Ajoutez-le maintenant, dites merci dans un an. À la fin de chaque étape se trouvent des liens pour la lecture parascolaire.

1. Apprenez à connaître le développement Web

Durée de la scène: 1 mois.
Ce qu'il faut apprendre à ce stade.
- Structure HTML.
- Différences frontend et backend.
- Balisage et typographie.
- Comment mettre en page une page par mise en page.
- Comment mettre des liens et incorporer des images.
- Notions de base CSS - règles, sélecteurs, propriétés et cascade.
- , JavaScript.
, . JavaScript , , . . — , . , .

. — . , , PHP.
. , - ( -).
?
2.

: 2 .
, , .
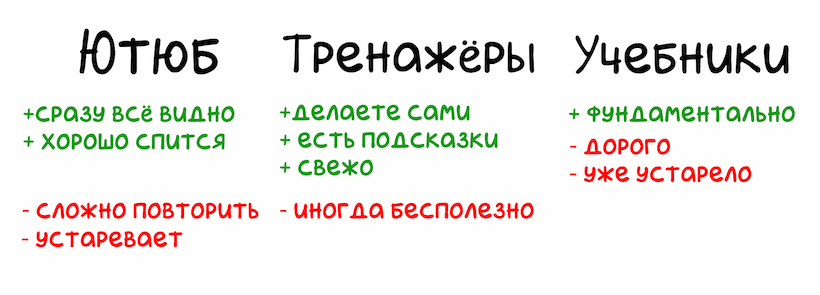
. , — , , - . , . , , , , . StackOverflow.
. . , .
. , , , — .
. , -, . , .
, . — , .

?
3.

: .
- , - . .
. , — , , . 2 3 , , .
— /. , — .
:
JavaScript. , : , , , , , .
:
:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
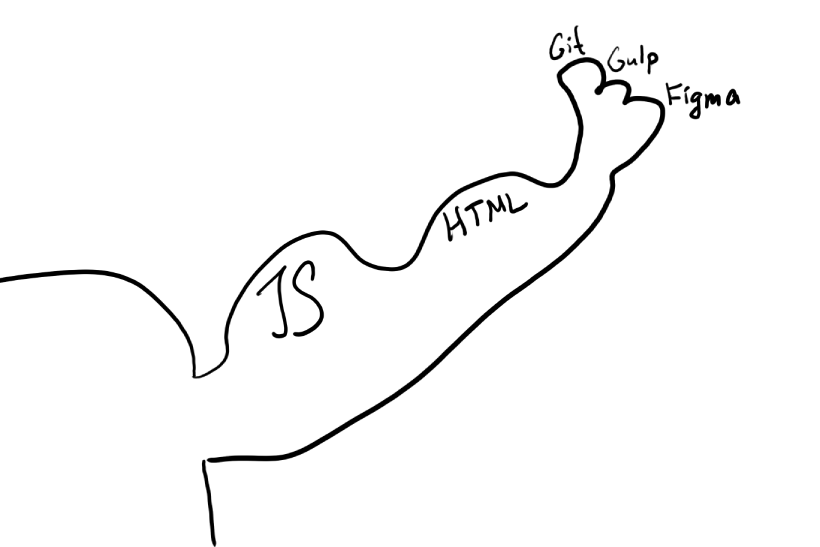
( JavaScript):
- (LESS, SASS)
- Gulp WebPack
- Git
- Figma Photoshop
- Chrome DevTools
. — , , , .
, .
.
- . Space Invaders, Pacman - Atari 2600. - ( ).
- . .
- . .
- -. , .
. 25-45 ( ) . , JavaScript — 40-75 . , , , .
4. ,
: , .
. , . , .
, . IT , . , . , - .
5. -

: 1-3 , .
JavaScript — ( ).
. — React, Angular, Vue.js, Ember.js Meteor. — Yii2, Laravel, Symfony, Django Flask.
JavaScript, , Express.js — Node.js.
. . , Vue.js React, . , .
. - React — , . , , . — .
. — React- 100 . , .
— . .
?
6.
: .
, — , .
. ( ), 3 , .
, — - , , , . , , .
. , , , - . - , - .
, , , — - .
. — , , . , .
?
7.
: .
. — , , . — .
, . . , - ----, .
. . , , , , 5. — . .
?
8.
: .
, .
. . , . . , , .
. , , .
, , — . .
— . , , , .
, . — , . , , — .
100 .
- - .
- ( ).
- / -
( ). - .
- .
- .
- .
- , .
- .
, , ? — ?