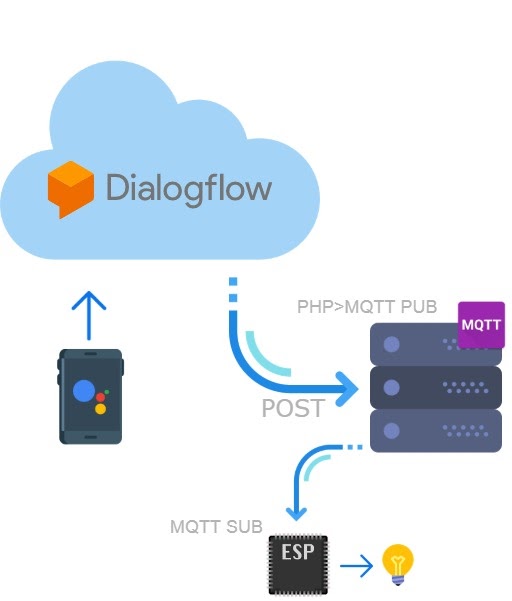
Hola, los colegas de esta guía le dirán cómo controlar los sensores domésticos inteligentes utilizando el Asistente de Google y el protocolo mqtt, utilizando la placa ESP8266 y el LED como ejemplo. También crearemos nuestra propia aplicación Asistente con scripts de blackjack y php. Les pido a todos un gato.Para hacer esto, necesitamos el controlador ESP8266 u otros controladores con conexión a Internet, así como un servidor con un certificado SSL válido (en lugar de un SSL válido, puede usar un proxy inverso que ya tenga uno) y un servidor MQTT (intermediario).Para la integración con el asistente de Google, utilizaremos el servicio Google Actions y Dialogflow. Vamos a empezar.
Crear y configurar un proyecto
Consola de acción de Google
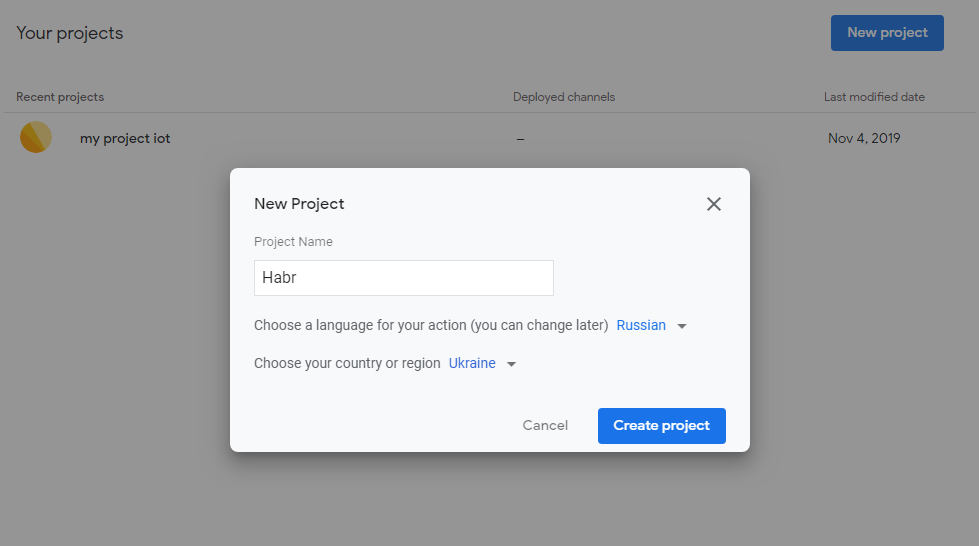
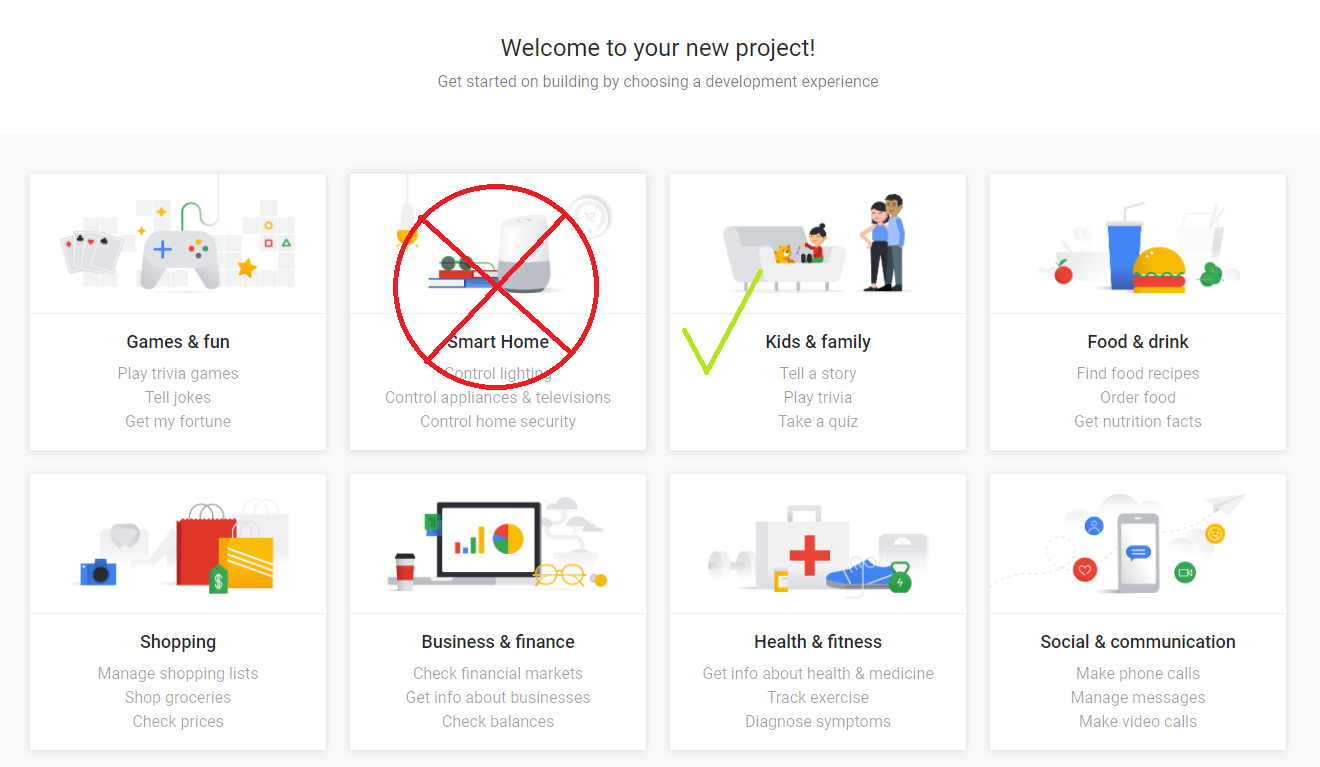
