 Oui, voici une telle rubrique hybride russo-anglaise ... Alors clarifions immédiatement quelque chose. Donc, si le SEO est un terme bien connu (dans des cercles étroits), alors AMP ne l'est pas. Accelerated Mobile Pages a été annoncé par Google en 2015 (voir l'article Wikipedia ) comme un outil pour parcourir rapidement les pages Web sur les téléphones mobiles. Au fil du temps, AMP est devenu un cadre qui vous permet de créer des pages pour tous les sites (pas seulement les appareils mobiles), et a élargi sa «nomenclature»: en fait des sites (sites AMP ), des histoires ( AMP Stories ; sujet de cet article), des blocs d'annonces ( AMP Ads) et les e-mails (e- mail AMP ). Derrière tout cela, comme mentionné ci-dessus, se trouve Google , et si vous êtes intéressé par la promotion de sites dans ce moteur de recherche - il sera utile de traiter le sujet de l' AMP avec toute l'attention requise. Mais d'abord, voyons à quoi ressemblent ces histoires très AMP ( AMP Stories ; mise à jour: à partir du 1er mai 2020 renommé Web Stories ), puis nous décidons si nous en avons besoin, et s'il s'avère que nous en avons besoin, nous examinerons comment le faire.
Oui, voici une telle rubrique hybride russo-anglaise ... Alors clarifions immédiatement quelque chose. Donc, si le SEO est un terme bien connu (dans des cercles étroits), alors AMP ne l'est pas. Accelerated Mobile Pages a été annoncé par Google en 2015 (voir l'article Wikipedia ) comme un outil pour parcourir rapidement les pages Web sur les téléphones mobiles. Au fil du temps, AMP est devenu un cadre qui vous permet de créer des pages pour tous les sites (pas seulement les appareils mobiles), et a élargi sa «nomenclature»: en fait des sites (sites AMP ), des histoires ( AMP Stories ; sujet de cet article), des blocs d'annonces ( AMP Ads) et les e-mails (e- mail AMP ). Derrière tout cela, comme mentionné ci-dessus, se trouve Google , et si vous êtes intéressé par la promotion de sites dans ce moteur de recherche - il sera utile de traiter le sujet de l' AMP avec toute l'attention requise. Mais d'abord, voyons à quoi ressemblent ces histoires très AMP ( AMP Stories ; mise à jour: à partir du 1er mai 2020 renommé Web Stories ), puis nous décidons si nous en avons besoin, et s'il s'avère que nous en avons besoin, nous examinerons comment le faire.Exemple d'histoire AMP
