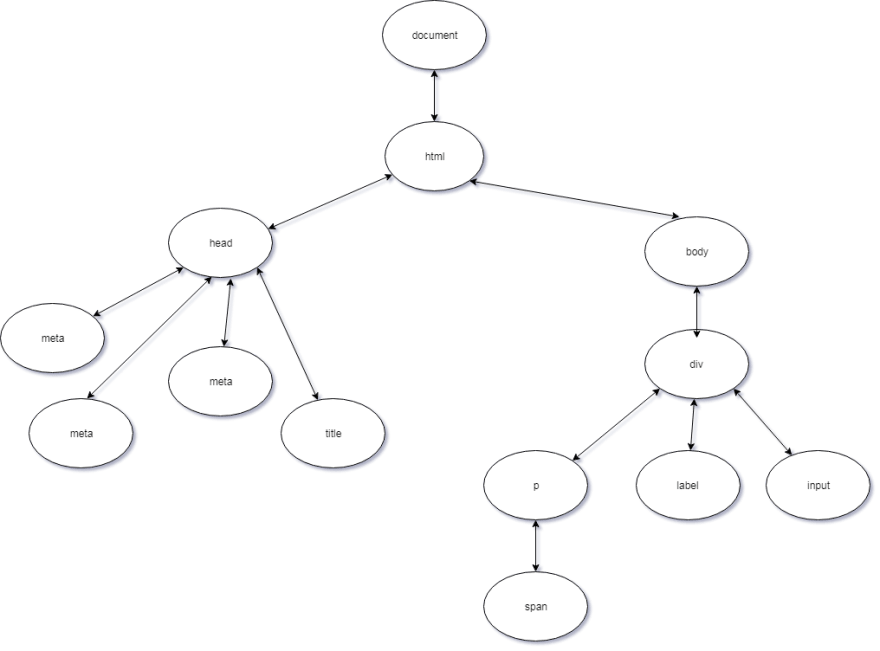
DOM या डॉक्यूमेंट ऑब्जेक्ट मॉडल HTML और XML दस्तावेजों के साथ काम करने के लिए एक एप्लिकेशन प्रोग्रामिंग इंटरफ़ेस (एपीआई) है। जब ब्राउज़र पहली बार HTML डॉक्यूमेंट ("पर्स") पढ़ता है, तो यह एक बड़ी वस्तु बनाता है, जो डॉक्यूमेंट पर आधारित एक बहुत बड़ी वस्तु है - DOM। DOM एक ट्री स्ट्रक्चर (दस्तावेज़ ट्री) है। DOM का उपयोग स्वयं DOM या इसके अलग-अलग तत्वों और नोड्स की संरचना को इंटरैक्ट करने और बदलने के लिए किया जाता है।मान लें कि हमारे पास यह HTML है:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document Object Model</title>
</head>
<body>
<div>
<p>
<span></span>
</p>
<label></label>
<input>
</div>
</body>
</html>
इस HTML का DOM इस तरह दिखता है: JS में, DOM को एक डॉक्यूमेंट ऑब्जेक्ट द्वारा दर्शाया जाता है। दस्तावेज़ ऑब्जेक्ट में तत्वों, उनके निर्माण, संशोधन, विलोपन आदि के साथ काम करने के लिए बड़ी संख्या में विधियां हैं।
JS में, DOM को एक डॉक्यूमेंट ऑब्जेक्ट द्वारा दर्शाया जाता है। दस्तावेज़ ऑब्जेक्ट में तत्वों, उनके निर्माण, संशोधन, विलोपन आदि के साथ काम करने के लिए बड़ी संख्या में विधियां हैं।6. इवेंट प्रचार क्या है?
जब कोई ईवेंट DOM तत्व में होता है, तो यह वास्तव में न केवल इसमें होता है। ईवेंट विंडो ऑब्जेक्ट से उस तत्व को "प्रचारित" करता है, जिसने इसे (Event.target) कहा था। इस मामले में, घटना क्रमिक रूप से लक्ष्य तत्व के सभी पूर्वजों को प्रभावित (प्रभावित) करती है। एक घटना प्रसार के तीन चरण या चरण होते हैं:- विसर्जन (कब्जा, अवरोधन) चरण - एक घटना विंडो ऑब्जेक्ट में होती है और अपने सभी पूर्वजों के माध्यम से घटना के लक्ष्य तक उतरती है।
- लक्ष्य चरण तब होता है जब घटना लक्ष्य तत्व तक पहुंच जाती है।
- आरोही चरण - एक घटना event.target से उगता है, क्रमिक रूप से अपने सभी पूर्वजों से गुजरता है और विंडो ऑब्जेक्ट तक पहुंचता है।
 यहाँ और यहाँ
के वितरण के बारे में और पढ़ें ।
यहाँ और यहाँ
के वितरण के बारे में और पढ़ें ।7. एक इवेंट पॉपअप क्या है?
जब कोई घटना DOM तत्व में होती है, तो यह न केवल इस तत्व को प्रभावित करती है। एक घटना "पॉप अप" (पानी में एक हवा के बुलबुले की तरह), उस तत्व से गुजरती है जिसने घटना (इवेंट टारगेट) को उसके माता-पिता के पास पहुंचाया, फिर तत्व के माता-पिता के माता-पिता तक और भी अधिक बढ़ जाता है, जब तक कि यह विंडो ऑब्जेक्ट तक नहीं पहुंचता।मान लें कि हमारे पास यह मार्कअप है:<div class="grandparent">
<div class="parent">
<div class="child">1</div>
</div>
</div>
और ऐसा जेएस:function addEvent(el, event, callback, isCapture = false) {
if (!el || !event || !callback || typeof callback !== 'function') return
if (typeof el === 'string') {
el = document.querySelector(el)
}
el.addEventListener(event, callback, isCapture)
}
addEvent(document, 'DOMContentLoaded', () => {
const child = document.querySelector('.child')
const parent = document.querySelector('.parent')
const grandparent = document.querySelector('.grandparent')
addEvent(child, 'click', function(e) {
console.log('child')
})
addEvent(parent, 'click', function(e) {
console.log('parent')
})
addEvent(grandparent, 'click', function(e) {
console.log('grandparent')
})
addEvent('html', 'click', function(e) {
console.log('html')
})
addEvent(document, 'click', function(e) {
console.log('document')
})
addEvent(window, 'click', function(e) {
console.log('window')
})
})
AddEventListener विधि का एक तीसरा वैकल्पिक पैरामीटर है - उपयोगकैपचर। जब इसका मान झूठा (डिफ़ॉल्ट) होता है, तो घटना आरोही चरण से शुरू होती है। जब इसका मान सत्य होता है, तो ईवेंट विसर्जन चरण के साथ शुरू होता है (ईवेंट के लक्ष्य के लिए जुड़ी घटनाओं के "श्रोताओं" के लिए, ईवेंट लक्ष्य चरण में है, और विसर्जन या चढ़ाई चरणों में नहीं है। टारगेट चरण में ईवेंट क्रम में मौजूद सभी श्रोताओं द्वारा ट्रिगर किए जाते हैं। जिसमें वे उपयोग की परवाह किए बिना पंजीकृत थे पैरामीटर पैरामीटर - लगभग। यदि हम बाल तत्व पर क्लिक करते हैं, तो कंसोल प्रदर्शित करेगा: बच्चा, माता-पिता, दादा-दादी, HTML, दस्तावेज़, विंडो। यहाँ एक घटना पॉपअप क्या है।8. विसर्जन कार्यक्रम क्या है?
जब कोई ईवेंट DOM तत्व में होता है, तो यह न केवल इसमें होता है। विसर्जन चरण में, घटना अपने सभी पूर्वजों के माध्यम से विंडो ऑब्जेक्ट से घटना लक्ष्य तक उतरती है।मार्कअप:<div class="grandparent">
<div class="parent">
<div class="child">1</div>
</div>
</div>
जे एस:function addEvent(el, event, callback, isCapture = false) {
if (!el || !event || !callback || typeof callback !== 'function') return
if (typeof el === 'string') {
el = document.querySelector(el);
}
el.addEventListener(event, callback, isCapture)
}
addEvent(document, 'DOMContentLoaded', () => {
const child = document.querySelector('.child')
const parent = document.querySelector('.parent')
const grandparent = document.querySelector('.grandparent')
addEvent(child, 'click', function(e) {
console.log('child');
}, true)
addEvent(parent, 'click', function(e) {
console.log('parent')
}, true)
addEvent(grandparent, 'click', function(e) {
console.log('grandparent')
}, true)
addEvent('html', 'click', function(e) {
console.log('html')
}, true)
addEvent(document, 'click', function(e) {
console.log('document')
}, true)
addEvent(window, 'click', function(e) {
console.log('window')
}, true)
})
AddEventListener विधि का एक तीसरा वैकल्पिक पैरामीटर है - उपयोगकैपचर। जब इसका मान झूठा (डिफ़ॉल्ट) होता है, तो घटना आरोही चरण से शुरू होती है। जब इसका मान सत्य होता है, तो घटना गोता चरण के साथ शुरू होती है। यदि हम बाल तत्व पर क्लिक करते हैं, तो हम कंसोल में निम्नलिखित देखेंगे: विंडो, दस्तावेज़, HTML, दादा-दादी, माता-पिता, बच्चा। यह आयोजन का विसर्जन है।9. Event.preventDefault () और event.stopPropagation () विधियों के बीच क्या अंतर है?
Event.preventDefault () विधि किसी तत्व के डिफ़ॉल्ट व्यवहार को अक्षम करती है। यदि आप इस विधि का उपयोग फ़ॉर्म एलिमेंट में करते हैं, तो यह फ़ॉर्म को सबमिट करने से रोक देगा। यदि आप इसे संदर्भमेनू में उपयोग करते हैं, तो संदर्भ मेनू अक्षम हो जाएगा (इस पद्धति का उपयोग अक्सर कीबोर्ड को फिर से परिभाषित करने के लिए किया जाता है, उदाहरण के लिए, संगीत / वीडियो प्लेयर या पाठ संपादक बनाते समय - लगभग ट्रांस।)। Event.stopPropagation () विधि ईवेंट प्रचार (इसकी चढ़ाई या विसर्जन) को अक्षम करती है।10. Event.preventDefault () विधि का उपयोग करने के बारे में कैसे जानें?
ऐसा करने के लिए, हम event.defaulPrevented संपत्ति का उपयोग कर सकते हैं, जो एक बूलियन देता है जो इवेंट के तत्व के लिए एक संकेतक के रूप में कार्य करता है।11. obj.someprop.x में त्रुटि क्यों होती है?
const obj = {}
console.log(obj.someprop.x)
उत्तर स्पष्ट है: हम कुछ प्रॉपर्टी की x संपत्ति तक पहुँचने की कोशिश कर रहे हैं, जो अपरिभाषित है। obj .__ proto __.__ proto = null, इसलिए अपरिभाषित को लौटा दिया जाता है, और अपरिभाषित के पास x गुण नहीं होता है।12. एक घटना लक्ष्य या लक्ष्य तत्व (event.target) क्या है?
सरल शब्दों में, event.target वह तत्व है जिसमें घटना होती है, या वह तत्व जो घटना को बढ़ाता है।हमारे पास निम्नलिखित मार्कअप हैं:<div onclick="clickFunc(event)" style="text-align: center; margin: 15px;
border: 1px solid red; border-radius: 3px;">
<div style="margin: 25px; border: 1px solid royalblue; border-radius: 3px;">
<div style="margin: 25px; border: 1px solid skyblue; border-radius: 3px;">
<button style="margin: 10px">
Button
</button>
</div>
</div>
</div>
और इस तरह के एक सरल जेएस:function clickFunc(event) {
console.log(event.target)
}
हमने बाहरी श्रोता के लिए "श्रोता" संलग्न किया। हालाँकि, यदि हम बटन पर क्लिक करते हैं, तो हमें कंसोल में इस बटन का लेआउट मिलता है। यह हमें यह निष्कर्ष निकालने की अनुमति देता है कि घटना का कारण वाला तत्व स्वयं बटन है, न कि बाहरी या आंतरिक divs।13. घटना का वर्तमान उद्देश्य (Event.currentTarget) क्या है?
