Travailler avec des chaînes peut être difficile car il implique de résoudre de nombreux problèmes divers. Par exemple, pour simplement transtyper une chaîne dans un style chameau, vous avez besoin de quelques lignes de code:function camelize(str) {
return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
if (+match === 0) re
turn "";
return index === 0 ? match.toLowerCase() : match.toUpperCase();
});
}
Ce morceau de code, soit dit en passant, dans le rôle de répondre à la question d'apporter des cordes au style «chameau», a recueilli le plus de votes sur Stack Overflow. Mais même lui n'est pas en mesure de traiter correctement, par exemple, une telle ligne:---Foo---bAr---
Le résultat du traitement d'une chaîne --- Foo --- bAr ---Mais que faire si ces chaînes doivent néanmoins être traitées? Vous pouvez corriger cet exemple, ou vous pouvez recourir à l'aide de bibliothèques spécialisées. Ils simplifient la mise en œuvre d'algorithmes complexes et fournissent en outre au programmeur des outils beaucoup plus flexibles et polyvalents que, par exemple, l'exemple ci-dessus. Cela peut bien signifier que pour résoudre une certaine tâche difficile, vous devrez appeler une seule méthode.Parlons de plusieurs bibliothèques JavaScript conçues pour fonctionner avec des chaînes.1. String.js
La bibliothèque string.js, ou tout simplement S, c'est une petite bibliothèque JavaScript (moins de 5 Ko réduite et compressée) qui peut être utilisée dans un navigateur et dans Node.js. Il donne au programmeur un large éventail de méthodes pour travailler avec des chaînes. Il s'agit de méthodes d'objet string.jsqui, pour plus de commodité, incluent des méthodes de chaîne standard. Un objet string.jsest une sorte de wrapper pour les chaînes régulières.▍Installation
Pour installer la bibliothèque string.js, utilisez simplement la commande suivante:npm i string
▍ Méthodes remarquables
Entre méthode
La méthode between(left, right)extrait de la chaîne la sous-chaîne contenue entre les lignes leftet right. Par exemple, vous pouvez utiliser cette méthode pour extraire des éléments entre deux balises HTML:var S = require('string');
S('<a>This is a link</a>').between('<a>', '</a>').s
Méthode Camelize
La méthode camelize()supprime les espaces, les traits de soulignement, les tirets de la chaîne traitée et convertit cette chaîne en un style «chameau». Cette méthode peut être utilisée pour résoudre le problème mentionné au début du matériel.var S = require('string');
S('---Foo---bAr---').camelize().s;
Humaniser la méthode
La méthode humanize()apporte la chaîne traitée à une forme lisible. Si quelque chose comme cela devait être implémenté à partir de zéro, alors plusieurs lignes de code devraient être écrites.var S = require('string');
S(' capitalize dash-CamelCase_underscore trim ').humanize().s
Méthode StripPunctuation
La méthode stripPunctuation()supprime les signes de ponctuation et divers caractères spéciaux tels que les astérisques et les crochets de la chaîne. Si vous créez une telle fonction vous-même - il y a un risque élevé d'oublier n'importe quel caractère qu'elle devrait traiter.var S = require('string');
S('My, st[ring] *full* of %punct)').stripPunctuation().s;
→ Ici vous trouverez des informations plus détaillées sur cette bibliothèque et ses méthodes.2. Voca
La bibliothèque JavaScript Vocanous offre de précieuses fonctionnalités qui améliorent l'utilisabilité des chaînes. Ses caractéristiques sont notamment les suivantes:- Changer la casse des caractères.
- Supprime les caractères spécifiés au début et à la fin de la chronologie.
- Ajout d'une chaîne à une longueur donnée.
- Conversion d'une chaîne en chaîne dont les mots sont séparés par des tirets.
- Écriture d'une chaîne en lettres latines.
- Assemblage de lignes selon des motifs.
- Couper les chaînes à la longueur spécifiée
- Échapper les caractères spéciaux pour HTML.
