Traducción de "Diseños flexibles sin consultas de medios" por Dannie Vinther

Desde su introducción en los navegadores en 2017, CSS Grid ha dado a los diseñadores y desarrolladores web una nueva superpotencia. En este momento, hay muchos artículos / manuales que ilustran las posibilidades y ventajas de CSS Grid, describiendo todo, desde la sintaxis inspirada en ASCII hasta el diseño de las áreas de Grid y la colocación automática de elementos que hacen que las consultas de medios estén desactualizadas. Sin embargo, las consultas de los medios todavía juegan un papel importante y esto no puede sino causar algunas dificultades, probablemente.
Es 2020 y nunca hemos estado tan cerca de la idea de que los diseñadores y desarrolladores puedan controlar cada píxel del marcado en cualquier tamaño de pantalla. Y con la llegada de los sistemas de diseño, estamos pensando cada vez más en términos de "componentes" en lugar de "páginas".
- , -, . , , , - , .
, - , , , , .
, CSS Grid , .
CSS Values and Units Module Level 4 , , "Mathematical Expressions" ( ). "calc()" min(), max() clamp(), CSS , calc().
, . , max() , (, min-width max()) . , - min max , .
.
min() max() . \ , . min():
width: min(100%, 200px);
, 200px, , 100% . , , , :
width: 100%;
max-width: 200px;
, ? max():
width: max(20vw, 200px);
20vw, 200px.
, .
, - , CSS Grid . auto-fit auto-fill minmax(), , , , :
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
, 350px, 1fr ( / ). auto-fit, 350px .
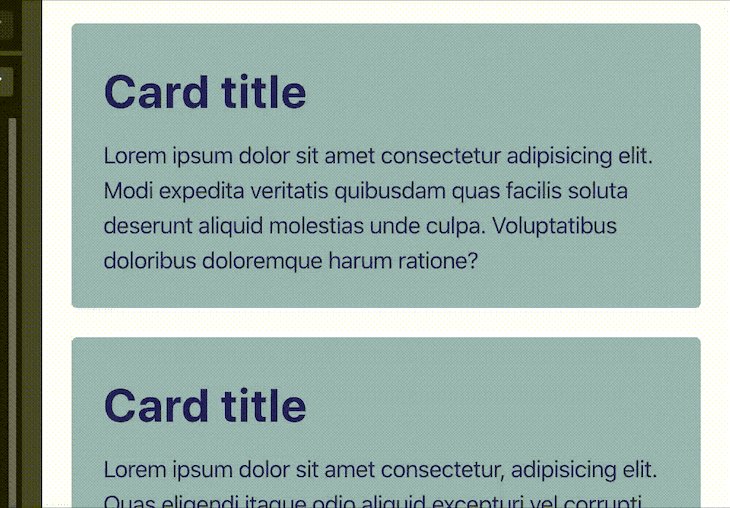
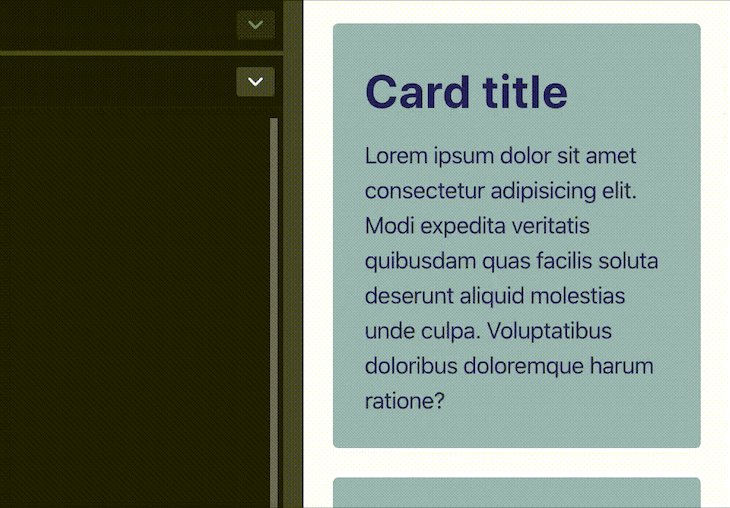
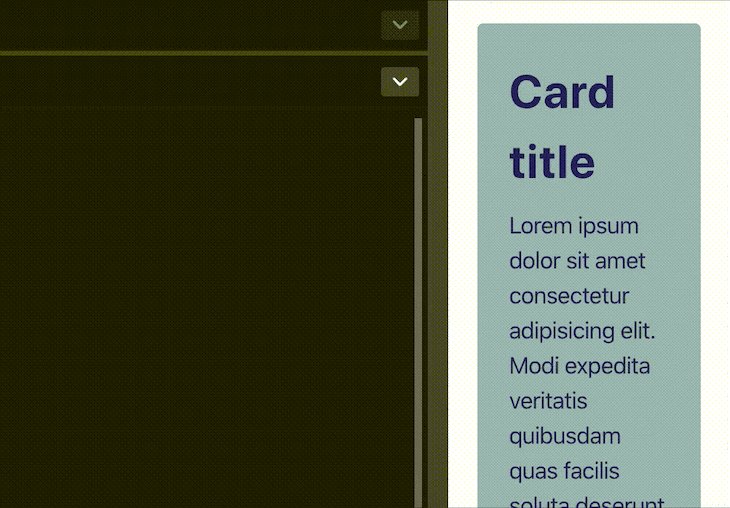
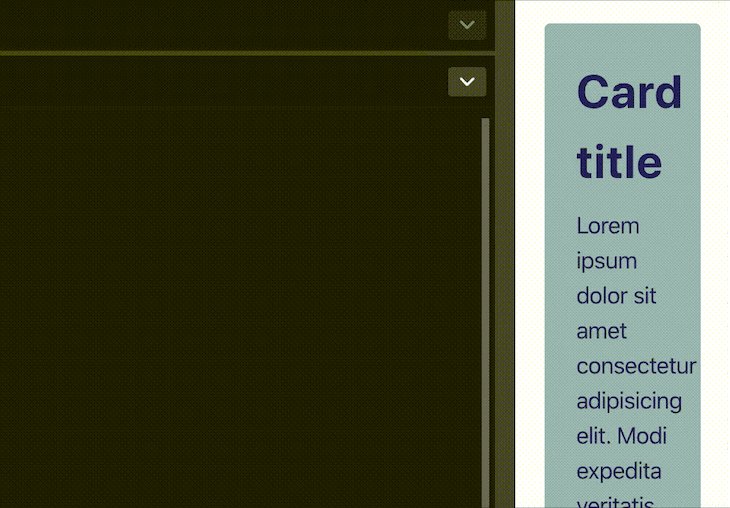
, , . , , . .

