En este artículo, mostraré cómo desarrollar paneles sorprendentemente informativos y convenientes para cualquier aplicación Node JS, describiré un montón de Prometheus con Grafana y daré plantillas de código para que pueda usar los conocimientos adquiridos para resolver sus problemas.
La mayor parte del artículo no está dirigido específicamente a los desarrolladores de Node JS y puede ser útil independientemente del lenguaje de programación.
Enlace al repositorio de Github con el código del artículo: https://github.com/pavlovdog/grafana-prometheus-node-js-example

Creo que todos enfrentamos el desafío del análisis de datos. Quizás esté de acuerdo: tener una imagen visual frente a sus ojos es mucho más conveniente que poner sus manos en la base de datos cada vez o producir guiones únicos.
Este enfoque se vuelve especialmente útil en el momento en que el sistema "se vuelve loco". El número de usuarios salta imperceptiblemente sobre docenas, y luego cientos. Y ahora simplemente no tiene tiempo para monitorear cuidadosamente la aplicación en modo manual. Y es agradable sentirse como Tom Cruise de la Opinión Especial.
Demostraré lo fácil que es agregar paneles de control convenientes para cualquier tipo de datos y daré un ejemplo de una aplicación simple Node JS que implementa esta funcionalidad.
Arquitectura
Prometheus + Grafana. Prometheus, . , :
Prometheus

— . X timestamp -> data. Prometheus — Node JS . HTTP , Prometheus , .
Grafana

Open-source . (data source) — (MySQL, PostgreSQL), (Prometheus).
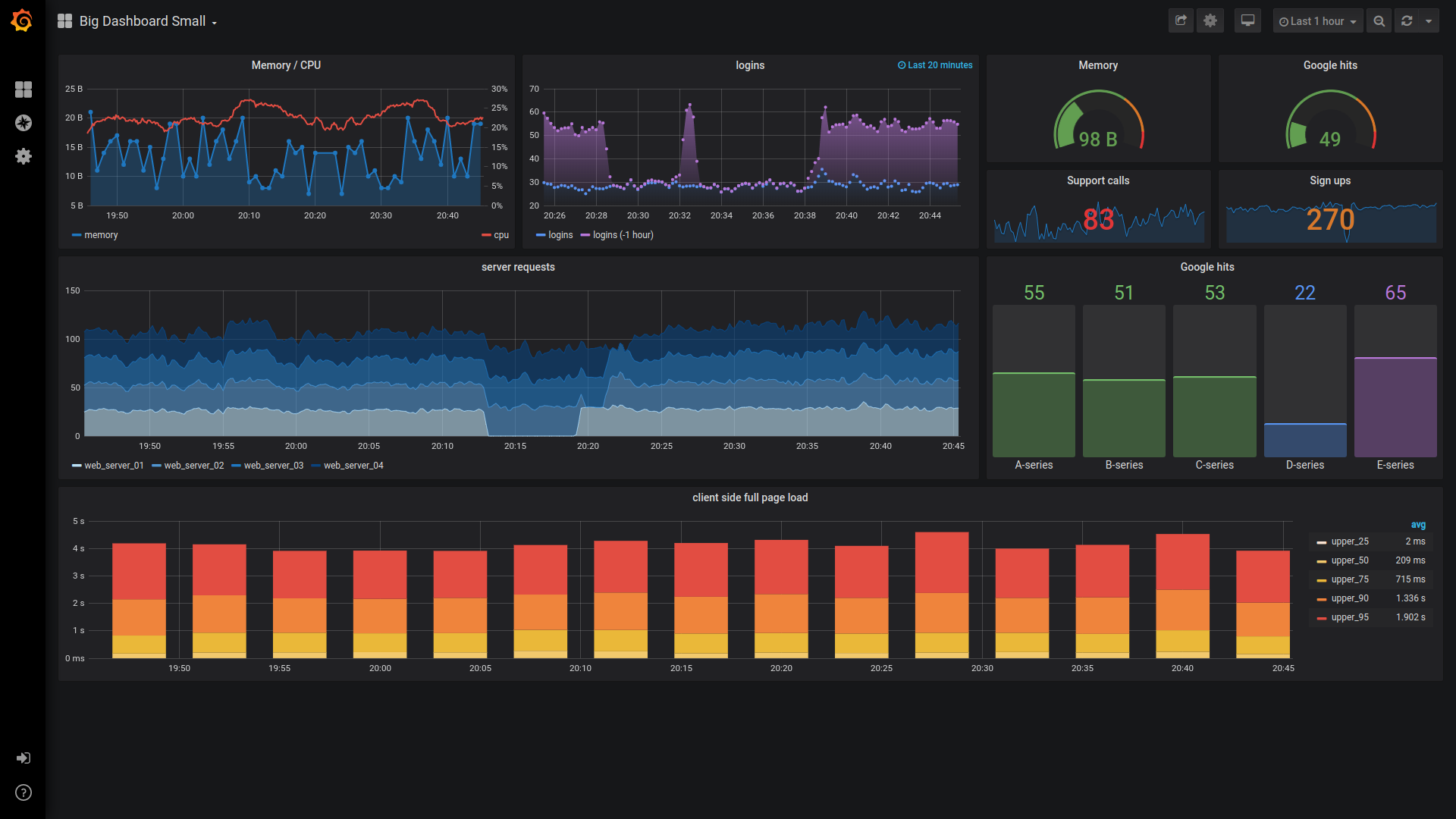
, , . Grafana — line chart, histogram, heatmap . :

