
Tarde o temprano, la cuarentena terminará y los residentes de la ciudad podrán salir de sus hogares nuevamente. Pero ahora está quedando claro que los meses de autoaislamiento no pasarán sin dejar rastro. Nuestros hábitos de vida a cuarentena cambiarán, y el mundo que nos rodea tendrá que adaptarse a esto.
: , , , . IT- . . .
, : , . . , : - - .
. - : (Intel RealSense, Leap Motion) (Npointer).
. , .
, Chrome. . , .
.

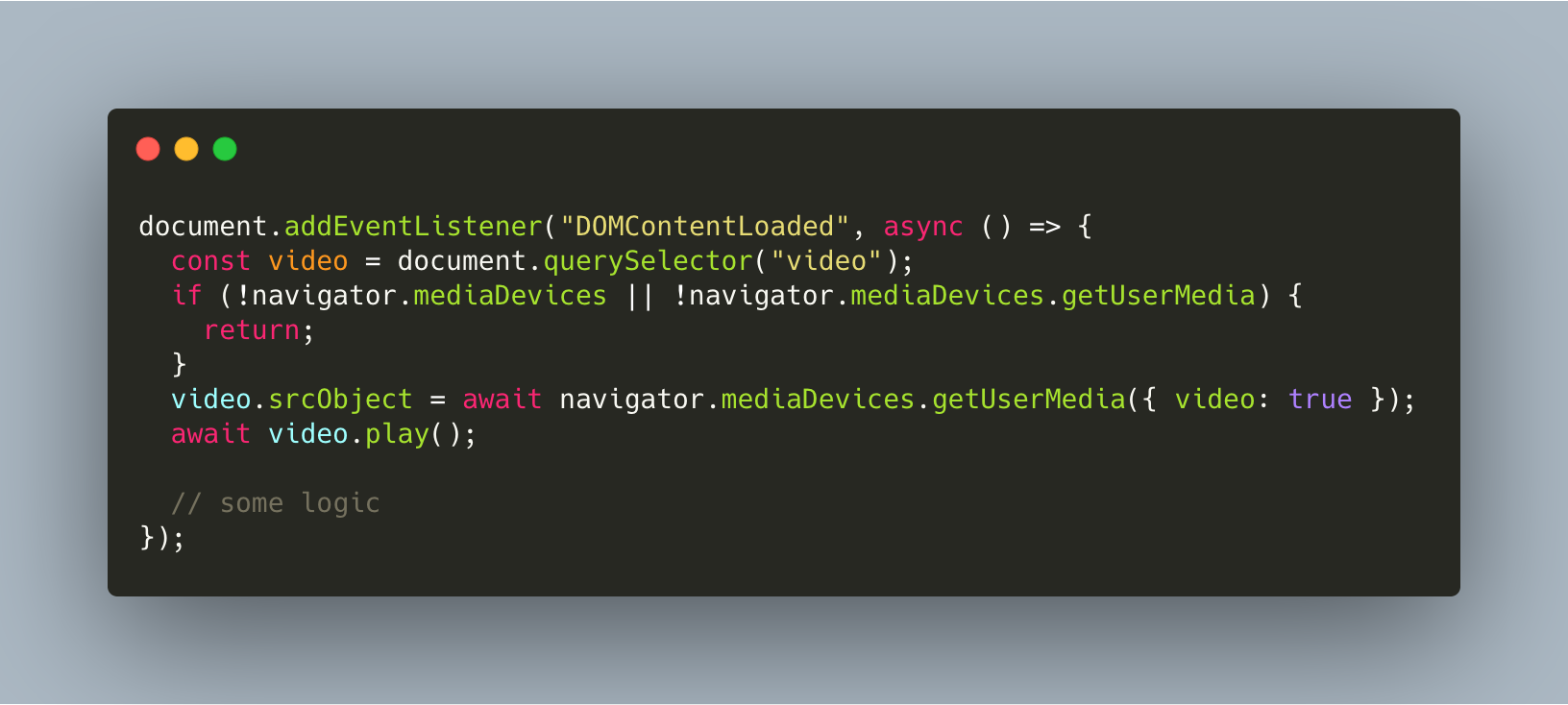
web TypeScript.

