Profession: développeur front-end
xxx: sur quoi écrivez-vous frontend?
yyy: sur béquilles et vélos
xxx: mmm, bon cadre!
Bash.imLorsque l’idée vient de devenir programmeur, vous inspirez le manuel C de Shildt, commandez un livre Stroustrup C ++ épais et apprenez à plaisanter sur un pointeur vers un pointeur sur un pointeur et sur la récursivité. La dure romance de la première fois ... Mais tout change quand JavaScript entre accidentellement dans votre vie. «Quelle syntaxe simple et directe! Tout, c'est décidé, j'écrirai des sites web », pense le programmeur débutant et décide de devenir le gourou du web tout entier. Mais ensuite, la pile sélectionnée change de visage amical, et plus elle va loin. Mais vous ne pouvez pas vous arrêter maintenant, car vous êtes l'un d'entre eux - les développeurs front-end. Ceux qui «regardent le visage du site». Eh bien, je voulais rejoindre? Alors pour vous 2 séries de notre rubrique spéciale "Profession: ..."Nous étions déjà en train de préparer cet article lorsque le billet «Habr Careers» est sorti mercredi avec une interview d'un représentant d'une école en ligne sur le travail du front-end, qui ne pouvait que se réjouir: cela signifie que le prochain matériel nécessaire, utile et pertinent apparaîtra dans notre série «Profession: ..». . Soit dit en passant, le premier numéro était consacré à la profession d'administrateur système . Qu'est-ce?
Tout d'abord, quelques paroles et digressions.Au seuil de la troisième décennie du 21e siècle, il semble que l'intérêt des utilisateurs et des développeurs soit passé des interfaces web aux applications mobiles et à l'IoT. Mais cela semble seulement. Faisons une expérience de pensée simple. Pensez au nombre de sites que vous visitez à partir de tous vos gadgets par semaine et analysez les applications mobiles que vous avez installées. Très probablement, il s'avère que vous consultez toutes les informations et ressources d'actualités sur les versions complètes et mobiles des sites (dans le navigateur), et les applications mobiles effectuent des tâches «spécifiques»: réseaux sociaux, messageries instantanées, planificateurs, loisirs, etc. Autrement dit, il est trop tôt pour parler de l'extinction du Web.De plus, l'une des tendances de 2019-2020 (et je pense qu'avant 2025) est devenue la soi-disant PWA (Progressive Web Apps), que l'on appelle l'avenir du Web mobile. Pour le dire aussi simplement que possible, PWA n'est rien de plus que le site mobile d'une personne en bonne santé comme il se doit. La PWA a été mieux définie par l'un des créateurs de ce concept et auteur du terme Alex Russell: "Les applications Web progressives ne sont que des sites Web qui contiennent toutes les bonnes vitamines." ("PWA est juste un site qui prend toutes les vitamines nécessaires.")PWA offre à l'utilisateur un ensemble de fonctionnalités généralement associées à une application mobile native. Par exemple, vous pouvez obtenir un chargement instantané lors du deuxième appel, définir l'icône du site sur l'écran du gadget pour un accès rapide, recevoir des notifications personnalisées, refuser la navigation dans le navigateur et travailler en mode plein écran pratique, etc. Soit dit en passant, si vous souhaitez mieux connaître PWA, il y a une page intéressante à ce sujet et, bien sûr, les recommandations de Google .Ainsi, mes amis, il est évident que, quelle que soit la croissance des applications et des technologies mobiles, le Web restera un standard ouvert pour l'interaction des utilisateurs et tout ensemble d'informations (sites, blogs, réseaux sociaux, magasins en ligne et tout le reste) pendant longtemps. Quelque chose m'a amené au backend. Pas le point. L'essentiel est qu'avec n'importe quel backend de n'importe quel site, il devrait y avoir un "visage" du site et cela devrait en quelque sorte fonctionner. Et tout arrive quand ils arrivent - les développeurs front-end. Ils sont responsables du développement de l'interface externe du site, c'est-à-dire de la façon dont le backend et la conception du site interagissent avec l'utilisateur (si vous êtes sur Habré par hasard, je vais vous l'expliquer - beaucoup de tout est caché derrière chaque site: design, différentes couches et un énorme backend, c'est-à-dire toute la logique du travail , SGBD, etc.). En général, une fois que la vérité a été couverte dans cette image:

Où est-il nécessaire?
Bref, partout où il y a du développement web, à savoir:- , — : , , , , , , . , , .
- -, , .
- - : , , CRM, ERP, BPM .
- .