Primero debe iniciar sesión en el servicio y crear un proyecto, seleccionar un idioma y una región. Después de que necesite elegir el alcance. Elegí Kids & Family. Según la experiencia de otra persona, diré que la categoría que pregunta lógicamente Smart Home solo funciona correctamente con dispositivos de Google, para proyectos con sus propios sensores, es mejor elegir una categoría diferente para un funcionamiento correcto.
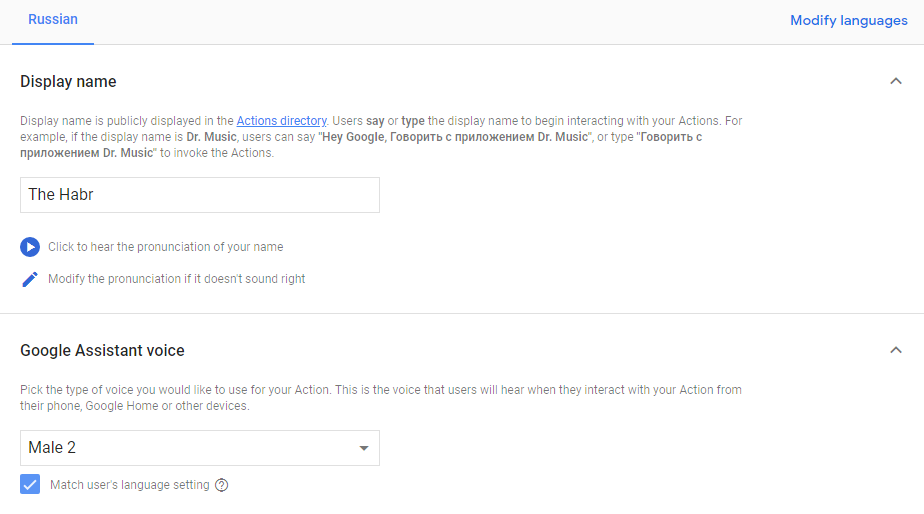
Después de que necesite elegir el alcance. Elegí Kids & Family. Según la experiencia de otra persona, diré que la categoría que pregunta lógicamente Smart Home solo funciona correctamente con dispositivos de Google, para proyectos con sus propios sensores, es mejor elegir una categoría diferente para un funcionamiento correcto. Leemos y aceptamos el acuerdo. En la categoría Configuración rápida, vaya a Decidir cómo se invoca su Acción. Creamos cómo se llamará nuestro bot y seleccionamos una voz de las disponibles, guárdala.
