
Tôt ou tard, la quarantaine prendra fin et les habitants de la ville pourront à nouveau quitter leur domicile. Mais maintenant, il devient clair que les mois d'auto-isolement ne passeront pas sans laisser de trace. Nos habitudes de vie à la mise en quarantaine vont changer, et le monde qui nous entoure devra s'y adapter.
: , , , . IT- . . .
, : , . . , : - - .
. - : (Intel RealSense, Leap Motion) (Npointer).
. , .
, Chrome. . , .
.

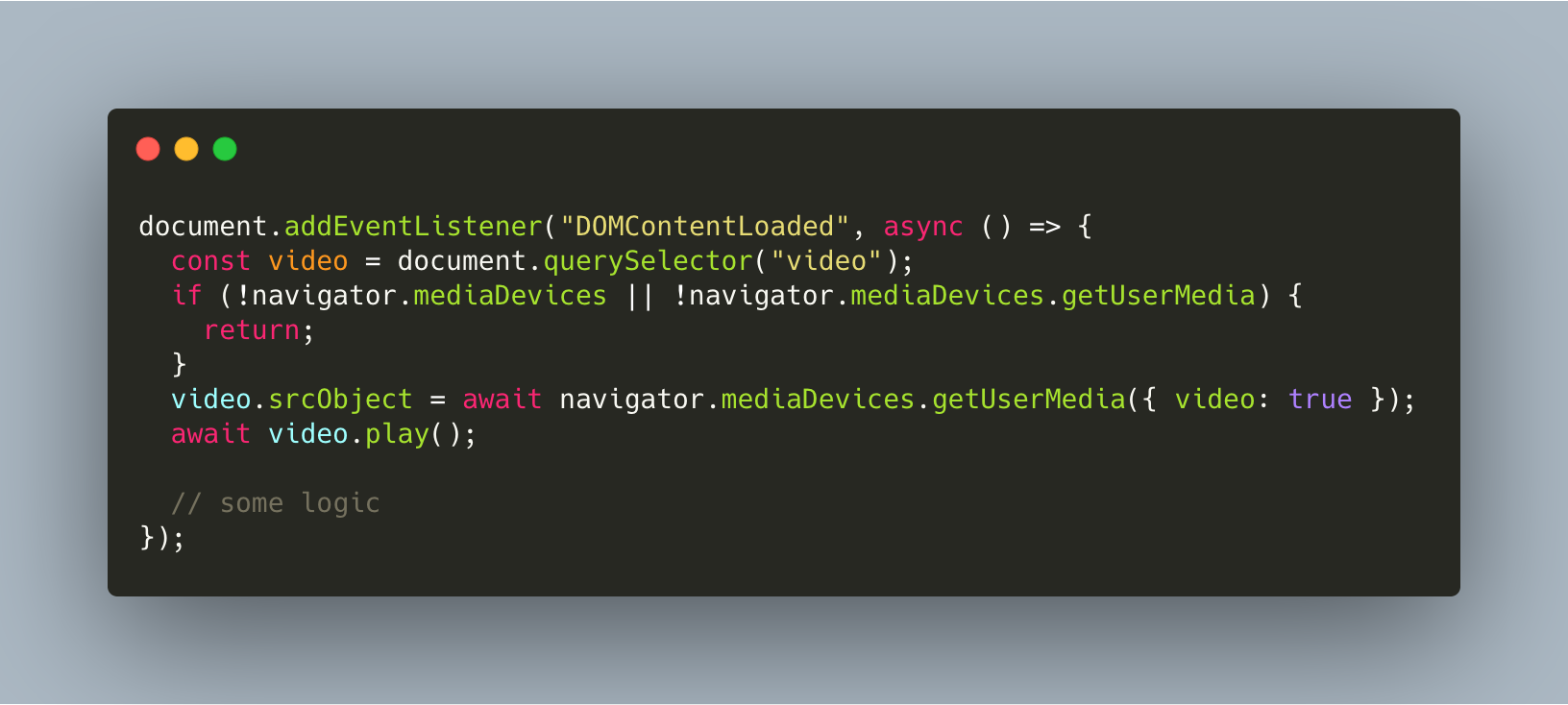
web TypeScript.

