Visualisation de la science: illustrations et infographies
 Quelle est la frontière entre illustrateur et spécialiste de l'infographie? Comment visualiser les données? Que dit la science des différentes solutions de conception?Avant de plonger dans la discussion, je veux parler du contexte. Les idées décrites ci-dessous constituent la base de ma propre expérience. Ce sont en partie mes observations de 20 ans en tant que directeur artistique. Ce n'est pas une revue exhaustive des sources littéraires, pas un regard rigoureux sur la portée de la visualisation scientifique. Ce sont des réflexions liées à mon travail dans l'industrie de l'édition, ainsi que des références à certaines sources et communautés utiles ou provocantes. À certains égards, je vais probablement me tromper, car je ne suis pas un expert dans toutes les sous-disciplines dont je vais parler. Mais je travaille à l'intersection de ces sous-disciplines, et au fil du temps j'ai développé un certain nombre de ressources qui pourraient vous intéresser.
Quelle est la frontière entre illustrateur et spécialiste de l'infographie? Comment visualiser les données? Que dit la science des différentes solutions de conception?Avant de plonger dans la discussion, je veux parler du contexte. Les idées décrites ci-dessous constituent la base de ma propre expérience. Ce sont en partie mes observations de 20 ans en tant que directeur artistique. Ce n'est pas une revue exhaustive des sources littéraires, pas un regard rigoureux sur la portée de la visualisation scientifique. Ce sont des réflexions liées à mon travail dans l'industrie de l'édition, ainsi que des références à certaines sources et communautés utiles ou provocantes. À certains égards, je vais probablement me tromper, car je ne suis pas un expert dans toutes les sous-disciplines dont je vais parler. Mais je travaille à l'intersection de ces sous-disciplines, et au fil du temps j'ai développé un certain nombre de ressources qui pourraient vous intéresser.Le contexte
Qu'est-ce qui a influencé mon point de vue? Je me considère comme un éditeur de matériel graphique, spécialiste de l'infographie et des relations avec la communauté scientifique. J'ai acquis de l'expérience dans la plupart des publications (physiques) traditionnelles. Voici une de mes premières illustrations scientifiques: une image tirée à l'encre de parties de l'appareil oral de crevettes hydrothermales. Pendant plusieurs saisons d'été, j'ai travaillé dans un laboratoire de crustacés au Natural History Museum de Los Angeles. À la fin des années 80, grâce à mon professeur d'école, j'ai pu expérimenter avec le commodore Amiga. Plus tard, au Smith College, je suis passé aux tablettes et aux dessins numériques, où mon professeur Gary Niswanger a enseigné des cours comme le dessin de contour aveugle. Au centre de la pièce se trouvait un mannequin, nous nous sommes assis dos au moniteur et avons peint sur des tablettes Wacom allongées sur nos genoux.J'aimais tout autant les cours de sciences que les cours d'art et de design. Je ne voulais pas sacrifier une discipline pour une autre, et en même temps me spécialiser en géologie et en art studio. Ensuite, mon attention a été attirée sur le programme de formation en illustration scientifique à l'Université de Californie à Santa Cruz (qui fait maintenant partie de l'Université de Californie à Monterey Bay), et j'ai pu combiner officiellement les deux disciplines sous la direction d'Anne Cowdle, Jenny Keller et Larry Lavelndal. Au lieu de me consacrer à un domaine de recherche, j'utilise le langage visuel pour aider la recherche d'autres personnes à atteindre un public plus large.Après mes études, je suis devenu stagiaire au département d'art du magazine Scientific American. Voici ma première illustration pour cette édition, un cafard aquarelle.
À la fin des années 80, grâce à mon professeur d'école, j'ai pu expérimenter avec le commodore Amiga. Plus tard, au Smith College, je suis passé aux tablettes et aux dessins numériques, où mon professeur Gary Niswanger a enseigné des cours comme le dessin de contour aveugle. Au centre de la pièce se trouvait un mannequin, nous nous sommes assis dos au moniteur et avons peint sur des tablettes Wacom allongées sur nos genoux.J'aimais tout autant les cours de sciences que les cours d'art et de design. Je ne voulais pas sacrifier une discipline pour une autre, et en même temps me spécialiser en géologie et en art studio. Ensuite, mon attention a été attirée sur le programme de formation en illustration scientifique à l'Université de Californie à Santa Cruz (qui fait maintenant partie de l'Université de Californie à Monterey Bay), et j'ai pu combiner officiellement les deux disciplines sous la direction d'Anne Cowdle, Jenny Keller et Larry Lavelndal. Au lieu de me consacrer à un domaine de recherche, j'utilise le langage visuel pour aider la recherche d'autres personnes à atteindre un public plus large.Après mes études, je suis devenu stagiaire au département d'art du magazine Scientific American. Voici ma première illustration pour cette édition, un cafard aquarelle. Mon stage s'est transformé en un poste à part entière, et en passant d'un artiste à un directeur artistique, j'ai trouvé que mon principal outil au lieu des aquarelles et des rapidographes était un ordinateur. En 1998, j'ai quitté Scientific American et suis devenu directeur artistique adjoint, puis designer dans le magazine National Geographic . Pendant tout ce temps, j'ai acquis de l'expérience en tant que directeur artistique et j'ai étudié l'impression avec les meilleurs spécialistes. Cinq ans plus tard, j'ai déménagé et commencé une entreprise de communauté de recherche indépendante se concentrant sur des projets de magazines et de livres.En 2007, je suis retourné chez Scientific American, et maintenant je travaille ici en tant que rédacteur en chef de documents graphiques. Aujourd'hui, notre équipe comprend deux personnes, Amanda Montañez et moi. Nous gérons l'intégralité de l'infographie du magazine, de la visualisation des données aux explications illustrées. Parfois, nous créons nous-mêmes les images finales, mais le plus souvent, nous embauchons des artistes indépendants et gérons le projet.
Mon stage s'est transformé en un poste à part entière, et en passant d'un artiste à un directeur artistique, j'ai trouvé que mon principal outil au lieu des aquarelles et des rapidographes était un ordinateur. En 1998, j'ai quitté Scientific American et suis devenu directeur artistique adjoint, puis designer dans le magazine National Geographic . Pendant tout ce temps, j'ai acquis de l'expérience en tant que directeur artistique et j'ai étudié l'impression avec les meilleurs spécialistes. Cinq ans plus tard, j'ai déménagé et commencé une entreprise de communauté de recherche indépendante se concentrant sur des projets de magazines et de livres.En 2007, je suis retourné chez Scientific American, et maintenant je travaille ici en tant que rédacteur en chef de documents graphiques. Aujourd'hui, notre équipe comprend deux personnes, Amanda Montañez et moi. Nous gérons l'intégralité de l'infographie du magazine, de la visualisation des données aux explications illustrées. Parfois, nous créons nous-mêmes les images finales, mais le plus souvent, nous embauchons des artistes indépendants et gérons le projet. Nous gérons également les versions numériques de toutes les images pour le Web et les affichons sur les smartphones. Amanda crée des images spécialement pour le Web.
Nous gérons également les versions numériques de toutes les images pour le Web et les affichons sur les smartphones. Amanda crée des images spécialement pour le Web. Mais je reste fidèle aux versions imprimées.Les illustrations éditoriales, telles que les œuvres de Maria Corte Maidagan et Jay Bendt ci-dessous, sont organisées par d'autres membres du département artistique - le directeur du design Michael Dark et le directeur artistique Jason Mishka.
Mais je reste fidèle aux versions imprimées.Les illustrations éditoriales, telles que les œuvres de Maria Corte Maidagan et Jay Bendt ci-dessous, sont organisées par d'autres membres du département artistique - le directeur du design Michael Dark et le directeur artistique Jason Mishka.
 Quelle est la différence entre ces matériaux? Je pense que les graphiques d'information sont des illustrations créées sur la base de recherches et destinées principalement à la transmission d'informations. Et les illustrations éditoriales sont des images thématiques inspirées du texte et incitant le lecteur à se familiariser avec le contenu du magazine.
Quelle est la différence entre ces matériaux? Je pense que les graphiques d'information sont des illustrations créées sur la base de recherches et destinées principalement à la transmission d'informations. Et les illustrations éditoriales sont des images thématiques inspirées du texte et incitant le lecteur à se familiariser avec le contenu du magazine. Par exemple, pour un article sur un microbiome, l'illustrateur Brian Christie a créé une image de demi-tour, qui n'est pas un reflet littéral de l'idée de l'article, mais fait seulement allusion à l'idée qu'une personne est déterminée par des micro-organismes vivant en lui et sur lui. Brown raconte l'histoire avec des symboles visuels et une composition. Ce n'est pas une infographie, mais une illustration métaphorique qui fait écho au thème de l'article.
Par exemple, pour un article sur un microbiome, l'illustrateur Brian Christie a créé une image de demi-tour, qui n'est pas un reflet littéral de l'idée de l'article, mais fait seulement allusion à l'idée qu'une personne est déterminée par des micro-organismes vivant en lui et sur lui. Brown raconte l'histoire avec des symboles visuels et une composition. Ce n'est pas une infographie, mais une illustration métaphorique qui fait écho au thème de l'article. Plus tard dans l'article, Brian et son co-auteur Joe Lertola sont passés à l'infographie et, à l'aide de symboles visuels et de compositions, ont reflété les informations spécifiques reflétées dans l'article. Ce n'est pas une illustration éditoriale. Il s'agit d'une infographie ou d'un diagramme explicatif.
Plus tard dans l'article, Brian et son co-auteur Joe Lertola sont passés à l'infographie et, à l'aide de symboles visuels et de compositions, ont reflété les informations spécifiques reflétées dans l'article. Ce n'est pas une illustration éditoriale. Il s'agit d'une infographie ou d'un diagramme explicatif. Certains artistes, comme Brian Christie, sont capables de bien travailler dans les deux domaines.
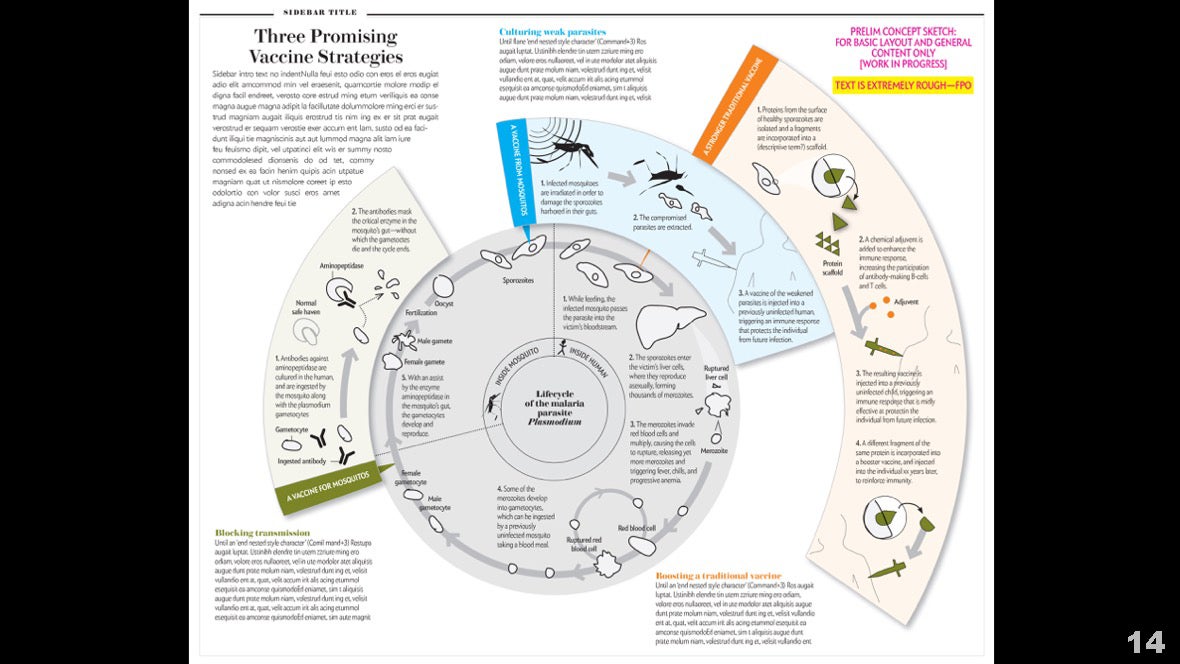
Certains artistes, comme Brian Christie, sont capables de bien travailler dans les deux domaines. Mais en tant qu'illustrateur et éditeur, j'ai tendance à faire de l'infographie. Bien que je puisse étudier et souvent travailler avec des artistes qui créent des illustrations des deux types. Par exemple, pour un article sur les vaccins contre le paludisme, j'ai élaboré un plan de contenu et développé une composition infographique:
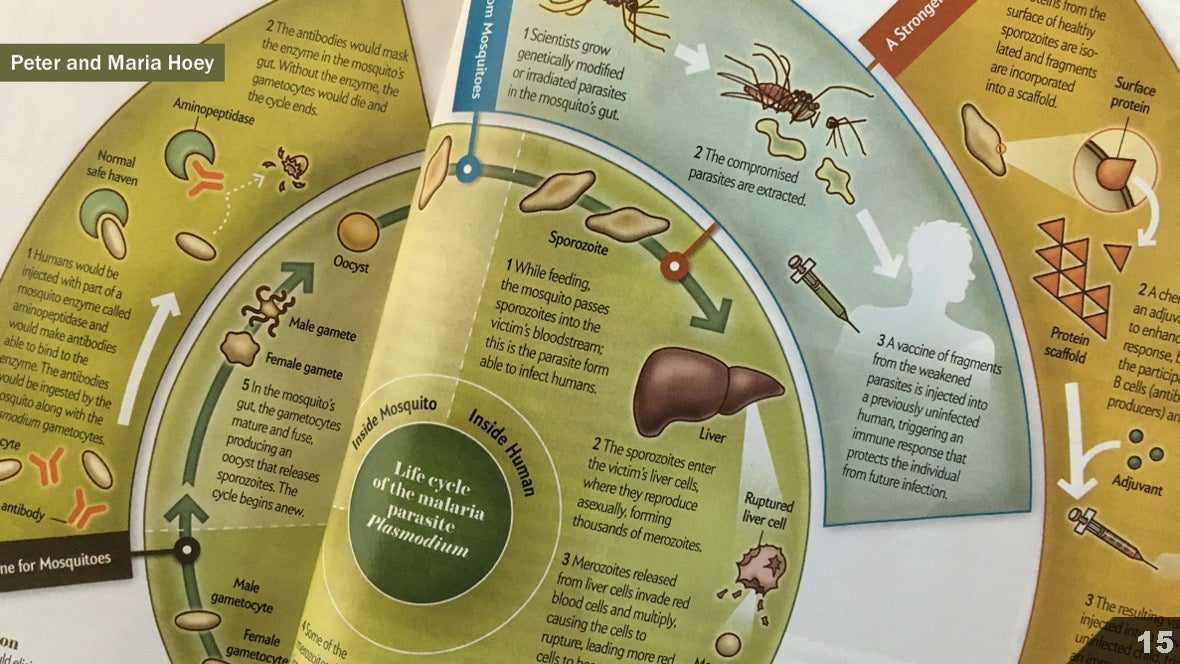
Mais en tant qu'illustrateur et éditeur, j'ai tendance à faire de l'infographie. Bien que je puisse étudier et souvent travailler avec des artistes qui créent des illustrations des deux types. Par exemple, pour un article sur les vaccins contre le paludisme, j'ai élaboré un plan de contenu et développé une composition infographique: Mais j'ai compris que pour donner vie à ce concept, il fallait un artiste expérimenté. J'ai donc engagé les illustrateurs Peter et Maria Hoy pour créer la version finale. Ils gèrent très bien l'iconographie, développent des textures variables et approfondissent les idées éditoriales.
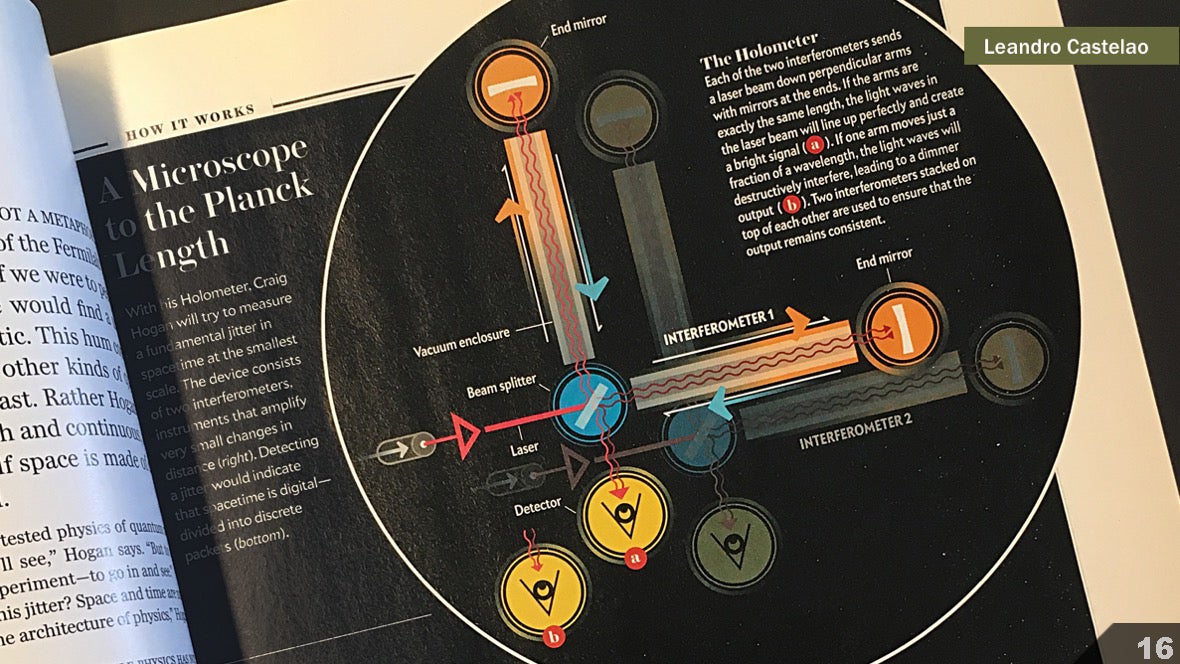
Mais j'ai compris que pour donner vie à ce concept, il fallait un artiste expérimenté. J'ai donc engagé les illustrateurs Peter et Maria Hoy pour créer la version finale. Ils gèrent très bien l'iconographie, développent des textures variables et approfondissent les idées éditoriales. J'ai également beaucoup compté sur l'illustrateur éditorial Leandro Castelao pour choisir un tel style et une telle couleur pour ce circuit d'interféromètre, comme s'il était imprimé dans une revue populaire ordinaire, pas dans une revue scientifique.