Cliquez sur le code QR pour voir à quoi ressemble l' histoire AMP sur un site réel à partir d'un ordinateur de bureau ou d'un ordinateur portable, ou scannez-le pour afficher la même page depuis un appareil mobile (smartphone et / ou tablette):
Ceci n'est pas une publicité.. AMP- «» . , , — , — , .
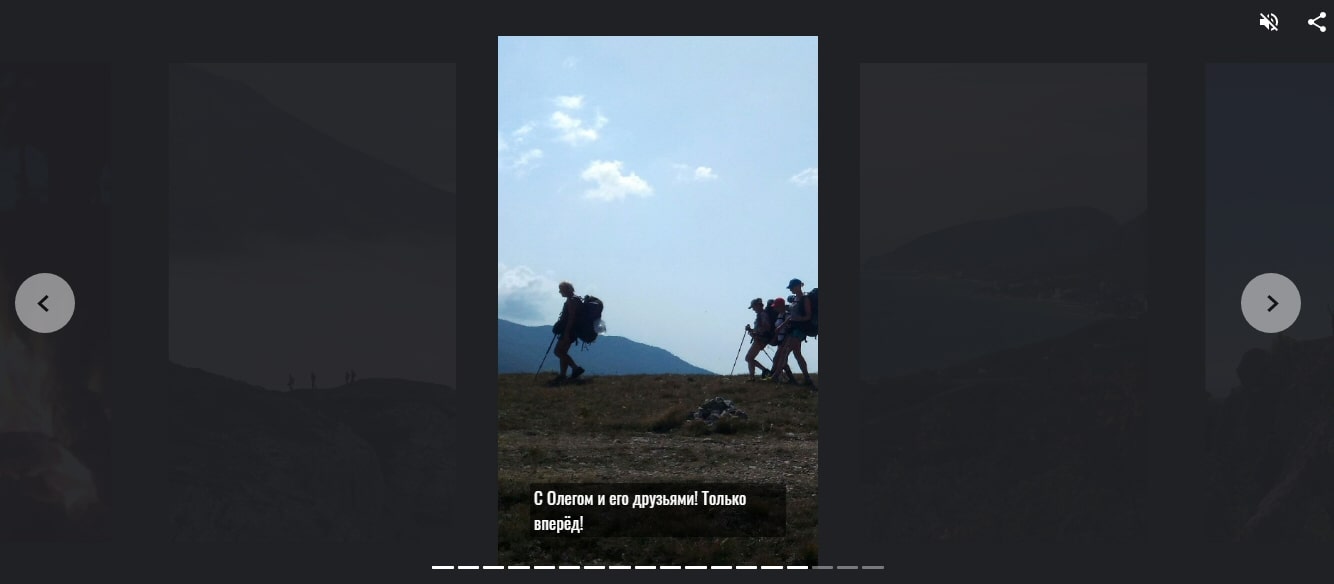
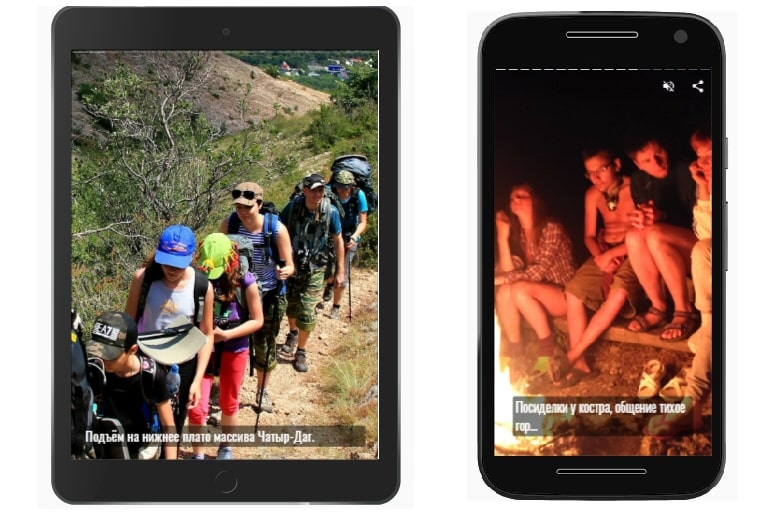
Sur un ordinateur ou un ordinateur portable, vous devriez voir cette «histoire»: Sur une tablette et un smartphone, ceci:
Sur une tablette et un smartphone, ceci:
C'est pour qui
L'utilisation d' histoires AMP est bonne lorsque quelques images (recommandées de 7 à 20, mais ce n'est pas une règle stricte) peuvent transmettre le sens et la beauté d'un service ou d'un produit. Par exemple, le même tourisme et voyage, hôtels (salles d'exposition, aires de loisirs, SPA), mode (montrer une collection de vêtements), restaurants et cafés (montrer les intérieurs et les plats), salons de beauté (montrer ... la beauté). En général, le sens doit être clair et chaque propriétaire d'entreprise sait mieux que moi ce qu'il doit montrer.Comment cela affecte l'optimisation des moteurs de recherche (SEO)
La tendance des algorithmes de recherche à mon avis aujourd'hui est que le classement d'un site est de moins en moins affecté par les liens d'autres sites (bien que, oui, cela affecte toujours), et les facteurs suivants (pas nécessairement dans l'ordre indiqué) sont de plus en plus:- Vitesse de téléchargement des pages
- Adaptation aux appareils mobiles
- Disponibilité des données structurées
- Disponibilité de contenu abondante
- La longue histoire du site
Les trois premiers éléments de cette liste sont disponibles pour une optimisation rapide, alors examinons-les de plus près.Vitesse de téléchargement des pages
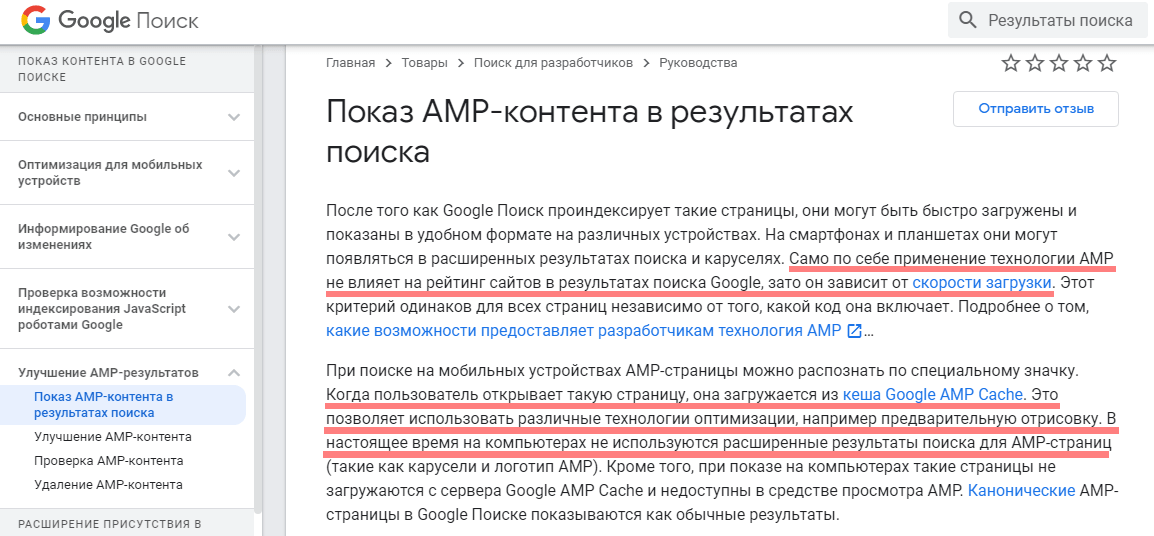
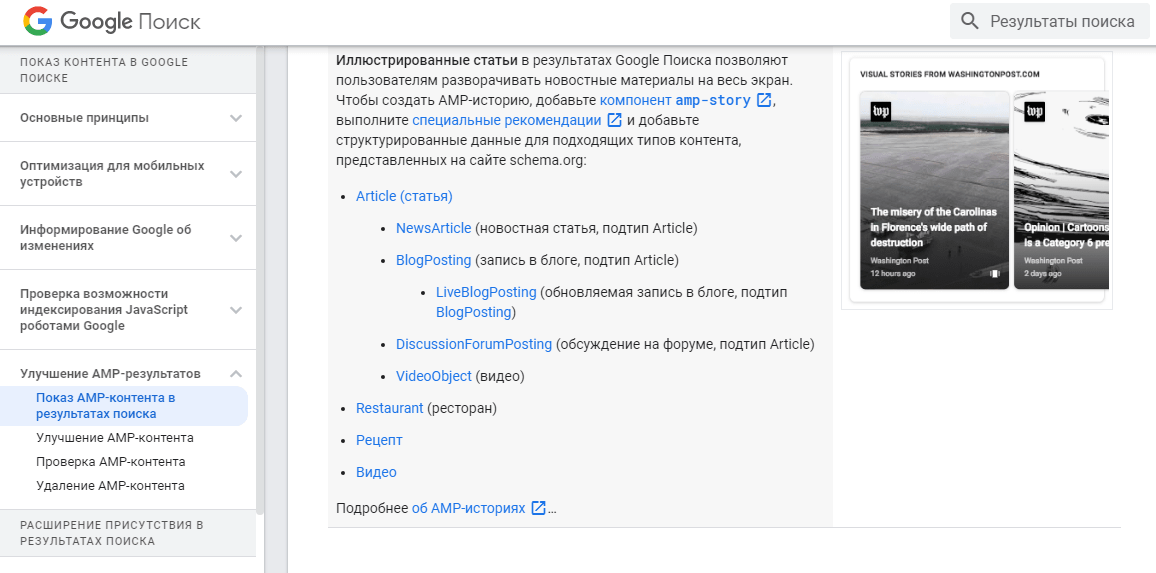
Jetez un œil à cette capture d'écran de la documentation de Google et lisez le souligné (ou cliquez sur l'image pour accéder à ce document): La technologie AMP dès le début a été conçue spécifiquement pour augmenter la vitesse de chargement des pages sur les appareils mobiles. À ces fins, Google télécharge les pages AMP sur les appareils mobiles non depuis votre serveur, mais depuis son cache ( Google AMP Cache ). Autrement dit, Google enregistre d'abord votre page AMP (dans ce cas, l' historique AMP ) à la maison, puis la donne rapidement aux utilisateurs mobiles en utilisant son