Food Design Digest, janvier 2020
Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents: avril 2010-décembre 2019 .
Modèles et meilleures pratiques
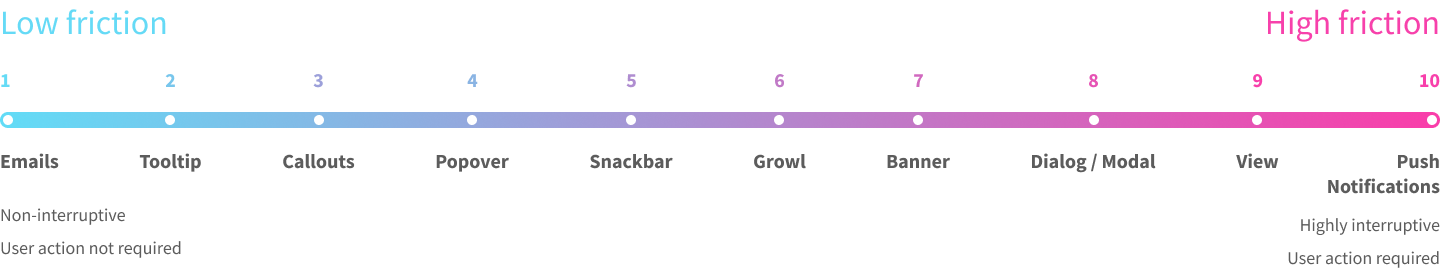
Adam Shriki a présenté des modèles pour informer l'utilisateur en fonction du degré de confort de l'utilisateur. Des notifications push et des popups qui sortent du fil actuel aux info-bulles plus neutres. La page Laubheimer du groupe Nielsen / Norman décrit le rôle de l'animation dans les interfaces. La liste est assez standard, mais le langage de description est plus professionnel.77 heuristique pour la conception et l'évaluation du design industriel.Aurora Harley du groupe Nielsen / Norman donne des conseils sur l'organisation et la publication d'instructions vidéo sur des sites Web.Mikhail Ozornin a rassemblé une collection de textes d'interface Yandex.Drive, très humains.
La page Laubheimer du groupe Nielsen / Norman décrit le rôle de l'animation dans les interfaces. La liste est assez standard, mais le langage de description est plus professionnel.77 heuristique pour la conception et l'évaluation du design industriel.Aurora Harley du groupe Nielsen / Norman donne des conseils sur l'organisation et la publication d'instructions vidéo sur des sites Web.Mikhail Ozornin a rassemblé une collection de textes d'interface Yandex.Drive, très humains.Motifs sombres
Il semble qu'il y ait eu une réprimande pour les seigneurs des motifs sombres de Booking. La Commission européenne les a obligés à réduire le nombre de notifications clignotantes et de trucs psychologiques .Institut Baymard
Systèmes de conception et directives
EightShapes @components
Nathan Curtis a rassemblé tous ses articles sur les systèmes de conception. Il est l'auteur le plus sensible sur le sujet, c'est donc mieux que n'importe quel livre. Lui et EightShapes ont également animé Twitter du même nom .
Thème sombre
Le site recueille des matériaux sur la conception d'un thème sombre. Guides officiels et discours d'Apple et de Google, articles d'entreprises. J'ai complété mon article avec les manquants . Une analyse détaillée des fonctionnalités de création d'un thème sombre dans Material Design par Chethan KVS. Il passe en revue tous les aspects de base de la préparation des couleurs, des états des éléments, des illustrations, etc.Un aperçu puissant de toutes les applications Google sur Android avec un thème sombre.Kyle Stetz de Slack parle de l'introduction d'un thème sombre. Ils l'ont fait à l'aide de jetons.Instagram Tim Johnsen parle de la prise en charge d'un thème sombre dans la version iOS de l'application.Conseils pour créer un thème sombre à partir de Briandito Priambodo en fonction de votre expérience de mise en œuvre dans l'application Wego.
Une analyse détaillée des fonctionnalités de création d'un thème sombre dans Material Design par Chethan KVS. Il passe en revue tous les aspects de base de la préparation des couleurs, des états des éléments, des illustrations, etc.Un aperçu puissant de toutes les applications Google sur Android avec un thème sombre.Kyle Stetz de Slack parle de l'introduction d'un thème sombre. Ils l'ont fait à l'aide de jetons.Instagram Tim Johnsen parle de la prise en charge d'un thème sombre dans la version iOS de l'application.Conseils pour créer un thème sombre à partir de Briandito Priambodo en fonction de votre expérience de mise en œuvre dans l'application Wego.Création du mode sombre dans une application Web complexe
Andrew Childs de Clubhouse parle de l'introduction d'un thème sombre. Ils ont fait un outil amusant pour réduire le nombre de couleurs, une étape obligatoire dans la transition vers un système de conception.Kyle Stetz de Slack parle de l'introduction d'un thème sombre. Ils l'ont fait à l'aide de jetons.Implémentation du mode sombre dans iOS 13
Instagram Tim Johnsen parle de la prise en charge d'un thème sombre dans la version iOS de l'application.Éteignez les lumières - conception pour le mode sombre
Conseils pour créer un thème sombre à partir de Briandito Priambodo en fonction de votre expérience de mise en œuvre dans l'application Wego.Andrew Childs de Clubhouse parle de l'introduction d'un thème sombre. Ils ont fait un outil amusant pour réduire le nombre de couleurs, une étape obligatoire dans la transition vers un système de conception.Liste de contrôle détaillée pour la mise en œuvre du système de conception. Langage visuel et jetons, composants, outils, gestion de projet. Microsoft prépare une autre interface Windows 10X pour de nouvelles comme la Surface Neo à double écran. Il prendra en charge les applications Windows normales, mais le shell a un aspect simplifié.
Microsoft prépare une autre interface Windows 10X pour de nouvelles comme la Surface Neo à double écran. Il prendra en charge les applications Windows normales, mais le shell a un aspect simplifié. Nathan Curtis d'EightShapes décrit les formats d'interaction de l'équipe du système de conception et des équipes de produits qui proposent leurs solutions et leurs changements. De nombreux détails du processus sont clairement et en détail. À suivre .
Nathan Curtis d'EightShapes décrit les formats d'interaction de l'équipe du système de conception et des équipes de produits qui proposent leurs solutions et leurs changements. De nombreux détails du processus sont clairement et en détail. À suivre . Podcast avec Amy Hupe, qui a travaillé sur le contenu et la documentation du système de conception Gov.uk.
Podcast avec Amy Hupe, qui a travaillé sur le contenu et la documentation du système de conception Gov.uk.
