Ace (Ajax.org Cloud9 Editor) — -. , . — . , , . .
Ace Python, -, .
, , : Ace, Monaco, CodeMirror. CodeMirror , . Monaco, , , ce .
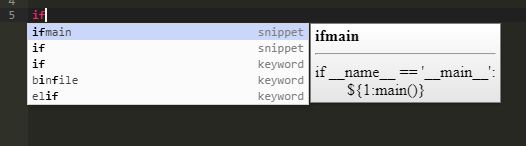
Ace , . (, if-else, try-except, class, def, etc). , , ? — ( ). . — , , . .
, , Ace . , Angular, , ng2-ace-editor .
npm install --save ng2-ace-editor brace ace-builds
.
Editor.component.html
<ace-editor
id="editor"
#scriptEditor
[options]="options"
[autoUpdateContent]="true"
[mode]="'python'"
[theme]="'github'"
[(text)]="script"
[style.height.px]="600"
></ace-editor>
editor.component.ts
import { Component } from '@angular/core';
import * as ace from 'brace';
import 'brace/mode/python';
import 'brace/snippets/python';
import 'brace/theme/github';
import 'brace/ext/language_tools';
@Component({
selector: 'app-editor',
templateUrl: './editor.component.html',
styleUrls: ['./editor.component.css']
})
export class EditorComponent {
script = 'import sys\n\nprint("test")';
options = {
enableBasicAutocompletion: true,
enableLiveAutocompletion: true,
enableSnippets: true
};
constructor() { }
}
, ace ng2-ace-editor.
, ace editor, - brace. , brace ace. , , ace.
“enableSnippets” , .
import 'brace/snippets/python'
, .

, , . .
, plunker, : name, value, score, meta. , . . ,
getCompletions: function(editor, session, pos, prefix, callback)
callback . Editor . Session — . Pos — , , prefix — .
, ace/ext/language_tools.js. ,
getDocTooltip: function(item)
innerHTML .
, :
export interface ICompleter {
getCompletions(
editor: ace.Editor,
session: ace.IEditSession,
pos: ace.Position,
prefix: string,
callback: (data: any | null, completions: CompletionModel[]) => void
): void;
getTooltip(item: CompletionModel): void;
}
callback: completions . data — , null. , , :)
, caption. Name Meta. snippet, , . , , . : “{1:variable}”. 1 — (, 1), variable — -.
:
export interface CompletionModel {
caption: string;
description?: string;
snippet?: string;
meta: string;
type: string;
value?: string;
parent?: string;
docHTML?: string;
inputParameters?: { [name: string]: string };
}
InputParameters. , , :)
, :
export interface MetaInfoModel {
Name: string;
Description: string;
Type: string;
Children: MetaInfoModel[];
InputParameters?: { [name: string]: string };
}
, , . , , .
, . :
- completions: { [name: string]: CompletionModel[] } — : . , . .
- completionsTree: { [name: string]: string[] } : . .
- roots: string[] — , .
-, getCompletions , , caption. . , , . . , - WebApi, GetRoleById. GetRoleById, . :
- (.. WebApi.GetRoleById, GetRoleById)
- , .
, - ( WebApi if. ). , .
. , ( ):
, . (, , ).
, , -. HTML , .
getDocTooltip completion. ( ) . :
यदि प्रकार स्निपेट इंगित करता है और docHTML निर्दिष्ट नहीं किया जाता है , तो हम इसे एक साधारण संकेत (कीवर्ड, स्निपेट, आदि) मानते हैं और टेम्पलेट सेट करते हैं क्योंकि यह लगभग डिफ़ॉल्ट रूप से सेट होता है।
item.docHTML = [
'<b>',
item.caption,
'</b>',
'<hr></hr>',
item.snippet
].join('');
यदि ऑब्जेक्ट में इनपुट पैरामीटर हैं, तो यह पहले से ही अधिक कठिन है। आपको इनपुट मापदंडों को इकट्ठा करने की आवश्यकता है, पूर्ण पथ, एक विवरण जोड़ें और HTML को इकट्ठा करें।
let signature = Object.keys(item.inputParameters)
.map(x => `${x} ${item.inputParameters[x]}`)
.join(', ');
if (signature) {
signature = `(${signature})`;
}
const path = [];
if (item.parent) {
let parentId = item.parent;
while (parentId) {
path.push(parentId);
parentId = this.completions[parentId][0].parent;
}
}
const displayName =
[...path.reverse(), item.caption].join('.') + signature;
let type = item.type;
if (item.meta === 'class') {
type = 'class';
}
const description = item.description || '';
let html = `<b>${type} ${displayName}</b><hr>`;
if (description) {
html += `<p style="max-width: 400px; white-space: normal;">${description}</p>`;
}
item.docHTML = html;
परिणाम कुछ इस तरह होगा।
स्वच्छ इनपुट के लिए:
 जैसा कि आप देख सकते हैं, हमारी कक्षाएं प्रदर्शित होती हैं।बिंदु के माध्यम से पहुंचने के लिए:
जैसा कि आप देख सकते हैं, हमारी कक्षाएं प्रदर्शित होती हैं।बिंदु के माध्यम से पहुंचने के लिए: जैसा कि आप देख सकते हैं, बिंदु के बाद हम केवल वेबएपी क्लास के लिए बच्चे के तरीके देखते हैं ।यदि किसी बिंदु के माध्यम से प्रवेश करते समय कोई मेटाडेटा नहीं है, तो
जैसा कि आप देख सकते हैं, बिंदु के बाद हम केवल वेबएपी क्लास के लिए बच्चे के तरीके देखते हैं ।यदि किसी बिंदु के माध्यम से प्रवेश करते समय कोई मेटाडेटा नहीं है, तो स्थानीय डेटा प्रदर्शित किया जाता है।
स्थानीय डेटा प्रदर्शित किया जाता है।निष्कर्ष
हमें एक बहुत ही सुविधाजनक ऑटो-पूर्ति मिली, जिसका उपयोग बिना दर्द के कार्यान्वयन के साथ किया जा सकता है :)
.