Autrement dit, si vous le souhaitez, vous pouvez vous-même trouver un emploi dans n'importe quel domaine qui vous intéresse, en combinant l'intérêt et l'artisanat du front-end. Oui, certaines entreprises recherchent la pile complète, mais en règle générale, ce sont soit des sociétés très sérieuses qui sont prêtes à payer pour un vrai programmeur pleine pile, soit des petits bureaux pour lesquels la pile complète est un programmeur similaire pour prendre en charge un site sur CMS. Les autres sont vos employeurs potentiels. Par exemple, au moment de la rédaction de l'article sur «Habr Career», il y avait 249 postes vacants de ce type, et sur hh.ru - un peu plus de 4100 (mais pas si sélectifs, mais c'est significatif). salaire moyen
Nous examinerons également les salaires chez Haber Career. Prenez les données du deuxième semestre 2019, quelle que soit la propriété d'une pile particulière. Soit dit en passant, la connaissance d'une bibliothèque ou d'un cadre particulier n'ajoute pas beaucoup au salaire, quelque part entre 5 et 15 mille roubles. La différence entre les niveaux est assez notable, et la pile à l'intérieur des postes vacants est assez étendue - donc avec les seuls cours en ligne JavaScript, il est peu probable que vous puissiez faire une carrière frontale.Exigences professionnelles de base
En effet, un développeur frontal bien rémunéré ne doit pas seulement connaître le langage de programmation de base, mais également connaître les bibliothèques et les frameworks. Nous avons choisi les cinq technologies les plus populaires appartenant à des développeurs de différents niveaux. De plus, en commençant par Junior, d'autres compétences importantes qui peuvent être vues sur la dernière ligne rejoignent la propriété de la pile. En principe, tout est attendu, pour moi il n'y a pratiquement pas de surprise dans le tableau.Dans les descriptions de travail du développeur front-end, vous pouvez répondre à diverses exigences, de la connaissance de base du HTML à la connaissance complète de tout dans le monde et du PHP en plus. Nous soulignerons les exigences de base.- Maîtrise et compréhension des principes de conception Web, UI / UX.
- Comprendre les besoins de différents groupes d'utilisateurs, y compris la nécessité de travailler avec l'accessibilité (accessibilité du site pour la lecture, la compréhension et l'interaction des personnes handicapées).
- Compétences pour surveiller les performances et les conditions du site, surveiller le trafic.
- Comprendre les règles et les problèmes d'utilisation, les compétences pour résoudre rapidement les problèmes.
- Compétences en conception d'architecture d'application Web.
- Tester la convivialité des sites, les fonctionnalités spéciales, le débogage nécessaire.
- Profilage, refactoring et optimisation des applications développées.
Parfois, les exigences des employeurs incluent des compétences en conception de sites Web, le travail avec des éditeurs graphiques, des connaissances et la capacité d'appliquer le référencement (optimisation pour les moteurs de recherche), etc. Oui, en effet, souvent, ces compétences augmentent considérablement la valeur d'un spécialiste, mais pensez-y, mais aimeriez-vous vous vider 2-3 messages pour le prix d'un? Mais la connaissance d'autres langages de programmation orientés Web (PHP, Ruby, Python) permettra non seulement de mieux travailler avec le backend lors du développement du frontend, mais aussi d'augmenter considérablement votre valeur sur le marché du travail, et en même temps, cela peut être la première étape vers la croissance vers une pile complète professionnelle -développeur.
Et encore une fois, un merveilleux schéma technologique 2020 pour un développeur frontal (feuille de route) Qualités personnelles importantes
Je ne suis pas partisan de l'évaluation des spécialistes en fonction de leurs qualités personnelles et j'exige de la compassion du front-end ou de l'introversion du back-end. Cependant, ayant certains traits de personnalité, le développeur front-end fera face au travail un peu mieux que ses concurrents et collègues.- , , - , , , , . , . - , - — .
- , , .
- , , , « », .
- Les compétences artistiques, le goût et le sens du style aideront à combiner un design prêt à l'emploi et une interface bien construite.
