Salutations! Je vous présente la traduction de l'article «Comprendre la grille CSS: les zones de modèles de grille» par Rachel Andrew

Lorsque vous utilisez la grille CSS, vous pouvez organiser les éléments sur une grille, en spécifiant les lignes de grille de début et de fin. Cependant, il existe une autre manière plus visuelle de décrire le balisage. Dans cet article, nous allons apprendre à utiliser une propriété grid-template-areaspour placer des éléments sur une grille et découvrir comment elle fonctionne réellement.
Articles de cette série:
, CSS Grid. Rachel Andrew , .
,
'grid-template-areas'
grid-template-areas . ( ) . grid-template-areas , grid-template-rows grid-template-columns, , .
– . , :
grid-template-areas: "one one two two"
"one one two two"
"three three four four"
"three three four four";
grid-area , . , test one, CSS:
.test {
grid-area: one;
}
CodePen, . ( ), grid- `grid-area' .
Grid- Firefox, , , – .

'grid-template-areas'
. , .
№1:
, , .
, , ('.' '...').
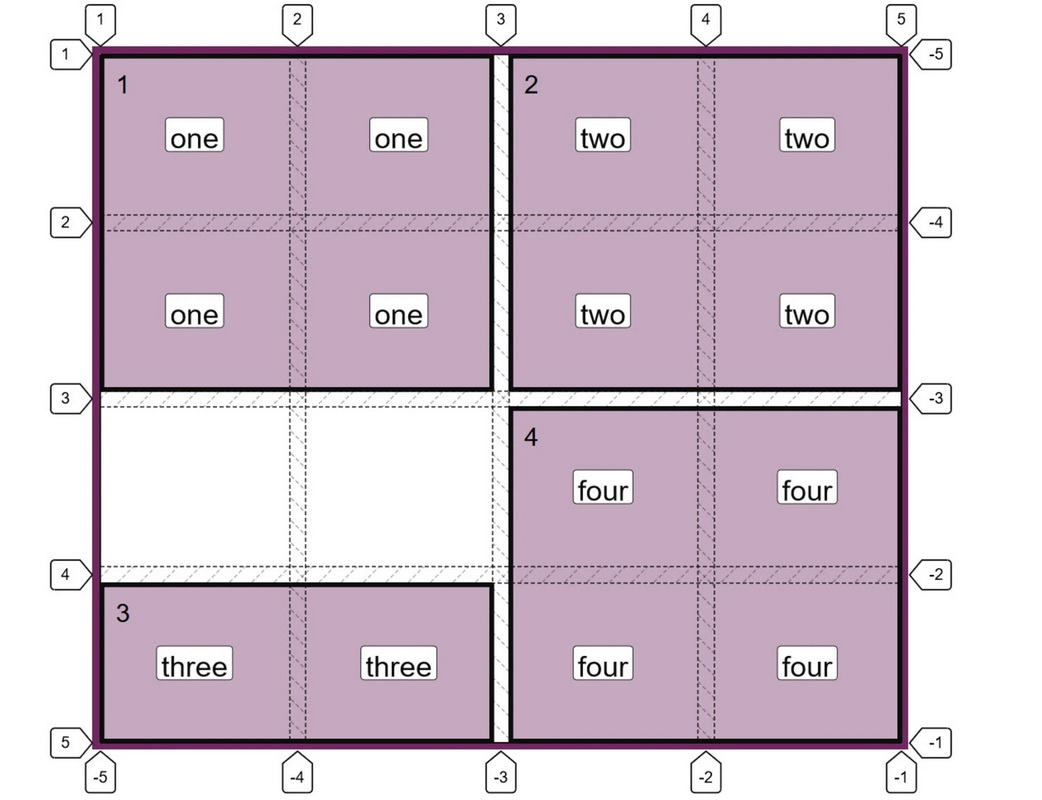
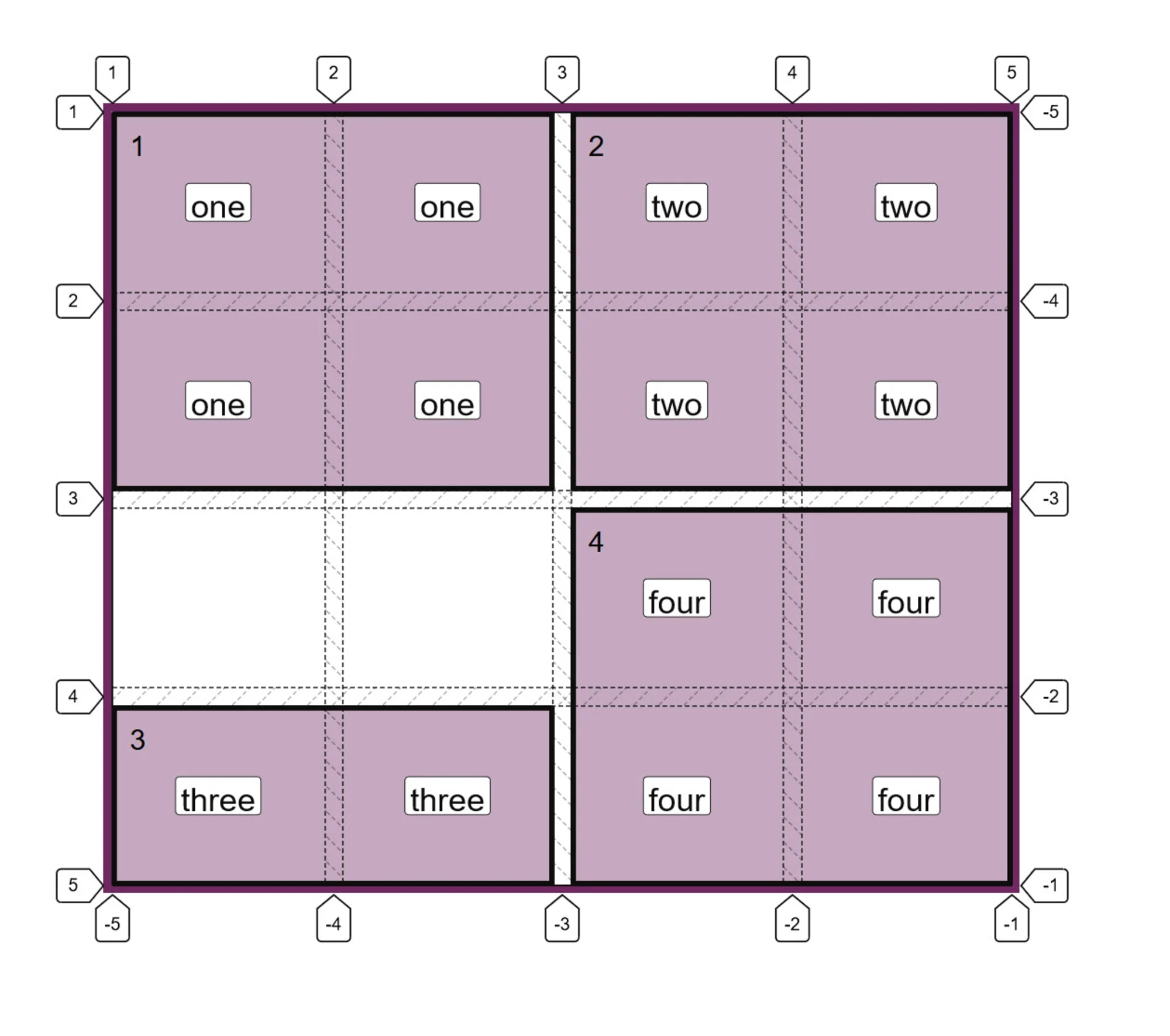
, grid-template-areas :
grid-template-areas: "one one two two"
"one one two two"
". . four four"
"three three four four";
. "three" .