Conception matérielle
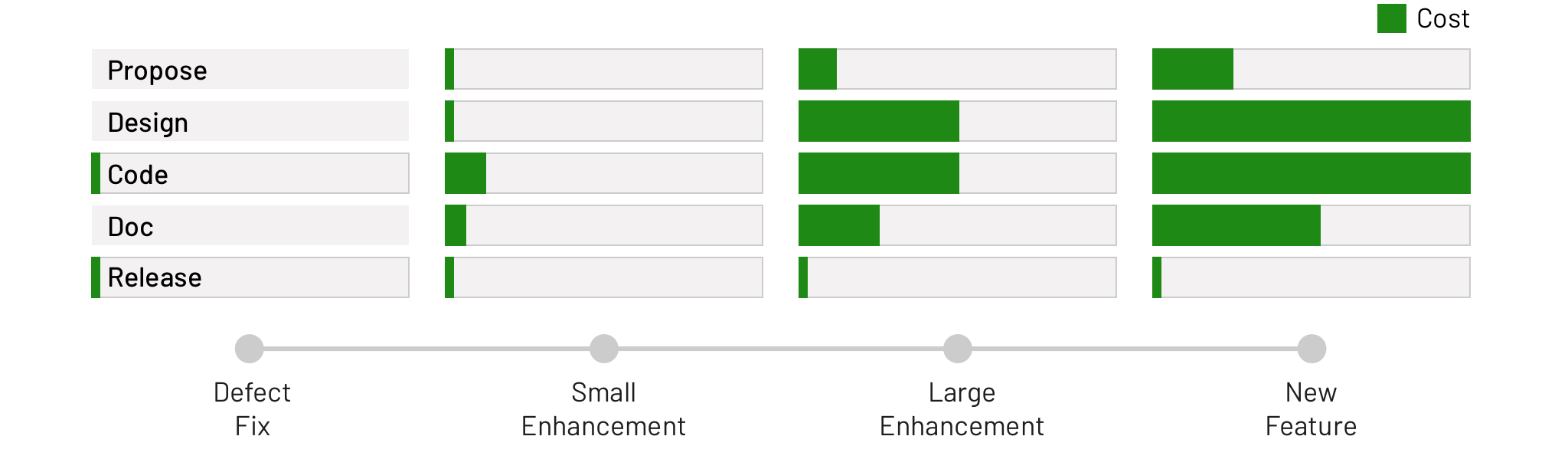
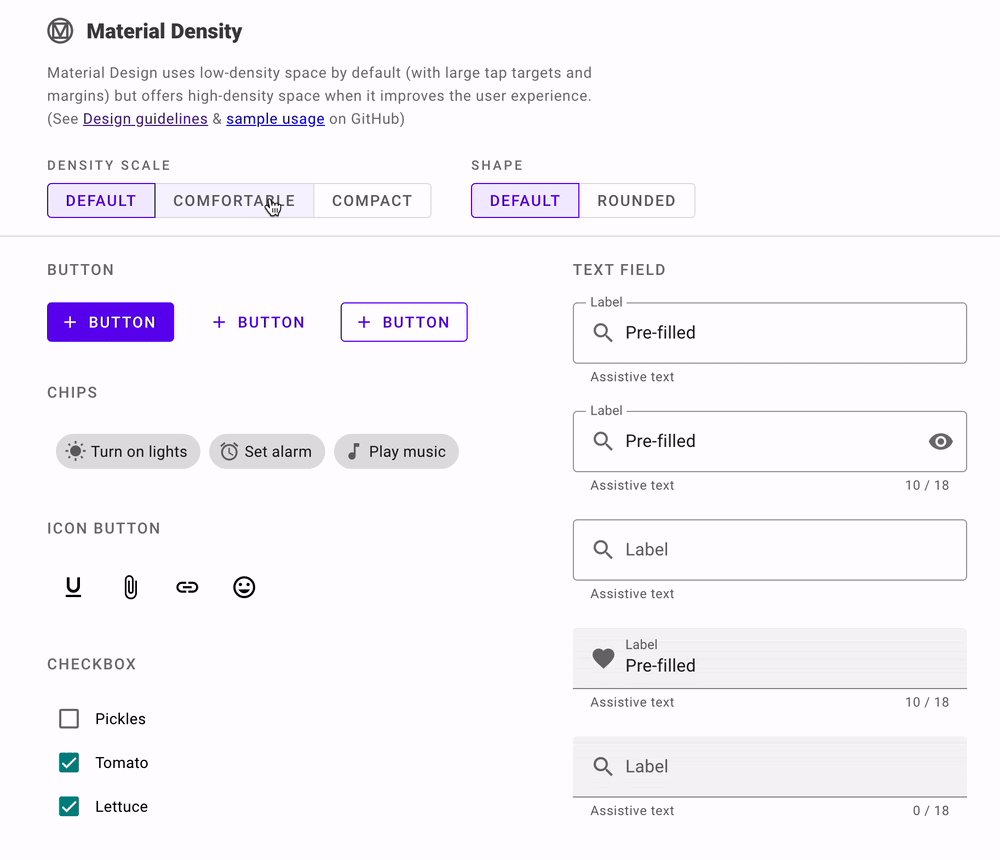
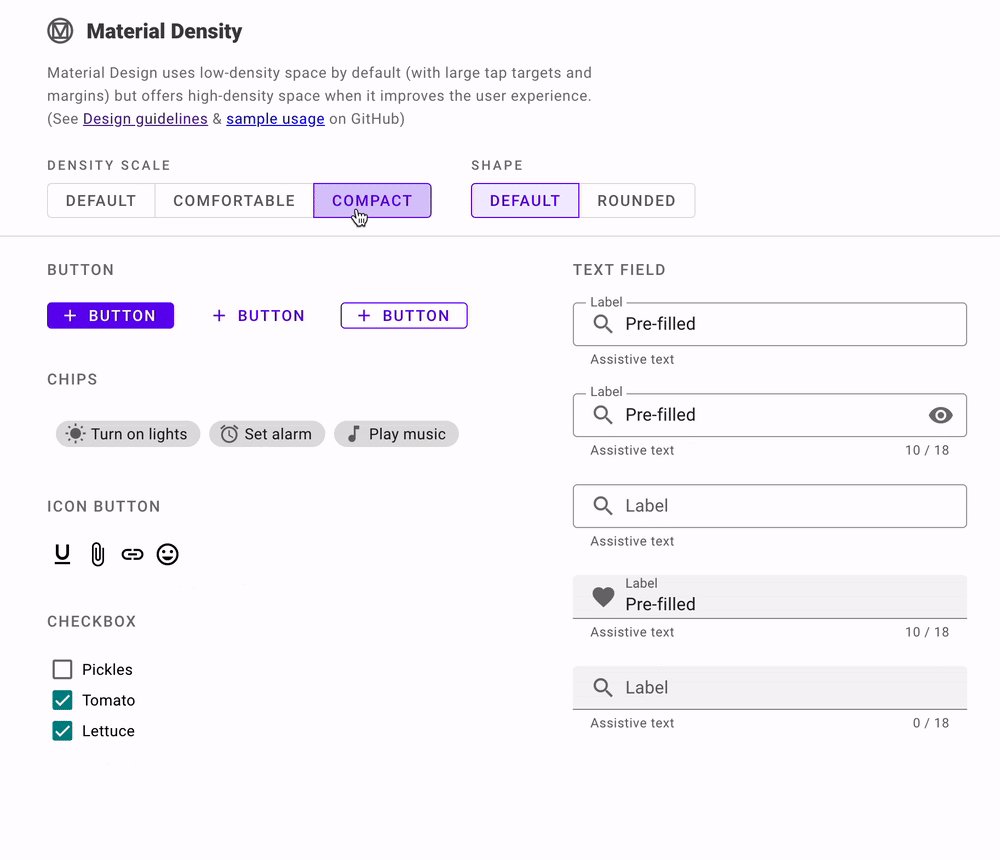
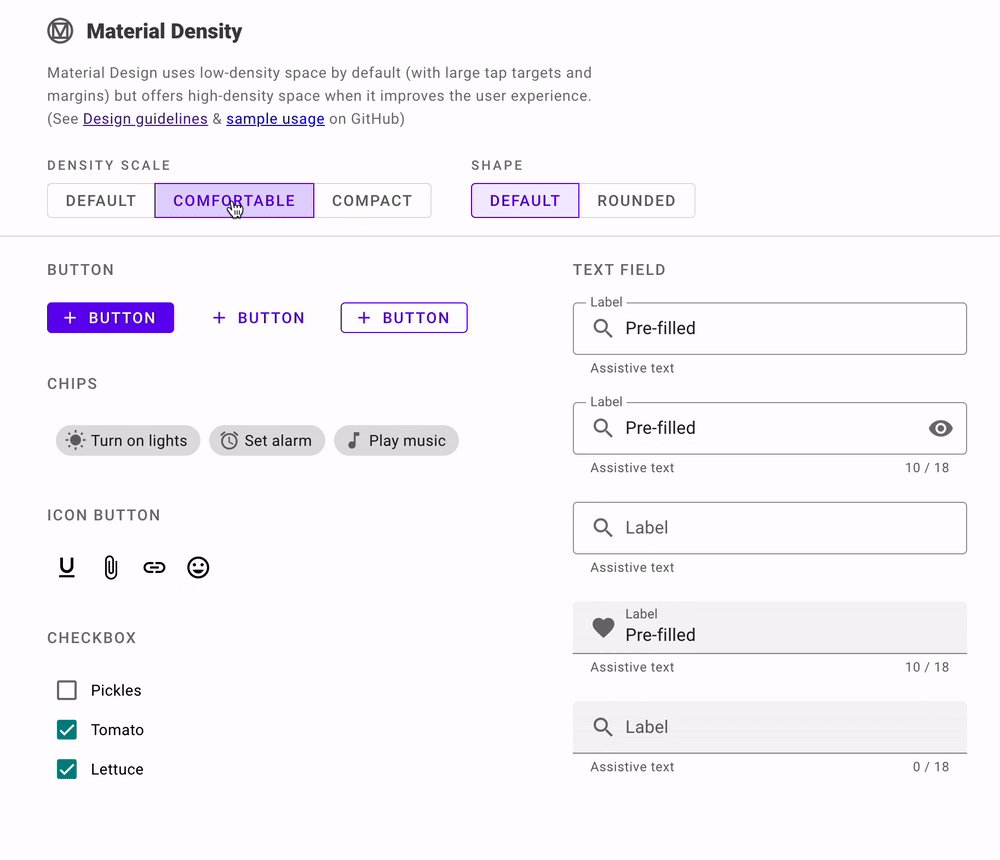
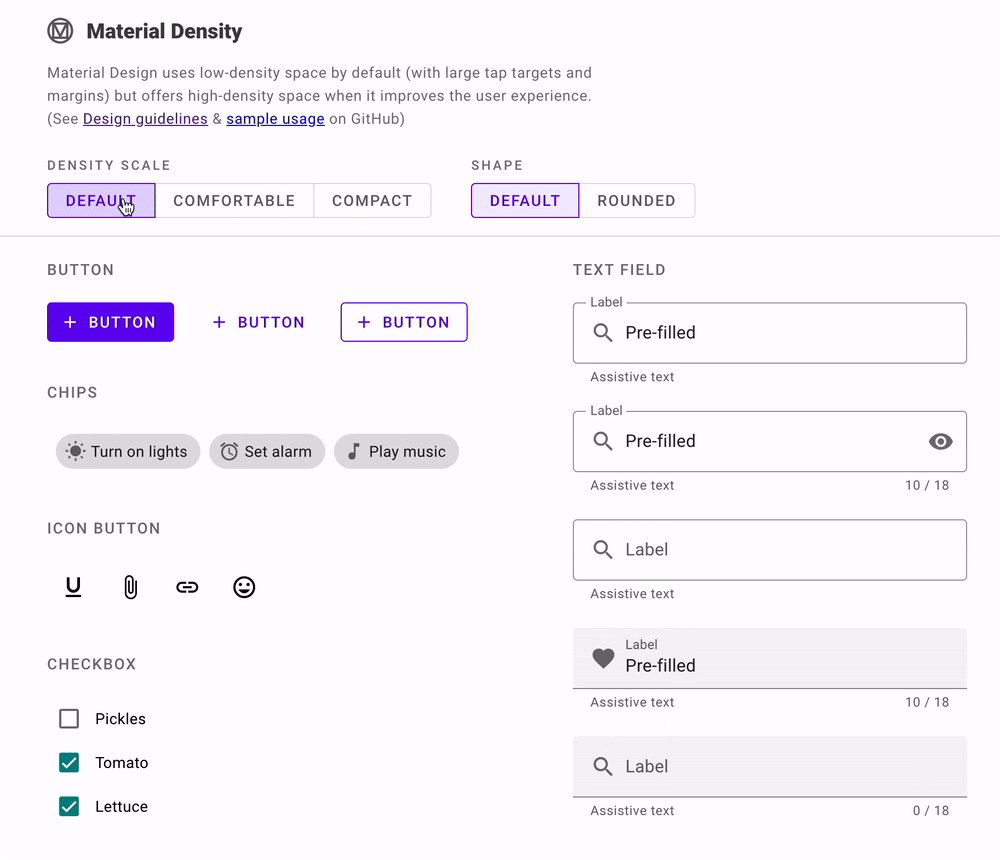
Lignes directrices mises à jour pour la densité d'interface . Il vous permet de l'adapter à différentes tâches et différents environnements (par exemple, augmenter pour le web). Lignes directrices elles - mêmes et un outil d'adaptation en ligne . Le plugin Visual Studio Code de SalesForce vous permet de mettre en évidence les paramètres de leur système de conception.
