 Hola Habr! Sigo haciendo tienda en línea en Blazor. En esta parte, hablaré sobre cómo agregué la capacidad de agregar productos a la cesta. Para más detalles, bienvenido a cat.
Hola Habr! Sigo haciendo tienda en línea en Blazor. En esta parte, hablaré sobre cómo agregué la capacidad de agregar productos a la cesta. Para más detalles, bienvenido a cat.Contenido
Referencias
→ Fuentes→ Imágenes en el Registro DockerEl código
En el modelo ProductsModel se agregó un campo para la cantidad de productos en la cesta. public int ItemsInBasketCount { get; set; }
En ProductsViewModel agregado:Para verificar la visualización de ventanas emergentes y verificar el estado de la autenticación del usuario. [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Para obtener el número actual de artículos en la cesta. private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Verifique el estado de autenticación. private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Agregar producto al carrito. public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
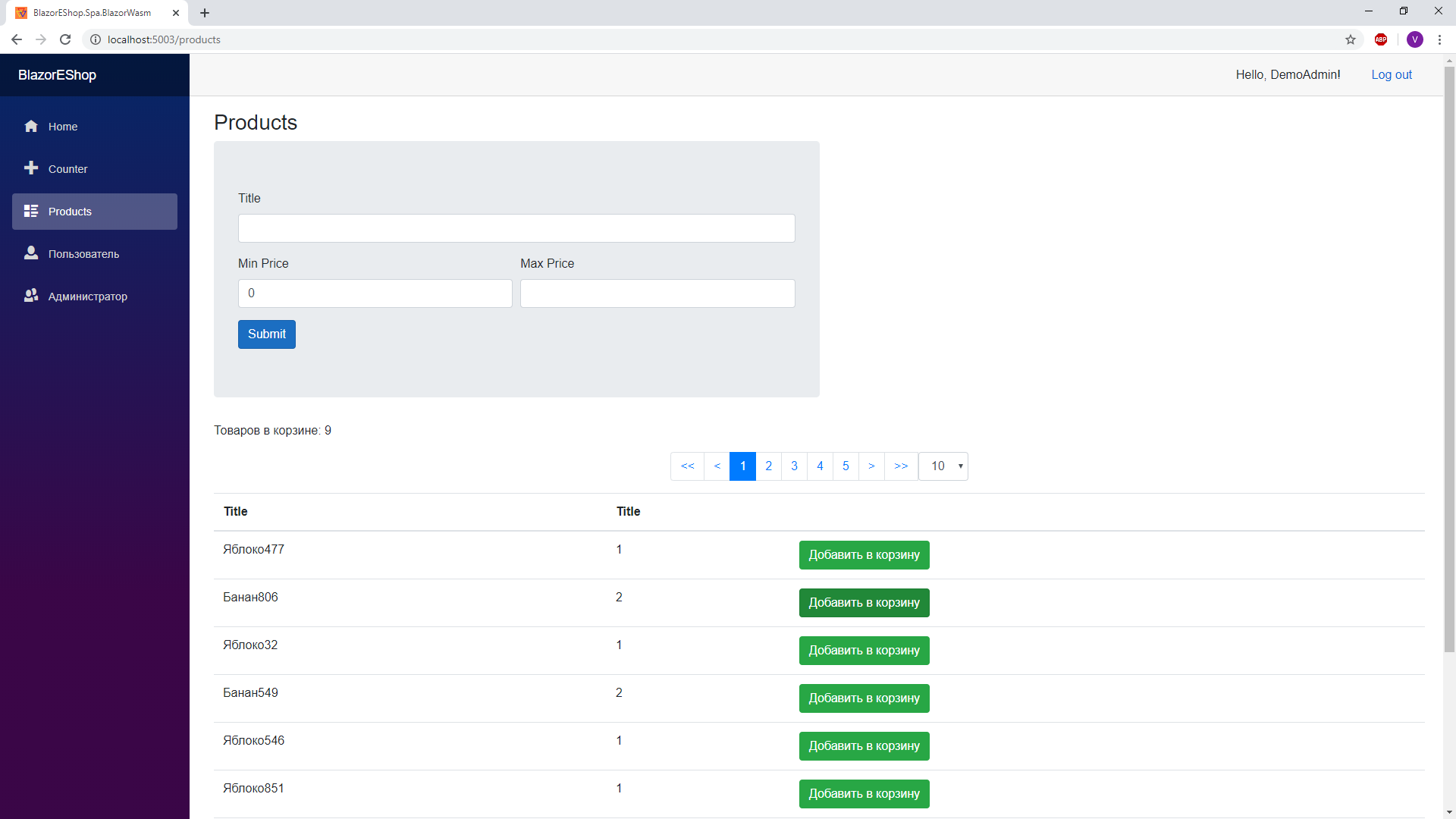
En Products.razor Added:para mostrar el número de productos en la cesta.<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
Para agregar un artículo al carrito.<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
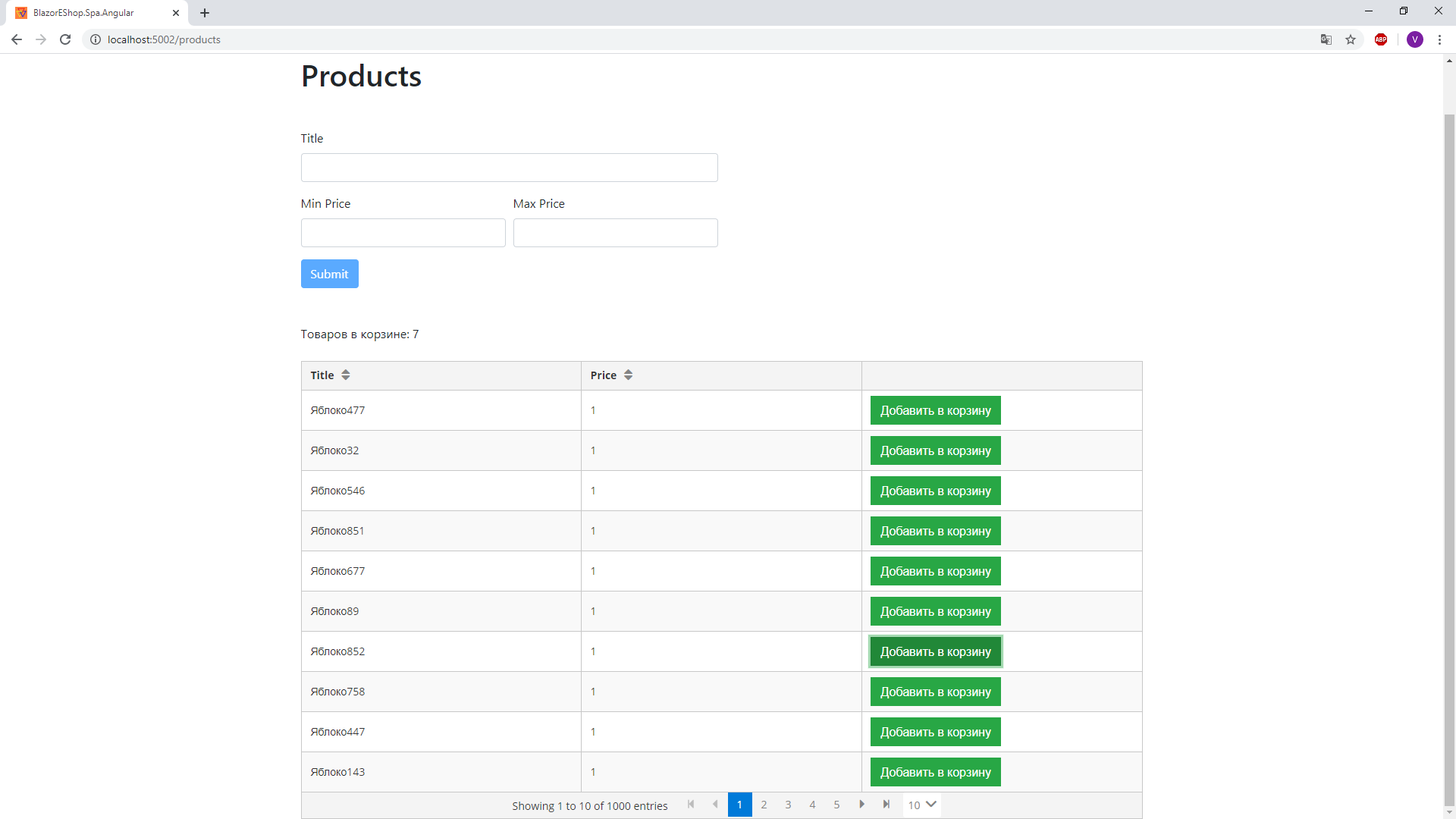
Versión angular