Event.currentTarget वह तत्व है जिसके लिए ईवेंट श्रोता संलग्न है।समान मार्कअप:<div onclick="clickFunc(event)" style="text-align: center;margin:15px;
border:1px solid red;border-radius:3px;">
<div style="margin: 25px; border:1px solid royalblue;border-radius:3px;">
<div style="margin:25px;border:1px solid skyblue;border-radius:3px;">
<button style="margin:10px">
Button
</button>
</div>
</div>
</div>
और थोड़ा संशोधित JS:function clickFunc(event) {
console.log(event.currentTarget)
}
हमने श्रोता को बाहरी div से जोड़ा। हम जहां भी क्लिक करते हैं, चाहे वह एक बटन हो या आंतरिक divs में से एक, कंसोल में हमें हमेशा बाहरी div का लेआउट मिलता है। इससे हम यह निष्कर्ष निकाल सकते हैं कि event.currentTarget वह तत्व है जिससे ईवेंट श्रोता जुड़ा हुआ है।14. ऑपरेटर "==" और "===" में क्या अंतर है?
ऑपरेटर == (सार या गैर-सख्त समानता) और ऑपरेटर === (सख्त समानता) के बीच का अंतर यह है कि पहले मूल्यों की तुलना करने के बाद उन्हें एक प्रकार में परिवर्तित किया जाता है या डाला जाता है (Coersion), और दूसरा - ऐसे रूपांतरण के बिना ।चलो गहरी खुदाई करें। और पहले, चलो परिवर्तन के बारे में बात करते हैं।रूपांतरण किसी मान को किसी अन्य प्रकार में, या बल्कि, एक प्रकार से तुलनात्मक मानों को कास्टिंग करने की एक प्रक्रिया है। तुलना करते समय, ऑपरेटर "==" तथाकथित अंतर्निहित तुलना पैदा करता है। ऑपरेटर "==" दो मानों की तुलना करने से पहले कुछ ऑपरेशन करता है।मान लीजिए हम x और y की तुलना करते हैं।एल्गोरिथ्म इस प्रकार है:- यदि x और y एक ही प्रकार के हैं, तो तुलना "===" ऑपरेटर का उपयोग करके की जाती है।
- x = null y = undefined true.
- x = undefined y = null true.
- x = , y = , x == toNumber(y) ( y ).
- x = , y = , toNumber(x) == y ( x ).
- x = , toNumber(x) == y.
- y = , x == toNumber(y).
- x = , , y = , x == toPrimitive(y) ( y ).
- x = , y = , , toPrimitive(x) == y.
- false.
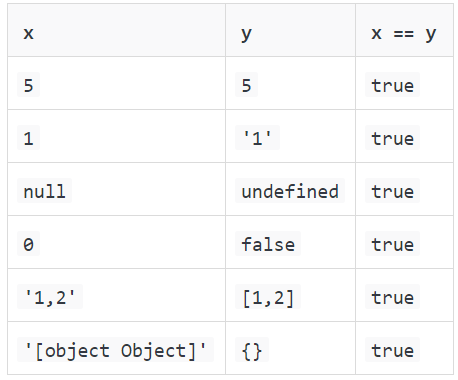
याद रखें: किसी वस्तु को "आदिम" करने के लिए, thePrimitive विधि पहले valueOf विधि का उपयोग करती है, फिर स्टोक्स विधि का।उदाहरण: सभी उदाहरण सही हैं।पहला उदाहरण एल्गोरिथ्म की पहली शर्त है।दूसरा उदाहरण चौथी स्थिति है।तीसरा दूसरा है।चौथा सातवाँ है।पांचवां - आठवां।और आखिरी दसवीं है।
सभी उदाहरण सही हैं।पहला उदाहरण एल्गोरिथ्म की पहली शर्त है।दूसरा उदाहरण चौथी स्थिति है।तीसरा दूसरा है।चौथा सातवाँ है।पांचवां - आठवां।और आखिरी दसवीं है। यदि हम "===" ऑपरेटर का उपयोग करते हैं, तो पहले को छोड़कर सभी उदाहरण झूठे वापस आ जाएंगे, क्योंकि इन उदाहरणों में मान अलग-अलग प्रकार के हैं।
यदि हम "===" ऑपरेटर का उपयोग करते हैं, तो पहले को छोड़कर सभी उदाहरण झूठे वापस आ जाएंगे, क्योंकि इन उदाहरणों में मान अलग-अलग प्रकार के हैं।15. दो समान वस्तुओं की तुलना करने का परिणाम गलत क्यों है?
let a = {
a: 1
}
let b = {
a: 1
}
let c = a
console.log(a === b)
console.log(a === c)
जेएस में, वस्तुओं और आदिमों की तुलना अलग-अलग की जाती है। आदिमों की तुलना मूल्य से की जाती है। ऑब्जेक्ट - मेमोरी में संदर्भ या पते से जहां चर संग्रहीत किया जाता है। यही कारण है कि पहला कंसोल.लॉग झूठे और दूसरा रिटर्न सही है। चर "ए" और "सी" एक ही वस्तु को संदर्भित करते हैं, जबकि चर "ए" और "बी" समान गुणों और मूल्यों के साथ विभिन्न वस्तुओं को संदर्भित करते हैं।16. ऑपरेटर क्या है "!!" किसके लिए उपयोग किया जाता है?
परिचालक "!!" (double negation) मूल्य को उसके तार्किक मूल्य के अधिकार तक ले जाता है।console.log(!!null)
console.log(!!undefined)
console.log(!!'')
console.log(!!0)
console.log(!!NaN)
console.log(!!' ')
console.log(!!{})
console.log(!![])
console.log(!!1)
console.log(!![].length)
17. एक पंक्ति पर कई भाव कैसे लिखें?
इसके लिए हम ऑपरेटर "," (अल्पविराम) का उपयोग कर सकते हैं। यह ऑपरेटर बाएं से दाएं "चाल" करता है और अंतिम अभिव्यक्ति या ऑपरेंड का मान लौटाता है।let x = 5
x = (x++, x = addFive(x), x *= 2, x -= 5, x += 10)
function addFive(num) {
return num + 5
}
यदि हम कंसोल के लिए x का मान प्रिंट करते हैं, तो हमें 27 मिलते हैं। सबसे पहले, हम x का मान एक (x = 6) बढ़ाते हैं। फिर हम पैरामीटर 6 के साथ addFive () फ़ंक्शन को कॉल करते हैं, जिसमें हम 5 (x = 11) जोड़ते हैं। उसके बाद, हम x का मान 2 से गुणा करते हैं (x = 22)। फिर 5 घटाएं (x = 17)। और अंत में, 10 (x = 27) जोड़ें।18. क्या फहरा रहा है?
लिफ्ट एक शब्द है जो एक वैश्विक या कार्यात्मक दायरे में एक चर या फ़ंक्शन के उदय का वर्णन करता है।उत्थापन क्या है यह समझने के लिए, आपको यह समझने की आवश्यकता है कि निष्पादन संदर्भ क्या है।निष्पादन संदर्भ वह वातावरण है जिसमें कोड निष्पादित होता है। निष्पादन संदर्भ के दो चरण हैं - संकलन और निष्पादन स्वयं।संकलन। इस चरण में, कार्यात्मक अभिव्यक्तियां और चर "वैरिएबल" कीवर्ड का उपयोग करते हुए वैश्विक (या कार्यात्मक) दायरे के शीर्ष पर अपरिभाषित वृद्धि का उपयोग करते हुए घोषित किए गए हैं (जैसे कि हमारे कोड की शुरुआत में आगे बढ़ रहे हैं। यह बताता है कि हम पहले कार्यों को क्यों कह सकते हैं। घोषणाएँ - लगभग।प्रदर्शन। इस चरण में, चर को निर्दिष्ट मान दिए जाते हैं, और फ़ंक्शंस (या वस्तुओं के तरीके) को बुलाया या निष्पादित किया जाता है।याद रखें: केवल '' '' '' '' '' '' '' '' '' '' '' '' शब्द का उपयोग करके घोषित किए गए कार्यात्मक भाव और चर ही उठाए जाते हैं। साधारण फ़ंक्शंस और एरो फ़ंक्शंस, साथ ही कीवर्ड "लेट" और "कॉन्स्ट" का उपयोग करके घोषित किए गए वेरिएबल्स को नहीं उठाया जाता है।मान लीजिए कि हमारे पास इस तरह का कोड है:console.log(y)
y = 1
console.log(y)
console.log(greet('Mark'))
function greet(name) {
return 'Hello ' + name + '!'
}
var y
हम अपरिभाषित हो जाते हैं, 1 और 'हैलो मार्क!'।यहाँ संकलन चरण क्या है:function greet(name) {
return 'Hello ' + name + '!'
}
var y
संकलन चरण पूरा होने के बाद, निष्पादन चरण तब शुरू होता है जब चर को असाइन किए गए मान और फ़ंक्शन कहते हैं।उत्थापन के बारे में और अधिक जानकारी यहाँ मिल सकती है ।19. एक स्कोप क्या है?
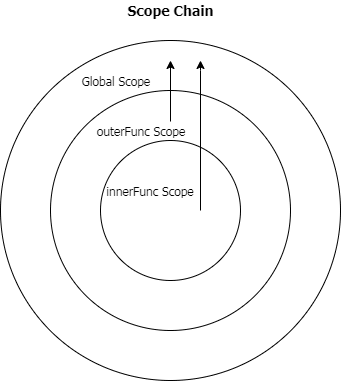
एक स्कोप वह जगह है जहां (या जहां से) हमारे पास चर या कार्यों तक पहुंच है। जेएस में हमारे पास तीन प्रकार के स्कोप हैं: वैश्विक, कार्यात्मक और ब्लॉक (ईएस 6)।ग्लोबल स्कोप - वैरिएबल और नेमस्पेस में घोषित किए गए फंक्शन का ग्लोबल स्कोप है और कोड में कहीं से भी एक्सेस किया जा सकता है।
var g = 'global'
function globalFunc() {
function innerFunc() {
console.log(g)
}
innerFunc()
}
फंक्शनल स्कोप (एक फंक्शन का स्कोप) - किसी फंक्शन के अंदर घोषित किए गए वेरिएबल्स, फंक्शन और पैरामीटर इस फंक्शन के अंदर ही उपलब्ध होते हैं।function myFavouriteFunc(a) {
if (true) {
var b = 'Hello ' + a
}
return b
}
myFavouriteFunc('World')
console.log(a)
console.log(b)
ब्लॉक स्कोप - वेरिएबल्स (ब्लॉक "({}) के अंदर" लेट "और" कॉन्स्टेबल "कीवर्ड का उपयोग करके) केवल इसके अंदर ही उपलब्ध हैं।function testBlock() {
if (true) {
let z = 5
}
return z
}
testBlock()
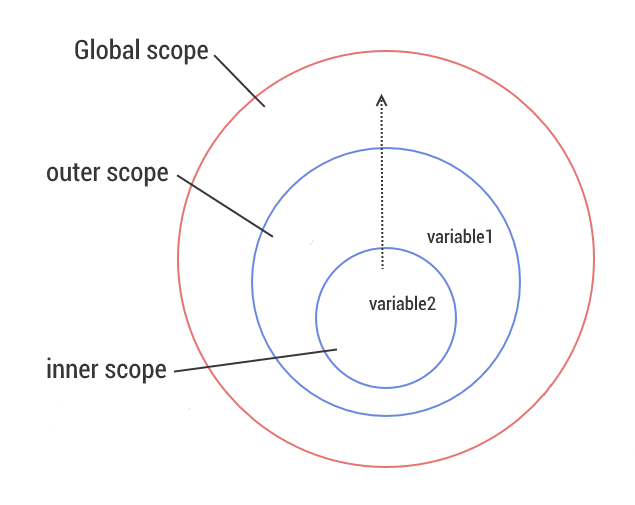
एक दायरा भी नियमों का एक समूह है जिसके द्वारा एक चर खोजा जाता है। यदि चर वर्तमान दायरे में मौजूद नहीं है, तो इसकी खोज वर्तमान क्षेत्र की बाहरी दृश्यता में उच्च प्रदर्शन करती है। यदि बाहरी दायरे में कोई चर नहीं है, तो इसकी खोज वैश्विक दायरे तक जारी है। यदि वैश्विक दायरे में एक चर पाया जाता है, तो खोज बंद हो जाती है, यदि नहीं, तो एक अपवाद फेंक दिया जाता है। खोज को वर्तमान दृश्यता क्षेत्रों के सबसे निकट ले जाया जाता है और चर खोजने के साथ रुक जाता है। इसे स्कोप चेन कहा जाता है।
var variable1 = 'Comrades'
var variable2 = 'Sayonara'
function outer() {
var variable1 = 'World'
function inner() {
var variable2 = 'Hello'
console.log(variable2 + ' ' + variable1)
}
inner()
}
outer()

20. क्लोजर (क्लोजर) क्या है?
