Bonjour, les collègues de ce guide vous diront comment contrôler les capteurs de maison intelligente à l'aide de Google Assistant et du protocole mqtt, en utilisant la carte ESP8266 et la LED comme exemple. Nous allons également créer notre propre application Assistant avec des scripts blackjack et php. Je demande du chat à tout le monde.Pour ce faire, nous avons besoin du contrôleur ESP8266, ou d'autres contrôleurs avec une connexion Internet, ainsi que d'un serveur avec un certificat SSL valide (au lieu d'un SSL valide, vous pouvez utiliser un proxy inverse qui en a déjà un) et un serveur MQTT (courtier).Pour l'intégration avec google assistant, nous utiliserons le service Google Actions et Dialogflow. Commençons donc.
Création et configuration d'un projet
Console d'action Google
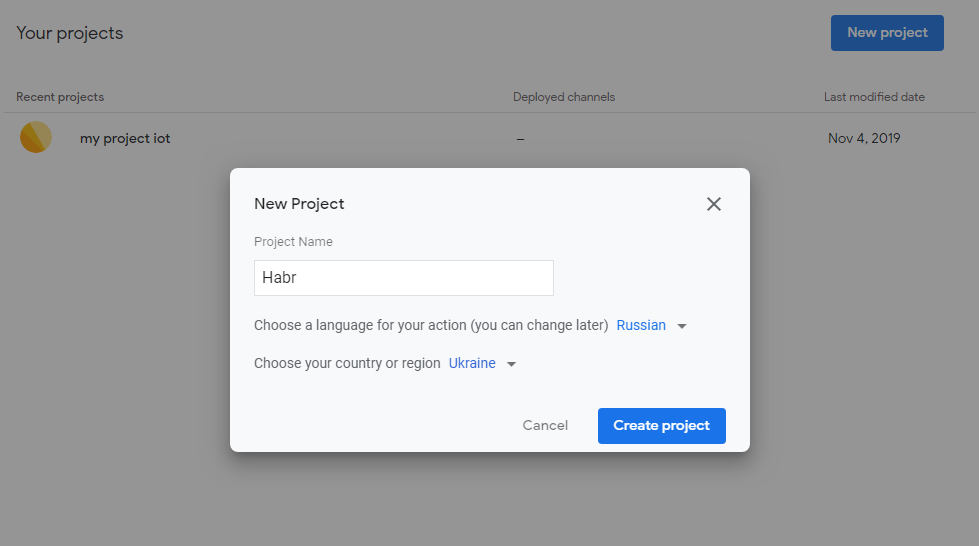
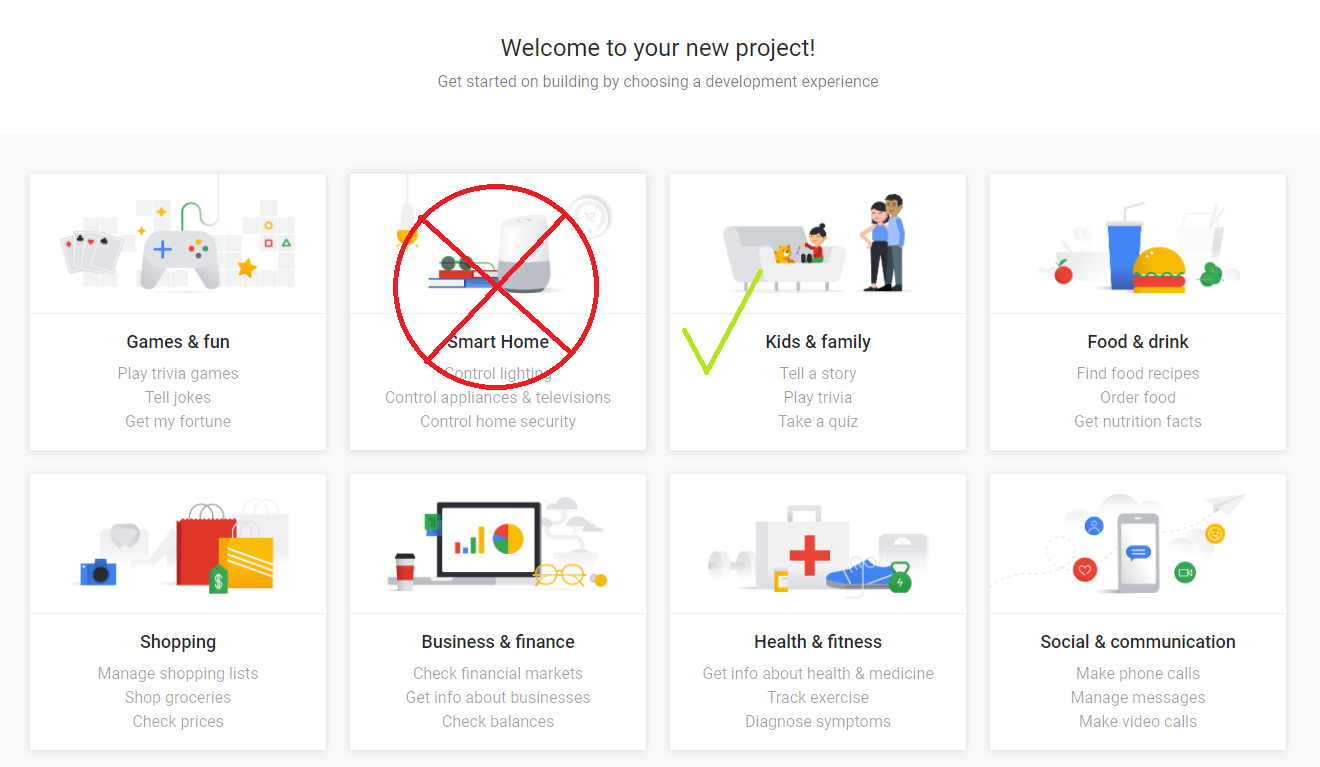
Vous devez d'abord vous connecter au service et créer un projet, sélectionnez une langue et une région. Après vous devez choisir la portée. J'ai choisi Kids & Family. D'après l'expérience des autres, je dirai que la catégorie logiquement demandée Smart Home ne fonctionne correctement qu'avec les appareils de Google, pour les projets avec ses propres capteurs, il est préférable de choisir une catégorie différente pour un fonctionnement correct.