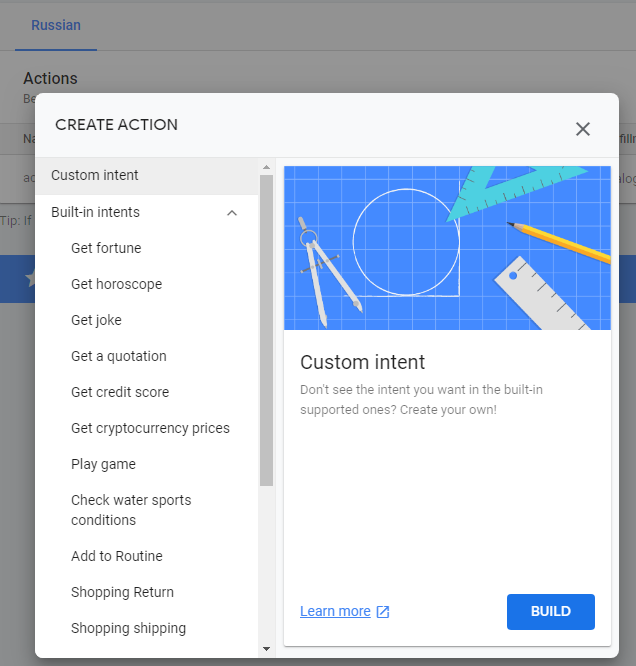
Leemos y aceptamos el acuerdo. En la categoría Configuración rápida, vaya a Decidir cómo se invoca su Acción. Creamos cómo se llamará nuestro bot y seleccionamos una voz de las disponibles, guárdala. Vaya a la pestaña Acciones, agregue una acción Intención personalizada
Vaya a la pestaña Acciones, agregue una acción Intención personalizada
Dialogflow
Después de hacer clic en el botón Construir, se nos redirige al recurso Dialogflow, también se inicia sesión y se procede a la creación del proyecto:- Elija el idioma y la zona horaria predeterminados.
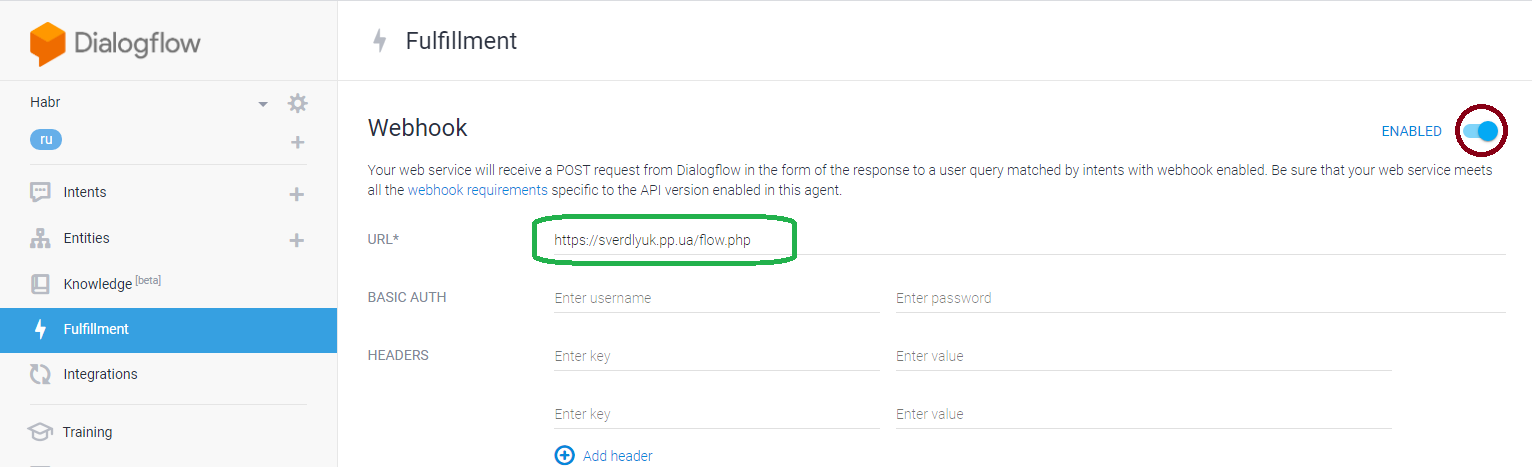
- Fulfillment Webhook. ( , ) Dialogflow POST .

- 3. .
intets . . + Intents. .
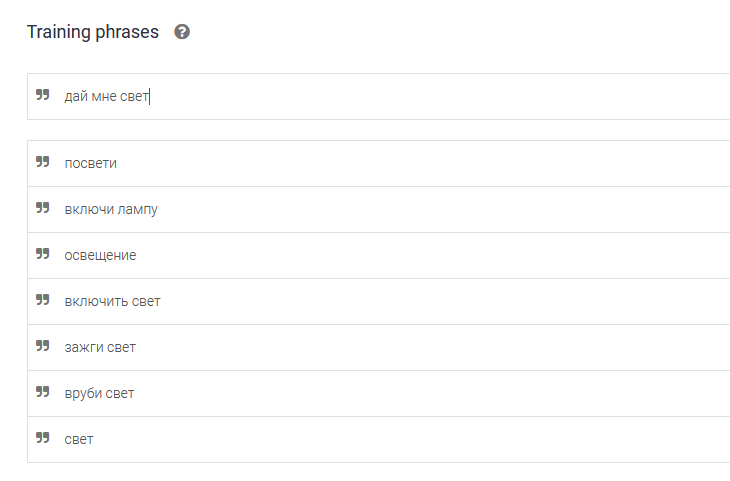
 La página en sí se puede dividir en tres categorías:Las frases de entrenamiento son palabras a las que el asistente responde con el equipo. Pueden ser diferentes para un equipo. Por ejemplo, haga brillar las palabras, apague la luz, encienda la lámpara, etc.