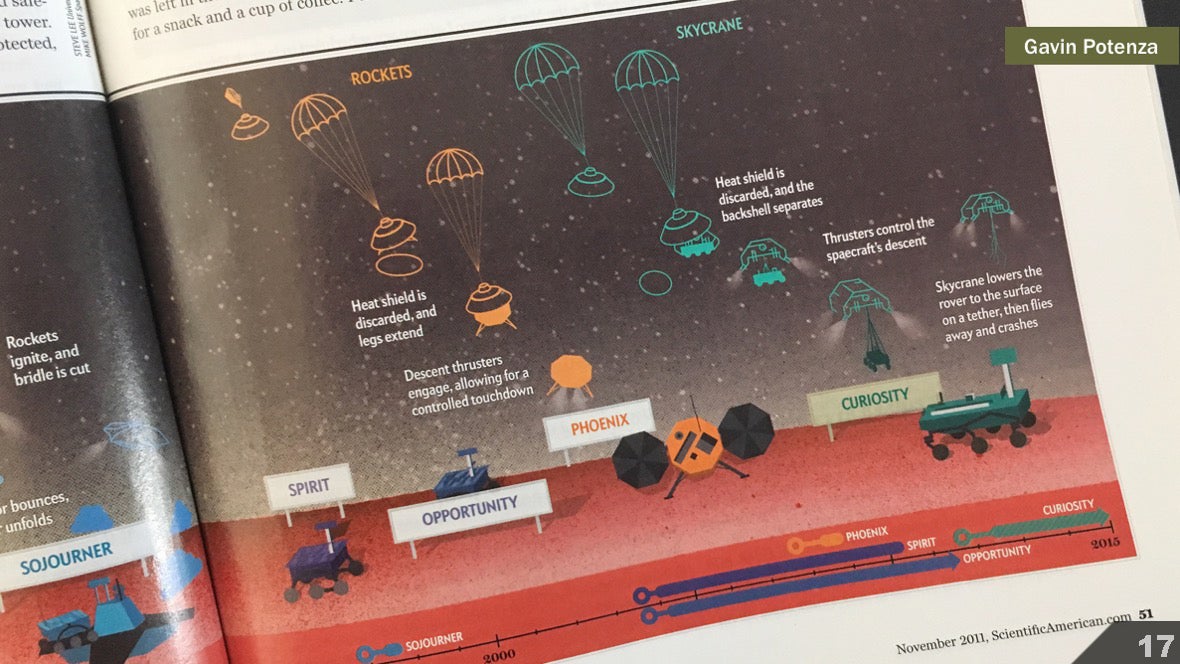
J'ai également beaucoup compté sur l'illustrateur éditorial Leandro Castelao pour choisir un tel style et une telle couleur pour ce circuit d'interféromètre, comme s'il était imprimé dans une revue populaire ordinaire, pas dans une revue scientifique. Et Gavin Potenza a donné un nouveau regard sur un sujet sur lequel beaucoup a déjà été écrit et a mis en évidence de manière stylistique les différentes étapes de l'exploration de Mars.
Et Gavin Potenza a donné un nouveau regard sur un sujet sur lequel beaucoup a déjà été écrit et a mis en évidence de manière stylistique les différentes étapes de l'exploration de Mars. En travaillant sur mes illustrations, j'ai remarqué que parfois je me concentre trop sur les détails et la précision, et je fais moins attention au style. Une image peut très rapidement devenir académiquement précise et sans visage. Les illustrateurs éditoriaux Gillian Ditner et Chad Hagen m'ont rappelé qu'il est normal d'apporter la vision et le sens du style de l'artiste à l'image, notamment dans le magazine.
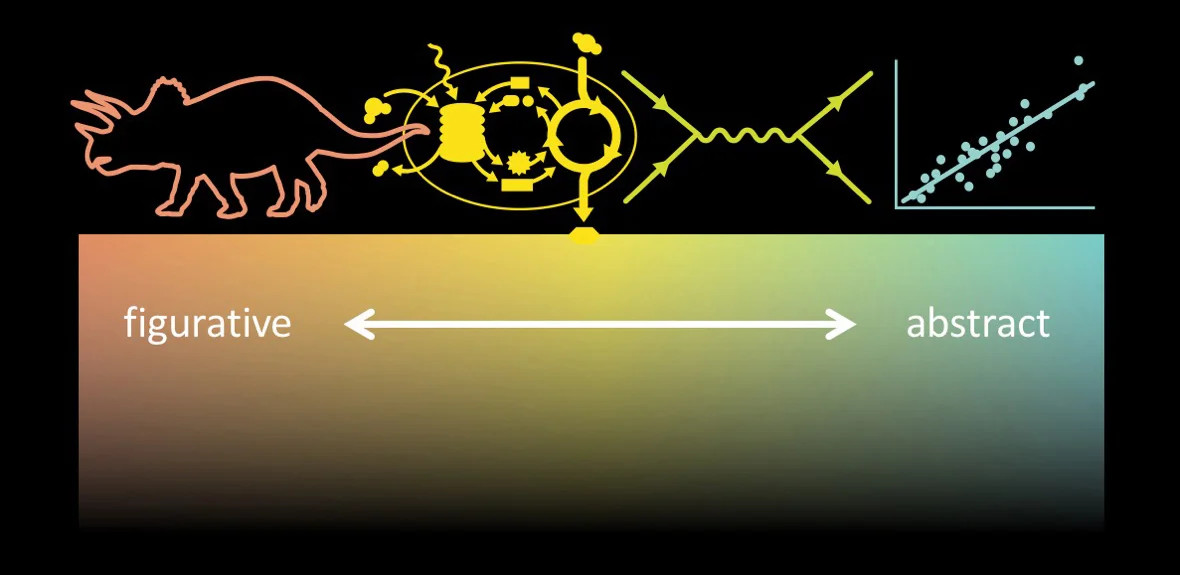
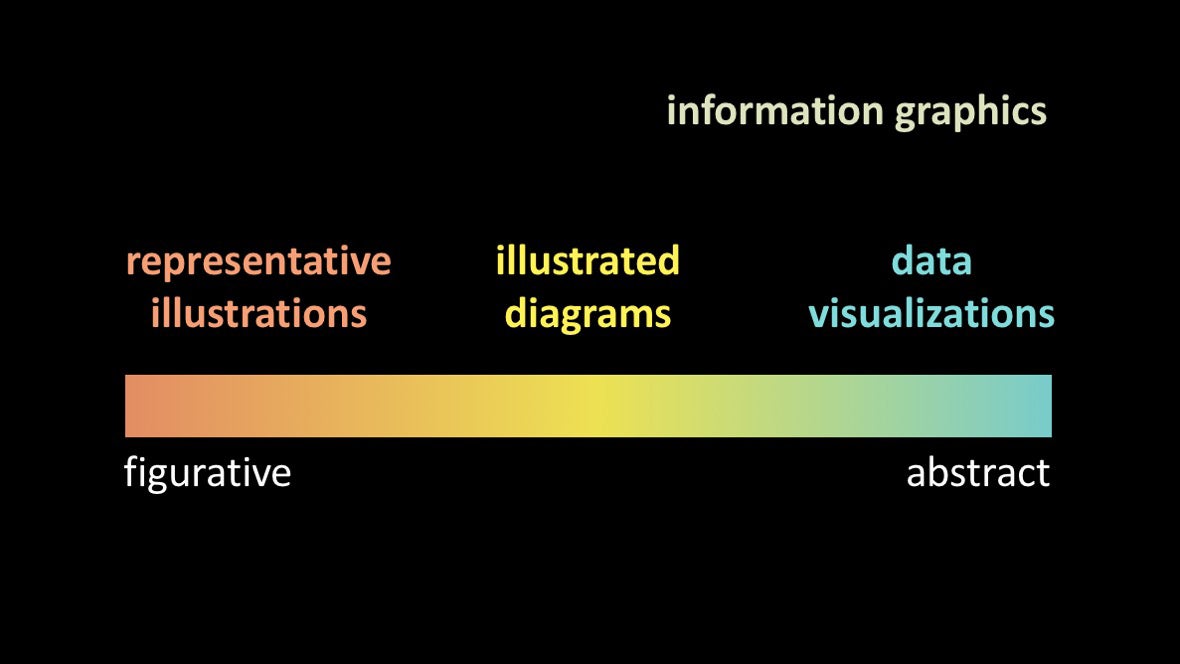
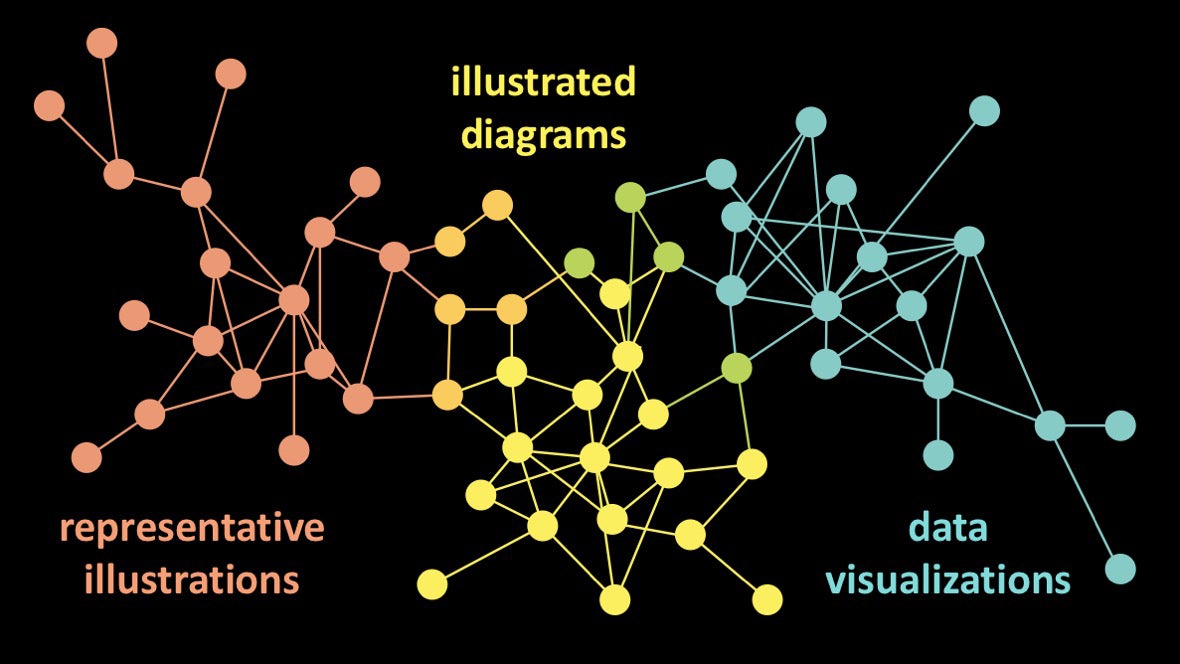
En travaillant sur mes illustrations, j'ai remarqué que parfois je me concentre trop sur les détails et la précision, et je fais moins attention au style. Une image peut très rapidement devenir académiquement précise et sans visage. Les illustrateurs éditoriaux Gillian Ditner et Chad Hagen m'ont rappelé qu'il est normal d'apporter la vision et le sens du style de l'artiste à l'image, notamment dans le magazine. J'ai tendance à percevoir l'infographie comme un continuum avec une représentation visuelle de l'information sur un bord de l'échelle et une représentation abstraite sur l'autre bord.Du point de vue de la visualisation scientifique, on peut soutenir que l'ensemble du continuum peut être considéré comme une visualisation des données.En fait, tous nos travaux sont basés sur la collecte de données à un certain stade: de la mesure de la longueur des os dans les reconstructions de dinosaures, à des expériences de laboratoire soigneusement documentées qui forment une image plus complète de processus comme la photosynthèse, à la présentation d'expressions mathématiques comme un diagramme de Feynman, au traçage les données elles-mêmes.
J'ai tendance à percevoir l'infographie comme un continuum avec une représentation visuelle de l'information sur un bord de l'échelle et une représentation abstraite sur l'autre bord.Du point de vue de la visualisation scientifique, on peut soutenir que l'ensemble du continuum peut être considéré comme une visualisation des données.En fait, tous nos travaux sont basés sur la collecte de données à un certain stade: de la mesure de la longueur des os dans les reconstructions de dinosaures, à des expériences de laboratoire soigneusement documentées qui forment une image plus complète de processus comme la photosynthèse, à la présentation d'expressions mathématiques comme un diagramme de Feynman, au traçage les données elles-mêmes. Mais en dehors du domaine de la visualisation scientifique, le continuum est utile à prendre de cette façon:
Mais en dehors du domaine de la visualisation scientifique, le continuum est utile à prendre de cette façon: lorsque je feuillette de vieux numéros de Scientific American , je vois que de nombreux artistes ont travaillé à travers le spectre. Les œuvres du Bunji Tagawa m'étonnent. Voici quelques exemples pour vous aider à comprendre son niveau de compétence. Représentation visuelle des objets:
lorsque je feuillette de vieux numéros de Scientific American , je vois que de nombreux artistes ont travaillé à travers le spectre. Les œuvres du Bunji Tagawa m'étonnent. Voici quelques exemples pour vous aider à comprendre son niveau de compétence. Représentation visuelle des objets: Sections anatomiques:
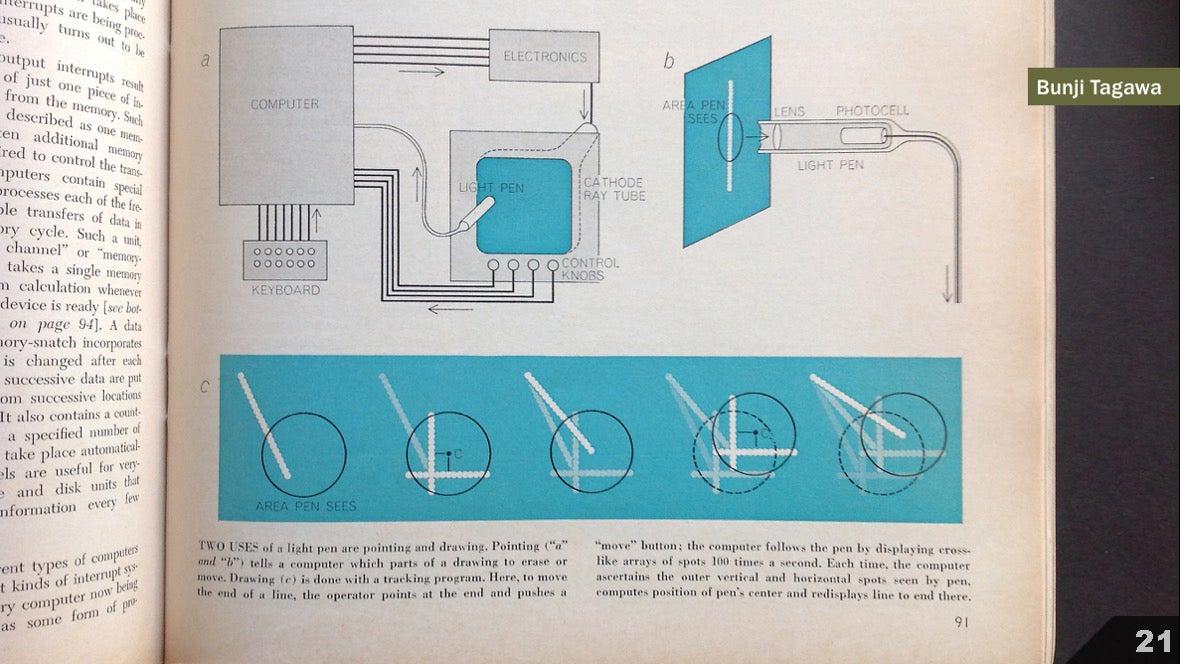
Sections anatomiques: Schémas techniques:
Schémas techniques: Et visualisation des données:
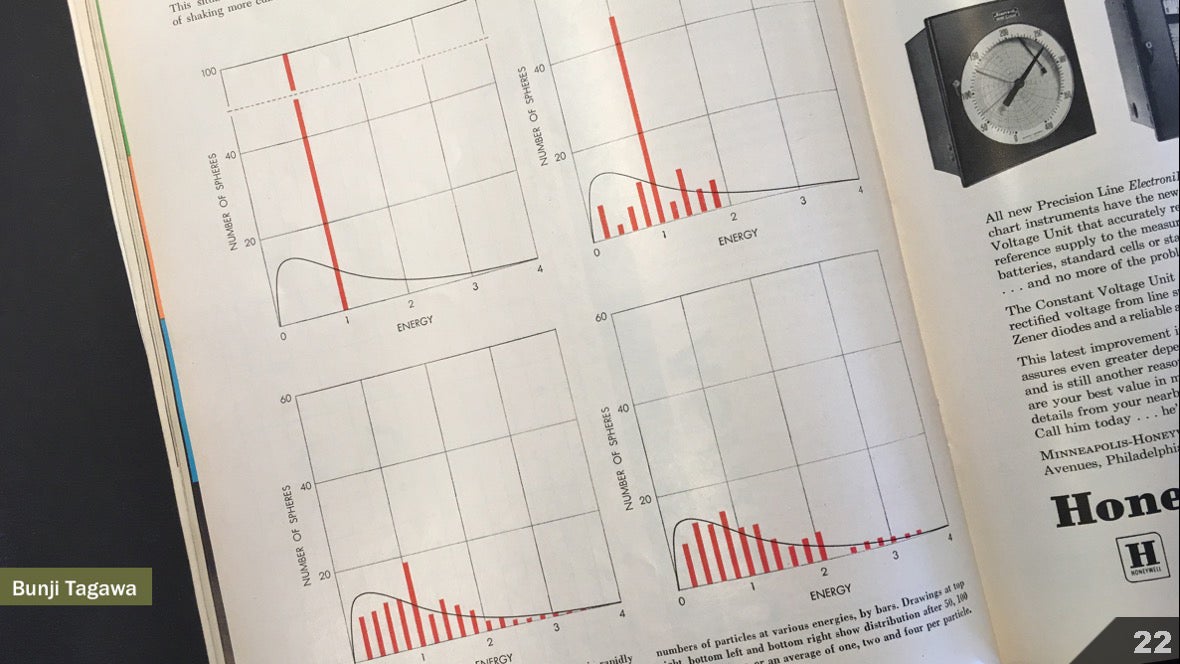
Et visualisation des données: Plus d'informations sur son travail sont écrites ici: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Mais en tant qu'éditeur de matériel graphique aujourd'hui, j'engage des artistes de différents groupes de pigistes pour diverses tâches dans le continuum.
