Cuando se creó la biblioteca de validación de datos del cuarteto , se establecieron los siguientes puntos de referencia:
En este artículo, me gustaría considerar el rendimiento quartety sus razones.
Un artículo sobre Brevity and Simplicity será el 4 de abril.
Exploraremos este aspecto en comparación entre quartety otro ajv mucho más popular .
Hola Mundo
Escribiremos la prueba más simple para ver si el valor es la cadena "¡Hola Mundo!".
Para comparar las bibliotecas de validación, se necesitan los datos que validaremos. En consecuencia, para esta tarea tenemos tales conjuntos de datos válidos y no válidos.
const valids = ["Hello World!"];
const invalids = [null, false, undefined, "", 1, Infinity, "Hello World"];
ajv
Como siempre, todo comienza con la importación:
const Ajv = require("ajv");
Cree una instancia del "compilador":
const ajv = new Ajv();
La entrada de Ajv acepta una descripción de tipo validada en forma de un esquema JSON .
Creemos un esquema apropiado para nuestra tarea.
const helloWorldSchema = {
type: "string",
enum: ["Hello World!"]
};
A continuación, es necesario "compilar" la función de validación, es decir, del circuito, obtener una función que esperará los datos de entrada y volverá a la salida true, si la validación es exitosa, de lo contrario volverá false.
const ajvValidator = ajv.compile(helloWorldSchema);
¡Hecho!
benchmark.
, :
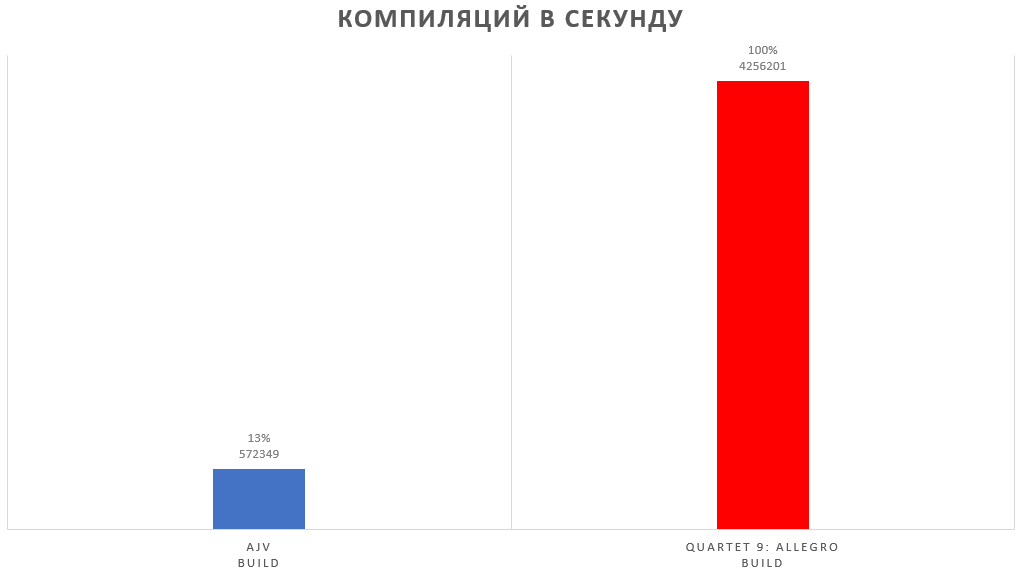
Ajv Build
661,639 ops/sec
354,725 ops/sec
628,443 ops/sec
659,900 ops/sec
557,037 ops/sec
: 572,349 ops/sec
:
for (let i = 0; i < valids.length; i++) {
ajvValidator(valids[i]);
}
for (let i = 0; i < invalids.length; i++) {
ajvValidator(invalids[i]);
}
:
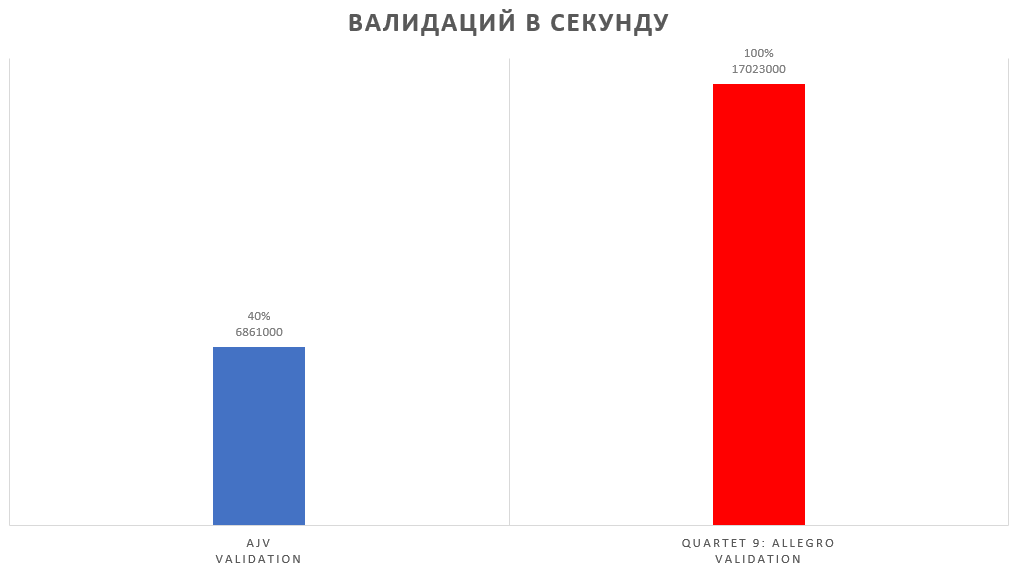
Ajv Validation
21,452,228 ops/sec
3,066,770 ops/sec
4,522,850 ops/sec
2,522,777 ops/sec
2,741,310 ops/sec
: 6,861,187 ops/sec
— , .
quartet
є «»:
const { v } = require("quartet");
:
const quartetValidator = v("Hello World!");
:
Quartet 9: Allegro Build
6,019,078 ops/sec
3,893,780 ops/sec
2,712,363 ops/sec
5,926,415 ops/sec
2,729,369 ops/sec
: 4,256,201 ops/sec
:
for (let i = 0; i < valids.length; i++) {
