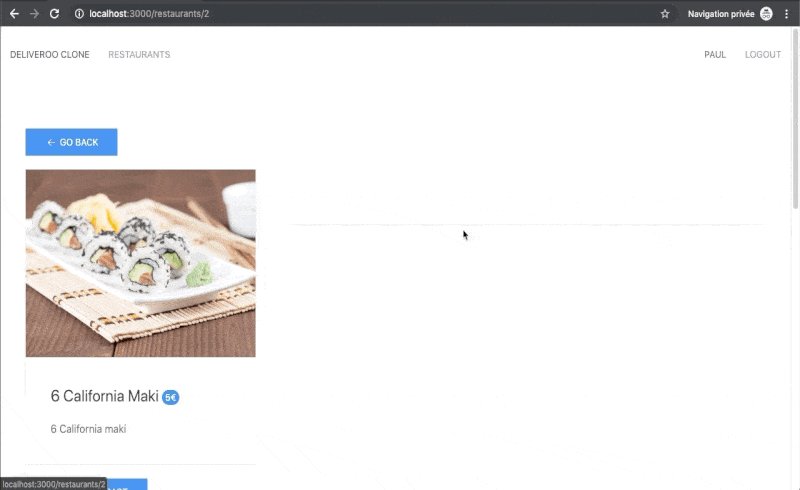
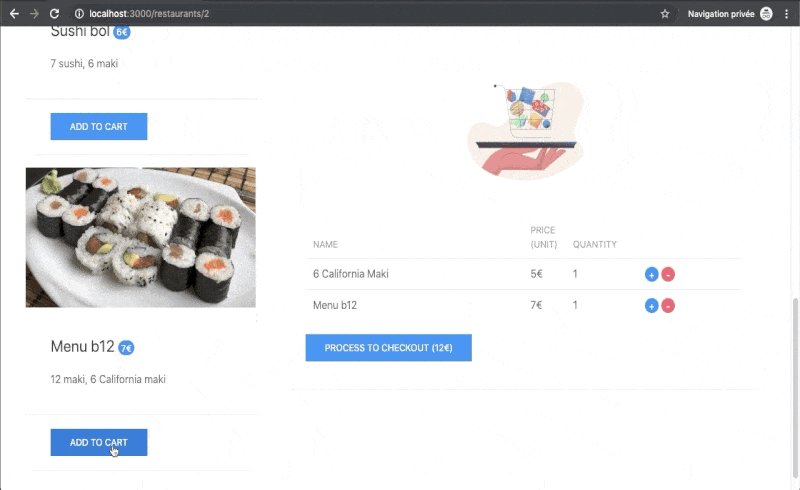
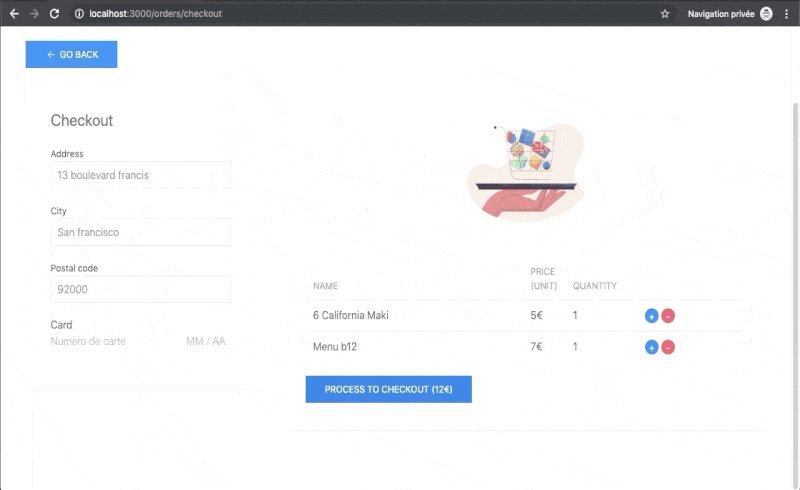
 Préparez -vous à écrire un clone du service de distribution alimentaire deliveroo.co.uk utilisant des technologies modernes: Nuxt.js , GraphQL , Strapi et rayures !De l'entrée à la caisse, nous donnerons aux utilisateurs la possibilité de découvrir de nouveaux restaurants, plats et de choisir leur nourriture préférée.La démo finale ci-dessous devrait vous donner faim :)
Préparez -vous à écrire un clone du service de distribution alimentaire deliveroo.co.uk utilisant des technologies modernes: Nuxt.js , GraphQL , Strapi et rayures !De l'entrée à la caisse, nous donnerons aux utilisateurs la possibilité de découvrir de nouveaux restaurants, plats et de choisir leur nourriture préférée.La démo finale ci-dessous devrait vous donner faim :)
introduction
Nuxt.js est un cadre de création d'applications utilisant Vue.js. Conçu pour développer des applications prêtes à être lancées, il fournit une bonne structure de projet utilisant webpack et babel.Vue.js est l'un des frameworks frontaux les plus populaires, avec plus de 100 000 étoiles sur GitHub. Créé par Evan Yu en 2014, Vue.js est rapidement devenu l'un des leaders parmi les frameworks javascript grâce à trois avantages principaux: API simple, petite taille de bibliothèque et excellentes performances.REST utilise 99% de toutes les API existantes. Grâce à SOAP, REST est rapidement devenu la norme de facto en raison de sa simplicité.En 2015, Facebook a publié GraphQL- Le langage de requête utilisé pour recevoir des données de l'API, il continue de croître et a été adopté par des sociétés telles que GitHub, Twitter et Yelp.Strapi est un CMS open source sans tête qui vous fait