Plus d'informations sur son travail sont écrites ici: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Mais en tant qu'éditeur de matériel graphique aujourd'hui, j'engage des artistes de différents groupes de pigistes pour diverses tâches dans le continuum. C'est peut-être une conséquence de mon parti pris, mais en feuilletant les anciens numéros de Scientific American , j'ai l'impression que la spécialisation accrue des artistes peut être due au changement d'outils dans chacun des domaines. Lorsque la plume et l'encre étaient les principaux outils pour créer des illustrations visuelles qui expliquent les diagrammes et les visualisations pour les magazines imprimés, l'artiste pouvait devenir un maître de la plume et de l'encre, puis explorer d'autres façons de résoudre les problèmes dans chaque domaine. Voici d'autres exemples du travail de Tagawa. Organiques:
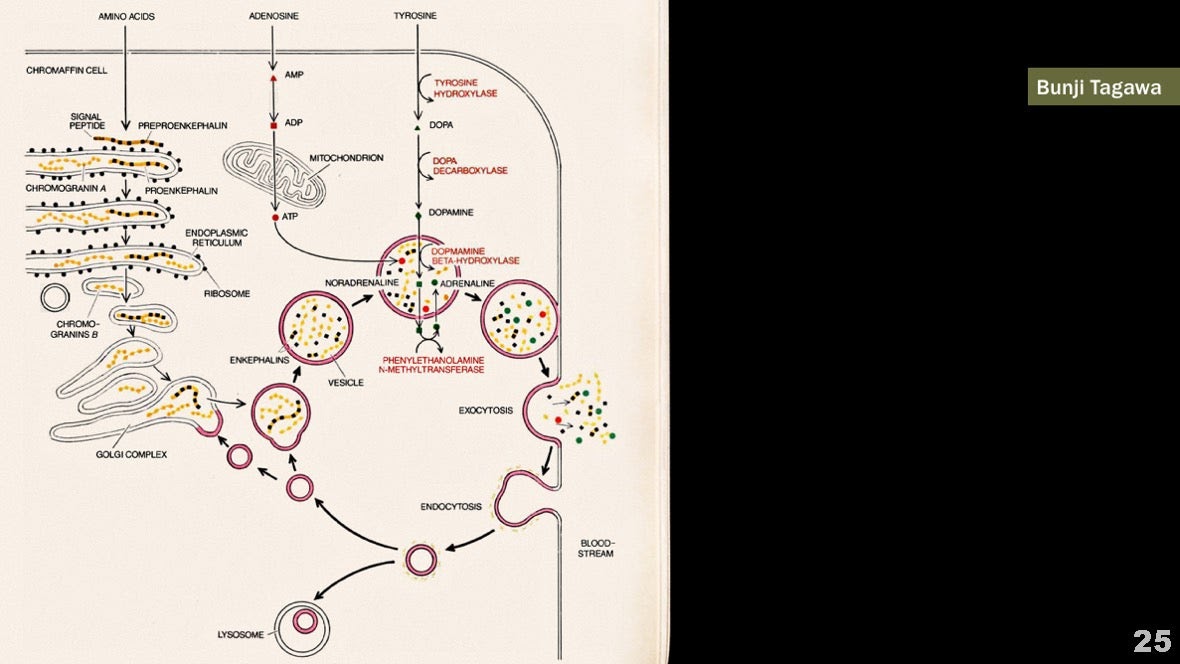
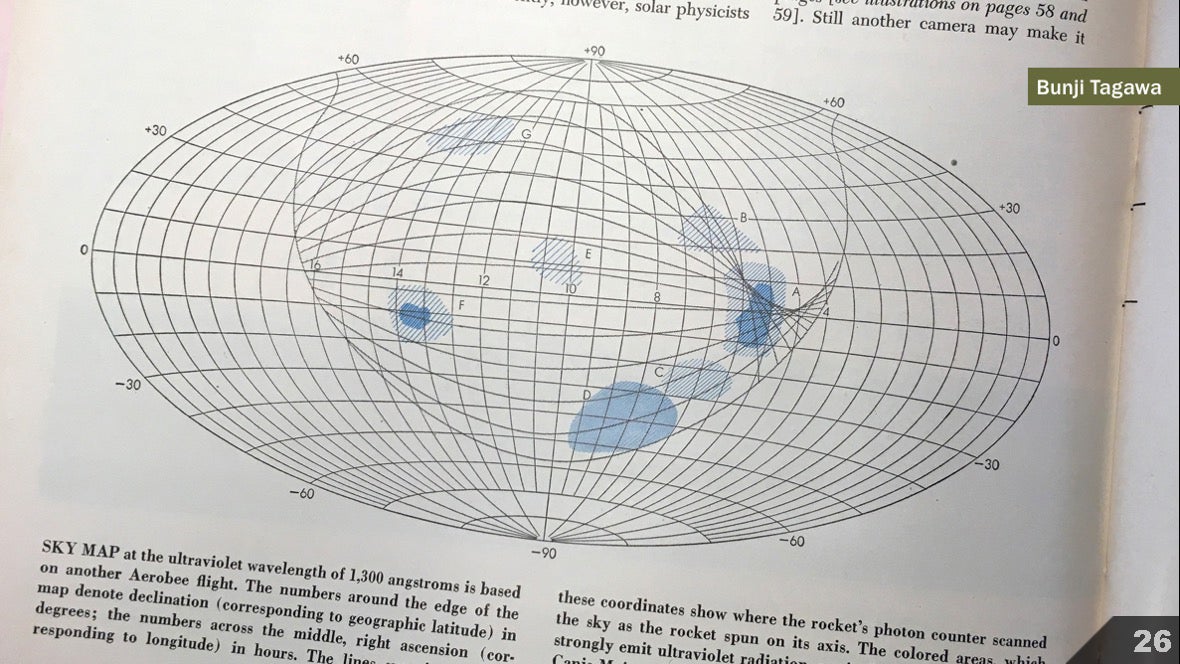
C'est peut-être une conséquence de mon parti pris, mais en feuilletant les anciens numéros de Scientific American , j'ai l'impression que la spécialisation accrue des artistes peut être due au changement d'outils dans chacun des domaines. Lorsque la plume et l'encre étaient les principaux outils pour créer des illustrations visuelles qui expliquent les diagrammes et les visualisations pour les magazines imprimés, l'artiste pouvait devenir un maître de la plume et de l'encre, puis explorer d'autres façons de résoudre les problèmes dans chaque domaine. Voici d'autres exemples du travail de Tagawa. Organiques: Sections techniques:
Sections techniques: Représentation abstraite des processus:
Représentation abstraite des processus: Et graphiques numériques:
Et graphiques numériques: Tout est dessiné à la plume et à l'encre.À mesure que les systèmes de publication assistée par ordinateur se répandaient et que la diversité et la disponibilité des outils numériques augmentaient, une tâche aussi simple que le choix de l'outil principal est devenue la frontière des intérêts des artistes. En tant que directeur artistique, je recherche des artistes 3D pour illustrer des objets physiques comme Don Fowley.
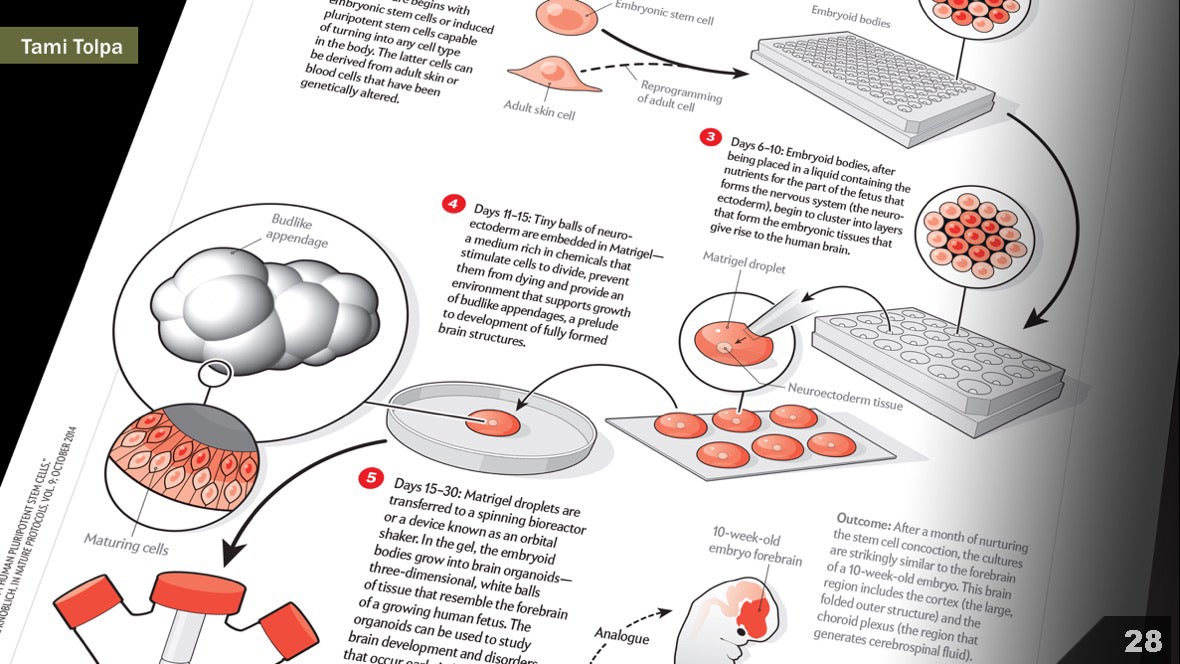
Tout est dessiné à la plume et à l'encre.À mesure que les systèmes de publication assistée par ordinateur se répandaient et que la diversité et la disponibilité des outils numériques augmentaient, une tâche aussi simple que le choix de l'outil principal est devenue la frontière des intérêts des artistes. En tant que directeur artistique, je recherche des artistes 3D pour illustrer des objets physiques comme Don Fowley. Et je recherche des artistes comme Tami Crowd, qui, avec des outils comme Adobe Illustrator, affinent leur maîtrise de la composition et du flux d'informations pour les diagrammes explicatifs.
Et je recherche des artistes comme Tami Crowd, qui, avec des outils comme Adobe Illustrator, affinent leur maîtrise de la composition et du flux d'informations pour les diagrammes explicatifs. Et pour visualiser de grands ensembles de données à l'aide de la programmation, je recherche des concepteurs de données comme Jan Willem Tulp.
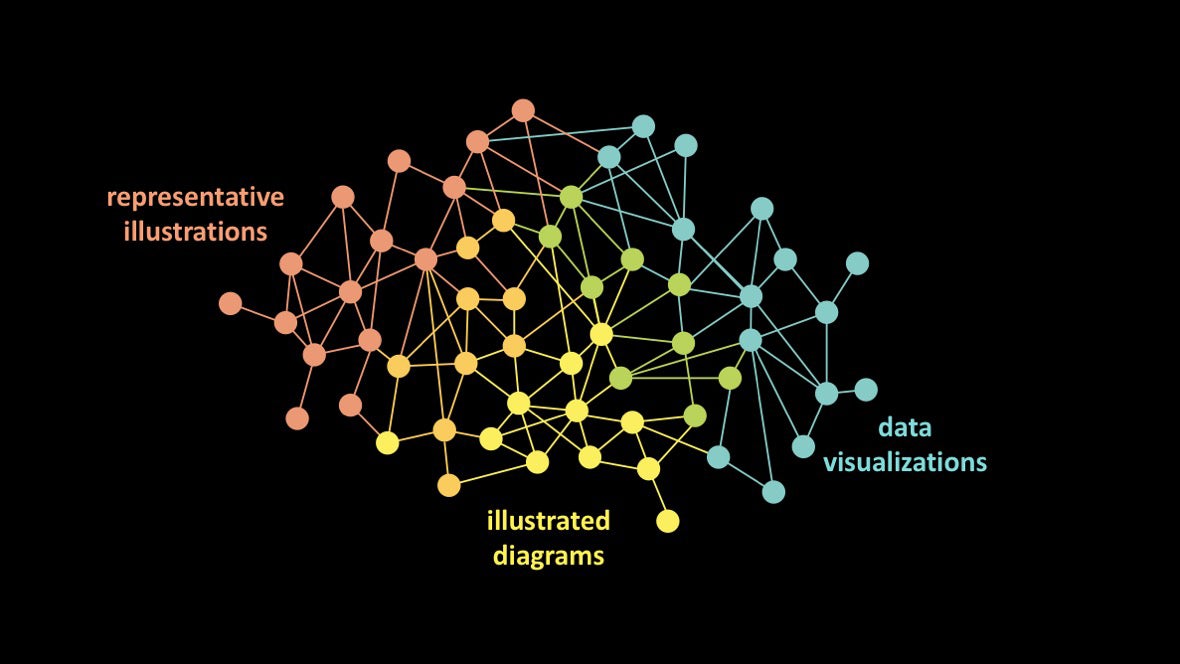
Et pour visualiser de grands ensembles de données à l'aide de la programmation, je recherche des concepteurs de données comme Jan Willem Tulp. Il faut beaucoup de temps pour maîtriser magistralement l'un de ces outils, outils, styles et genres. Et ils gravitent tous dans différentes zones du continuum.De nombreuses conférences et communautés avec lesquelles j'ai parlé ont tendance à une telle séparation. Et il devient de plus en plus difficile de trouver des artistes travaillant dans plus d’un domaine.Je suis peut-être un peu dramatique. Probablement, en réalité, cela se rapproche d'un tel schéma:
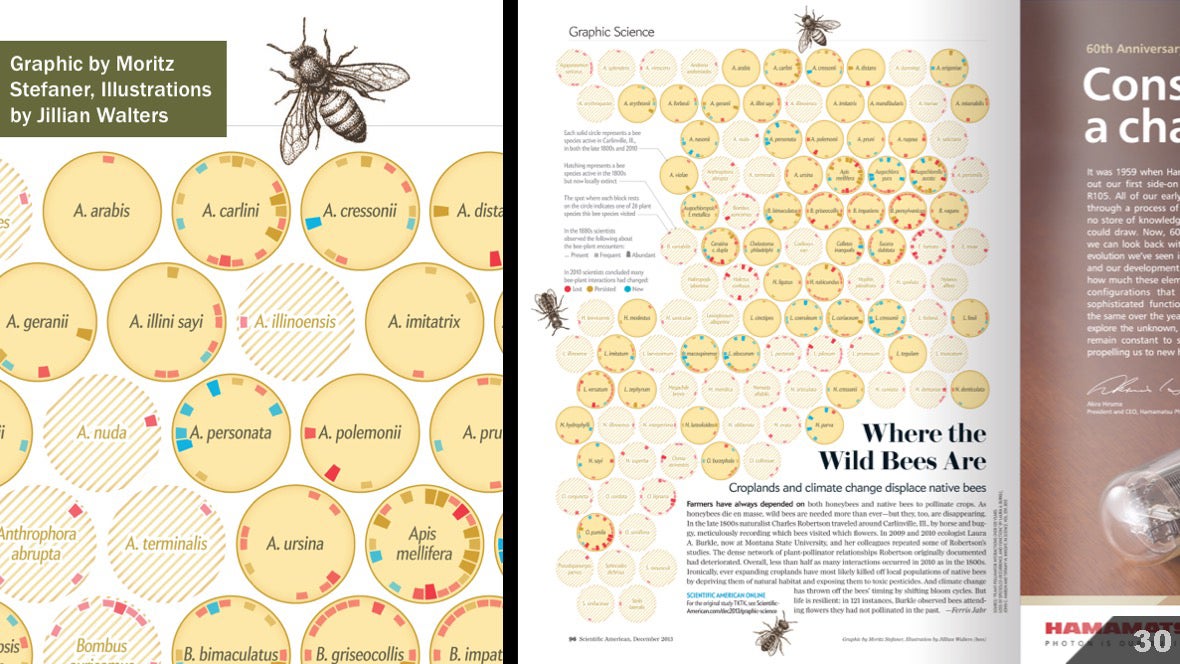
Il faut beaucoup de temps pour maîtriser magistralement l'un de ces outils, outils, styles et genres. Et ils gravitent tous dans différentes zones du continuum.De nombreuses conférences et communautés avec lesquelles j'ai parlé ont tendance à une telle séparation. Et il devient de plus en plus difficile de trouver des artistes travaillant dans plus d’un domaine.Je suis peut-être un peu dramatique. Probablement, en réalité, cela se rapproche d'un tel schéma: ou peut-être que c'est une situation tout à fait normale, d'autant plus que les outils de base de ces différentes sous-disciplines se ramifient avec le temps. Ou peut-être qu'il est inutile d'essayer de connecter des clusters déconnectés.Certaines de mes illustrations récentes préférées pour Scientific American.sont le résultat de la collaboration de différents artistes. Nous sélectionnons des experts de différents groupes et combinons leurs efforts, et ne recherchons pas les crics de tous les métiers. Par exemple, j'aime prendre un artiste qui peut créer des illustrations ponctuelles avec un stylet ou un stylo, et le jumeler avec un artiste qui sait programmer des visualisations de données, comme dans cette œuvre Moritz Stefanera et Gillian Walters.
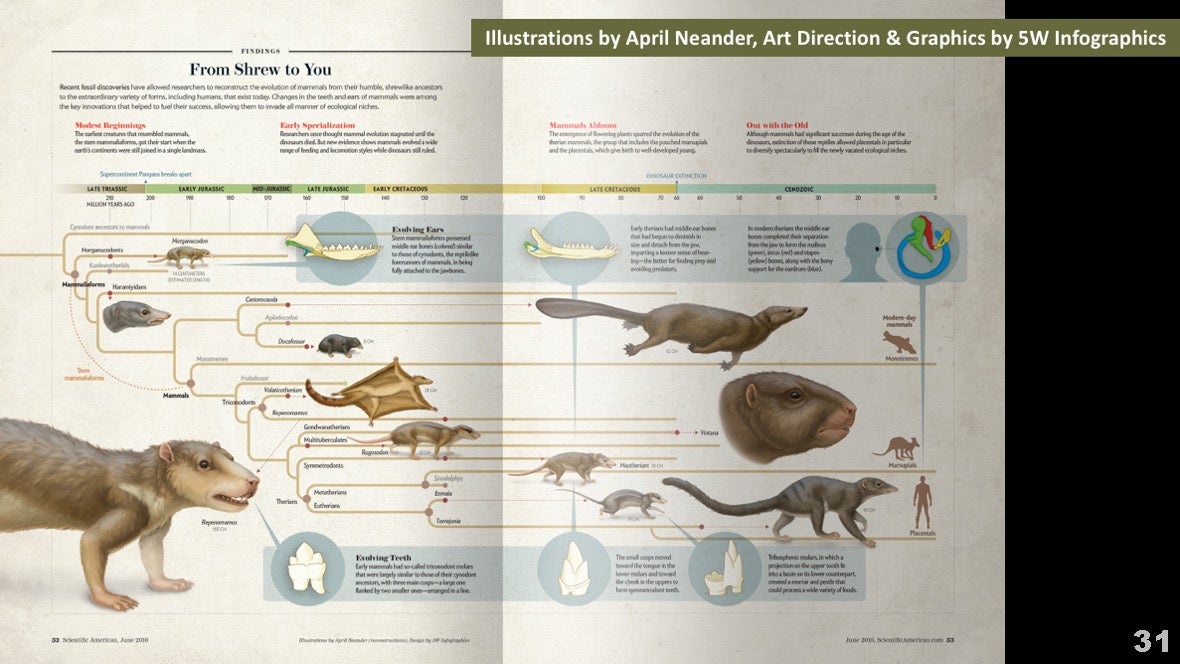
ou peut-être que c'est une situation tout à fait normale, d'autant plus que les outils de base de ces différentes sous-disciplines se ramifient avec le temps. Ou peut-être qu'il est inutile d'essayer de connecter des clusters déconnectés.Certaines de mes illustrations récentes préférées pour Scientific American.sont le résultat de la collaboration de différents artistes. Nous sélectionnons des experts de différents groupes et combinons leurs efforts, et ne recherchons pas les crics de tous les métiers. Par exemple, j'aime prendre un artiste qui peut créer des illustrations ponctuelles avec un stylet ou un stylo, et le jumeler avec un artiste qui sait programmer des visualisations de données, comme dans cette œuvre Moritz Stefanera et Gillian Walters. La même approche s'applique à ce type d'illustration, dans lequel les visualisations de différents types sont mieux adaptées à différents éléments de l'histoire, et donc à différents artistes.