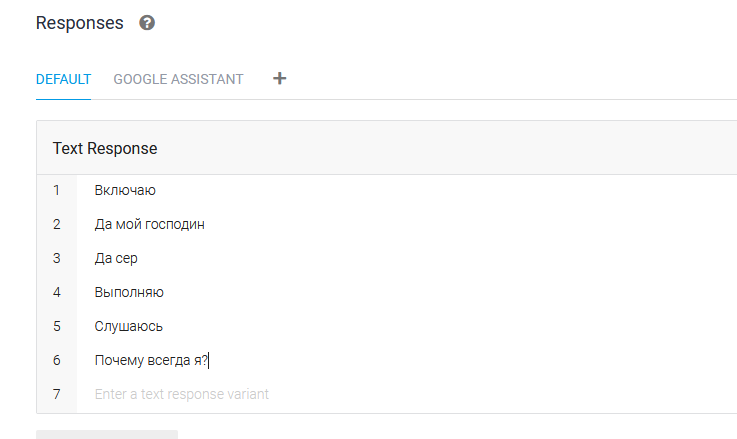
La página en sí se puede dividir en tres categorías:Las frases de entrenamiento son palabras a las que el asistente responde con el equipo. Pueden ser diferentes para un equipo. Por ejemplo, haga brillar las palabras, apague la luz, encienda la lámpara, etc. Acción : la acción en sí misma o la palabra que el sensor comprenderá, es una y concreta.Las respuestas son las respuestas del asistente después de ejecutar el comando. Aquí hay solo un campo para la creatividad.
Acción : la acción en sí misma o la palabra que el sensor comprenderá, es una y concreta.Las respuestas son las respuestas del asistente después de ejecutar el comando. Aquí hay solo un campo para la creatividad.
Configuración de alojamiento
Como servidor, compré la gotita más barata ($ 5) e instalé Debian 10.2 en ella. El alojamiento que elijas no importa.Configurar proxy inverso y DNS
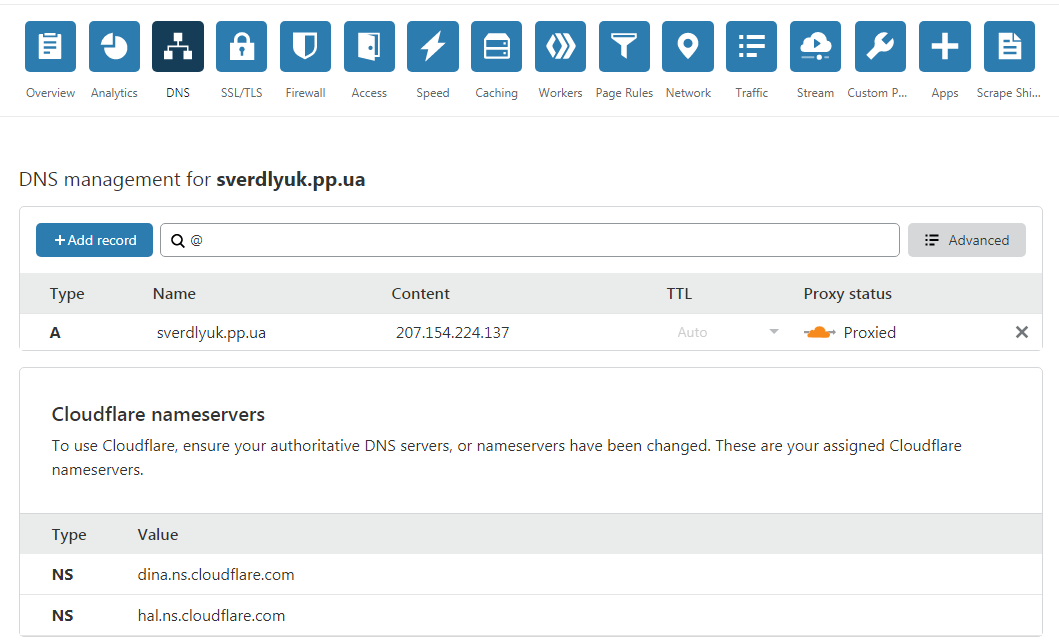
Puede omitir esta parte si tiene un hosting con un certificado válido.El servicio Cloudflare en sí ofrece muchos nombres de nivel inferior, por lo que si tiene problemas con el paso 4, es posible que deba especificar su IP en lugar de la predeterminada en la columna de contenido cerca de www ***, https // www *** (*** es su dominio) .Para interactuar con Dialogflow, necesita un certificado SSL. No lo instalé en el servidor, sino que usé el proxy DNS Cloudflare (gratuito - básico). Para hacer esto, al configurar Cloudflare, agregué mi nombre de dominio adquirido anteriormente y le agregué la dirección IP de mi servidor (columna Contenido). También se agregaron dos registros A (en la imagen es Valor) en la configuración del proveedor de nombres. Vale la pena señalar que agregar un registro no es cuestión de segundos y puede llevar varios días hábiles.