gagner du temps pour développer une API.Avec un système de plugin extensible, Strapi offre un certain nombre de fonctionnalités intégrées: panneau d'administration, authentification et contrôle d'accès, gestion de contenu, génération d'API, etc.Strapi est un projet 100% open source (jetez un œil à GitHub ), ce qui signifie:- Strapi est un projet entièrement gratuit.
- Vous pouvez installer Strapi sur votre serveur, sans perdre le contrôle des données.
- Entièrement personnalisable et extensible grâce au système de plugin.
Stripe est un système de paiement en ligne qui facilite la vie des développeurs lorsqu'ils travaillent avec des paiements. Dans ce tutoriel, nous allons l'utiliser pour passer des commandes.Vous voulez déjà commencer le développement? Commençons!Remarque: Le code source de toute la série d'articles est disponible ici .Installer Nuxt
Tout d'abord, nous devons créer un projet Nuxt.js en utilisant vue cli, mettons @ vue / cli s'il n'a pas été installé auparavant:yarn global add @vue/cli
npm install -g @vue/cli
Créez un répertoire deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
Alors allez-y:cd deliveroo-clone-tutorial
Ensuite, créez un projet Nuxt.js, que nous appellerons frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
Après avoir exécuté la commande ci-dessus, vous pouvez répondre aux questions, cependant, dans notre cas, vous ne pouvez répondre qu'à une seule en choisissant fil comme gestionnaire de packages:? Choose the package manager: Yarn
Pour le reste, appuyez simplement sur Entrée.Nous effectuons également:cd frontend && yarn dev
Bien! Ouvrons localhost: 3000 pour nous assurer que l'application a démarré correctement.Installer UIkit