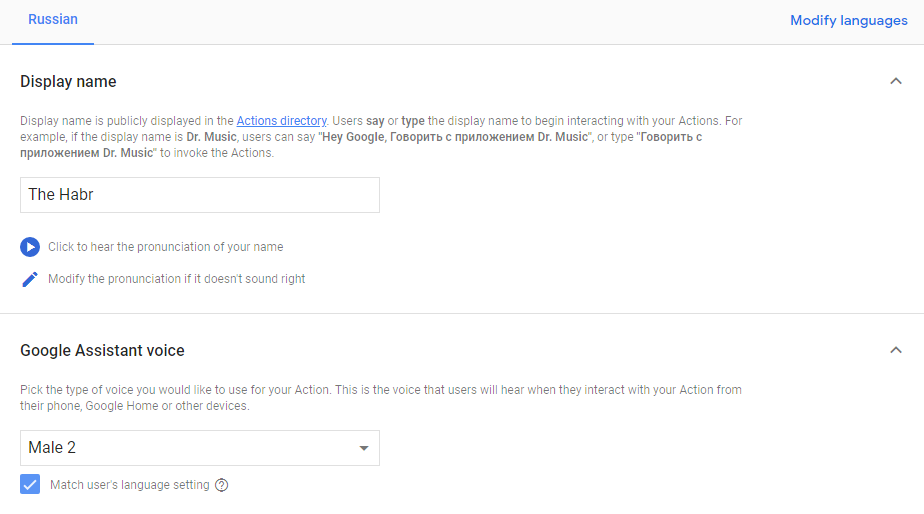
Après vous devez choisir la portée. J'ai choisi Kids & Family. D'après l'expérience des autres, je dirai que la catégorie logiquement demandée Smart Home ne fonctionne correctement qu'avec les appareils de Google, pour les projets avec ses propres capteurs, il est préférable de choisir une catégorie différente pour un fonctionnement correct. Nous lisons et acceptons l'accord. Dans la catégorie Configuration rapide, accédez à Décider comment votre action est invoquée. Nous trouvons comment notre bot sera appelé et sélectionnerons une voix parmi celles disponibles, sauvegardez-la.
Nous lisons et acceptons l'accord. Dans la catégorie Configuration rapide, accédez à Décider comment votre action est invoquée. Nous trouvons comment notre bot sera appelé et sélectionnerons une voix parmi celles disponibles, sauvegardez-la. Accédez à l'onglet Actions, ajoutez une action d'intention personnalisée
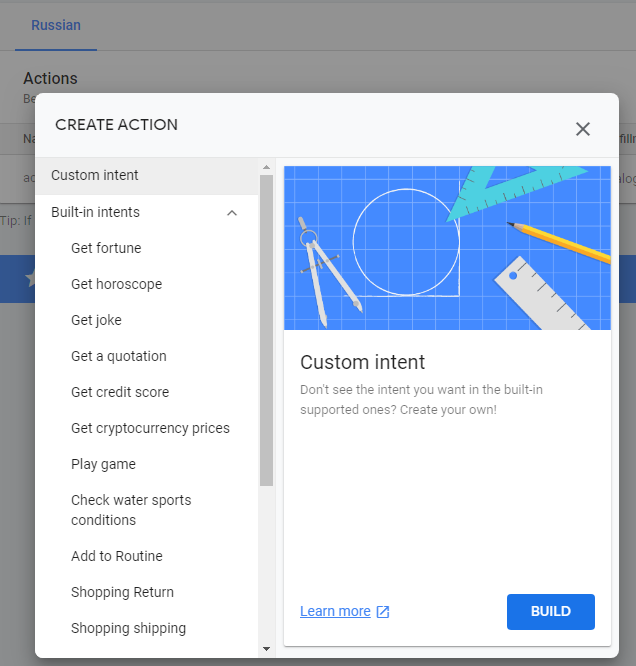
Accédez à l'onglet Actions, ajoutez une action d'intention personnalisée
Dialogflow
Après avoir cliqué sur le bouton Build, nous sommes redirigés vers la ressource Dialogflow, nous nous connectons également et procédons à la création du projet:- Choisissez la langue et le fuseau horaire par défaut.