, !
, — , . .
3D- Facemesh, .
C Facemash , , .
, . , , .
3D : Z , .

, , (), , Z .
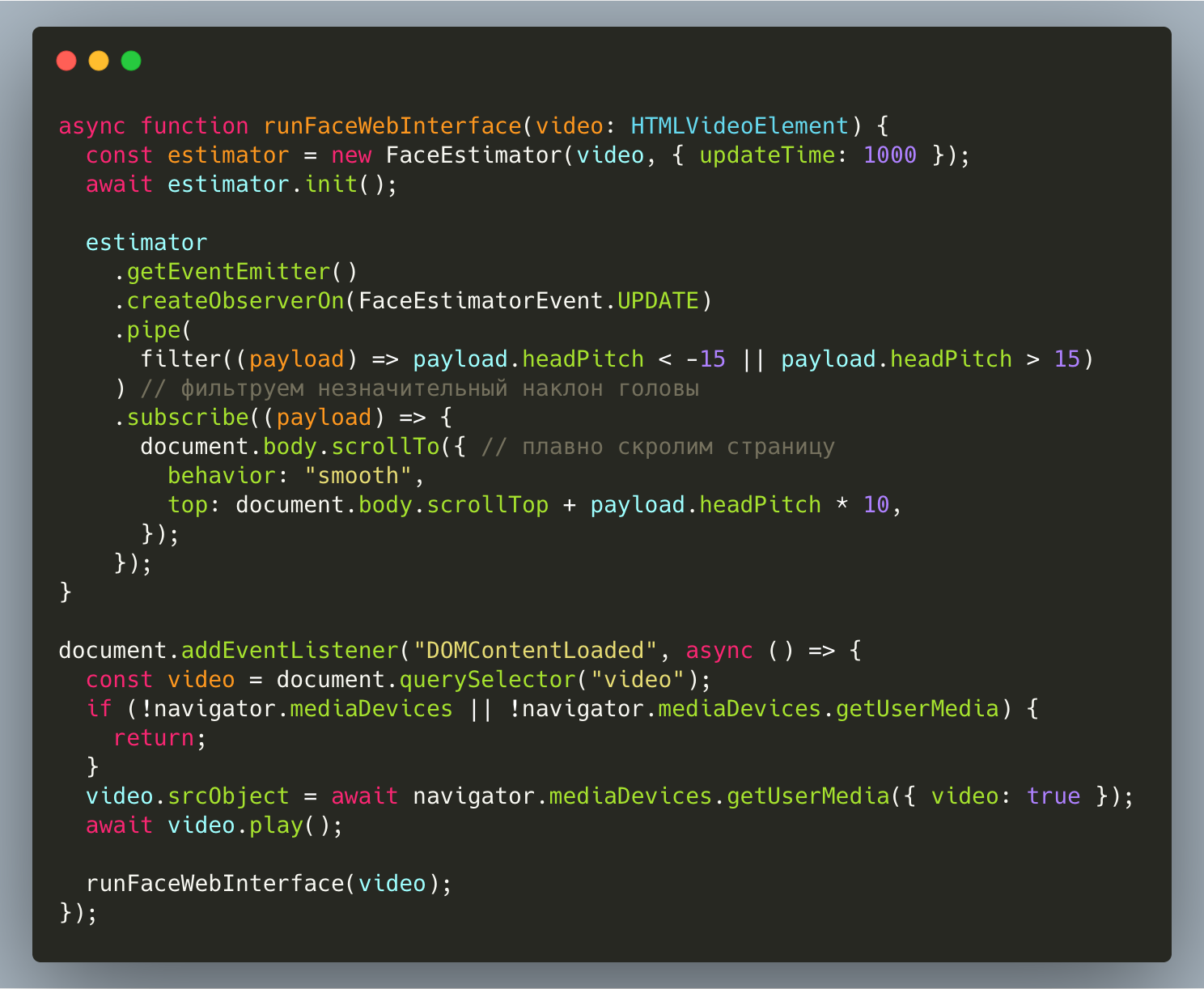
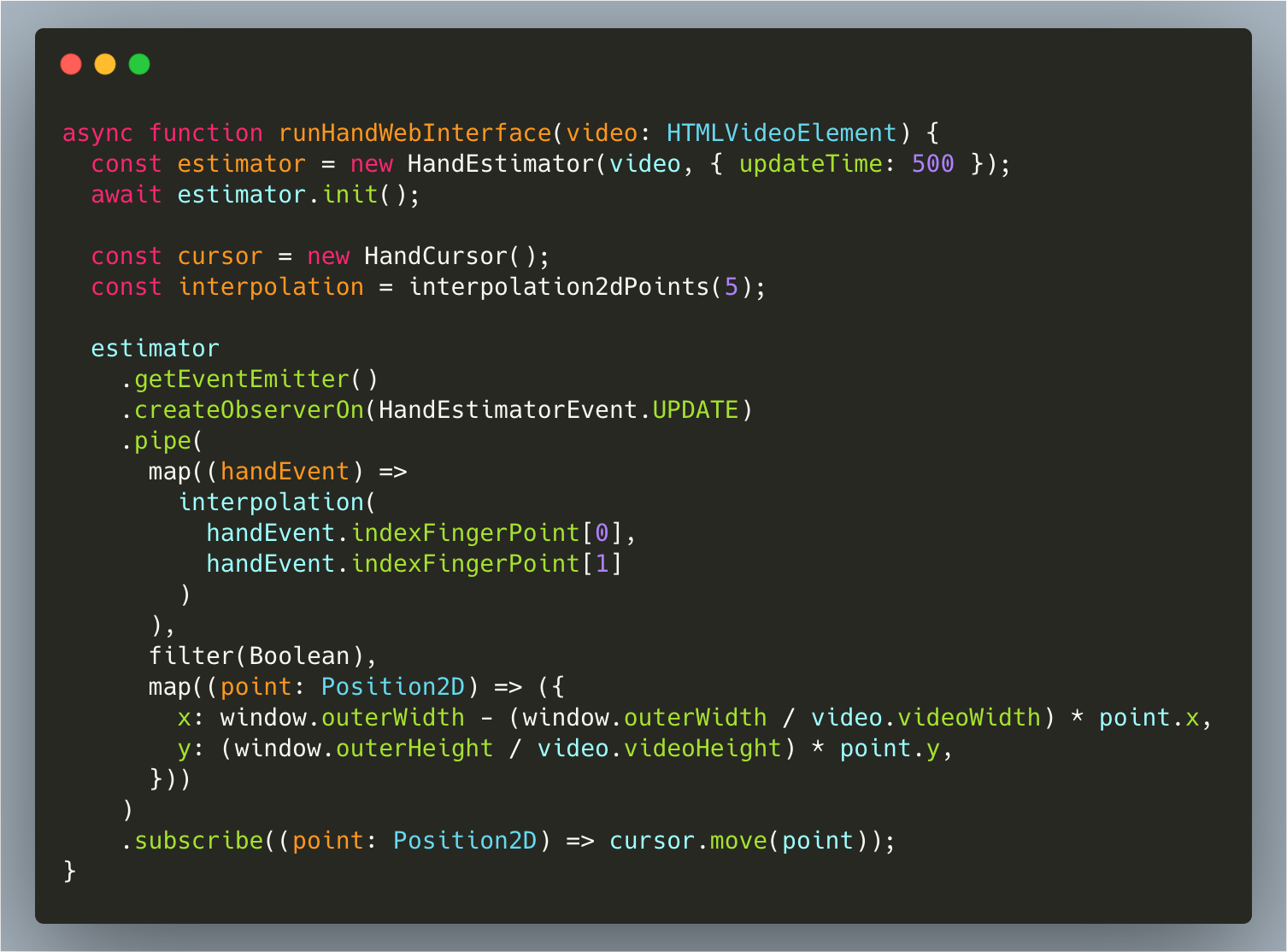
web-. web- TypeScript.
. .