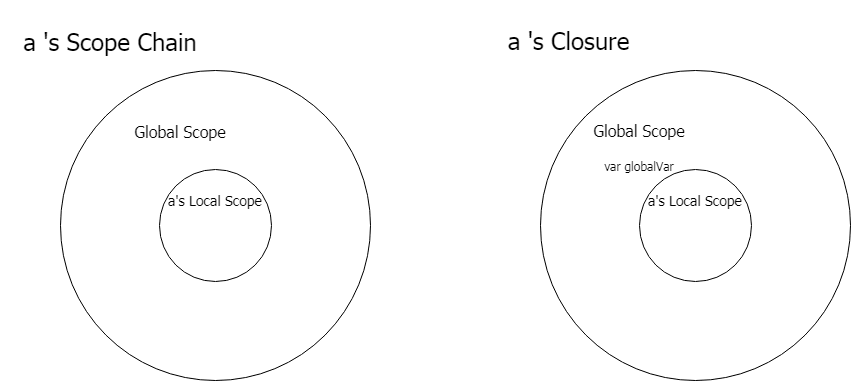
यह शायद सूची से सबसे कठिन सवाल है। मैं यह समझाने की कोशिश करूंगा कि मैं कैसे बंद को समझता हूं।वास्तव में, बंद करना सृजन के समय एक समारोह की क्षमता है, वर्तमान दायरे में स्थित चर और मापदंडों के संदर्भ को याद करते हुए, मूल कार्य के दायरे में, मूल कार्य के माता-पिता के दायरे में, और इसलिए गुंजाइश श्रृंखला का उपयोग करके वैश्विक गुंजाइश पर। आमतौर पर, फ़ंक्शन निर्धारित किए जाने पर स्कोप निर्धारित किया जाता है।उदाहरण क्लोजर को समझाने का एक शानदार तरीका है:
var globalVar = 'abc'
function a() {
console.log(globalVar)
}
a()
इस उदाहरण में, जब हम एक फ़ंक्शन घोषित करते हैं, तो वैश्विक गुंजाइश बंद होने का हिस्सा है। "GlobalVar" वैरिएबल तस्वीर में कोई फर्क नहीं पड़ता है, क्योंकि इसके मूल्य में परिवर्तन हो सकता है कि यह फ़ंक्शन कहाँ और कब कहा जाएगा। लेकिन ऊपर के उदाहरण में, GlobalVar का मान "abc" होगा।अब उदाहरण अधिक जटिल है:
"GlobalVar" वैरिएबल तस्वीर में कोई फर्क नहीं पड़ता है, क्योंकि इसके मूल्य में परिवर्तन हो सकता है कि यह फ़ंक्शन कहाँ और कब कहा जाएगा। लेकिन ऊपर के उदाहरण में, GlobalVar का मान "abc" होगा।अब उदाहरण अधिक जटिल है:var globalVar = 'global'
var outerVar = 'outer'
function outerFunc(outerParam) {
function innerFunc(innerParam) {
console.log(globalVar, outerParam, innerParam)
}
return innerFunc
}
const x = outerFunc(outerVar)
outerVar = 'outer-2'
globalVar = 'guess'
x('inner')
 परिणाम "बाहरी आंतरिक अनुमान" है। स्पष्टीकरण यह है: जब हम आउटरफंक फ़ंक्शन को कॉल करते हैं और इनरफंक फ़ंक्शन द्वारा लौटाए गए मान के लिए चर "x" सेट करते हैं, तो पैरामीटर "आउटरपरम" "बाहरी" के बराबर होता है। इस तथ्य के बावजूद कि हमने चर "बाहरी वीर" को "बाहरी -2" को सौंपा है, यह बाहरी फंक्शन फ़ंक्शन को कॉल करने के बाद हुआ है, जो कि गुंजाइश श्रृंखला में "बाहरी" चर के मूल्य को खोजने के लिए "प्रबंधित" किया गया था, यह मान "बाहरी" था। जब हम "एक्स" कहते हैं जो इनरफंक को संदर्भित करता है, तो "इनरपारम" का मूल्य "इनर" है क्योंकि हम "एक्स" कहते समय एक पैरामीटर के रूप में इस मान को पास करते हैं। GlobalVar का मूल्य "अनुमान" है क्योंकि हमने इसे "x" कहने से पहले उस मान को असाइन किया है।एक सर्किट की गलतफहमी का एक उदाहरण।
परिणाम "बाहरी आंतरिक अनुमान" है। स्पष्टीकरण यह है: जब हम आउटरफंक फ़ंक्शन को कॉल करते हैं और इनरफंक फ़ंक्शन द्वारा लौटाए गए मान के लिए चर "x" सेट करते हैं, तो पैरामीटर "आउटरपरम" "बाहरी" के बराबर होता है। इस तथ्य के बावजूद कि हमने चर "बाहरी वीर" को "बाहरी -2" को सौंपा है, यह बाहरी फंक्शन फ़ंक्शन को कॉल करने के बाद हुआ है, जो कि गुंजाइश श्रृंखला में "बाहरी" चर के मूल्य को खोजने के लिए "प्रबंधित" किया गया था, यह मान "बाहरी" था। जब हम "एक्स" कहते हैं जो इनरफंक को संदर्भित करता है, तो "इनरपारम" का मूल्य "इनर" है क्योंकि हम "एक्स" कहते समय एक पैरामीटर के रूप में इस मान को पास करते हैं। GlobalVar का मूल्य "अनुमान" है क्योंकि हमने इसे "x" कहने से पहले उस मान को असाइन किया है।एक सर्किट की गलतफहमी का एक उदाहरण।const arrFunc = []
for (var i = 0; i < 5; i++) {
arrFunc.push(function() {
return i
})
}
console.log(i)
for (let i = 0; i < arrFunc.length; i++) {
console.log(arrFunc[i]())
}
यह कोड अपेक्षा के अनुरूप काम नहीं करता है। वैर कीवर्ड का उपयोग करके एक वैरिएबल की घोषणा करना इस वैरिएबल को वैश्विक बनाता है। ArrFunc सरणी में फ़ंक्शन जोड़ने के बाद, वैश्विक चर "i" का मान "5" हो जाता है। इसलिए, जब हम फ़ंक्शन को कॉल करते हैं, तो यह वैश्विक चर "i" का मान लौटाता है। एक बंद एक चर के संदर्भ को संग्रहीत करता है, सृजन के समय पर इसका मूल्य नहीं। IIFE का उपयोग करके या "let" कीवर्ड का उपयोग करके एक चर घोषित करके इस समस्या को हल किया जा सकता है। यहाँ और यहाँबंद के बारे में और पढ़ें ।21. जेएस में कौन से मूल्य झूठे हैं?
const falsyValues = ['', 0, null, undefined, NaN, false]
गलत वे मूल्य हैं जिनका बूलियन मूल्य में रूपांतरण गलत है।22. अगर एक मूल्य गलत है तो कैसे जांचें?
बुलियन फ़ंक्शन या ऑपरेटर का उपयोग करें "!!" (दो बार नहीं)।23. उपयोग सख्त निर्देश किसके लिए उपयोग किया जाता है?
"सख्त का उपयोग करें" एक ES5 निर्देश है जो हमारे सभी कोड या किसी व्यक्तिगत फ़ंक्शन के कोड को सख्त मोड में निष्पादित करने के लिए मजबूर करता है। सख्त मोड कोड लिखने पर कुछ प्रतिबंध लगाता है, जिससे शुरुआती चरणों में त्रुटियों से बचा जाता है।यहां सख्त मोड की सीमाएं हैं।आप मान निर्दिष्ट नहीं कर सकते या अघोषित चर का उपयोग नहीं कर सकते:function returnY() {
'use strict'
y = 123
return y
}
returnY()
केवल-पढ़ने या लिखने के लिए वैश्विक मान निर्दिष्ट करना वर्जित है:'use strict'
var NaN = NaN
var undefined = undefined
var Infinity = 'and beyond'
आप किसी ऑब्जेक्ट की "नायाब" संपत्ति को हटा नहीं सकते हैं:'use strict'
const obj = {}
Object.defineProperties(obj, 'x', {
value: 1
})
delete obj.x
मापदंडों का दोहराव निषिद्ध है:'use strict'
function someFunc(a, b, b, c) {}
आप eval फ़ंक्शन का उपयोग करके फ़ंक्शन नहीं बना सकते हैं:'use strict'
eval('var x = 1')
console.log(x)
इसके लिए डिफ़ॉल्ट मान अपरिभाषित है:'use strict'
function showMeThis() {
return this
}
showMeThis()
… आदि।24. इसका क्या मतलब है?