quartetValidator(valids[i]);
}
for (let i = 0; i < invalids.length; i++) {
quartetValidator(invalids[i]);
}
:
Quartet 9: Allegro Validation
15,073,432 ops/sec
13,711,573 ops/sec
13,123,812 ops/sec
25,617,225 ops/sec
17,588,846 ops/sec
: 17,022,977 ops/sec
:


:
console.log("Function");
console.log(quartetValidator.toString());
:
function (value) { return value === c; }
c — , .
. , , .
. API. , :
interface Person {
id: number;
name: string;
phone: string | null;
phoneBook: {
[name: string]: string;
};
gender: "male" | "female";
}
const valids = [
{
id: 1,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 2,
name: "bohdan",
phone: null,
phoneBook: {},
gender: "male"
},
{
id: 3,
name: "Elena",
phone: null,
phoneBook: {
siroja: "380975003434"
},
gender: "female"
}
];
const invalids = [
null,
false,
undefined,
"",
1,
Infinity,
"Hello World",
{
id: 0,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1.5,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1,
name: "",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1,
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1,
name: "andrew",
phone: "38097500434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1,
name: "andrew",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "male"
},
{
id: 1,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "38097503434"
},
gender: "male"
},
{
id: 1,
name: "andrew",
phone: "380975003434",
gender: "male"
},
{
id: 1,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
},
gender: "Male"
},
{
id: 1,
name: "andrew",
phone: "380975003434",
phoneBook: {
andrew: "380975003434",
bohdan: "380975003434",
vasilina: "380975003434"
}
}
];
ajv
:
const personSchema = {
type: "object",
required: ["id", "name", "phone", "phoneBook", "gender"],
properties: {
id: {
type: "integer",
exclusiveMinimum: 0
},
name: {
type: "string",
minLength: 1
},
phone: {
anyOf: [
{ type: "null" },
{
type: "string",
pattern: "^\\d{12}$"
}
]
},
phoneBook: {
type: "object",
additionalProperties: {
type: "string",
pattern: "^\\d{12}$"
}
},
gender: {
type: "string",
enum: ["male", "female"]
}
}
};
:
const ajvCheckPerson = ajv.compile(personSchema);
:
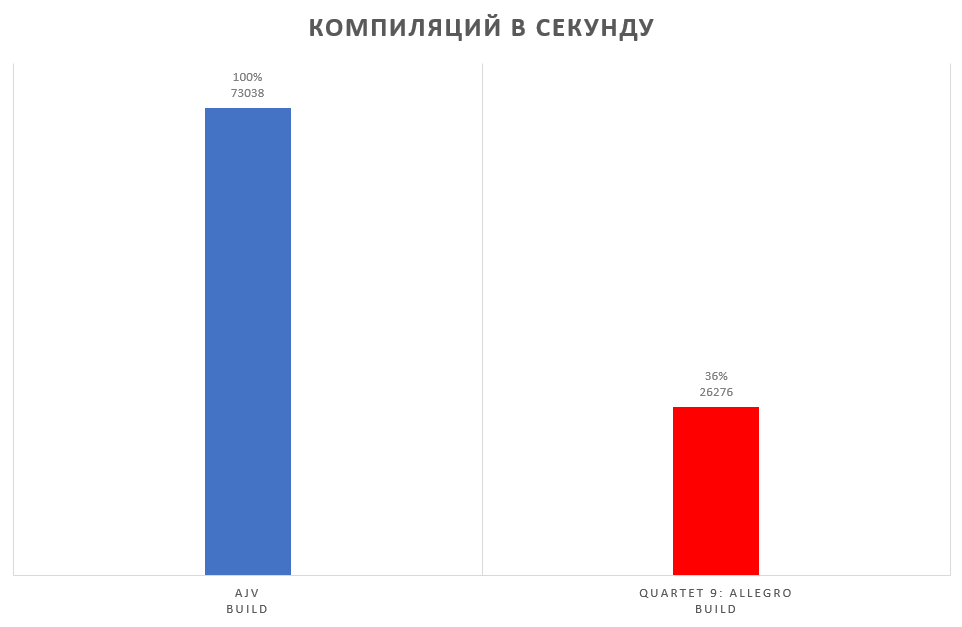
Ajv Build
79,476 ops/sec
78,334 ops/sec
61,752 ops/sec
77,395 ops/sec
78,539 ops/sec
51,922 ops/sec
80,031 ops/sec
77,687 ops/sec
65,439 ops/sec
79,805 ops/sec
: 73,038 ops/sec
:
for (let i = 0; i < valids.length; i++) {
ajvCheckPerson(valids[i]);
}
for (let i = 0; i < invalids.length; i++) {
ajvCheckPerson(invalids[i]);
}
:
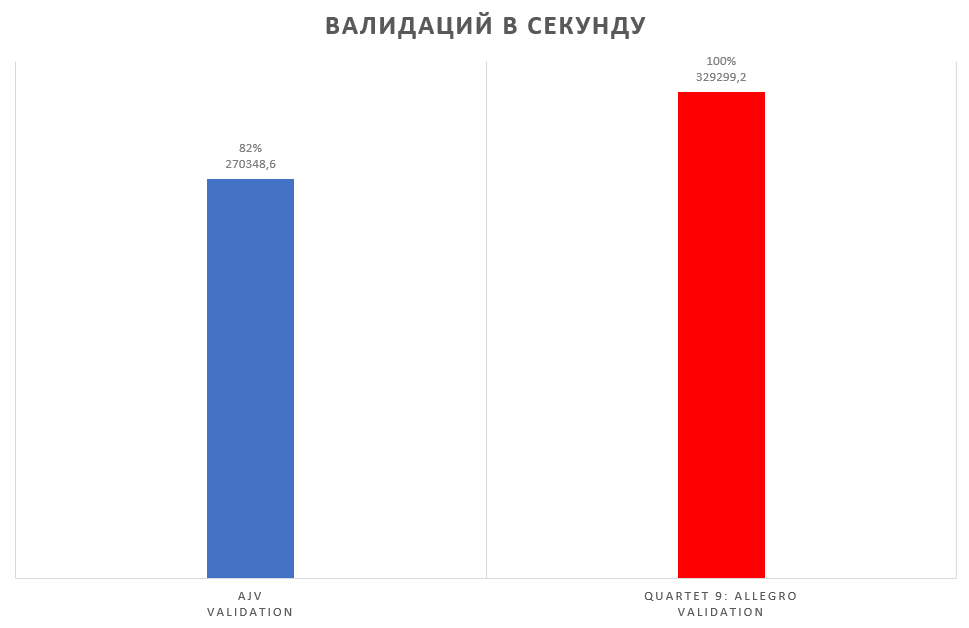
Ajv Validation
227,640 ops/sec
301,134 ops/sec
190,450 ops/sec
195,595 ops/sec
384,380 ops/sec
193,358 ops/sec
385,280 ops/sec
239,009 ops/sec
193,832 ops/sec
392,808 ops/sec
: 270,349 ops/sec
quartet
:
const quartetCheckPerson = v({
id: v.and(v.safeInteger, v.positive),
name: v.and(v.string, v.minLength(1)),
phone: [null, v.test(/^\d{12}$/)],
phoneBook: {
[v.rest]: v.test(/^\d{12}$/)
},
gender: ["male", "female"]
});
:
Quartet 9: Allegro Build
35,564 ops/sec
14,401 ops/sec
15,438 ops/sec
26,852 ops/sec
33,935 ops/sec
16,010 ops/sec
34,550 ops/sec
33,148 ops/sec
16,037 ops/sec
36,828 ops/sec
: 26,276 ops/sec
:
for (let i = 0; i < valids.length; i++) {
quartetCheckPerson(valids[i]);
}
for (let i = 0; i < invalids.length; i++) {
quartetCheckPerson(invalids[i]);
}
, :
Quartet 9: Allegro Validation
237,059 ops/sec
435,844 ops/sec
248,021 ops/sec
238,931 ops/sec
416,993 ops/sec
281,904 ops/sec
439,975 ops/sec
242,074 ops/sec
330,487 ops/sec
421,704 ops/sec
: 329,299 ops/sec
:


, , quartetCheckPerson .
console.log(quartetCheckPerson.toString());
console.log({ ...quartetCheckPerson });
function validator(value) {
if (value == null) return false
if (!Number.isSafeInteger(value.id)) return false
if (value.id <= 0) return false
if (typeof value.name !== 'string') return false
if (value.name == null || value.name.length < 1) return false
if (!validator["value.phone"](value.phone)) return false
if (value.phoneBook == null) return false
validator.keys = Object.keys(value.phoneBook)
for (let i = 0; i < validator.keys.length; i++) {
validator.elem = value.phoneBook[validator.keys[i]]
if (!validator["tester-1"].test(validator.elem)) return false