, headPitch, . , .

mesh. , . , ? .

Z , headPitch. pitch , , , .

. :

— . . , Handpose . .

, , .

HandEstimator FaceEstimator.
, . — HandCursor.

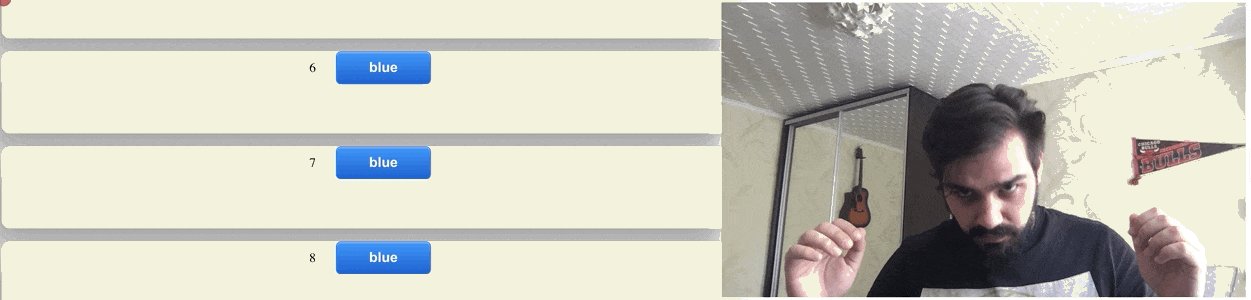
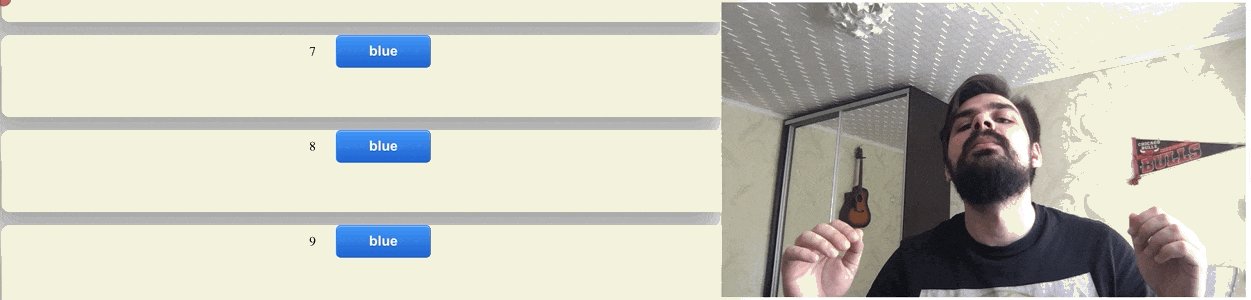