यह आमतौर पर उस ऑब्जेक्ट के मूल्य को संदर्भित करता है जो वर्तमान में फ़ंक्शन को निष्पादित या कॉल कर रहा है। "अभी" का अर्थ है कि इसका मूल्य निष्पादन के संदर्भ के आधार पर भिन्न होता है, जहां हम इसका उपयोग करते हैं।const carDetails = {
name: 'Ford Mustang',
yearBought: 2005,
getName() {
return this.name
}
isRegistered: true
}
console.log(carDetails.getName())
इस स्थिति में, getName विधि इस .नाम को लौटा देती है, और यह carDetails को संदर्भित करता है, जिस ऑब्जेक्ट में getName चलाया जाता है, जो इसका "स्वामी" है।कंसोल.लॉग के बाद तीन लाइनें जोड़ें:var name = 'Ford Ranger'
var getCarName = carDetails.getName
console.log(getCarName())
दूसरा कंसोल.लॉग एक फोर्ड रेंजर का उत्पादन करता है, और यह अजीब है। इस व्यवहार का कारण यह है कि getCarName का "स्वामी" विंडो ऑब्जेक्ट है। वैरिएबल स्कोप में वैरिएबल के साथ घोषित वेरिएबल्स को विंडो ऑब्जेक्ट के गुणों के लिए लिखा जाता है। वैश्विक दायरे में यह विंडो ऑब्जेक्ट को संदर्भित करता है (जब तक कि यह एक सख्त मोड नहीं है)।console.log(getCarName === window.getCarName)
console.log(getCarName === this.getCarName)
इस उदाहरण में, यह और विंडो समान ऑब्जेक्ट को संदर्भित करते हैं।इस समस्या को हल करने का एक तरीका कॉल या विधियों को लागू करना है:console.log(getCarName.apply(carDetails))
console.log(getCarName.call(carDetails))
कॉल करें और लागू करें पहले तर्क को एक वस्तु के रूप में लें जो फ़ंक्शन के अंदर इसका मूल्य होगा।IIFE में, वे कार्य जो वैश्विक दायरे में निर्मित होते हैं, अनाम फ़ंक्शंस और ऑब्जेक्ट के तरीकों के आंतरिक फ़ंक्शंस, इसके लिए डिफ़ॉल्ट मान विंडो ऑब्जेक्ट है।(function() {
console.log(this)
})()
function iHateThis() {
console.log(this)
}
iHateThis()
const myFavouriteObj = {
guessThis() {
function getName() {
console.log(this.name)
}
getName()
},
name: 'Marko Polo',
thisIsAnnoying(callback) {
callback()
}
}
myFavouriteObj.guessThis()
myFavouriteObj.thisIsAnnoying(function() {
console.log(this)
})
मार्को पोलो पाने के दो तरीके हैं।सबसे पहले, हम एक चर में इस के मूल्य को संग्रहीत कर सकते हैं:const myFavoriteObj = {
guessThis() {
const self = this
function getName() {
console.log(self.name)
}
getName()
},
name: 'Marko Polo',
thisIsAnnoying(callback) {
callback()
}
}
दूसरे, हम एरो फंक्शन का उपयोग कर सकते हैं:const myFavoriteObj = {
guessThis() {
const getName = () => {
console.log(this.name)
}
getName()
},
name: 'Marko Polo',
thisIsAnnoying(callback) {
callback()
}
}
एरो फ़ंक्शंस में यह स्वदेशी नहीं है। वे बाहरी शाब्दिक वातावरण से इसके अर्थ की नकल करते हैं।25. किसी वस्तु का एक प्रोटोटाइप क्या है?
संक्षेप में, एक प्रोटोटाइप एक वस्तु की एक योजना (आरेख या परियोजना) है। यह इस ऑब्जेक्ट में मौजूद गुणों और विधियों के लिए एक कमबैक के रूप में उपयोग किया जाता है। यह वस्तुओं के बीच गुणों और कार्यक्षमता का आदान-प्रदान करने का एक तरीका भी है। यह जेएस में प्रोटोटाइप इनहेरिटेंस की मूल अवधारणा है।const o = {}
console.log(o.toString())
हालांकि "ओ" ऑब्जेक्ट में स्टर्लिंग संपत्ति नहीं है, इस संपत्ति तक पहुंचने से त्रुटि नहीं होती है। यदि कोई विशिष्ट गुण ऑब्जेक्ट में नहीं है, तो उसकी खोज पहले ऑब्जेक्ट के प्रोटोटाइप में की जाती है, फिर ऑब्जेक्ट के प्रोटोटाइप के प्रोटोटाइप में, और इसी तरह जब तक कि संपत्ति नहीं मिलती है। इसे प्रोटोटाइप चेन कहा जाता है। प्रोटोटाइप श्रृंखला के शीर्ष पर Object.prototype है।console.log(o.toString === Object.prototype.toString)
यहाँ और यहाँ
प्रोटोटाइप और विरासत के बारे में और पढ़ें ।26. IIFE क्या है?
IIFE या तुरंत इनवॉइस फंक्शन एक्सप्रेशन एक ऐसा फंक्शन है जिसे निर्माण या घोषणा के तुरंत बाद बुलाया या निष्पादित किया जाता है। IIFE बनाने के लिए, आपको फ़ंक्शन को कोष्ठक (समूह संचालक) में लपेटना होगा, इसे एक अभिव्यक्ति में बदलना होगा, और फिर इसे दूसरे कोष्ठक का उपयोग करके कॉल करना होगा। यह इस तरह दिखता है: (फ़ंक्शन () {}) ()।(function( ) { }( ))
(function( ) { })( )
(function named(params) { })( )
(( ) => { })
(function(global) { })(window)
const utility = (function( ) {
return {
}
})
ये सभी उदाहरण मान्य हैं। प्रचलित उदाहरण से पता चलता है कि हम IIFE को पैरामीटर पास कर सकते हैं। अंतिम उदाहरण दिखाता है कि हम IIFE के परिणाम को एक चर में संग्रहीत कर सकते हैं।IIFE का सबसे अच्छा उपयोग इनिशियलाइज़ेशन कॉन्फ़िगरेशन फ़ंक्शंस को निष्पादित करना और वैश्विक स्कोप में प्रदूषण (ग्लोबल नेमस्पेस का प्रदूषण) के साथ अन्य वेरिएबल्स के साथ नाम संघर्ष को रोकना है। हम एक उदाहरण देते हैं।<script src="https://cdnurl.com/somelibrary.js"></script>
हमारे पास somelibrary.js लाइब्रेरी का एक लिंक है जो कुछ वैश्विक फ़ंक्शंस प्रदान करता है जिन्हें हम अपने कोड में उपयोग कर सकते हैं, लेकिन इस लाइब्रेरी में दो तरीके हैं, createGraph और drawGraph, जो हम उपयोग नहीं करते हैं क्योंकि उनमें त्रुटियाँ हैं। और हम इन कार्यों को अपने दम पर लागू करना चाहते हैं।इस समस्या को हल करने का एक तरीका हमारी स्क्रिप्ट की संरचना को बदलना है:<script src="https://cdnurl.com/somelibrary.js"></script>
<script>
function createGraph() {
}
function drawGraph() {
}
</script>
इस प्रकार, हम पुस्तकालय द्वारा प्रदान की गई विधियों को फिर से परिभाषित करते हैं।दूसरा तरीका हमारे कार्यों के नाम बदल रहा है:<script src="https://cdnurl.com/somelibrary.js"></script>
<script>
function myCreateGraph() {
}
function myDrawGraph() {
}
</script>
तीसरा तरीका IIFE का उपयोग करना है:<script>
const graphUtility = (function() {
function createGraph() {
}
function drawGraph() {
}
return {
createGraph,
drawGraph
}
})
</script>
इस उदाहरण में, हम एक उपयोगिता चर बनाते हैं जिसमें IIFE परिणाम होता है, जो एक ऑब्जेक्ट बनाता है जिसमें createGraph और drawGraph विधियाँ शामिल हैं।यहाँ एक और समस्या है जिसे IIFE से हल किया जा सकता है:val li = document.querySelectorAll('.list-group > li')
for (var i - 0, len = li.length; i < len; i++) {
li[i].addEventListener('click', function(e) {
console.log(i)
})
}
मान लें कि हमारे पास एक सूची-समूह वर्ग है जिसमें 5 बाल तत्व ली हैं। और हम एक अलग "ली" पर क्लिक करते समय कंसोल में "i" मान प्रदर्शित करना चाहते हैं। हालाँकि, इसके बजाय, कंसोल हमेशा प्रदर्शित होता है। दोष सभी दोष है।एक समाधान IIFE है:var li = document.querySelectorAll('.list-group > li')
for (var i = 0, len = li.length; i < len; i++) {
(function(currentIndex) {
li[currentIndex].addEventListener('click', function(e) {
console.log(currentIndex)
})
})(i)
}
यह कोड इस उद्देश्य के अनुसार काम करता है क्योंकि IIFE प्रत्येक पुनरावृत्ति पर एक नया क्षेत्र बनाता है, और हम currentIndex में "i" मान लिखते हैं।27. Function.prototyp.apply विधि किसके लिए प्रयोग की जाती है?
लागू का उपयोग किसी विशिष्ट वस्तु को इस फ़ंक्शन के मान को बांधने के लिए किया जाता है।const details = {
message: 'Hello World!'
}
function getMessage() {
return this.message
}
getMessage.apply(details)
यह विधि Function.prototyp.call के समान है। फर्क सिर्फ इतना है कि आवेदन में, तर्क एक सरणी के रूप में पारित किए जाते हैं।const person = {
name: 'Marko Polo'
}
function greeting(greetingMessage) {
return `${greetingMessage} ${this.name}`
}
greeting.apply(person, ['Hello'])
28. function.prototype.call विधि किसके लिए प्रयोग की जाती है?
कॉल का उपयोग किसी विशिष्ट ऑब्जेक्ट को इस फ़ंक्शन के मूल्य को कॉल करने के लिए किया जाता है।const details = {
message: 'Hello World!'
};
function getMessage() {
return this.message;
}
getMessage.call(details);
यह तरीका फंक्शन.प्रोटोटाइप.apply जैसा है। अंतर यह है कि कॉल तर्कों में अल्पविराम द्वारा अलग कर दिया जाता है।const person = {
name: 'Marko Polo'
};
function greeting(greetingMessage) {
return `${greetingMessage} ${this.name}`;
}
greeting.call(person, 'Hello');
29. कॉल और अप्लाई के तरीकों में क्या अंतर है?
कॉल और अप्लाई के बीच का अंतर यह है कि हम कॉल कैसे करते हैं। लागू करने में, तर्कों को एक सरणी के रूप में पास किया जाता है, कॉल में, कॉमा द्वारा अलग किया जाता है।const obj1 = {
result: 0
}
const obj2 = {
result: 0
}
function reduceAdd() {
let result = 0
for (let i = 0, len = arguments.length; i < len; i++) {
result += arguments[i]
}
this.result = result
}
reduceAdd.apply(obj1, [1, 2, 3, 4, 5])
reduceAdd.call(obj2, 1, 2, 3, 4, 5)
30. function.prototyp.bind विधि किसके लिए प्रयोग की जाती है?
Bind एक नया फ़ंक्शन देता है जिसका यह मान पहले पैरामीटर के रूप में निर्दिष्ट ऑब्जेक्ट है। बाइंड के विपरीत, कॉल करें और तुरंत फ़ंक्शन को कॉल करें।import React from 'react'
class MyComponent extends React.Component {
constructor(props) {
super(props)
this.state = {
value: ''
}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
}
render() {
return ( < >
<
input type = {
this.props.type
}
value = {
this.state.value
}
onChange = {
this.handleChange
}
/> </ >
)
}
}
31. कार्यात्मक प्रोग्रामिंग क्या है और जेएस की क्या विशेषताएं हमें इसके बारे में कार्यात्मक प्रोग्रामिंग भाषा के रूप में बात करने की अनुमति देती हैं?
कार्यात्मक प्रोग्रामिंग एक घोषित प्रोग्रामिंग अवधारणा या एक उदाहरण (पैटर्न) है कि कैसे अनुप्रयोगों का निर्माण किया जाता है, कैसे उन कार्यों को शामिल किया जाता है जो उन तर्कों को बदलने के बिना मूल्यों की गणना करते हैं जो उन्हें पारित किए जाते हैं।ऐरे ऑब्जेक्ट में मैप, फ़िल्टर और कम करने के तरीके शामिल हैं, जो कि कार्यात्मक प्रोग्रामिंग की दुनिया में उनकी उपयोगिता के कारण सबसे प्रसिद्ध कार्य हैं और इसलिए भी कि वे सरणी को संशोधित नहीं करते हैं, जो इन कार्यों को "साफ" करता है। JS में एक क्लोजर और उच्च-क्रम फ़ंक्शन भी हैं जो एक कार्यात्मक प्रोग्रामिंग भाषा की विशेषताएं हैं।नक्शा विधि सरणी के प्रत्येक तत्व के लिए कॉलबैक परिणामों के साथ एक नया सरणी देता है:const words = ['Functional', 'Procedural', 'Object-Oriented']
const wordsLength = words.map(word => word.length)
फ़िल्टर विधि कॉलबैक में निर्दिष्ट शर्त को पूरा करने वाले सभी तत्वों के साथ एक नई सरणी बनाती है:const data = {
{
name: 'Mark',
isRegistered: true
} {
name: 'Mary',
isRegistered: false
} {
name: 'Mae',
isRegistered: true
}
}
const registeredUsers = data.filter(user => user.isRegistered)
कम करने की विधि सरणी के प्रत्येक तत्व के लिए एक बार कॉलबैक करती है, voids के अपवाद के साथ, चार तर्क लेते हैं: प्रारंभिक मूल्य (या पिछले कॉलबैक से मूल्य), वर्तमान तत्व का मूल्य, वर्तमान सूचकांक और पुनरावृत्त सरणी:const strs = ['I', ' ', 'am', ' ', 'Iron', ' ', 'Man']
const result = strs.reduce((acc, currentStr) => acc + str, '')
32. उच्चतर क्रम के कार्य क्या हैं?
