 Sí, aquí hay un título híbrido ruso-inglés ... Entonces, aclaremos algo de inmediato. Entonces, si SEO es un término bien conocido (en círculos estrechos), entonces AMP no lo es. Google anunció las páginas móviles aceleradas en 2015 (consulte el artículo de Wikipedia ) como una herramienta para navegar rápidamente por páginas web en teléfonos móviles. Con el tiempo, AMP se convirtió en un marco que le permite crear páginas para cualquier sitio (no solo para dispositivos móviles) y expandió su "nomenclatura": en realidad sitios (sitios web de AMP ), historias (historias de AMP ; tema de este artículo), bloques de anuncios ( anuncios AMP) y correos electrónicos ( correo electrónico AMP ). Detrás de todo esto, como se mencionó anteriormente, está Google , y si está interesado en promocionar sitios en este motor de búsqueda, será útil tomar el tema AMP con la debida atención. Pero primero, veamos cómo son estas historias de AMP ( Historias de AMP ; actualización: desde el 1 de mayo de 2020 renombrado a Historias web ), luego decidimos si las necesitamos y, si resulta que las necesitamos, consideraremos cómo hacerlo.
Sí, aquí hay un título híbrido ruso-inglés ... Entonces, aclaremos algo de inmediato. Entonces, si SEO es un término bien conocido (en círculos estrechos), entonces AMP no lo es. Google anunció las páginas móviles aceleradas en 2015 (consulte el artículo de Wikipedia ) como una herramienta para navegar rápidamente por páginas web en teléfonos móviles. Con el tiempo, AMP se convirtió en un marco que le permite crear páginas para cualquier sitio (no solo para dispositivos móviles) y expandió su "nomenclatura": en realidad sitios (sitios web de AMP ), historias (historias de AMP ; tema de este artículo), bloques de anuncios ( anuncios AMP) y correos electrónicos ( correo electrónico AMP ). Detrás de todo esto, como se mencionó anteriormente, está Google , y si está interesado en promocionar sitios en este motor de búsqueda, será útil tomar el tema AMP con la debida atención. Pero primero, veamos cómo son estas historias de AMP ( Historias de AMP ; actualización: desde el 1 de mayo de 2020 renombrado a Historias web ), luego decidimos si las necesitamos y, si resulta que las necesitamos, consideraremos cómo hacerlo.Ejemplo de historia de AMP