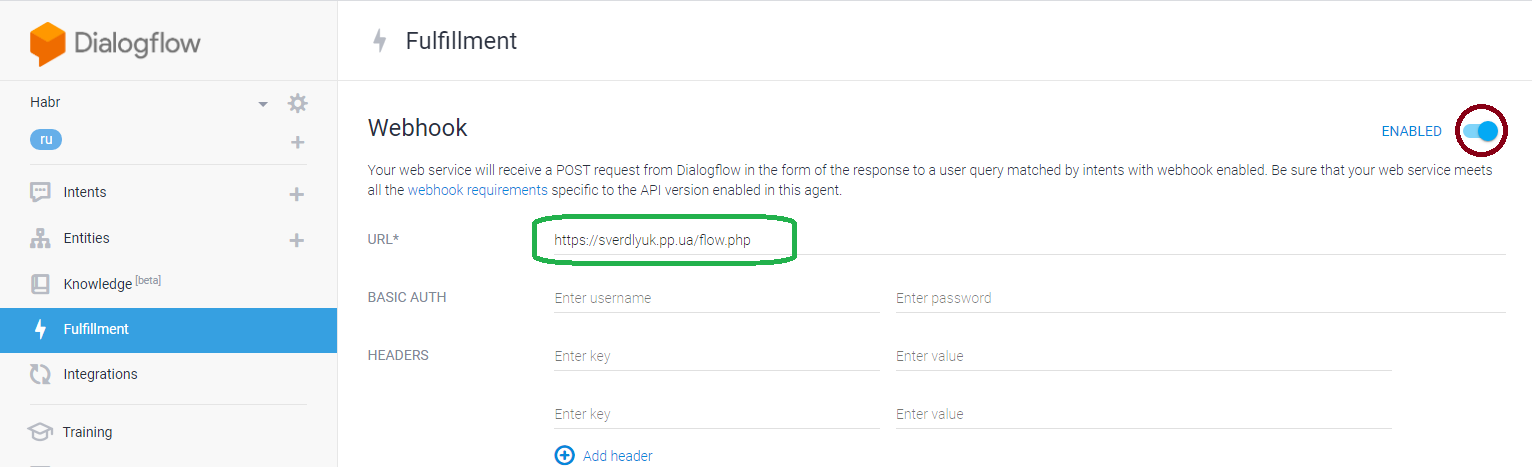
- Fulfillment Webhook. ( , ) Dialogflow POST .

- 3. .
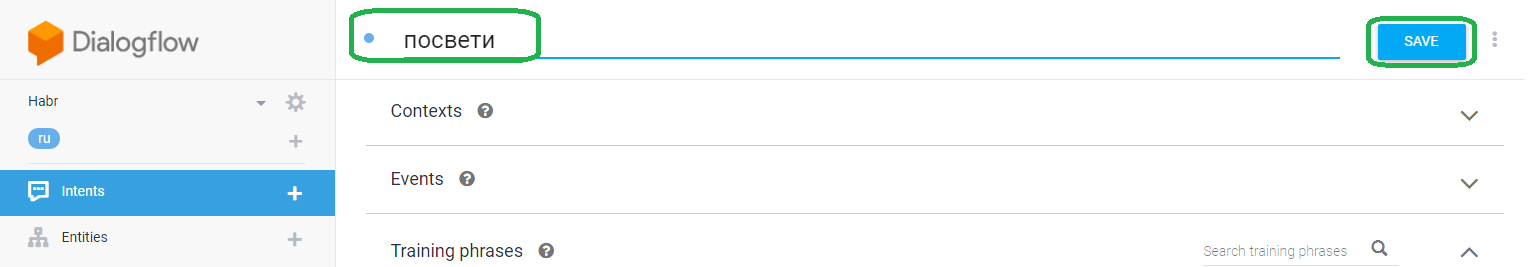
intets . . + Intents. .
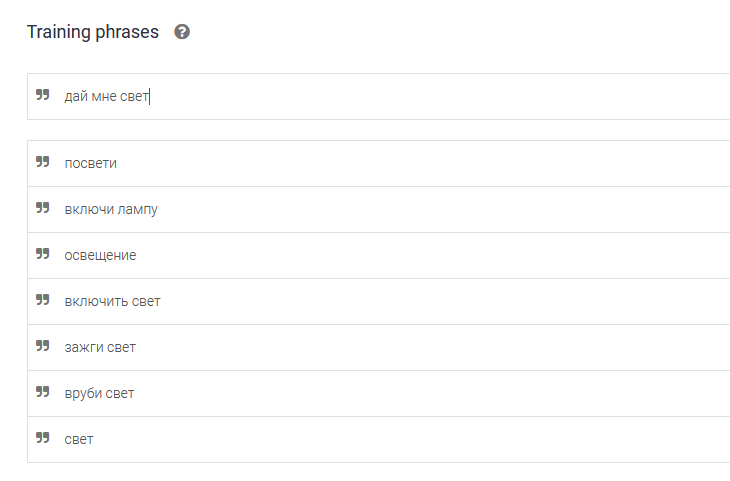
 La page elle-même peut être divisée en trois catégories:Les phrases de formation sont des mots auxquels l'assistant répond avec l'équipe. Ils peuvent être différents pour une équipe. Par exemple, faites briller les mots, coupez la lumière, allumez la lampe, etc.