Le plugin Visual Studio Code de SalesForce vous permet de mettre en évidence les paramètres de leur système de conception.Compréhension des utilisateurs
Kim Flaherty du Nielsen / Norman Group parle de deux types de personnages - un spectre large et un spectre étroit. Les premiers décrivent l'entreprise dans son ensemble, tandis que les seconds décrivent des produits individuels. Un magnifique exemple de la bonne compréhension des travaux à faire par le chef de Netflix Reed Hastings. Il considère que la principale menace n'est pas la chaîne HBO, mais le jeu Fortnite dans la lutte pour le temps libre des utilisateurs.
Un magnifique exemple de la bonne compréhension des travaux à faire par le chef de Netflix Reed Hastings. Il considère que la principale menace n'est pas la chaîne HBO, mais le jeu Fortnite dans la lutte pour le temps libre des utilisateurs.Comment le comportement de recherche d'informations a changé en 22 ans
Le groupe Nielsen / Norman s'est fait l'écho de l'étude Xerox PARC de 1997 sur la façon dont les utilisateurs recherchent des informations sur Internet. Feifei Liu parle des principales conclusions.
Nouveaux outils de conception d'interface
Amélioration de la mise en page intelligente (largeur minimale et maximale). Et enfin, la version bêta de l'analogue Zeplin.Adobe xd
Mise à jour de janvier . Ajout automatique de la mise en page. Lisez également une interview avec Talin Wadsworth de l'équipe sur l'histoire de l'outil et les plans pour l'avenir. Il parle également du workflow et de l'équipe.Adobe Creative Cloud
MS Office 365 peut connecter les bibliothèques Creative Cloud pour importer des styles et des ressources.Une chose complètement sauvage - un outil pour concevoir des applications mobiles sur le téléphone lui-même. Les gars ont créé le fléau le plus complet (bien que cela pose des questions sur la productivité du travail d'un tel designer). En février, une version bêta pour iPhone apparaîtra, plus tard les téléphones iPad et Android le promettent. Contexte de la création des auteurs .
Figma: Plugins
L'outil de navigation vous permet de créer des motifs à partir de formes symétriques et de les voir visuellement dans un canevas répétitif.BG Painter
Générateur d'arrière-plan à la mode (par exemple, "métal liquide").Un nouvel outil pour créer une animation en cascade (échelonnée). Prototyper et créer une telle animation manuellement via des images clés est laborieux, mais au lieu de travailler avec du code, WYSIWYG est suggéré. Un autre concepteur d'applications mobiles qui fait un assemblage natif basé sur le prototype. Android, iOS et web.Un autre constructeur de site dans le navigateur.Générateur de motifs abstraits de lignes.
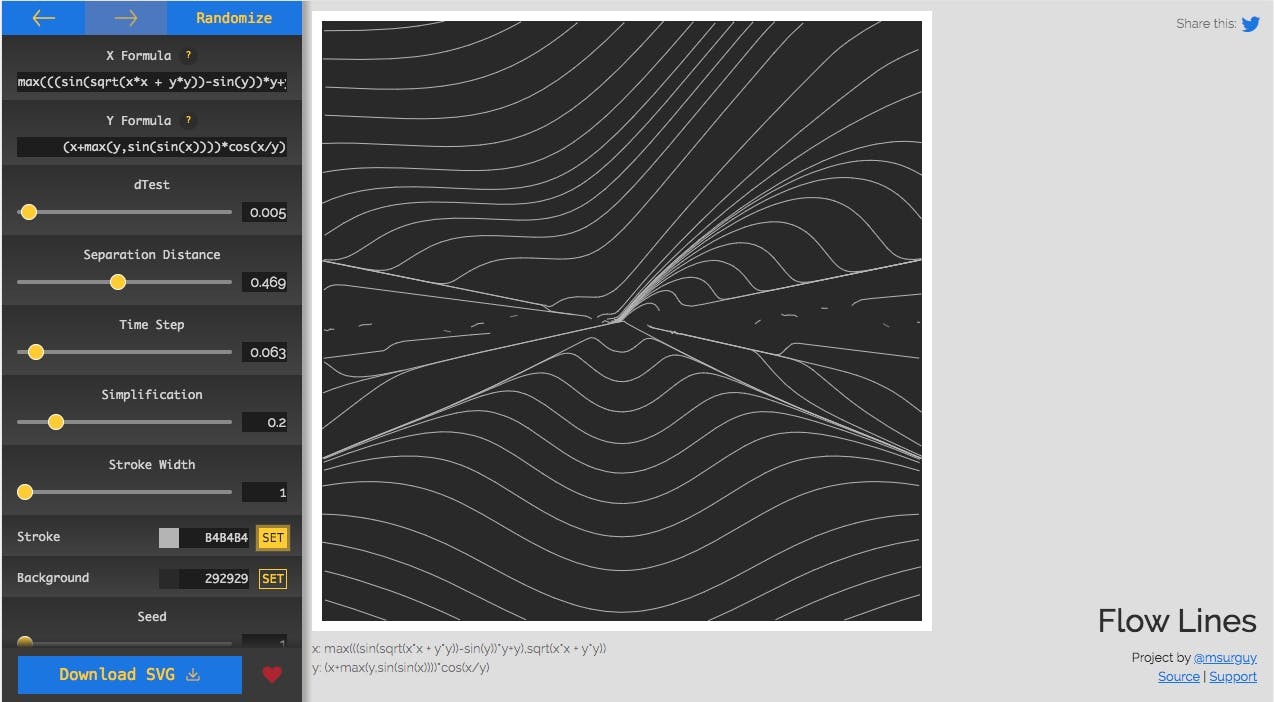
Un autre concepteur d'applications mobiles qui fait un assemblage natif basé sur le prototype. Android, iOS et web.Un autre constructeur de site dans le navigateur.Générateur de motifs abstraits de lignes. Le service convertit l'image en HTML. En effet, mais on ne sait pas pourquoi - la mise en page du site est déjà faite dans n'importe quel outil avec une ventilation par couches, et il y a suffisamment de générateurs à partir de là.Générateur de sphères de contour avec animation.Collection gratuite de taches et de motifs abstraits pour les sites promotionnels.