एक उच्च-क्रम फ़ंक्शन एक फ़ंक्शन है जो किसी अन्य फ़ंक्शन को लौटाता है या किसी अन्य फ़ंक्शन को एक तर्क के रूप में स्वीकार करता है।function higherOrderFunction(param, callback) {
return callback(param)
}
33. जेएस में कार्यों को प्रथम श्रेणी की वस्तु क्यों कहा जाता है?
कार्यों को प्रथम श्रेणी की वस्तुएं कहा जाता है क्योंकि वे जेएस में किसी भी अन्य मूल्य की तरह ही संसाधित होते हैं। उन्हें चर को सौंपा जा सकता है, एक वस्तु (विधि) की एक संपत्ति हो सकती है, एक सरणी का एक तत्व, दूसरे फ़ंक्शन के लिए एक तर्क, फ़ंक्शन द्वारा लौटाए गए मूल्य। जेएस में एक फ़ंक्शन और किसी अन्य मूल्य के बीच एकमात्र अंतर यह है कि फ़ंक्शन को निष्पादित या बुलाया जा सकता है।34. आप Array.prototype.map पद्धति को कैसे लागू करेंगे?
function map(arr, mapCallback) {
if (!Array.isArray(arr) || !arr.length || typeof mapCallback !== 'function') {
return []
} else {
let result = []
for (let i = 0, len = arr.length; i < len; i++) {
result.push(mapCallback(arr[i], i, arr))
}
return result
}
}
मानचित्र विधि सरणी के प्रत्येक तत्व के लिए निर्दिष्ट फ़ंक्शन को कॉल करने के परिणामस्वरूप एक नया सरणी बनाता है।35. आप Array.prototype.filter पद्धति को कैसे लागू करेंगे?
function filter(arr, filterCallback) {
if (!Array.isArray(arr) || !arr.length || typeof filterCallback !== 'function') {
return []
} else {
let result = []
for (let i = 0, len = arr.length; i < len; i++) {
if (filterCallback(arr[i], i, arr)) {
result.push(arr[i])
}
}
return result
}
}
फ़िल्टर विधि उन सभी तत्वों के साथ एक नया सरणी बनाती है जो फ़ंक्शन में निर्दिष्ट परीक्षण पास किए गए थे।36. आप Array.prototype.reduce विधि को कैसे लागू करेंगे?
function reduce(arr, reduceCallbak, initialValue) {
if (!Array.isArray(arr) || !arr.length || typeof filterCallback !== 'function') {
return []
} else {
let hasInitialValue = initialValue !== undefined
let value = hasInitialValue ? initialValue : arr[0]
for (let i = hasInitialValue ? 0 : 1, len = arr.length; i < len; i++) {
value = reduceCallback(value, arr[i], i, arr)
}
return value
}
}
कम करने की विधि एरे के प्रत्येक तत्व (बाएं से दाएं) पर रिड्यूसर फ़ंक्शन को लागू करती है, जिसके परिणामस्वरूप एक मान होता है।37. एक तर्क वस्तु क्या है?
तर्क एक समारोह में पारित तर्कों का एक संग्रह है। यह एक सरणी जैसी वस्तु है, इसकी लंबाई संपत्ति है, हम तर्कों का उपयोग करके एक विशिष्ट मूल्य तक पहुँच सकते हैं [i], लेकिन इसमें forEach, कम, फ़िल्टर और मानचित्र विधियाँ नहीं हैं। यह आपको फ़ंक्शन मापदंडों की संख्या का पता लगाने की अनुमति देता है।आप Array.prototype.slice का उपयोग करके तर्कों को एक सरणी में बदल सकते हैं:Array.prototype.slice.call(arguments)
याद रखें: तीर कार्यों में, तर्क ऑब्जेक्ट काम नहीं करता है।function one() {
return arguments
}
const two = function() {
return arguments
}
const three = function three({
return arguments
})
const four = () => arguments
four() // arguments is not defined
एक संदर्भ में चार फ़ंक्शन परिणामों को कॉल करना: तर्क को परिभाषित त्रुटि नहीं है। शेष कथन का उपयोग करके इस समस्या को हल किया जा सकता है:const four = (...args) => args
यह स्वचालित रूप से सभी मापदंडों को एक सरणी में रखेगा।38. एक ऑब्जेक्ट कैसे बनाया जाए जिसमें एक प्रोटोटाइप न हो?
यह Object.create का उपयोग करके किया जा सकता है:const o1 = {}
console.log(o1.toString)
const o2 = Object.create(null)
console.log(o2.toString)
39. प्रस्तुत कोड में वेरिएबल बी क्यों बनता है जब फ़ंक्शन कहा जाता है?
function myFunc(){
let a = b = 0
}
myFunc()
ऐसा इसलिए होता है क्योंकि असाइनमेंट ऑपरेटर ("=") में दाहिने हाथ की समरूपता होती है, अर्थात। दाईं से बाईं ओर मान प्रदान करता है। इसलिए, कोड निम्नलिखित रूप लेता है:function myFunc(){
let a = (b = 0)
}
myFunc()
सबसे पहले, मान 0 को चर "बी" को सौंपा गया है, जिसे घोषित नहीं किया गया है। जेएस इंजन इसे वैश्विक बनाता है। मान (0) b = 0 द्वारा लौटाया जाता है, फिर उसे स्थानीय चर "a" को सौंपा जाता है।इस समस्या को पहले स्थानीय चर घोषित करके और फिर उन्हें मान निर्दिष्ट करके हल किया जा सकता है:function myFunc(){
let a, b
a = b = 0
}
myFunc()
40. ECMAScript क्या है?
ECMAScript एक विनिर्देशन है, एक मानक स्क्रिप्टिंग प्रोग्रामिंग भाषा है, यह JS का आधार है, इसलिए ECMAScript में कोई भी परिवर्तन JS में परिलक्षित होते हैं।ECMA-262 विनिर्देश के नवीनतम संस्करण को यहां देखा जा सकता है ।41. ES6 या ECMAScript2015 ने जेएस में क्या नई चीजें लाईं?
- एरो फ़ंक्शंस
- कक्षाएं
- टेम्पलेट स्ट्रिंग्स।
- संवर्धित वस्तु शाब्दिक
- विनाशकारी (वस्तु विनाशकारी)।
- वादे (वादे)।
- जेनरेटर
- मॉड्यूल
- प्रतीक।
- प्रॉक्सी
- सेट।
- डिफ़ॉल्ट विकल्प।
- आराम करो और ऑपरेटरों को फैलाओ।
- ब्लॉक स्कोप (कीवर्ड "लेट" और "कॉन्स्ट")।
42. "var", "let" और "const" कीवर्ड में क्या अंतर है?
वैर कीवर्ड के उपयोग से घोषित चर वैश्विक हैं। इसका अर्थ है कि वे कोड में कहीं से भी सुलभ हैं:function giveMeX(showX){
if(showX){
var x = 5
}
return x
}
console.log(giveMeX(false))
console.log(giveMeX(true))
पहले कंसोल.लॉग का परिणाम अपरिभाषित होगा, दूसरा - 5. वैश्विक दायरे में उभरने के कारण हमारे पास चर "x" तक पहुंच है। ऊपर दिए गए उदाहरण से कोड की व्याख्या इस प्रकार है:function giveMeX(showX){
var x
if(showX){
x = 5
}
return x
}
पहले कंसोल.लॉग का परिणाम अपरिभाषित है, क्योंकि घोषित चर जिन्हें कोई मान असाइन नहीं किया गया है, डिफ़ॉल्ट रूप से अपरिभाषित हैं।"लेट" और "कॉन्स्ट" कीवर्ड का उपयोग करके घोषित किए गए वेरिएबल्स में ब्लॉक स्कोप होता है। इसका मतलब है कि वे केवल ब्लॉक ({}) के अंदर उपलब्ध हैं:function giveMeX(showX){
if(showX){
let x = 5
}
return x
}
function giveMeY(showY){
if(showY){
let y = 5
}
return y
}
इन कार्यों को झूठे पैरामीटर के साथ कॉल करने से एक संदर्भ त्रुटि हो जाएगी, क्योंकि ब्लॉक के बाहर चर "x" और "y" सुलभ नहीं हैं और उनके मान वापस नहीं आते हैं (पॉप अप नहीं करते हैं)।"लेट" और "कॉन्स्ट" के बीच का अंतर यह है कि पहले मामले में हम परिवर्तनशील के मान को बदल सकते हैं, और दूसरे में - नहीं (स्थिर)। उसी समय, हम const का उपयोग करके घोषित की गई किसी वस्तु की संपत्ति के मूल्य को बदल सकते हैं, लेकिन संपत्ति को स्वयं (चर) नहीं।43. एरो फ़ंक्शंस (एरो फ़ंक्शंस) क्या हैं?
जेएस में फ़ंक्शन बनाने के लिए एरो फ़ंक्शन एक अपेक्षाकृत नया तरीका है। एरो फ़ंक्शंस तेज़ हैं और कार्यात्मक अभिव्यक्तियों की तुलना में अधिक पठनीय वाक्यविन्यास हैं। तीर फ़ंक्शन में, "फ़ंक्शन" शब्द छोड़ा गया है:
var getCurrentDate = function(){
return new Date()
}
const getCurrentDate = () => new Date()
एक कार्यात्मक अभिव्यक्ति में, हम मान वापस करने के लिए रिटर्न कीवर्ड का उपयोग करते हैं। एरो फ़ंक्शन में, हम ऐसा नहीं करते हैं, क्योंकि एरो फ़ंक्शंस स्पष्ट रूप से मान लौटाते हैं, बशर्ते कि हम एकल अभिव्यक्ति या मान लौटाएँ:
function greet(name){
return 'Hello ' + name + '!'
}
const greet = (name) => `Hello ${name}`
const greet2 = name = > `Hello ${name}`
हम फ़ंक्शंस को एरो फ़ंक्शंस में भी पास कर सकते हैं। यदि हम एक पैरामीटर पास करते हैं, तो हमें इसे कोष्ठक में लपेटना नहीं होगा:const getArgs = () => arguments
const getArgs2 = (...rest) => rest
एरो फ़ंक्शंस में तर्क ऑब्जेक्ट तक पहुंच नहीं है। इसलिए, पहले फ़ंक्शन को कॉल करने के परिणामस्वरूप त्रुटि होगी। फ़ंक्शन को पास करने के लिए, हम बाकी ऑपरेटर का उपयोग कर सकते हैं।const data = {
result: 0
nums: [1,2,3,4,5]
computeResult(){
const addAll = () => {
return this.nums.reduce((total, cur) => total + cur, 0)
}
this.result = addAll()
}
}
44. वर्ग क्या हैं?