, !
, — , . .
3D- Facemesh, .
C Facemash , , .
, . , , .
3D : Z , .

, , (), , Z .
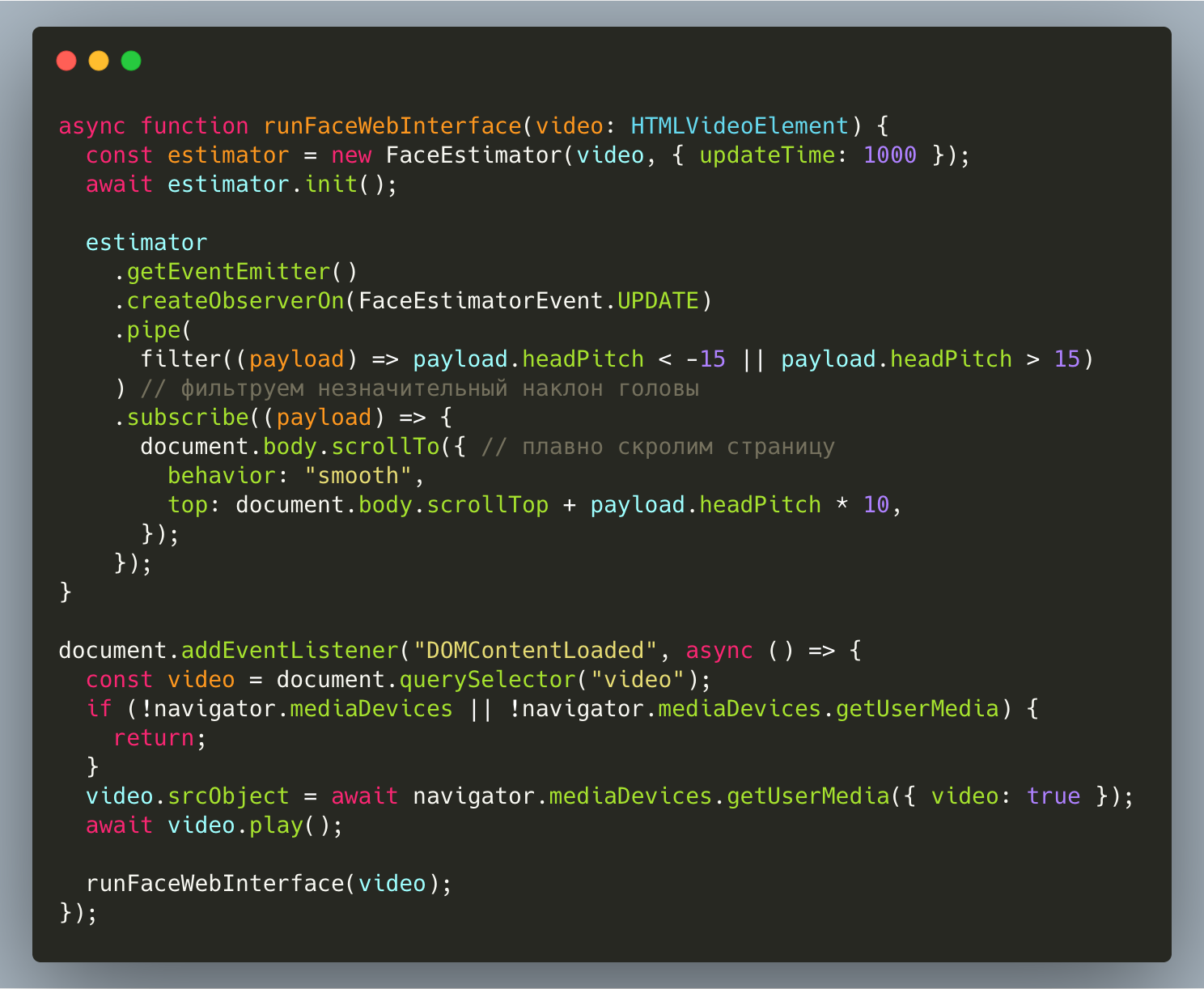
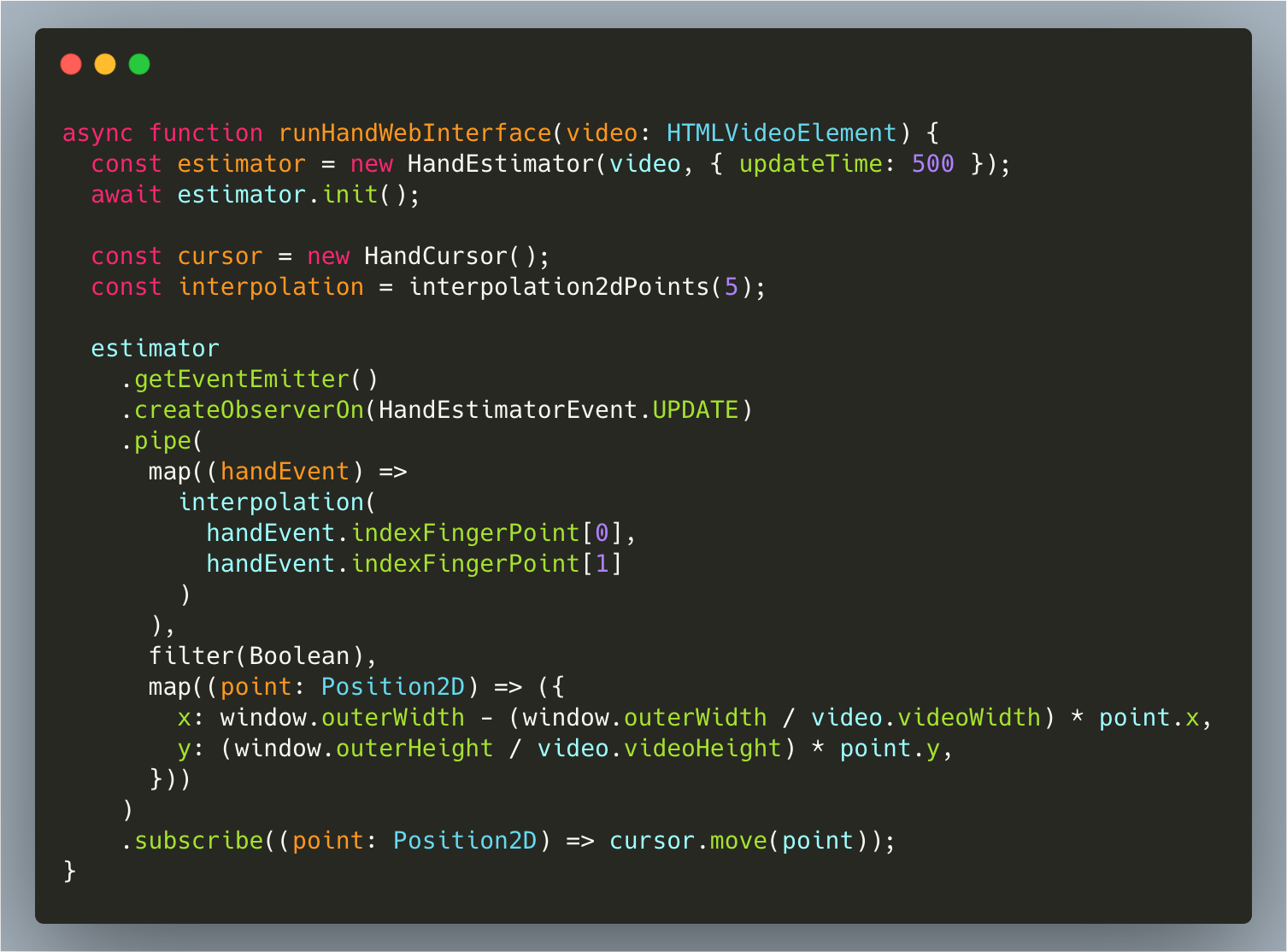
web-. web- TypeScript.
. .

