 Hola Habr! Se lanzó Blazor WebAssemby y actualicé un poco mi sitio. Para más detalles, bienvenido a cat.
Hola Habr! Se lanzó Blazor WebAssemby y actualicé un poco mi sitio. Para más detalles, bienvenido a cat.Contenido
Referencias
→ Fuentes→ Imágenes en el Registro DockerActualizaciones
Instale una nueva plantilla con la versión de lanzamiento de Blazordotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
Se agregó un enlace al paquete para un trabajo conveniente con HttpClient <PackageReference Include="Microsoft.Extensions.Http" Version="3.1.3" />
<PackageReference Include="System.Net.Http.Json" Version="3.2.0" />
Se agregó una nueva forma de inicializar HttpClient para que tome automáticamente tokens de autorización en sus encabezadosservices.AddHttpClient("BlazorEShop", client =>
client.BaseAddress = new Uri(cfg.ApiUri))
.AddHttpMessageHandler(sp =>
sp.GetRequiredService<AuthorizationMessageHandler>()
.ConfigureHandler(new[] { cfg.ApiUri },scopes: new[] { "api" }));
services.AddTransient(sp =>
sp.GetRequiredService<IHttpClientFactory>().CreateClient("BlazorEShop"));
Bueno, el nivel de registros ha bajado. En general, ahora es posible configurarlo a través de variables de entorno o mediante appsettings.json que se encuentra en wwwroot. builder.Logging.SetMinimumLevel(LogLevel.Debug);
Novedades de Blazor WebAssembly
Es posible obtener configuraciones de archivos json y de variables de entorno.Es posible localizar a través de archivos de recursos .resx.Es posible agregar automáticamente el token jwt a los encabezados a pedido.Se pueden ver más detalles en este video .Subir fotos
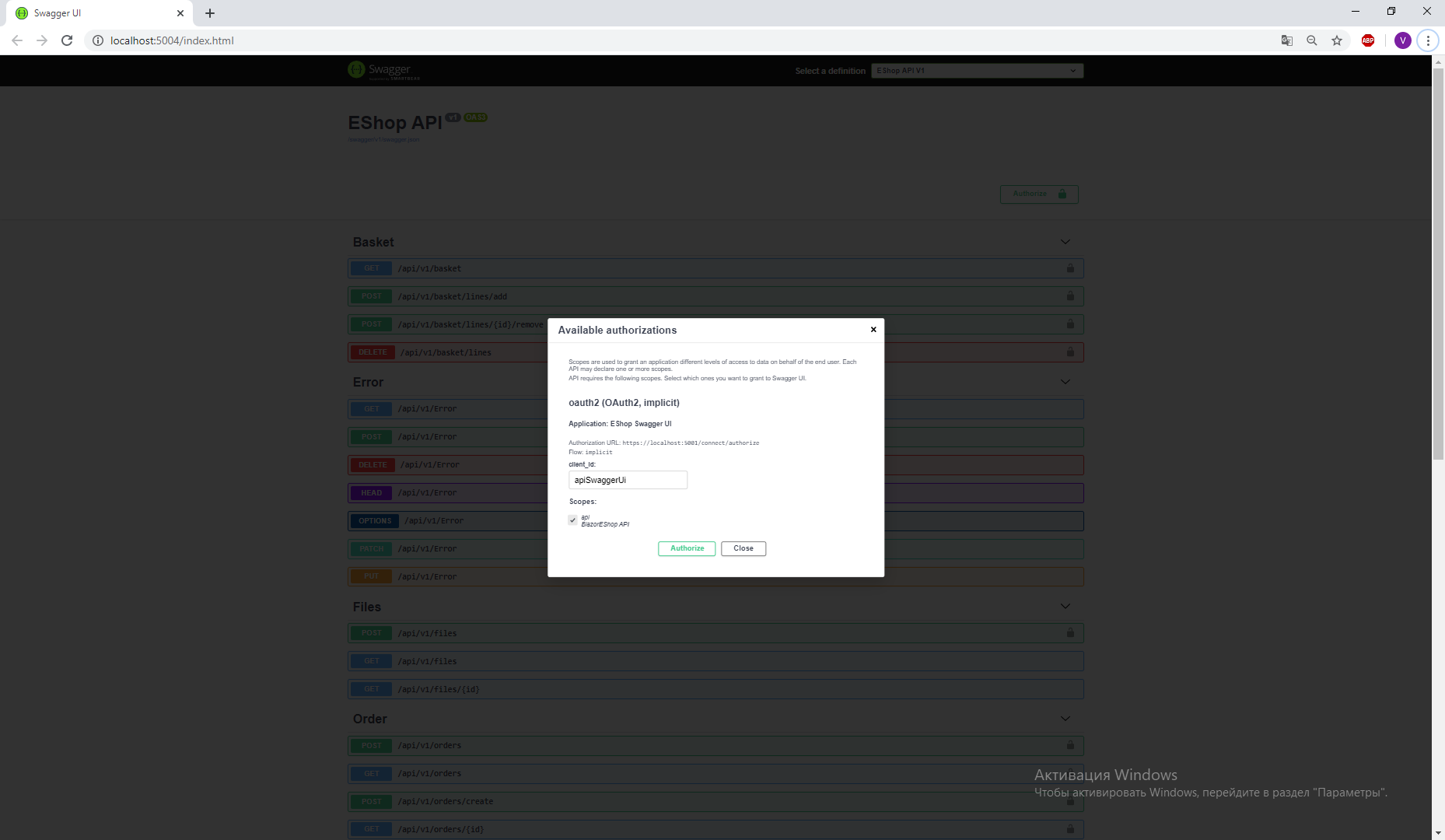
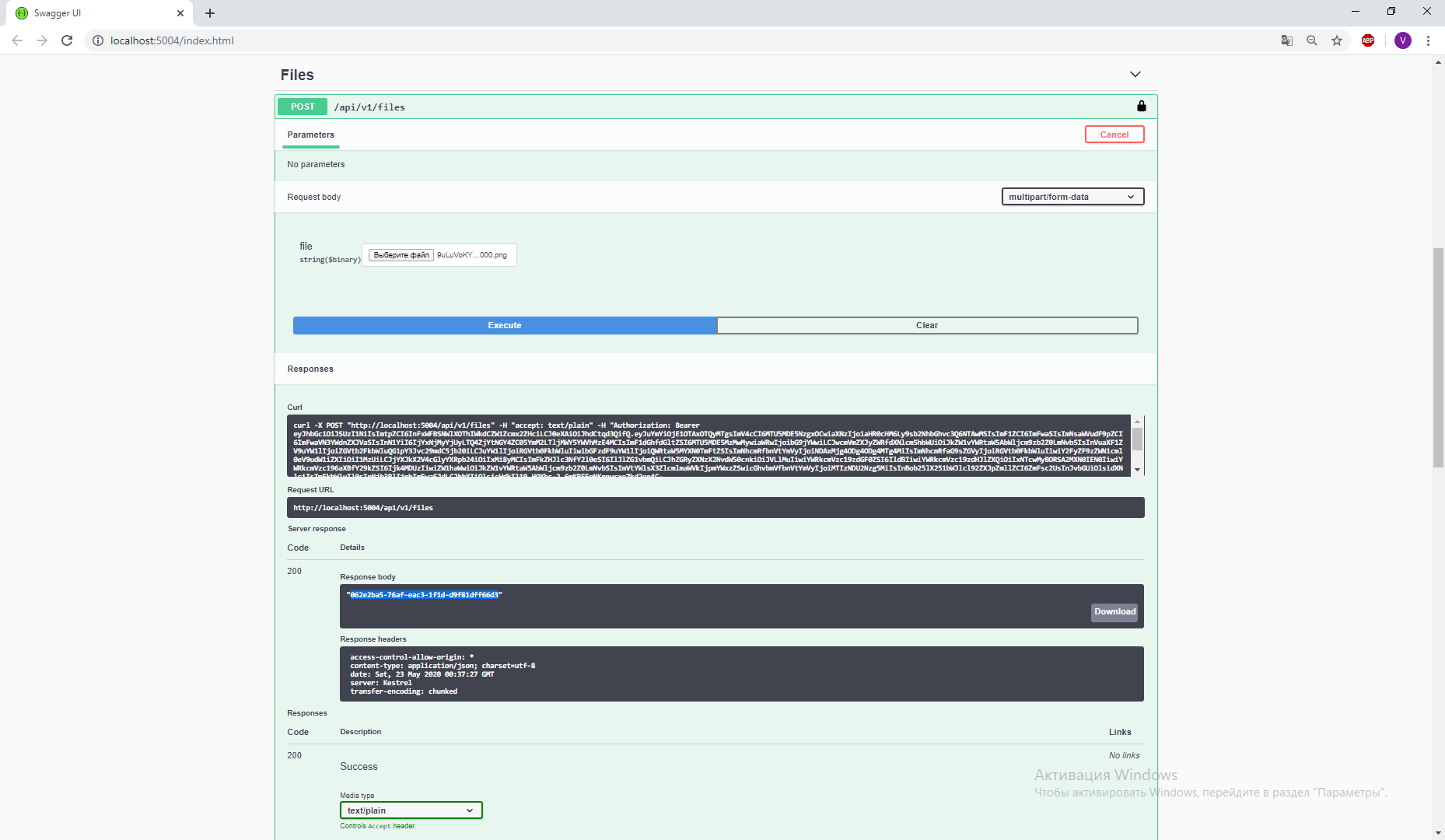
Hasta ahora, solo a través de la arrogancia.Inicie sesión haciendo clic en el botón Autorizar en la esquina superior derecha y mostrando una marca de verificación en la esquina inferior izquierda. Subimos el archivo y copiamos el identificador que nos devolvieron. Usamos
Subimos el archivo y copiamos el identificador que nos devolvieron. Usamos el identificador que se copió en el paso anterior como imageId
el identificador que se copió en el paso anterior como imageId