UIkit est un framework CSS modulaire et léger pour développer des interfaces web rapides et fonctionnelles.Nous utiliserons ce framework dans ce tutoriel.Installez uikit dans le répertoire frontend:yarn add uikit
Maintenant, nous devons ajouter uikit à l'application Nuxt, nous le ferons en utilisant le plugin.Créez un fichier /frontend/plugins/uikit.jset copiez-y le code suivant:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
Les plugins et les fichiers css doivent être connectés pour l' nuxt.config.jsouvrir et ajoutez ce qui suit:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
Bien! UIkit est prêt!Créons maintenant le premier composant.Créer un composant d'en-tête
Le composant Header.vuesera utilisé sur chaque page de notre application.Créer un Header.vuefichier dans le répertoire des composants/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
Un composant layouts/default.vueest la racine de toutes vos pages. À l'intérieur se trouve notre application <nuxt />. (les pages pour lesquelles nous créons dans ce tutoriel)Ensuite, pour utiliser le composant, Header.vuevous devez l'importer et supprimer les styles CSS inutiles, et également déterminer le conteneur dans lequel notre application sera située.Copiez et remplacez par le code suivant celui situé dans /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
Modifions maintenant notre page principale dans un fichier /frontend/pages/index.vue, supprimons le contenu et les styles, en remplaçant par le code suivant:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
Nous pouvons maintenant accéder à la page principale (index.vue), à laquelle est connecté layouts/default.vueet où le composant est également importéHeader.vue- Recharger cette page pour voir les changements sur localhost: 3000
- Exécutez yarn dev ou npm run dev si vous avez arrêté la commande plus tôt