Haga clic en el código QR para ver cómo se ve la historia de AMP en un sitio real desde una computadora de escritorio o computadora portátil, o escanee para ver la misma página desde un dispositivo móvil (teléfono inteligente y / o tableta):
Esto no es un anuncio.. AMP- «» . , , — , — , .
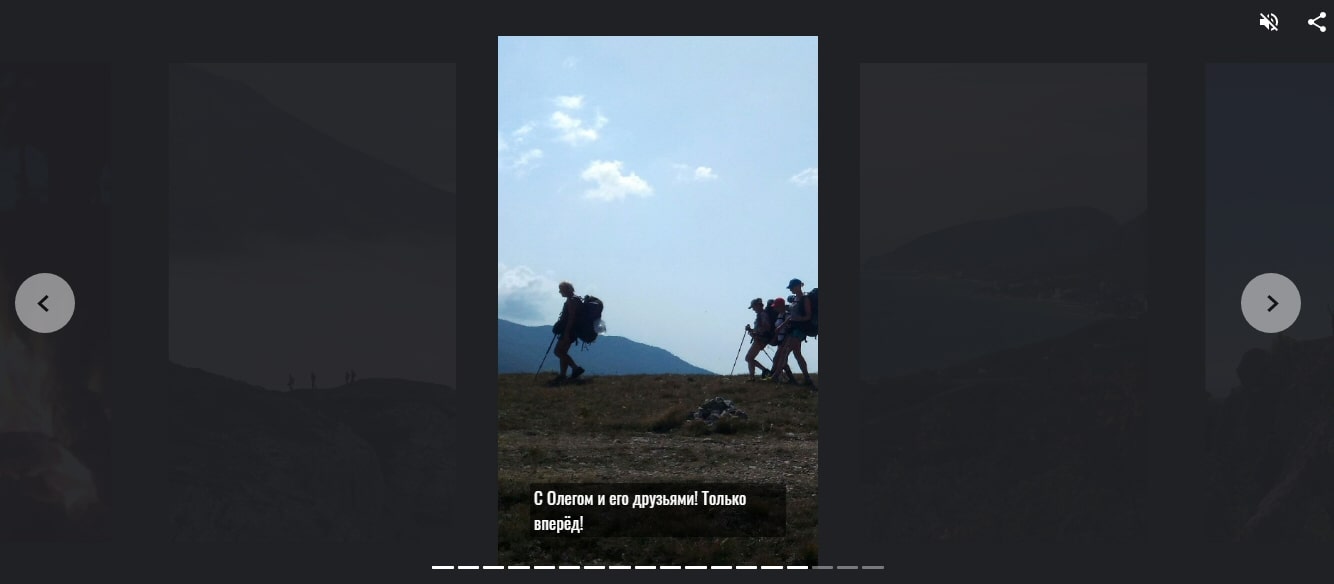
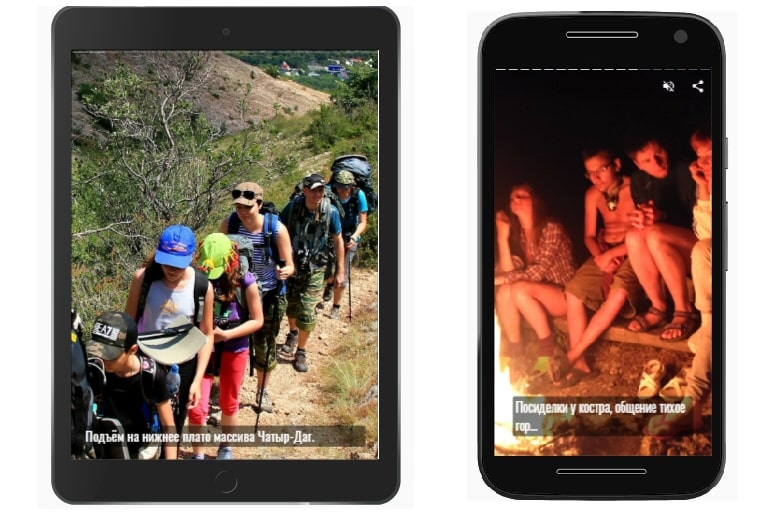
En una computadora o computadora portátil, debería ver esta "historia": en una tableta y un teléfono inteligente, esto:
en una tableta y un teléfono inteligente, esto:
Para quién
Usar historias AMP es bueno cuando unos pocos marcos (recomendados de 7 a 20, pero esto no es una regla estricta) pueden transmitir el significado y la belleza de un servicio o producto. Por ejemplo, el mismo turismo y viajes, hoteles (salas de exhibición, áreas de recreación, SPA), moda (muestra una colección de ropa), restaurantes y cafeterías (muestra interiores y platos), salones de belleza (muestra ... belleza). En general, el significado debe ser claro, y cada propietario de un negocio sabe mejor que yo lo que debe mostrar.Cómo afecta la optimización de motores de búsqueda (SEO)
La tendencia de los algoritmos de búsqueda en mi opinión hoy es que la clasificación de un sitio se ve cada vez menos afectada por los enlaces de otros sitios (aunque, sí, todavía afecta), y los siguientes factores (no necesariamente en el orden indicado) son cada vez más:- Velocidad de descarga de página
- Adaptación a dispositivos móviles.
- Disponibilidad de datos estructurados
- Disponibilidad abundante de contenido
- La larga historia del sitio.
Los primeros tres elementos de esta lista están disponibles para una optimización rápida, así que echemos un vistazo más de cerca.Velocidad de descarga de página
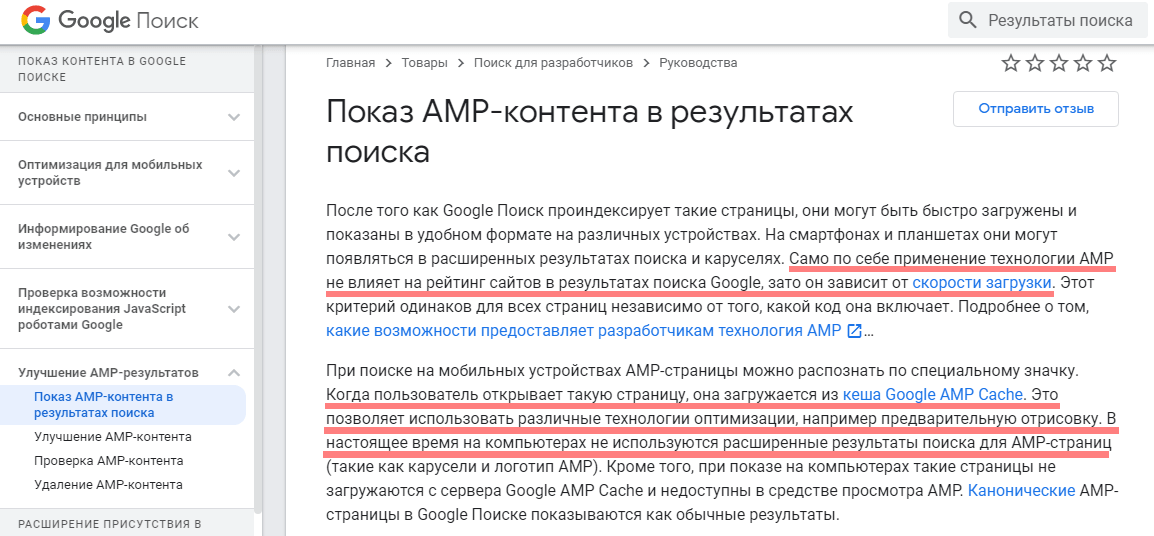
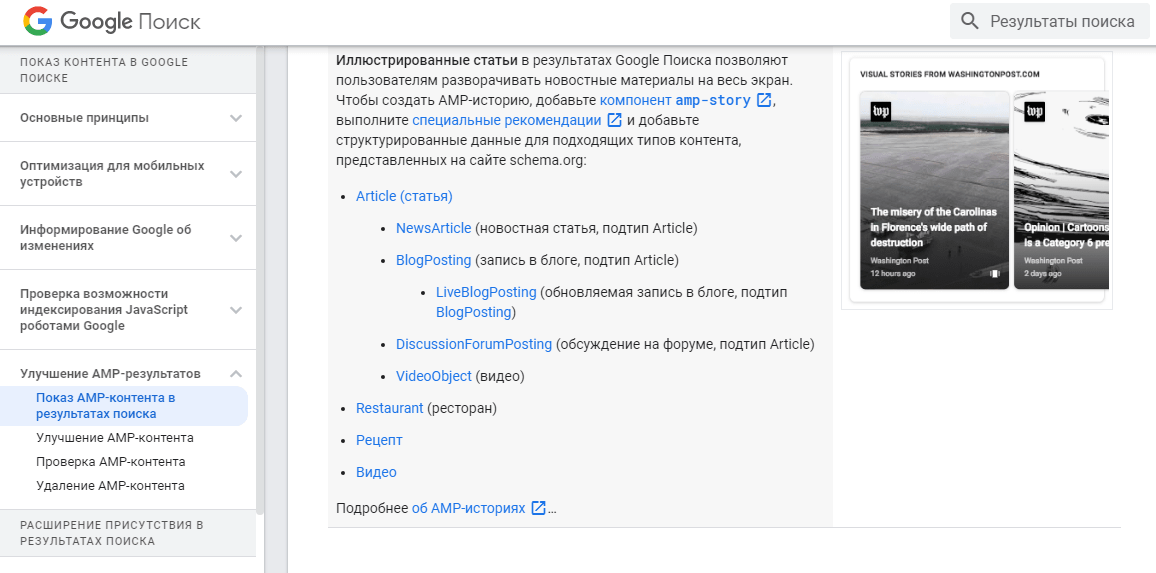
Eche un vistazo a esta captura de pantalla de la documentación de Google y lea lo subrayado (o haga clic en la imagen para ir a este documento): la tecnología AMP desde el principio fue diseñada específicamente para aumentar la velocidad de carga de la página en dispositivos móviles. Para estos fines, Google descarga páginas AMP a dispositivos móviles no desde su servidor, sino desde su caché ( Google AMP Cache ). Es decir, Google primero guarda su página de AMP (en este caso, el historial de AMP ) en casa, y luego se la da rápidamente a los usuarios de dispositivos móviles que