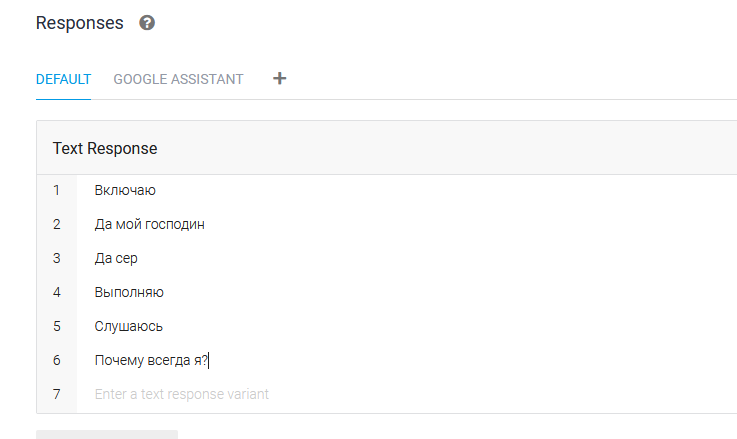
La page elle-même peut être divisée en trois catégories:Les phrases de formation sont des mots auxquels l'assistant répond avec l'équipe. Ils peuvent être différents pour une équipe. Par exemple, faites briller les mots, coupez la lumière, allumez la lampe, etc. Action - l'action elle-même, ou le mot que le capteur comprendra, c'est un et concret.Les réponses sont les réponses de l'assistant après l'exécution de la commande. Voici juste un champ de créativité.
Action - l'action elle-même, ou le mot que le capteur comprendra, c'est un et concret.Les réponses sont les réponses de l'assistant après l'exécution de la commande. Voici juste un champ de créativité.
Configuration d'hébergement
En tant que serveur, j'ai acheté la droplet la moins chère (5 $) et y ai installé Debian 10.2. L'hébergement que vous choisissez n'a pas d'importance.Configurer le proxy inverse et le DNS
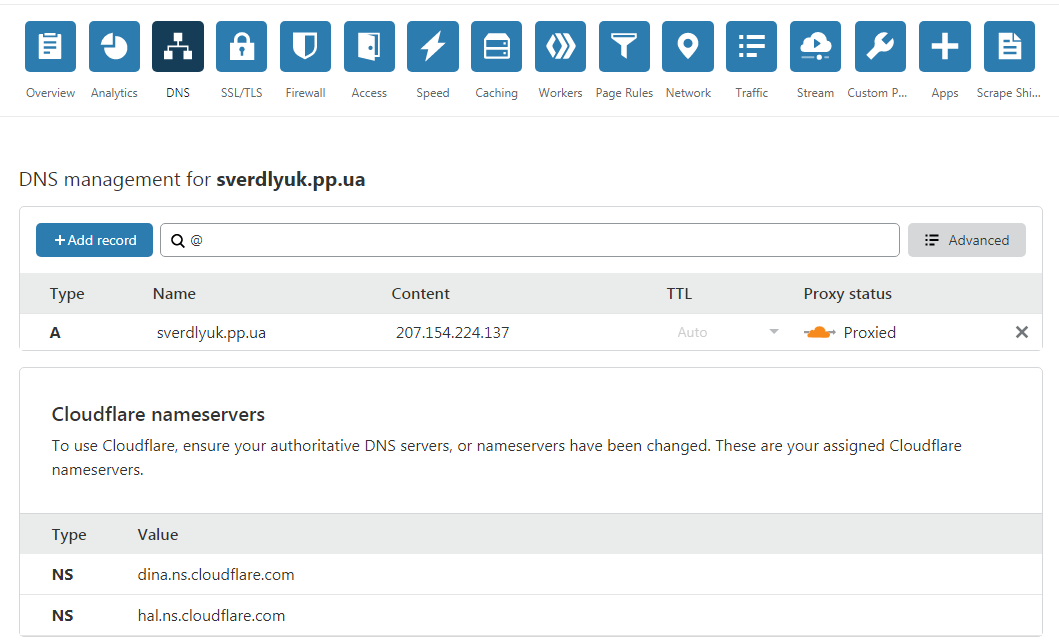
Vous pouvez ignorer cette partie si vous avez un hébergement avec un certificat valide.Le service Cloudflare lui-même propose de nombreux noms de niveau inférieur, donc si vous rencontrez des problèmes avec l'étape 4, vous devrez peut-être indiquer votre adresse IP au lieu de celle par défaut dans la colonne de contenu à côté de www ***, https // www *** (*** est votre domaine) .Pour interagir avec Dialogflow, vous avez besoin d'un certificat SSL. Je ne l'ai pas installé sur le serveur, j'ai plutôt utilisé le proxy DNS Cloudflare (gratuit - basique). Pour ce faire, lors de la configuration de Cloudflare, j'ai ajouté mon nom de domaine acheté précédemment et y ai ajouté l'adresse IP de mon serveur (colonne Contenu). Également ajouté deux enregistrements A (dans l'image, il s'agit de Value) dans les paramètres du fournisseur de noms. Il convient de noter que l'ajout d'un enregistrement n'est pas une question de secondes et peut prendre jusqu'à plusieurs jours ouvrables.
