 ¡Buen dia amigos!Este artículo es una pequeña selección de ejemplos de trabajo con Canvas API, que es conveniente consultar si es necesario para recordar el material estudiado.Esta no es una guía para trabajar con Canvas, sino solo una demostración de sus capacidades.Para mí, esto también es una especie de subtotal en el estudio del lienzo.El código se divide en bloques de sandbox separados, que se colocan debajo del "corte" para facilitar la lectura.Un par de puntos importantes.El ancho y la altura del lienzo se determinan mejor utilizando los atributos:
¡Buen dia amigos!Este artículo es una pequeña selección de ejemplos de trabajo con Canvas API, que es conveniente consultar si es necesario para recordar el material estudiado.Esta no es una guía para trabajar con Canvas, sino solo una demostración de sus capacidades.Para mí, esto también es una especie de subtotal en el estudio del lienzo.El código se divide en bloques de sandbox separados, que se colocan debajo del "corte" para facilitar la lectura.Un par de puntos importantes.El ancho y la altura del lienzo se determinan mejor utilizando los atributos:<canvas width="300" height="300"></canvas>
Si queremos que toda el área de visualización sea un lienzo, entonces hacemos lo siguiente:const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
Normalmente defino el lienzo y el contexto de dibujo bidimensional de la siguiente manera:const canvas = document.querySelector('canvas')
const $ = canvas.getContext('2d')
Palabras suficientesComencemos con formas simples.
Rectángulo (cuadrado):
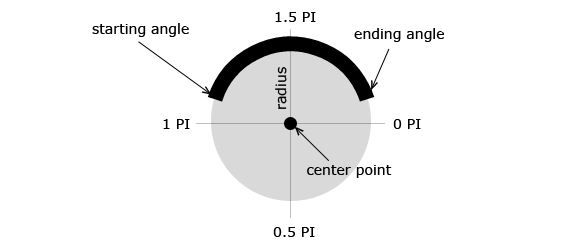
Un circulo:
Curvas Bezier:
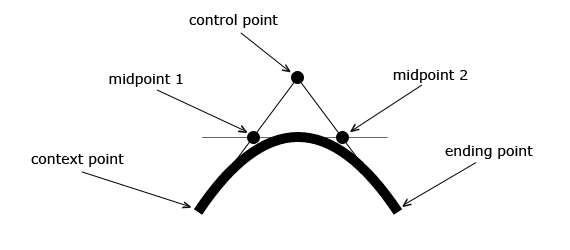
Curvas cuadráticas:
Hagamos algunos experimentos.
Transparencia (canal alfa):
Transparencia (RGBA):
Seguimos.
Métricas de texto (fuente):
Implementamos varias funciones.
Función de dibujo poligonal:
Función de dibujo de copo de nieve:
Función de ajuste de texto:: .
La función de obtener las coordenadas del cursor:
Seguimos.
Determine el color de la imagen:
Dibuja el ícono de arranque:
Implementamos el seguimiento del cursor:
Crea un texto interactivo:
Ver también:Gracias por tu tiempo. Espero que haya sido bien aprovechado.