En este artículo, no analizaremos MVP, MVVM, MVI o algo así. Hoy hablaremos de algo más global que solo la arquitectura a nivel de presentación. ¿Cómo diseñar una aplicación realmente grande en la que decenas o cientos de desarrolladores puedan trabajar cómodamente? Una aplicación que es fácil de extender sin importar cuánto código hayamos escrito.
Requisitos para grandes proyectos:
- Código de conectividad débil. Cualquier cambio debería afectar el menor código posible.
- Reutilizando el código. Las cosas idénticas deberían ser fáciles de reutilizar sin copiar el pasado.
- Facilidad de expansión. Debería ser fácil para un desarrollador agregar nueva funcionalidad al código existente.
- Estabilidad. Cualquier código nuevo se puede deshabilitar fácilmente utilizando las funciones de alternancia , especialmente si está utilizando un desarrollo basado en troncales .
- Código de propiedad. El proyecto debe dividirse en módulos, de modo que sea fácil asignar un propietario para cada módulo. Esto nos ayudará en la fase de revisión del código. Y aquí no solo se trata de cosas grandes, como los módulos Gradle / Pods, sino también características comunes, que también pueden tener diferentes propietarios .
Componente

. - (MV*) Presenter/ViewModel/Interactor/- . , - - . , , , // . , -, .
, . .

- . - .
- . .
- . .
- . , , .
- UI. .
- Unidirectional data flow . .
- . feature toggles.
, , , . , - .

- (DomainObject).
- (UI State).
- .
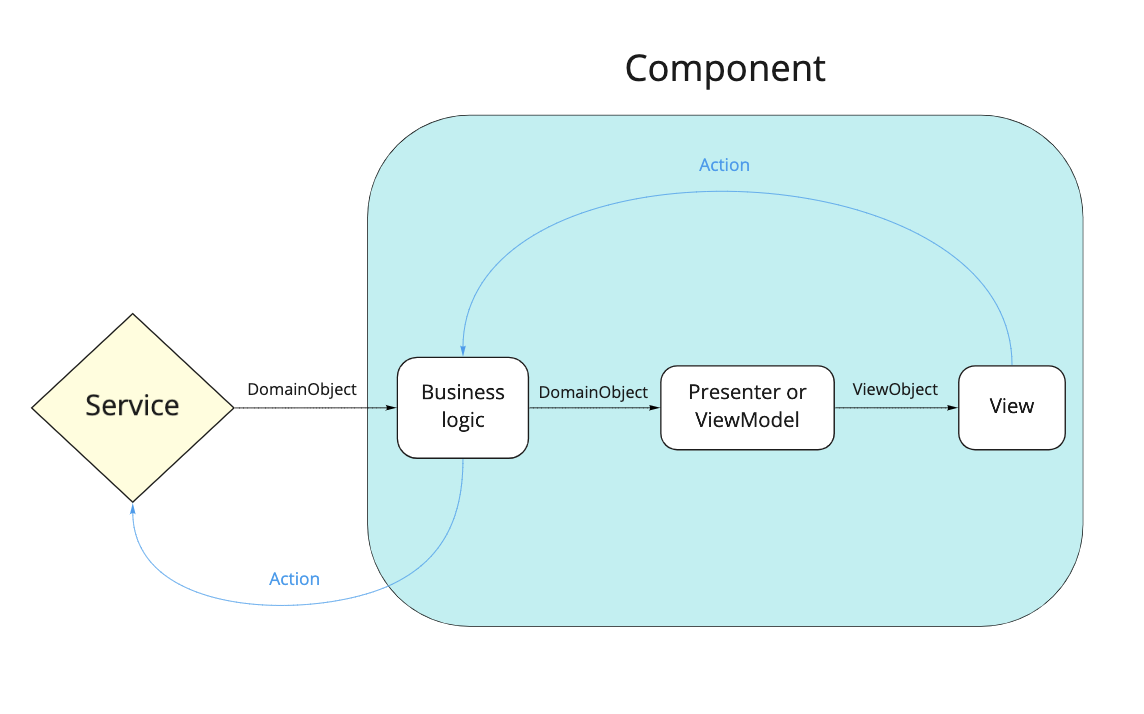
- - ( , ), (Action) , . UI State, (Action) , Service. Service (. 1).
, , (Actions) (Service). Service (DomainObjects) . Service - : UserService, PaymentsService, CartService, : ProductDetailsService, OrderService.