puissant réseau mondial de serveurs, le soi-disant Cdn - Réseau de diffusion de contenu .Certes, cela n'est vrai que pour les pages ouvertes sur les appareils mobiles (les pages ouvertes depuis un ordinateur seront toujours chargées depuis votre serveur), mais nous savons que l'adaptation aux appareils mobiles est très importante, car aujourd'hui, les utilisateurs accèdent aux sites Web à partir d'appareils mobiles plus souvent qu'avec les ordinateurs et ordinateurs portables traditionnels. Ainsi, avec l'aide de la technologie AMP , nous résolvons le problème de la vitesse de chargement des pages (au moins sur les appareils mobiles), qui répond aux exigences strictes de Google . Et cela ne suffit pas! Mais la documentation dit aussi: " des articles illustrés dans les résultats de recherche Google ", que les histoires AMP sont évidemment appelées(jetez un œil à la première phrase de la capture d'écran ou cliquez sur l'image pour accéder à ce document): Dans ce contexte, nous pouvons conclure que Google dans sa recherche leur donne (c.-à-d. « articles illustrés ») une place spéciale dans les résultats de recherche! Alors pourquoi ne pas prendre cet endroit et vos histoires? Mais la technologie des histoires AMP est encore assez nouvelle, et Google a annoncé à plusieurs reprises sa mise en œuvre progressive dans les résultats de recherche - par région du monde et par sujet des histoires elles-mêmes. Mais, je sais que vous savez quand il est préférable de préparer un traîneau ... De plus, la présence sur votre site comme contenu d' histoires AMP
- Réseau de diffusion de contenu .Certes, cela n'est vrai que pour les pages ouvertes sur les appareils mobiles (les pages ouvertes depuis un ordinateur seront toujours chargées depuis votre serveur), mais nous savons que l'adaptation aux appareils mobiles est très importante, car aujourd'hui, les utilisateurs accèdent aux sites Web à partir d'appareils mobiles plus souvent qu'avec les ordinateurs et ordinateurs portables traditionnels. Ainsi, avec l'aide de la technologie AMP , nous résolvons le problème de la vitesse de chargement des pages (au moins sur les appareils mobiles), qui répond aux exigences strictes de Google . Et cela ne suffit pas! Mais la documentation dit aussi: " des articles illustrés dans les résultats de recherche Google ", que les histoires AMP sont évidemment appelées(jetez un œil à la première phrase de la capture d'écran ou cliquez sur l'image pour accéder à ce document): Dans ce contexte, nous pouvons conclure que Google dans sa recherche leur donne (c.