Comprensión de la cuadrícula CSS: traducción de líneas de cuadrícula por Rachel Andrew

En el primer artículo de la serie Comprensión de la cuadrícula CSS, vimos cómo crear un contenedor de cuadrícula principal y las diversas propiedades que se aplican a este elemento. Cuando se crea la cuadrícula, tenemos a nuestra disposición un conjunto de líneas de cuadrícula. En este artículo, aprenderá cómo organizar elementos a lo largo de estas líneas agregando propiedades a los elementos secundarios del contenedor de cuadrícula.
Cubrimos los siguientes puntos:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
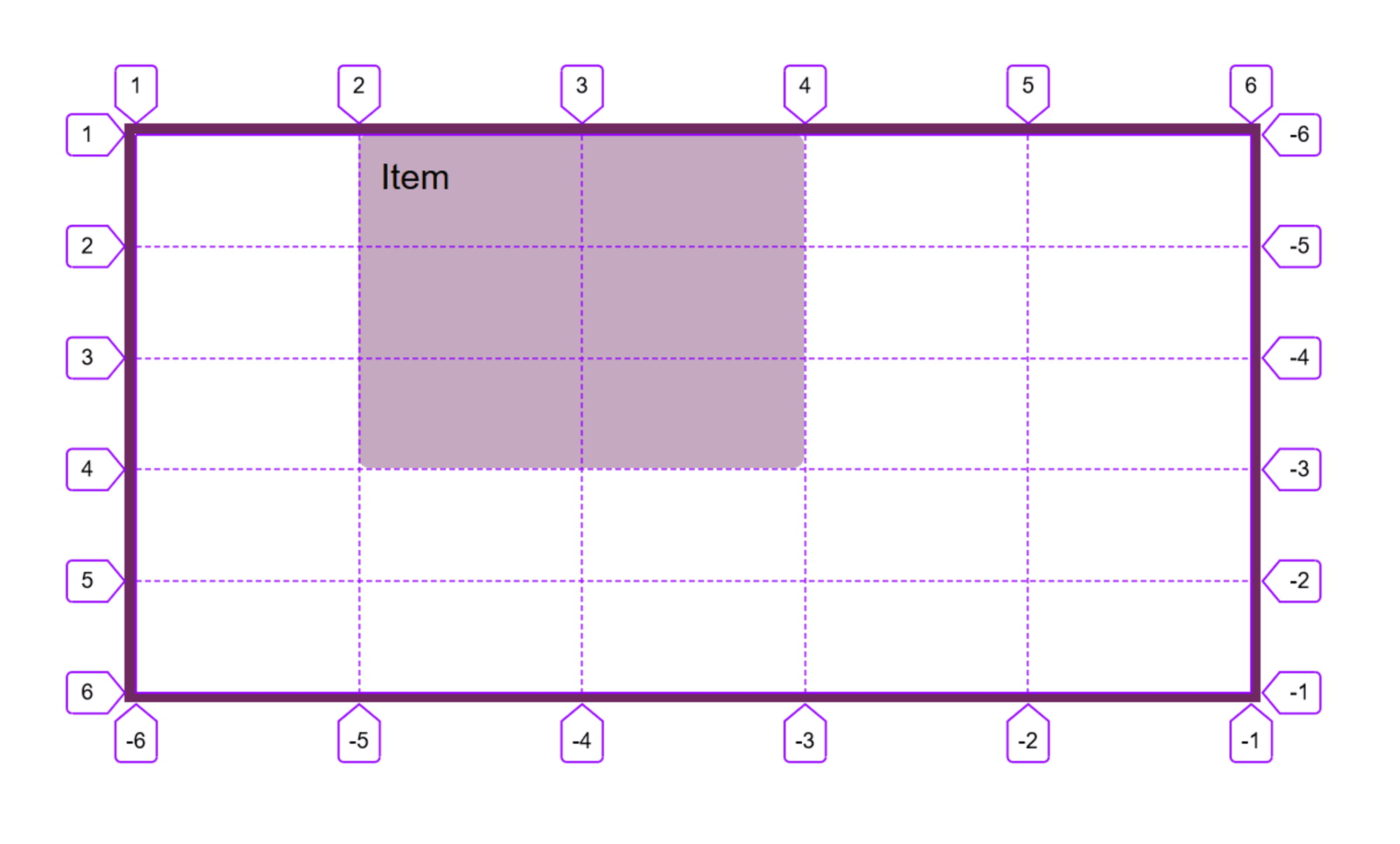
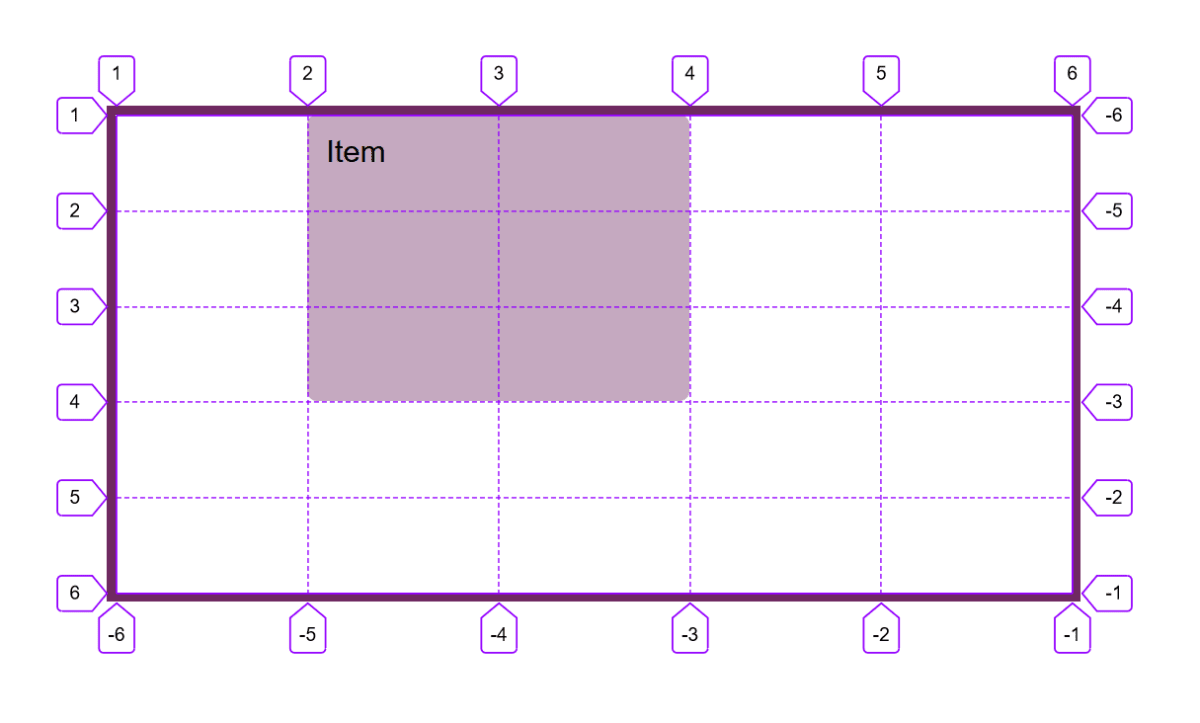
. 1 , . , 1 , 1 – .

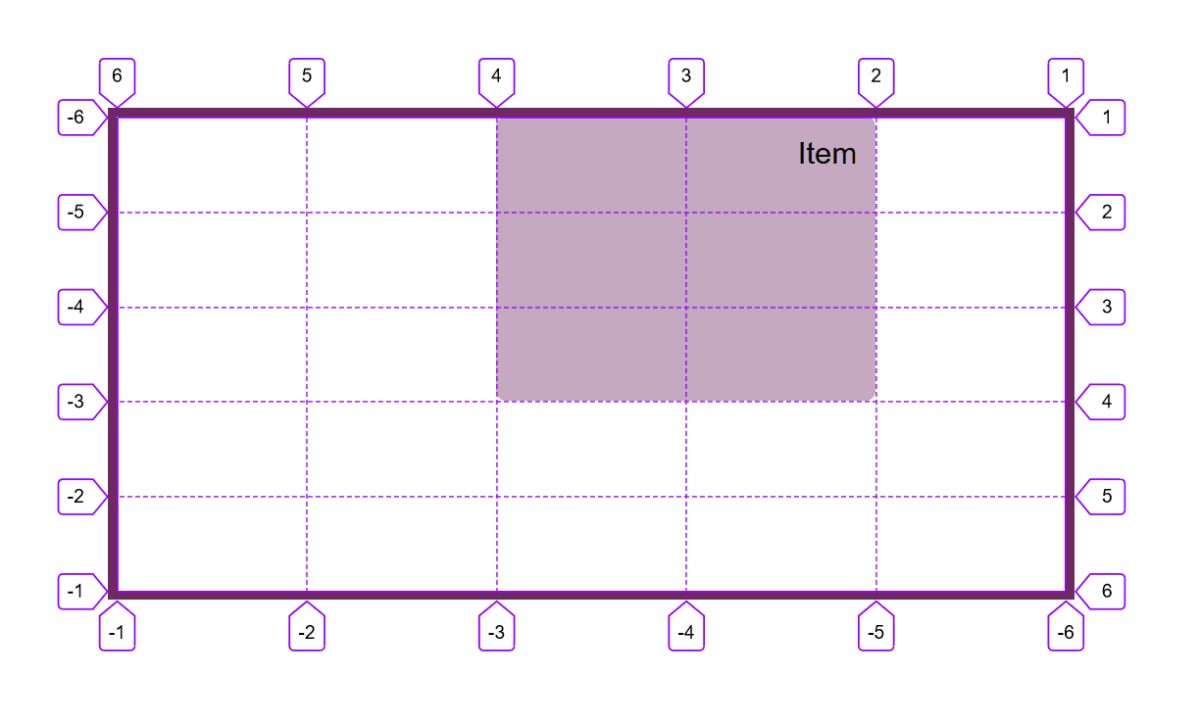
, (, ), 1 , 1 , .