Le service convertit l'image en HTML. En effet, mais on ne sait pas pourquoi - la mise en page du site est déjà faite dans n'importe quel outil avec une ventilation par couches, et il y a suffisamment de générateurs à partir de là.Générateur de sphères de contour avec animation.Collection gratuite de taches et de motifs abstraits pour les sites promotionnels. Un générateur intéressant de palettes de couleurs, qui vous permet de creuser adjacent dans différentes directions.Un générateur de dégradés et de superpositions de couches intéressantes dans un navigateur avec exportation en CSS.Un service intéressant qui vous permet de comparer la mise en page dans Sketch et l'implémentation dans une application mobile.
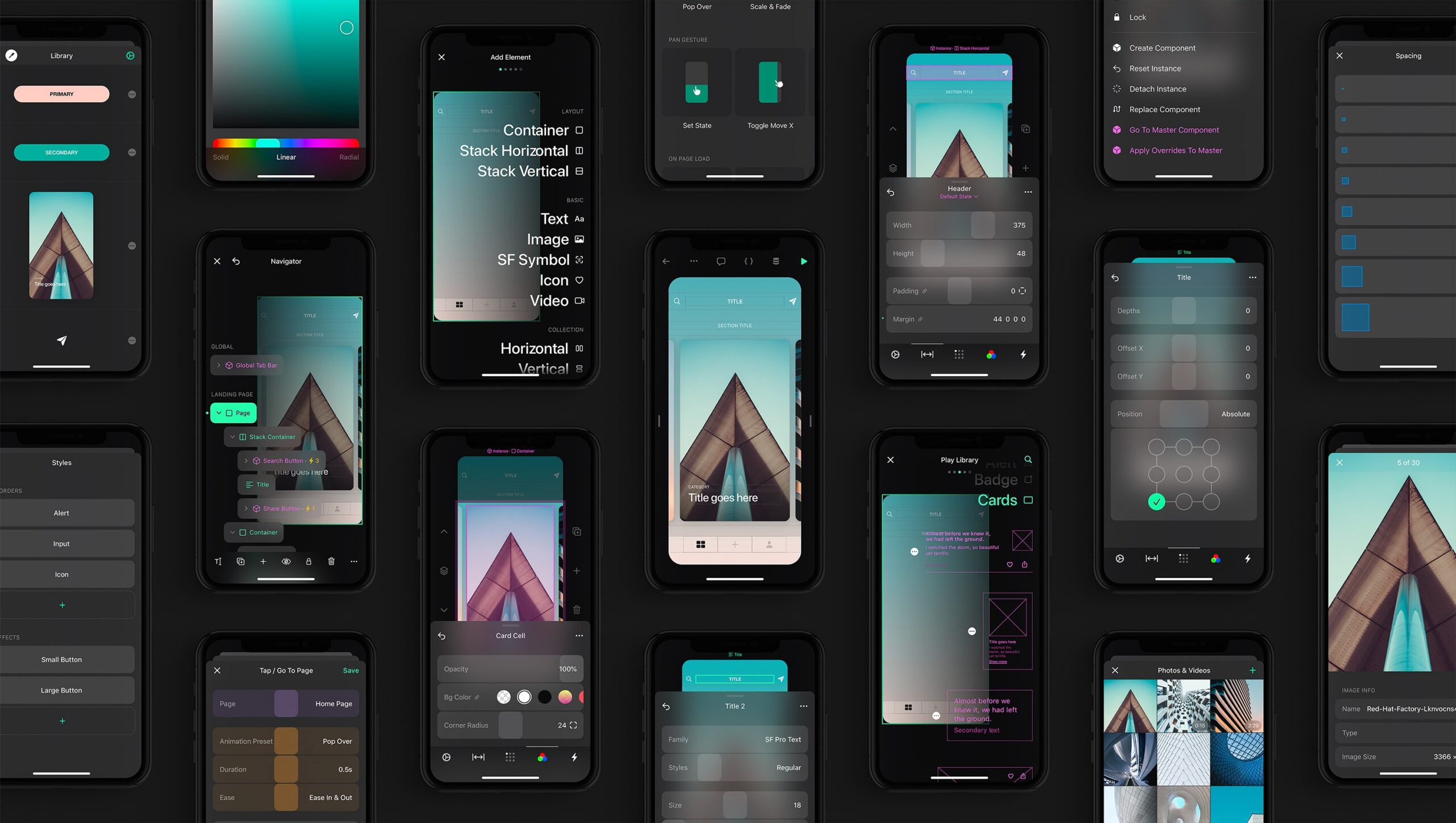
Un générateur intéressant de palettes de couleurs, qui vous permet de creuser adjacent dans différentes directions.Un générateur de dégradés et de superpositions de couches intéressantes dans un navigateur avec exportation en CSS.Un service intéressant qui vous permet de comparer la mise en page dans Sketch et l'implémentation dans une application mobile. L'outil vous permet de faire une présentation de la mise en page sur l'appareil, qui à son tour peut être tournée avec animation.
L'outil vous permet de faire une présentation de la mise en page sur l'appareil, qui à son tour peut être tournée avec animation.Trace
Un autre nettoyeur d'arrière-plan avec des photos.Une grande collection de modèles pour tous les médias sociaux avec les tailles actuelles. Le service de notes le plus fou sous la forme d'une carte du monde virtuelle.
Le service de notes le plus fou sous la forme d'une carte du monde virtuelle.Recherche et tests utilisateurs
Clara Petit de Shopify est passée du support utilisateur à UX. Elle montre dans son expérience l'intersection et l'interaction potentielle entre ces deux rôles. Un guide détaillé du RGPD lors de la recherche d'utilisateurs de Carrie Boyd du service Interviews d'utilisateurs. La loi impose de nombreuses restrictions.
Un guide détaillé du RGPD lors de la recherche d'utilisateurs de Carrie Boyd du service Interviews d'utilisateurs. La loi impose de nombreuses restrictions. Leigh Lyman de Lucid Software parle de l'approche de l'entreprise pour analyser les tests A / B précédents. Comment ils stockent les conclusions et y reviennent pour rechercher des modèles de comportement des utilisateurs.
Leigh Lyman de Lucid Software parle de l'approche de l'entreprise pour analyser les tests A / B précédents. Comment ils stockent les conclusions et y reviennent pour rechercher des modèles de comportement des utilisateurs.Tous les points d'échelle doivent-ils être étiquetés? + Comparaison complète vs Échelles à cinq et sept points partiellement étiquetées
Jeff Sauro et Jim Lewis ont examiné la question «Ai-je besoin de signatures pour tous les éléments de l'échelle de l'enquête». Les études antérieures sur le sujet des preuves claires ne donnent pas, cela dépend beaucoup du contexte de l'enquête (méthode, fréquence, présentation).Evgenia Naumova de SKB Kontur parle de l'expérience de la recherche d'utilisateurs, où une équipe de produits crée des concepts d'interface avec les répondants. Maria Rosala du groupe Nielsen / Norman fournit une liste de contrôle de la maturité éthique pour la recherche sur les utilisateurs. De plus en plus d'entreprises où les concepteurs et chefs de produits communiquent de manière indépendante avec les utilisateurs, mais ne savent pas toujours comment procéder.
Maria Rosala du groupe Nielsen / Norman fournit une liste de contrôle de la maturité éthique pour la recherche sur les utilisateurs. De plus en plus d'entreprises où les concepteurs et chefs de produits communiquent de manière indépendante avec les utilisateurs, mais ne savent pas toujours comment procéder. Liste de contrôle pour l'organisation des locaux du laboratoire UX par Dmitry Himi.
Liste de contrôle pour l'organisation des locaux du laboratoire UX par Dmitry Himi. Jared Spool fournit un exemple intéressant de l'exploration par Intuit du lancement de nouvelles fonctionnalités dans leur produit Quickbooks. Nous n'avons pas utilisé de fonction vraiment utile dans l'interface, car cette tâche était généralement résolue dans le client de messagerie.
