L'histoire des boutons en images de la tête du design par Dmitry Ukolov : liens texte, skeuomorphisme, design plat et matériel.
Comment tout a commencé
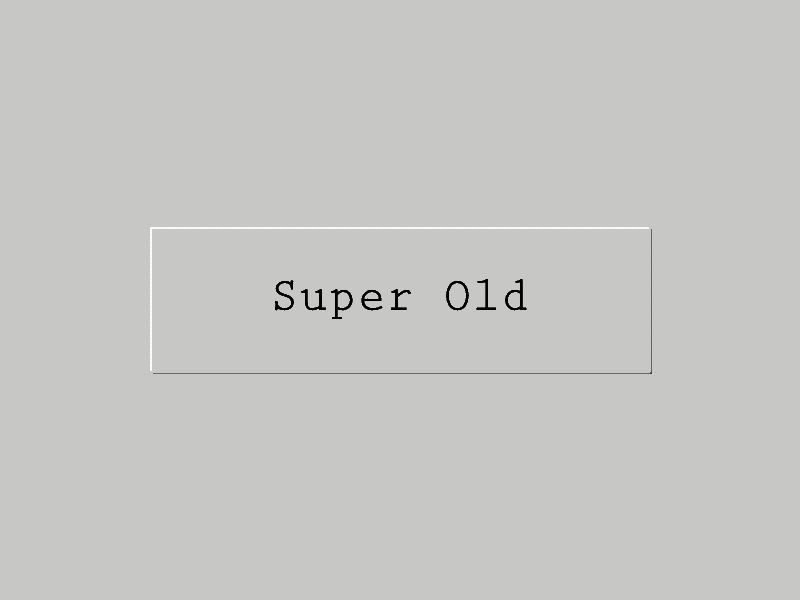
Au tout début d'Internet, tout le contenu était en liens de couleur de texte. Plus tard, des boutons sont apparus pour indiquer la transition ou démarrer une action, des bannières publicitaires cliquables de la taille de boutons modernes, etc. Les boutons attiraient l'attention sur eux-mêmes à travers l'animation de reflets, de gifs d'images, de transfusions et de motifs arc-en-ciel, mais cela concernait principalement les sites Web.
Dans les interfaces, les développeurs ont utilisé d'autres méthodes pour séparer le bouton du reste du contenu de l'écran. Cela a été fait en raison des ombres ou des traits, lorsque les boutons eux-mêmes sont restés neutres et certainement pas flashy. Et si vous utilisiez toujours des couleurs, il semblait que vous ayez enfoncé au hasard un compte-gouttes dans la couleur.
Je suis sûr qu'il y a des explications technologiques à tout cela, mais je ne suis pas un spécialiste technique et je l'apprécie avec mes yeux et mes émotions.

Skeuomorphisme et boutons
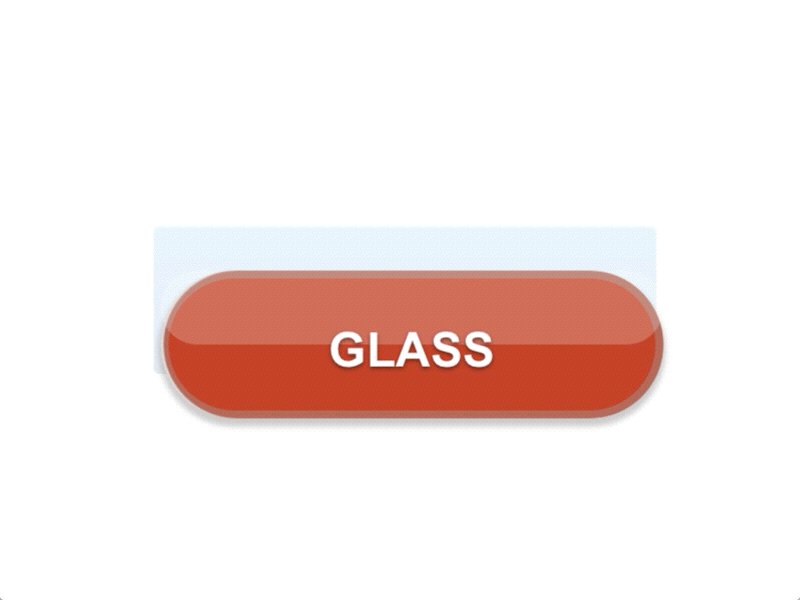
Il y avait plus! Les boutons sont devenus de plus en plus complexes: ils ont été ajoutés au volume, peints de différentes couleurs pour attirer plus d'attention des utilisateurs, les ont rendus «en verre», ont donné une forme - non seulement un rectangle et un rectangle avec des coins ronds, mais aussi arrondis et ovales, parfois même la forme d'un bouton il était difficile d'appeler quelque chose de spécifique et bien plus encore. Le skeuomorphisme et tout cela pendant un certain temps a régné sur la conception de sites Web. Merci à Apple, qui a révolutionné les gadgets mobiles et a commencé à transférer les outils physiques habituels sur l'interface mobile afin que l'utilisateur ne se perde pas. Les développeurs d'applications et de jeux ont couru pour Apple, et cela a commencé - une calculatrice, des notes, des lecteurs audio, des mixeurs DJ, etc.

Appartement
. , , , . , , ! , , , , , . , , , – .
. , , , , – . . , , - - . , . , , , , . « », .


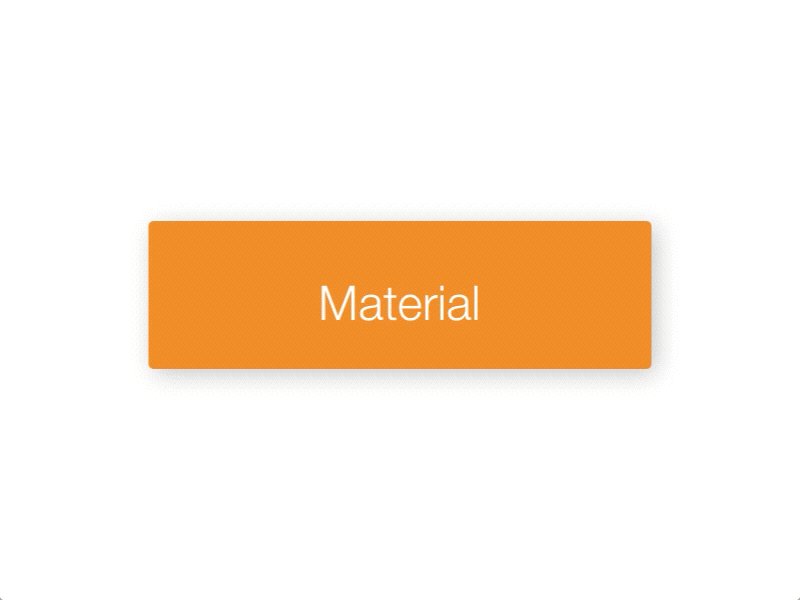
Material design
Material design, , . Google : , , « », . . Google.


«»


Material design
CTA (Call to Action)
: «», «», «» .. . , , , , ..

«» Youtube
– , . , . , , – .

lagenceversions

beaconrelief

aconstitucion.com.ar
«»
. , . .

villerdl.ca
, . .

brandlovescore
, , , . , - ?
Essayez, expérimentez, suggérez et inventez!
Comment le bouton a changé de 2009 à 2017.

Wojciech dobry

Seth coelen