utilizan su poderosa red global de servidores, la llamada CDN - Red de entrega de contenido .Es cierto, esto es cierto solo para las páginas abiertas en dispositivos móviles (las páginas abiertas desde una computadora aún se cargarán desde su servidor), pero sabemos que la adaptación a los dispositivos móviles es muy importante, ya que hoy los usuarios acceden a sitios web desde dispositivos móviles más a menudo que con las computadoras y computadoras portátiles tradicionales. Entonces, con la ayuda de la tecnología AMP , resolvemos el problema de la velocidad de carga de la página (al menos en dispositivos móviles), que cumple con los estrictos requisitos de Google . ¡Y esto no es suficiente! Pero la documentación también dice sobre: " artículos ilustrados en los resultados de búsqueda de Google " , que las historias de AMP obviamente se llaman(eche un vistazo a la primera oración de la captura de pantalla, o haga clic en la imagen para ir a este documento): a partir de este contexto, podemos concluir que Google en su búsqueda les da (es decir, " artículos ilustrados ") un lugar especial en los resultados de búsqueda. Entonces, ¿por qué no tomar este lugar y tus historias? Pero la tecnología de las historias de AMP todavía es bastante nueva, y Google ha anunciado repetidamente su implementación gradual en los resultados de búsqueda, por región del mundo y temas de las historias mismas. Pero sé que sabes cuándo es mejor preparar un trineo ... Además, la presencia en tu sitio como contenido de las historias de AMP
- Red de entrega de contenido .Es cierto, esto es cierto solo para las páginas abiertas en dispositivos móviles (las páginas abiertas desde una computadora aún se cargarán desde su servidor), pero sabemos que la adaptación a los dispositivos móviles es muy importante, ya que hoy los usuarios acceden a sitios web desde dispositivos móviles más a menudo que con las computadoras y computadoras portátiles tradicionales. Entonces, con la ayuda de la tecnología AMP , resolvemos el problema de la velocidad de carga de la página (al menos en dispositivos móviles), que cumple con los estrictos requisitos de Google . ¡Y esto no es suficiente! Pero la documentación también dice sobre: " artículos ilustrados en los resultados de búsqueda de Google " , que las historias de AMP obviamente se llaman(eche un vistazo a la