कक्षाएं JS में रचनाकार कार्यों को लिखने का एक अपेक्षाकृत नया तरीका है। यह कंस्ट्रक्टर कार्यों के लिए सिंटैक्टिक चीनी है। कक्षाएं एक ही प्रोटोटाइप और प्रोटोटाइप विरासत पर आधारित हैं:
function Person(firstName, lastName, age, address){
this.firstName = firstName
this.lastName = lastName
this.age = age
this.address = address
}
Person.self = function(){
return this
}
Person.prototype.toString = function(){
return '[object Person]'
}
Person.prototype.getFullName = function(){
return this.firstName + ' ' + this.lastName
}
class Person{
constructor(firstName, lastName, age, address){
this.firstName = firstName
this.lastName = lastName
this.age = age
this.address = address
}
static self(){
return this
}
toString(){
return '[object Person]'
}
getFullName(){
return `${this.firstName} ${this.lastName}`
}
}
एक अन्य वर्ग से विधि ओवरराइड और वंशानुक्रम:
Employee.prototype = Object.create(Person.prototype)
function Employee(firstName, lastName, age, address, jobTitle, yearStarted){
Person.call(this, firstName, lastName, age, address)
this.jobTitle = jobTitle
this.yearStarted = yearStarted
}
Employee.prototype.describe = function(){
return `I am ${this.getFullName()} and I have a position of #{this.jobTitle} and I started at ${this.yearStarted}}`
}
Employee.prototype.toString = function(){
return '[object Employee]'
}
class Employee extends Person{
constructor(firstName, lastName, age, address, jobTitle, yearStarted){
super(firstName, lastName, age, address)
this.jobTitle = jobTitle
this.yearStarted = yearStarted
}
describe(){
return `I am ${this.getFullName()} and I have a position of #{this.jobTitle} and I started at ${this.yearStarted}}`
}
toString(){
return '[object Employee]'
}
}
प्रोटोटाइप के उपयोग के बारे में कैसे जानें?class Something{ }
function AnotherSomething(){ }
const as = new AnotherSomething()
const s = new Something()
console.log(typeof Something)
console.log(typeof AnotherSomething)
console.log(as.toString())
console.log(a.toString())
console.log(as.toString === Object.prototype.toString)
console.log(a.toString === Object.prototype.toString)
45. टेम्पलेट लिटरल क्या हैं?
जेएस में तार बनाने के लिए टेम्पलेट शाब्दिक एक अपेक्षाकृत नया तरीका है। टेम्प्लेट शाब्दिक दोहरे बैकटिक्स (``) का उपयोग करके बनाए गए हैं:
var greet = 'Hi I\'m Mark'
let greet = `Hi I'm Mark`
टेम्पलेट शाब्दिक में, हमें एक उद्धरण से बचने की आवश्यकता नहीं है।
var lastWords = '\n'
+ ' I \n'
+ ' am \n'
+ 'Iron Man \n'
let lastWords = `
I
am
Iron Man
`
ईएस 6 में, हमें लाइन को फीड करने के लिए एस्केप सीक्वेंस "\ n" का उपयोग करने की आवश्यकता नहीं है।
function greet(name){
return 'Hello ' + name + '!'
}
function greet(name){
return `Hello ${name}!`
}
ES6 में, हमें एक चर के साथ पाठ को संयोजित करने के लिए स्ट्रिंग समवर्ती का उपयोग करने की आवश्यकता नहीं है: हम चर का मान प्राप्त करने के लिए अभिव्यक्ति $ {expr} का उपयोग कर सकते हैं।46. वस्तु विनाशकारी क्या है?
विनाश करना किसी वस्तु या सरणी के मूल्यों को प्राप्त करने (प्राप्त करने) का एक अपेक्षाकृत नया तरीका है।मान लीजिए कि हमारे पास एक वस्तु है:const employee = {
firstName: 'Marko',
lastName: 'Polo',
position: 'Software Developer',
yearHired: 2017
}
पहले, एक वस्तु के गुणों को बनाने के लिए, हमने प्रत्येक संपत्ति के लिए चर बनाए। यह बहुत उबाऊ और बहुत कष्टप्रद था:var firstName = employee.firstName
var lastName = employee.lastName
var position = employee.position
var yearHired = employee.yearHired
विनाशकारी का उपयोग करके कोड को क्लीनर बनाता है और कम समय लेता है। विनाशकारी सिंटैक्स निम्नानुसार है: हम उन गुण गुणों को संलग्न करते हैं जो हम घुंघराले कोष्ठक ({}) में प्राप्त करना चाहते हैं, और अगर हम एक वर्ग के बारे में बात कर रहे हैं, तो वर्ग कोष्ठक ([]) में:let { firstName, lastName, position, yearHired } = employee
चर नाम बदलने के लिए, "propertyName: newName" का उपयोग करें:let { firstName: fName, lastName: lName, position, yearHired } = employee
चर के लिए डिफ़ॉल्ट मान असाइन करने के लिए, "propertyName = 'defaultValue' का उपयोग करें:"let { firstName = 'Mark', lastName: lName, position, yearHired } = employee
47. मॉड्यूल क्या हैं?
मॉड्यूल आपको विभिन्न फ़ाइलों से कोड (संयोजन) का उपयोग करने की अनुमति देते हैं और हमें एक बड़ी फ़ाइल में सभी कोड रखने से बचाते हैं। जेएस में मॉड्यूल दिखाई देने से पहले, समर्थन कोड के लिए दो लोकप्रिय मॉड्यूल सिस्टम थे:- कॉमनजस - नॉडजस
- AMD (AsyncronousModuleDefinition) - ब्राउज़र
मॉड्यूल का सिंटैक्स बहुत सरल है: हम आयात को किसी अन्य फ़ाइल या फ़ाइलों से कार्यक्षमता या मान आयात करने के लिए उपयोग करते हैं, और निर्यात करने के लिए निर्यात करते हैं।किसी अन्य फ़ाइल में निर्यात कार्यक्षमता (नामित निर्यात):
exports.isNull = function(val){
return val === null
}
exports.isUndefined = function(val){
return val === undefined
}
exports.isNullOrUndefined = function(val){
return exports.isNull(val) || exports.isUndefined(val)
}
export function isNull(val){
return val === null;
}
export function isUndefined(val) {
return val === undefined;
}
export function isNullOrUndefined(val) {
return isNull(val) || isUndefined(val);
}
कार्यक्षमता को किसी अन्य फ़ाइल में आयात करें:
const helpers = require('./helpers.js')
const isNull = helpers.isNull
const isUndefined = helpers.isUndefined
const isNullOrUndefined = helpers.isNullOrUndefined
const { isNull, isUndefined, isNullOrUndefined } = require('./helpers.js')
import * as helpers from './helpers.js'
import { isNull, isUndefined, isNullOrUndefined as isValid} from './helpers.js'
डिफ़ॉल्ट निर्यात:
class Helpers {
static isNull(val){
return val === null
}
static isUndefined(val){
return val === undefined
}
static isNullOrUndefined(val){
return this.isNull(val) || this.isUndefined(val)
}
}
module.exports = Helpers
class Helpers {
static isNull(val){
return val === null
}
static isUndefined(val){
return val === undefined
}
static isNullOrUndefined(val){
return this.isNull(val) || this.isUndefined(val)
}
}
export default Helpers
आयात:
const Helpers = require('./helpers.js')
console.log(Helpers.isNull(null))
import Helpers from './helpers.js'
console.log(Helpers.isNull(null))
यह मॉड्यूल का मूल उपयोग है। मैं विवरण में नहीं गया, क्योंकि मेरी पोस्ट पहले से ही बहुत बड़ी है।48. एक सेट ऑब्जेक्ट क्या है?
सेट ऑब्जेक्ट आपको अनूठे मानों, प्राथमिकताओं और ऑब्जेक्ट संदर्भों को संग्रहीत करने की अनुमति देता है। एक बार फिर: केवल विशिष्ट मान सेट में जोड़े जा सकते हैं। यह सेमज़ेरोवेल्यू एल्गोरिथ्म का उपयोग करके इसमें संग्रहीत मूल्यों की जांच करता है।सेट कंस्ट्रक्टर का उपयोग करके सेट उदाहरण बनाया जाता है। हम इसे बनाते समय कुछ मान भी पास कर सकते हैं:const set1 = new Set()
const set2 = new Set(['a','b','c','d','d','e'])
हम ऐड मेथड का उपयोग करके सेट में मान जोड़ सकते हैं। चूंकि ऐड विधि वापस करने योग्य है, इसलिए हम कॉल की एक श्रृंखला का उपयोग कर सकते हैं:set2.add('f')
set2.add('g').add('h').add('i').add('j').add('k').add('k')
हम हटाएँ विधि का उपयोग करके सेट से मान हटा सकते हैं:set2.delete('k')
set2.delete('z')
हम सेट विधि का उपयोग करके सेट में एक संपत्ति की जांच कर सकते हैं:set2.has('a')
set2.has('z')
सेट की लंबाई पाने के लिए, आकार विधि का उपयोग करें:set2.size
स्पष्ट विधि सेट को साफ़ करती है:set2.clear()
हम किसी सरणी में डुप्लिकेट मानों को निकालने के लिए सेट का उपयोग कर सकते हैं:const nums = [1,2,3,4,5,6,6,7,8,8,5]
const uniqNums = [...new Set(nums)]
49. कॉलबैक फ़ंक्शन क्या है?
कॉलबैक फ़ंक्शन एक फ़ंक्शन है जिसका कॉल भविष्य के लिए स्थगित हो जाता है (कुछ शर्तों के तहत होता है, उदाहरण के लिए, जब कोई घटना होती है)।const btnAdd = document.getElementById('btnAdd')
btnAdd.addEventListener('click', function clickCallback(e)){
}
उदाहरण में, हम पहचानकर्ता "btnAdd" के साथ एक तत्व पर "क्लिक" घटना की प्रतीक्षा कर रहे हैं। क्लिक करके, क्लिकबैक फ़ंक्शन को कहा जाता है। कॉलबैक फ़ंक्शन डेटा या ईवेंट में कुछ कार्यक्षमता जोड़ता है। दूसरे तर्क के रूप में कम, फ़िल्टर और मानचित्र विधियों को कॉलबैक फ़ंक्शन दिया जाता है। कॉलबैक के लिए एक अच्छा सादृश्य निम्न स्थिति है: आप किसी को कॉल करते हैं, वह जवाब नहीं देता है, आप उसे एक संदेश छोड़ देते हैं और उसे वापस कॉल करने के लिए प्रतीक्षा करते हैं। एक कॉल या संदेश एक घटना या डेटा है, और एक कॉलबैक एक वापसी कॉल की उम्मीद (प्रत्याशा) है।50. वादे क्या हैं?