La même approche s'applique à ce type d'illustration, dans lequel les visualisations de différents types sont mieux adaptées à différents éléments de l'histoire, et donc à différents artistes. En d'autres termes, je crois que même si vous ne voulez pas travailler dans l'ensemble du continuum - ou passer du temps à devenir un artiste expérimenté tout au long du continuum - dans chacun de ses domaines, vous trouverez quelque chose à étudier. Et j'aime voir un échange d'idées. Je pense que tout nous serait bénéfique si la réalité était comme ça:
En d'autres termes, je crois que même si vous ne voulez pas travailler dans l'ensemble du continuum - ou passer du temps à devenir un artiste expérimenté tout au long du continuum - dans chacun de ses domaines, vous trouverez quelque chose à étudier. Et j'aime voir un échange d'idées. Je pense que tout nous serait bénéfique si la réalité était comme ça: Mieux encore:
Mieux encore: je ne dis pas que chaque artiste devrait pouvoir programmer. Ou que chacun puisse sculpter des modèles en argile et puiser dans la vie. J'affirme que nous, en tant que visualiseurs scientifiques, pouvons - et devons - apprendre à penser et à résoudre des problèmes dans l'ensemble du spectre.Et je veux partager quelques idées que j'ai reçues de représentants de différents groupes d'artistes.Tout d'abord, faites attention à ce tableau: http://bit.ly/jenGNSI. Il fournit des liens et de brèves descriptions de nombreuses sources utiles. J'illustrerai des idées avec des exemples tirés du magazine, mais de nombreuses idées sont tirées de livres, d'articles de blog, de présentations, de podcasts et d'ateliers.Et ici , vous trouverez une liste généralisée des liens que j'ai compilé pour répondre à des demandes spécifiques des étudiants, des scientifiques et des artistes qui veulent en savoir plus sur la visualisation scientifique. Et il y a aussi des liens liés à mon travail d'éditeur de documents graphiques.Revenons aux illustrations visuelles. Voici cinq leçons clés que j'ai apprises dans la communauté des illustrateurs scientifiques.
je ne dis pas que chaque artiste devrait pouvoir programmer. Ou que chacun puisse sculpter des modèles en argile et puiser dans la vie. J'affirme que nous, en tant que visualiseurs scientifiques, pouvons - et devons - apprendre à penser et à résoudre des problèmes dans l'ensemble du spectre.Et je veux partager quelques idées que j'ai reçues de représentants de différents groupes d'artistes.Tout d'abord, faites attention à ce tableau: http://bit.ly/jenGNSI. Il fournit des liens et de brèves descriptions de nombreuses sources utiles. J'illustrerai des idées avec des exemples tirés du magazine, mais de nombreuses idées sont tirées de livres, d'articles de blog, de présentations, de podcasts et d'ateliers.Et ici , vous trouverez une liste généralisée des liens que j'ai compilé pour répondre à des demandes spécifiques des étudiants, des scientifiques et des artistes qui veulent en savoir plus sur la visualisation scientifique. Et il y a aussi des liens liés à mon travail d'éditeur de documents graphiques.Revenons aux illustrations visuelles. Voici cinq leçons clés que j'ai apprises dans la communauté des illustrateurs scientifiques.Les cours. Illustrations graphiques
Leçon numéro 1: vous devez faire attention à chaque détail. Chaque propriété doit être surveillée et prise en compte.Dans un article sur l'impact des moustiques sur la santé publique, l'artiste Immy Smith a démontré que l'image d'un certain nombre de différents types de moustiques peut être visuellement intéressante et informative: et l'artiste a souligné que différents types sont associés à différentes maladies humaines. Certains de mes collègues étaient sceptiques à l'égard de ce plan, ils pensaient que tous les moustiques se ressembleraient. Mais l’attention et la minutie de l’artiste ont permis de montrer clairement les différences entre eux.
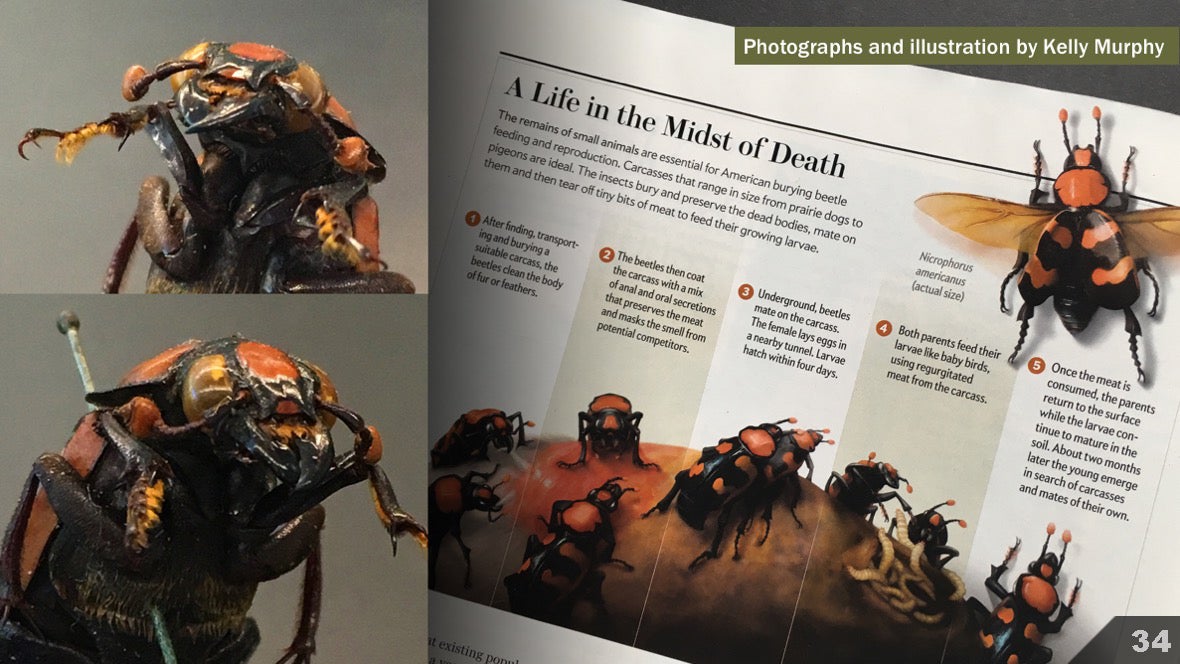
et l'artiste a souligné que différents types sont associés à différentes maladies humaines. Certains de mes collègues étaient sceptiques à l'égard de ce plan, ils pensaient que tous les moustiques se ressembleraient. Mais l’attention et la minutie de l’artiste ont permis de montrer clairement les différences entre eux. De toute évidence, ici, chaque coup est fait intentionnellement et réfléchi. À mon avis, une réflexion réfléchie et méticuleuse de chaque détail est un défi pour le lecteur, qui, à son tour, examinera attentivement et attentivement chaque insecte.Leçon numéro 2: montrer l'objetPour l'article sur les bogues graves, l'artiste Kelly Murphy avait besoin de montrer un insecte sous différents angles. Les images sur le net étaient bien adaptées aux vues de dessus. Mais afin de montrer l'appareil oral et de représenter plus précisément le scarabée dans diverses poses, l'artiste est arrivé à la California Academy of Sciences et a photographié l'échantillon sous tous les angles.
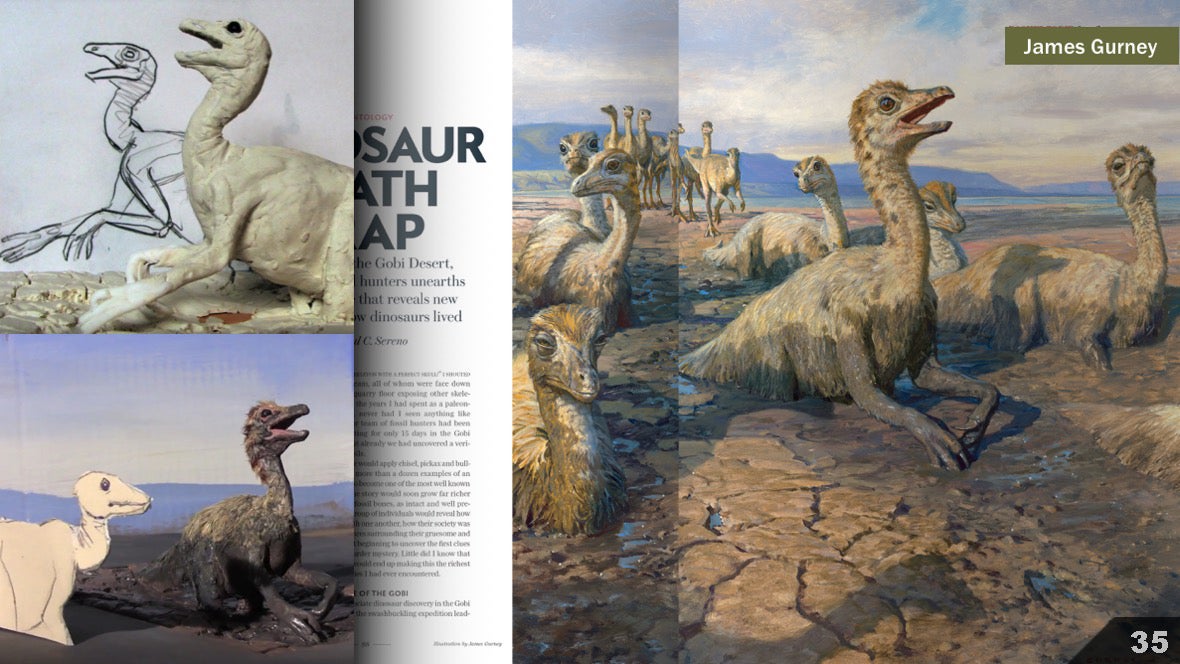
De toute évidence, ici, chaque coup est fait intentionnellement et réfléchi. À mon avis, une réflexion réfléchie et méticuleuse de chaque détail est un défi pour le lecteur, qui, à son tour, examinera attentivement et attentivement chaque insecte.Leçon numéro 2: montrer l'objetPour l'article sur les bogues graves, l'artiste Kelly Murphy avait besoin de montrer un insecte sous différents angles. Les images sur le net étaient bien adaptées aux vues de dessus. Mais afin de montrer l'appareil oral et de représenter plus précisément le scarabée dans diverses poses, l'artiste est arrivé à la California Academy of Sciences et a photographié l'échantillon sous tous les angles. Leçon numéro 3: si vous ne pouvez pas montrer l'objet, essayez de deviner à quoi il ressemblaitLes scènes créées par James Gurney sont incroyablement convaincantes. En partie grâce en partie aux modèles dimensionnels qu'il crée pour améliorer la composition et l'éclairage.
Leçon numéro 3: si vous ne pouvez pas montrer l'objet, essayez de deviner à quoi il ressemblaitLes scènes créées par James Gurney sont incroyablement convaincantes. En partie grâce en partie aux modèles dimensionnels qu'il crée pour améliorer la composition et l'éclairage. Leçon numéro 4: la photo et les images super réalistes ont leurs avantagesEd Bell a écrit en 2010:
Leçon numéro 4: la photo et les images super réalistes ont leurs avantagesEd Bell a écrit en 2010:, . , . , ? — , NASA Cassini, , MESSENGER, , — .
 Leçon numéro 5: les images non photoréalistes ont également des avantages.L'artisteCarol Donner supprime les détails non pertinents et utilise la transparence pour créer une image esthétique et claire du cœur. Contrairement à la tâche que Ron Miller a résolu dans l'illustration avec Saturne, il n'est pas nécessaire d'aider le lecteur à se sentir dans un nouvel environnement. Ici, vous devez refléter le comportement de l'objet.
Leçon numéro 5: les images non photoréalistes ont également des avantages.L'artisteCarol Donner supprime les détails non pertinents et utilise la transparence pour créer une image esthétique et claire du cœur. Contrairement à la tâche que Ron Miller a résolu dans l'illustration avec Saturne, il n'est pas nécessaire d'aider le lecteur à se sentir dans un nouvel environnement. Ici, vous devez refléter le comportement de l'objet. Ian Sack et ses co-auteurs ont écrit dans The Journal of Biocommunication :
Ian Sack et ses co-auteurs ont écrit dans The Journal of Biocommunication :L'illustration médicale nécessite par nature une certaine simplification et idéalisation de l'objet. Le rôle de l'illustrateur est d'éduquer esthétiquement et efficacement le lecteur avec des images visuelles, malgré des procédures, structures ou processus biomédicaux complexes.
Les cours. Diagrammes explicatifs
Leçon n ° 1: Il est important de savoir quand et comment déformer la forme physique d'un objet afin de mieux transmettre les informationsCette illustration a été créée par Bunji Tagawa. Il s'agit d'une variation de la représentation schématique classique du système cardiovasculaire. Au lieu d'afficher les détails de la figure humaine, les informations sont simplifiées pour souligner le processus fermé de circulation sanguine dans le système. Leçon n ° 2: tout est question de composition: les artistes doivent soigneusement réfléchir à la manière de guider le regard du lecteur à travers des illustrations.Ici, John Grimvade guide délibérément le regard du lecteur en utilisant des lignes répétitives, des couleurs sélectionnées et un organigramme qui force la circulation de l'information.
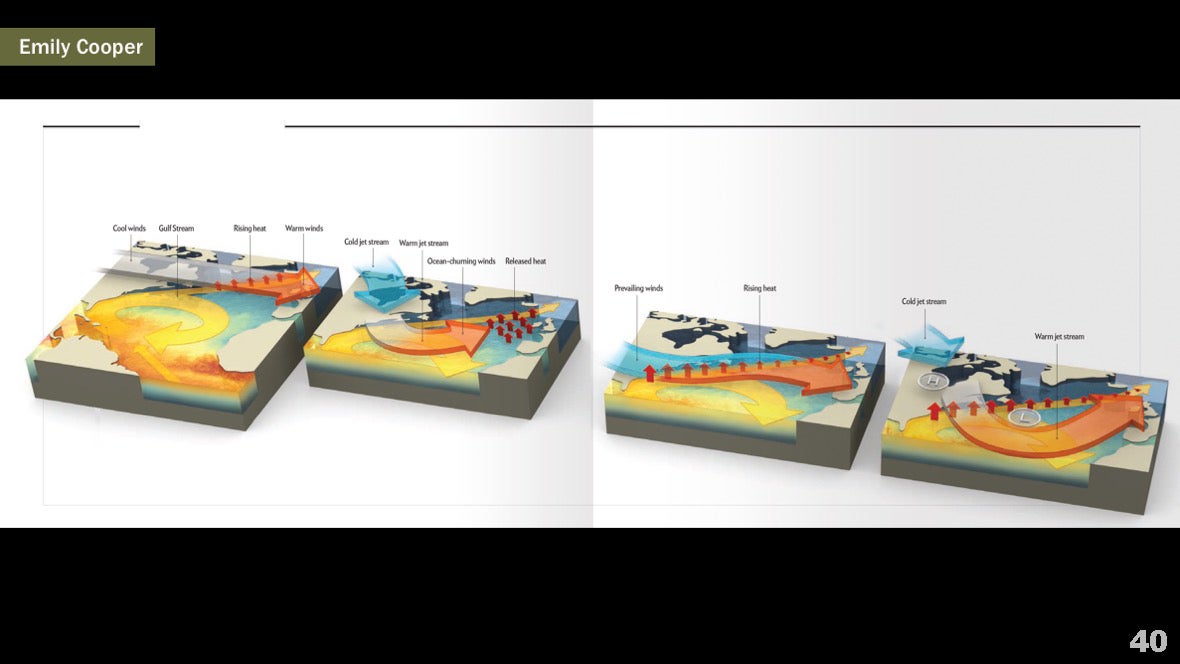
Leçon n ° 2: tout est question de composition: les artistes doivent soigneusement réfléchir à la manière de guider le regard du lecteur à travers des illustrations.Ici, John Grimvade guide délibérément le regard du lecteur en utilisant des lignes répétitives, des couleurs sélectionnées et un organigramme qui force la circulation de l'information. Leçon n ° 3: le texte est aussi important que les imagesDans cet exemple, Emily Cooper a présenté un élégant ensemble de quatre fragments de l'océan Atlantique. Les étiquettes aident le lecteur à naviguer, vous pouvez rassembler toutes les parties de l'histoire: nous voyons comment le courant dans la baie est lié à la température. Mais il n'est pas clair de quel type de signatures à distance il s'agit.