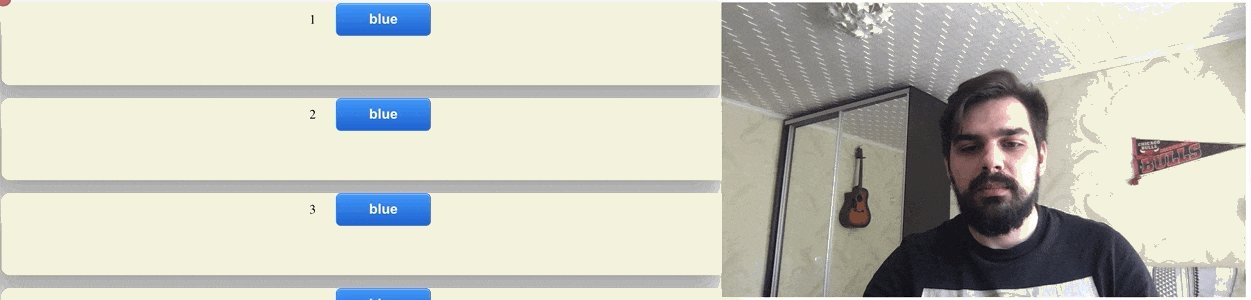
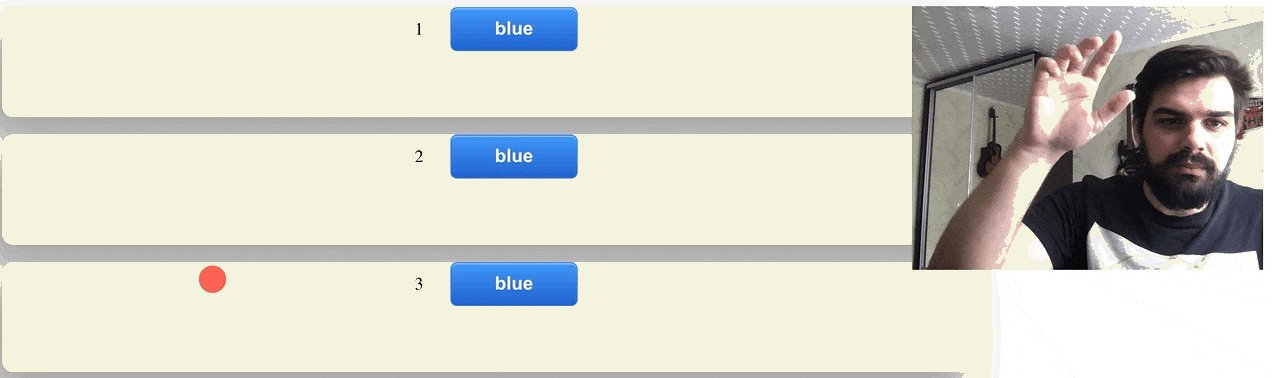
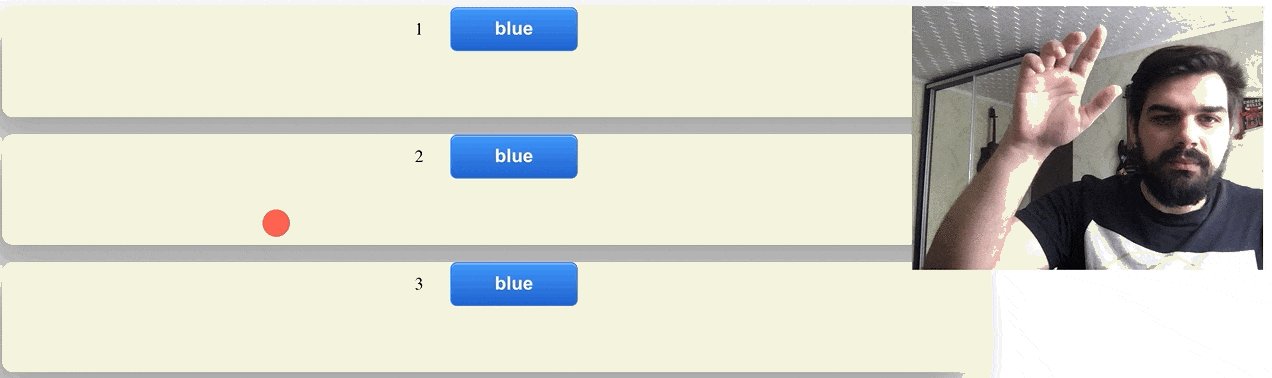
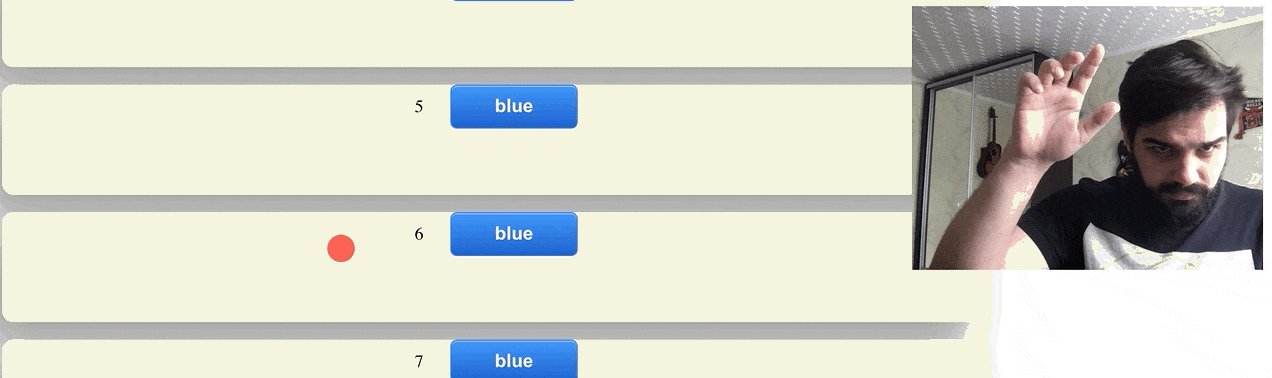
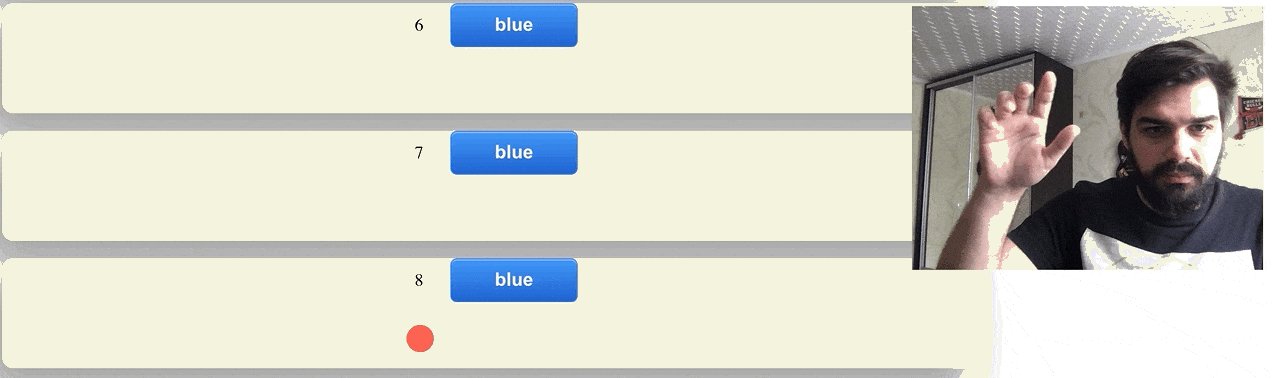
:

. .

, :

, . . .


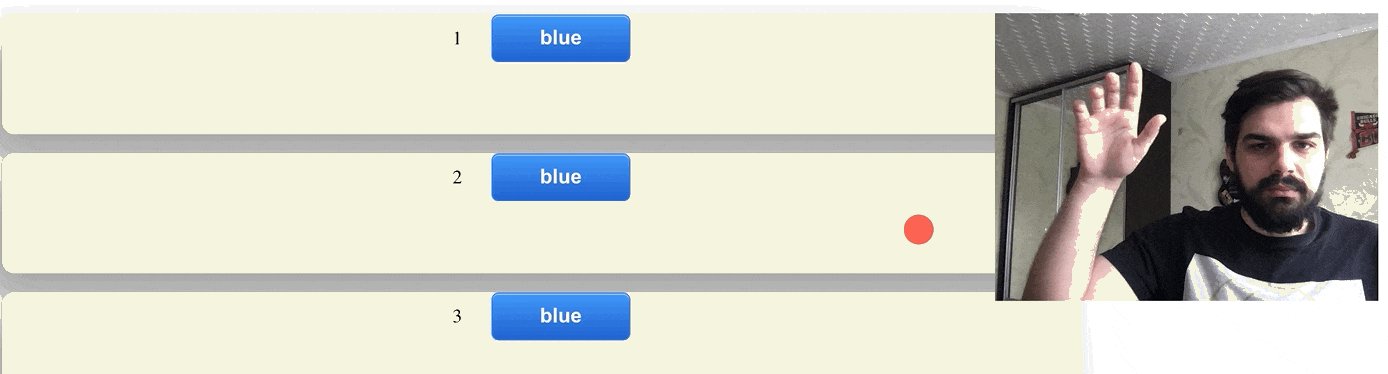
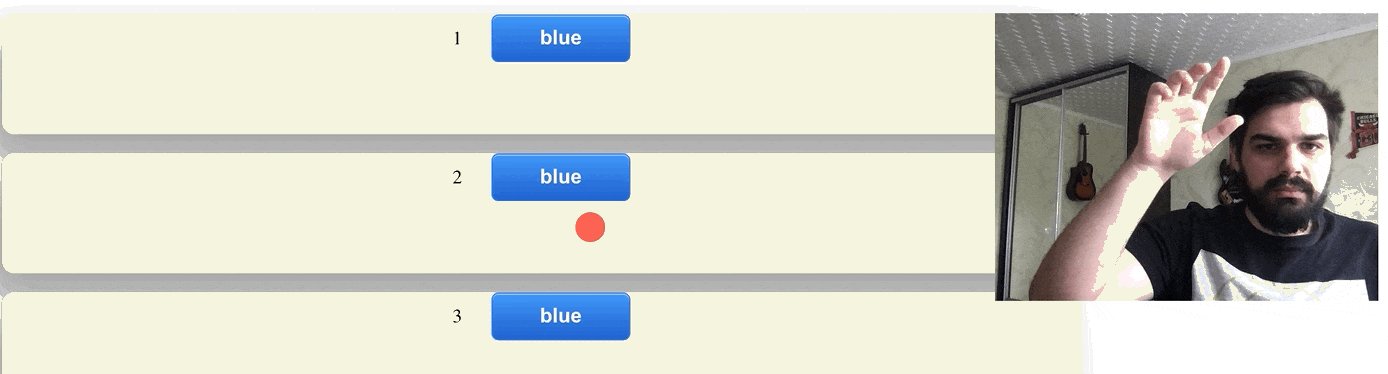