-à-d. « articles illustrés ») une place spéciale dans les résultats de recherche! Alors pourquoi ne pas prendre cet endroit et vos histoires? Mais la technologie des histoires AMP est encore assez nouvelle, et Google a annoncé à plusieurs reprises sa mise en œuvre progressive dans les résultats de recherche - par région du monde et par sujet des histoires elles-mêmes. Mais, je sais que vous savez quand il est préférable de préparer un traîneau ... De plus, la présence sur votre site comme contenu d' histoires AMP avec des données structurées ne peut tout simplement pas passer inaperçu (si nous faisons tout bien; en savoir plus à ce sujet) par les algorithmes de Google , et il est très probable que cela affectera de manière bénéfique la position de l'ensemble du site dans ses résultats de recherche.En attendant, vérifions sur le validateur de page AMP de Google si notre histoire peut être considérée comme une page AMP valide du point de vue de Google lui - même :
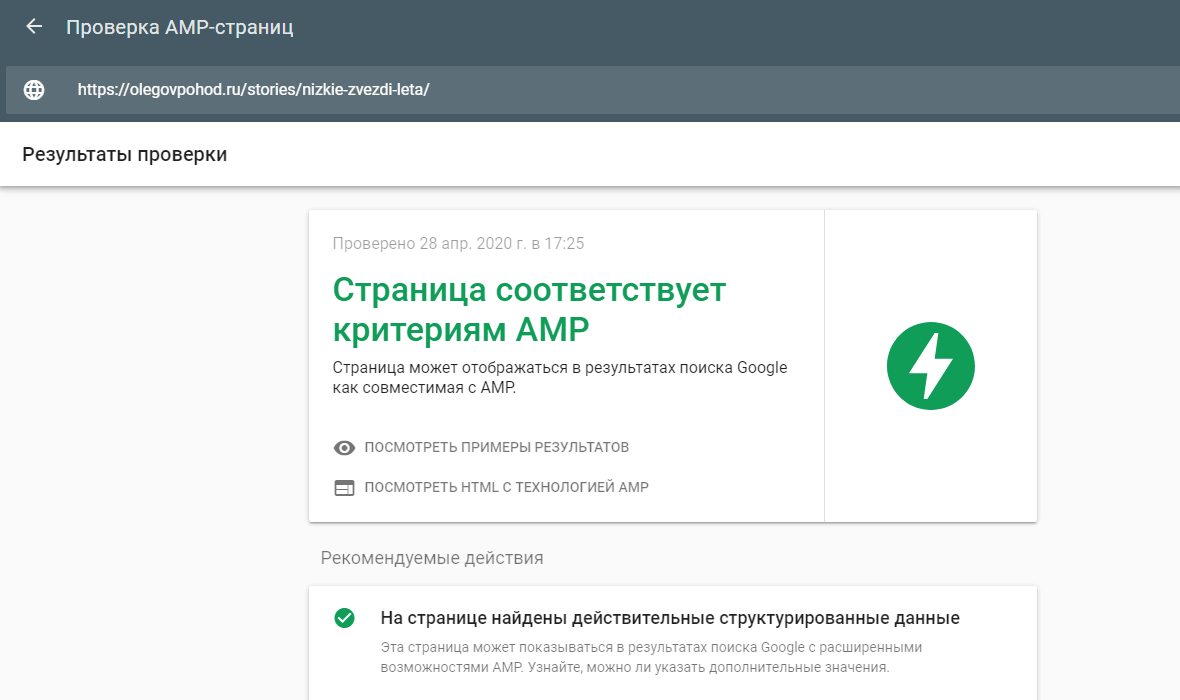
avec des données structurées ne peut tout simplement pas passer inaperçu (si nous faisons tout bien; en savoir plus à ce sujet) par les algorithmes de Google , et il est très probable que cela affectera de manière bénéfique la position de l'ensemble du site dans ses résultats de recherche.En attendant, vérifions sur le validateur de page AMP de Google si notre histoire peut être considérée comme une page AMP valide du point de vue de Google lui - même : oui, tout va bien. Veuillez noter qu'au bas de cette capture d'écran, il est dit que " des données structurées valides ont été trouvées sur la page ". Nous y reviendrons, mais d'abord, vérifions si notre histoire AMP est adaptée aux appareils mobiles.
oui, tout va bien. Veuillez noter qu'au bas de cette capture d'écran, il est dit que " des données structurées valides ont été trouvées sur la page ". Nous y reviendrons, mais d'abord, vérifions si notre histoire AMP est adaptée aux appareils mobiles.Adaptation aux appareils mobiles
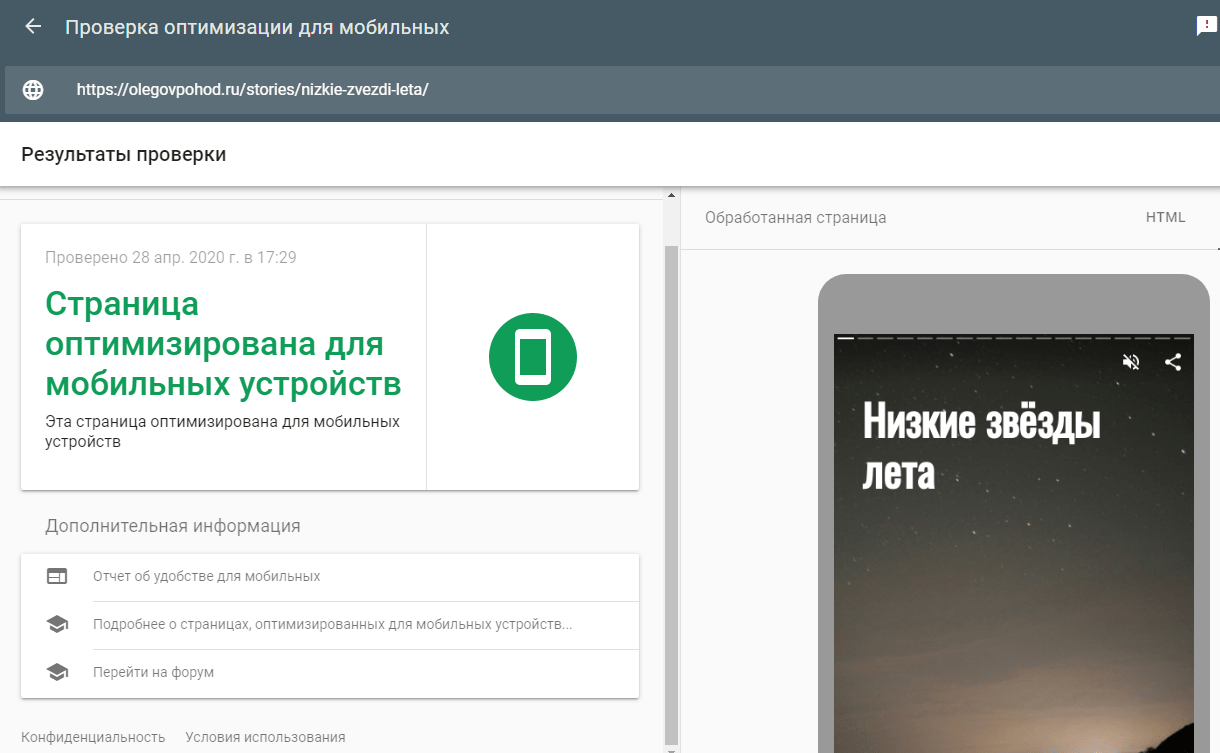
Il existe un autre outil de Google pour ce test : le contrôle d'optimisation pour les appareils mobiles . Vérifier: tout va bien. Et, honnêtement, pour une raison quelconque, je le savais à l'avance.