जेएस में एसिंक्रोनस कोड के साथ काम करने का एक तरीका है वादे। वे एक अतुल्यकालिक ऑपरेशन का परिणाम लौटाते हैं। कॉलबैक फ़ंक्शंस के तथाकथित नरक की समस्या को हल करने के लिए वादे किए गए थे।fs.readFile('somefile.txt', function(e, data){
if(e){
console.log(e)
}
console.log(data)
})
इस दृष्टिकोण के साथ समस्याएं तब शुरू होती हैं जब हमें पहले (पहले के अंदर), फिर दूसरे, आदि के लिए एक और अतुल्यकालिक ऑपरेशन जोड़ने की आवश्यकता होती है। परिणामस्वरूप, हमें एक गन्दा और अपठनीय कोड मिलता है:fs.readFile('somefile.txt', function(e,data){
fs.readFile('directory', function(e, files){
fs.mkdir('directory', function(e){
})
})
})
और यहां वादों के साथ ऐसा लगता है:promReadFile('file/path')
.then(data => {
return promReaddir('directory')
})
.then(data => {
return promMkdir('directory')
})
.catch(e => {
console.error(e)
})
वादे की चार शर्तें हैं:- प्रतीक्षा एक वादे की प्रारंभिक स्थिति है। वादे का परिणाम अज्ञात है क्योंकि ऑपरेशन पूरा नहीं हुआ है।
- संपन्न - अतुल्यकालिक ऑपरेशन पूरा हुआ, एक परिणाम है।
- अस्वीकृत - अतुल्यकालिक ऑपरेशन विफल, एक कारण है।
- पूर्ण - पूर्ण या अस्वीकृत।
प्रॉमिस कंस्ट्रक्टर हल को स्वीकार करता है और मापदंडों के रूप में अस्वीकार करता है। समाधान में, ऑपरेशन का परिणाम दर्ज किया जाता है, अस्वीकार में, ऑपरेशन की विफलता का कारण। परिणाम को .then विधि में संसाधित किया जा सकता है, त्रुटि को .catch विधि में संसाधित किया जा सकता है। .Then विधि भी एक वादा वापस करती है, इसलिए हम कई श्रृंखलाओं का उपयोग कर सकते हैं।const myPromiseAsync = (...args) => {
return new Promise((resolve, reject) => {
doSomeAsync(...args, (error, data) => {
if(error){
reject(error)
} else{
resolve(data)
}
})
})
}
myPromiseAsync()
.then(result => {
console.log(result)
})
.catch(reason => {
console.error(reason)
})
हम कॉल करने के लिए एक एसिंक्रोनस ऑपरेशन को एक वादा में बदलने के लिए एक सहायक फ़ंक्शन बना सकते हैं। यह Node.js ("प्रॉमिसिफिकेशन") के उपयोग की तरह काम करेगा:const toPromise = (asyncFuncWithCallback) => {
return (...args) => {
return new Promise((res, rej) => {
asyncFuncWithCallback(...args, (e, result) => {
return e ? rej(e) : res(result)
})
})
}
}
const promiseReadFile = toPromise(fs.readFile)
promiseReadFile('file/path')
.then((data) => {
console.log(data)
})
.catch(e => console.error(e))
आप यहां और यहां वादों के बारे में अधिक पढ़ सकते हैं ।51. एसिंक्स / वेट क्या है?
JS में एसिंक्रोनस (नॉन-ब्लॉकिंग) कोड लिखने के लिए Async / इंतजार एक अपेक्षाकृत नया तरीका है। वे एक वादे में लिपटे हुए हैं। यह वादे और कॉलबैक फ़ंक्शन की तुलना में कोड को अधिक पठनीय और स्वच्छ बनाता है। हालाँकि, async / प्रतीक्षा करने के लिए, आपको वादों को अच्छी तरह से जानना होगा।
function callApi(){
return fetch('url/to/api/endpoint')
.then(resp => resp.json())
.then(data => {
}).catch(err => {
})
}
async function callApi(){
try{
const resp = await fetch('url/to/api/endpoint')
const data = await res.json()
} catch(e){
}
}
याद रखें: फ़ंक्शन से पहले async कीवर्ड का उपयोग यह वादा वापस करने के लिए मजबूर करता है:const giveMeOne = async () = 1
giveMeOne()
.then((num) => {
console.log(num)
})
प्रतीक्षित कीवर्ड का उपयोग केवल एसिंक्रोनस फ़ंक्शन के अंदर किया जा सकता है। किसी अन्य फ़ंक्शन के अंदर प्रतीक्षा का उपयोग करने के परिणामस्वरूप त्रुटि होगी। इंतजार कोड की अगली पंक्ति को निष्पादित करने से पहले अपने मूल्य को वापस करने के अधिकार पर अभिव्यक्ति की प्रतीक्षा करता है।const giveMeOne = async() => 1
function getOne(){
try{
const num = await giveMeOne()
console.log(num)
} catch(e){
console.log(e)
}
}
async function getTwo(){
try{
const num1 = await giveMeOne()
const nm2 = await giveMeOne()
return num1 + num2
} catch(e){
console.log(e)
}
}
await getTwo()
यहाँ और यहाँ
async / प्रतीक्षा के बारे में और पढ़ें ।52. प्रसार ऑपरेटर और बाकी ऑपरेटर के बीच क्या अंतर है?
प्रसार और बाकी बयानों का एक ही वाक्यविन्यास ("...") है। अंतर इस तथ्य में निहित है कि हम प्रसार की सहायता से सरणी के डेटा को अन्य डेटा में स्थानांतरित या फैलाते हैं, और बाकी की मदद से हम फ़ंक्शन के सभी मापदंडों को प्राप्त करते हैं और उन्हें सरणी में डालते हैं (या हम कुछ मापदंडों को निकालते हैं)।function add(a, b){
return a + b
}
const nums = [5, 6]
const sum = add(...nums)
console.log(sum)
इस उदाहरण में, हम ऐड फ़ंक्शंस को अंक सरणी डेटा के साथ कॉल करते समय स्प्रेड का उपयोग करते हैं। चर "a" का मान 5, b = 6, योग = 11 होगा।function add(...rest){
return rest.reduce((total, current) => total + current)
}
console.log(add(1, 2))
console.log(add(1, 2, 3, 4, 5))
यहां हम किसी भी संख्या में तर्कों के साथ ऐड फ़ंक्शन को कहते हैं। इन तर्कों का रिटर्न जोड़ें।const [first, ...others] = [1, 2, 3, 4, 5]
console.log(first)
console.log(others)
इस उदाहरण में, हम पहले सरणी को छोड़कर दूसरों की किसी भी संख्या को दूसरे ऐरे में रखने के लिए आराम का उपयोग करते हैं।53. डिफ़ॉल्ट पैरामीटर क्या हैं?
यह डिफ़ॉल्ट चर मानों को परिभाषित करने का एक अपेक्षाकृत नया तरीका है।
function add(a,b){
a = a || 0
b = b || 0
return a + b
}
function add(a = 0, b = 0){
return a + b
}
add(1)
आप विनाशकारी उपयोग कर सकते हैं:function getFirst([first, ...rest] = [0, 1]){
return first
}
getFirst()
getFirst([10,20,30])
function getArr({ nums } = { nums: [1,2,3,4] }){
return nums
}
getArr
getArr({nums:[5,4,3,2,1]})
हम एक ही स्थान पर घोषित डिफ़ॉल्ट मापदंडों का भी उपयोग कर सकते हैं:function doSomethingWithValue(value = 'Hello World', callback = () => { console.log(value) }){
callback()
}
doSomethingWithValue()
54. एक वस्तु आवरण (आवरण वस्तुएं) क्या है?
इस तथ्य के बावजूद कि वे वस्तुएं नहीं हैं, आदिम स्ट्रिंग, संख्या और बूलियन में गुण और विधियां हैं:let name = 'marko'
console.log(typeof name)
console.log(name.toUpperCase())
नाम एक स्ट्रिंग (आदिम प्रकार) है जिसमें कोई गुण और विधियां नहीं हैं, लेकिन जब हम टॉपरकैस () विधि को कॉल करते हैं, तो यह त्रुटि की ओर नहीं, बल्कि "MARKO" की ओर जाता है।इस व्यवहार का कारण यह है कि नाम अस्थायी रूप से किसी ऑब्जेक्ट में बदल जाता है। प्रत्येक आदिम, अशक्त और अपरिभाषित को छोड़कर, एक आवरण वस्तु है। इस तरह के ऑब्जेक्ट स्ट्रिंग, नंबर, बूलियन, सिंबल और बिगआईंट हैं। हमारे मामले में, कोड निम्नलिखित रूप लेता है:console.log(new String(name).toUpperCase())
एक संपत्ति या विधि के साथ काम पूरा होने पर एक अस्थायी वस्तु को छोड़ दिया जाता है।55. इंप्लिमेंट और एक्सप्लोसिव कॉर्शन में क्या अंतर है?
निहित रूपांतरण हमारे ज्ञान (भागीदारी) के बिना किसी अन्य प्रकार के लिए मूल्य डालने का एक तरीका है।मान लें कि हमारे पास निम्नलिखित हैं:console.log(1 + '6')
console.log(false + true)
console.log(6 * '2')
पहले कंसोल का परिणाम 16 होगा। अन्य भाषाओं में, यह एक त्रुटि का कारण होगा, लेकिन JS 1 में इसे एक स्ट्रिंग में परिवर्तित किया गया है और 6. से संलग्न (संलग्न) 6. हमने कुछ नहीं किया, रूपांतरण स्वचालित रूप से हुआ।दूसरे कंसोल का परिणाम होगा। क्लॉज 1 होगा। गलत को 0 में बदल दिया गया था, 1. 0 + 1 = 1 के लिए सही। तीसरा कंसोल का परिणाम होगा। 12. लाइन 2 को 6 से गुणा करने से पहले एक नंबर में बदल दिया गया था।स्पष्ट रूपांतरण का मतलब है हमारी भागीदारी मूल्य को दूसरे प्रकार में डालना:console.log(1 + parseInt('6'))
इस उदाहरण में, हम parseInt का उपयोग एक संख्या में स्ट्रिंग 6 डालने के लिए करते हैं, फिर दोनों संख्याओं को जोड़ते हैं और 7 प्राप्त करते हैं।56. NaN क्या है? यदि मान NaN है तो कैसे जांचें?
NaN या Not A संख्या (संख्या नहीं) एक गैर-संख्यात्मक मान पर संख्यात्मक ऑपरेशन करने के परिणामस्वरूप प्राप्त मूल्य है:let a
console.log(parseInt('abc'))
console.log(parseInt(null))
console.log(parseInt(undefined))
console.log(parseInt(++a))
console.log(parseInt({} * 10))
console.log(parseInt('abc' - 2))
console.log(parseInt(0 / 0))
console.log(parseInt('10a' * 10))
जेएस में एक अंतर्निहित ईएनएनएन विधि है जो आपको यह जांचने की अनुमति देती है कि क्या मूल्य NaN है, लेकिन यह काफी अजीब व्यवहार करता है:console.log(isNaN())
console.log(isNaN(undefined))
console.log(isNaN({}))
console.log(isNaN(String('a')))
console.log(isNaN(() => { }))
सभी कंसोल का परिणाम सत्य है। इस तथ्य के बावजूद कि कोई भी मान NaN नहीं है।यदि मान NaN है, तो जाँच करने के लिए ES6 Number.isNaN विधि का उपयोग करने की अनुशंसा करता है। हम अपने लिए "NaN असमानता" की समस्या को हल करने के लिए एक सहायक कार्य भी लिख सकते हैं:function checkIsNan(value){
return value !== value
}
57. कैसे चेक करें कि मान एक सरणी है?
ऐसा करने के लिए, Array.isArray विधि का उपयोग करें:console.log(Array.isArray(5))
console.log(Array.isArray(''))
console.log(Array.isArray())
console.log(Array.isArray(null))
console.log(Array.isArray( {length: 5 }))
console.log(Array.isArray([]))
यदि आप जिस वातावरण में काम करते हैं वह इस पद्धति का समर्थन नहीं करता है, तो आप निम्नलिखित पॉलीफाइल का उपयोग कर सकते हैं:function isArray(value){
return Object.prototype.toString.call(value) === '[object Array]'
}
58. यह कैसे जांचें कि कोई मोडुलो डिवीजन या डिवीजन के साथ शेष (ऑपरेटर "%") का उपयोग किए बिना है?