La conception modulaire de la bibliothèque permet, si nécessaire, de charger non pas la bibliothèque entière, mais des fonctions individuelles. Cela vous permet d'optimiser des ensembles d'applications à l'aide de cette bibliothèque. Le code de la bibliothèque est entièrement testé, bien documenté et bien entretenu.▍Installation
Pour installer, Vocaexécutez la commande suivante:npm i voca
▍ Méthodes remarquables
Méthode CamelCase
La méthode camelCase()convertit la chaîne qui lui est passée en une chaîne écrite dans le style "chameau".var v = require('voca');
v.camelCase('foo Bar');
v.camelCase('FooBar');
v.camelCase('---Foo---bAr---');
Méthode de latinisation
La méthode latinize()renvoie le résultat de la conversion de la chaîne qui lui est transmise en une chaîne écrite en lettres latines.var v = require('voca');
v.latinise('cafe\u0301');
v.latinise('août décembre');
v.latinise(' ');
Méthode IsAlphaDigit
La méthode isAlphaDigit()renvoie truesi la chaîne qui lui est passée ne contient que des caractères alphanumériques.var v = require('voca');
v.isAlphaDigit('year2020');
v.isAlphaDigit('1448');
v.isAlphaDigit('40-20');
Méthode CountWords
La méthode countWords()renvoie le nombre de mots de la chaîne qui lui est transmise.var v = require('voca');
v.countWords('gravity can cross dimensions');
v.countWords('GravityCanCrossDimensions');
v.countWords('Gravity - can cross dimensions!');
EscapeRegExp, méthode
La méthode escapeRegExp()renvoie une chaîne basée sur la chaîne qui lui est passée, dans laquelle les caractères spéciaux sont échappés.var v = require('voca');
v.escapeRegExp('(hours)[minutes]{seconds}');
→ Les détails sur la bibliothèque Vocapeuvent être trouvés ici3. Anchorme.js
Il s'agit d'une bibliothèque JavaScript compacte et rapide pour trouver des URL et des adresses e-mail dans du texte et pour les convertir en hyperliens de travail. Voici ses principales caractéristiques:- Haute sensibilité, faible taux de faux positifs.
- Validation des liens et des adresses e-mail de la liste complète IANA.
- Validation des numéros de port (le cas échéant).
- Validation des adresses IP (si disponibles).
- Prise en charge des URL écrites avec des caractères autres que des caractères latins.
▍Installation
Pour installer, anchorme.jsexécutez la commande suivante:npm i anchorme
▍Utiliser
import anchorme from "anchorme";
const input = "some text with a link.com";
const resultA = anchorme(input);
Le traitement de chaîne peut être configuré à l'aide d'un objet avec des paramètres qui peuvent être transmis à la bibliothèque.→ Les détails anchorme.jspeuvent être trouvés ici4. Underscore.string
Une bibliothèque underscore.stringest une extension underscore.jspour travailler avec des chaînes, qui peut être utilisée séparément de underscore.js. Cette bibliothèque a été influencée par des idées de projets prototype.js, right.jset underscore.js.Cette bibliothèque offre au développeur de nombreuses fonctions utiles conçues pour fonctionner avec des chaînes. En voici quelques uns:- capitaliser ();