tout va bien. Et, honnêtement, pour une raison quelconque, je le savais à l'avance.Disponibilité des données structurées
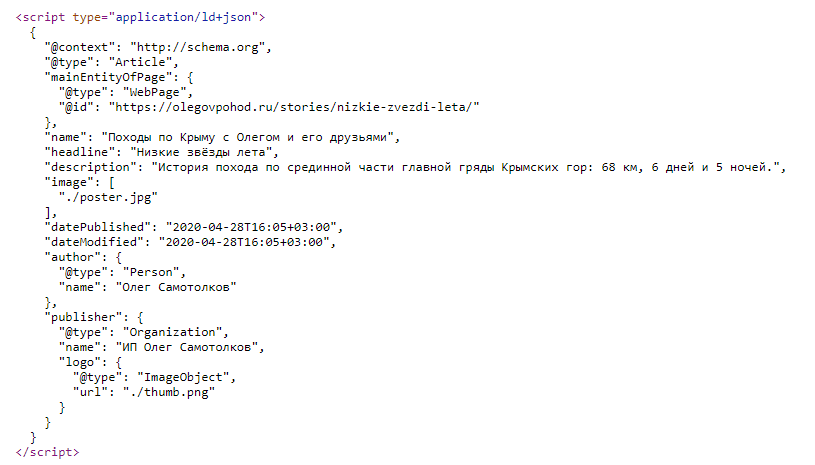
Si vous regardez dans la documentation de Google , vous pouvez trouver une assez grande section sur les données structurées (cliquez sur l'image pour accéder à ce document): Évidemment, Google y attache une grande importance. Puisque Google ne nous intéresse pas moins qu'il ne l'est en nous, ne lui refusons pas de telles bagatelles, et nous ferons ce qu'il veut. Si vous regardez le code de notre histoire AMP , alors là, dans la section head , vous pouvez trouver le fragment suivant: Comme vous pouvez le voir - rien de compliqué. La documentation de Google indique que le format JSON-LD préféré est correct, nous le faisons .

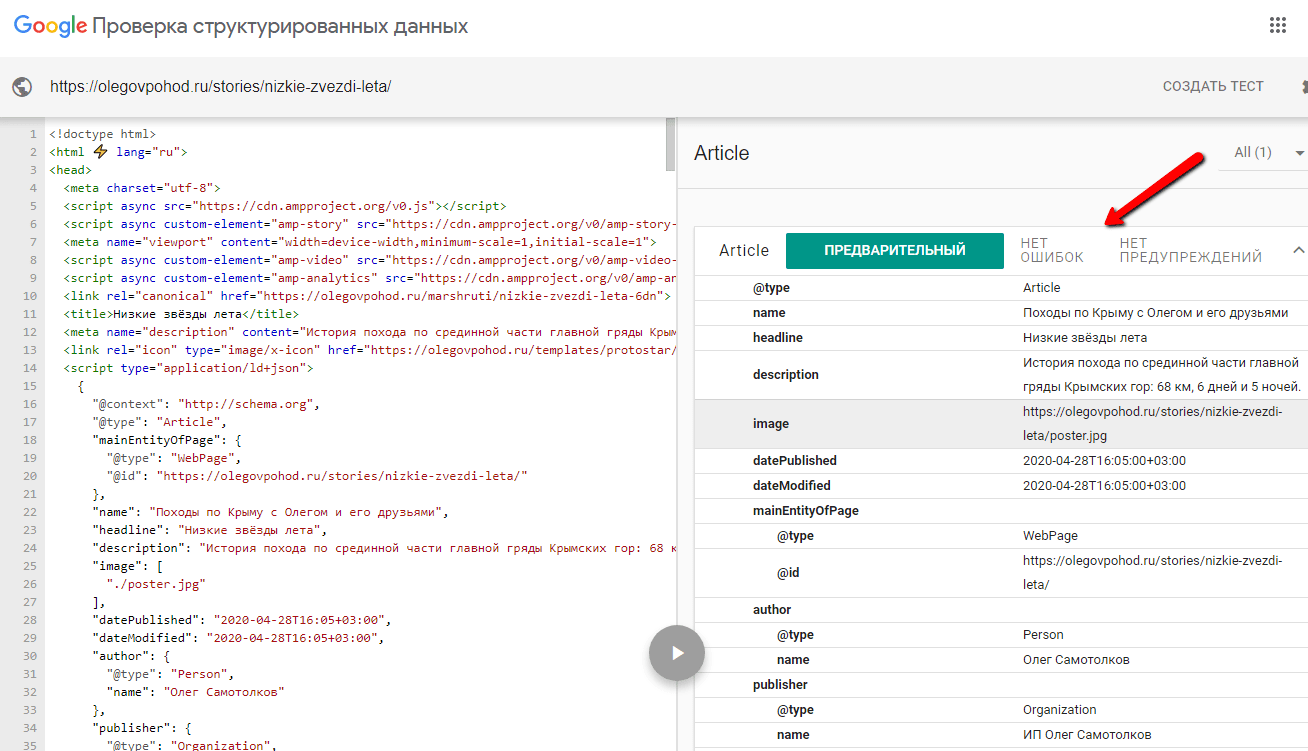
type="application/ld+json"De plus, la documentation indique que la norme préférée http://schema.orgest acceptée.Et puis tout est évident et intuitif. Je vais juste expliquer:- les chemins d'accès aux fichiers peuvent être spécifiés à la fois relatifs et absolus;- datePublished et dateModified coïncident lors de la première publication, et en cas de changement de contenu - nous ne modifions que la valeur du champ dateModified ;- le format des champs datePublished et dateModified est exactement comme indiqué, et +3 est le décalage horaire en heures par rapport à l'heure moyenne de Greenwich ( GMT - Greenwich Mean Time ), dans ce cas, il s'agit de l'heure de Moscou;- commeimage (voici le fichier poster.jpg ), il est recommandé d'utiliser une image avec des rapports d'aspect (largeur / longueur) de 3: 4, au moins 696 x 928 pixels, recommandé: 960 x 1200 ou 1200 x 1600;- en tant que logo (voici le fichier thumb.png ), il est recommandé d'utiliser constamment la même image carrée (pour un site ou une marque spécifique) avec une taille d'au moins 112 x 112 pixels (je pense que 200 x 200 ou 256 x 256 sera OK )En vérifiant la validité d' AMP, nous avons déjà vu que: "Des données structurées valides ont été trouvées sur la page ", mais vérifions-les à l'aide d'un outil spécial de Google Vérification des données structurées: Comme vous pouvez le voir, dans le coin supérieur droit en majuscules, il est dit: AUCUNE ERREUR , AUCUN AVERTISSEMENT - il semble que Google soit content. Nous aussi.