Installation du logiciel
1. Première chose après avoir démarré le serveur pour la première fois, n'oubliez pas de mettre à jour la base de données des packagesapt update
, puis mettez à jour les packages installésapt upgrade
2. Après avoir installé LAMPApacheapt install apache2
Php / mysqlapt-get install php libapache2-mod-php php-mcrypt php-mysql
Ajoutez l'adresse du serveur dans apache2.conf. Cela peut être fait avec la commande nano /etc/apache2/apache2.conf en spécifiant à la fin du fichier ServerName *** à la fin de votre fichier, où au lieu d'astérisques vous devez remplacer l'IP du serveur. Vérifiez la syntaxe et redémarrez le service Apach En savoir plus ici .Après avoir terminé avec succès les étapes décrites ci-dessus lors de la saisie de votre nom de domaine dans la barre du navigateur, vous recevrez la page d'accueil Apache2. Si cela ne se produit pas, vérifiez si les commandes ont été exécutées correctement et si la page fonctionne avec une connexion http non sécurisée. Si cela fonctionne, le serveur écoute probablement sur le port 80, pas sur le port 443. Ou un service est déjà en cours d'exécution dessus. Plus de détails ici .4. Installation de la bibliothèque Mosquitto pour PHPLes appareils IoT peuvent utiliser différents protocoles pour l'interopérabilité. Un tel MQTT qui fonctionne sur une base éditeur-abonné. Dans ce cas, les abonnés peuvent recevoir des informations de nombreux éditeurs. Mais comme le protocole ne comprend que certains types de messages, il a besoin d'un convertisseur (courtier). Ici, nous l'avons installé.5. Si vous n'avez pas installé PECL, installez-le
Si cela ne se produit pas, vérifiez si les commandes ont été exécutées correctement et si la page fonctionne avec une connexion http non sécurisée. Si cela fonctionne, le serveur écoute probablement sur le port 80, pas sur le port 443. Ou un service est déjà en cours d'exécution dessus. Plus de détails ici .4. Installation de la bibliothèque Mosquitto pour PHPLes appareils IoT peuvent utiliser