Jared Spool fournit un exemple intéressant de l'exploration par Intuit du lancement de nouvelles fonctionnalités dans leur produit Quickbooks. Nous n'avons pas utilisé de fonction vraiment utile dans l'interface, car cette tâche était généralement résolue dans le client de messagerie.Programmation visuelle et conception dans le navigateur
Débriefing puissant de l'état actuel des Progressive Web Apps par Maximiliano Firtman. Implémentation, support de plateforme, etc. (même sur un thème sombre et des écrans flexibles).Nouveaux scripts
Typographie Web
Florens Verschelde analyse l' historique de l'apparition d'une taille de police de base typique sur les sites Web . Comment elle a changé depuis les tout premiers appareils et l'héritage du monde de l'impression.Travaillez avec la couleur sur le Web
Kilian Valkhof montre comment utiliser l'accélération pour les dégradés et les ombres sur le Web en utilisant CSS (ou plutôt, pas tout à fait pur CSS).Mesures et ROI
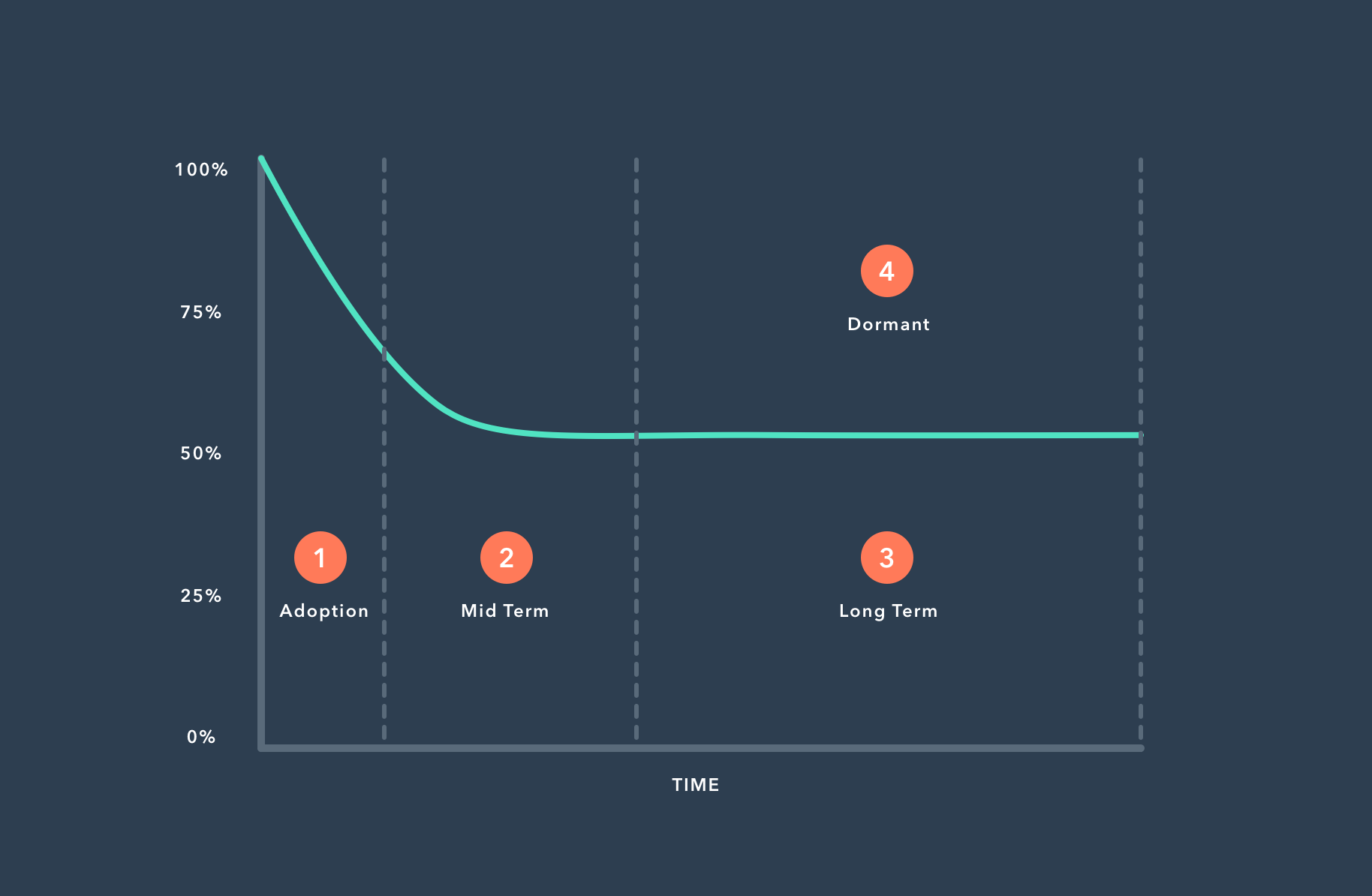
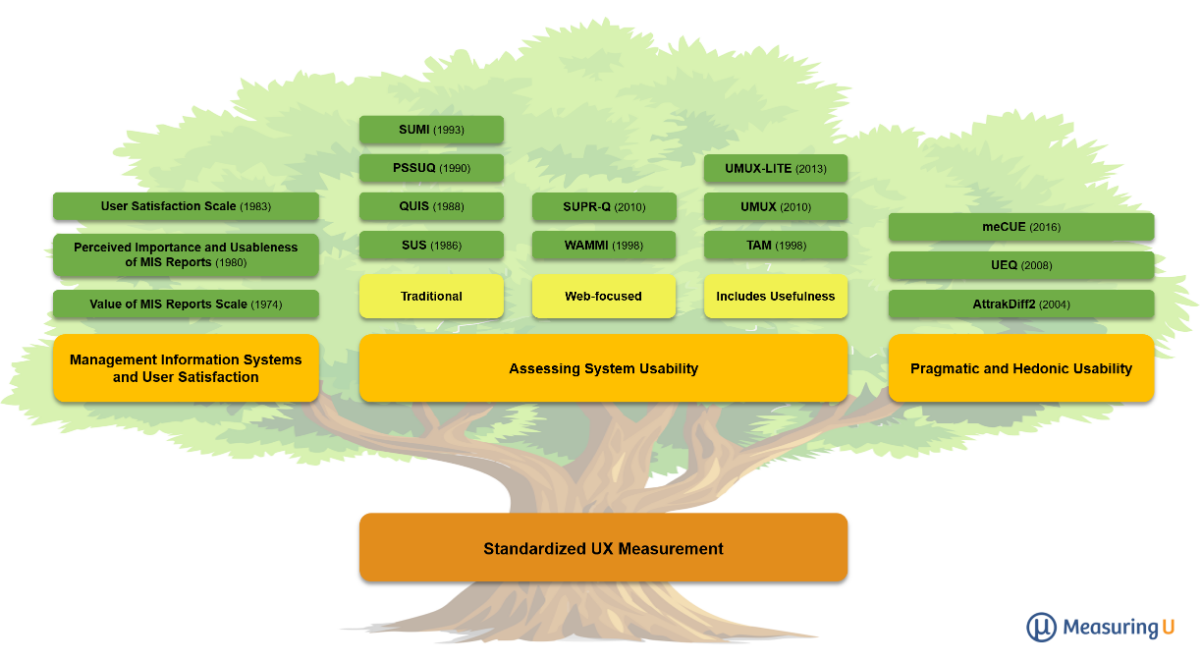
Chloe Cathcart de HubSpot décrit l'aide potentielle du concepteur pour augmenter la rétention. Elle a démonté le processus de «coller» l'utilisateur en 4 composants. Jeff Sauro et Jim Lewis ont compilé une liste complète des méthodes d'évaluation UX standard. Ils se sont développés dans trois branches depuis les années 1980.
Jeff Sauro et Jim Lewis ont compilé une liste complète des méthodes d'évaluation UX standard. Ils se sont développés dans trois branches depuis les années 1980.
Gestion de la conception et DesignOps
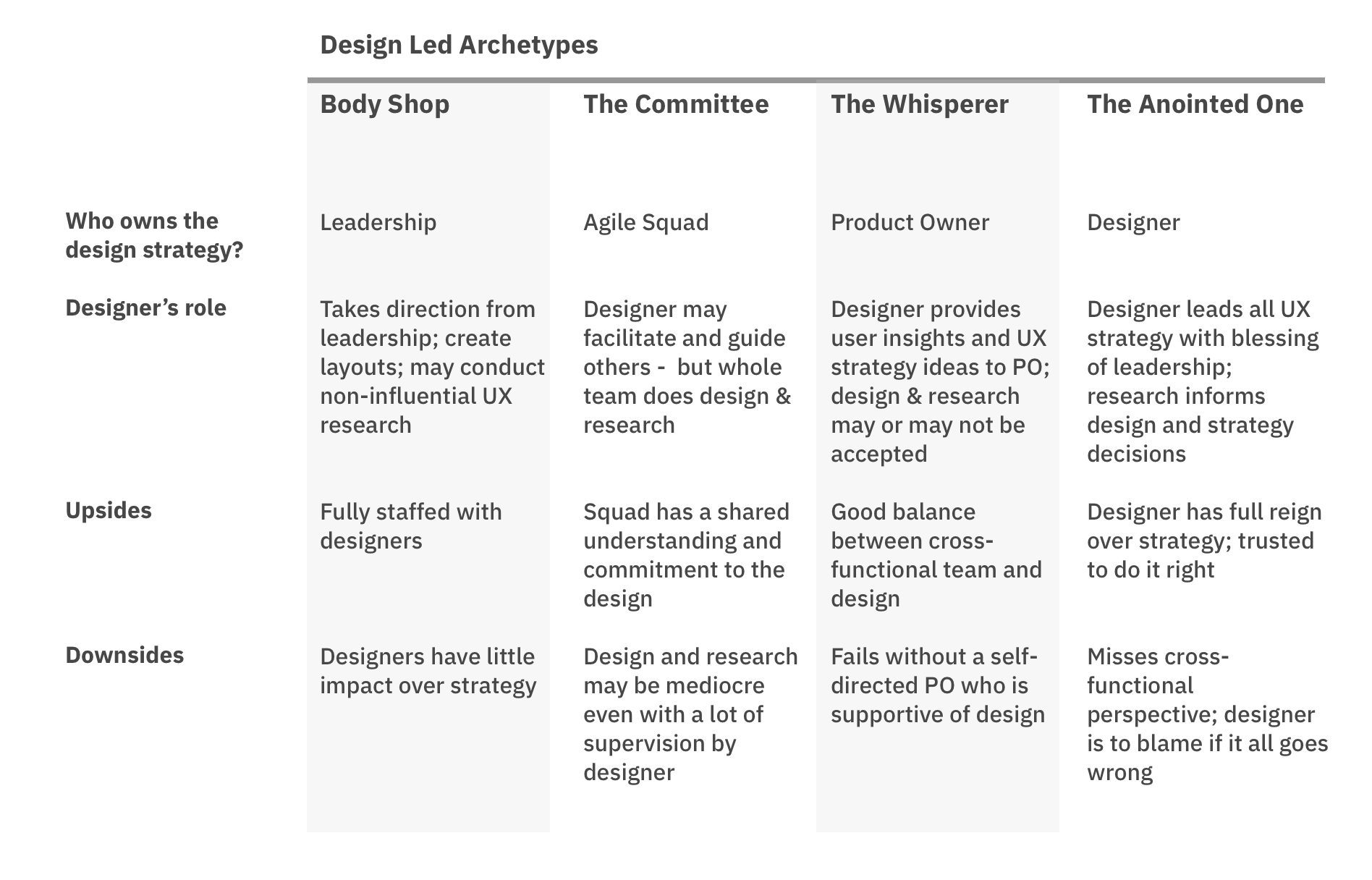
Dave Cunningham, de la coopérative, offre le modèle DIET (Design Impact Evaluation Tactic) pour évaluer le succès potentiel d'un projet. Elle évalue la version révisée du double diamant sur plusieurs questions. Liste de contrôle sur un site séparé et sous forme de tableau . Jon G. Temple et IBM Patrick Commarford décrivent 4 façons dont un concepteur peut interagir avec une équipe agile. L'influence sur les décisions de conception et, en général, le format de leur adoption en dépend.