En même temps, comme tout technophile, le développeur doit comprendre les algorithmes, avoir une pensée logique et être capable de parler de manière concise à la fois dans le contenu et dans le code.Le besoin de connaissance des langues étrangères
Pour tout programmeur, un anglais d'au moins intermédiaire supérieur avec un biais en anglais technique est hautement souhaitable. Ainsi, vous pouvez lire dans l'original les nombreuses recommandations de Google et d'autres sociétés pour un développement optimal (beaucoup de documentation utile!), L'auto-apprentissage à l'aide de conférences étrangères, communiquer avec des collègues dans des forums, poser des questions, et également lire des livres sur l'ergonomie et la conception, parmi lesquels il y a très de nombreuses éditions sympas en anglais et pas encore traduites. Il est extrêmement difficile de se développer en programmation sans connaissance de l'anglais, notamment dans les technologies web. Où étudier
Dans les réalités russes, comme nous l'avons déjà dit dans le premier article sur les administrateurs système, l'enseignement supérieur est nécessaire pour un emploi réussi. Par conséquent, il est souhaitable d'avoir une bonne base éducative (polytechnique, universitaire, à la pointe - une spécialité technique dans certaines universités de base). En principe, avec les compétences de la pensée logique et la capacité de travailler avec des algorithmes, tout enseignement supérieur convient - serait une personne intelligente. Aujourd'hui, il existe déjà des spécialités et des orientations dans les universités, où les étudiants apprennent les bases du développement front-end et back-end, ce qui est très bien. Mais cela ne suffit absolument pas.Bien sûr, la première chose que vous rencontrez lorsque vous choisissez la profession de développeur front-end, ce sont les écoles en ligne. Pendant que j'écrivais cet article, j'ai recherché sur Google plusieurs photos et rapports de site sur le sujet frontend. J'ai maintenant tout Yandex et Google dans les publicités qui me promettent de faire un gourou de JavaScript en 2-3-6-12 mois. Je serais tenté si je ne savais pas ce qu'est JavaScript et comment l'apprendre en 21 jours. Suivre un cours pour commencer ou organiser des connaissances ou ne pas suivre est une question de désir, de temps et de revenus. Dans tous les cas, vous ne pourrez tout simplement pas écouter - vous devrez vous asseoir et appuyer sur les touches, créer des sites de test ou couper votre service pour animaux de compagnie (y compris le backend, soit dit en passant).Cependant, l'apprentissage du développement frontal se résume à ceci: vous prenez le projet et apprenez de lui. Si vous voulez de l'argent, vous pouvez essayer de créer un site Web pour une petite entreprise ou obtenir un stage (mais pour cela, vous devez déjà avoir au moins quelques compétences en développement ou en test). Seul le codage quotidien, la recherche de solutions optimales, une analyse approfondie du code vous aideront à pomper en tant que développeur. Meilleurs livres et outils d'apprentissage
La liste des livres et des ressources dépend de la pile que vous choisissez. Mais il y en a quelques-uns qui ont absolument besoin de tout front-end (et même de tout programmeur en principe). Je vais faire une liste chaotique - autant que la force de mes propres impressions.- « ». , . (, ) , , .
- htmlbook.ru — , . - .
- — , . JavaScript.
- « JavaScript. -» — . , «» 2019 , .
- webref.ru — , , .
- — ( O'Reilly).
- codecademy.com — . , , , . , — 15$ . , , .
- htmlacademy.ru — , . , .
- , Youtube . , , . , .
- Et bien sûr - n’ayez pas peur et n’hésitez pas à vous engager dans des projets open source (commencez par des petits, et là vous atteindrez des bibliothèques et des frameworks), choisissez le code de quelqu'un d’autre, apprenez les principes et les algorithmes.
- Un bon article avec un anglais très simple et des conseils pour commencer votre voyage en JavaScript.
- Bien sûr, Habr. Une équipe RUVDS a traduit tellement cool en JavaScript et en frontend!
La dernière fois, on nous a reproché d'avoir indiqué peu de livres et de ressources. Hélas, il y a un ensemble pour chaque besoin - et il est tout simplement impossible de couvrir autant. Par conséquent, dans les commentaires, dites où et comment vous avez étudié, avec l'aide de laquelle vous vous êtes exercé - pour les débutants et non seulement ce seront des informations super utiles.Futur frontal
L'offre initiale comporte trois voies de développement principales.- -. — ; — , , TDD, ; — , ; — .
- (-) — , , . - ( , - — -).
- , , , , . , .