№2: –
. , - , . , , , three:
grid-template-areas: "one one three three"
"one one two two"
"three three four four"
"three three four four";
№3:
, , 'L' 'T'- – :
grid-template-areas: "one one two two"
"one one one one"
"three three four four"
"three three four four";
grid-template-areas , , . , .
, .
, , :
grid-template-areas: "one one two two"
"one one two two"
".... .... four four"
"three three four four";
, , :
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four";
'grid-template-areas' 'grid-area'
, , , , grid-. , grid-, CodePen . , . grid-, grid-column-start, grid-column-end, grid-row-start grid-row-end.
: « CSS Grid (2 ): Grid-», , grid-area .
, , , :
grid-row-startgrid-column-startgrid-row-endgrid-column-end
.one {
grid-area: 1 / 1 / 3 / 3;
}
.two {
grid-area: 1 / 3 / 3 / 5;
}
.three {
grid-area: 3 / 1 / 5 / 3;
}
.four {
grid-area: 3 / 3 / 5 / 5;
}
grid-area , , .
'grid-area'
grid-area , , .
- , auto, , ( ). , CSS grid-row-start: 3, auto. , 3 , , .
grid-area: 3;
'grid-area'
( Grid- ), grid-area . , , , .
, , grid-area .
grid-area ( ):
.grid {
display: grid;
grid-template-columns:
[one-start three-start] 1fr 1fr
[one-end three-end two-start four-start] 1fr 1fr [two-end four-end];
grid-template-rows:
[one-start two-start] 100px 100px
[one-end two-end three-start four-start] 100px 100px [three-end four-end];;
}
.two {
grid-area: two-start / two-start / two-end;
}
, grid-column-end. , grid-column-end , grid-column-start. , , , auto, , .
, grid-row-end. , grid-row-start , auto.
CodePen-, , grid-area :
, grid-area , .
grid-template-areas , , . , :
.one {
grid-row-start: one;
grid-row-end: one;
grid-column-start: one;
grid-row-end: one;
}
(-start), . (-end), – .
, grid-area: one, . – one, .
, Grid- , , « CSS Grid» «Editorial Design Patterns With CSS Grid And Named Columns».
'grid-template-areas'
grid-template-areas, . , , , .
CodePen- , grid-.
, . , , . , . -start -end, .
, grid-, one, , one-start , one-end.
, . , , , .
'grid-template-areas'
, grid-template-areas CSS , . grid-template-areas, .
. , 600px , grid-template-areas, . , , , , .
.wrapper {
background-color: #fff;
padding: 1em;
display: grid;
gap: 20px;
grid-template-areas:
"hd"
"bd"
"sd"
"ft";
}
@media (min-width: 600px) {
.wrapper {
grid-template-columns: 3fr 1fr;
grid-template-areas:
"hd hd"
"bd sd"
"ft ft";
}
}
header { grid-area: hd; }
article {grid-area: bd; }
aside { grid-area: sd; }
footer { grid-area: ft; }
, , , . , Tab , , . , . , , .
En fait, c'est l'essence même de l'utilisation des propriétés grid-template-areaset grid-areade la création de balisage. Si vous n'avez pas utilisé cette méthode, essayez. Je pense que c'est un excellent moyen d'expérimenter le balisage et de l'utiliser souvent lors de la création de mises en page de prototypes, même si pour une raison quelconque une méthode différente est utilisée dans la version de travail.