इस समस्या को हल करने के लिए, आप ऑपरेटर "और" (बाइनरी और) का उपयोग कर सकते हैं। ऑपरेटर ऑपरेटर को बाइनरी मान के रूप में तुलना करता है।function isEven(num){
if(num & 1){
return false
} else{
return true
}
}
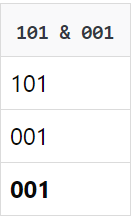
बाइनरी नोटेशन में 0 0001 है - यह 0012 - 0103 - 0114 - 1005 - 1016 - 1107 - 111, आदि है। Console.log (5 और 1) वापस आ जाएगी। 1. सबसे पहले, और ऑपरेटर दोनों संख्याओं को बाइनरी मान में परिवर्तित करता है, 5 101 में बदल जाता है, 1 001 में बदल जाता है। फिर एक बिटवाइज़ तुलना की जाती है:
Console.log (5 और 1) वापस आ जाएगी। 1. सबसे पहले, और ऑपरेटर दोनों संख्याओं को बाइनरी मान में परिवर्तित करता है, 5 101 में बदल जाता है, 1 001 में बदल जाता है। फिर एक बिटवाइज़ तुलना की जाती है: 1 और 0 कीतुलना करें । हमें 0 और 0 की तुलना करें । , हम प्राप्त करते हैं।1 और 1 की तुलना करें, हम 1 प्राप्त करते हैं।द्विआधारी मान को पूर्णांक में परिवर्तित करें, हमें 1. मिलता है।यदि यह जानकारी आपके लिए बहुत जटिल है, तो हम पुनरावर्ती फ़ंक्शन का उपयोग करके समस्या को हल कर सकते हैं:
1 और 0 कीतुलना करें । हमें 0 और 0 की तुलना करें । , हम प्राप्त करते हैं।1 और 1 की तुलना करें, हम 1 प्राप्त करते हैं।द्विआधारी मान को पूर्णांक में परिवर्तित करें, हमें 1. मिलता है।यदि यह जानकारी आपके लिए बहुत जटिल है, तो हम पुनरावर्ती फ़ंक्शन का उपयोग करके समस्या को हल कर सकते हैं:function isEven(num){
if(num < 0 || num === 1) return false
if(num == 0) return true
return isEven(num - 2)
}
59. किसी वस्तु में संपत्ति की उपस्थिति का निर्धारण कैसे करें?
ऐसा करने के तीन तरीके हैं।पहला तरीका ऑपरेटर में उपयोग करना है:const o = {
'prop': 'bwahahah',
'prop2': 'hweasa'
}
console.log('prop' in o)
console.log('prop1' in o)
दूसरा hasOwnProperty विधि का उपयोग करना है:console.log(o.hasOwnProperty('prop2'))
console.log(o.hasOwnProperty('prop1'))
तीसरा सरणी का सूचकांक संकेतन है:console.log(o['prop'])
console.log(o['prop1'])
60. AJAX क्या है?
AJAX या एसिंक्रोनस जावास्क्रिप्ट और एक्सएमएल आपस में जुड़ी तकनीकों का एक समूह है जो आपको अतुल्यकालिक मोड में डेटा के साथ काम करने की अनुमति देता है। इसका मतलब है कि हम सर्वर को डेटा भेज सकते हैं और वेब पेज को फिर से लोड किए बिना उससे डेटा प्राप्त कर सकते हैं।AJAX निम्नलिखित तकनीकों का उपयोग करता है:HTML - वेब पेज संरचना।सीएसएस - वेब पेज शैलियों।जावास्क्रिप्ट - पृष्ठ व्यवहार और डोम के साथ काम करते हैं।XMLHttpRequest API - सर्वर से डेटा भेजना और प्राप्त करना।PHP, Python, Nodejs - कुछ प्रकार की सर्वर भाषा।61. JS में ऑब्जेक्ट कैसे बनाएं?
वस्तु शाब्दिक:const o = {
name: 'Mark',
greeting(){
return `Hi, I'm ${this.name}`
}
}
o.greeting
कंस्ट्रक्टर फ़ंक्शन:function Person(name){
this.name = name
}
Person.prototype.greeting = function(){
return `Hi, I'm ${this.name}`
}
const mark = new Person('Mark')
mark.greeting()
Object.create विधि:const n = {
greeting(){
return `Hi, I'm ${this.name}`
}
}
const o = Object.create(n)
o.name = 'Mark'
console.log(o.greeting)
62. क्या तरीकों के बीच अंतर है Object.freeze और Object.seal?
अंतर यह है कि Object.freeze विधि का उपयोग करते समय, हम ऑब्जेक्ट के गुणों को बदल या संपादित नहीं कर सकते हैं, और Object.seal का उपयोग करते समय हमारे पास ऐसा अवसर होता है।63. ऑपरेटर और hasOwnProperty विधि में क्या अंतर है?
अंतर यह है कि "इन" ऑपरेटर केवल संपत्ति में ही नहीं, बल्कि उसके प्रोटोटाइप में भी है, और हैव्नप्रोपरेटी विधि में - केवल ऑब्जेक्ट में मौजूदगी के लिए जाँच करता है।console.log('prop' in o)
console.log('toString' in o)
console.log(o.hasOwnProperty('prop'))
console.log(o.hasOwnProperty('toString'))
64. जेएस में एसिंक्रोनस कोड के साथ काम करने की कौन सी तकनीकें आप जानते हैं?
- कॉलबैक
- वादे (वादे)।
- Async / प्रतीक्षा करें।
- Async.js, खाका, क्ष, सह जैसे पुस्तकालय।
65. एक सामान्य कार्य और एक कार्यात्मक अभिव्यक्ति के बीच अंतर क्या है?
मान लें कि हमारे पास निम्नलिखित हैं:hoistedFunc()
notHoistedFunc()
function hoistedFunc(){
console.log('I am hoisted')
}
var notHoistedFunc = function(){
console.log('I will not be hoisted!')
}
NotHoistedFunc के लिए एक कॉल में एक त्रुटि होगी, लेकिन hoistedFunc के लिए एक कॉल नहीं है, क्योंकि hoistedFunc "पॉप अप", वैश्विक दायरे तक बढ़ जाता है, लेकिन notHoistedFunc नहीं करता है।66. जेएस में एक फ़ंक्शन को कैसे कॉल करें?
जेएस में, फ़ंक्शन को कॉल करने के 4 तरीके हैं। कॉल इस या फ़ंक्शन के "मालिक" के मूल्य को परिभाषित करता है।फ़ंक्शन के रूप में कॉल करें। यदि किसी फ़ंक्शन को एक विधि, कंस्ट्रक्टर या एप्लिकेशन या कॉल विधियों का उपयोग करके कहा जाता है, तो इसे फ़ंक्शन के रूप में कहा जाता है। इस तरह के एक समारोह का मालिक खिड़की वस्तु है:function add(a,b){
console.log(this)
return a + b
}
add(1,5)
const o = {
method(callback){
callback()
}
}
o.method(function(){
console.log(this)
})
एक विधि के रूप में कॉल करें। जब कोई कार्य किसी वस्तु का गुण होता है, तो हम इसे एक विधि कहते हैं। जब कोई विधि कहलाती है, तो यह वस्तु इस विधि की वस्तु बन जाती है:const details = {
name: 'Marko',
getName(){
return this.name
}
}
details.getName()
निर्माता के रूप में कॉल करें। जब एक फ़ंक्शन "नया" कीवर्ड का उपयोग करके कहा जाता है, तो हम उस फ़ंक्शन को एक निर्माता कहते हैं। यह एक खाली वस्तु बनाता है, जो इसका मूल्य है:function Employee(name, position, yearHired){
this.name = name
this.position = position
this.yearHired = yearHired
}
const emp = new Employee('Marko Polo', 'Software Development', 2017)
लागू या कॉल विधियों का उपयोग कर एक कॉल। जब हम स्पष्ट रूप से इस या किसी फ़ंक्शन के स्वामी का मान निर्धारित करना चाहते हैं, तो हम इन विधियों का उपयोग करते हैं:const obj1 = {
result: 0
}
const obj2 = {
result: 0
}
function reduceAdd(){
let result = 0
for(let i = 0, len = arguments.length; i < len; i++){
result += arguments[i]
}
this.result = result
}
reduceAdd.apply(obj1, [1,2,3,4,5])
reduceAdd.call(obj2, 1,2,3,4,5)
67. संस्मरण या संस्मरण क्या है?
मेमोइज़ेशन एक फ़ंक्शन बनाने की तकनीक है जो पहले से गणना किए गए परिणामों या मूल्यों को याद कर सकता है। संस्मरण का लाभ यह है कि हम समान तर्कों के साथ एक फ़ंक्शन को फिर से निष्पादित करने से बचते हैं। नुकसान यह है कि परिणामों को बचाने के लिए हमें अतिरिक्त मेमोरी आवंटित करने के लिए मजबूर किया जाता है।68. आप संस्मरण के सहायक कार्य को कैसे लागू करेंगे?
function memoize(fn){
const cache = {}
return function(param){
if(cache[param]){
console.log('cached')
return cache[param]
} else{
let result = fn(param)
cache[param] = result
console.log('not cached')
return result
}
}
}
const toUpper = (str = '') => str.toUpperCase()
const toUpperMemoized = memoize(toUpper)
toUpperMemoized('abcdef')
toUpperMemoized('abcdef')
हमने एक तर्क के साथ संस्मरण समारोह को लागू किया। चलो इसे "बहु-तर्क" बनाते हैं:const slice = Array.prototype.slice
function memoize(fn){
const cache = {}
return (...args) => {
const params = slice.call(args)
console.log(params)
if(cache[params]){
console.log('cached')
return cache[params]
} else{
let result = fn(...args)
cache[params] = result
console.log('not cached')
return result
}
}
}
const makeFullName = (fName, lName) => `${fName} ${lName}`
const reduceAdd = (numbers, startValue = 0) => numbers.reduce((total, cur) => total + cur, startValue)
const memoizedFullName = memoize(makeFullName)
const memoizeReduceAdd = memoize(reduceAdd)
memoizedFullName('Marko', 'Polo')
memoizedFullName('Marko', 'Polo')
memoizeReduceAdd([1,2,3,4],5)
memoizeReduceAdd([1,2,3,4],5)
69. टाइपऑफ़ नल क्यों वस्तु लौटाता है? यदि मान शून्य है, तो कैसे जांचें?
टाइपोफ़ नल == 'ऑब्जेक्ट' ऐतिहासिक कारणों से हमेशा सही रहेगा। टाइपऑफ़ null = 'ऑब्जेक्ट' को टाइपऑफ़ null = 'null' में बदलकर इस त्रुटि को ठीक करने का एक प्रस्ताव था, लेकिन इसे पिछड़ी संगतता बनाए रखने के हित में अस्वीकार कर दिया गया था (इस तरह का परिवर्तन बड़ी संख्या में त्रुटियों को प्राप्त करेगा)।यह जांचने के लिए कि क्या मान शून्य है, आप सख्त समानता ऑपरेटर (===) का उपयोग कर सकते हैं:function isNull(value){
return value === null
}
70. "नया" कीवर्ड किसके लिए उपयोग किया जाता है?
कीवर्ड "नया" का उपयोग निर्माण कार्यों में एक नई वस्तु (कक्षा का एक नया उदाहरण) बनाने के लिए किया जाता है।मान लीजिए कि हमारे पास एक कोड है:function Employee(name, position, yearHired){
this.name = name
this.position = position
this.yearHired = yearHired
}
const emp = new Employee('Marko Polo', 'Software Development', 2017)
कीवर्ड "नया" 4 चीजें करता है:- एक खाली वस्तु बनाता है।
- इस मान को इसे बांधता है।
- एक फ़ंक्शन functionName.prototype से इनहेरिट करता है।
- इसे तब तक वापस करता है जब तक कि अन्यथा निर्दिष्ट न हो।