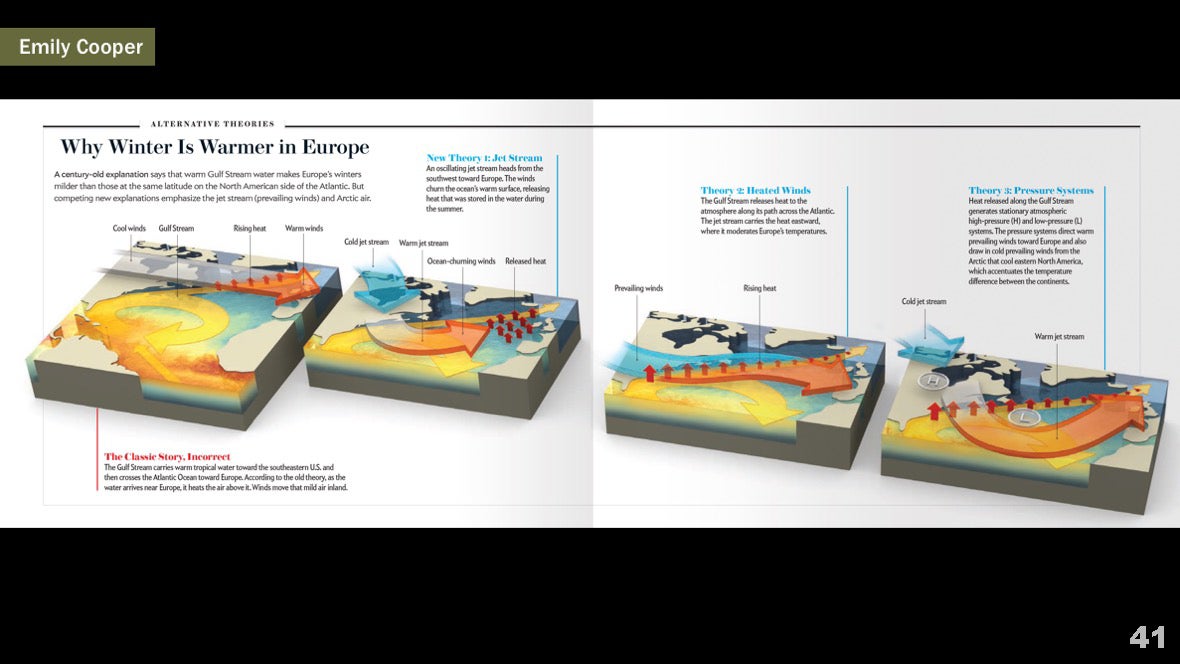
Leçon n ° 3: le texte est aussi important que les imagesDans cet exemple, Emily Cooper a présenté un élégant ensemble de quatre fragments de l'océan Atlantique. Les étiquettes aident le lecteur à naviguer, vous pouvez rassembler toutes les parties de l'histoire: nous voyons comment le courant dans la baie est lié à la température. Mais il n'est pas clair de quel type de signatures à distance il s'agit. Le texte vient à la rescousse. Les titres et les brèves explications fournissent immédiatement le contexte nécessaire.
Le texte vient à la rescousse. Les titres et les brèves explications fournissent immédiatement le contexte nécessaire. Des images de quatre modèles scientifiques différents expliquent pourquoi l'hiver est plus chaud en Europe. Le lecteur peut désormais comparer ces modèles.
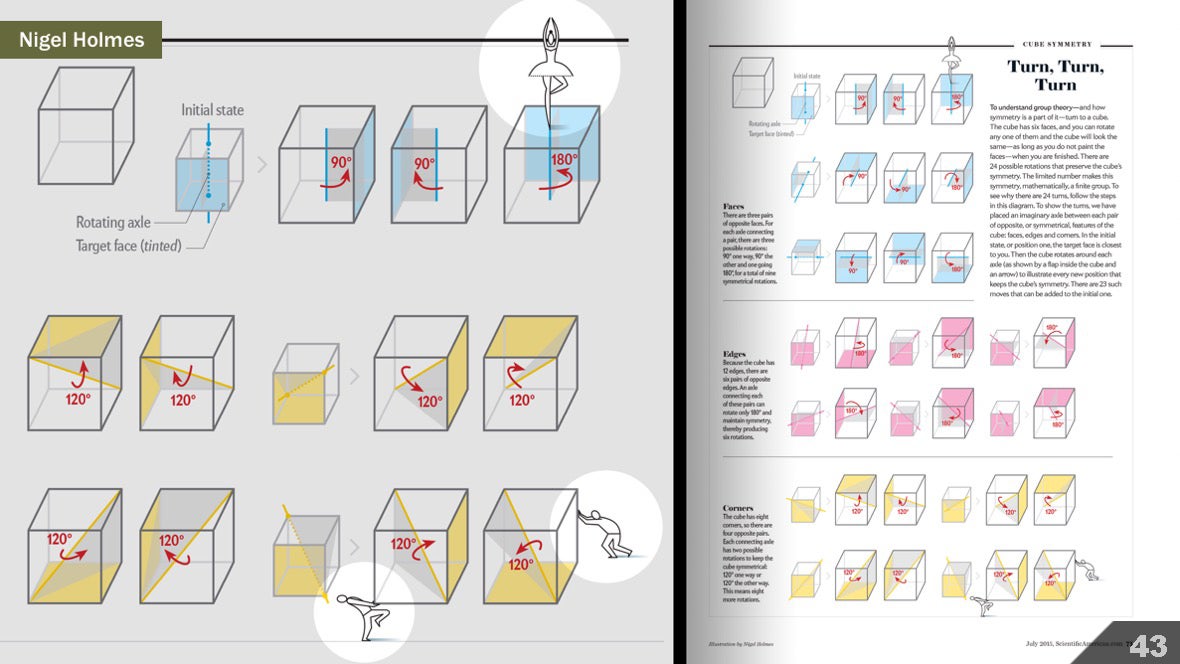
Des images de quatre modèles scientifiques différents expliquent pourquoi l'hiver est plus chaud en Europe. Le lecteur peut désormais comparer ces modèles. Leçon n ° 4: Des éléments sous forme d'images ou de moments amusants associés à des illustrations peuvent attirer les lecteursNigel Holmes ajoute magistralement humour et humanité aux illustrations illustratives. Ici, il a donné vie à des illustrations sur la théorie des groupes et les fondements mathématiques de la symétrie. Mais les images ajoutées ne sont pas seulement des embellissements. Ils renforcent l'idée de faire tourner un cube autour de différents axes.
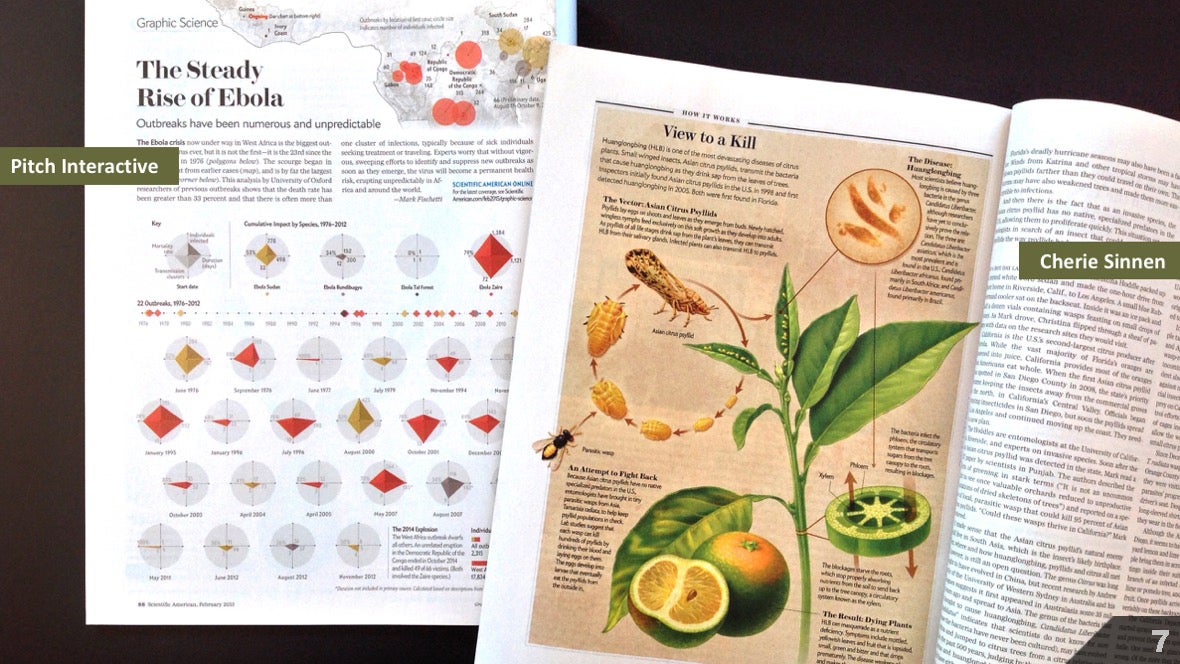
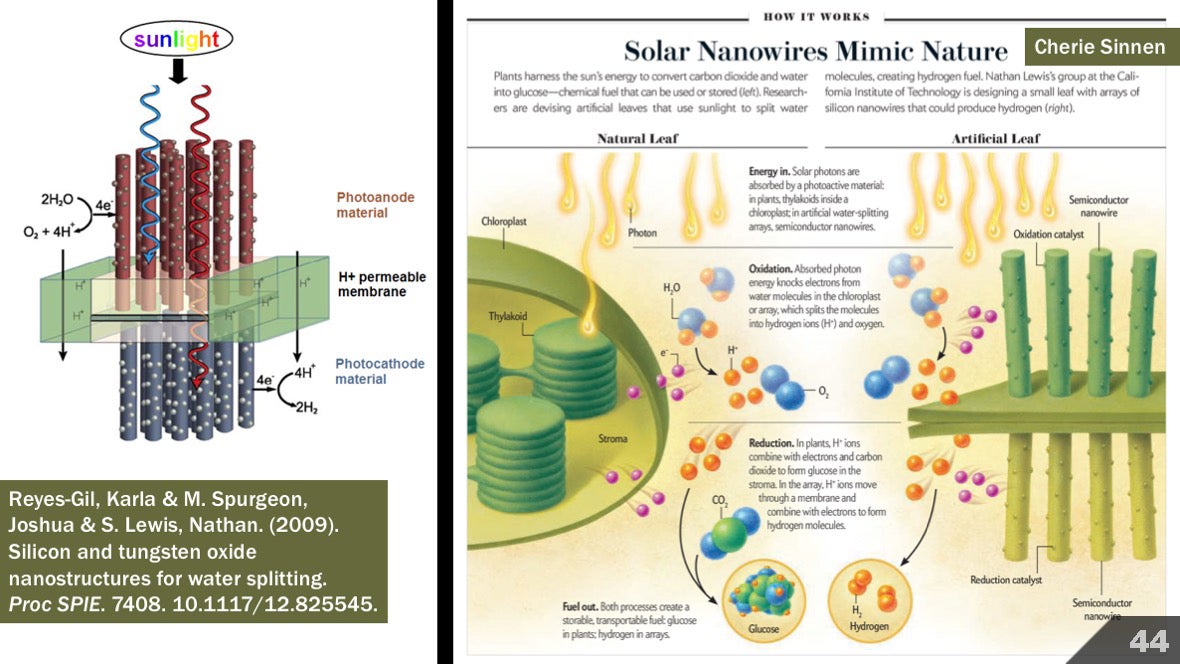
Leçon n ° 4: Des éléments sous forme d'images ou de moments amusants associés à des illustrations peuvent attirer les lecteursNigel Holmes ajoute magistralement humour et humanité aux illustrations illustratives. Ici, il a donné vie à des illustrations sur la théorie des groupes et les fondements mathématiques de la symétrie. Mais les images ajoutées ne sont pas seulement des embellissements. Ils renforcent l'idée de faire tourner un cube autour de différents axes. Leçon numéro 5: le contexte est très important. Le contenu et le style de l'illustration doivent être sélectionnés en fonction des caractéristiques du public et de la tâche de l'infographiePour un article sur la photosynthèse artificielle, un scientifique nous a fourni le matériel source (à gauche). Il s'agit d'une représentation schématique d'un appareil dans lequel la photosynthèse a lieu. Pour les tâches scientifiques et le contexte des articles scientifiques, cette image s'intègre parfaitement. Mais dans la publication destinée au grand public, il est nécessaire non seulement d'impliquer des non-spécialistes, mais aussi de les aider à voir immédiatement les parallèles entre la photosynthèse artificielle et naturelle. Notre illustration est montrée à droite. Veuillez noter qu'en tant que contexte de base, nous avons ajouté une explication de ce qu'est la photosynthèse. Et le contexte des médias de masse nous a permis de choisir librement le style artistique, de sorte qu'il ressemble étroitement au style de l'artiste-botaniste Sary Sinnen.
Leçon numéro 5: le contexte est très important. Le contenu et le style de l'illustration doivent être sélectionnés en fonction des caractéristiques du public et de la tâche de l'infographiePour un article sur la photosynthèse artificielle, un scientifique nous a fourni le matériel source (à gauche). Il s'agit d'une représentation schématique d'un appareil dans lequel la photosynthèse a lieu. Pour les tâches scientifiques et le contexte des articles scientifiques, cette image s'intègre parfaitement. Mais dans la publication destinée au grand public, il est nécessaire non seulement d'impliquer des non-spécialistes, mais aussi de les aider à voir immédiatement les parallèles entre la photosynthèse artificielle et naturelle. Notre illustration est montrée à droite. Veuillez noter qu'en tant que contexte de base, nous avons ajouté une explication de ce qu'est la photosynthèse. Et le contexte des médias de masse nous a permis de choisir librement le style artistique, de sorte qu'il ressemble étroitement au style de l'artiste-botaniste Sary Sinnen.
Les cours. Visualisation de données
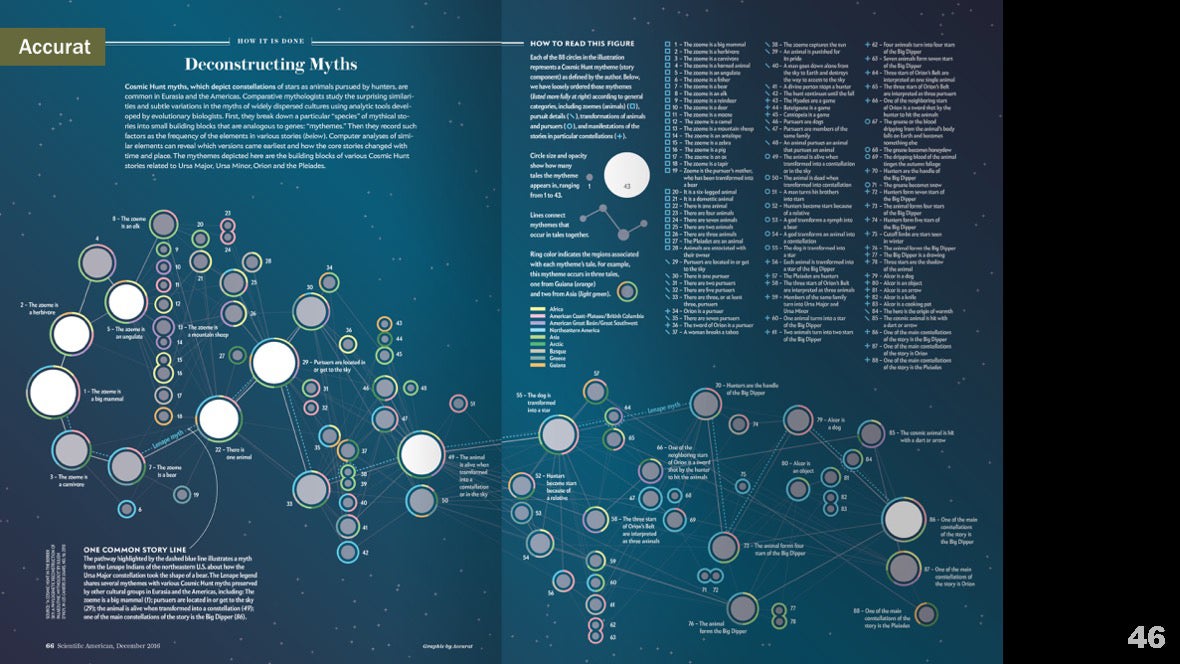
Leçon n ° 1: analysez l'ensemble des données. Puis, analysons ànouveau.Pour illustrer l'évolution des populations d'abeilles au fil du temps, l'artiste Moritz Stefaner a commencé à analyser les données brutes sous diverses formes, des graphiques à barres aux tableaux, des cartes thermiques aux diagrammes de réseau. Il a essayé de regarder les données sous différents angles. Les images de gauche ne sont qu'un petit fragment. Et seulement après une analyse réfléchie des différentes formes de présentation, l'artiste a commencé à créer une illustration qui était la mieux adaptée à ces données et à nos lecteurs. Leçon numéro 2: la complexité est normaleLorsque vous présentez aux gens une vue complexe, à plusieurs niveaux et large d'un sujet, donnez toujours au lecteur les outils nécessaires pour interpréter les illustrations. Pour un article sur l'évolution des histoires mythiques, Accurat Design Studio a rassemblé plusieurs niveaux d'informations dans une seule illustration. Il s'agit d'une visualisation complexe et riche en données, construite sur la base d'un ensemble de données complexe et riche fourni par des scientifiques. Quelqu'un peut dire que l'illustration demande trop d'efforts au lecteur. Il ne peut pas être lu rapidement.
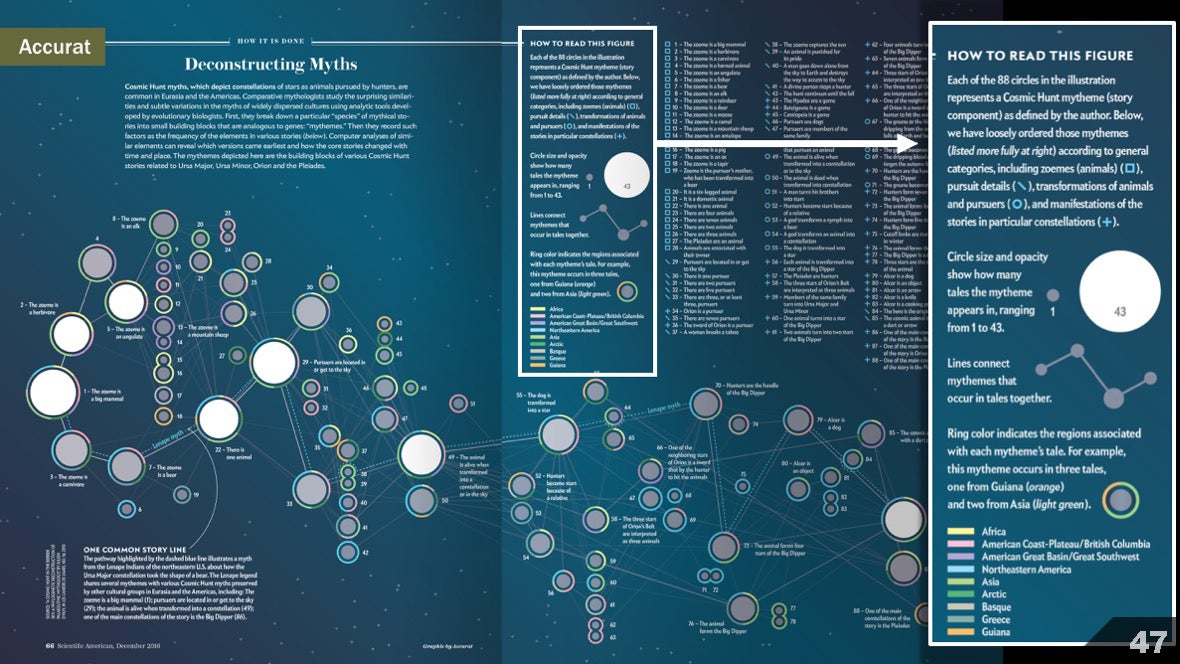
Leçon numéro 2: la complexité est normaleLorsque vous présentez aux gens une vue complexe, à plusieurs niveaux et large d'un sujet, donnez toujours au lecteur les outils nécessaires pour interpréter les illustrations. Pour un article sur l'évolution des histoires mythiques, Accurat Design Studio a rassemblé plusieurs niveaux d'informations dans une seule illustration. Il s'agit d'une visualisation complexe et riche en données, construite sur la base d'un ensemble de données complexe et riche fourni par des scientifiques. Quelqu'un peut dire que l'illustration demande trop d'efforts au lecteur. Il ne peut pas être lu rapidement. Cependant, nous avons ajouté un indice «Comment lire ce diagramme», et tout au long de l'illustration, nous avons utilisé un langage informel dans lequel vous pouvez communiquer avec des amis. L'idée est qu'après que le lecteur ait fait quelques efforts et appris à lire le diagramme, il sera capable de jeter un coup d'œil, de trouver les principaux points et d'étudier indépendamment l'illustration plus en détail. Cette approche nous a également permis de montrer l'ensemble des données, plutôt que de le réduire à une compression trop simplifiée.