, headPitch, . , .

mesh. , . , ? .

Z , headPitch. pitch , , , .

. :

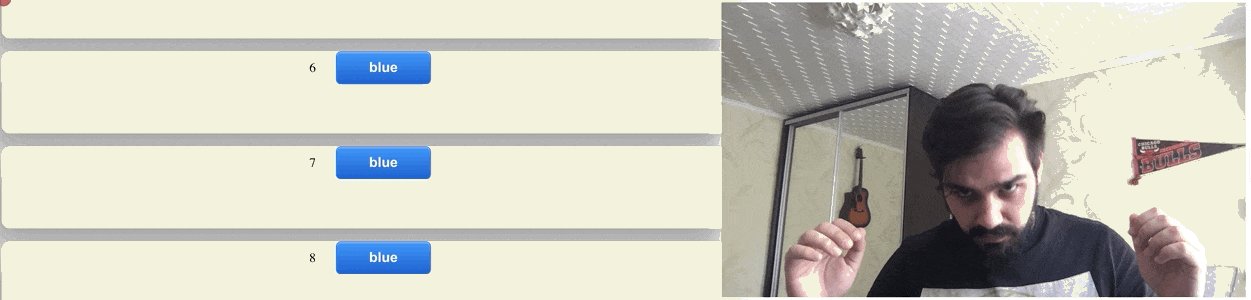
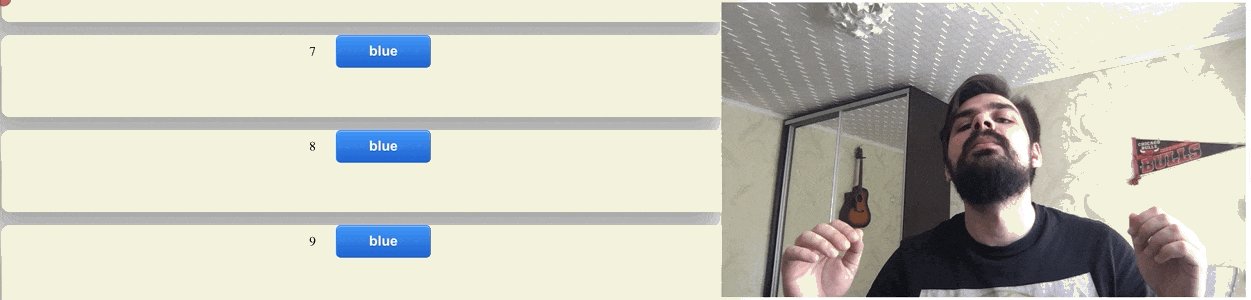
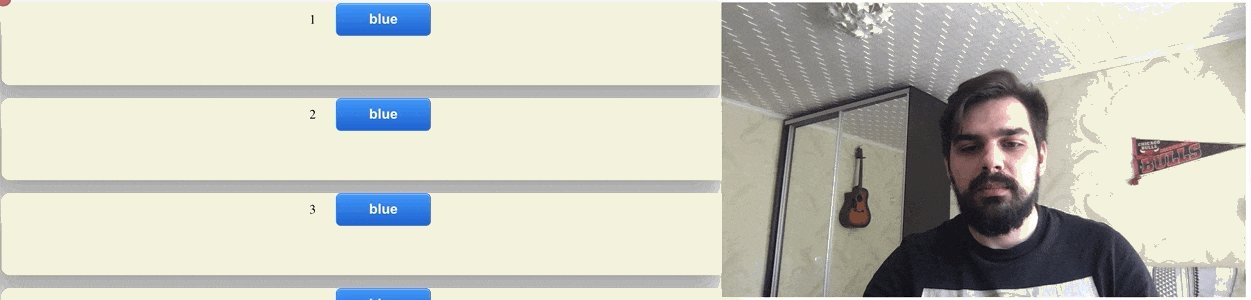
— . . , Handpose . .