différents protocoles pour l'interopérabilité. Un tel MQTT qui fonctionne sur une base éditeur-abonné. Dans ce cas, les abonnés peuvent recevoir des informations de nombreux éditeurs. Mais comme le protocole ne comprend que certains types de messages, il a besoin d'un convertisseur (courtier). Ici, nous l'avons installé.5. Si vous n'avez pas installé PECL, installez-leapt install pecl
Après être devenu courtierpecl install Mosquitto-alpha
Ajoutez ensuite extension = mosquitto.so à votre php.ini. Et n'oubliez pas le clientapt install mosquitto mosquitto-clients
Plus de détails ici .Configuration du script php, abonnement au sujet
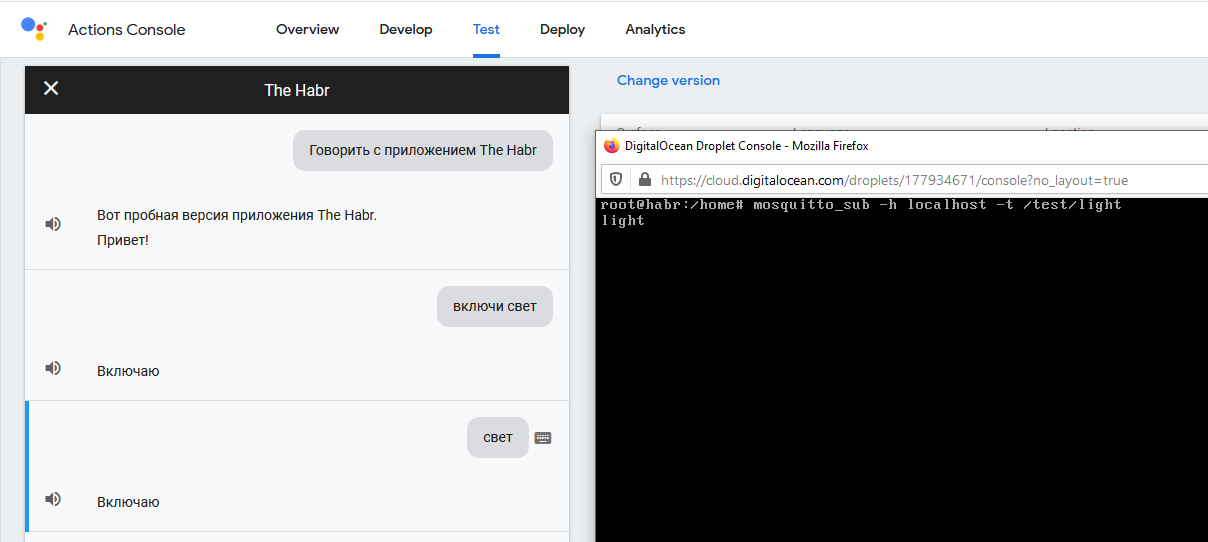
En fait, le script lui-même. Son but est d'accepter une demande de publication de Dialogflow, d'en isoler l'action et de l'envoyer sous forme de message au courtier dans le sujet, dont le nom est indiqué à la fin du script. Ce que vous appelez un script n'a pas d'importance. Au fait, c'est le script que nous avons indiqué dans l'onglet Exécution. Placez le script dans / var / www / htmlLes sujets sont créés par les abonnés. Pour créer un sujet, utilisez la commande:mosquitto_sub -h localhost - t /test/light
Au lieu de localhost, vous pouvez spécifier toute autre adresse, ou domaine, où vous souhaitez créer un éditeur (pub).Au lieu de / test / light, vous pouvez spécifier n'importe quel sujet. Dans notre cas, l'essentiel est qu'il soit indiqué dans le script.Les messages sont créés par les éditeurs. Pour créer un message, vous pouvez utiliser la commande.mosquitto_pub -h localhost - t /test/light -m “light”
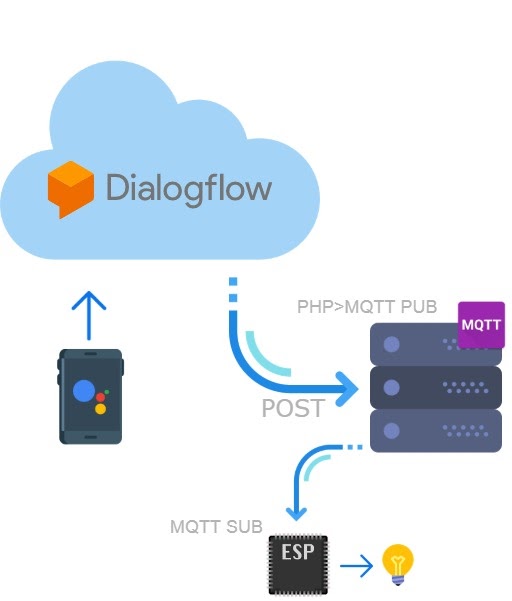
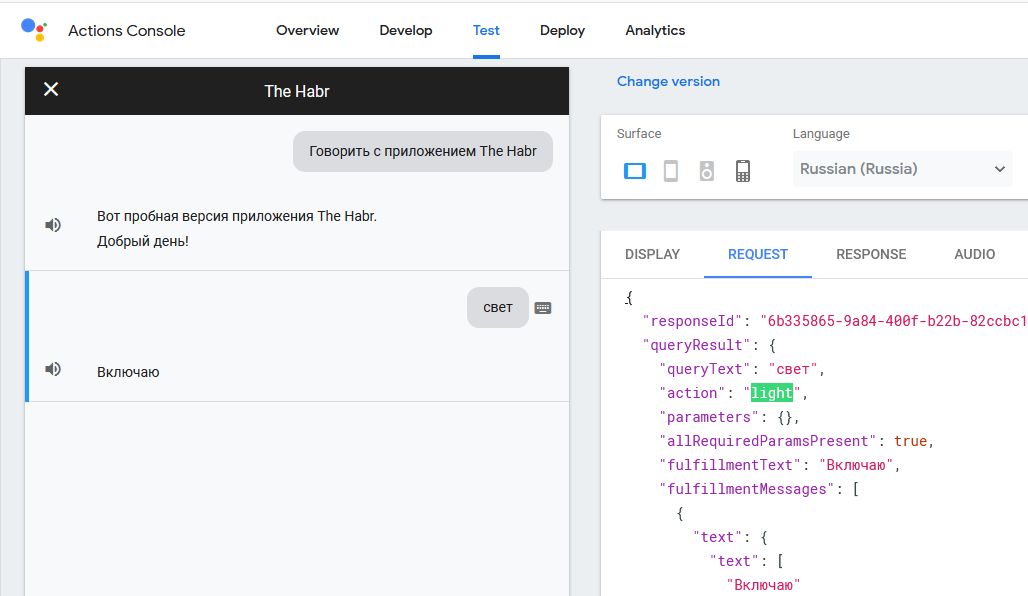
Mais nous n'en aurons pas besoin, car notre éditeur (pub) sera notre application. Le schéma est le suivant: lorsque notre application reçoit une commande, elle envoie une requête à notre script. Le script est destiné au courtier et le courtier à l'abonné (esp8266).Nous vérifierons l'envoi des messages via l'onglet Test Action Console.