Comme vous pouvez le voir, dans le coin supérieur droit en majuscules, il est dit: AUCUNE ERREUR , AUCUN AVERTISSEMENT - il semble que Google soit content. Nous aussi.Facultatif: données pour les réseaux sociaux
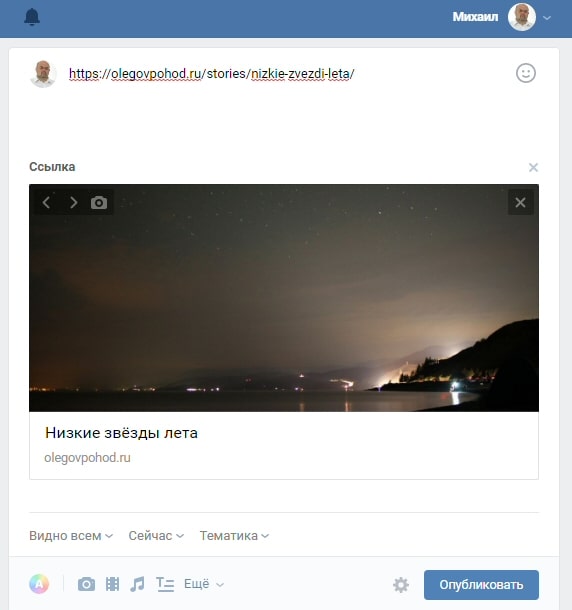
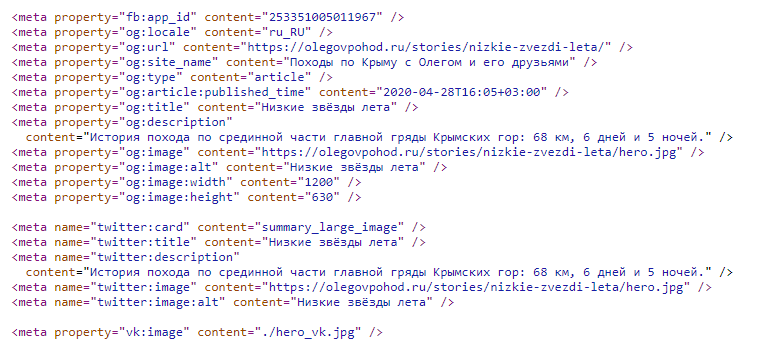
Bien que cela n'ait rien à voir avec les technologies de recherche, mais comme nous sommes bien conscients du rôle des réseaux sociaux, faisons aussi quelque chose d'utile pour eux (mais nous savons qu'en fin de compte, tout se passera en notre faveur). Ainsi, dans la section principale de l' historique AMP (cependant, comme toute autre page du site), vous pouvez également placer un balisage informant les réseaux sociaux tels que Facebook, Twitter, Pinterest, VKontakte des informations supplémentaires sur notre histoire AMP . Maintenant, si un utilisateur de l'un des réseaux sociaux partage un lien vers notre page, une autre image et un titre (et parfois aussi une description) "se lève", comme dans l'exemple de VKontakte dans cette capture d'écran: Et voici à quoi ressemble ce balisage dans le code de la page:
Et voici à quoi ressemble ce balisage dans le code de la page: Ici, je pense que tout est aussi intuitif. Mais je vais expliquer ce qui suit.Le balisage dans les lignes vides est divisé en trois sections.Facebook (utilise l'espace de noms og - Open Graph ), Twitter (utilise l'espace de noms twitter ) et VKontakte (utilise l'espace de noms vk ).Je dois dire que Open Graph est de facto la norme pour un tel balisage, et d'autres réseaux sociaux l'utilisent également. De plus, si vous ne spécifiez pas séparément pour Twitter et VKontakte, ils essaieront également d'utiliser Open Graph . Mais nous avons indiqué un résultat plus contrôlé.Il convient également de noter que les chemins d'accès aux ressources doivent ici être enregistrés en absolu, à l'exception de VKontakte - ici, le chemin d'accès à l'image peut être enregistré à la fois absolu et relatif (dans l'exemple ci-dessus - relatif :)
Ici, je pense que tout est aussi intuitif. Mais je vais expliquer ce qui suit.Le balisage dans les lignes vides est divisé en trois sections.Facebook (utilise l'espace de noms og - Open Graph ), Twitter (utilise l'espace de noms twitter ) et VKontakte (utilise l'espace de noms vk ).Je dois dire que Open Graph est de facto la norme pour un tel balisage, et d'autres réseaux sociaux l'utilisent également. De plus, si vous ne spécifiez pas séparément pour Twitter et VKontakte, ils essaieront également d'utiliser Open Graph . Mais nous avons indiqué un résultat plus contrôlé.Il convient également de noter que les chemins d'accès aux ressources doivent ici être enregistrés en absolu, à l'exception de VKontakte - ici, le chemin d'accès à l'image peut être enregistré à la fois absolu et relatif (dans l'exemple ci-dessus - relatif :) content="./hero_vk.jpg".En outre, Facebook nécessite la création de ce qu'on appelle application Web, et utiliser son identifiant ( property="fb:app_id"voir la première ligne), probablement pour contrôler la distribution de contenu tiers via son réseau (et pouvoir fermer cette boutique à tout moment s'il n'aime pas quelque chose).Pour créer une telle application, rendez-vous sur la page d'application du compte développeur (qui doit être créé, s'il n'est pas déjà créé) Facebook for Developers et cliquez sur la vignette: " Ajouter une nouvelle application". Donnez un nom à votre application (j'ai appelé mes" histoires visuelles "), et juste après la création, vous verrez l'identifiant de votre application, comme indiqué dans la capture d'écran ci-dessous: D'autres paramètres sont faciles à comprendre et ne sont pas nécessaires à nos fins.