, , .

HandEstimator FaceEstimator.
, . — HandCursor.

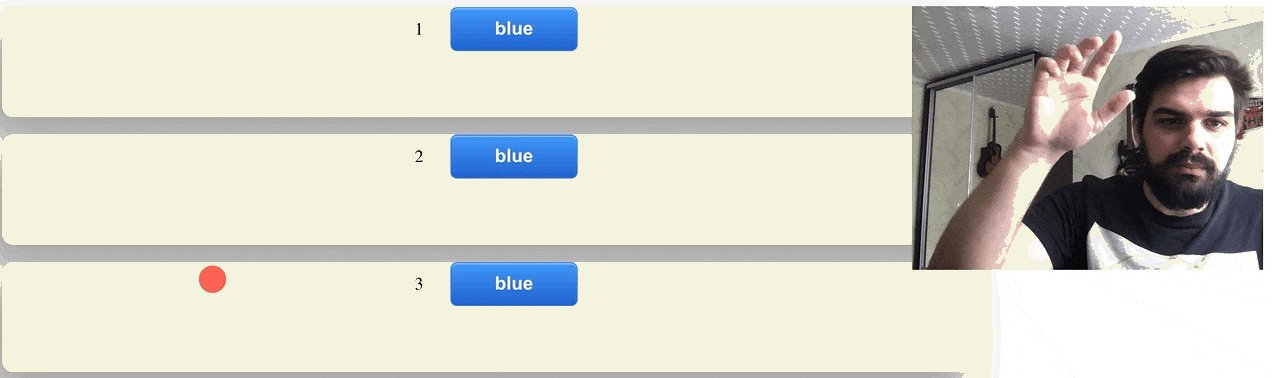
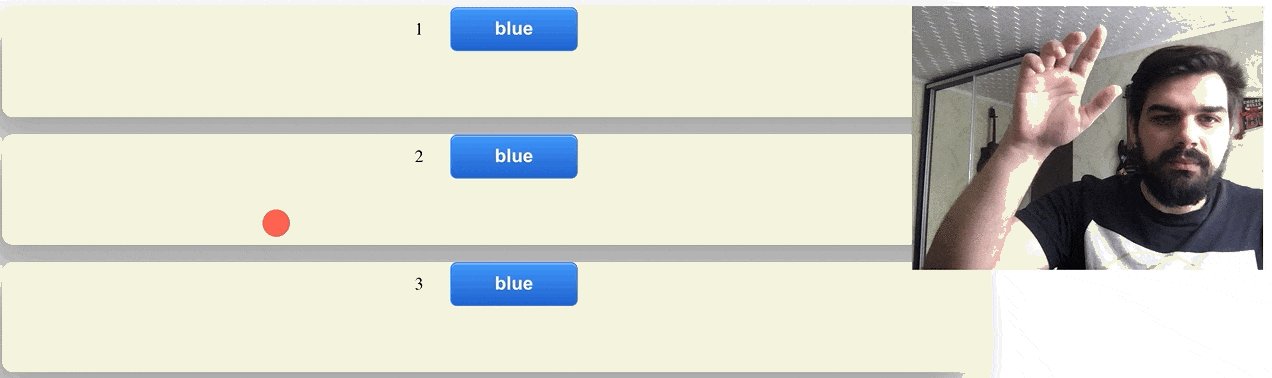
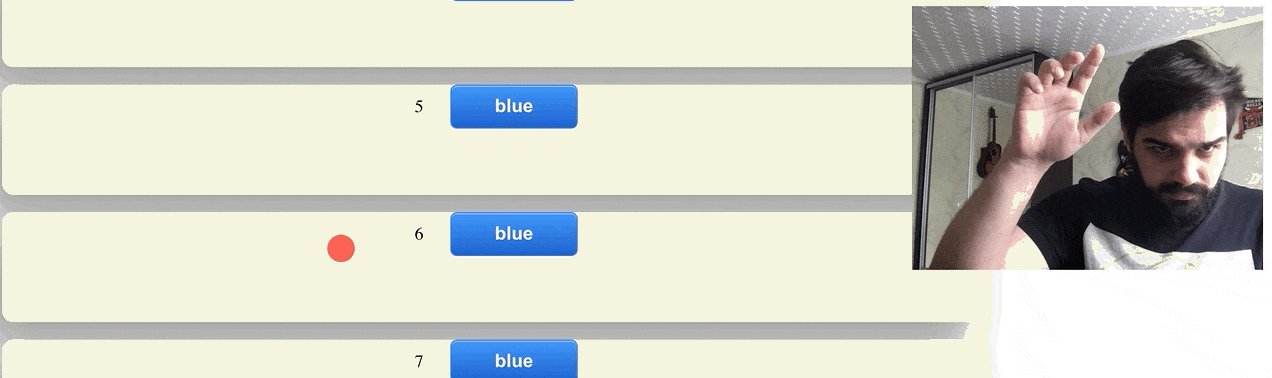
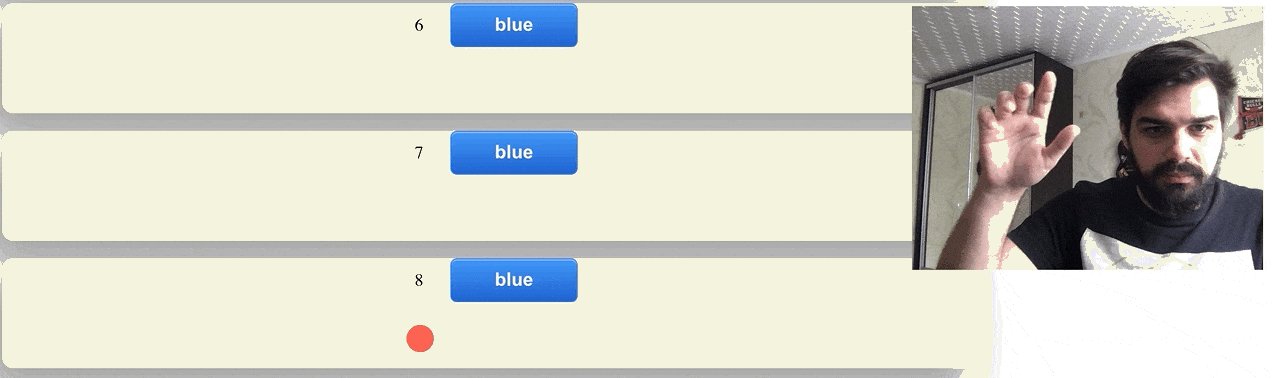
:

. .

, :

, . . .


:

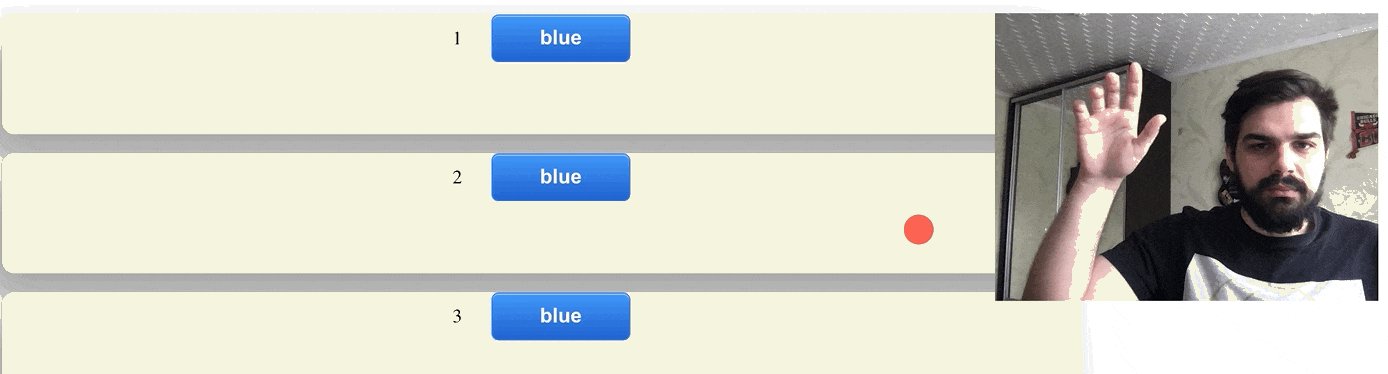
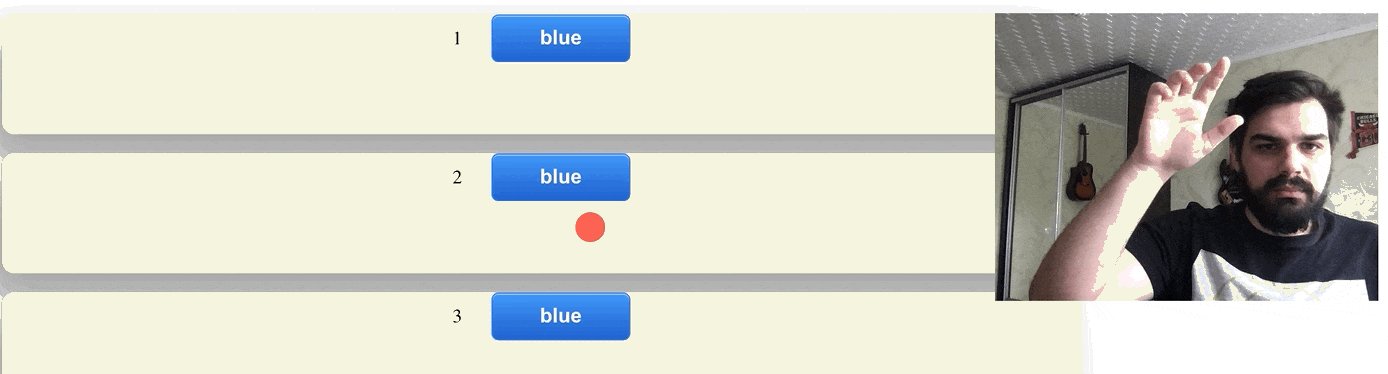