Cependant, nous avons ajouté un indice «Comment lire ce diagramme», et tout au long de l'illustration, nous avons utilisé un langage informel dans lequel vous pouvez communiquer avec des amis. L'idée est qu'après que le lecteur ait fait quelques efforts et appris à lire le diagramme, il sera capable de jeter un coup d'œil, de trouver les principaux points et d'étudier indépendamment l'illustration plus en détail. Cette approche nous a également permis de montrer l'ensemble des données, plutôt que de le réduire à une compression trop simplifiée. Leçon numéro 3: de nouveaux formulaires peuvent captiver le lecteur ...Pour un article sur l'heure de naissance des enfants, le spécialiste de l'analyse des données Zan Armstrong et le spécialiste de la visualisation Nadier Bremer ont créé ensemble cette solution pour le magazine. Les informations pourraient être présentées sous la forme d'un histogramme classique, mais je doute qu'elles attireraient également l'attention. Les cercles attirent non seulement l'œil, mais soulignent également la nature cyclique des données, comme une horloge. Cependant, comme pour un exemple complexe, le lecteur devrait recevoir des instructions claires sur la lecture du tableau.
Leçon numéro 3: de nouveaux formulaires peuvent captiver le lecteur ...Pour un article sur l'heure de naissance des enfants, le spécialiste de l'analyse des données Zan Armstrong et le spécialiste de la visualisation Nadier Bremer ont créé ensemble cette solution pour le magazine. Les informations pourraient être présentées sous la forme d'un histogramme classique, mais je doute qu'elles attireraient également l'attention. Les cercles attirent non seulement l'œil, mais soulignent également la nature cyclique des données, comme une horloge. Cependant, comme pour un exemple complexe, le lecteur devrait recevoir des instructions claires sur la lecture du tableau. Leçon n ° 4: ... mais parfois un graphique linéaire ou un histogramme convient mieux.Pour ce graphique, qui reflète les résultats d'une étude sur les maladies coronariennes, il n'était pas nécessaire de repousser les limites ou d'essayer d'être plus intelligent. C'était un calendrier assez simple et clair.
Leçon n ° 4: ... mais parfois un graphique linéaire ou un histogramme convient mieux.Pour ce graphique, qui reflète les résultats d'une étude sur les maladies coronariennes, il n'était pas nécessaire de repousser les limites ou d'essayer d'être plus intelligent. C'était un calendrier assez simple et clair. Leçon numéro 5: votre source de données n'est ni objective ni complèteIl existe d'excellentes sources sur ma liste de liens, mais je pense que quelques citations devraient être données ici.La chercheuse, artiste et développeur de logiciels Katrina D'Ignazio écrit dans son article «À quoi ressemblerait une visualisation de données féministe?»:
Leçon numéro 5: votre source de données n'est ni objective ni complèteIl existe d'excellentes sources sur ma liste de liens, mais je pense que quelques citations devraient être données ici.La chercheuse, artiste et développeur de logiciels Katrina D'Ignazio écrit dans son article «À quoi ressemblerait une visualisation de données féministe?»:Quel est le problème? Du point de vue de la théorie du féminisme, la question est que toutes les connaissances sont socialement significatives, et les opinions des groupes opprimés, y compris les femmes, les minorités et autres, sont systématiquement exclues des connaissances «générales» ...
... Jusqu'à ce que nous comprenions et réalisions l'impact de telles introductions et exceptions, et jusqu'à ce que nous développions un langage visuel approprié pour eux, nous devons reconnaître que la visualisation des données est un autre outil puissant et imparfait d'oppression.
L'artiste et chercheuse Mimi Onuoha écrit sur les données exclues:— , . , , …
… , , , , - .
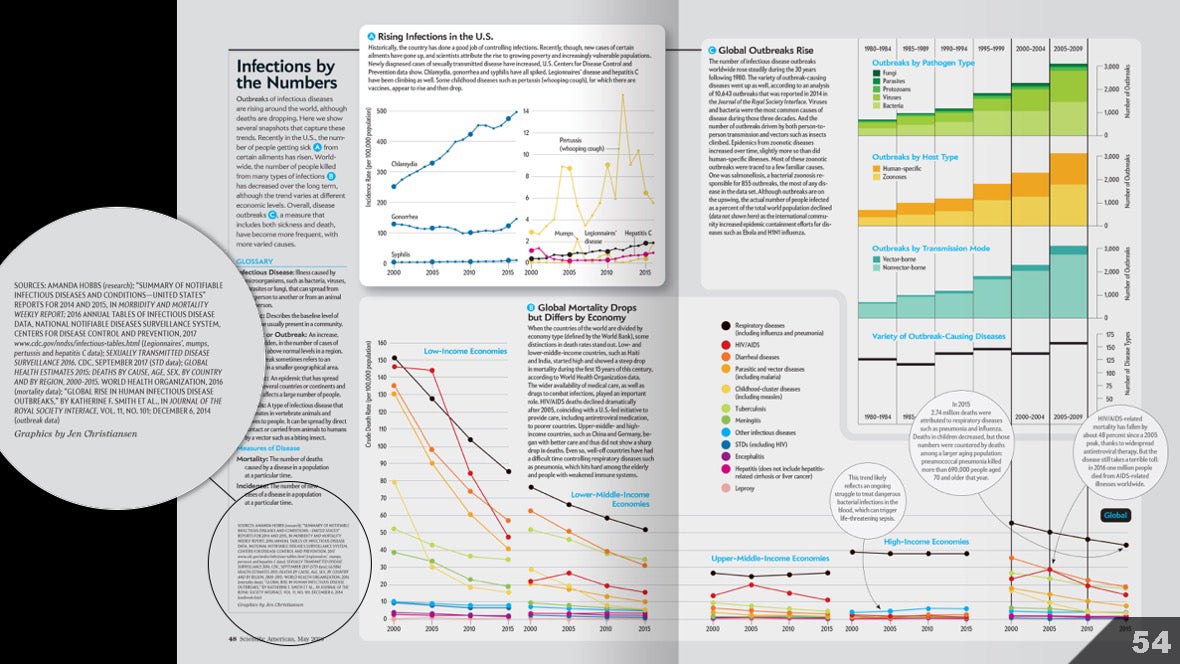
Ces idées m'ont fait aborder certains projets avec beaucoup d'appréhension et d'attention. Dans des articles sur les maladies infectieuses, nous avons voulu transmettre à nos lecteurs un sentiment d'événement mondial. Comment les maladies infectieuses ont-elles affecté la santé mondiale dans différents pays et à différents moments? La chercheuse en art Manda Hobbs a apporté une aide précieuse. Elle a mené une vaste étude des sources littéraires et identifié certains pièges. En conséquence, pour la plupart des documents, nous avons utilisé des sources assez standard et faisant autorité: les Centers for Disease Control and Prevention et l'Organisation mondiale de la santé.Mais même de telles sources faisant autorité ne peuvent pas contrôler le changement dans la collecte des données. Et les méthodologies de collecte de données sont créées par des individus et soumises au biais des auteurs. Par conséquent, j'ai lu attentivement la documentation, en évitant les écueils et en notant quand exactement les méthodologies changeaient. Cela nous a aidés à choisir les intervalles de temps, ainsi qu'à rédiger des explications sur les graphiques. De plus, nous avons également consulté plusieurs experts dans ce domaine.Je pense toujours que cela aurait dû aider les lecteurs à mieux comprendre que les données présentées ne sont pas parfaites. À l'avenir, j'essaierai de conserver davantage de signatures explicatives. Mais au moins, nous avons laissé une trace assez claire de chapelure citant des sources afin que les gens puissent vérifier eux-mêmes les données source.
La chercheuse en art Manda Hobbs a apporté une aide précieuse. Elle a mené une vaste étude des sources littéraires et identifié certains pièges. En conséquence, pour la plupart des documents, nous avons utilisé des sources assez standard et faisant autorité: les Centers for Disease Control and Prevention et l'Organisation mondiale de la santé.Mais même de telles sources faisant autorité ne peuvent pas contrôler le changement dans la collecte des données. Et les méthodologies de collecte de données sont créées par des individus et soumises au biais des auteurs. Par conséquent, j'ai lu attentivement la documentation, en évitant les écueils et en notant quand exactement les méthodologies changeaient. Cela nous a aidés à choisir les intervalles de temps, ainsi qu'à rédiger des explications sur les graphiques. De plus, nous avons également consulté plusieurs experts dans ce domaine.Je pense toujours que cela aurait dû aider les lecteurs à mieux comprendre que les données présentées ne sont pas parfaites. À l'avenir, j'essaierai de conserver davantage de signatures explicatives. Mais au moins, nous avons laissé une trace assez claire de chapelure citant des sources afin que les gens puissent vérifier eux-mêmes les données source.Les cours. Tout le continuum
Leçon # 1: remettre en question les «règles» du design
Beaucoup d'entre vous peuvent probablement citer la «règle» formulée par Edward Tufte:Perfection visuelle - c'est ce qui permet au spectateur de transmettre le plus d'idées dans les plus brefs délais, avec un minimum d'encre et une surface minimale.
Mais comment savons-nous que cela est vrai? Et si cela est vrai dans une situation, qu'en est-il de l'autre? Les chercheurs sur la perception humaine ont progressivement mis fin à certaines de ces règles.Je recommande d'écouter le podcast Datastories avec certains de ces chercheurs. Sur le blog Eagereyes, Robert Kosara parle de quoi chercher d'autre. Lisez également l'article de Kennedy Elliot, «39 études sur la perception humaine en 30 minutes».
Leçon numéro 2: partager les connaissances
Je suis souvent frappé par la noblesse de la communauté des journalistes de données lorsqu'il s'agit de partager les meilleures pratiques dans le domaine de la visualisation, des idées, des méthodes, des outils et des sources. Si vous souhaitez approfondir vos connaissances, je vous recommande de commencer par le programme de rapport assisté par ordinateur des journalistes et éditeurs d'investigation. Je recommande également un article de Jennifer LaFleur:
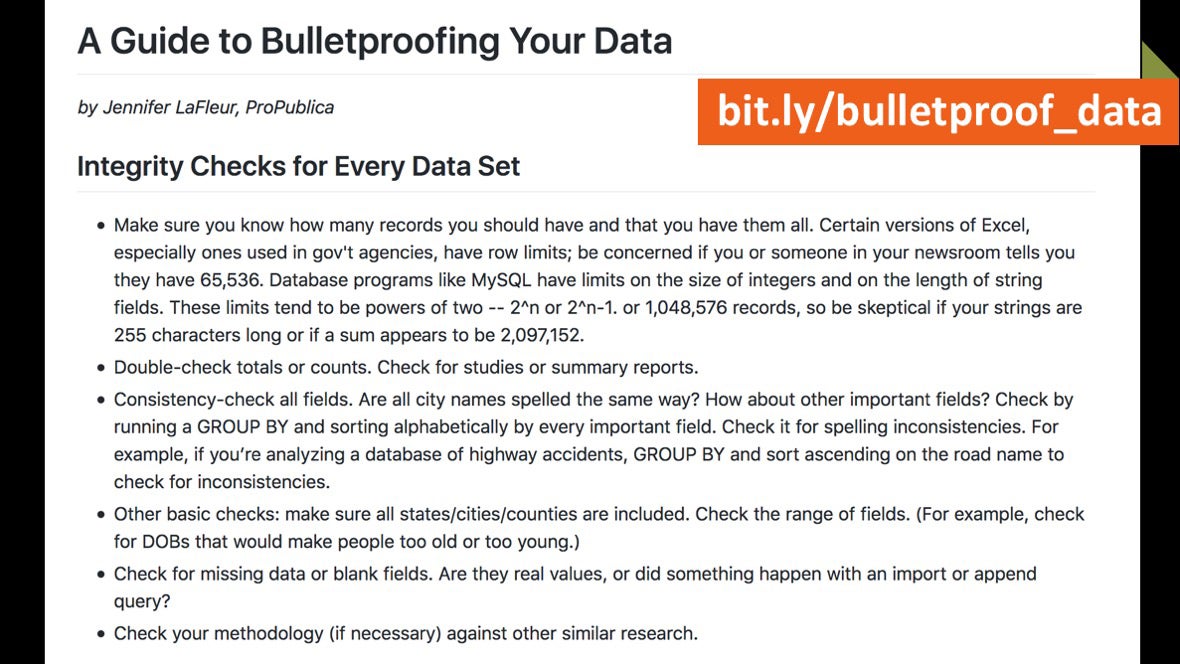
Je recommande également un article de Jennifer LaFleur: ... et le Nerd Blog sur ProPublica.
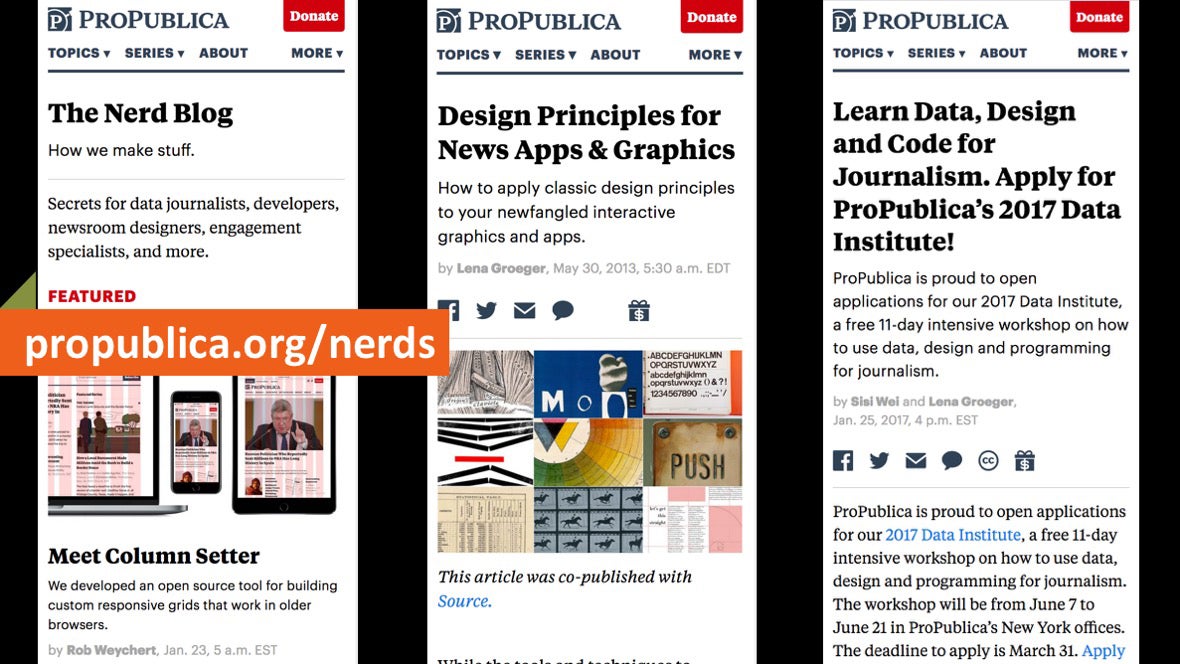
... et le Nerd Blog sur ProPublica.
Leçon 3: Créer des blocs de discussion
L'intersection de la science et de l'art dépasse ma compétence, mais je veux étudier comment les artistes et les interprètes engagent un large public dans différents lieux. Et je veux comprendre comment appliquer ces techniques d'engagement dans mon travail de journal.Je recommande de regarder SciArt Center, une plateforme en ligne qui offre une coopération interdisciplinaire, organise des expositions et organise divers événements. Jamie McCray a parlé des arts du spectacle et des sciences dans son discours à la conférence SciVizNYC en 2017, et vous pouvez également trouver des informations dans la communauté SuperHero Clubhouse.
Jamie McCray a parlé des arts du spectacle et des sciences dans son discours à la conférence SciVizNYC en 2017, et vous pouvez également trouver des informations dans la communauté SuperHero Clubhouse. En même temps, en tant qu'organisateur de SciVizNYC, j'essaie de créer activement des plateformes de dialogue entre les membres de la communauté des spécialistes de la visualisation scientifique.
En même temps, en tant qu'organisateur de SciVizNYC, j'essaie de créer activement des plateformes de dialogue entre les membres de la communauté des spécialistes de la visualisation scientifique. L'idée de cet événement est née à la suite d'une conversation avec l'illustratrice d'articles médicaux Jill Gregory. Nous aimions venir au travail de l'autre et regarder comment nous utilisons nos connaissances et notre expérience pour créer des illustrations scientifiques. Je voulais savoir si le format des réunions mobiles fonctionnerait, dans lequel un groupe de participants passe d'un bureau à un studio pendant la journée, puis au service des nouvelles, tout en étudiant comment différents employés utilisent la visualisation scientifique dans le travail quotidien. À mesure que cette idée a évolué, les co-organisateurs Christopher Smith, Amanda Montañez et Nika Ford nous ont rejoints. Nous sommes arrivés à un format plus traditionnel et plus simple sur le plan logistique: une réunion de jour sur le même site avec 14 intervenants. La première réunion en 2016 était gratuite. À la deuxième réunion, nous avons pris 35 $ par siège pour éviter de ne pas comparaître.Mais il était important pour nous de maintenir le coût au niveau le plus bas possible, tout en payant aux haut-parleurs de petits frais pour le temps qu'ils ont passé. Grâce à l'aide de l'école de médecine Ikan sur le mont Sinaï, nous avons réussi. Aujourd'hui, nos réunions rassemblent différents représentants de la communauté de la visualisation scientifique, des bienfaits de New York et des environs.