Going deeper
, online , . — — , . , .
Prometheus + Grafana + Node JS . — https://github.com/pavlovdog/grafana-prometheus-node-js-example.
:
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -d
docker docker-compose:
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306
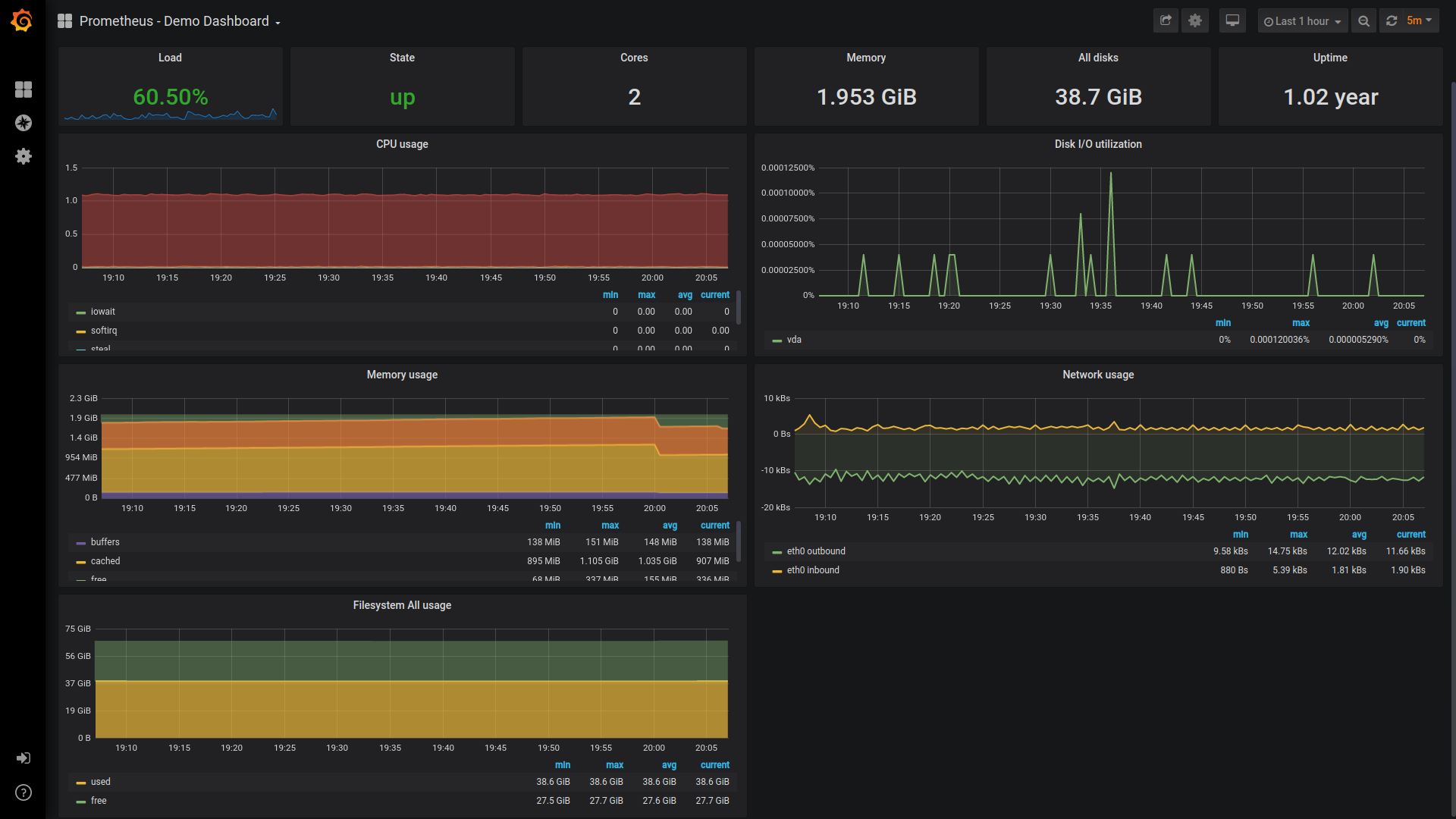
, localhost:3000 ( — admin, — illchangeitanyway) :

. :
docker-compose . — .
Prometheus
prometheus/prometheus.yml:
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'
, Prometheus (scraping) (targets). target — Node JS , 9200. — 5 .
Prometheus, localhost:9090/targets.

