¿Necesita implementar la selección de color del usuario para su aplicación de Android? Esta biblioteca es una gran opción. Sin una larga introducción, comencemos.Como siempre, primero agregaremos una biblioteca a la aplicación (archivo build.gradle (module.app)):implementation 'com.jaredrummler:colorpicker:1.1.0'lo descubrimos. Ahora procedemos directamente a la implementación de la elección del color.Crea el marcado:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activityMain"
tools:context=".MainActivity">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №1"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<Button
android:id="@+id/secondButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №2"
android:layout_below="@id/firstButton"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="First text"
android:textSize="40sp"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second text"
android:textSize="40sp"
android:layout_below="@+id/firstText"
android:layout_centerInParent="true"
android:textColor="@android:color/black"
/>
</RelativeLayout>
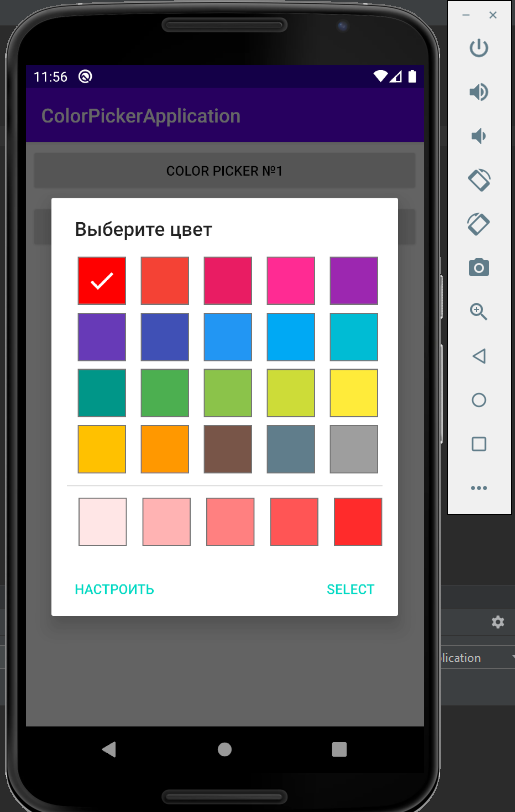
Tenemos 2 botones, al hacer clic en el cual se abrirá un cuadro de diálogo para elegir un color. Cuando seleccionamos un color, cambiará en nuestras dos vistas de texto.Agregue nuestros campos a MainActivity: Button firstButton,secondButton;
TextView firstText,secondText;
private static final int firstId = 1,secondId = 2;
... e inicializarlos en onCreate ():
firstButton = findViewById(R.id.firstButton);
secondButton = findViewById(R.id.secondButton);
firstText = findViewById(R.id.firstText);
secondText = findViewById(R.id.secondText);
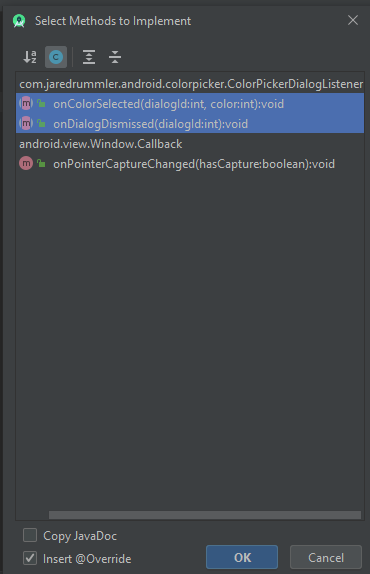
IMPORTANTE : También es necesario que MainActivity implemente los métodos de la interfaz ColorPickerDialogListener:
 ahora crearemos un método para crear un cuadro de diálogo y el método onClick especificado en el marcado XML:
ahora crearemos un método para crear un cuadro de diálogo y el método onClick especificado en el marcado XML:private void createColorPickerDialog(int id) {
ColorPickerDialog.newBuilder()
.setColor(Color.RED)
.setDialogType(ColorPickerDialog.TYPE_PRESETS)
.setAllowCustom(true)
.setAllowPresets(true)
.setColorShape(ColorShape.SQUARE)
.setDialogId(id)
.show(this);
}
public void onClickButton(View view) {
switch (view.getId()) {
case R.id.firstButton:
createColorPickerDialog(firstId);
break;
case R.id.secondButton:
createColorPickerDialog(secondId);
break;
}
}
 todos los atributos de la clase ColorPickerDialogTambién debe implementar los métodos de la interfaz ColorPickerDialogListener:
todos los atributos de la clase ColorPickerDialogTambién debe implementar los métodos de la interfaz ColorPickerDialogListener:@Override
public void onColorSelected(int dialogId, int color) {
switch (dialogId) {
case firstId:
firstText.setTextColor(color);
break;
case secondId:
secondText.setTextColor(color);
break;
}
}
@Override
public void onDialogDismissed(int dialogId) {
Toast.makeText(this, "Dialog dismissed", Toast.LENGTH_SHORT).show();
}
Lanzamiento y ... ¡listo!