, , MVP/MVC/MVVM/MVI , ().
— , , , , .
:
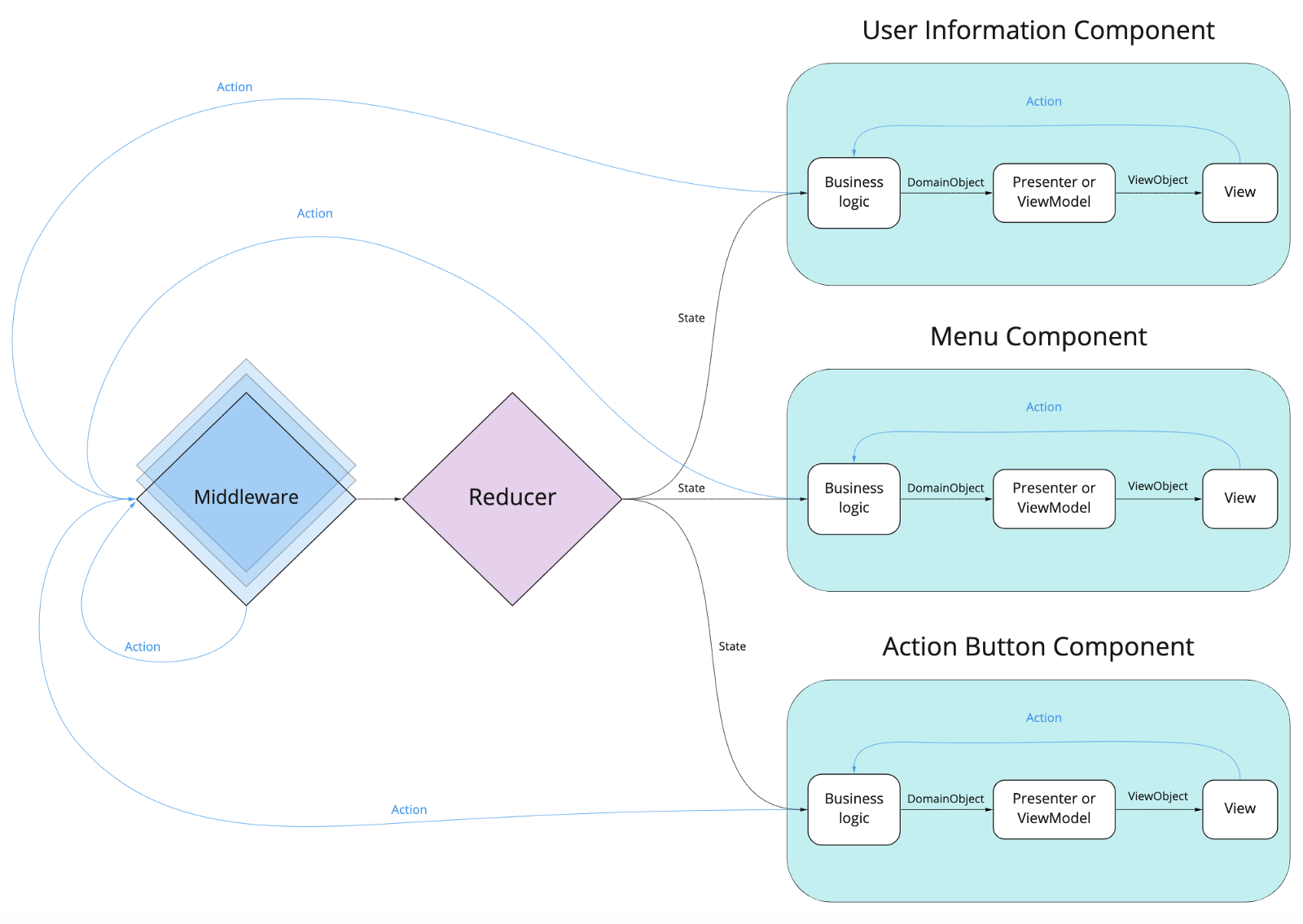
- Middleware — (Actions). , Middleware . .
- Reducer — Middleware. .