Script PHP<?php
if(strcasecmp($_SERVER['REQUEST_METHOD'], 'POST') != 0){
throw new Exception('Request method must be POST!');
}
$contentType = isset($_SERVER["CONTENT_TYPE"]) ? trim($_SERVER["CONTENT_TYPE"]) : '';
if(strcasecmp($contentType, 'application/json') != 0){
throw new Exception('Content type must be: application/json');
}
$content = trim(file_get_contents("php://input"));
$decoded = json_decode($content);
var_dump($decoded);
echo $decoded->queryResult->action;
define('BROKER', 'localhost');
define('PORT', 1883);
define('CLIENT_ID', getmypid());
$client = new Mosquitto\Client(CLIENT_ID);
$client->connect(BROKER, PORT, 60);
$message = $decoded->queryResult->action;
$client->publish('/test/light', $message, 0, false);
$client->loop();
?>
Micrologiciel ESP8266
Pour le firmware, nous utiliserons l'IDE Arduino. Si quelqu'un installe l'IDE pour la première fois, n'oubliez pas le pilote ch340. Par défaut, il n'y a pas un tel paiement en arduino. Dans Fichier >> Paramètres, vous devez spécifier l'adresse des cartes supplémentaires: arduino.esp8266.com/stable/package_esp8266com_index.json. Dans Tools >> board >> board manager, vous devez installer le package esp8266.Dans l'esquisse après const char * ssid, vous devez indiquer le nom de votre réseau wi-fi. Après const char * mot de passe, son mot de passe. Après const char * mqtt_server, spécifiez l'adresse IP de votre serveur.Croquis Arduino IDE#include <ESP8266WiFi.h>
#include <PubSubClient.h>
// Update these with values suitable for your network.
const char* ssid = "***";
const char* password = "********";
const char* mqtt_server = "**.**.*.*";
WiFiClient espClient;
PubSubClient client(espClient);
long lastMsg = 0;