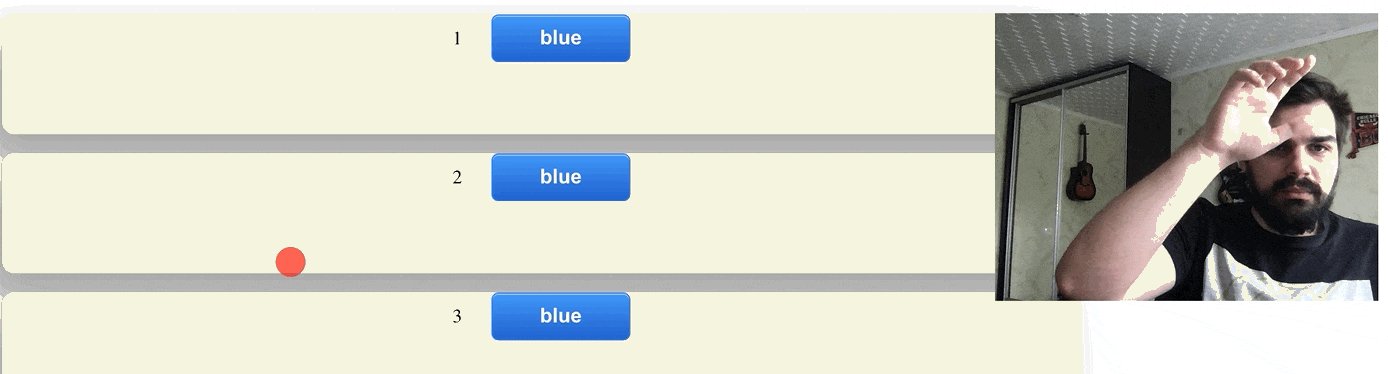
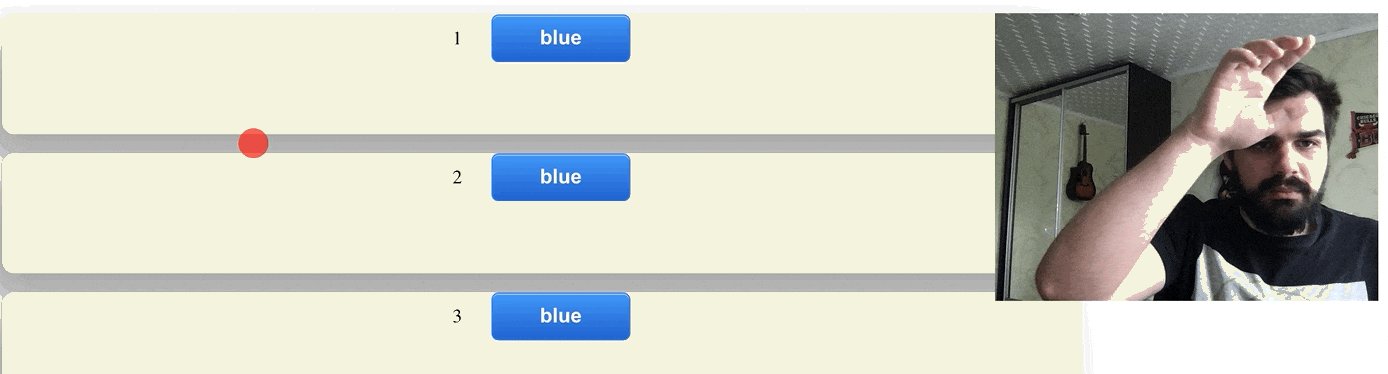
, , , .
. . pointer.
?
— ;
— .