Prometheus . 4.9 .
App
, , e-commerce — . , Prometheus. localhost:9200/metrics:
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397
— Prometheus :
- targets: [
'app:9200',
]
, Prometheus app:9200/. — /metrics (app:9200/metrics).
Grafana
Grafana . ./grafana:
$ tree grafana/
grafana/
├── config.ini
├── dashboards
│ └── simple.json
└── provisioning
├── dashboards
│ └── all.yml
└── datasources
└── all.yml
grafana/provisioning/datasources/all.yml:
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: true
— Prometheus, 9090.
, Grafana Prometheus. (panel) , . , MySQL SQL :
select category, active_users from my_table;
Prometheus, — PromQL. , . :

Grafana handlebars ({{ ... }}) — . active_users:
active_users
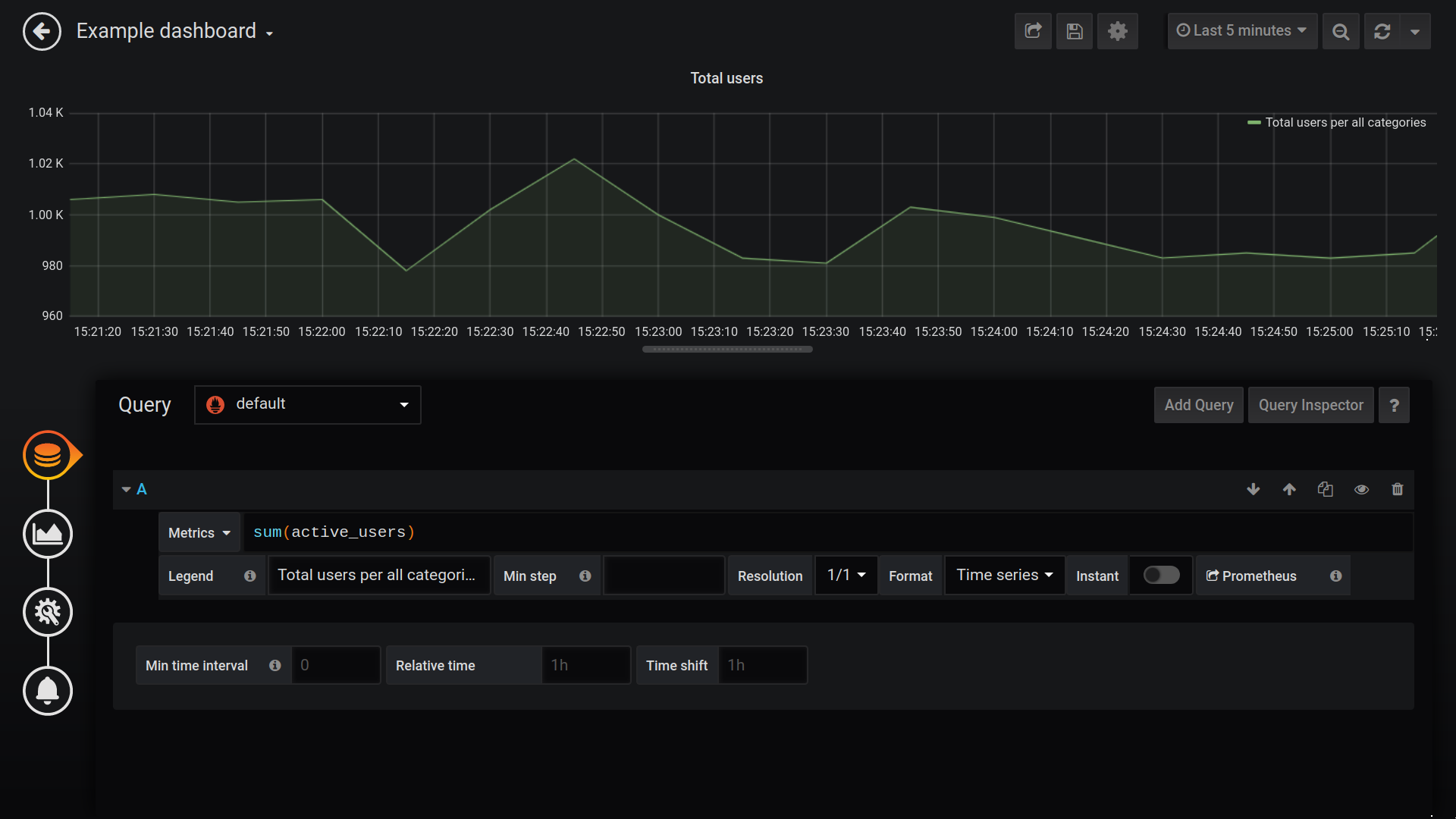
PromQL Total users ( ):

sum — active_users .
sum(active_users)
En este artículo traté de describir, me parece, uno de los pasos más interesantes en el desarrollo de un servicio de TI: la visualización de las métricas clave de la aplicación. Si aún tiene preguntas, no dude en hacerlas en los comentarios al artículo. Si está interesado en desarrollar sistemas de monitoreo para su negocio, escríbame a sergey.p.moscow@gmail.com.
Suscríbase a mi canal de Telegram para recibir notificaciones de nuevos artículos. Gracias por la atención :)