Este es el primer artículo de una serie corta sobre el lenguaje de programación gráfico G, que es utilizado por LabVIEW. Este lenguaje aún no es muy popular: según el índice TIOBE de mayo de 2020, LabVIEW ocupa el cuadragésimo lugar exactamente entre Julia y Haskell. LabVIEW Community Edition permite expandir significativamente la audiencia de los usuarios (anteriormente era posible usar solo la versión de prueba, y después de 45 días para aprender "de cerca").
Bueno, como dijeron los grandes Kernigan y Ritchie, "la única forma de aprender un nuevo lenguaje de programación es comenzar a programar en él". Esto es lo que haremos.
En la primera parte, analizaremos los principales elementos del entorno de desarrollo y dibujaremos en el diagrama de bloques nuestro primer "¡Hola, mundo!"

El artículo del tutorial está dirigido a aquellos que ven LabVIEW por primera vez. Debajo del corte, cincuenta imágenes de unos siete megabytes.
Introducción
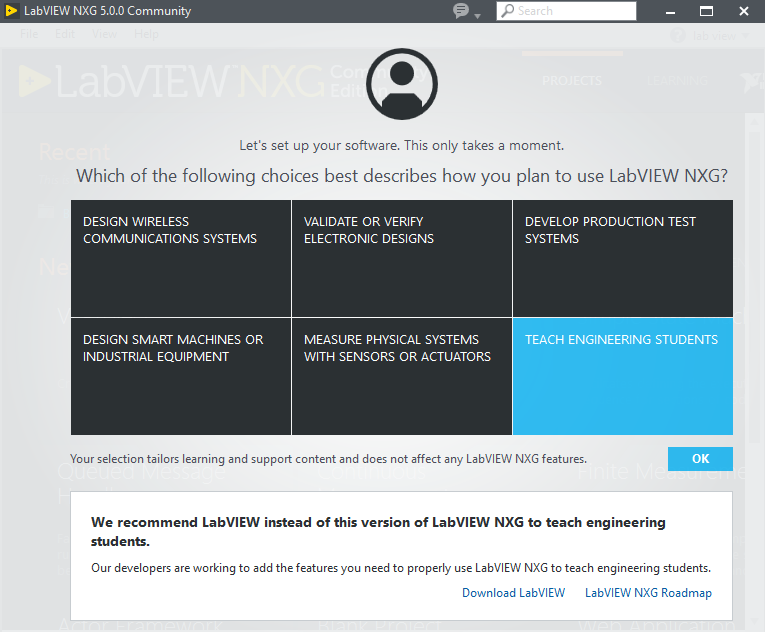
Se asume que ya ha completado la instalación y activación de LabVIEW NXG.
, " ". "" . C# ( , , ). , , LabVIEW "" . — LabVIEW .
, LabVIEW "", " " ("Virtual Instruments") VI. LabVIEW -, . # *.cs , LabVIEW VI ( LabVIEW 2020 *.vi, NXG — *.gvi). . — , , ( , ). , — , — (, ). , VI .
LabVIEW NXG :

, LabVIEW. , , "" LabVIEW, — NXG, NXG LabVIEW, NI , NXG .

, NXG :

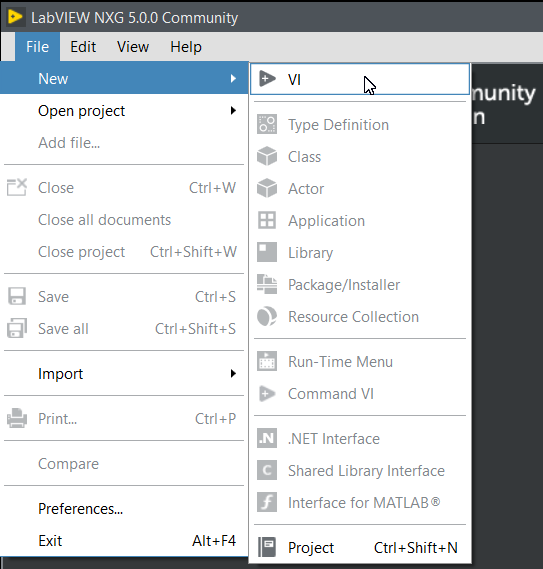
, File->New VI...:

— . ( , , , ).
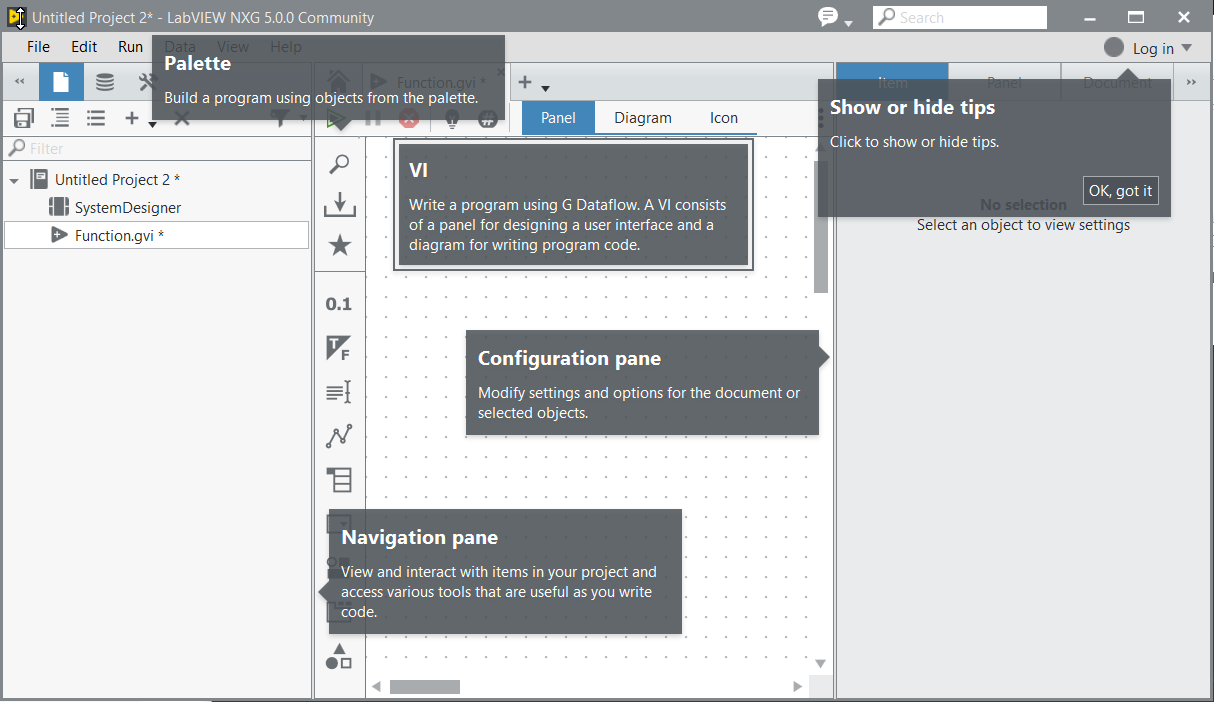
:

(Navigation Pane), — (VI), (Palette), — , (Configuration Pane), .
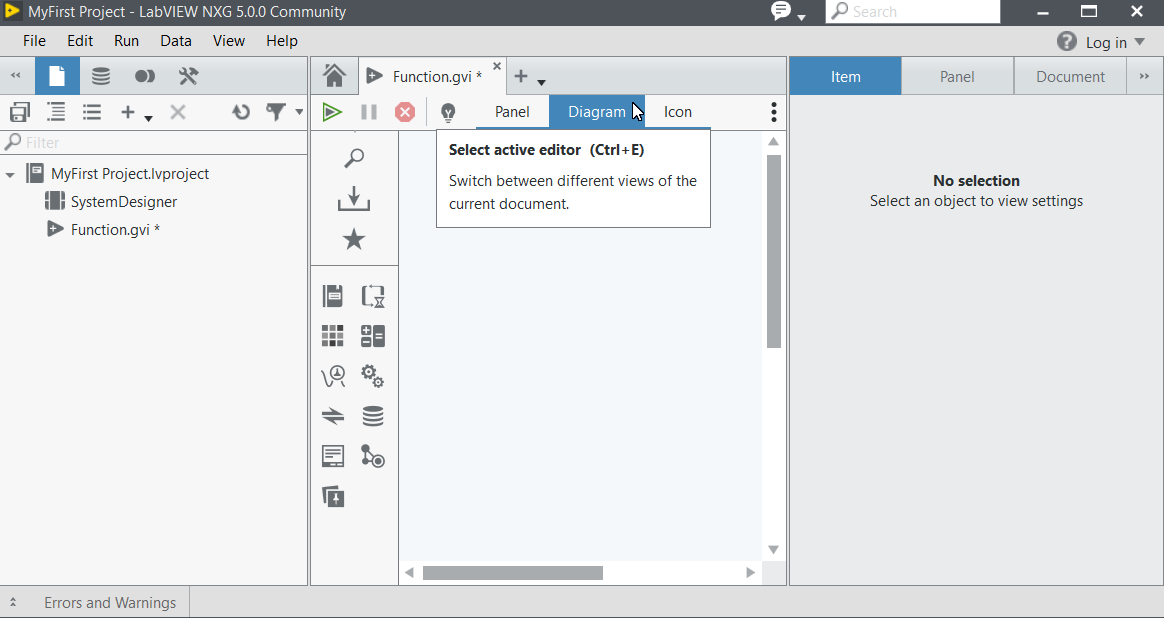
(VI). VI — - (Block Diagram) (Front Panel). — Panel Diagram (Icon — , ).
-
-. LabVIEW — , - ? - . Diagram . :

", !"- , - , - :
Console.WriteLine("Hello World!");
? — , . , . , , # WPF. *.cs , — *.xaml , LabVIEW *.gvi .
, NXG, , C#/WPF — , (, .net , WPF — API).
C# - :
const string message = "Hello, Habr!";
MessageBox.Show(message);
C#, — . , MessageBox — , Show ( ).
LabVIEW. .
DataTypes :

:

, ( , ).
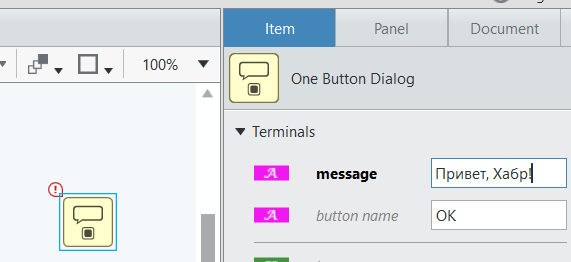
-:

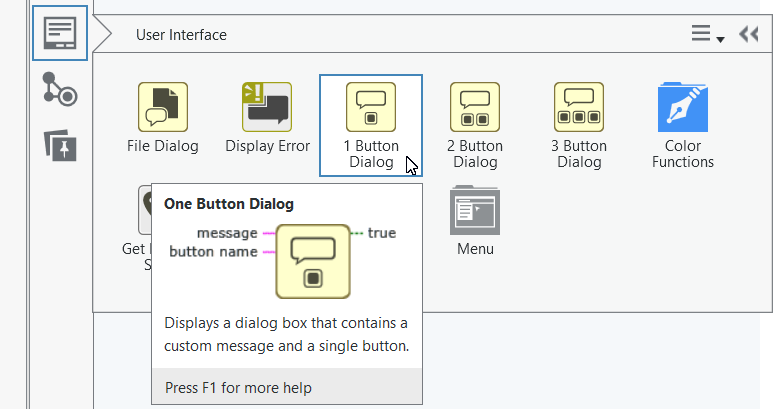
, "User Interface":

-:

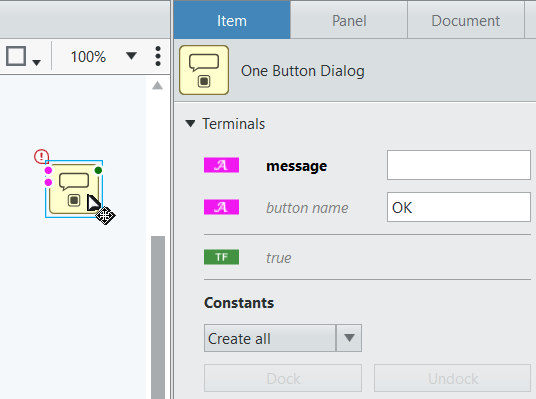
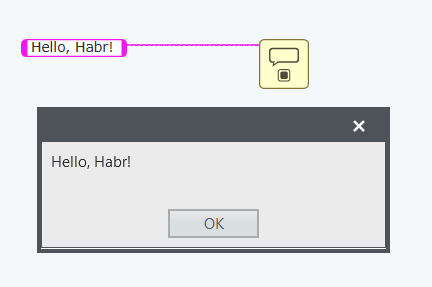
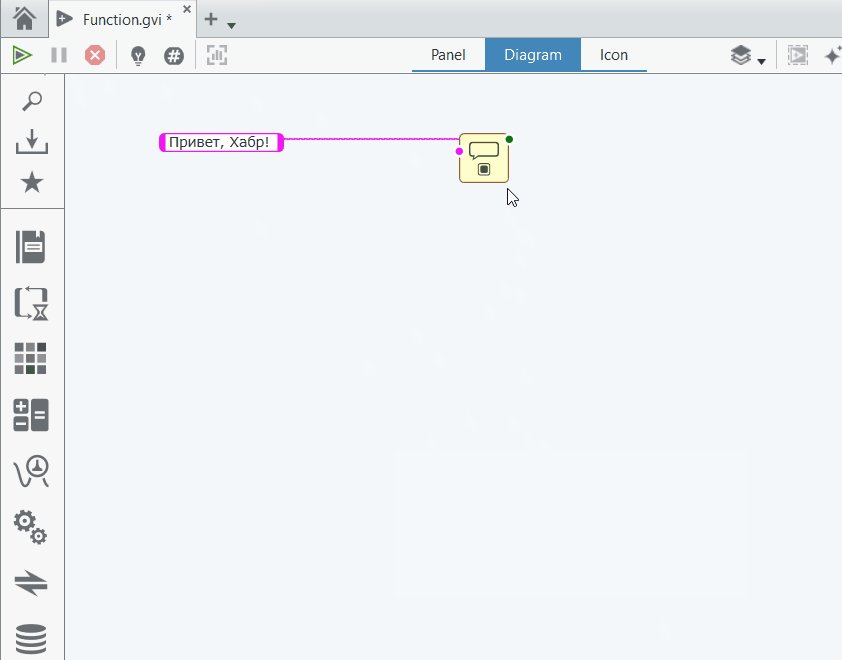
, ( , "magenta") — . , — . , (message) - , — , "OK". — , — . () ( true).
, — , ( , ), ( , ):

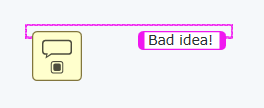
- ( "", ):

( — — gif)
— , (Data Flow).
. . ("Wire") .
" ". , — , , .
, .

— . — .
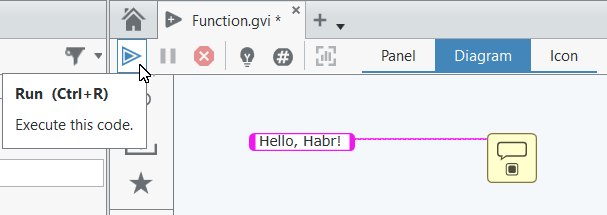
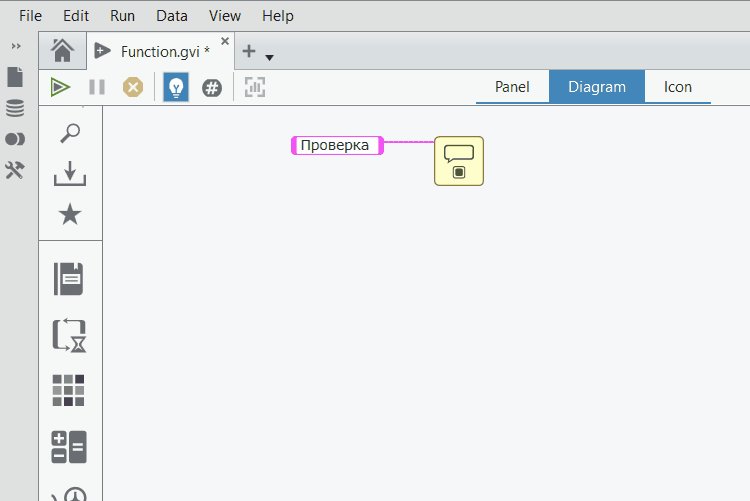
( , , ):