primera oración de la captura de pantalla, o haga clic en la imagen para ir a este documento): a partir de este contexto, podemos concluir que Google en su búsqueda les da (es decir, " artículos ilustrados ") un lugar especial en los resultados de búsqueda. Entonces, ¿por qué no tomar este lugar y tus historias? Pero la tecnología de las historias de AMP todavía es bastante nueva, y Google ha anunciado repetidamente su implementación gradual en los resultados de búsqueda, por región del mundo y temas de las historias mismas. Pero sé que sabes cuándo es mejor preparar un trineo ... Además, la presencia en tu sitio como contenido de las historias de AMP con datos estructurados simplemente no pueden pasar desapercibidos (si hacemos todo bien; lea más sobre esto) por los algoritmos de Google , y es muy probable que esto afecte beneficiosamente la posición de todo el sitio en sus resultados de búsqueda.Mientras tanto, verifiquemos en el Validador de la página AMP de Google si nuestra historia puede considerarse una página AMP válida desde el punto de vista de Google :
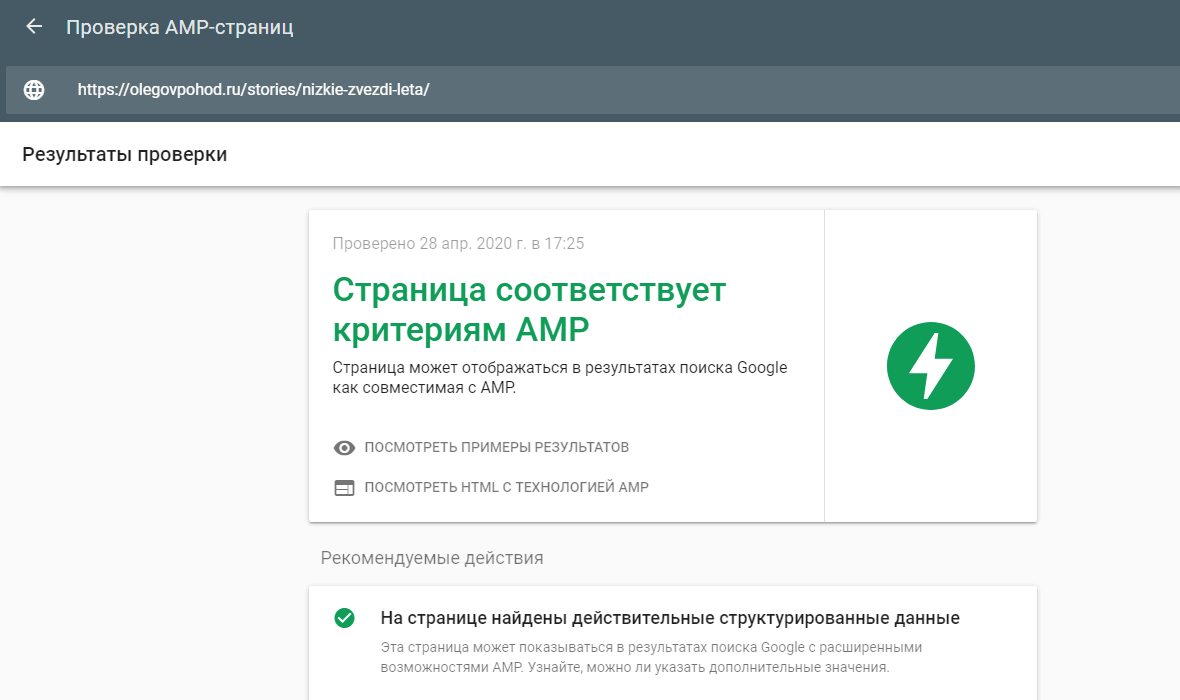
con datos estructurados simplemente no pueden pasar desapercibidos (si hacemos todo bien; lea más sobre esto) por los algoritmos de Google , y es muy probable que esto afecte beneficiosamente la posición de todo el sitio en sus resultados de búsqueda.Mientras tanto, verifiquemos en el Validador de la página AMP de Google si nuestra historia puede considerarse una página AMP válida desde el punto de vista de Google : sí, todo está bien. Tenga en cuenta que en la parte inferior de esta captura de pantalla se dice que " Se encontraron datos estructurados válidos en la página ". Volveremos a ellos, pero primero, verifiquemos si nuestra historia de AMP está adaptada a dispositivos móviles.
sí, todo está bien. Tenga en cuenta que en la parte inferior de esta captura de pantalla se dice que " Se encontraron datos estructurados válidos en la página ". Volveremos a ellos, pero primero, verifiquemos si nuestra historia de AMP está adaptada a dispositivos móviles.Adaptación a dispositivos móviles.
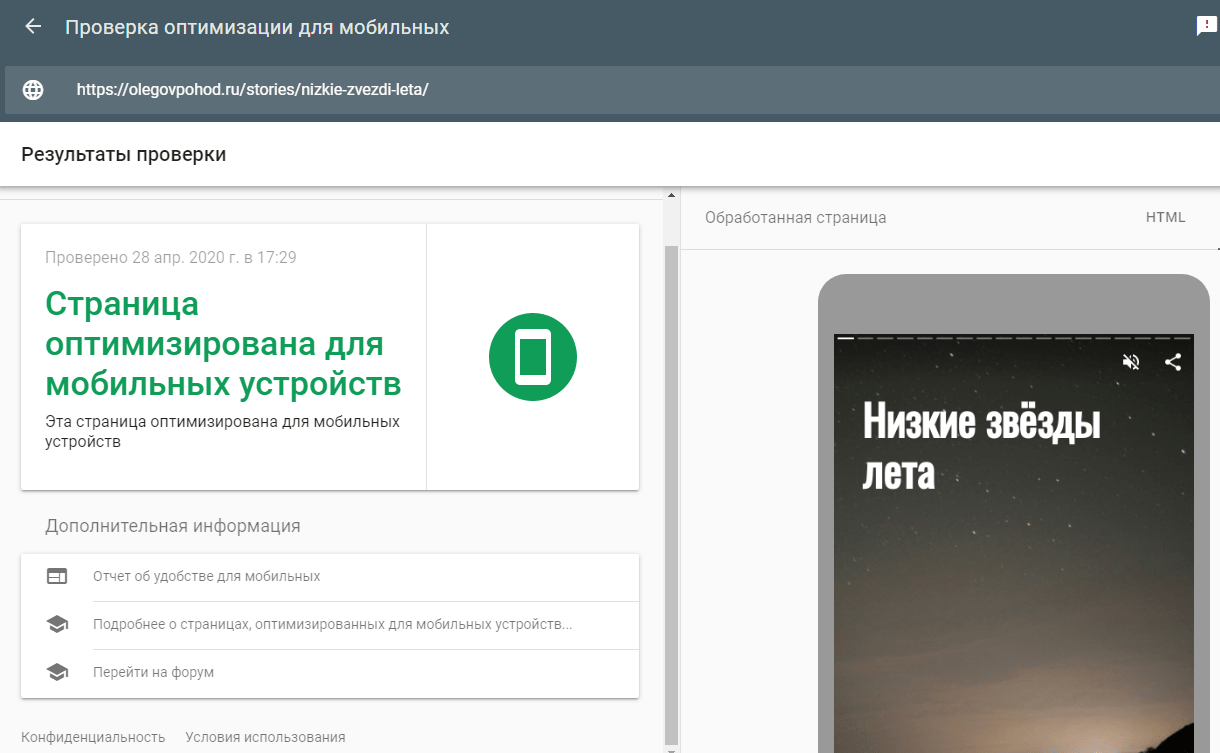
Hay otra herramienta de Google para esta prueba : la verificación de optimización para dispositivos móviles . Comprobar: todo está bien. Y, sinceramente, por alguna razón lo sabía de antemano.
