Veamos cómo funciona Angular Schematic desde el interior usando el depurador VS Code.
La depuración y la ejecución de código paso a paso es una parte importante de nuestro trabajo de desarrollador. Descubrimos rápidamente si nuestro código está funcionando, es más fácil deshacerse de los errores. Ejecutar el depurador y ejecutar pruebas para cada caso específico debe ser la parte principal del trabajo al verificar nuestro código.
La depuración también brinda la oportunidad de ver cómo funciona el código, especialmente el código de otra persona. Lo cual es muy útil cuando se trabaja con schematics. Como desarrolladores de Angular, utilizamos schematicscomo parte de la CLI de Angular, creando nuestros proyectos, servicios, componentes, etc. y no pienses en cómo funciona todo.
Sin embargo, comprender la esencia del trabajo schematicsayuda no solo a experimentar un sentido de aprecio hacia aquellos que crearon todo esto, sino que también hace posible crear sus propios esquemas. Y en este artículo aprenderemos cómo schematicsdepurar, es decir configurar Visual Studio Code para depurar aplicaciones node.js y unirse al proceso depurado
Ejecutar Angular Schematic está ejecutando un programa en node.js llamado schematics. Bueno, para comenzar, necesitamos crear un proyecto.
Herramientas y entrenamiento
schematic schematic-cli, .
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
schematic . schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
--list-schematics , .
schematics --list-schematics
blank
schematic
schematic — — .
( --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
Resulta:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
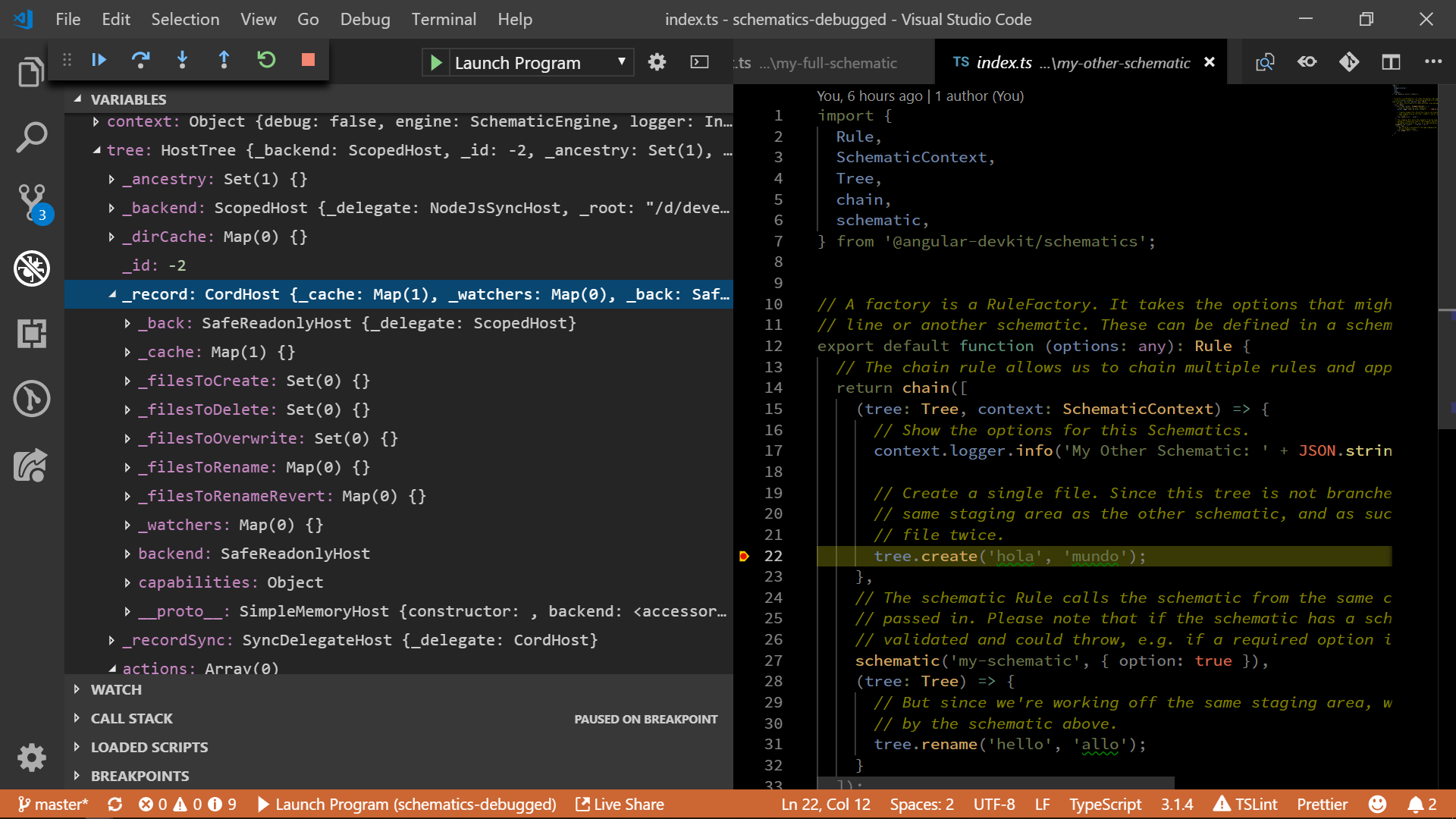
Abre el método factory. Usualmente está adentro index.ts. Añadir un punto de interrupción.
Presione F5, la depuración debe comenzar y detenerse en el punto de interrupción instalado.
Ahora puedes ver todos los secretos Schematicso mirar dentro del Árbol y meditar en toda la cocina interior.

Si te gustó el artículo, también hay podcasts de Angularlicious Podcast.
Materiales relacionados:
Depuración de Node.js Depuración de
código de Visual Studio