? — — Run Execute this code:

:

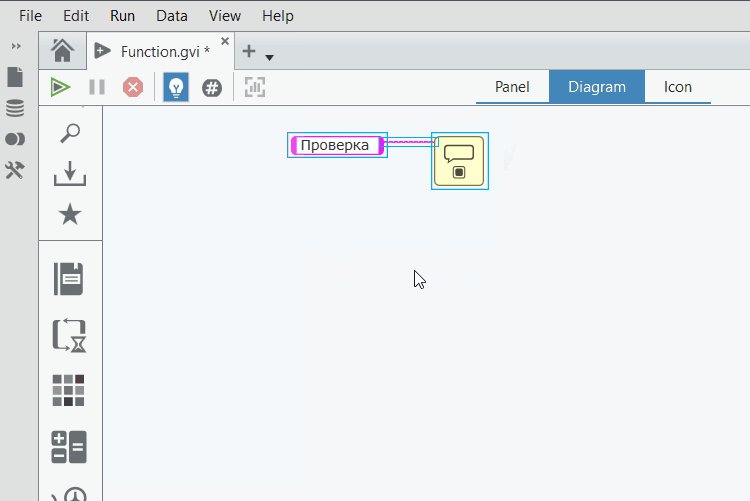
"Ctrl+R" VI. , .
, , . LabVIEW , . , , , , :

" " , Run, "".
, , , :

:

.
.
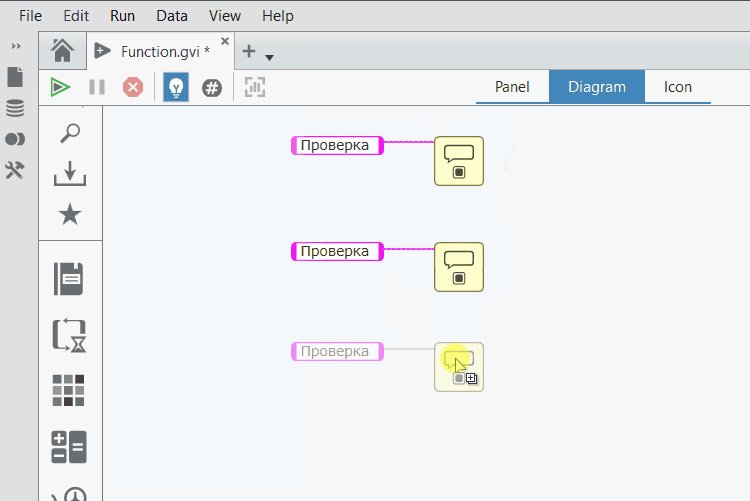
: LabVIEW , Ctrl+C/Ctrl+V ( , Ctrl+C, , Ctrl+V), — , Ctrl ( ), . Shift , — . ( , — Ctrl):

:

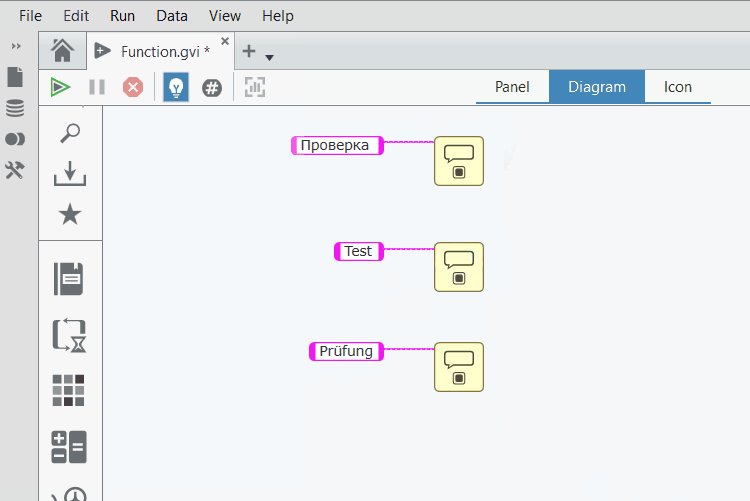
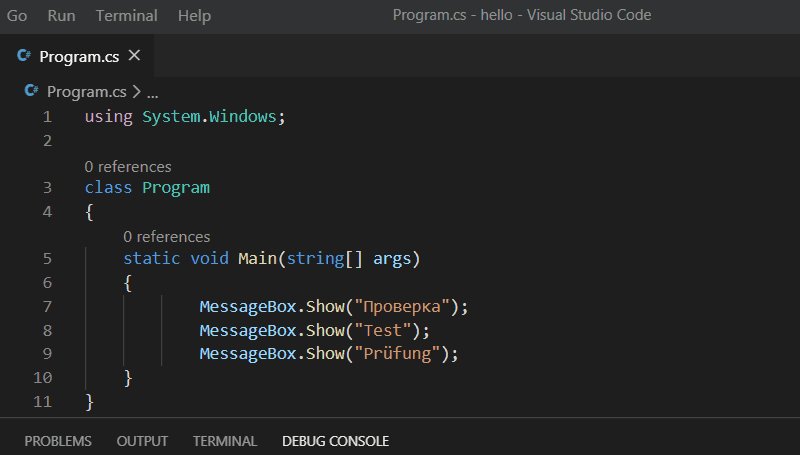
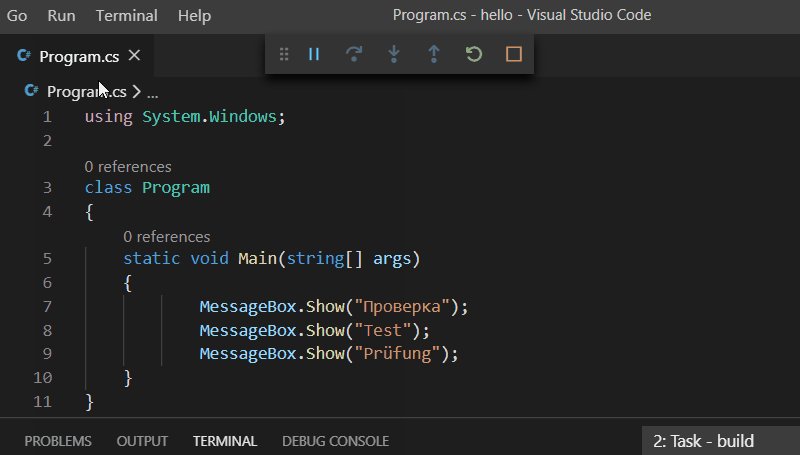
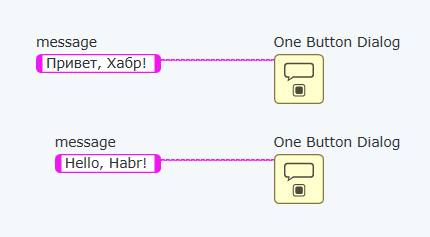
, . . , :
MessageBox.Show("");
MessageBox.Show("Test");
MessageBox.Show("Prüfung");
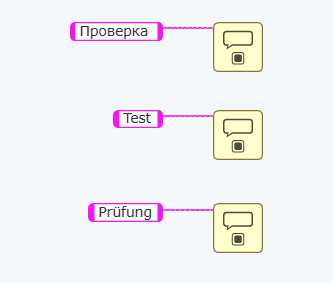
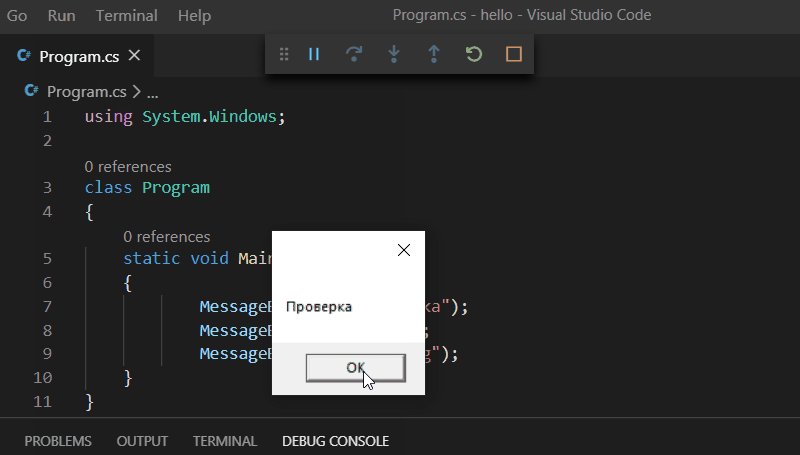
, ( , ""):

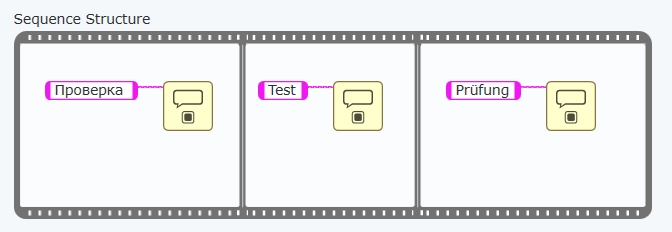
LabVIEW :

, ( ), , .
? , , .

" " ( ). , , , " ?"
: . , , , .
, .
LabVIEW
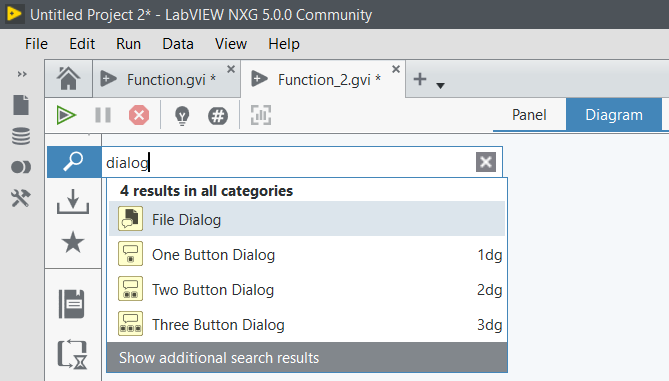
. , , , , , :

, 1dg, 2dg . — , "One Button Dialog" "Dialog" "1dg" "". , , , Enter.
— Ctrl+Space ( ). "Quick Drop" . , -, , .
, , — "Show in Palette"

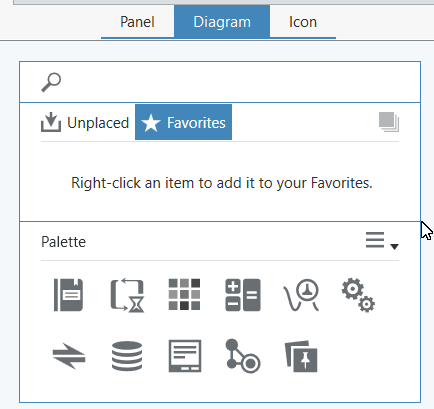
, .
— , . , "Unplaced" ( ). "" LabVIEW ( Quick Drop ).

. "" ( Ctrl+Space, sc — ):

, , , :

"" :

: <Ctrl+>, "1dg", <>, , "Hello, Habr" <Ctrl+R>.
, :

, , , :

, " " — "" , .
, , , . , , — .
, — . LabVIEW , .
— , , :

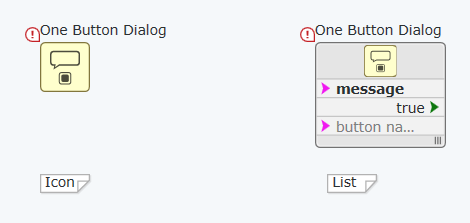
( ), :
:
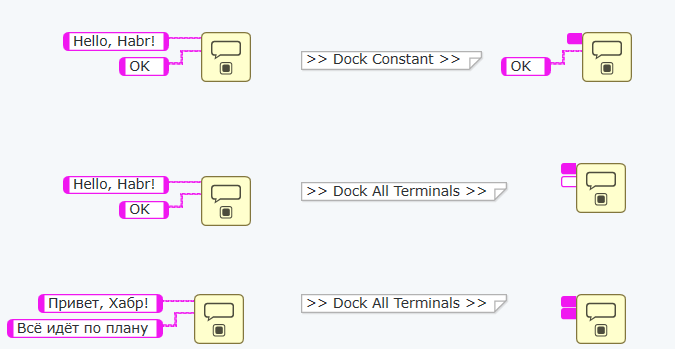
Dock to node — "" , . , Terminals->Dock constants, , , :

— ( "" — , ), . , ( ).
Show in Palette , .
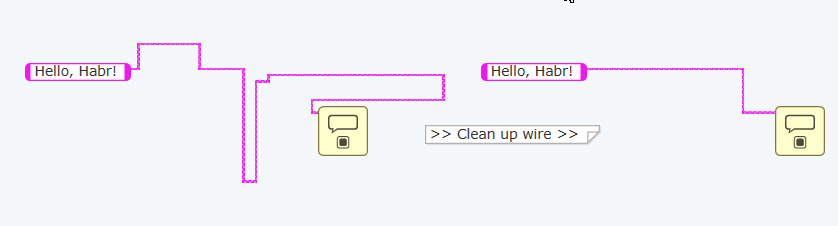
Clean up wire "" "":

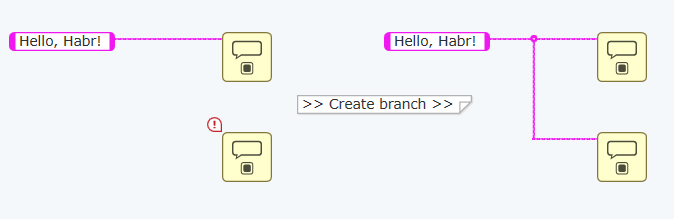
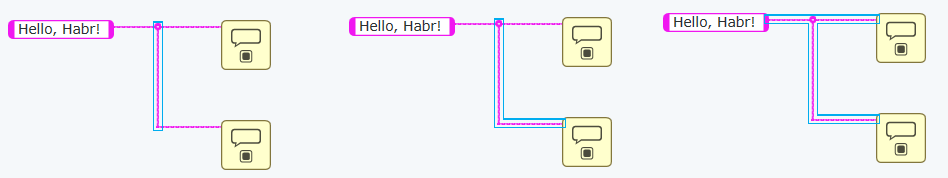
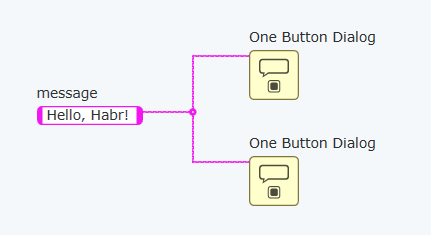
Create branch — . :

Delete Branch — . "Del", :

, — , — , . . — , , — .
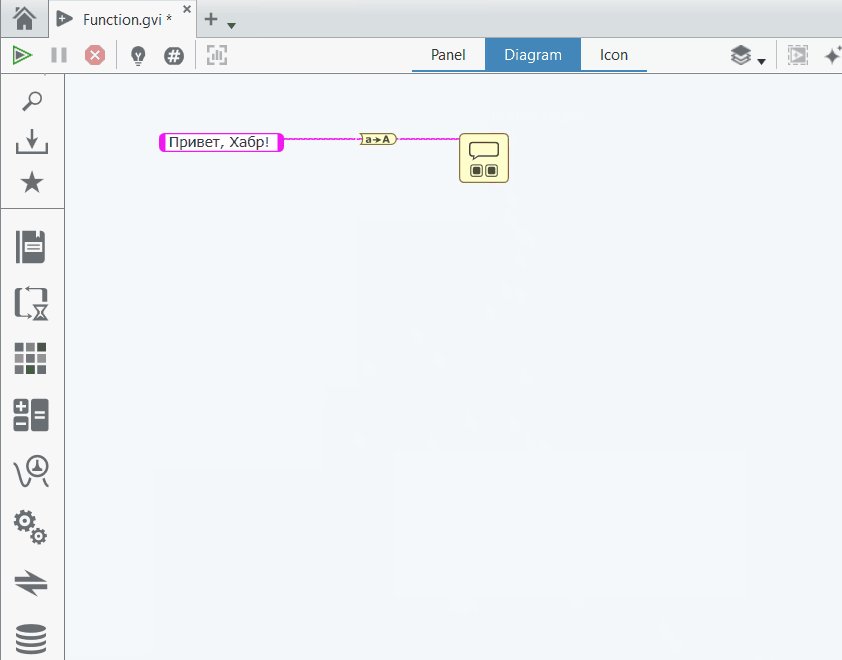
Create wire comment — :

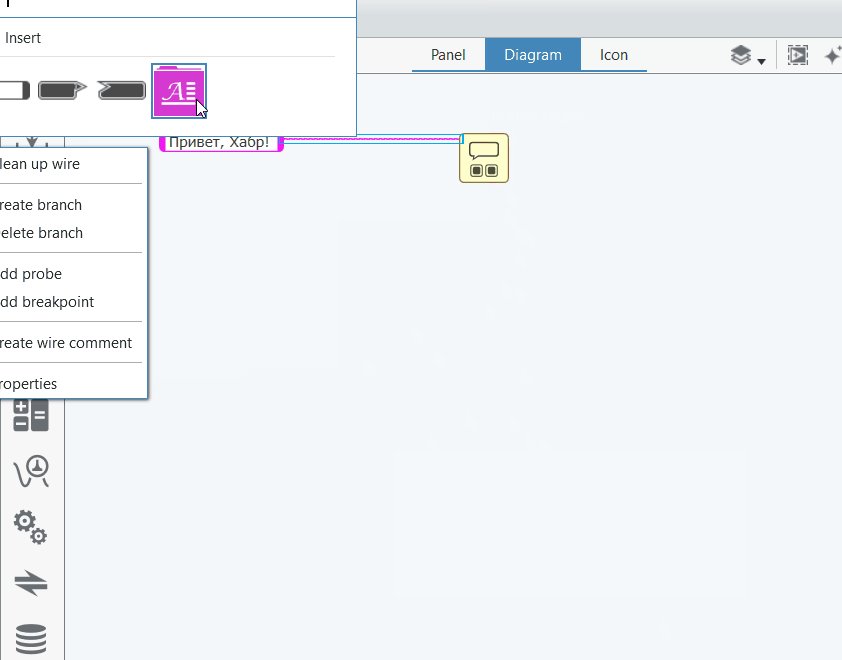
Insert Replace. , - , . — :

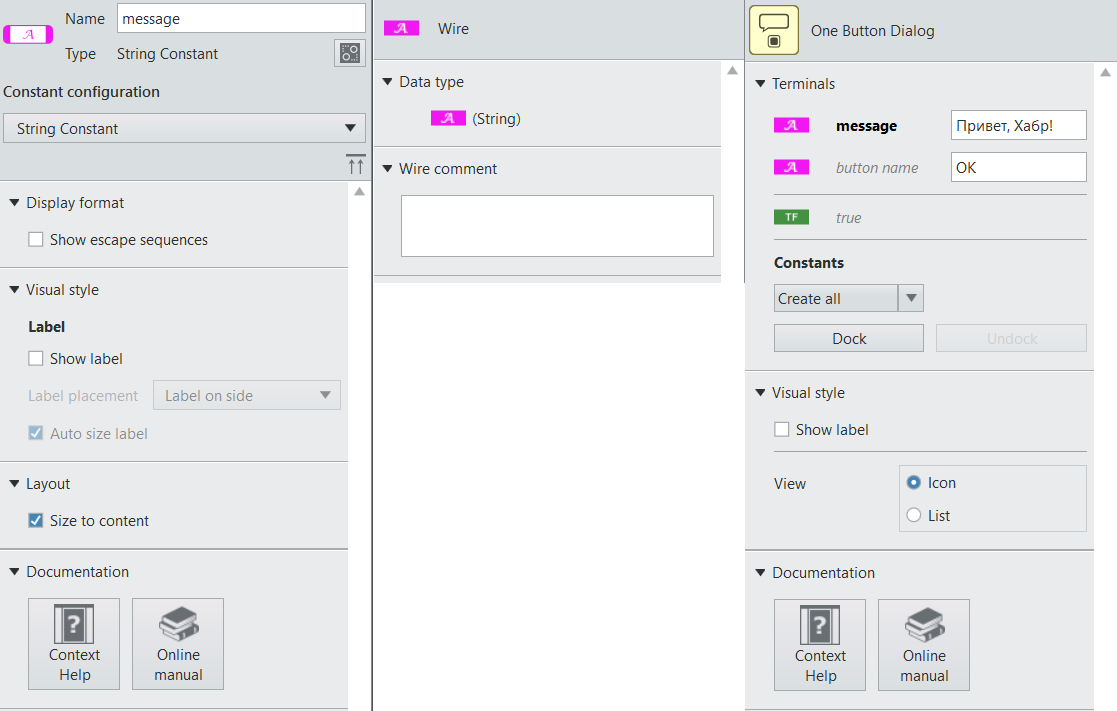
Properties — . ( — , ):

:
Constant configuration , — , .
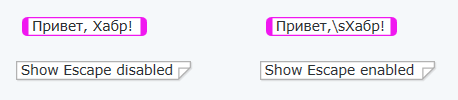
Display Format -> Show escape sequences :

.
Visual style -> Show Label :

, //, — . , — , . , — :

, :

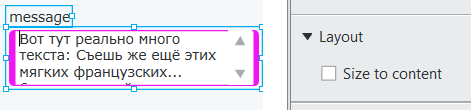
Layout -> Size to content , :

, .
, "" , :

, , , , ( , , :

( Shift), ( ).
, .
— :

Ctrl+H. ( , , ).
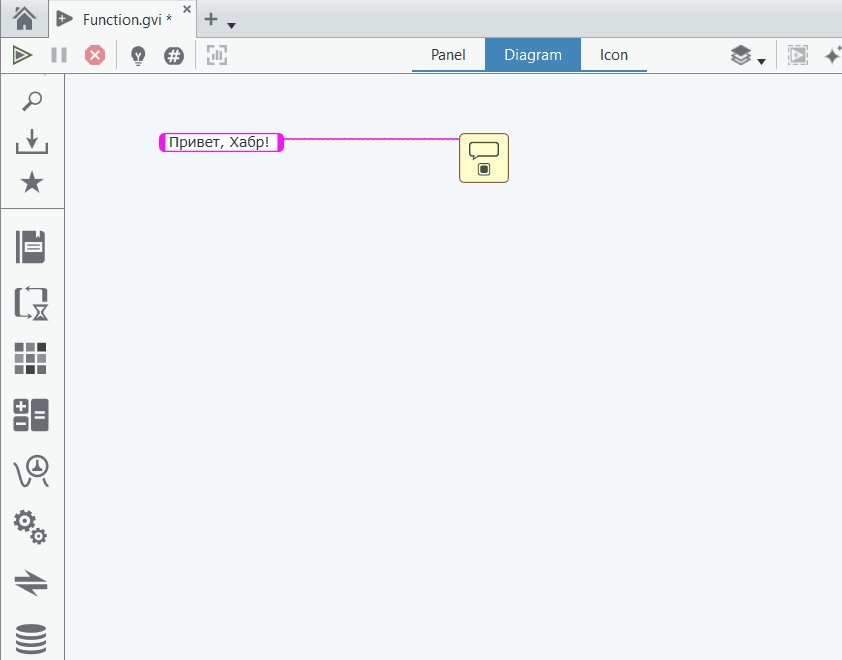
"Hello, Habr!". :

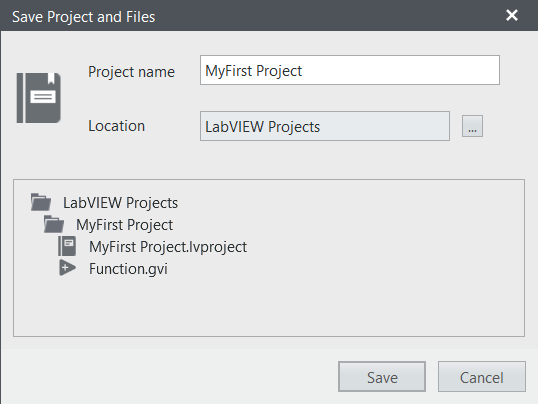
Se creó un proyecto para nosotros, por defecto todo se guarda en "Mis documentos" - allí se creará la carpeta "Proyectos de LabVIEW".
Las personas curiosas pueden mirar dentro del archivo: hay un XML simple donde puedes ver nuestro diagrama.
Corte XML con gráfico <BlockDiagram Id="a44ad16c1aa64eb9940a6db1357f6f34">
<OneButtonDialog Bounds="230 236 40 40" Id="abd1e9094fb74fe3ae59249f61acaa0b" />
<Literal Bounds="100 236 100 15" DataType="String" Id="99b8849aac10420386a3c64b659755e8"
Label="e03893aa5f6948b4b8f028ffff4aaa45" xmlns="http://www.ni.com/MocCommon">
<p.Data>, !</p.Data>
<StringBehavior TextDisplayMode="Default" />
</Literal>
<NodeLabel AttachedTo="99b8849aac10420386a3c64b659755e8" Bounds="100 234 30 15"
Id="e03893aa5f6948b4b8f028ffff4aaa45" Visible="False"
xmlns="http://www.ni.com/PlatformFramework">
<p.Text>message</p.Text>
</NodeLabel>
<Wire Id="4e45a6a724704c38b808a29f3417ce9b"
Joints="N(99b8849aac10420386a3c64b659755e8:Out)|(200,237)
N(abd1e9094fb74fe3ae59249f61acaa0b:message)|(230,237)"
xmlns="http://www.ni.com/PlatformFramework" />
</BlockDiagram>
"" LabVIEW , , . , , , , .
Eso es todo por hoy. Examinamos el diagrama de bloques, creamos un programa simple, aprendimos los atajos de teclado Ctrl + R, Ctrl + H, Ctrl + Espacio y nos acomodamos en el entorno de desarrollo.
En la siguiente lección, tocamos el panel frontal y hacemos algo un poco más útil: los conceptos básicos para trabajar con el panel frontal: controles e indicadores