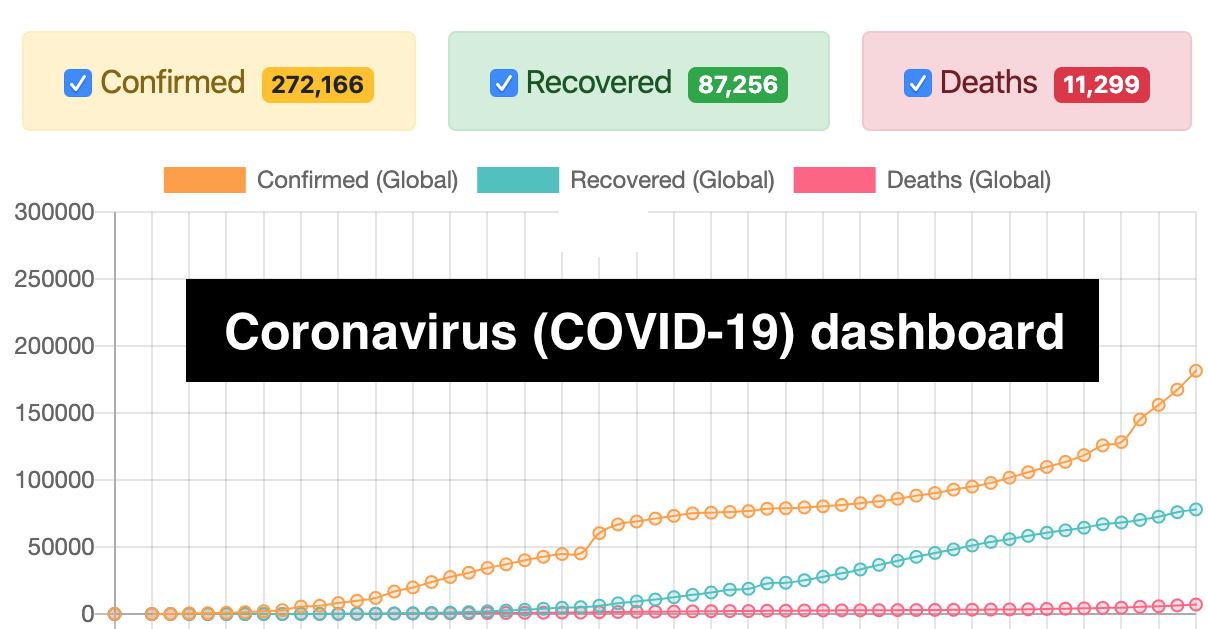
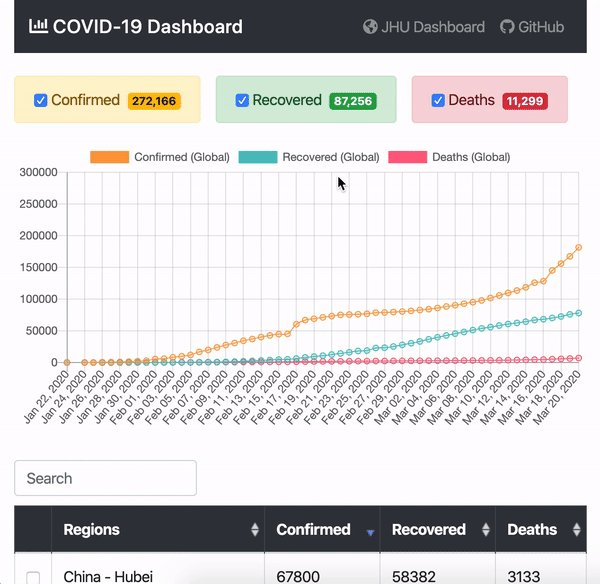
Me ha escrito en código abierto un nuevo panel de información para la distribución de Coronavirus COVID-19 , lo que permite analizar la dinámica (curvatura de la gráfica) de la distribución de Coronavirus para diferentes países.