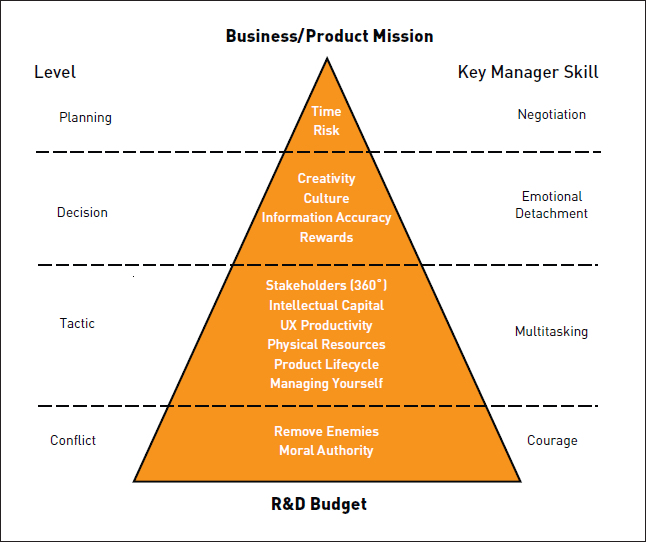
Jon G. Temple et IBM Patrick Commarford décrivent 4 façons dont un concepteur peut interagir avec une équipe agile. L'influence sur les décisions de conception et, en général, le format de leur adoption en dépend. Cadre de gestion de la conception par Daniel Rosenberg. Il, comme moi, utilise l'idée de modèles pour structurer les meilleures pratiques et méthodes. Bien qu'il se concentre sur les communs aux gestionnaires en général.
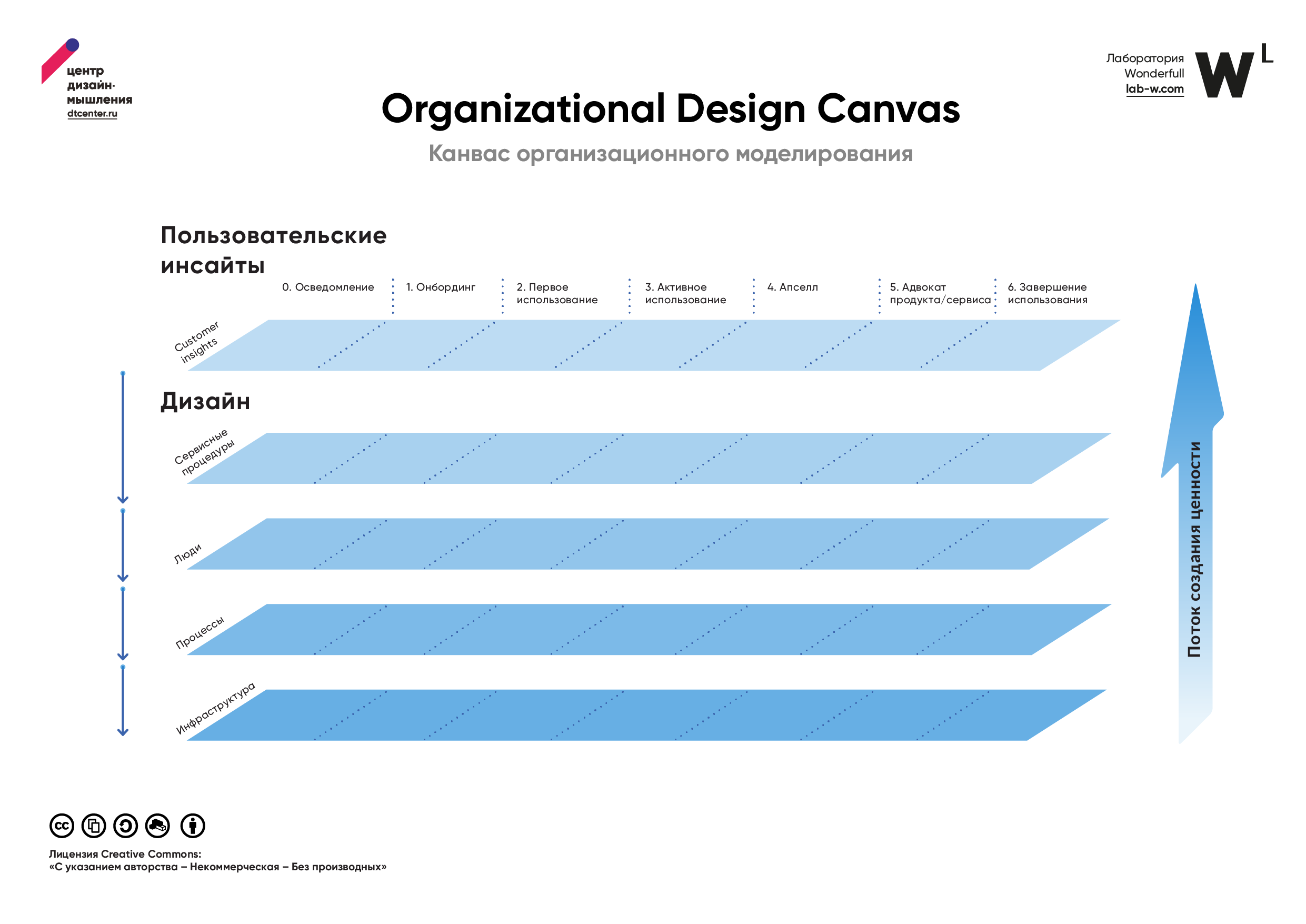
Cadre de gestion de la conception par Daniel Rosenberg. Il, comme moi, utilise l'idée de modèles pour structurer les meilleures pratiques et méthodes. Bien qu'il se concentre sur les communs aux gestionnaires en général. Magnifique modèle de modélisation d'organisation. Il vous permet d'optimiser les procédures de service, l'équipe, les processus et l'infrastructure pour une amélioration tout au long du parcours client.
Magnifique modèle de modélisation d'organisation. Il vous permet d'optimiser les procédures de service, l'équipe, les processus et l'infrastructure pour une amélioration tout au long du parcours client. L'été dernier, Matouš Roskovec d'Avocode est venu chez Mail.ru Design Conf. Et puis j'ai conduit à Prague et je lui ai parlé. Le résultat a été une bonne interview pour leur série The Grit. De l'histoire de l'intégration du design et des cheminements de carrière aux pratiques de gestion du design et aux loisirs professionnels. J'ai écrit les réponses pendant une semaine, mais cela s'est avéré très détaillé. Communiqué entre les œuvres, le texte concerne donc cette période.Libby Maurer de HubSpot explique comment une entreprise équilibre entre la croissance et l'amélioration des fonctionnalités existantes. Bons principes de l'équipe de conception, ainsi que des détails sur l'utilisation de la dette de conception.
