 Bonjour, Habr! Je continue de faire de la boutique en ligne sur Blazor. Dans cette partie, je vais vous expliquer comment j'ai ajouté la possibilité d'ajouter des marchandises au panier. Pour plus de détails, bienvenue au chat.
Bonjour, Habr! Je continue de faire de la boutique en ligne sur Blazor. Dans cette partie, je vais vous expliquer comment j'ai ajouté la possibilité d'ajouter des marchandises au panier. Pour plus de détails, bienvenue au chat.Contenu
Références
→ Sources→ Images sur le registre DockerLe code
Dans le modèle ProductsModel, un champ a été ajouté pour le nombre de produits dans le panier. public int ItemsInBasketCount { get; set; }
Dans ProductsViewModel ajouté:Pour vérifier l'affichage des fenêtres contextuelles et vérifier l'état de l'authentification des utilisateurs. [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Pour obtenir le nombre actuel d'articles dans le panier. private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Vérifiez l'état d'authentification. private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Ajout de produit au panier. public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
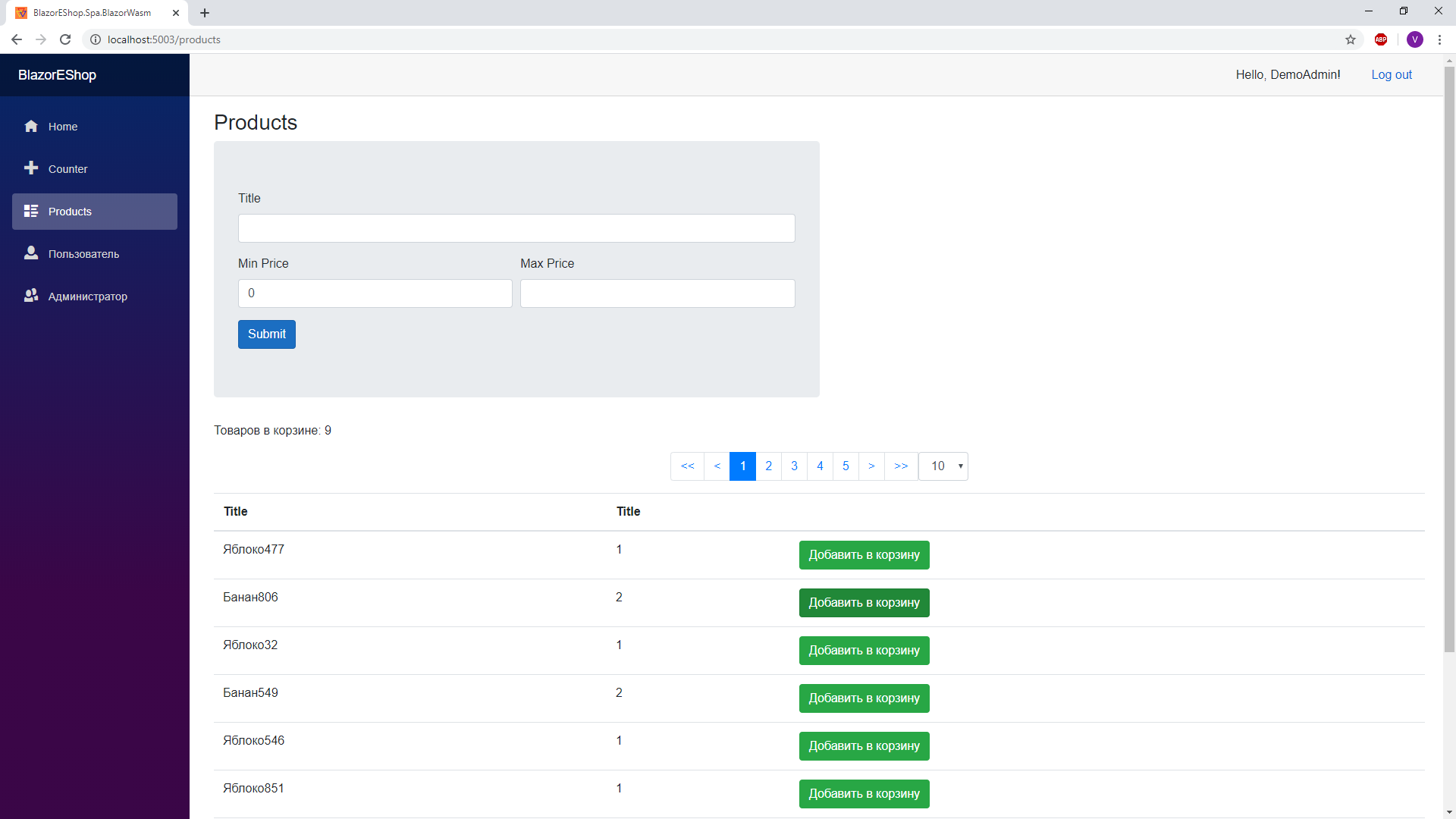
Dans Products.razor Added:pour afficher le nombre de produits dans le panier.<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
Pour ajouter un article au panier.<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
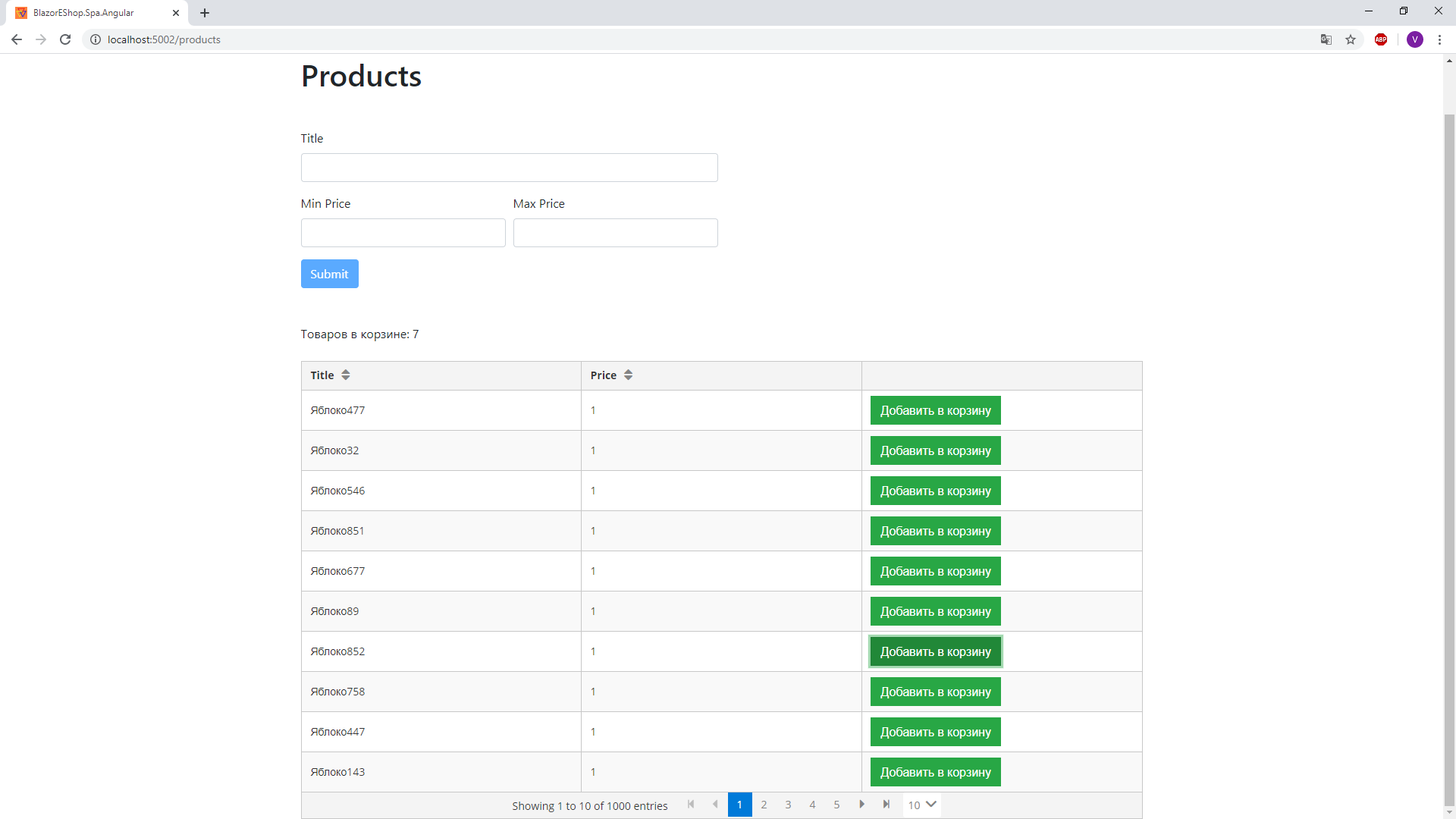
Version angulaire