Strapi
Quand il y a un frontend, c'est bien, mais notre application a évidemment besoin d'un backend pour gérer les utilisateurs, les restaurants, les plats et les commandes.Pour réaliser cette magie, créons un projet avec Strapi pour gérer le contenu.Installer Strapi
Assurez-vous que vous utilisez Node.js 10 ou supérieur, et également que l'une des bases de données est installée et fonctionne sur votre machine: MongoDB, Postgres ou MySQL.Strapi peut être utilisé avec différentes bases de données. Vous pouvez --quickstart facilement installer Strapi avec une base de données SQLite en utilisant l'option . Cette option est recommandée pour le prototypage et le développement avec Strapi. (Si MongoDB n'est pas utilisé)Installez Strapi et générez un projet que nous nommerons backenddans le répertoiredeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
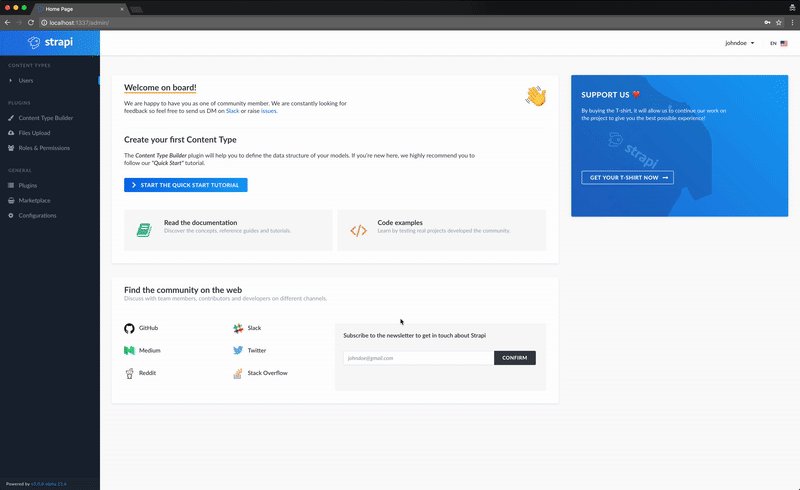
Nous attendons quelques secondes que le projet démarre. Votre navigateur devrait s'ouvrir automatiquement, sinon, ouvrez localhost: 1337 / admin / yourself pour l'étape suivante.Remarque: voici comment redémarrer le serveur Strapi si vous l'arrêtez:strapi develop
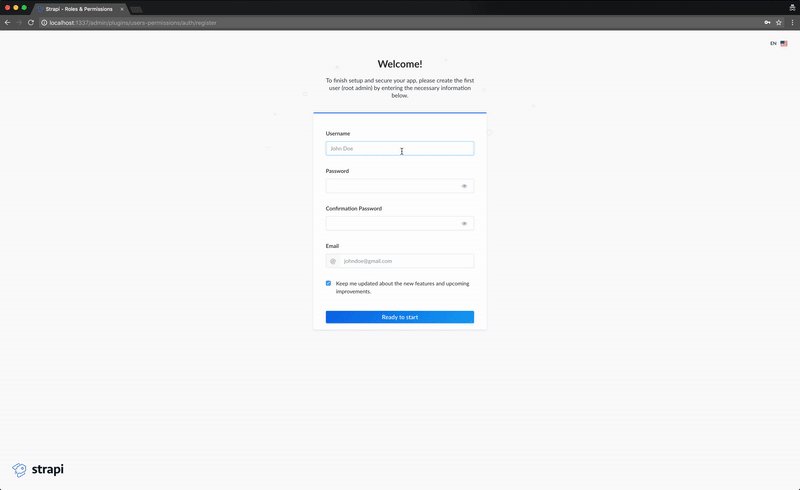
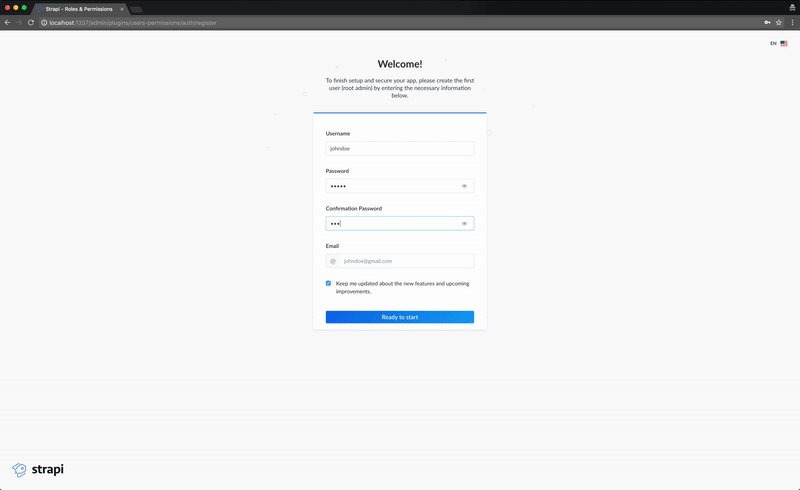
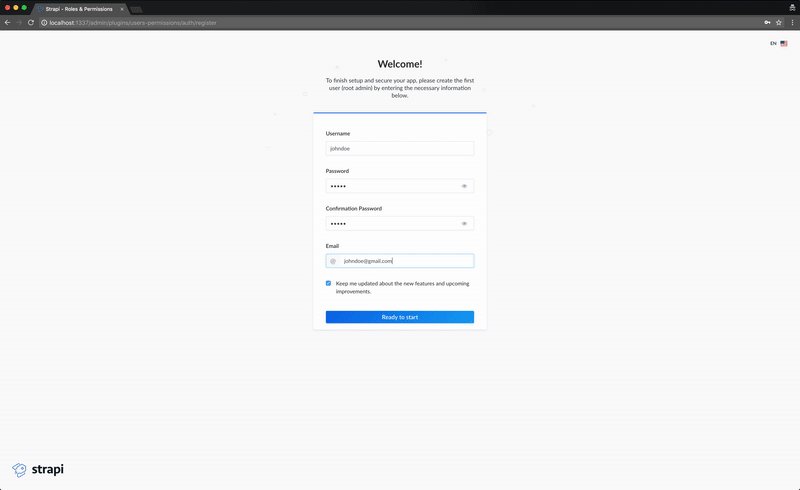
Créer un administrateur
Ajoutez un administrateur sur la page d'inscription . Excellent travail, nous avons réussi à installer des projets avec Nuxt.js et Strapi!
Excellent travail, nous avons réussi à installer des projets avec Nuxt.js et Strapi!
Notes du traducteur:L'auteur a reçu l'autorisation de traduire.Cet article est le premier d'une série, je prévois à l'avenir de les traduire progressivement tous.J'espère que ce matériel vous a été utile!