L'été dernier, Matouš Roskovec d'Avocode est venu chez Mail.ru Design Conf. Et puis j'ai conduit à Prague et je lui ai parlé. Le résultat a été une bonne interview pour leur série The Grit. De l'histoire de l'intégration du design et des cheminements de carrière aux pratiques de gestion du design et aux loisirs professionnels. J'ai écrit les réponses pendant une semaine, mais cela s'est avéré très détaillé. Communiqué entre les œuvres, le texte concerne donc cette période.Libby Maurer de HubSpot explique comment une entreprise équilibre entre la croissance et l'amélioration des fonctionnalités existantes. Bons principes de l'équipe de conception, ainsi que des détails sur l'utilisation de la dette de conception. Matt Hryhorsky de l'équipe de croissance de Shopify a décrit les pratiques de collaboration et de coordination pour une équipe distribuée. Grande note entière.
Matt Hryhorsky de l'équipe de croissance de Shopify a décrit les pratiques de collaboration et de coordination pour une équipe distribuée. Grande note entière. Jared Spool décrit son approche de la stratégie de l'équipe de conception pour l'année à travers l'échappement et sa visualisation.
Jared Spool décrit son approche de la stratégie de l'équipe de conception pour l'année à travers l'échappement et sa visualisation.Travail en équipe
Les concepteurs de Redmadrobot parlent du format de hackathon de conception qu'ils dépensent pour les clients. La deuxième partie avec l'expérience d'Alfa Bank, Sberbank, Miro, Wargaming et Mail.ru Group.Méthodologies, procédures, normes
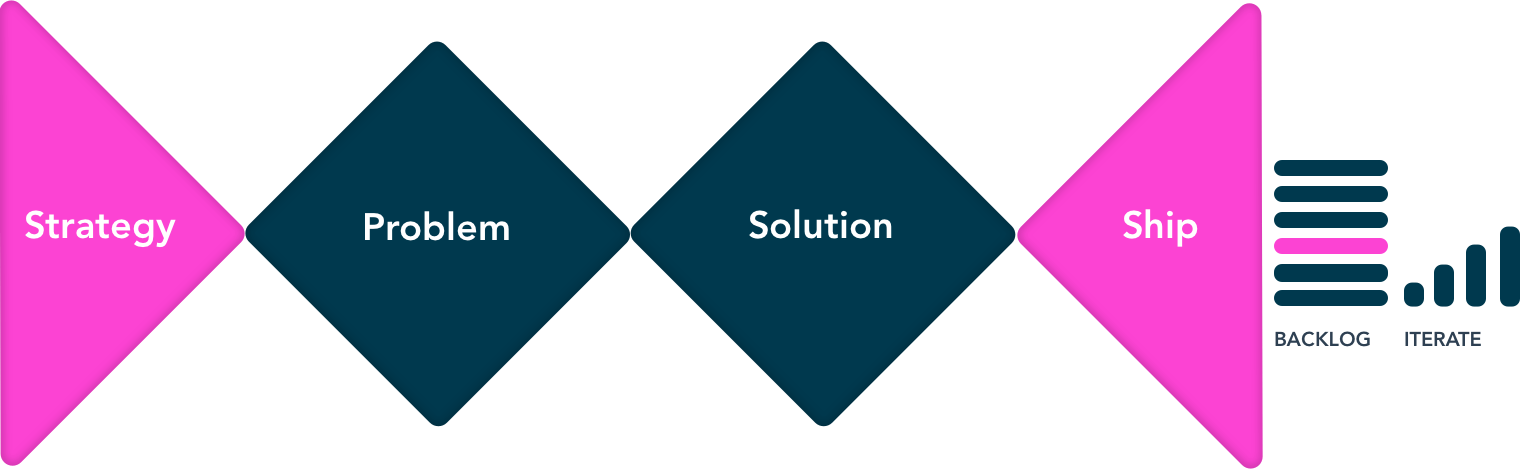
Christina Wodtke décrit sa vision d'un processus de conception moderne. Certes, pour une raison quelconque, il est lié au schéma de la pensée de conception, organisant une agitation terminologique.Farid Sabitov propose sa version du modèle lean pour la création de produits. Il est divisé en trois sous-cycles.Étuis
Un aperçu du processus de travail sur le joystick de la console de jeu Google Stadia.Robert Mousseau de Shopify parle de l'amélioration de l'interface de la section d'aide. Quel genre de recherche ils ont fait et comment ils ont décrit les personnages et les travaux à faire.Présentation des approches d'Alfa Bank pour optimiser le site.Une histoire sur le style le plus fou des illustrations de sites Web avec des instructions wikiHow, qui est devenu un mème culte. Comment est le processus de conception, l'émission de millions d'images.Récit
Une archive non officielle de documents marketing pour Apple.Les tendances
L'exposition révolutionnaire et umat high-tech CES 2020 s'est tenue du 7 au 10 janvier à Las Vegas. Traditionnellement, de nouvelles technologies pour les produits de masse y circulent, puis les courses déclarent "nous avons aussi un concept pour utiliser cette chose", puis passent à quelque chose de nouveau. J'ai choisi des appareils et des directions intéressants qui concernent les concepteurs d'interfaces: écrans flexibles (seconde venue), haut-parleurs intelligents et assistants vocaux, voitures, appareils portables, maison intelligente et juste des technologies intéressantes. Tendances de couleurs 2020 de Coloro.
Tendances de couleurs 2020 de Coloro.
Statistiques de marché au 2019T3
Conception algorithmique
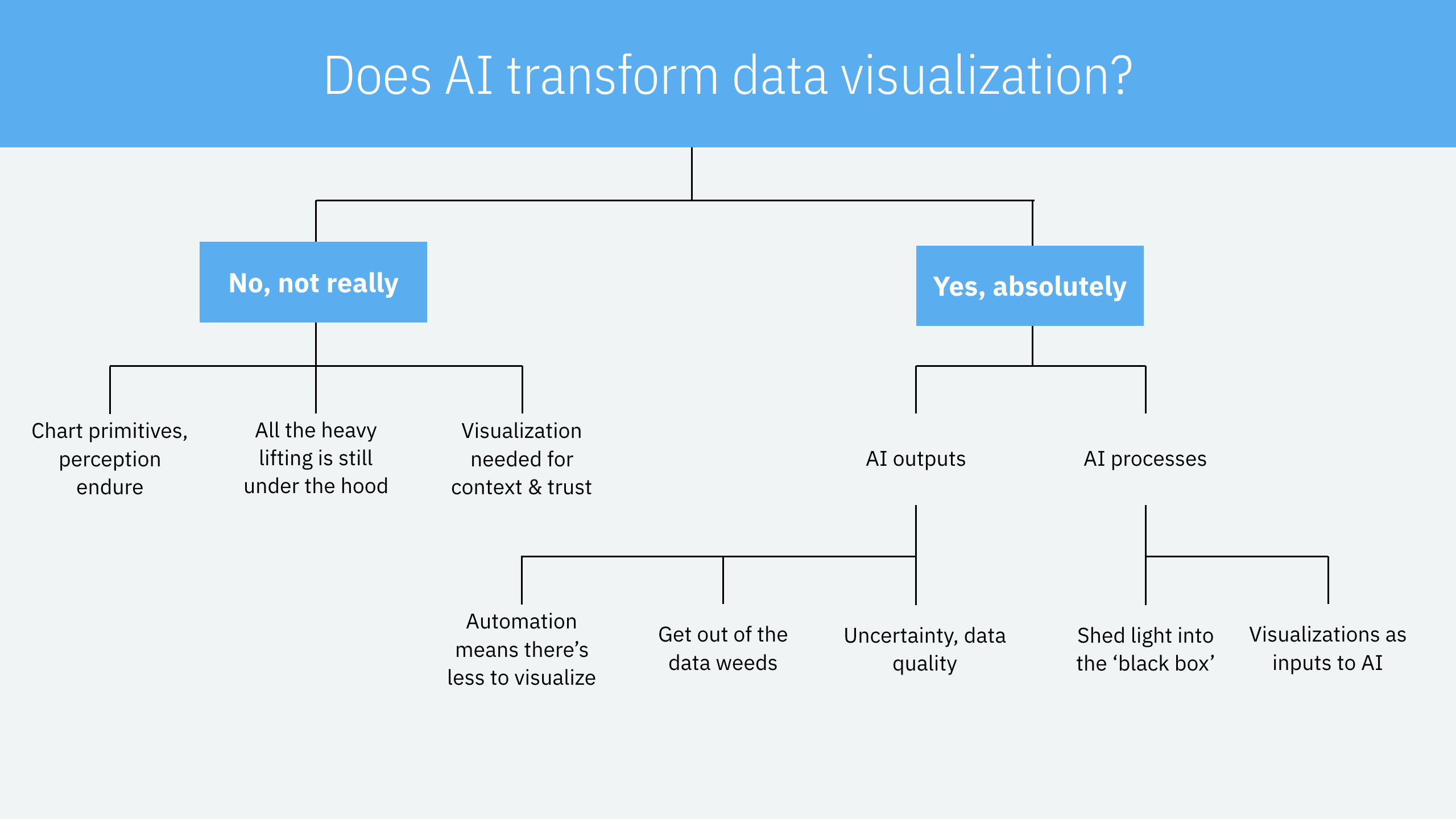