}
if (!validator["value.gender"](value.gender)) return false
return true
};
{
'value.phone': function validator(value) {
if (value === null) return true;
if (validator.tester.test(value)) return true;
return false
}
['value.phone']['tester']: /^\d{12}$/,
'tester-1': /^\d{12}$/,
'value.gender': function validator(value) {
if (validator.__validValuesDict[value] === true) return true
return false
},
['value.gender']['__validValuesDict']: {
male: true,
female: true
}
}
— , — .
:
ajv
— ajv , errors.
quartet
quartet - .
:
1) v.custom. — , explanations , . — —
:
const checkId = v(v.and(v.safeInteger, v.positive));
const checkName = v(v.and(v.string, v.minLength(1)));
const checkPhone = v([null, v.test(/^\d{12}$/)]);
const checkPhoneBookItem = v(v.test(/^\d{12}$/));
const checkGender = v(["male", "female"]);
const quartetCheckPerson = v({
id: v.custom(checkId, "id"),
name: v.custom(checkName, "name"),
phone: v.custom(checkPhone, "phone"),
phoneBook: {
[v.rest]: v.custom(checkPhoneBookItem, "phoneBook")
},
gender: v.custom(checkGender, "gender")
});
Hacer mediciones:


2) El segundo método es más ideomático: utiliza explicaciones personalizadas de forma predeterminada. Se llamará a la función errorBoundary tan pronto como uno de los validadores devuelva falso.
import { quartet } from 'quartet'
const v = quartet({
errorBoundary(explanations, { value, id, schema, innerExplanations }) {
explanations.push(...innerExplanations, { value, id, schema })
}
})
const checkPerson = v({
id: v.and(v.safeInteger, v.positive),
name: v.and(v.string, v.minLength(1)),
phone: [null, v.test(/^\d{12}$/)],
phoneBook: {
[v.rest]: v.test(/^\d{12}$/)
},
gender: ["male", "female"]
});
Hacer mediciones:


Resumen
La comparación arrojó resultados mixtos. Para aquellos que necesitan rendimiento y explicación, elija ajv. Para aquellos que no necesitan explicaciones sobre discapacidades, tome cuarteto y obtenga aún más rendimiento con un esquema más legible y expresivo.
Me alienta este resultado. Espero que el lector quiera probar quartet@9en la práctica.
Gracias por leer, interesante leer los comentarios.