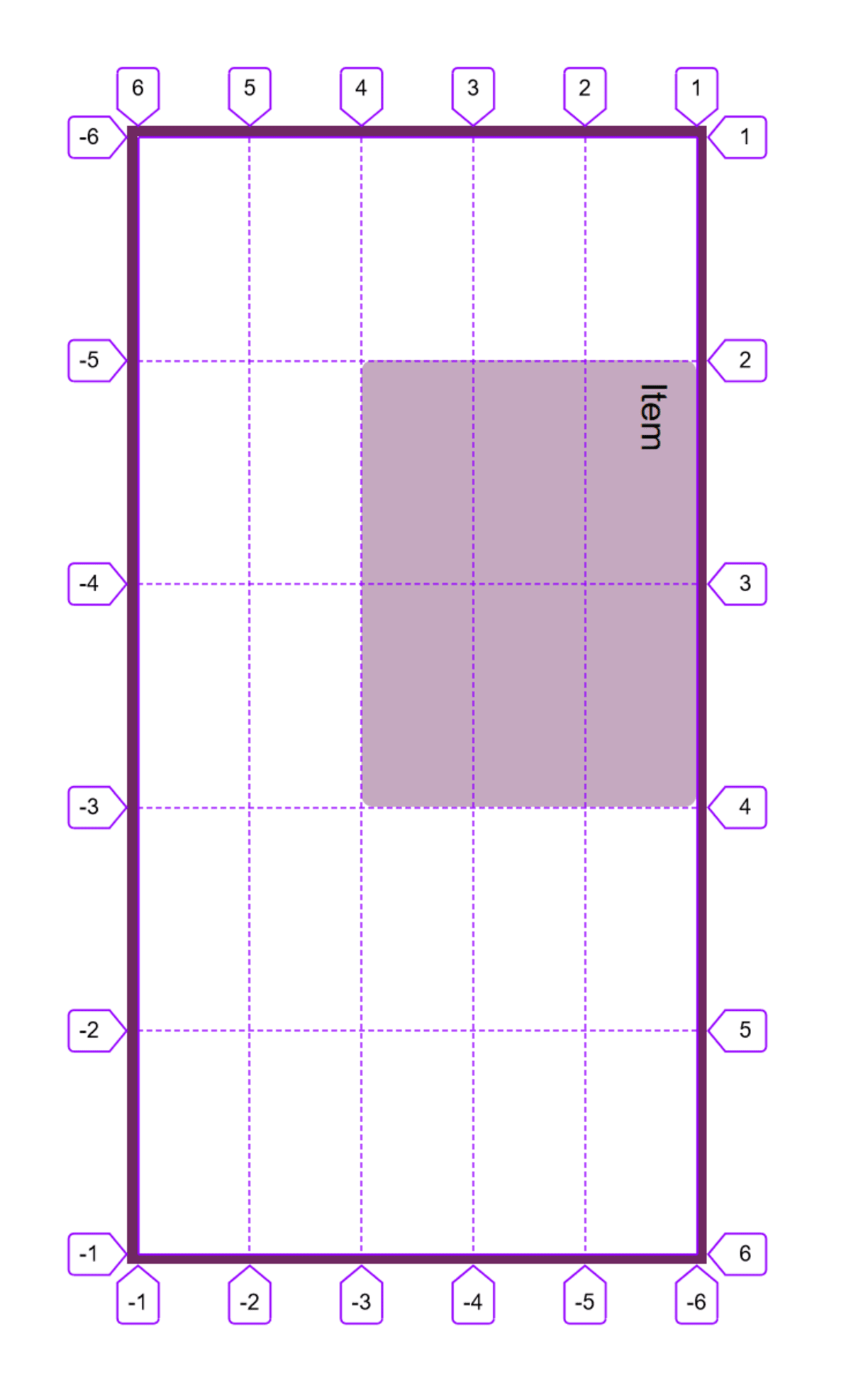
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
Finalmente
Eso es casi todo lo que necesita saber sobre las líneas de cuadrícula. Recuerde que las líneas numeradas siempre están disponibles para usted. No importa cómo use la cuadrícula, siempre puede mover un elemento de una línea a otra. Los métodos que cubriremos en futuros artículos presentarán formas alternativas de especificar un diseño, pero aún se basarán en una cuadrícula creada usando líneas numeradas.