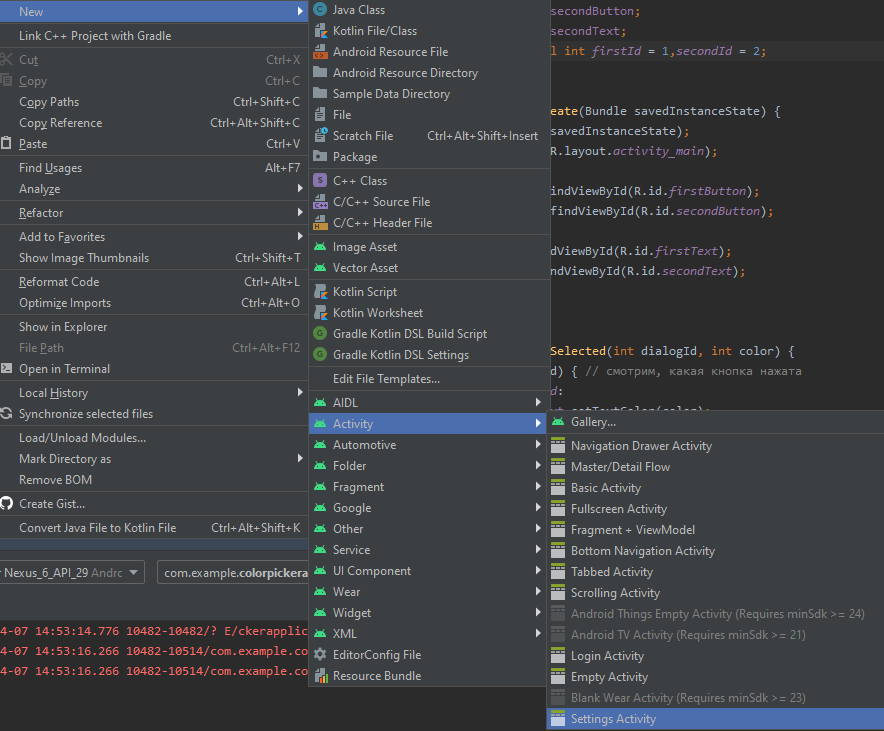
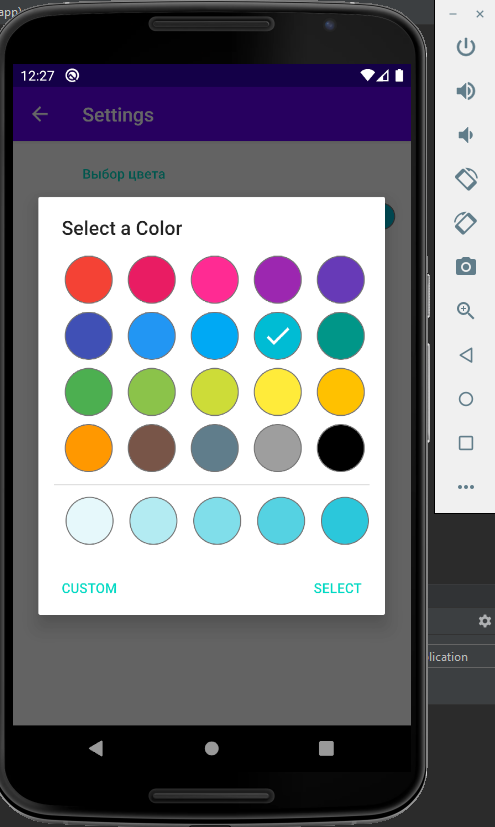
 Sin embargo, estas no son todas las posibilidades de la biblioteca ColorPicker. Ella también agrega preferencia por PreferenceScreen. Esto le permite implementar la selección de color en la configuración. Vamos a ver cómo funciona.1) Cree una nueva ConfiguraciónActividad:
Sin embargo, estas no son todas las posibilidades de la biblioteca ColorPicker. Ella también agrega preferencia por PreferenceScreen. Esto le permite implementar la selección de color en la configuración. Vamos a ver cómo funciona.1) Cree una nueva ConfiguraciónActividad: 2) Abra el archivo root_preferences.xml y cámbielo de la siguiente manera:
2) Abra el archivo root_preferences.xml y cámbielo de la siguiente manera:<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory app:title=" ">
<com.jaredrummler.android.colorpicker.ColorPreferenceCompat
android:key="color_picker"
app:title=" "
/>
</PreferenceCategory>
</PreferenceScreen>
Como puede ver, creamos una preferencia de tipo ColorPreferenceCompat3) Cree un botón en activity_main.xml para ir a SettingsActivty:<Button
android:id="@+id/settingsButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="5dp"