L'idée de cet événement est née à la suite d'une conversation avec l'illustratrice d'articles médicaux Jill Gregory. Nous aimions venir au travail de l'autre et regarder comment nous utilisons nos connaissances et notre expérience pour créer des illustrations scientifiques. Je voulais savoir si le format des réunions mobiles fonctionnerait, dans lequel un groupe de participants passe d'un bureau à un studio pendant la journée, puis au service des nouvelles, tout en étudiant comment différents employés utilisent la visualisation scientifique dans le travail quotidien. À mesure que cette idée a évolué, les co-organisateurs Christopher Smith, Amanda Montañez et Nika Ford nous ont rejoints. Nous sommes arrivés à un format plus traditionnel et plus simple sur le plan logistique: une réunion de jour sur le même site avec 14 intervenants. La première réunion en 2016 était gratuite. À la deuxième réunion, nous avons pris 35 $ par siège pour éviter de ne pas comparaître.Mais il était important pour nous de maintenir le coût au niveau le plus bas possible, tout en payant aux haut-parleurs de petits frais pour le temps qu'ils ont passé. Grâce à l'aide de l'école de médecine Ikan sur le mont Sinaï, nous avons réussi. Aujourd'hui, nos réunions rassemblent différents représentants de la communauté de la visualisation scientifique, des bienfaits de New York et des environs.Ce qui m'amène à la leçon numéro 4: ensemble, nous sommes plus forts
Je veux rendre hommage aux plateformes et aux communautés qui nous ont inspiré cette idée et fourni les bons outils. J'ai acquis beaucoup d'expérience en regardant comment la communauté résout les problèmes en temps réel sur Twitter; Regarder des discussions de groupe sur la technologie et l'interaction à travers un prisme éthique chez Eyeo Écouter des discours sur le web ouvert sur OpenVisConf; étudier l'expérience des journalistes visuels dans la résolution de problèmes émergents au Sommet mondial de Malofiej ... la liste peut être très longue. Voici mes sources préférées. Il existe déjà des résultats d'apprentissage par les pairs dans la communauté. Par exemple, l'idée d'utiliser des annotations en infographie est venue du monde de la visualisation des données. Cela a été démontré par Suzy Lu, qui a développé en 2017 la boîte à outils appropriée, en construisant à l'aide de la programmation graphique avec des explications intégrées.
Il existe déjà des résultats d'apprentissage par les pairs dans la communauté. Par exemple, l'idée d'utiliser des annotations en infographie est venue du monde de la visualisation des données. Cela a été démontré par Suzy Lu, qui a développé en 2017 la boîte à outils appropriée, en construisant à l'aide de la programmation graphique avec des explications intégrées. Vous pouvez ne pas être d'accord avec la dynamique entre les illustrations photoréalistes et non photoréalistes, qui reflète la dynamique entre la visualisation de données complexe et simple.
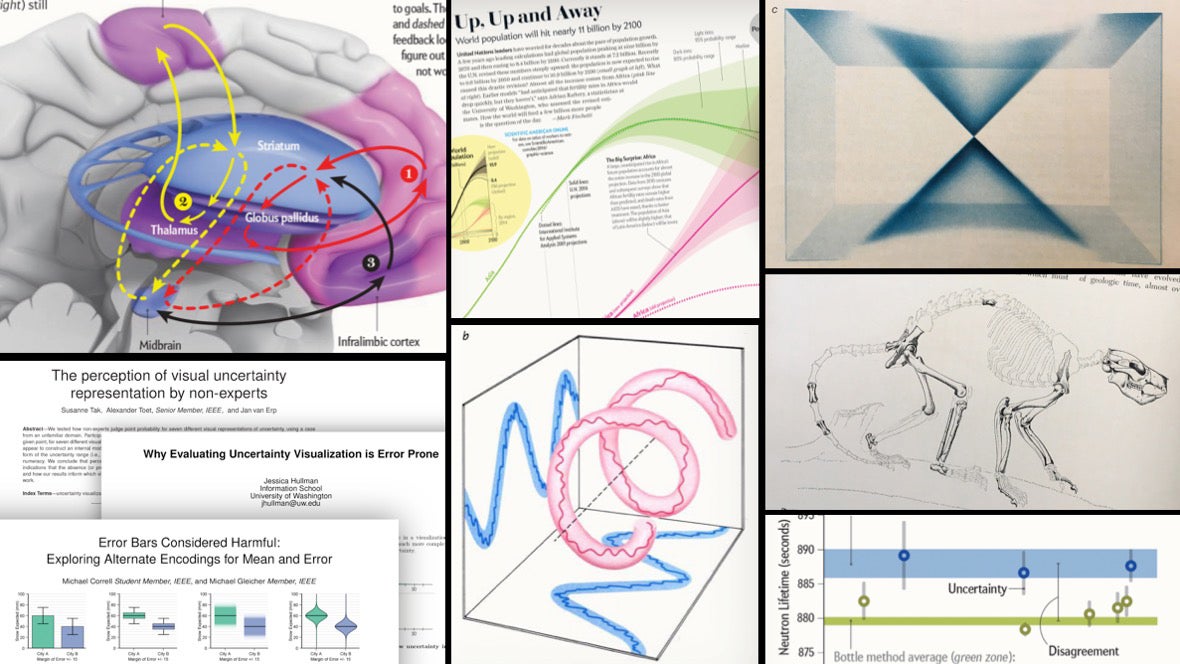
Vous pouvez ne pas être d'accord avec la dynamique entre les illustrations photoréalistes et non photoréalistes, qui reflète la dynamique entre la visualisation de données complexe et simple. Nous avons encore beaucoup à apprendre les uns des autres, surtout quand il s'agit de visualiser l'incertitude scientifique. Ce problème est pertinent pour tous les domaines de la science, et donc pour tous les domaines de la visualisation scientifique.
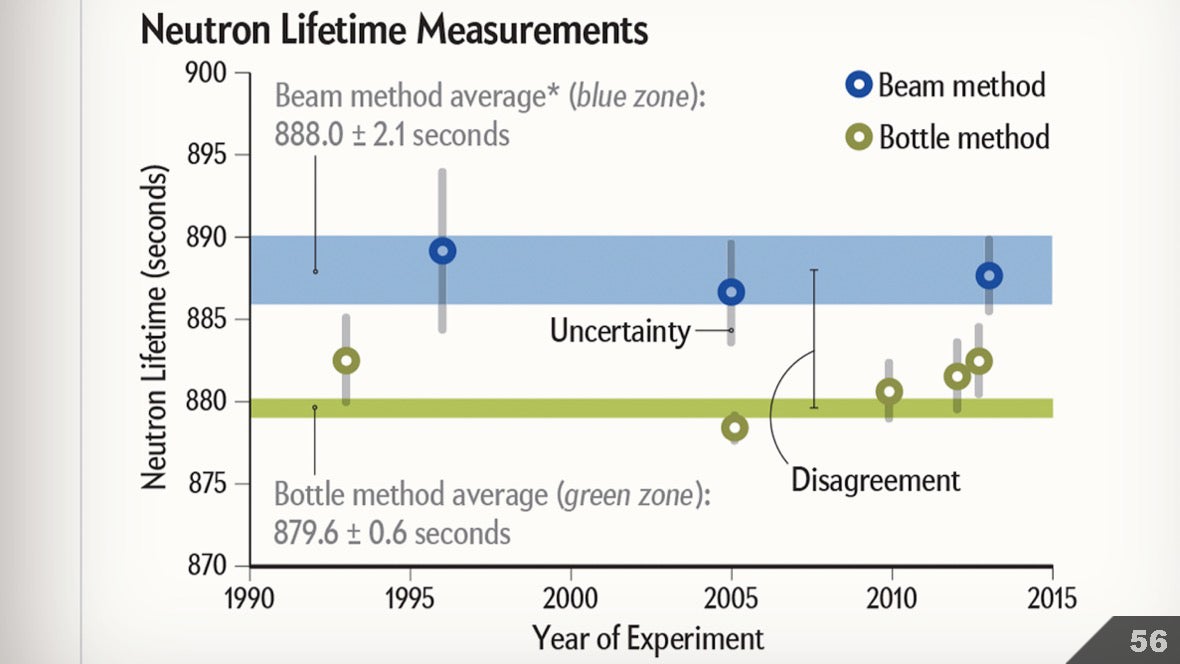
Nous avons encore beaucoup à apprendre les uns des autres, surtout quand il s'agit de visualiser l'incertitude scientifique. Ce problème est pertinent pour tous les domaines de la science, et donc pour tous les domaines de la visualisation scientifique. Dans le magazine, nous travaillons souvent avec des représentants de la communauté universitaire et des chercheurs. Ces communautés s'entendent régulièrement sur les marges d'erreur. Et je dois très souvent reproduire ces erreurs (lignes verticales grises), estimant que l'ajout de quelques signatures peut suffire à transmettre du sens.
Dans le magazine, nous travaillons souvent avec des représentants de la communauté universitaire et des chercheurs. Ces communautés s'entendent régulièrement sur les marges d'erreur. Et je dois très souvent reproduire ces erreurs (lignes verticales grises), estimant que l'ajout de quelques signatures peut suffire à transmettre du sens. Il en va de même pour les limites de confiance. Je n'ai peut-être pas fait assez pour aider les lecteurs à comprendre ce qu'ils regardent.
Il en va de même pour les limites de confiance. Je n'ai peut-être pas fait assez pour aider les lecteurs à comprendre ce qu'ils regardent. Il y a quelques années, j'ai eu une conversation avec un cartographe à la Gordon Research Conference on Visualization in Science and Education. Diane Sinton (de l'Université Cornell) m'a rendu plus critique dans l'affichage de l'incertitude scientifique. Nous avons commencé à travailler ensemble avec une petite subvention de la NASA et avons créé ce guide d'affiches dans l'espoir d'entamer une discussion plus large sur la visualisation de l'incertitude.
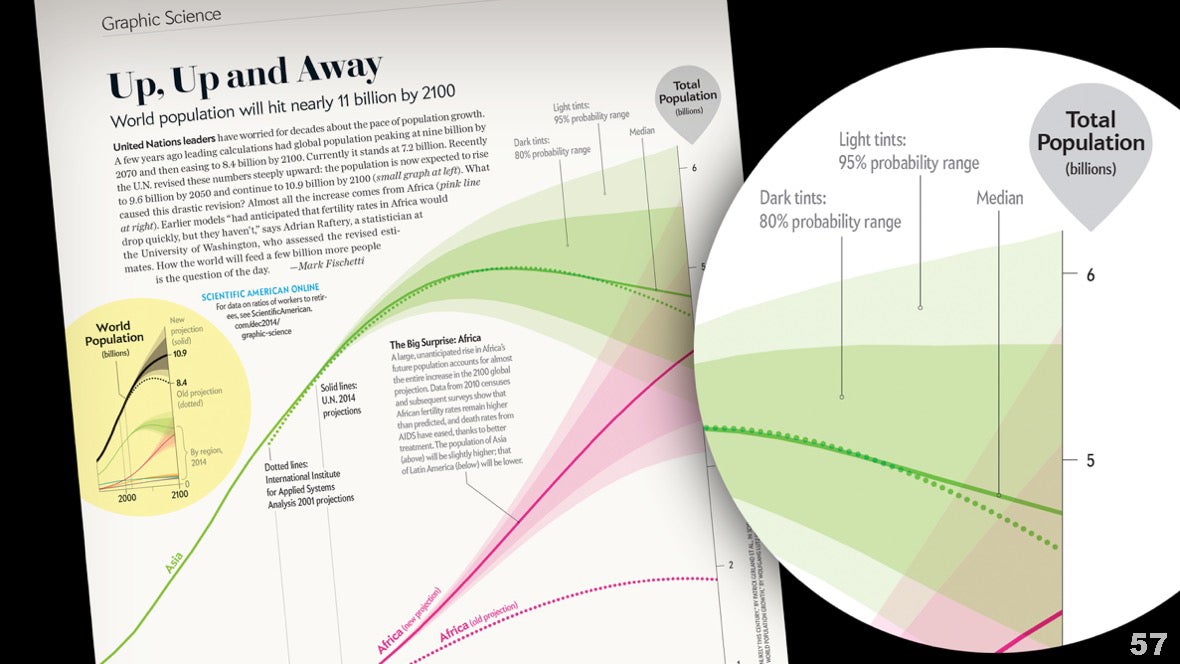
Il y a quelques années, j'ai eu une conversation avec un cartographe à la Gordon Research Conference on Visualization in Science and Education. Diane Sinton (de l'Université Cornell) m'a rendu plus critique dans l'affichage de l'incertitude scientifique. Nous avons commencé à travailler ensemble avec une petite subvention de la NASA et avons créé ce guide d'affiches dans l'espoir d'entamer une discussion plus large sur la visualisation de l'incertitude. À cette époque, les discussions sur l'incertitude portaient principalement sur les prévisions climatiques. Et plus tard, la tâche de prédire les résultats des élections est devenue pertinente.Nous avons d'abord étudié les sources littéraires. Cela m'a amené à penser que dans la visualisation des données, nous nous appuyons trop sur des conventions telles que les diagrammes d'étendue , la marge d'erreur etclés de sol . Et ne tournons-nous pas en rond pour discuter de laquelle de ces approches est la meilleure?
À cette époque, les discussions sur l'incertitude portaient principalement sur les prévisions climatiques. Et plus tard, la tâche de prédire les résultats des élections est devenue pertinente.Nous avons d'abord étudié les sources littéraires. Cela m'a amené à penser que dans la visualisation des données, nous nous appuyons trop sur des conventions telles que les diagrammes d'étendue , la marge d'erreur etclés de sol . Et ne tournons-nous pas en rond pour discuter de laquelle de ces approches est la meilleure? Mais que se passe-t-il si nous empruntons des idées non pas à des exemples quantitatifs mais qualitatifs? Chez Scientific American, nous utilisons des diagrammes explicatifs pour refléter différents types d'incertitude dans différentes disciplines. Est-il possible de prendre quelques idées à partir de là et de les appliquer à la visualisation des données?
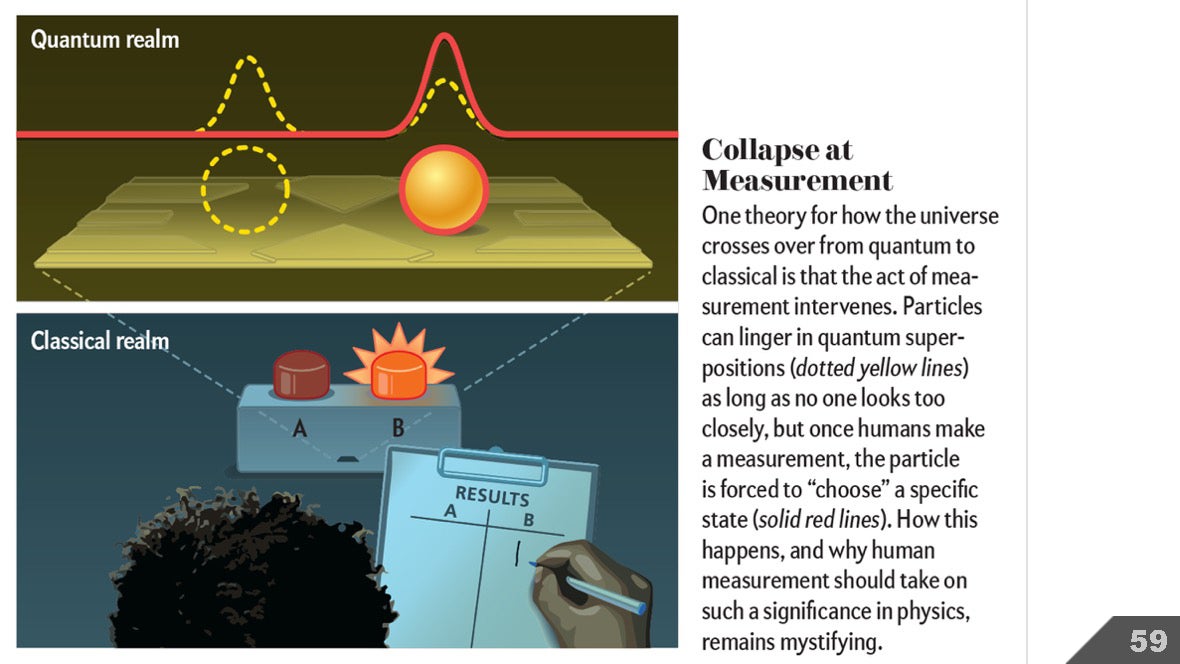
Mais que se passe-t-il si nous empruntons des idées non pas à des exemples quantitatifs mais qualitatifs? Chez Scientific American, nous utilisons des diagrammes explicatifs pour refléter différents types d'incertitude dans différentes disciplines. Est-il possible de prendre quelques idées à partir de là et de les appliquer à la visualisation des données? Et si les visualiseurs de données s'inspiraient d'illustrateurs scientifiques et vice versa? Peut-être pouvons-nous travailler ensemble pour développer des moyens plus intuitifs de représenter l'incertitude statistique.Un bon point de départ peut être la mécanique quantique et les principes d'incertitude de Heisenberg. En particulier, l'idée que «les événements au niveau atomique ne peuvent pas être observés avec certitude». Il est important de souligner que les principes d'incertitude décrivent le comportement quantique et l'incertitude à un niveau pratique, et ne sont pas une bonne analogie pour l'incertitude à un niveau macro ou physique classique.
Et si les visualiseurs de données s'inspiraient d'illustrateurs scientifiques et vice versa? Peut-être pouvons-nous travailler ensemble pour développer des moyens plus intuitifs de représenter l'incertitude statistique.Un bon point de départ peut être la mécanique quantique et les principes d'incertitude de Heisenberg. En particulier, l'idée que «les événements au niveau atomique ne peuvent pas être observés avec certitude». Il est important de souligner que les principes d'incertitude décrivent le comportement quantique et l'incertitude à un niveau pratique, et ne sont pas une bonne analogie pour l'incertitude à un niveau macro ou physique classique. Mais je suis plus préoccupé par la façon dont nous illustrons l' incertitude entourant l'idée. Par conséquent, je pense que l'étude de telles images reflétant la mécanique quantique peut encore être utile en dehors du monde quantique.