Motivo para crear el panel
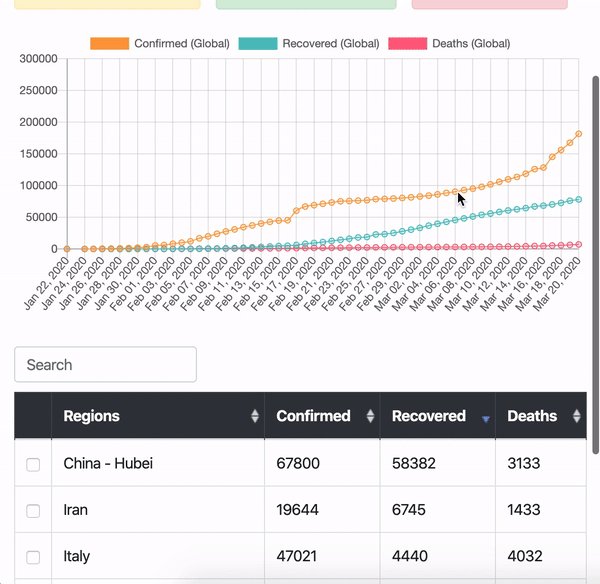
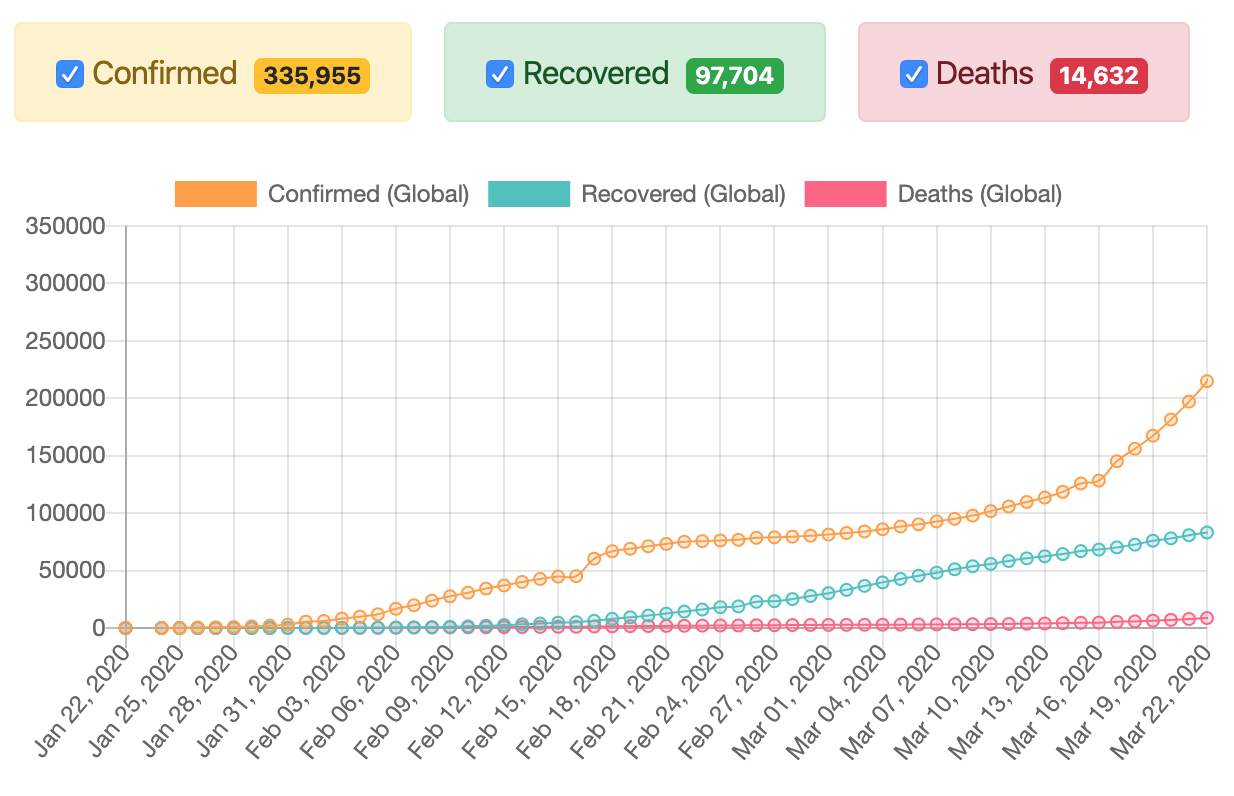
Con el nuevo panel de información, quería complementar el Panel bastante conocido de la Universidad Johns Hopkins con la capacidad de ver gráficos con el número de casos confirmados, casos de recuperación y muertes por el virus COVID-19 para cada país (estado, región, región).
