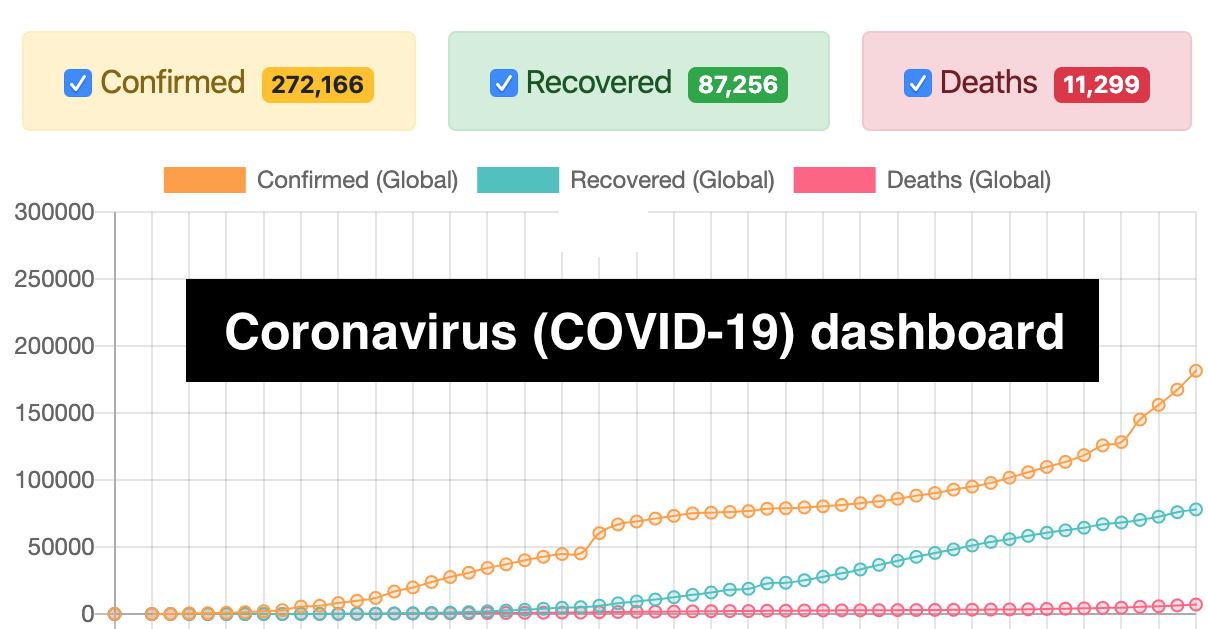
J'ai posté dans Open Source un nouveau panneau d'information pour la distribution du Coronavirus COVID-19 , qui vous permet d'analyser la dynamique (courbure du graphique) de la distribution du Coronavirus pour différents pays.