, - . .
Min() Max()?
min()
grid-template-columns: repeat(auto-fit, minmax(min(100%, 350px), 1fr));
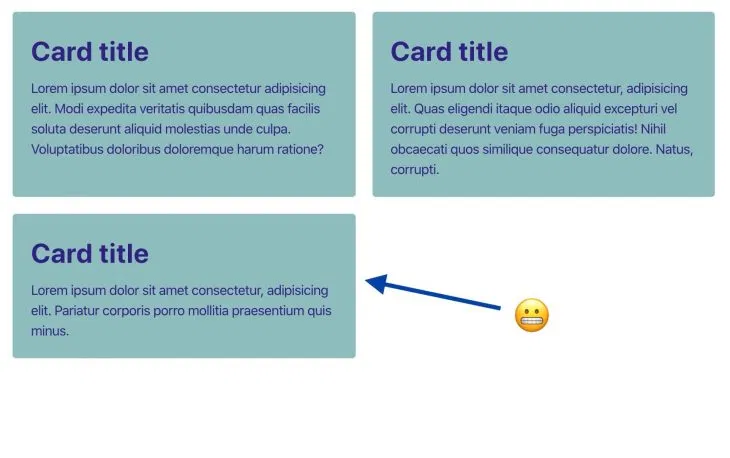
, 350px , 350px. , 100%.