En tout cas, seuls les plus ennuyeux et les moins motivés pourront rester immobiles et ne bouger nulle part dans leur carrière, car le dynamisme du web lui-même entraîne les développeurs et les oblige à pomper leurs compétences. Et oui, vous pouvez toujours être très bon, le meilleur développeur front-end.Mythes de la profession
▍ Frontend se meurt
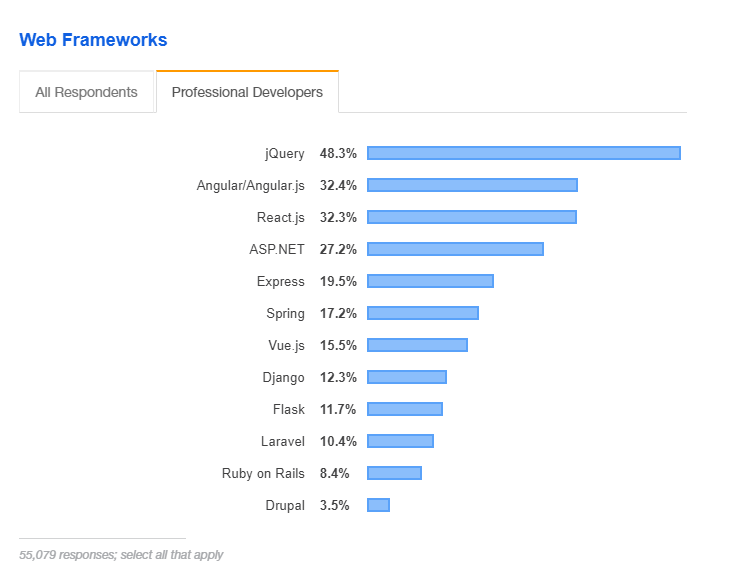
Le mythe principal est que la profession de développeur front-end se meurt. Bien sûr que non. De plus, les interfaces deviennent de plus en plus compliquées d'année en année, et le secteur informatique aura besoin de spécialistes avancés capables de comprendre ces complications. Le développement frontal sera nécessaire pendant un certain temps, et aucun modèle, visivigi, CMS et autres moyens ne le remplaceront. L'importance et la nécessité de la profession peuvent être jugées par un certain nombre de graphiques - je pense que tout est clair et il n'est pas nécessaire de répéter encore une fois que la profession qui fournit la chose la plus importante est l'interaction de l'utilisateur et de l'interface.Il suffit de regarder les 10 langages de programmation les plus populaires dans les projets GitHub et d'évaluer la position de JavaScript dans ce graphique. Dans ce cas, une ligne droite ne signifie pas mourir, cela signifie stabilité et demande.Les langages de programmation les plus populaires du rapport StackOverflow . Soit dit en passant, JavaScript a tenu la tête ici pour la septième année.Et voici les tendances de Google.Dynamique des requêtes des développeurs frontaux dans le monde, 5 ansLa dynamique de la requête «frontend» (rouge) et «frontend» (bleu) en Russie, 5 ans▍ Les employeurs ne comprennent pas vraiment les types de programmeurs
Mais le deuxième mythe nifiga n'est pas un mythe, mais une pure vérité. Souvent, les employeurs ne comprennent pas qui ils embauchent et ne recherchent pas quelqu'un qui est prêt à résoudre des problèmes spécifiques et à assumer la responsabilité de leur solution, mais quelqu'un qui «a besoin de savoir» une sorte de pile technologique dirigée. C'est pourquoi vous devez vous préparer au fait qu'un travail frontal ressemblera une fois à un travail de concepteur de mise en page, et le second - à un travail à pile complète. Si l'employeur a appris l'abréviation TDD (développement piloté par les tests), alors le poste vacant peut également être trouvé parmi les testeurs :-) devrait généralement être un MFP). Si vous voulez vraiment rejoindre l'entreprise et que vous comprenez que l'entretien ne va pas là-bas,essayez de transférer la conversation aux tâches et dites exactement comment vous allez les résoudre et à l'aide de quelle pile. Cependant, si vous n'y êtes pas déjà allé lors de l'entretien, vous pensez peut-être trop bien à l'entreprise? Conseil principal
L'ensemble du Web évolue très rapidement - de nouvelles technologies, de nouveaux modèles d'interaction apparaissent, de nouveaux utilitaires et des mises à jour des frameworks et des bibliothèques sortent. Cependant, si vous manquez l'un des nouveaux produits, demain le site dont vous serez responsable ne deviendra pas plus lent, effrayant et ne se transformera pas en citrouille. Lorsque vous choisissez des technologies, changez la pile, changez la logique de l'interface, pensez à vos utilisateurs, à quoi ils sont habitués, regardez les analyses, les cartes thermiques et n'apportez que des changements vraiment nécessaires et utiles. En attendant, apprendre de nouvelles choses et l'essayer sur des projets pour animaux de compagnie, car l'expérience ne vient que de la pratique et la compréhension des meilleures solutions vient d'exemples vivants. Et comment et pourquoi avez-vous décidé de devenir développeur front-end? Qu'est-ce qui est bon dans la profession et qu'est-ce qui ne l'est pas? Dites-nous dans les commentaires, nous allons aider ceux qui sont à la croisée des chemins.
Source: https://habr.com/ru/post/undefined/
All Articles