D'autres paramètres sont faciles à comprendre et ne sont pas nécessaires à nos fins.N'utilisez pas l'identifiant indiqué ici, Facebook-, — ! , .
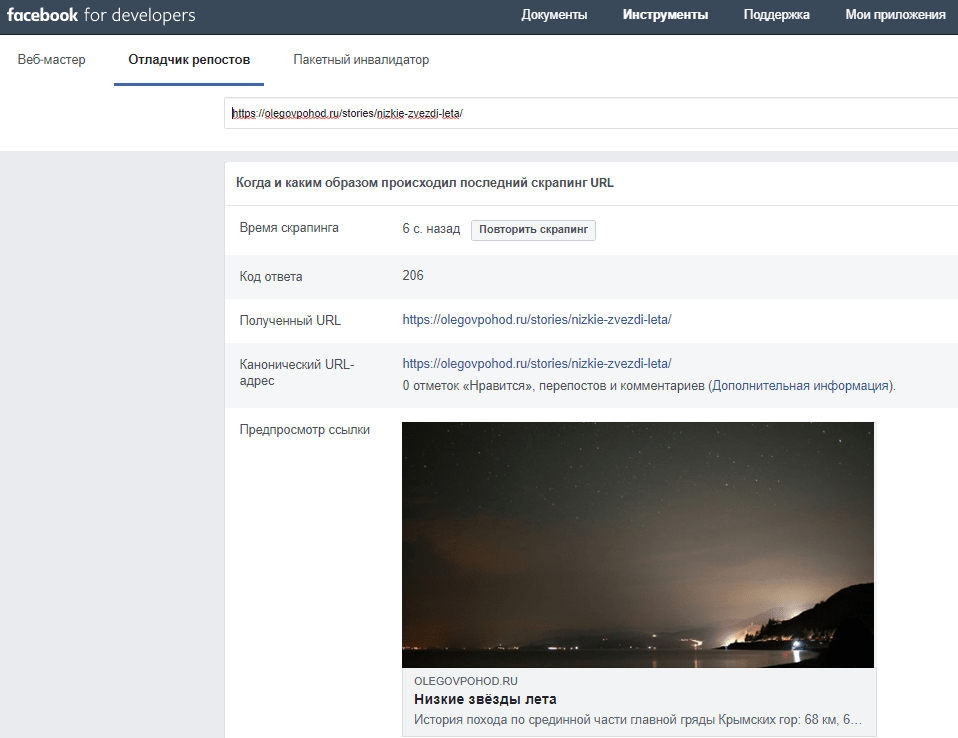
Vérifions maintenant la validité de notre balisage pour les réseaux sociaux.Débogueur de republication Facebook : tout semble aller bien avec Facebook .Maintenant, validateur de carte Twitter :
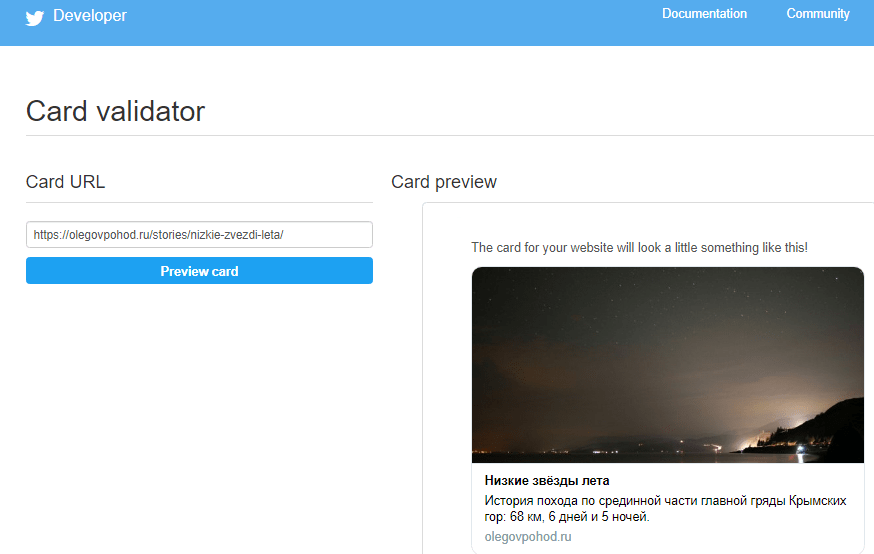
semble aller bien avec Facebook .Maintenant, validateur de carte Twitter : Et avec lui, tout semble aller bien.Maintenant, vérifiez sur Pinterest , dans ce qu'on appelle Rich Pins Validator :
Et avec lui, tout semble aller bien.Maintenant, vérifiez sur Pinterest , dans ce qu'on appelle Rich Pins Validator : en plus des jolies tiques vertes, il est également écrit ci-dessous: AMP Valid? Vrai Le . Mais surtout, notez ici que l' URL canonique est l'adresse de l' histoire AMP elle-même . Ceci est essentiel pour l'indexation sur Google , et nous y reviendrons à la fin de l'article.Concernant VKontaktepour autant que je sache, ils n'ont pas un tel validateur (ou dites ceci: je ne sais pas que VKontakte a un tel validateur), mais nous les avons vérifiés au tout début dans la pratique - tout fonctionne là aussi.