Instalación de software
1. Lo primero después de iniciar el servidor por primera vez, no olvide actualizar la base de datos del paqueteapt update
y luego actualice los paquetes instaladosapt upgrade
2. Después de instalar LAMPApacheapt install apache2
Php / mysqlapt-get install php libapache2-mod-php php-mcrypt php-mysql
Agregue la dirección del servidor en apache2.conf. Esto se puede hacer con el comando nano /etc/apache2/apache2.conf, que indica al final del archivo ServerName *** al final de su archivo, donde en lugar de asteriscos debe sustituir la ip del servidor. Verifique la sintaxis y reinicie el servicio Apach. Obtenga más información aquí .Después de completar con éxito los pasos descritos anteriormente al ingresar su nombre de dominio en la barra del navegador, recibirá la página de bienvenida de Apache2. Si esto no sucede, verifique si los comandos se ejecutaron correctamente y si la página funciona con una conexión http no segura. Si funciona, el servidor probablemente esté escuchando en el puerto 80, no en el puerto 443. O algún servicio ya se está ejecutando en él. Más detalles aquí .4. Instalación de la Biblioteca Mosquitto para PHPLos dispositivos IoT pueden usar diferentes protocolos para la interoperabilidad. Uno de esos MQTT que funciona sobre la base de editor-suscriptor. En este caso, los suscriptores pueden recibir información de muchos editores. Pero como el protocolo solo comprende ciertos tipos de mensajes, necesita un convertidor (intermediario). Aquí lo configuramos.5. Si no tiene instalado PECL, instálelo
Si esto no sucede, verifique si los comandos se ejecutaron correctamente y si la página funciona con una conexión http no segura. Si funciona, el servidor probablemente esté escuchando en el puerto 80, no en el puerto 443. O algún servicio ya se está ejecutando en él. Más detalles aquí .4. Instalación de la Biblioteca Mosquitto para PHPLos dispositivos IoT pueden usar diferentes protocolos para la interoperabilidad. Uno de esos MQTT que funciona sobre la base de editor-suscriptor. En este caso, los suscriptores pueden recibir información de muchos editores. Pero como el protocolo solo comprende ciertos tipos de mensajes, necesita un convertidor (intermediario). Aquí lo configuramos.5. Si no tiene instalado PECL, instáleloapt install pecl
Después de que nos convertimos en un corredorpecl install Mosquitto-alpha
Luego agregue extension = mosquitto.so a su php.ini. Y no olvides al clienteapt install mosquitto mosquitto-clients
Más detalles aquí .Configuración de script PHP, suscripción al tema
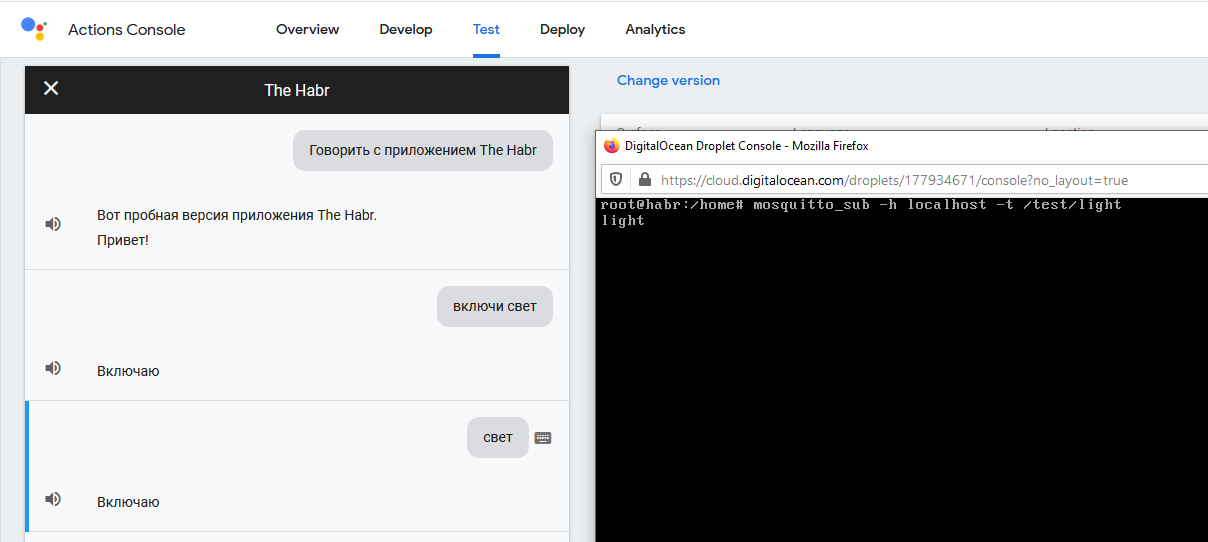