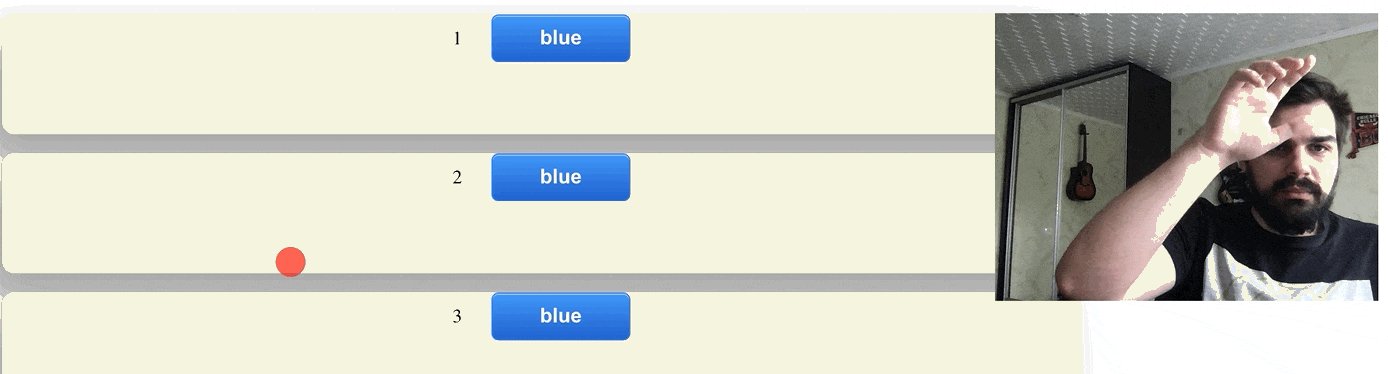
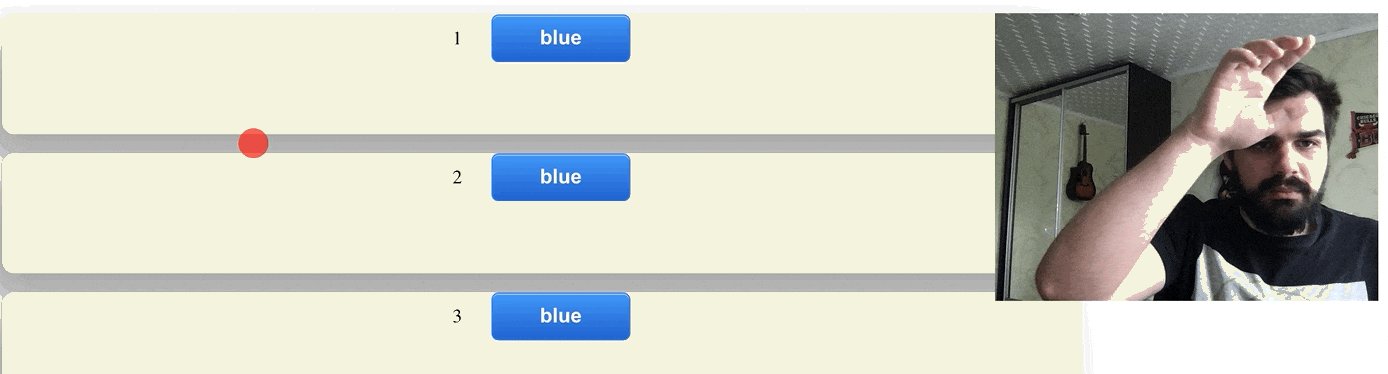
:

, , , .
. . pointer.
?
— ;
— .

, 2 :
— ;
— .
A(xa, ya, za) B(xb, yb, zb) :
AB = √(xb — xa)2 + (yb — ya)2 + (zb — za)2
pointer, (firstLenght / secondLenght) > 1.5.

: github.com/worksolutions/screen-gesture-control
Entonces, literalmente, en un día puede implementar una alternativa viable a
los teclados antivandalismo. Por supuesto, esto es solo el comienzo. También debe optimizar el código, trabajar en la definición de gestos e implementar el mapeo de gestos con las API del navegador, pero el potencial de esta tecnología ya es visible.
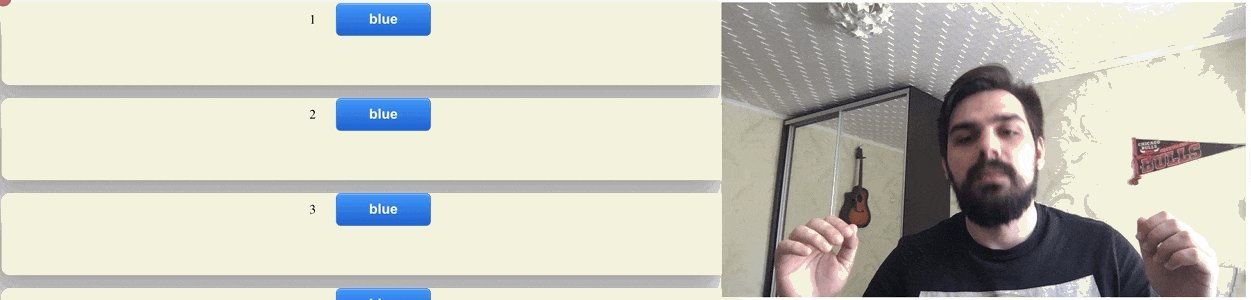
El crecimiento excesivo en el autoaislamiento ayudó en la preparación del material. dpereverza. Fue su cara lo que viste en todas las manifestaciones. Estoy seguro de que Dima estará feliz de responder cualquier comentario y pregunta. Eso es todo, ¡gracias por mirar!