Raison de la création du panneau
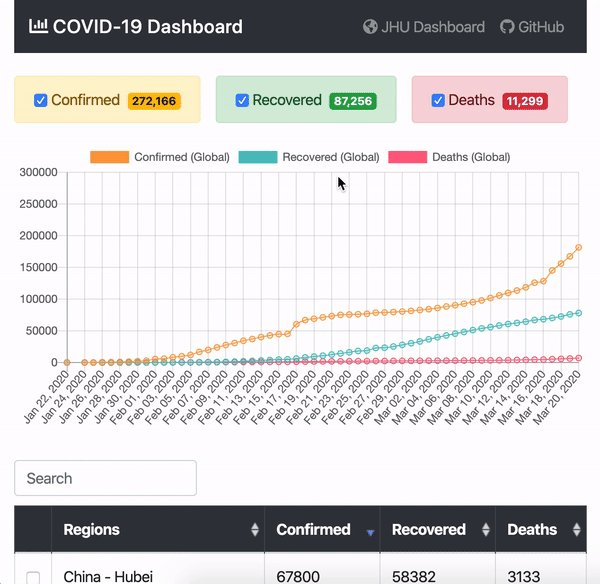
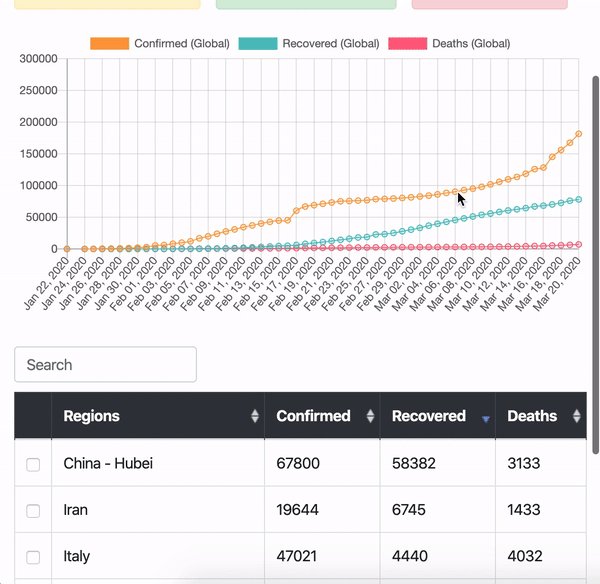
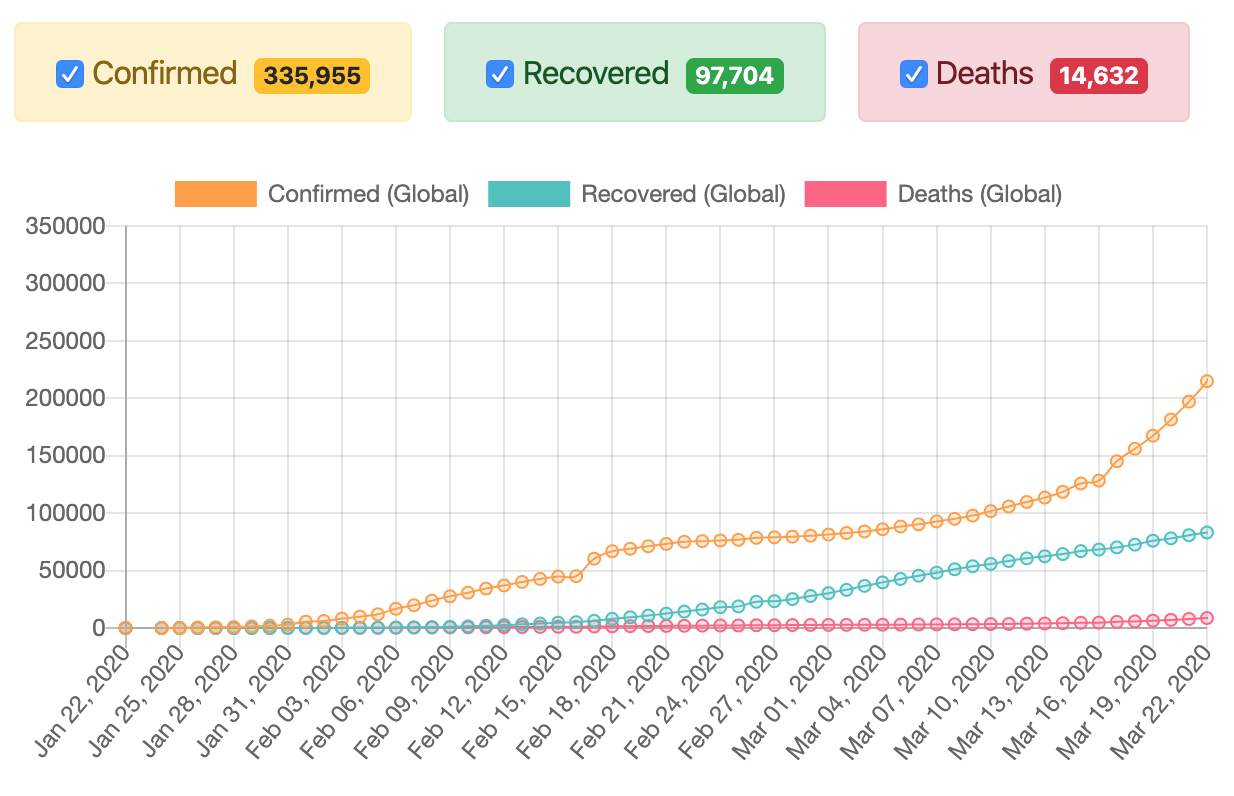
Avec le nouveau panneau d'information, je voulais compléter le panel assez bien connu de l'Université Johns Hopkins avec la possibilité de voir des graphiques avec le nombre de cas confirmés, de cas de récupération et de décès dus au virus COVID-19 pour chaque pays (état, région, région).
