Voyons comment fonctionne Angular Schematic de l'intérieur à l'aide du débogueur VS Code.
Le débogage et l'exécution de code étape par étape est une partie importante de notre travail de développeur. Nous découvrons rapidement si notre code fonctionne, il est plus facile de se débarrasser des erreurs. Exécuter le débogueur et exécuter des tests pour chaque cas spécifique devrait être la partie principale du travail lors de la vérification de notre code.
Le débogage permet également de voir comment fonctionne le code, en particulier le code de quelqu'un d'autre. Ce qui est très utile lorsque vous travaillez avec schematics. En tant que développeurs Angular, nous utilisons schematicsdans le cadre de la CLI Angular, la création de nos projets, services, composants, etc. et ne pensez pas à comment tout cela fonctionne.
Cependant, comprendre l'essence du travail schematicsaide non seulement à ressentir un sentiment d'appréciation envers ceux qui ont créé tout cela, mais permet également de créer vos propres schémas. Et dans cet article, nous allons apprendre à schematicsdéboguer, c'est-à-dire configurer Visual Studio Code pour déboguer les applications node.js et rejoindre le processus débogué
L'exécution de Angular Schematic exécute un programme sur node.js appelé schematics. Eh bien, pour commencer, nous devons créer un projet.
Outils et formation
schematic schematic-cli, .
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
schematic . schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
--list-schematics , .
schematics --list-schematics
blank
schematic
schematic — — .
( --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
Il s'avère:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
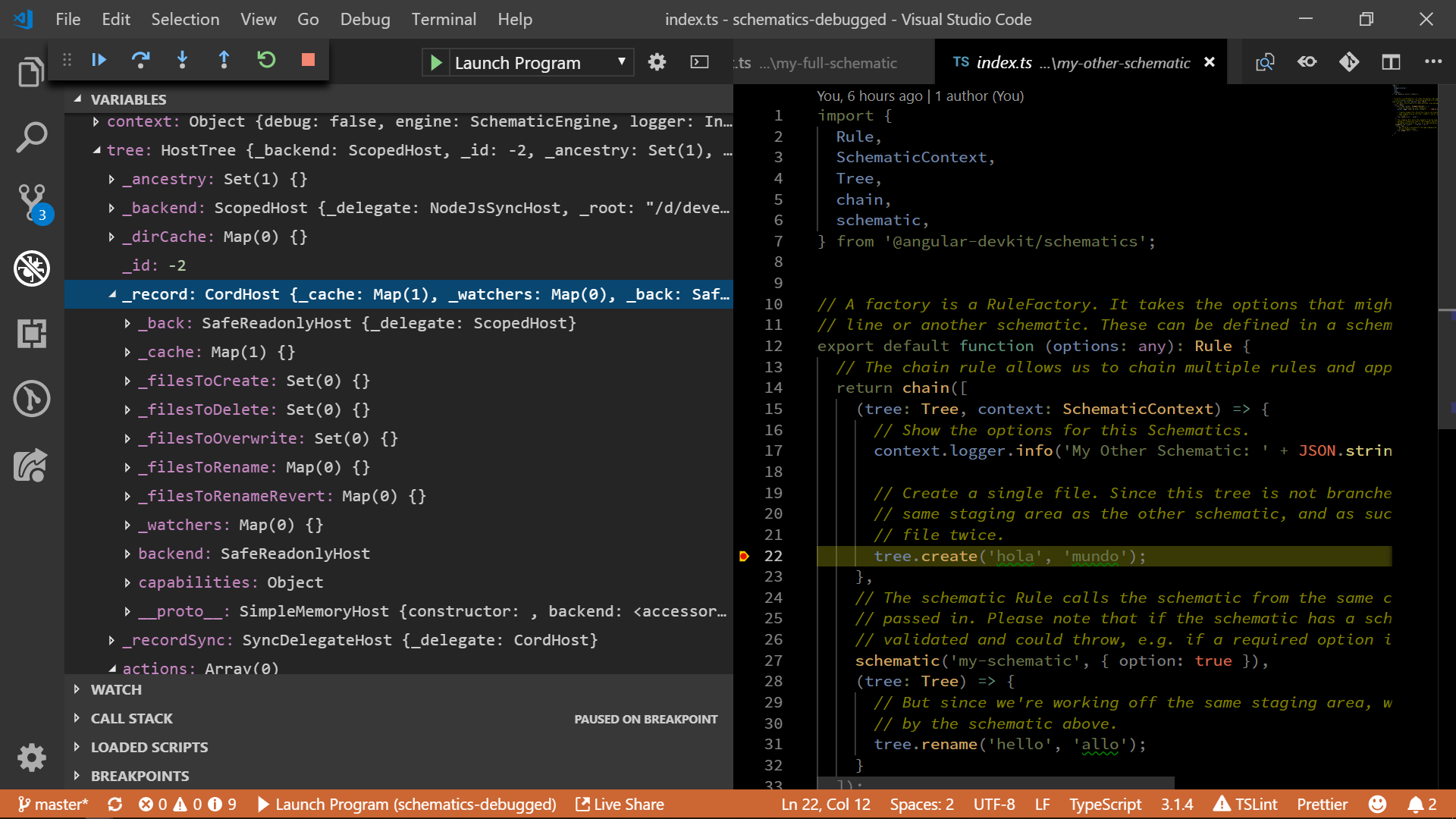
Ouvrez la méthode factory. Habituellement, il est là index.ts. Ajoutez un point d'arrêt.
Appuyez sur F5, le débogage doit démarrer et s'arrêter au point d'arrêt installé.
Maintenant, vous pouvez explorer tous les secrets Schematicsou regarder à l'intérieur de l'Arbre et méditer sur toute la cuisine intérieure.

Si vous avez aimé l'article, il existe également des podcasts Angularlicious Podcast.
Matériaux associés:
Débogage Node.js
Débogage de code Visual Studio