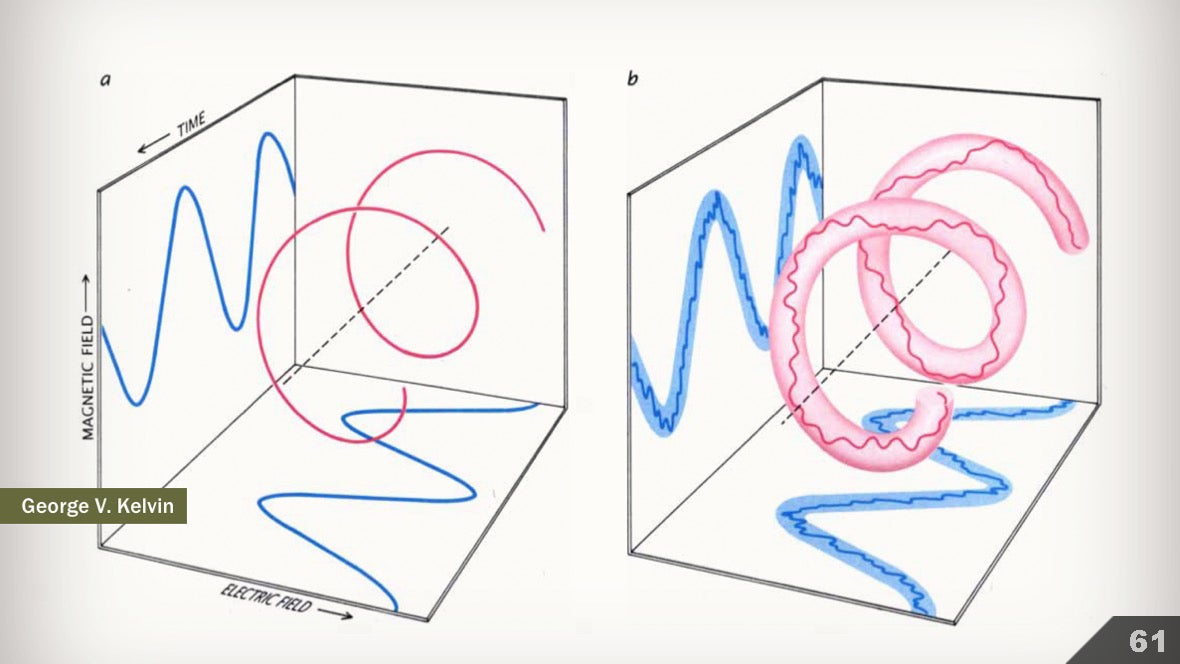
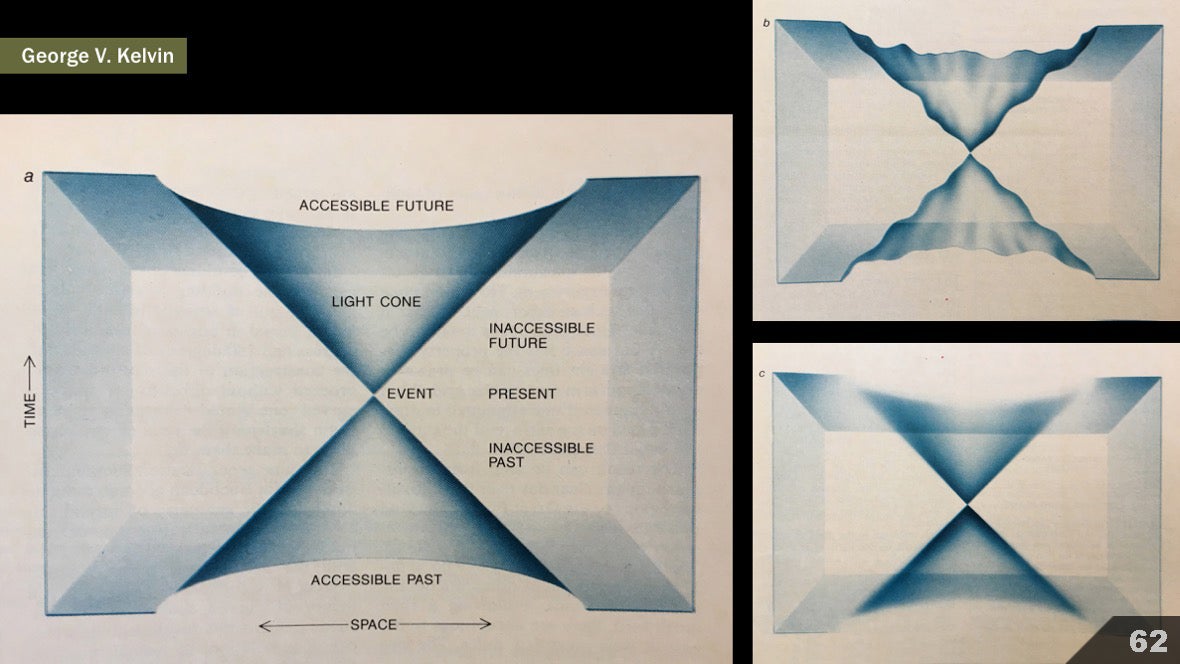
Mais je suis plus préoccupé par la façon dont nous illustrons l' incertitude entourant l'idée. Par conséquent, je pense que l'étude de telles images reflétant la mécanique quantique peut encore être utile en dehors du monde quantique. Ils ne se plongeront pas dans les concepts scientifiques derrière ces exemples. En vérité, je n'ai qu'une idée passagère. Mais je pense que ces exemples peuvent être instructifs et inspirants. À gauche, la représentation classique de la lumière comme combinaison d'oscillations de champs électromagnétiques. A droite, la lumière est présentée du point de vue de la mécanique quantique: la ligne fluctue dans une large plage d'incertitude (région de couleur).
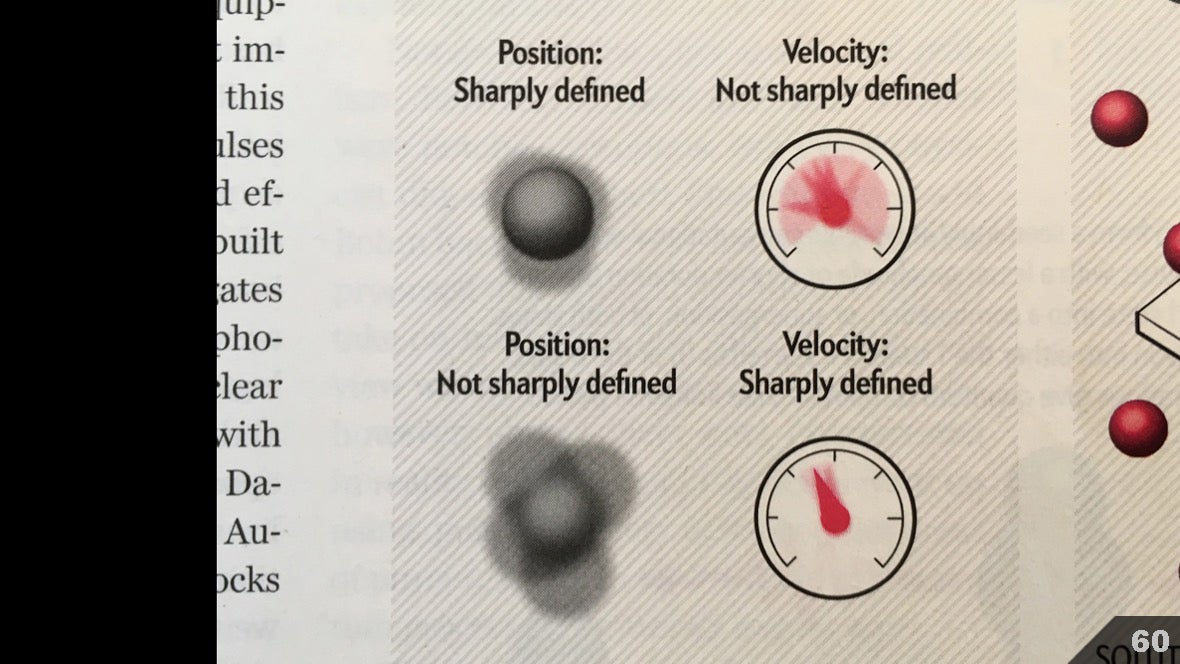
Ils ne se plongeront pas dans les concepts scientifiques derrière ces exemples. En vérité, je n'ai qu'une idée passagère. Mais je pense que ces exemples peuvent être instructifs et inspirants. À gauche, la représentation classique de la lumière comme combinaison d'oscillations de champs électromagnétiques. A droite, la lumière est présentée du point de vue de la mécanique quantique: la ligne fluctue dans une large plage d'incertitude (région de couleur). Le niveau d'incertitude dépend non seulement de l'espace, mais aussi du temps. Voici un exemple de trois façons de visualiser ce concept.
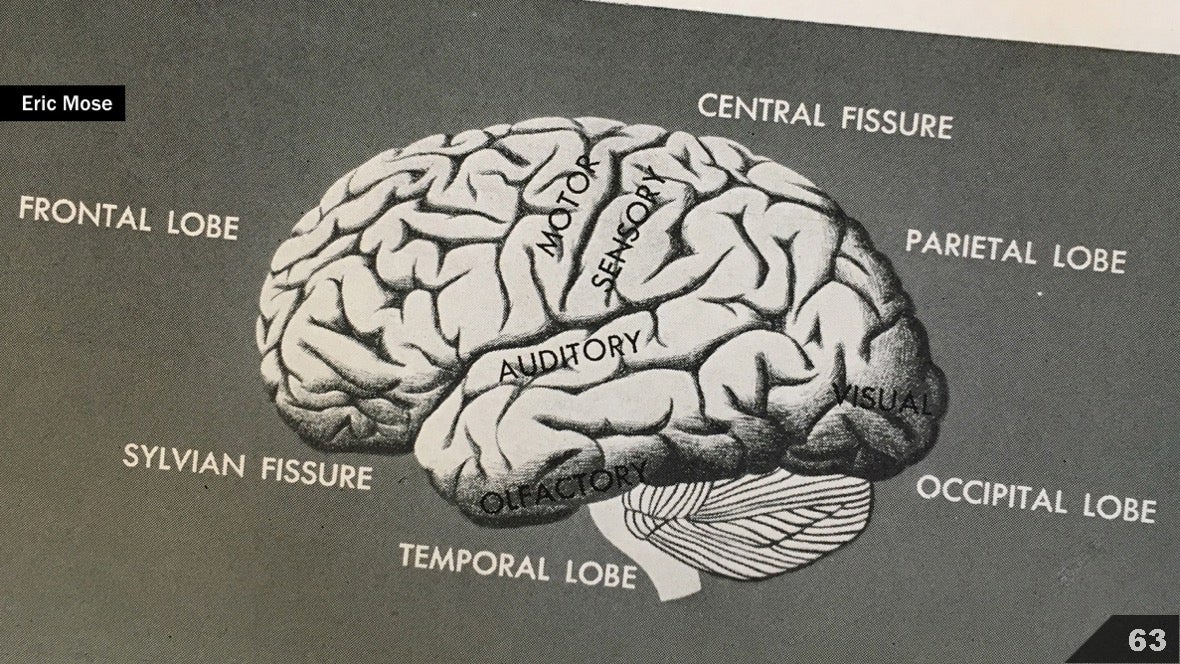
Le niveau d'incertitude dépend non seulement de l'espace, mais aussi du temps. Voici un exemple de trois façons de visualiser ce concept. La neurophysiologie est un autre domaine scientifique qui opère avec incertitude. Dans cette illustration, des parties du cerveau sont étiquetées comme des systèmes de montagne sur une carte. Les frontières ne sont pas dessinées car elles ne sont pas connues exactement.
La neurophysiologie est un autre domaine scientifique qui opère avec incertitude. Dans cette illustration, des parties du cerveau sont étiquetées comme des systèmes de montagne sur une carte. Les frontières ne sont pas dessinées car elles ne sont pas connues exactement. Environ 70 ans plus tard, certaines structures et fonctions sont déjà connues avec une plus grande précision. Mais nous utilisons encore souvent des bords flous.
Environ 70 ans plus tard, certaines structures et fonctions sont déjà connues avec une plus grande précision. Mais nous utilisons encore souvent des bords flous. Voici une autre stratégie pour représenter l'incertitude dans la géographie du cerveau: la structure entière est représentée de manière abstraite.
Voici une autre stratégie pour représenter l'incertitude dans la géographie du cerveau: la structure entière est représentée de manière abstraite. Et ici, le cerveau est représenté de manière réaliste, mais les flèches indiquant le cours des processus suggèrent qu'il nous reste encore à découvrir les détails.
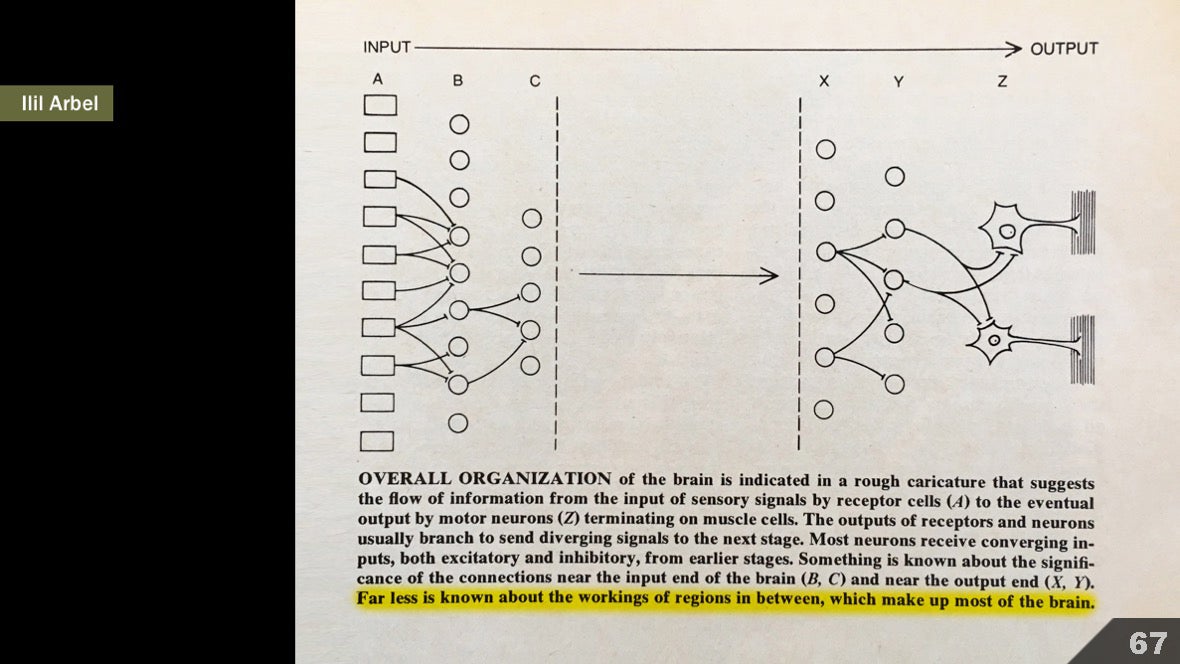
Et ici, le cerveau est représenté de manière réaliste, mais les flèches indiquant le cours des processus suggèrent qu'il nous reste encore à découvrir les détails. Cette illustration de 1969 est ma préférée. Les entrées au cerveau - A, B et C, les sorties - X, Y et Z, il s'avère plus ou moins clair. Cependant, ce qui suit est signé: "on en sait beaucoup moins sur le travail des zones entre elles, qui constituent la majorité du cerveau."
Cette illustration de 1969 est ma préférée. Les entrées au cerveau - A, B et C, les sorties - X, Y et Z, il s'avère plus ou moins clair. Cependant, ce qui suit est signé: "on en sait beaucoup moins sur le travail des zones entre elles, qui constituent la majorité du cerveau." Ceux qui travaillent dans le domaine de la reconstruction animale sont constamment confrontés au problème de la reconstruction de formes à partir d'informations incomplètes. Ici, l'artiste Rudolf Frund a utilisé des lignes épaisses en gras pour représenter des fragments connus, et avec de fines lignes en pointillés, il a représenté les fragments présumés.
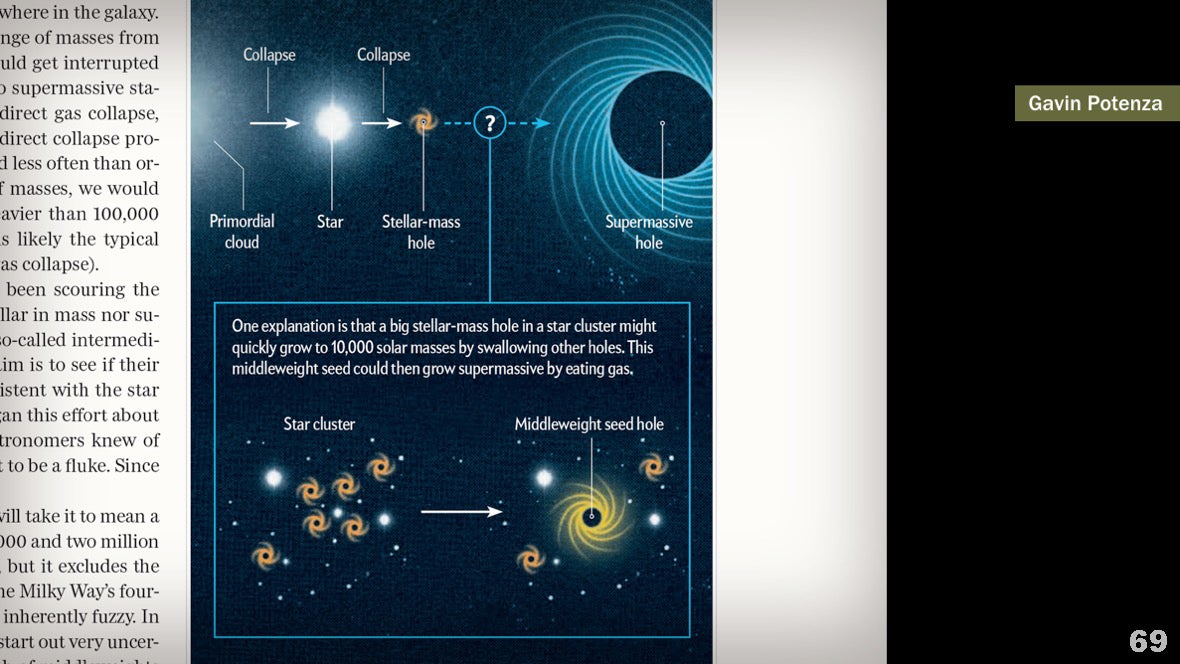
Ceux qui travaillent dans le domaine de la reconstruction animale sont constamment confrontés au problème de la reconstruction de formes à partir d'informations incomplètes. Ici, l'artiste Rudolf Frund a utilisé des lignes épaisses en gras pour représenter des fragments connus, et avec de fines lignes en pointillés, il a représenté les fragments présumés. De nombreux illustrateurs décrivent des processus qui ne sont pas encore entièrement compris par la science ou des hypothèses non prouvées. Parfois, il est conseillé de simplement dessiner un point d'interrogation et de faire un encart suggérant qu'une sorte d'interprétation n'est pas encore généralement acceptée.
De nombreux illustrateurs décrivent des processus qui ne sont pas encore entièrement compris par la science ou des hypothèses non prouvées. Parfois, il est conseillé de simplement dessiner un point d'interrogation et de faire un encart suggérant qu'une sorte d'interprétation n'est pas encore généralement acceptée. Je ne dis pas que ces exemples sont des représentations idéales de l'incertitude. Mais il me semble que vous étiez intéressé de voir comment les solutions qualitatives peuvent compléter les solutions quantitatives, et vice versa.
Je ne dis pas que ces exemples sont des représentations idéales de l'incertitude. Mais il me semble que vous étiez intéressé de voir comment les solutions qualitatives peuvent compléter les solutions quantitatives, et vice versa.
Source: https://habr.com/ru/post/undefined/
All Articles