todo está bien. Y, sinceramente, por alguna razón lo sabía de antemano.Disponibilidad de datos estructurados
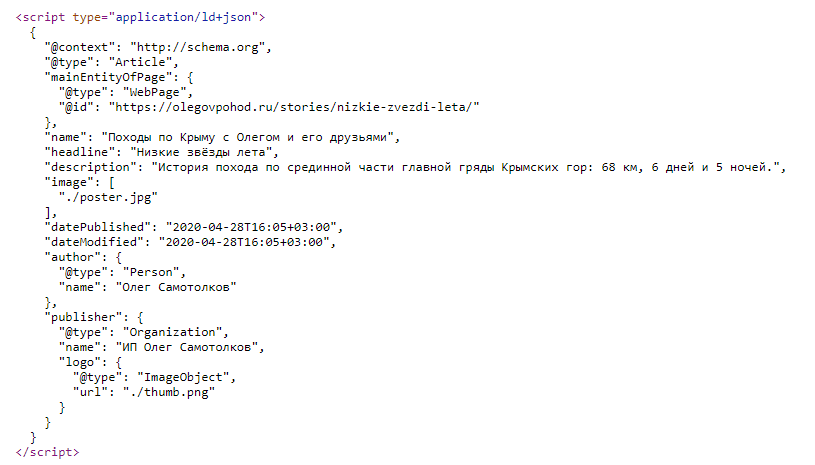
Si mira la documentación de Google , puede encontrar una sección bastante grande sobre datos estructurados (haga clic en la imagen para ir a este documento): Obviamente, Google les otorga gran importancia. Dado que estamos interesados en Google no menos que él en nosotros, no le rechacemos tales tonterías, y haremos lo que él quiera. Si observa el código de nuestra historia de AMP , allí, en la sección de cabecera , puede encontrar el siguiente fragmento: Como puede ver, nada complicado. La documentación de Google dice que el formato JSON-LD preferido está bien, lo hacemos .

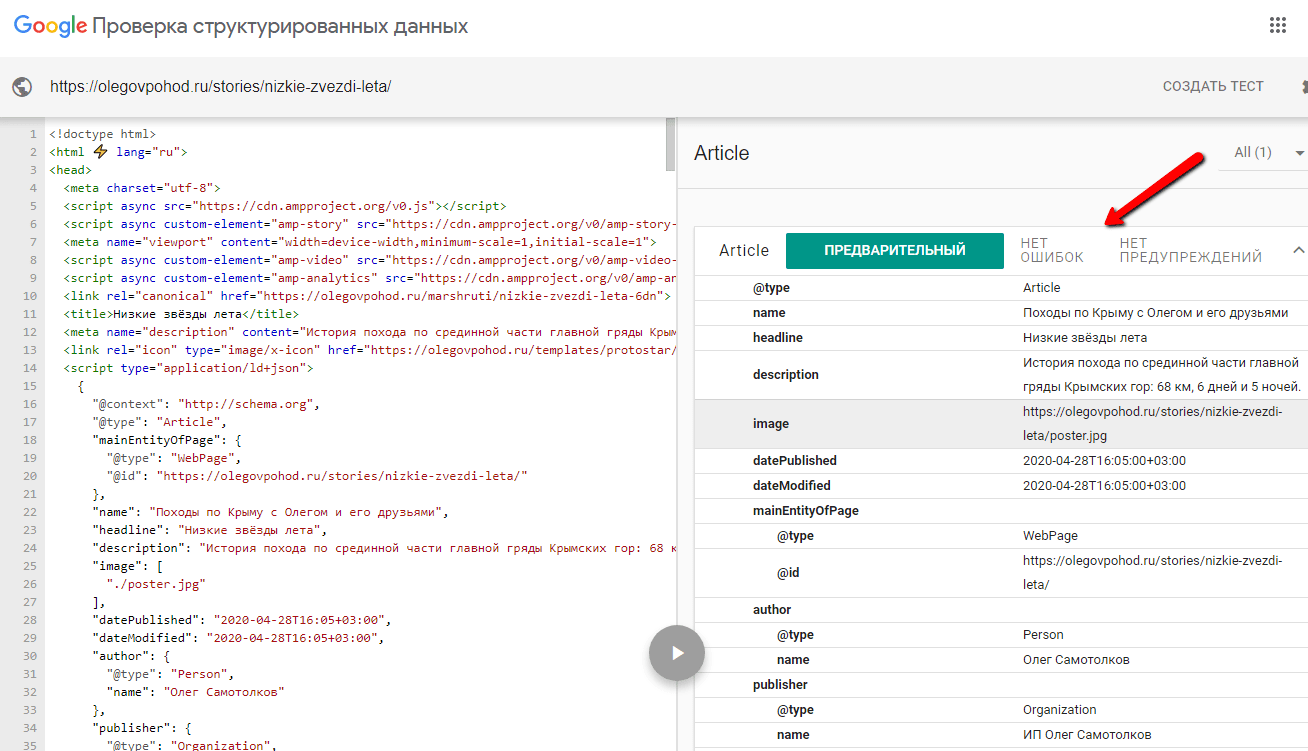
type="application/ld+json"Además, la documentación dice que el estándar preferido http://schema.orges aceptar.Y luego todo es obvio e intuitivo. Solo explicaré:- las rutas a los archivos aquí se pueden especificar tanto relativas como absolutas;- datePublished y dateModified coinciden en la primera publicación, y en caso de cambiar el contenido, solo cambiamos el valor del campo dateModified ;- el formato de los campos datePublished y dateModified es exactamente como se muestra, y +3 es el desplazamiento de tiempo en horas desde Greenwich Mean Time ( GMT - Greenwich Mean Time ), en este caso se entiende la hora de Moscú;- comoimagen (aquí está el archivo poster.jpg ) se recomienda usar una imagen con relaciones de aspecto (ancho / largo) de 3: 4, al menos 696 x 928 píxeles de tamaño, recomendado: 960 x 1200 o 1200 x 1600;- como logotipo (aquí hay un archivo thumb.png ) se recomienda usar constantemente la misma imagen cuadrada (para un sitio o marca específica) con un tamaño de al menos 112 x 112 píxeles (creo que 200 x 200 o 256 x 256 estarán bien )Mientras verificamos la validez de AMP, ya vimos que: " Se encontraron datos estructurados válidos en la página ", pero verifíquelo usando una herramienta especial de Google Checking datos estructurados: Como puede ver, en la esquina superior derecha en mayúsculas dice: SIN ERRORES , SIN ADVERTENCIAS , parece que Google está contento. Entonces nosotros también.