en plus des jolies tiques vertes, il est également écrit ci-dessous: AMP Valid? Vrai Le . Mais surtout, notez ici que l' URL canonique est l'adresse de l' histoire AMP elle-même . Ceci est essentiel pour l'indexation sur Google , et nous y reviendrons à la fin de l'article.Concernant VKontaktepour autant que je sache, ils n'ont pas un tel validateur (ou dites ceci: je ne sais pas que VKontakte a un tel validateur), mais nous les avons vérifiés au tout début dans la pratique - tout fonctionne là aussi.Comment faire
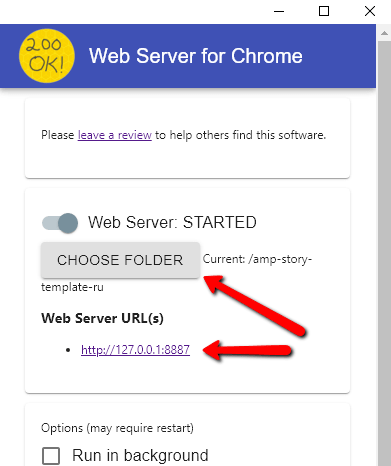
Une histoire AMP peut être créée ... manuellement. Bien que certains CMS aient des extensions pour créer des pages AMP , ce sont précisément les histoires AMP qui, à ma connaissance, ne sont pas encore prises en charge. Il existe également plusieurs services en ligne pour créer des histoires AMP , par exemple, MakeStories , mais je ne les ai pas testés, car je n'aime pas ces dépendances de tiers, en termes de propreté du code, d'exhaustivité des fonctionnalités et d'actualité des mises à jour. Par conséquent, voici un lien vers un modèle dans mon référentiel GitHub contenant des fonctionnalités de base (images, vidéo, animation - tout est comme dans l' histoire Low Stars of Summer AMP)), ce qui est suffisant dans la plupart des cas, mais il peut être facilement développé à l'aide du catalogue officiel des composants . Le modèle peut également être cloné: mais le code ne fonctionnera pas correctement s'il est exécuté directement à partir du système de fichiers. À des fins de développement et de test, vous devez d'abord démarrer le serveur local. Si vous ne disposez pas de votre propre logiciel éprouvé, fiable et familier, et que vous disposez d'un navigateur Chrome , je peux recommander Web Server pour Chrome . Commencez simplement, sélectionnez le dossier avec les fichiers ( amp-story-template-ru ) et ouvrez l'adresse locale - tout comme indiqué dans la capture d'écran: Puisque nous parlons déjà du navigateur Chrome , je peux également recommander l'extension des développeursgit clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
 AMP - Validateur AMP . Son utilisation est incroyablement simple: si vous êtes sur une page AMP valide , une icône verte est allumée dans le panneau Chrome ; sinon, il est rouge et lorsque vous cliquez dessus, il affiche les numéros de ligne avec des erreurs.
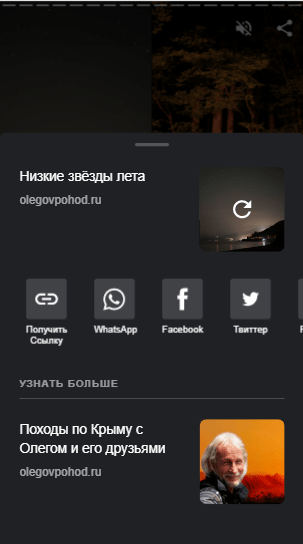
AMP - Validateur AMP . Son utilisation est incroyablement simple: si vous êtes sur une page AMP valide , une icône verte est allumée dans le panneau Chrome ; sinon, il est rouge et lorsque vous cliquez dessus, il affiche les numéros de ligne avec des erreurs. Le code du modèle est bien commenté - vous pouvez donc le lire comme le conte d'Andersen, mais je veux quand même faire attention à quelques nuances.1. Le moteur de recherche Google considérera que l' historique AMP (comme toute page AMP ) n'est valide que si le protocole sécurisé HTTPS (et non HTTP ) est utilisé pour y accéder .2. Dans le référentiel GitHubAvec le fichier familier index.html , vous trouverez le fichier bookend.json . Dans les histoires AMP, il est responsable de la fin gracieuse de l'histoire: répéter, partager via les réseaux sociaux, liens utiles. Tout, comme le montre la capture d'écran:
Le code du modèle est bien commenté - vous pouvez donc le lire comme le conte d'Andersen, mais je veux quand même faire attention à quelques nuances.1. Le moteur de recherche Google considérera que l' historique AMP (comme toute page AMP ) n'est valide que si le protocole sécurisé HTTPS (et non HTTP ) est utilisé pour y accéder .2. Dans le référentiel GitHubAvec le fichier familier index.html , vous trouverez le fichier bookend.json . Dans les histoires AMP, il est responsable de la fin gracieuse de l'histoire: répéter, partager via les réseaux sociaux, liens utiles. Tout, comme le montre la capture d'écran: les chemins d'accès aux ressources dans le fichier bookend.json peuvent être à la fois absolus et relatifs.3. Les histoires AMP dans la balise
les chemins d'accès aux ressources dans le fichier bookend.json peuvent être à la fois absolus et relatifs.3. Les histoires AMP dans la balise <link rel="canonical"...doivent se référer à elles-mêmes. Les autres pages du site ne doivent pas pointer vers elles. Cela les distingue (en termes de référencement ) des pages AMP normales . Voici ce que Google en dit : après avoir indexé au moins une page AMP sur votre site(y compris les histoires AMP ) dans le menu (section Améliorations ) de la Google Search Console, l' élément apparaît: page AMP . Il ne devrait pas y avoir d'erreurs:
après avoir indexé au moins une page AMP sur votre site(y compris les histoires AMP ) dans le menu (section Améliorations ) de la Google Search Console, l' élément apparaît: page AMP . Il ne devrait pas y avoir d'erreurs:
Conclusion
C'est tout pour aujourd'hui. D'autres documents suivent. À qui il est intéressant de lire, abonnez-vous aux notifications de nouvelles publications. Vous pouvez vous abonner sur ce site (le bouton S'abonner ci-dessous), ou sur la chaîne Telegram IT Tutorial Zakhar , ou sur la communauté du même nom sur VK , ou Twitter @mikezaharov .Beignets