, * .
* "" – , , .
. ?
Clamp()
, , ? , , , .
, , , – . , ? -… … !

, , min() max(), CSS. grid-.
:
min(100%, max(50%, 350px))
, max() min(), . , – 100% , 50%, , 50% 350px.
:
max(50%, min(350px, 100%))
min() max(), clamp(), , .
clamp(50%, 350px, 100%)
, 50%, – 350px, – 100%.
, , , . , .
clamp(50% - 20px, 200px, 100%)
, calc() clamp(), - . min() max().
? , !
, . , , , , - .

, , 50% , , 33.333% ( ), . , , . , , . , .
. , Heydon Pickering Flexbox , "Holy Albatross". , . :
min-width max-width flex-basis. , flex-basis (, 999rem), 100%. (, -999rem) 33%
, CSS Grid minmax(). MDN:
max < min, max minmax(min, max) min
:
calc(40rem - 100% * 999)
Grid-. "Holy Albatross" - :
minmax(
clamp(
33.3333% - var(--gap),
(40rem - 100%) * 999,
100%
),
1fr
)
33.333% . : (40 rem – 100%) * 999. grid- 40rem, – 100%.

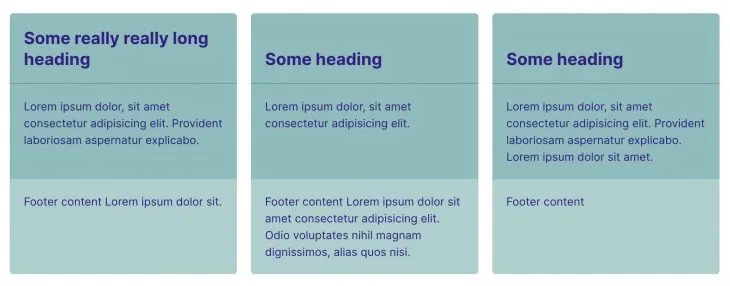
, , , .
: " 40rem, ".
, (, , ch), clamp(). , :
((30ch * 3) - 100%) * 999
30ch, , :
((30ch * 3 - var(--gap) * 2) - 100%) * 999
: Codepen ,
: " 30ch, ".
, , , , , , , , . , , Codepen:

, , , . , - .
Flexbox?
CSS Grid Flexbox , Subgrid. , (, , .) , . :

subgrid Firefox 75+.
. clamp() -.
, , . , -, .

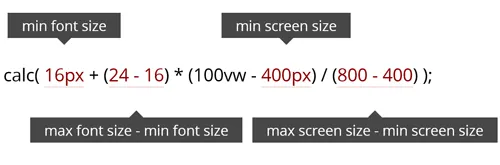
.
font-size: clamp(
var(--min-font-size) + 1px,
var(--fluid-size),
var(--max-font-size) + 1px
);
Dave Rupert , , viewport. clamp() , , .
h1 {
--minFontSize: 32px;
--maxFontSize: 200px;
--scaler: 10vw;
font-size: clamp(var(--minFontSize), var(--scaler), var(--maxFontSize));
}
, , viewport . , , viewport . , , .
, min(), max() clamp(). Subgrid, , Firefox.
Basado únicamente en el alcance, las consultas de medios pueden ser menos flexibles cuando trabaja con componentes de marcado independientes. Cuando se trata de cómo posicionar nuestros elementos, el algoritmo de diseño automático de CSS Grid junto con las funciones matemáticas proporcionan flexibilidad adicional, todo sin tener que definir explícitamente el contexto externo. Supongo que el marcado en la web tiene un gran futuro y espero ver ejemplos adicionales de trabajo con funciones matemáticas de CSS.