Como puede ver, en la esquina superior derecha en mayúsculas dice: SIN ERRORES , SIN ADVERTENCIAS , parece que Google está contento. Entonces nosotros también.Opcional: datos para redes sociales.
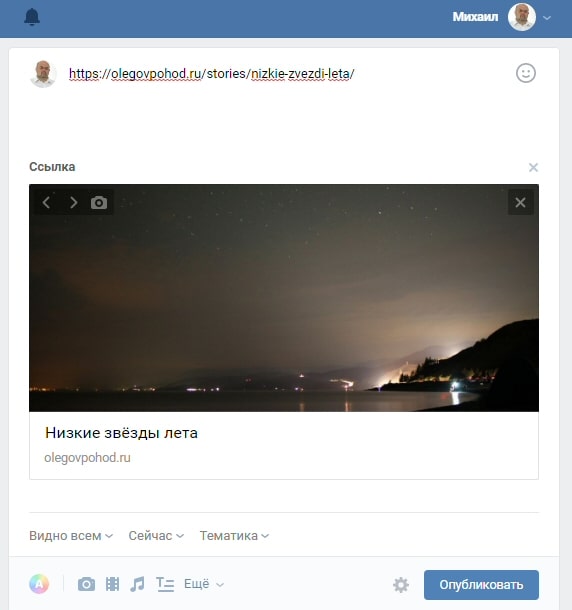
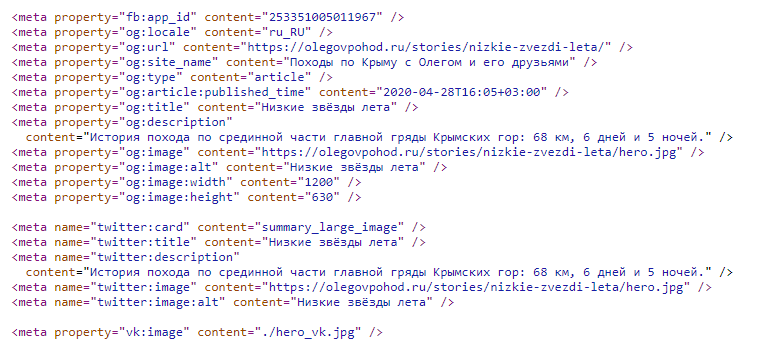
Aunque esto no tiene nada que ver con las tecnologías de búsqueda, pero dado que somos conscientes del papel de las redes sociales, hagamos algo útil también para ellos (pero sabemos que al final todo saldrá a nuestro favor). Por lo tanto, en la sección principal del historial de AMP (sin embargo, como cualquier otra página en el sitio), también puede colocar marcas que informen a las redes sociales como Facebook, Twitter, Pinterest, VKontakte información adicional sobre nuestro historial de AMP . Ahora, si un usuario de una de las redes sociales comparte un enlace a nuestra página, otra imagen y título (y a veces también una descripción) "aparece", como en el ejemplo de VKontakte en esta captura de pantalla: Y así es como se ve este marcado en el código de la página:
Y así es como se ve este marcado en el código de la página: Aquí, creo, todo también es intuitivo. Pero explicaré lo siguiente.El marcado en líneas vacías se divide en tres secciones.Facebook (usa el espacio de nombres og - Open Graph ), Twitter (usa el espacio de nombres de twitter ) y VKontakte (usa el espacio de nombres vk ).Debo decir que Open Graph es de facto el estándar para dicho marcado, y otras redes sociales también lo usan. Además, si no especifica por separado para Twitter y VKontakte, también intentarán usar Open Graph . Pero hemos indicado un resultado más controlado.También debe tenerse en cuenta que las rutas a los recursos aquí deben registrarse como absolutas, con la excepción de VKontakte ; aquí la ruta a la imagen puede registrarse tanto absoluta como relativa (en el ejemplo anterior, relativa :)
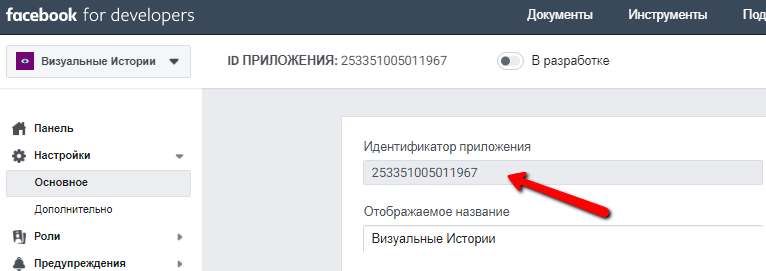
Aquí, creo, todo también es intuitivo. Pero explicaré lo siguiente.El marcado en líneas vacías se divide en tres secciones.Facebook (usa el espacio de nombres og - Open Graph ), Twitter (usa el espacio de nombres de twitter ) y VKontakte (usa el espacio de nombres vk ).Debo decir que Open Graph es de facto el estándar para dicho marcado, y otras redes sociales también lo usan. Además, si no especifica por separado para Twitter y VKontakte, también intentarán usar Open Graph . Pero hemos indicado un resultado más controlado.También debe tenerse en cuenta que las rutas a los recursos aquí deben registrarse como absolutas, con la excepción de VKontakte ; aquí la ruta a la imagen puede registrarse tanto absoluta como relativa (en el ejemplo anterior, relativa :) content="./hero_vk.jpg".Además, Facebook requiere la creación de los llamados una aplicación web y use su identificador ( property="fb:app_id"ver la primera línea), probablemente para controlar la distribución de contenido de terceros a través de su red (y poder cerrar esta tienda en cualquier momento si no le gusta algo).Para crear una aplicación de este tipo, vaya a la página de la aplicación de la cuenta de desarrollador (que debe crearse, si no se ha creado), Facebook for Developers y haga clic en el mosaico: " Agregar una nueva aplicación". Déle a su aplicación cualquier nombre (llamé a mis" Historias visuales "), y justo después de la creación verá el identificador de su aplicación, como se muestra en la captura de pantalla a continuación: Otras configuraciones son fáciles de entender y no son necesarias para nuestros propósitos.