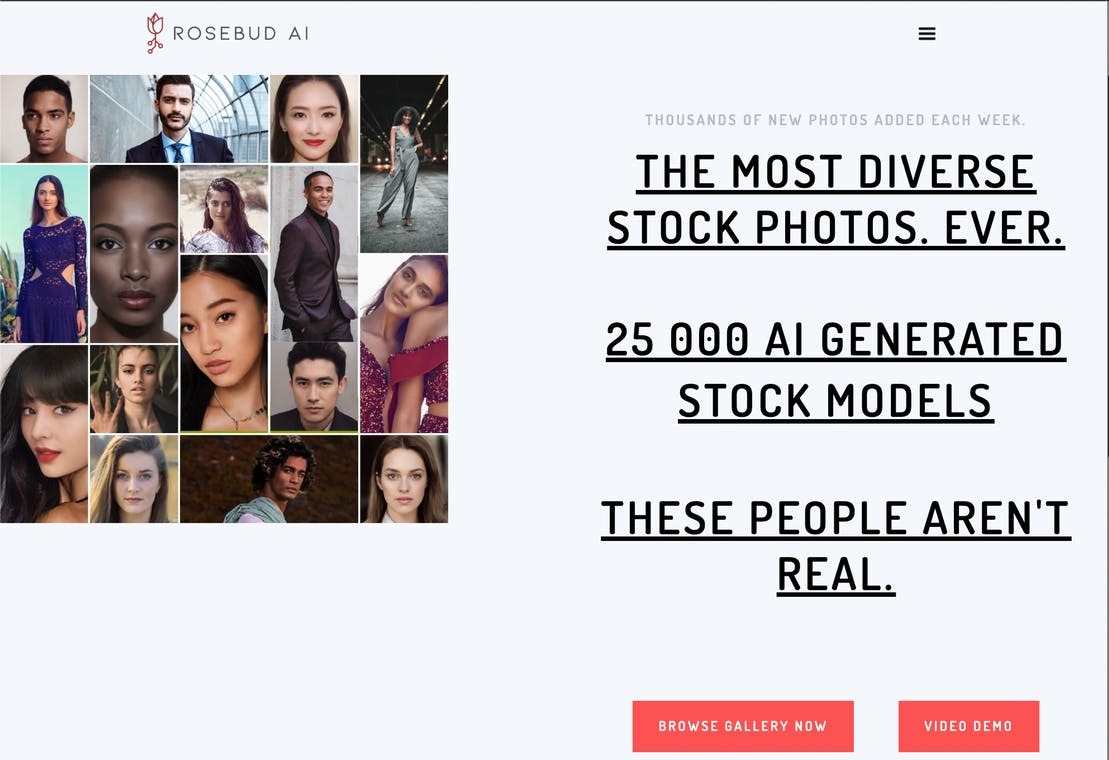
NVIDIA change maintenant les émotions non seulement sur la photo des gens, mais aussi des animaux.Une discussion intéressante sur le rôle et la visualisation future des données à l'ère de l'intelligence artificielle d'IBM. Ai-je besoin d'un compteur de vitesse dans une voiture avec un pilote automatique? Une autre grande galerie de visages réalistes générés par des algorithmes. Et ce ne sont pas seulement des visages, mais des poses entières sous une forme classique pour les stocks de photos.
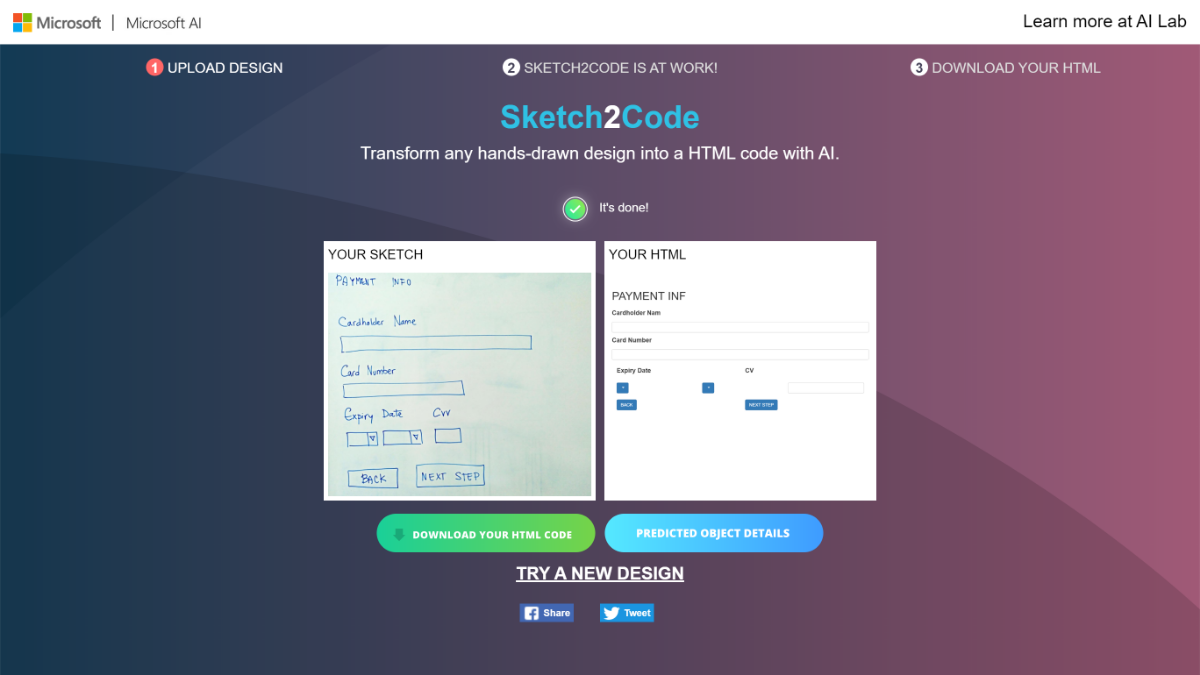
Une autre grande galerie de visages réalistes générés par des algorithmes. Et ce ne sont pas seulement des visages, mais des poses entières sous une forme classique pour les stocks de photos. Le service expérimental de Microsoft réalise un prototype en code à partir d'un croquis papier de l'interface.
Le service expérimental de Microsoft réalise un prototype en code à partir d'un croquis papier de l'interface.
Interfaces vocales
Découvrez Yandex.Station Mini. Grande histoire d'un petit appareil
Timur Gaskarov parle de la création d'une colonne intelligente Yandex.Station Mini en termes de matériel et d'interface.Le site analyse l'identité dans des films et des bandes dessinées fantastiques. Ils démontent les marques fictives Blade Runner, Terminator, Back to the Future, Alien, Robocop, Total Recall et d'autres avec suffisamment de détails .
Interfaces voiture
Un émulateur pour les développeurs pour Android Automotive OS est apparu .Bien-être numérique
Des applications Google expérimentales qui vous motivent à utiliser votre téléphone moins souvent .Une autre raison de plaisanter Craigslist avec une conception d'interface d'un univers alternatif. Ils ont d'abord lancé une application mobile.Un concept divertissant d '"Internet vertical" pour la langue coréenne (bien que pas particulièrement pratique). L'histoire du projet par les auteurs .Pour le développement général et professionnel

Daniel Rosenberg - UX Magic
L'Interaction Design Foundation a publié l'UX Magic de Daniel Rosenberg, une méthode sémantique pour concevoir l'interaction.Personnes et entreprises de l'industrie
L'année dernière, Mitya Osadchuk et moi avons interviewé ONY studio, l'une des meilleures entreprises nationales de marque numérique. Max Orlov, Sergey Lavrinenko et Andrey Potapov ont parlé de leur approche, du processus de création et de maintien de l'identité, des métriques et des tendances. Et a également montré le bureau de l'agence. Merci à Anton Reznik et à l'équipe de Mediaproduction Mail.ru pour l'excellent travail de tournage et de montage.Clayton Christensen, auteur du concept du «dilemme de l'innovateur» sur l'innovation perturbatrice, est décédé. Il est également l'une des personnes clés dans le développement de Jobs to Be Done et a travaillé en étroite collaboration avec le génie de la gestion Andy Grove chez Intel. Bien qu'il n'ait pas toujours deviné le mouvement technologique , il a apporté l'une des contributions les plus puissantes au travail des chefs de produit et des concepteurs d'interface. Nécrologie de son bon ami Michael B. Horn .
Actes de la conférence
Catalogue des conférences de design pour 2020.Un autre catalogue de conférences sur le design.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles