 Bonjour, Habr! Blazor WebAssemby est sorti et j'ai un peu mis à jour mon site. Pour plus de détails, bienvenue au chat.
Bonjour, Habr! Blazor WebAssemby est sorti et j'ai un peu mis à jour mon site. Pour plus de détails, bienvenue au chat.Contenu
Références
→ Sources→ Images sur le registre DockerMises à jour
Installez un nouveau modèle avec la version finale de Blazordotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
Ajout d'un lien vers le package pour un travail pratique avec HttpClient <PackageReference Include="Microsoft.Extensions.Http" Version="3.1.3" />
<PackageReference Include="System.Net.Http.Json" Version="3.2.0" />
Ajout d'une nouvelle façon d'initialiser HttpClient afin qu'il saisisse automatiquement les jetons d'autorisation dans ses en-têtesservices.AddHttpClient("BlazorEShop", client =>
client.BaseAddress = new Uri(cfg.ApiUri))
.AddHttpMessageHandler(sp =>
sp.GetRequiredService<AuthorizationMessageHandler>()
.ConfigureHandler(new[] { cfg.ApiUri },scopes: new[] { "api" }));
services.AddTransient(sp =>
sp.GetRequiredService<IHttpClientFactory>().CreateClient("BlazorEShop"));
Eh bien, le niveau des journaux a baissé. En général, il est maintenant possible de le définir via des variables d'environnement ou via appsettings.json qui se trouve dans wwwroot. builder.Logging.SetMinimumLevel(LogLevel.Debug);
Nouveautés de Blazor WebAssembly
Il est possible d'obtenir des configurations à partir de fichiers json et de variables d'environnement.Il est possible de localiser via des fichiers de ressources .resx.Il est possible d'ajouter automatiquement le jeton jwt aux en-têtes sur demande.Plus de détails peuvent être vus dans cette vidéo .Téléchargez des photos
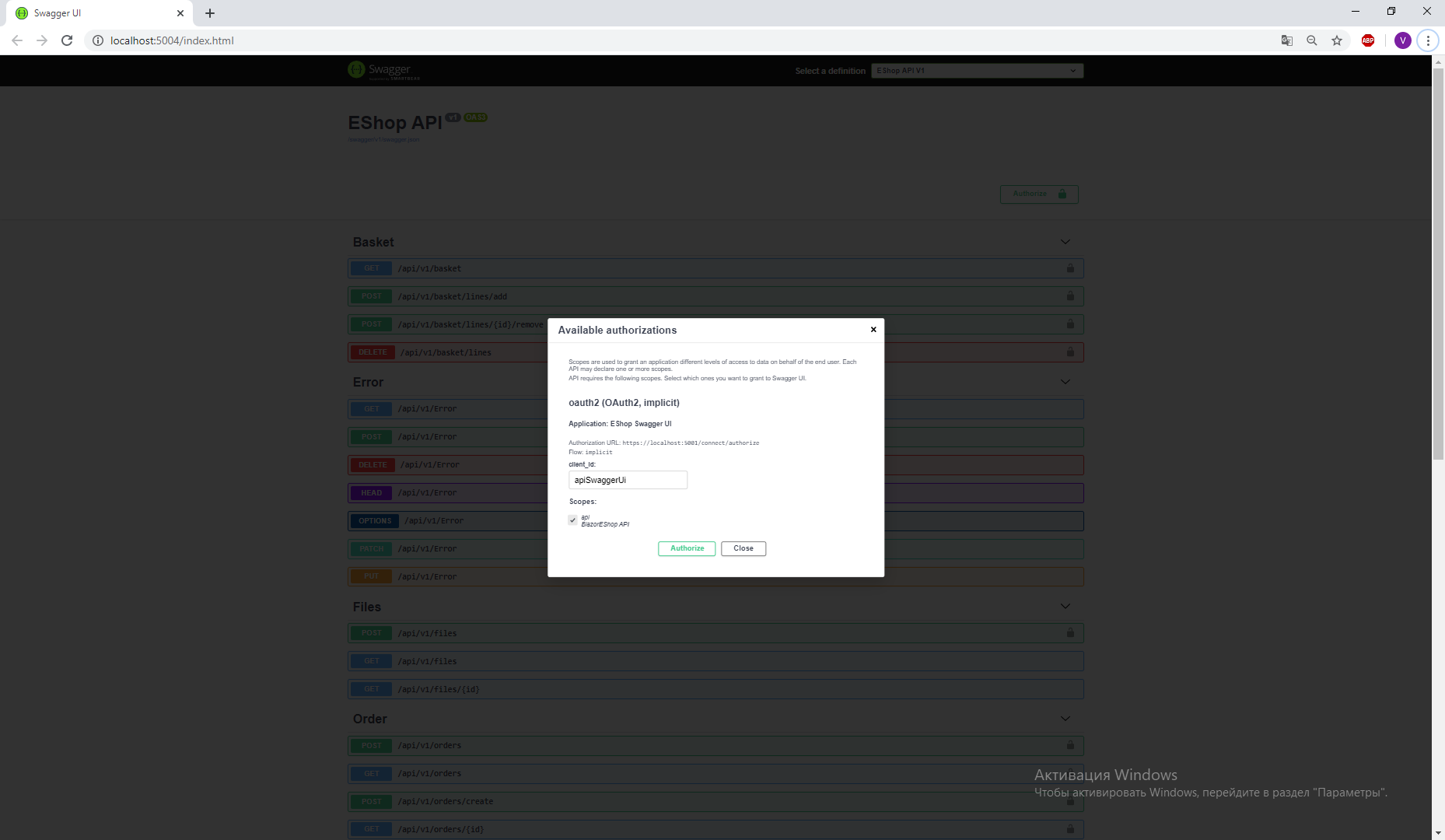
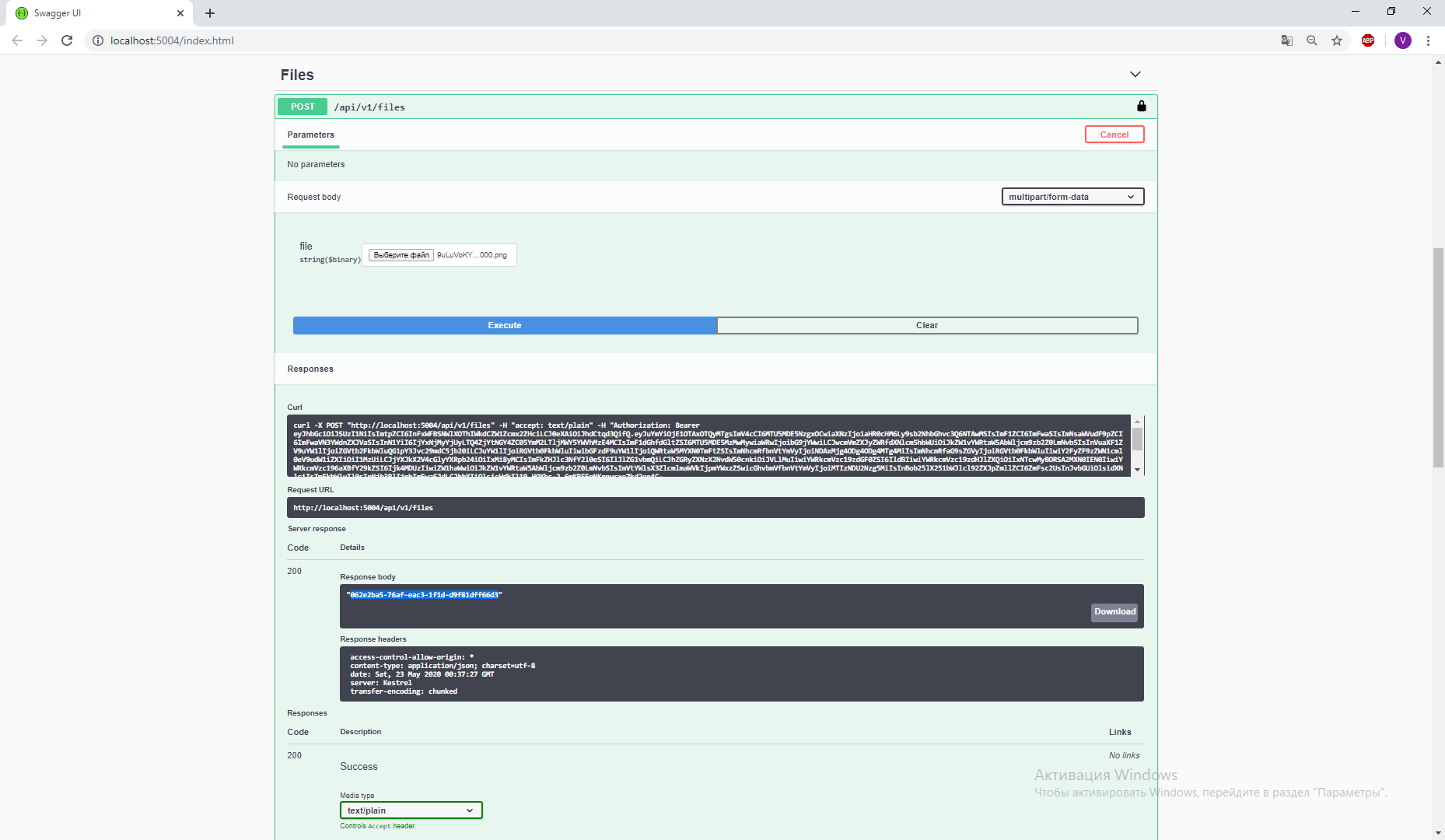
Jusqu'à présent, seulement à travers la fanfaronnade.Nous autorisons en cliquant sur le bouton Autoriser dans le coin supérieur droit et dans la fenêtre contextuelle en cochant le coin inférieur gauche. Nous téléchargeons le fichier et copions l'identifiant qui nous a été retourné. Nous
Nous téléchargeons le fichier et copions l'identifiant qui nous a été retourné. Nous utilisons l'identifiant qui a été copié à l'étape précédente comme imageId
utilisons l'identifiant qui a été copié à l'étape précédente comme imageId