android:onClick="openSettingsActivity"
/>
4) Cree un método openSettingsActivity en MainActivity y especifíquelo en el campo "onClick" de este botón:public void openSettingsActivity(View view) {
startActivity(new Intent(this,SettingsActivity.class));
}
En la misma MainActivity, cree un método que cambie su fondo según el color seleccionado en la configuración y llame a este filtro en onCreate:private void setBackgroundColorFromSettingsActivity() {
SharedPreferences sp = PreferenceManager.getDefaultSharedPreferences(this);
//SharedPreferences
// - :
//https://developer.android.com/reference/android/content/SharedPreferences?hl=ru
int color = sp.getInt("color_picker",Color.GREEN);
RelativeLayout layout = findViewById(R.id.activityMain);
layout.setBackgroundColor(color);
}
Redefina el método onResume (más detalles aquí ):@Override
protected void onResume() {
setBackgroundColorFromSettingsActivity();
super.onResume();
}
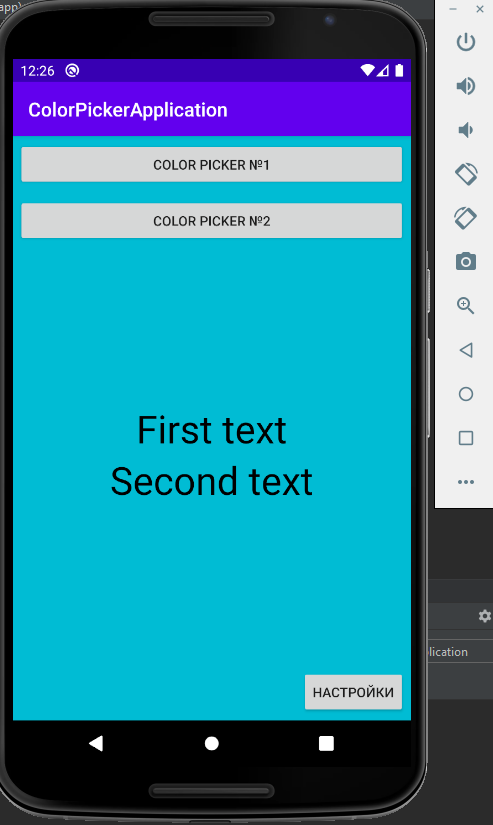
5) Ejecute la aplicación y vea lo que sucedió:

 como puede ver, todo funciona correctamente.PD: enlaces útiles:PSS: Código de aplicación de GitHub
como puede ver, todo funciona correctamente.PD: enlaces útiles:PSS: Código de aplicación de GitHub