, Middleware Reducer , Middleware Reducer.
: Flux, Redux, MVI
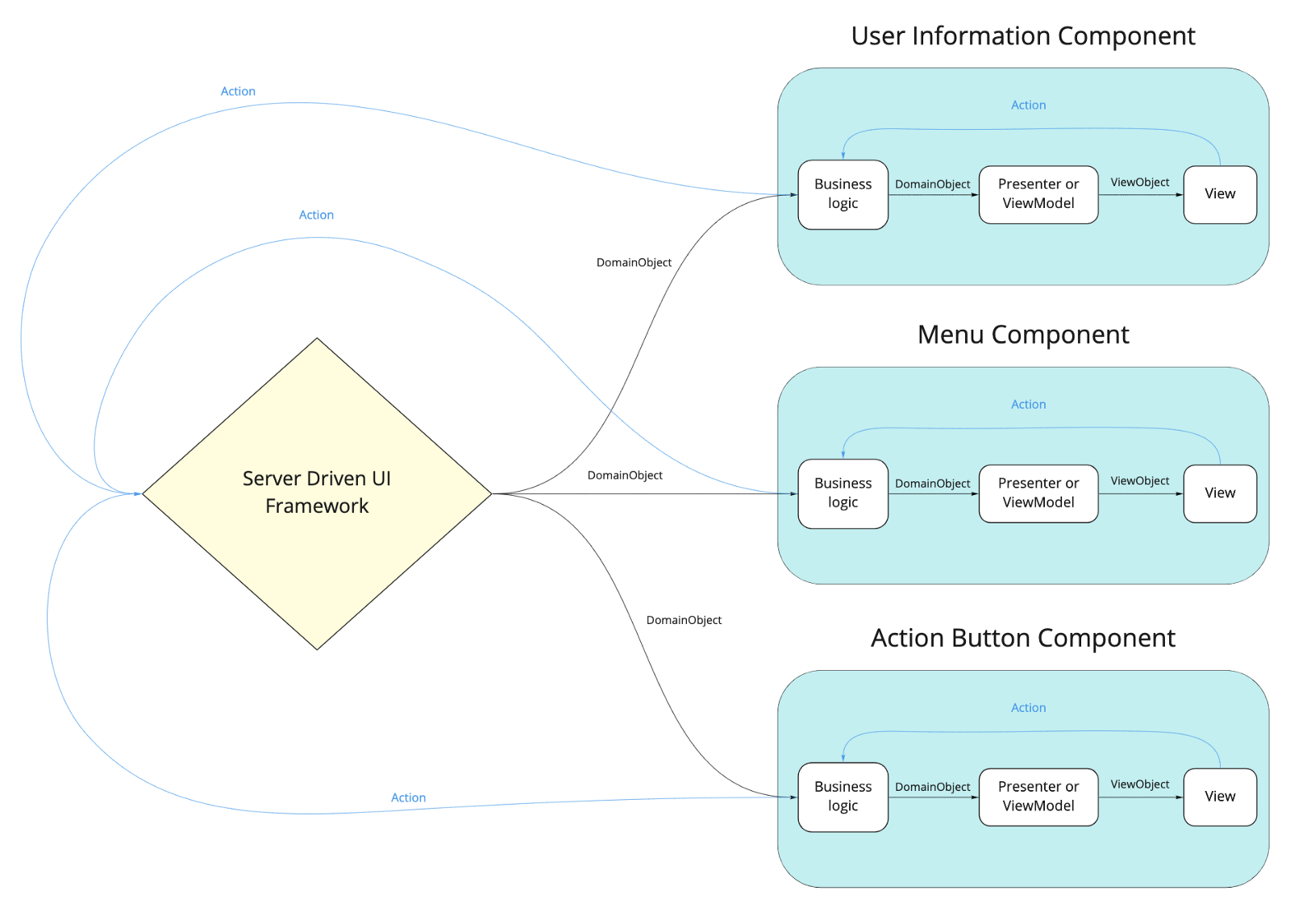
Server Drive UI
, (DomainObject), . Play Store/App Store. , !

Desde el servidor podemos recibir una lista de componentes en la pantalla que indica su tipo, posición en la pantalla, versión y datos necesarios para la operación y visualización.
{
"components": [
{
"type": "toolbar",
"version": 3,
"position": "header",
"data": {
"title": "Profile",
"showUpArrow": true
}
},
{
"type": "user_info",
"version": 1,
"position": "header",
"data": {
"id": 1234,
"first_name": "Alexey",
"last_name": "Glukharev"
}
},
{
"type": "user_photo",
"position": "header",
"version": 2,
"data": {
"user_photo": "https://image_url.png"
}
},
{
"type": "menu_item",
"version": 1,
"position": "content",
"data": {
"text": "open user details",
"deeplink": "app://user/detail/1234"
}
},
{
"type": "menu_item",
"version": 1,
"position": "content",
"data": {
"text": "contact us",
"deeplink": "app://contact_us"
}
},
{
"type": "button",
"version": 1,
"position": "bottom",
"data": {
"text": "log out",
"action": "log_out"
}
}
]
}
Preguntas?
Participé en el desarrollo de varios proyectos grandes utilizando esta arquitectura, y estoy abierto tanto a preguntas sobre arquitectura en general como a los detalles técnicos de la implementación de Android.