Otras configuraciones son fáciles de entender y no son necesarias para nuestros propósitos.No use el identificador que se muestra aquí, Facebook-, — ! , .
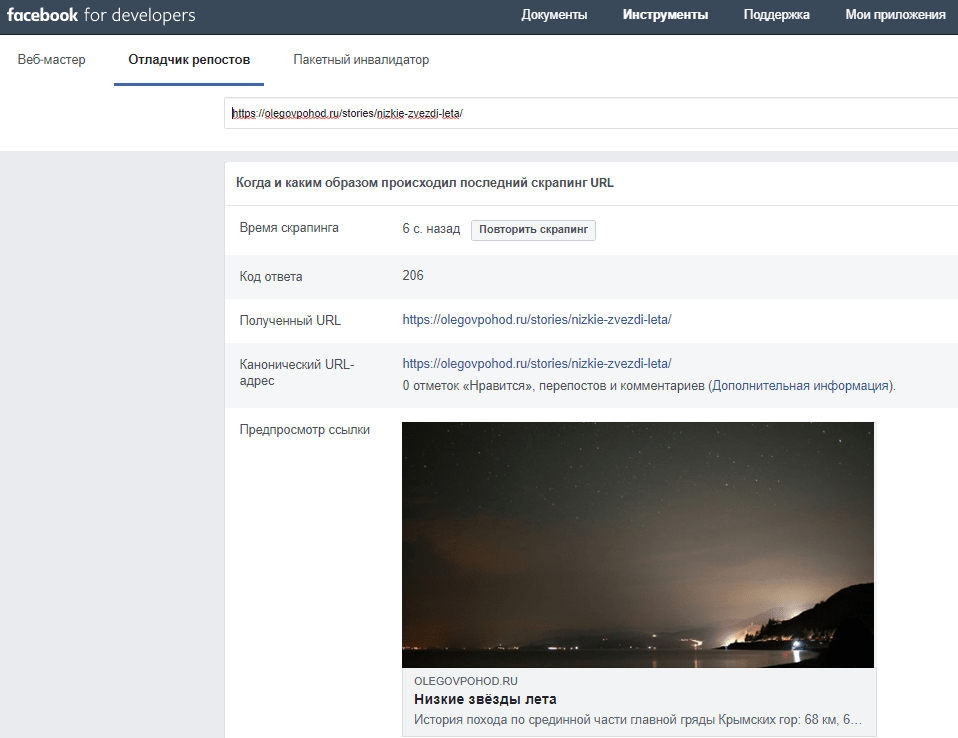
Ahora verifiquemos la validez de nuestro marcado para las redes sociales.Depurador de reenvío de Facebook : todo parece estar bien con Facebook .Ahora validador de la tarjeta de Twitter :
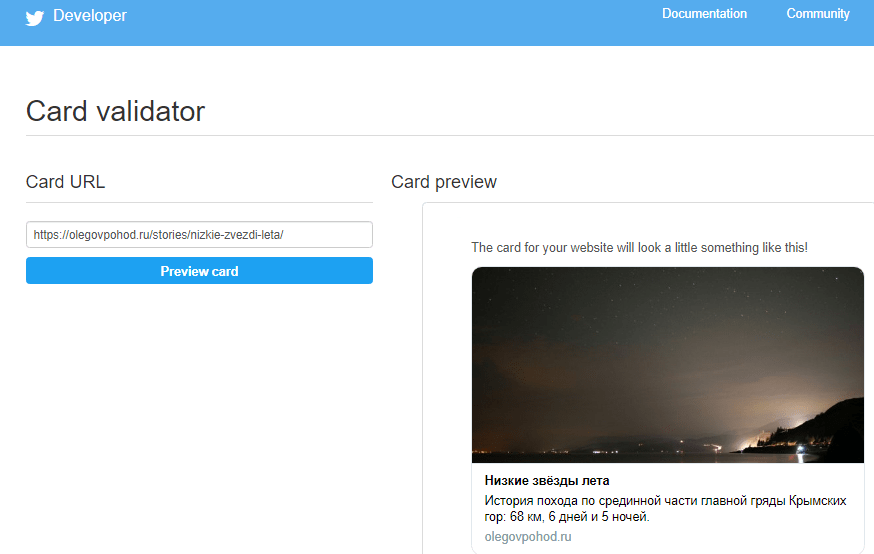
parece estar bien con Facebook .Ahora validador de la tarjeta de Twitter : Y con eso, todo parece estar bien.Ahora revisa en Pinterest , en el llamado Validador de pins enriquecidos :
Y con eso, todo parece estar bien.Ahora revisa en Pinterest , en el llamado Validador de pins enriquecidos : además de las bonitas marcas verdes, también está escrito a continuación: ¿Válido AMP? Verdadero El . Pero lo más importante, tenga en cuenta aquí que la URL canónica es la dirección de la historia AMP en sí . Esto es crítico para la indexación en Google , y volveremos a esto al final del artículo.Sobre VKontakteHasta donde yo sé, no tienen un validador de este tipo (o dicen esto: no sé si VKontakte tiene dicho validador), pero los comprobamos desde el principio en la práctica, todo funciona allí también.