- nettoyer ();
- inclut ();
- compter ();
- escapeHTML ();
- unescapeHTML ();
- insert ();
- épissure ();
- commence avec ();
- se termine par ();
- titleize ();
- trim ();
- tronquer ().
▍Installation
Voici la commande avec laquelle vous pouvez installer la bibliothèque:npm i underscore.string
▍ Méthodes remarquables
Méthode NumberFormat
La méthode est numberFormat()conçue pour formater les nombres.var _ = require("underscore.string");
_.numberFormat(1000, 3)
_.numberFormat(123456789.123, 5, '.', ',');
Méthode Levenshtein
La méthode levenshtein()renvoie la distance Levenshtein entre deux lignes. En savoir plus sur l'algorithme utilisé dans cette méthode ici .var _ = require("underscore.string");
_.levenshtein('kitten', 'kittah');
Méthode de coupe
La méthode chop()divise la chaîne qui lui est transmise en parties.var _ = require("underscore.string");
_.chop('whitespace', 3);
→ Voici une page où vous pouvez trouver des détails sur la bibliothèqueunderscore.string5. Stringz
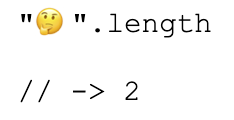
La principale caractéristique de la bibliothèque stringzest qu'elle peut fonctionner avec des caractères Unicode.Si, sans utiliser de bibliothèques, le code suivant est exécuté, il s'avère que la longueur de la chaîne est 2. Le problème est que la méthode JS-string
problème est que la méthode JS-string length()renvoie le nombre de points de code de la chaîne, et non le nombre de caractères. En fait, certains caractères sont dans des plages 010000–03FFFFet 040000–10FFFFpeuvent utiliser jusqu'à 4 octets (32 bits) par point de code, mais cela ne change pas la réponse: pour représenter certains caractères, vous avez besoin de plus de 2 octets, par conséquent, ils sont représentés par plus d'un point de code.→ Voici le matériel sur les problèmes de traitement des caractères Unicode en JavaScript.▍Installation
Pour installer cette bibliothèque, vous avez besoin de la commande suivante:npm i stringz
▍ Méthodes remarquables
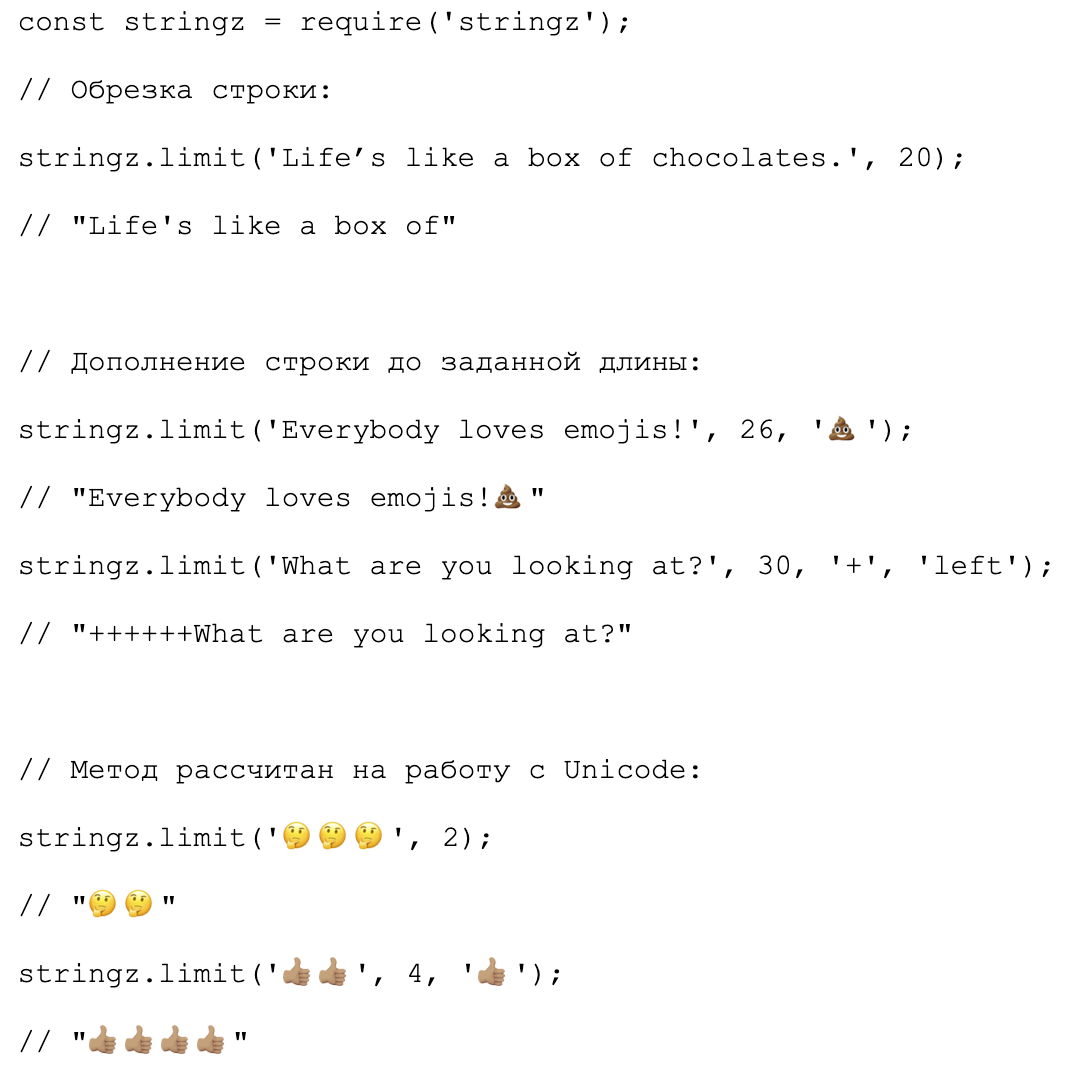
Méthode limite
La méthode limit()convertit la chaîne à la longueur spécifiée.
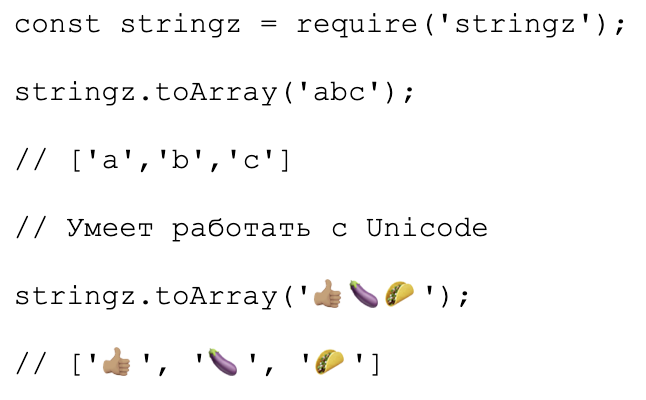
Méthode ToArray
La méthode toArray()convertit une chaîne en un tableau. → Voici la page du référentiel de la bibliothèque.Et quels outils auxiliaires utilisez-vous pour travailler avec des chaînes?
→ Voici la page du référentiel de la bibliothèque.Et quels outils auxiliaires utilisez-vous pour travailler avec des chaînes?Nous vous rappelons que nous poursuivons le concours de pronostics dans lequel vous pouvez gagner un tout nouvel iPhone. Il est encore temps de s'y attaquer et de faire les prévisions les plus précises sur les valeurs d'actualité.