En realidad, el guión en sí. Su propósito es aceptar una solicitud de publicación de Dialogflow, aislar la acción y enviarla como un mensaje al agente en el asunto, cuyo nombre se indica al final del script. Lo que llamas guión no importa. Por cierto, este es el script que indicamos en la pestaña Cumplimiento. Coloque el script en / var / www / html Lostemas son creados por suscriptores. Para crear un tema, use el comando:mosquitto_sub -h localhost - t /test/light
En lugar de localhost, puede especificar cualquier otra dirección o dominio donde desee crear un editor (pub).En lugar de / test / light, puede especificar cualquier tema. En nuestro caso, lo principal es que se indique en el script.Los mensajes son creados por los editores. Para crear un mensaje, puede usar el comando.mosquitto_pub -h localhost - t /test/light -m “light”
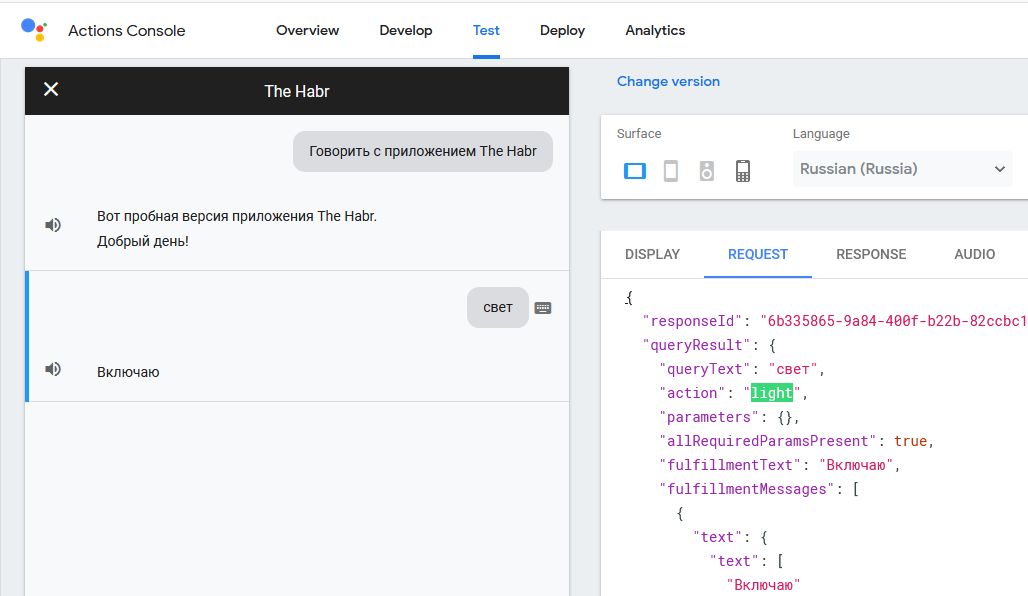
Pero no lo necesitaremos, porque nuestro editor (pub) será nuestra aplicación. El esquema es este, cuando nuestra aplicación recibe un comando, envía una solicitud a nuestro script. El script es para el intermediario, y el intermediario es para el suscriptor (esp8266).Verificaremos el envío de mensajes a través de la pestaña Test Action Console.

Script PHP<?php
if(strcasecmp($_SERVER['REQUEST_METHOD'], 'POST') != 0){
throw new Exception('Request method must be POST!');
}
$contentType = isset($_SERVER["CONTENT_TYPE"]) ? trim($_SERVER["CONTENT_TYPE"]) : '';
if(strcasecmp($contentType, 'application/json') != 0){
throw new Exception('Content type must be: application/json');
}
$content = trim(file_get_contents("php://input"));
$decoded = json_decode($content);
var_dump($decoded);
echo $decoded->queryResult->action;
define('BROKER', 'localhost');
define('PORT', 1883);
define('CLIENT_ID', getmypid());
$client = new Mosquitto\Client(CLIENT_ID);
$client->connect(BROKER, PORT, 60);
$message = $decoded->queryResult->action;
$client->publish('/test/light', $message, 0, false);
$client->loop();
?>
Firmware ESP8266
Para el firmware usaremos el IDE de Arduino. Si alguien instala el IDE por primera vez, no se olvide del controlador ch340. Por defecto, no existe dicho pago en arduino. En Archivo >> Configuración, debe especificar la dirección de las placas adicionales: arduino.esp8266.com/stable/package_esp8266com_index.json. En Herramientas >> placa >> administrador de placa, debe instalar el paquete esp8266.En el boceto después de const char * ssid, debe indicar el nombre de su red wi-fi. Después de const char * contraseña, su contraseña. Después de const char * mqtt_server, especifique la dirección IP de su servidor.Sketch Arduino IDE#include <ESP8266WiFi.h>
#include <PubSubClient.h>
// Update these with values suitable for your network.