char msg[50];
int value = 0;
int led = D5;
void setup_wifi() {
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void callback(char* topic, byte* payload, unsigned int length) {
String msg="";
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++) {
Serial.print((char)payload[i]);
msg+=(char)payload[i];
}
Serial.println();
// Switch on the LED if an 1 was received as first character
// if ((char)payload[0] == '1') {
if (msg == "light") {
digitalWrite(led, HIGH); // Turn the LED on
} else {
digitalWrite(led, LOW); // Turn the LED off
}
}
void reconnect() {
// Loop until we're reconnected
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Create a random client ID
String clientId = "ESP8266Client-";
clientId += String(random(0xffff), HEX);
// Attempt to connect
if (client.connect(clientId.c_str())) {
Serial.println("connected");
// ... and resubscribe
client.subscribe("/test/light");
} else {
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// Wait 5 seconds before retrying
delay(5000);
}
}
}
void setup() {
pinMode(led, OUTPUT); // Initialize the led pin as an output
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
client.setCallback(callback);
}
void loop() {
if (!client.connected()) {
reconnect();
}
client.loop();
}
Résultat
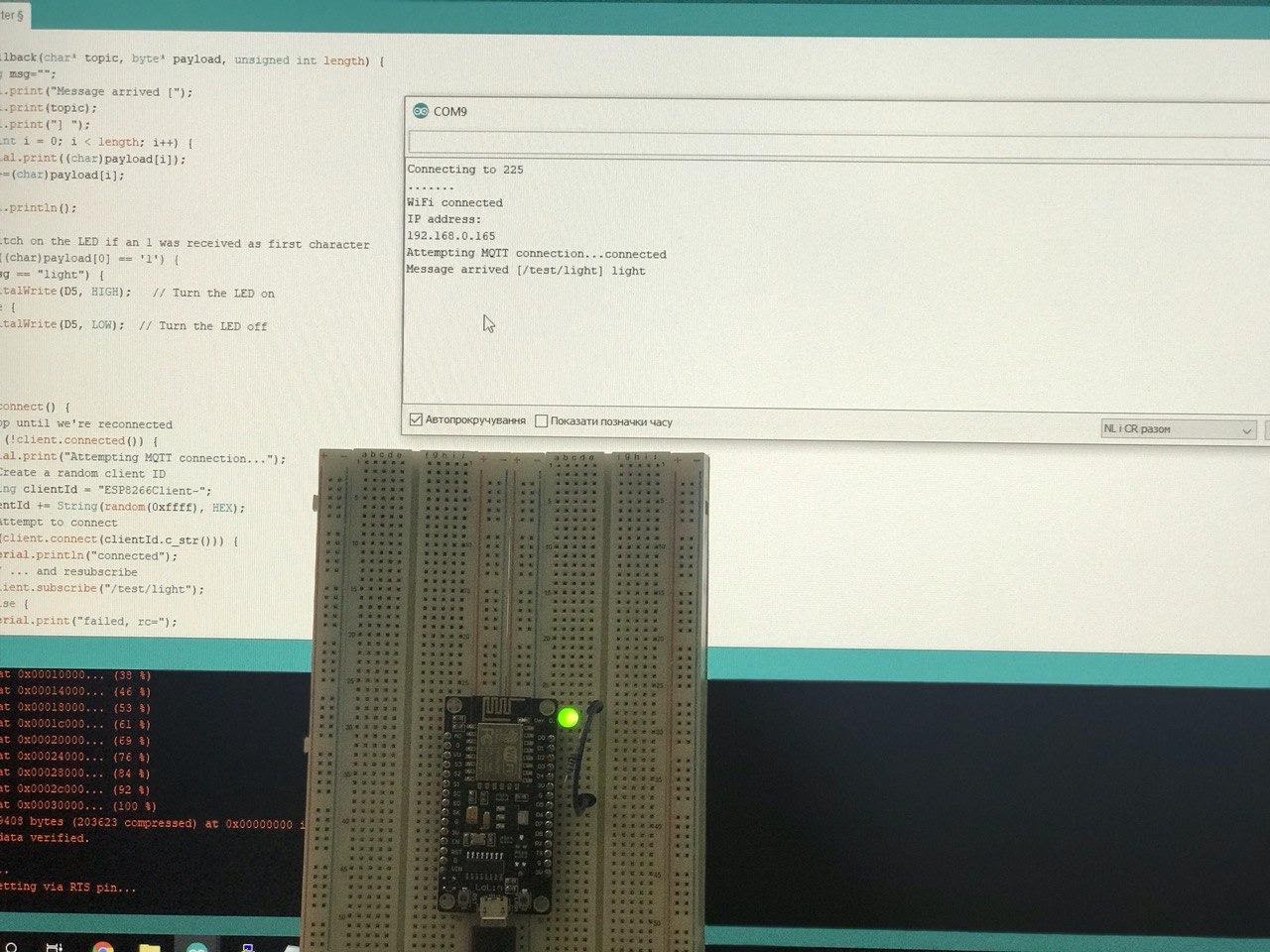
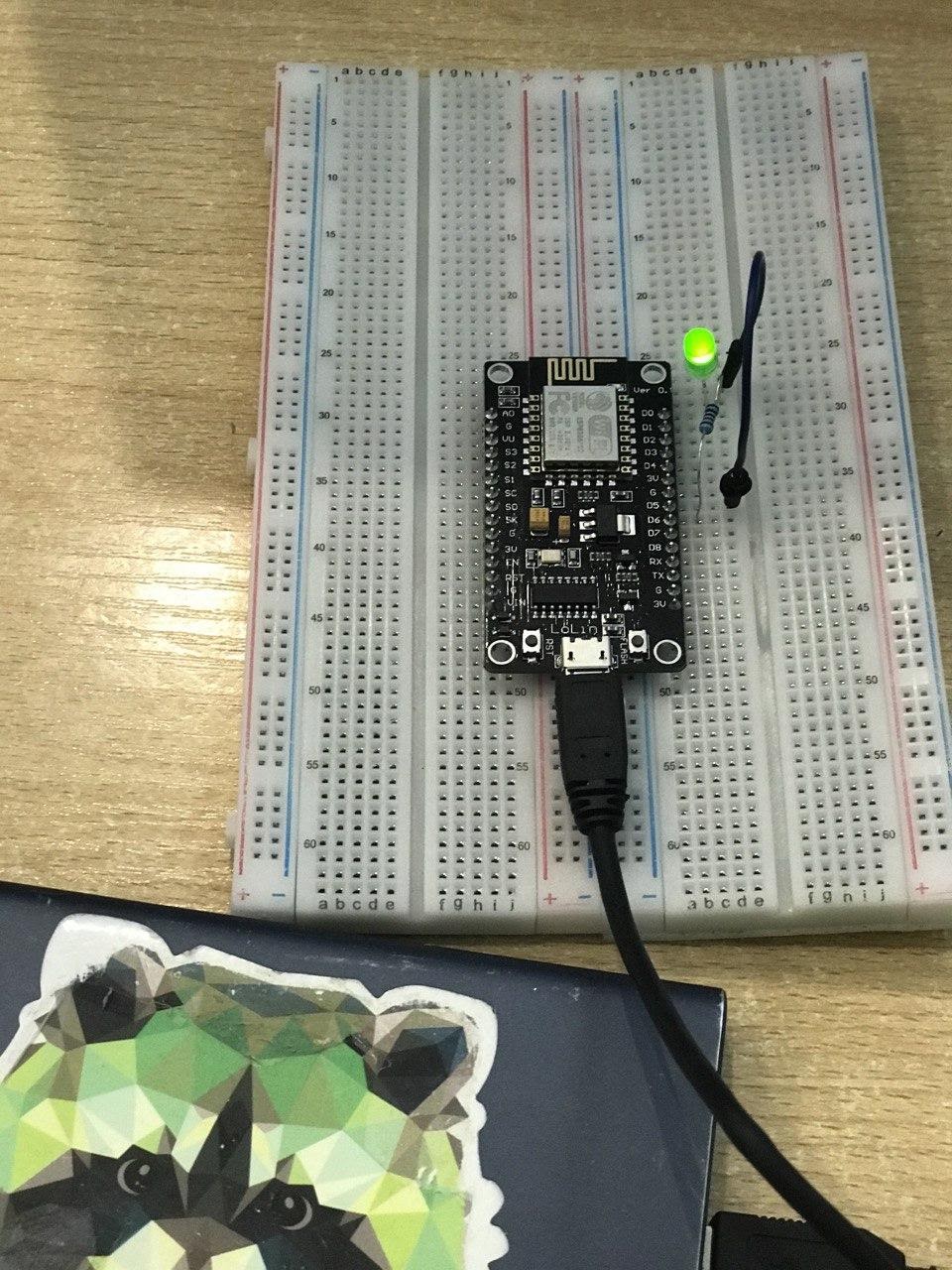
En conséquence, après avoir compilé l'esquisse, nous obtenons une application qui est intégrée dans l'assistant google et gère les capteurs. Au lieu d'un smartphone, j'ai utilisé une application web, mais testé sur Android - le résultat est le même. L'essentiel est que si vous testez à partir d'un smartphone, n'oubliez pas de dire: "Parlez avec l'application ***".