además de las bonitas marcas verdes, también está escrito a continuación: ¿Válido AMP? Verdadero El . Pero lo más importante, tenga en cuenta aquí que la URL canónica es la dirección de la historia AMP en sí . Esto es crítico para la indexación en Google , y volveremos a esto al final del artículo.Sobre VKontakteHasta donde yo sé, no tienen un validador de este tipo (o dicen esto: no sé si VKontakte tiene dicho validador), pero los comprobamos desde el principio en la práctica, todo funciona allí también.Cómo hacer
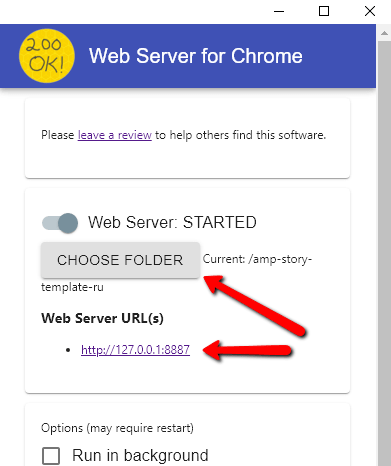
Se puede crear una historia AMP ... manualmente. Aunque algunos CMS tienen extensiones para crear páginas AMP , son precisamente las historias de AMP las que, hasta donde yo sé, todavía no son compatibles. También hay varios servicios en línea para crear historias AMP , por ejemplo, MakeStories , pero no los he probado, porque no me gustan esas dependencias de terceros, en términos de limpieza del código, integridad de la funcionalidad y puntualidad de las actualizaciones. Por lo tanto, aquí hay un enlace a una plantilla en mi repositorio de GitHub que contiene la funcionalidad básica (imágenes, video, animación: todo es como en la historia AMP de Low Stars of Summer)), que es suficiente para la mayoría de los casos, pero se puede ampliar fácilmente utilizando el catálogo oficial de componentes . La plantilla también se puede clonar: pero el código no funcionará correctamente si se ejecuta directamente desde el sistema de archivos. Para fines de desarrollo y prueba, primero debe iniciar el servidor local. Si no tiene su propio comprobado, confiable y familiar, y tiene un navegador Chrome , puedo recomendar Web Server para Chrome . Simplemente comience, seleccione la carpeta con los archivos ( amp-story-template-ru ) y abra la dirección local, todo como se muestra en la captura de pantalla: dado que ya estamos hablando del navegador Chrome , también puedo recomendar la extensión a los desarrolladoresgit clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
 AMP - Validador de AMP . Usarlo es increíblemente simple: si está en una página AMP válida , se enciende un icono verde en el panel de Chrome ; si no, es rojo, y cuando se hace clic, muestra números de línea con errores.
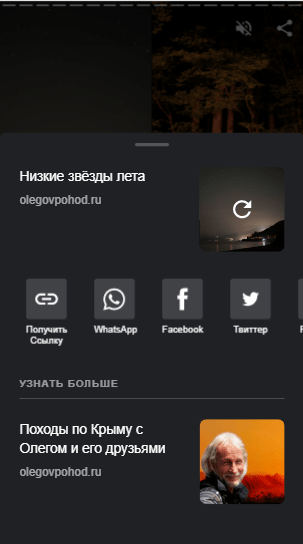
AMP - Validador de AMP . Usarlo es increíblemente simple: si está en una página AMP válida , se enciende un icono verde en el panel de Chrome ; si no, es rojo, y cuando se hace clic, muestra números de línea con errores. El código de la plantilla está bien comentado, por lo que puede leerlo como el cuento de Andersen, pero aún así quiero prestar atención a algunos matices.1. El motor de búsqueda de Google considerará válido el historial AMP (como cualquier página AMP ) solo si se utiliza el protocolo seguro HTTPS (no HTTP ) para acceder a él .2. En el repositorio de GitHubJunto con el conocido archivo index.html , encontrará el archivo bookend.json . En las historias de AMP, él es responsable del final elegante de la historia: repetir, compartir a través de redes sociales, enlaces útiles. Todo, como se muestra en la captura de pantalla:
El código de la plantilla está bien comentado, por lo que puede leerlo como el cuento de Andersen, pero aún así quiero prestar atención a algunos matices.1. El motor de búsqueda de Google considerará válido el historial AMP (como cualquier página AMP ) solo si se utiliza el protocolo seguro HTTPS (no HTTP ) para acceder a él .2. En el repositorio de GitHubJunto con el conocido archivo index.html , encontrará el archivo bookend.json . En las historias de AMP, él es responsable del final elegante de la historia: repetir, compartir a través de redes sociales, enlaces útiles. Todo, como se muestra en la captura de pantalla: las rutas de recursos en el archivo bookend.json pueden ser tanto absolutas como relativas.3. Las historias de AMP en la etiqueta
las rutas de recursos en el archivo bookend.json pueden ser tanto absolutas como relativas.3. Las historias de AMP en la etiqueta <link rel="canonical"...deben referirse a sí mismas. Otras páginas del sitio no deberían apuntar a ellos. Esto los distingue (en términos de SEO ) de las páginas AMP normales . Esto es lo que Google escribe al respecto : después de indexar al menos una página AMP en su sitio(incluidas las historias de AMP ) en el menú (sección Mejoras ) de Google Search Console, aparece el elemento: página de AMP . No debe haber errores:
después de indexar al menos una página AMP en su sitio(incluidas las historias de AMP ) en el menú (sección Mejoras ) de Google Search Console, aparece el elemento: página de AMP . No debe haber errores:
Conclusión
Eso es todo por hoy. Otros materiales siguen. Para quienes es interesante leer, suscríbase a las notificaciones de nuevas publicaciones. Puede suscribirse en este sitio (el botón Suscribirse a continuación), o en el tutorial de TI del canal Telegram Zakhar , o en la comunidad del mismo nombre en VK , o Twitter @mikezaharov .Rosquillas