const char* ssid = "***";
const char* password = "********";
const char* mqtt_server = "**.**.*.*";
WiFiClient espClient;
PubSubClient client(espClient);
long lastMsg = 0;
char msg[50];
int value = 0;
int led = D5;
void setup_wifi() {
delay(10);
// We start by connecting to a WiFi network
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void callback(char* topic, byte* payload, unsigned int length) {
String msg="";
Serial.print("Message arrived [");
Serial.print(topic);
Serial.print("] ");
for (int i = 0; i < length; i++) {
Serial.print((char)payload[i]);
msg+=(char)payload[i];
}
Serial.println();
// Switch on the LED if an 1 was received as first character
// if ((char)payload[0] == '1') {
if (msg == "light") {
digitalWrite(led, HIGH); // Turn the LED on
} else {
digitalWrite(led, LOW); // Turn the LED off
}
}
void reconnect() {
// Loop until we're reconnected
while (!client.connected()) {
Serial.print("Attempting MQTT connection...");
// Create a random client ID
String clientId = "ESP8266Client-";
clientId += String(random(0xffff), HEX);
// Attempt to connect
if (client.connect(clientId.c_str())) {
Serial.println("connected");
// ... and resubscribe
client.subscribe("/test/light");
} else {
Serial.print("failed, rc=");
Serial.print(client.state());
Serial.println(" try again in 5 seconds");
// Wait 5 seconds before retrying
delay(5000);
}
}
}
void setup() {
pinMode(led, OUTPUT); // Initialize the led pin as an output
Serial.begin(115200);
setup_wifi();
client.setServer(mqtt_server, 1883);
client.setCallback(callback);
}
void loop() {
if (!client.connected()) {
reconnect();
}
client.loop();
}
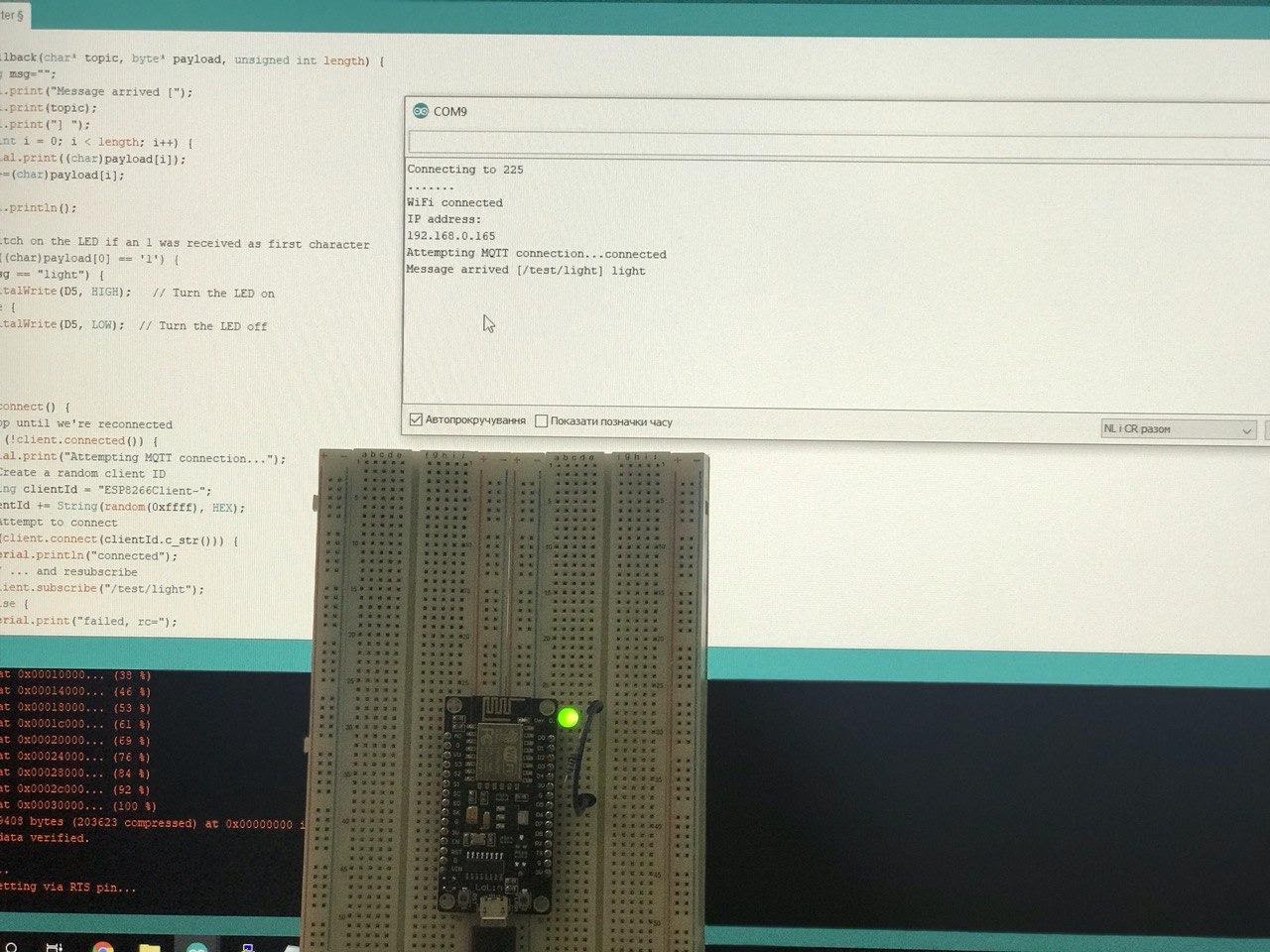
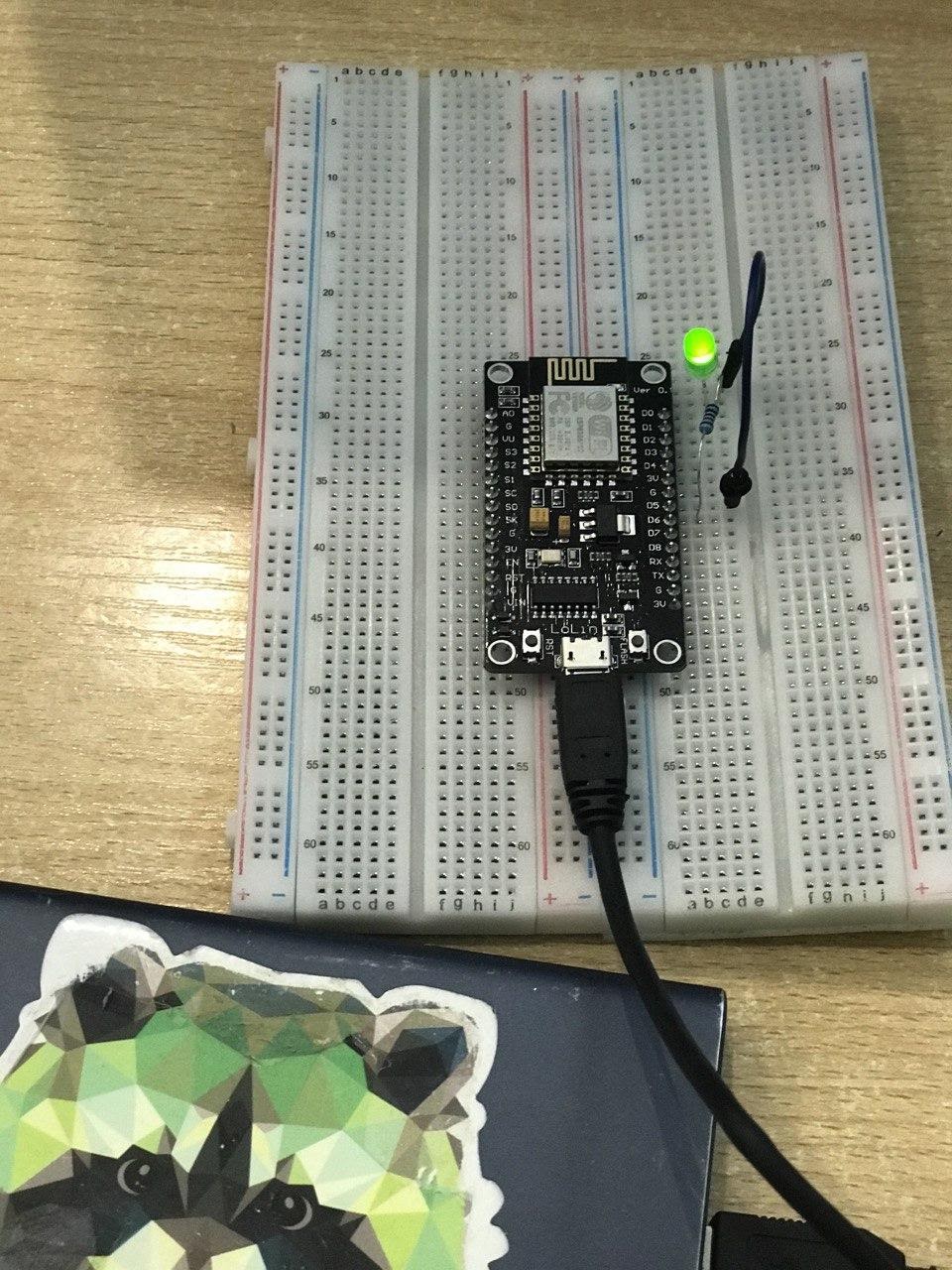
Resultado
Como resultado, después de compilar el boceto, obtenemos una aplicación que está integrada en el asistente de Google y administra los sensores. En lugar de un teléfono inteligente, utilicé una aplicación web, pero probé en Android: el resultado es el mismo. Lo principal es que si está probando desde un teléfono inteligente, no olvide decir: "Hable con la aplicación ***".