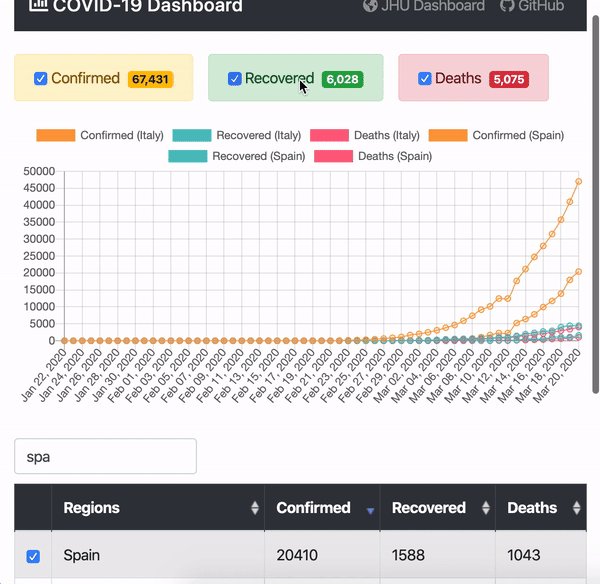
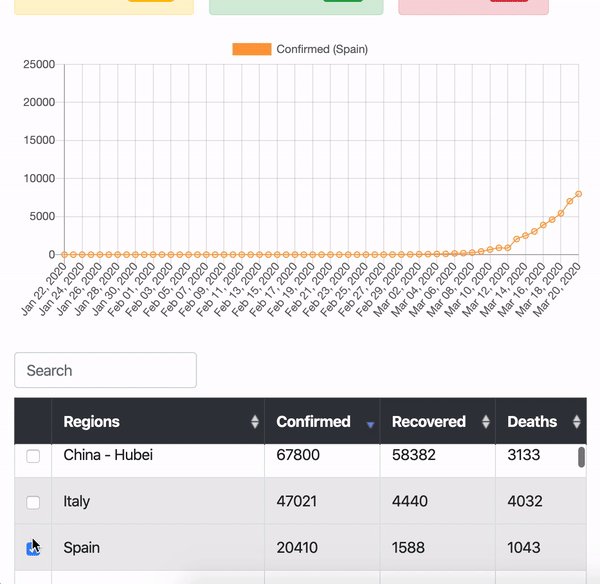
Je m'intéressais personnellement à des questions comme: "La courbe de croissance ralentit-elle (le plateau arrive-t-il bientôt)?" , "Comment comparer la dynamique des courbes de croissance entre les deux pays?" , "Quels pays ont appliqué les meilleures mesures de quarantaine pour atteindre plus rapidement un plateau sur le calendrier?" etc.
La fonctionnalité du panneau est la suivante:

Sources de données et pile technologique
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- Regroupement des régions par pays avec la possibilité d'afficher des statistiques à travers le pays (par exemple, les États-Unis, la Chine et d'autres pays).
- Possibilité de réinitialiser les pays sélectionnés en un seul clic.
- Ajout de pays sélectionnés à l'URL pour une nouvelle opportunité de partager le lien avec des filtres présélectionnés.