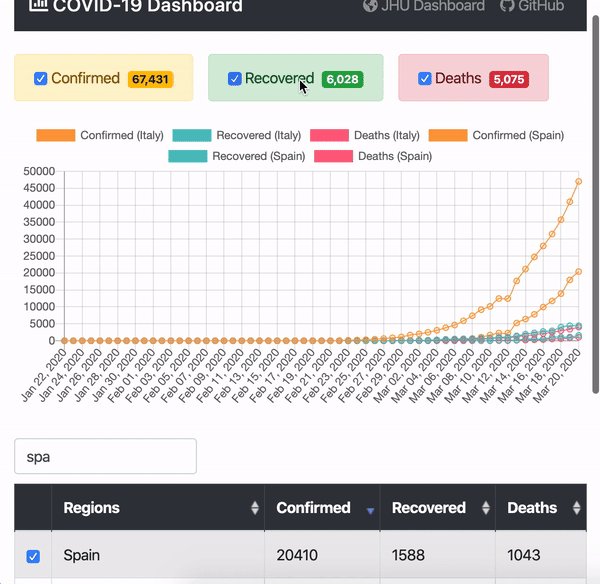
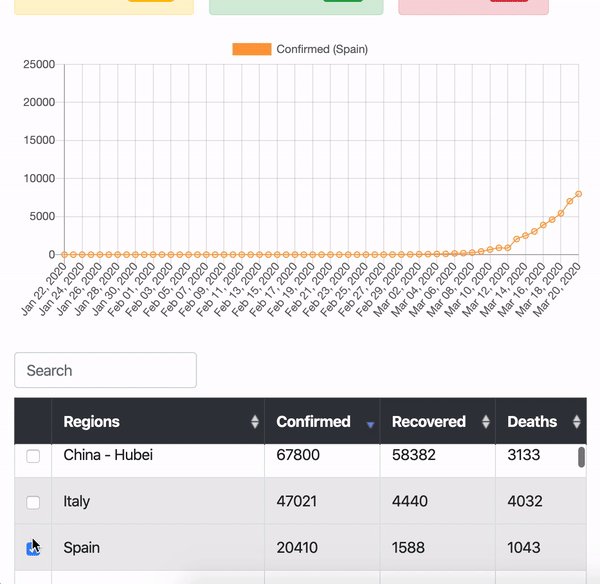
Personalmente, me interesaron preguntas como: "¿Se está desacelerando la curva de crecimiento (pronto llegará la meseta)?" , "¿Cómo puedo comparar la dinámica de las curvas de crecimiento entre los dos países?" , "¿Qué países han aplicado las mejores medidas de cuarentena para alcanzar más rápidamente una meseta en el calendario?" etc.
La funcionalidad del panel es la siguiente:

Fuentes de datos y pila de tecnología
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- Agrupación de regiones por país con la capacidad de ver estadísticas en todo el país (por ejemplo, Estados Unidos, China y otros países).
- Posibilidad de restablecer los países seleccionados con un solo clic.
- Agregar países seleccionados a la URL para una oportunidad adicional de compartir el enlace con filtros preseleccionados.