, 2 :
— ;
— .
A(xa, ya, za) B(xb, yb, zb) :
AB = √(xb — xa)2 + (yb — ya)2 + (zb — za)2
pointer, (firstLenght / secondLenght) > 1.5.

: github.com/worksolutions/screen-gesture-control
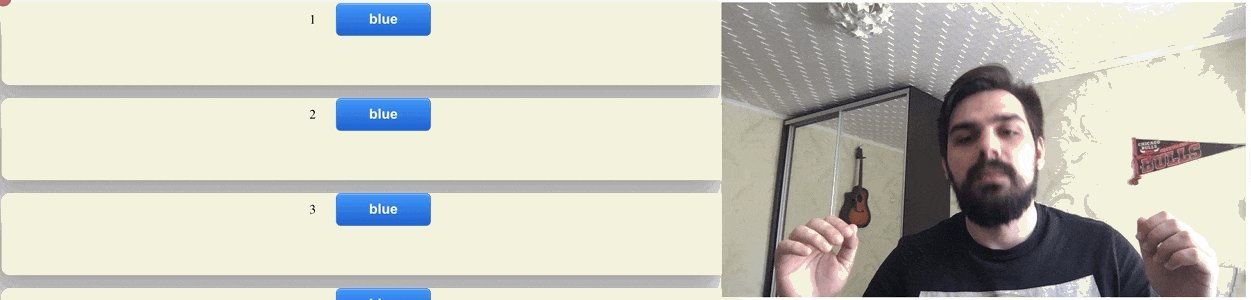
Donc, en un jour, vous pouvez mettre en œuvre une alternative viable aux
claviers anti-vandalisme. Bien sûr, ce n'est que le début. Vous devez également optimiser le code, travailler sur la définition des gestes et implémenter la cartographie des gestes avec les API de navigateur, mais le potentiel de cette technologie est déjà visible.
La prolifération de l'auto-isolement a aidé à la préparation du matériel. dpereverza. C'est son visage que vous avez vu dans toutes les manifestations. Je suis sûr que Dima se fera un plaisir de répondre à vos commentaires et questions. C'est tout, merci d'avoir regardé!