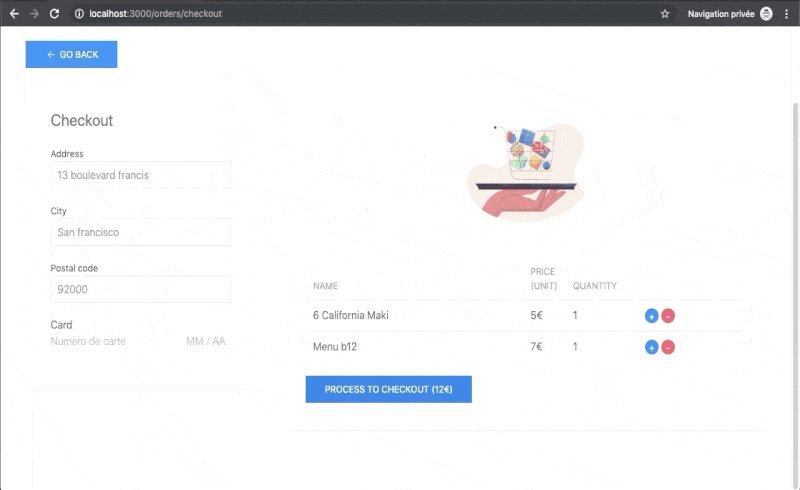
 Prepárese para escribir un clon de reparto de comida deliveroo.co.uk el uso de tecnologías modernas: Nuxt.js , GraphQL , Strapi y raya !Desde la entrada hasta la salida, daremos a los usuarios la oportunidad de descubrir nuevos restaurantes, platos y elegir su comida favorita.La demostración final a continuación debería darle hambre :)
Prepárese para escribir un clon de reparto de comida deliveroo.co.uk el uso de tecnologías modernas: Nuxt.js , GraphQL , Strapi y raya !Desde la entrada hasta la salida, daremos a los usuarios la oportunidad de descubrir nuevos restaurantes, platos y elegir su comida favorita.La demostración final a continuación debería darle hambre :)
Introducción
Nuxt.js es un marco para crear aplicaciones usando Vue.js. Diseñado para desarrollar aplicaciones listas para el lanzamiento, proporciona una buena estructura de proyecto utilizando webpack y babel.Vue.js es uno de los frameworks front-end más populares, con más de 100K estrellas en GitHub. Creado por Evan Yu en 2014, Vue.js se convirtió rápidamente en uno de los líderes entre los marcos de JavaScript gracias a tres ventajas principales: una API simple, un tamaño de biblioteca pequeño y un rendimiento excelente.REST utiliza el 99% de todas las API existentes. Gracias a SOAP, REST se convirtió rápidamente en el estándar de facto debido a su simplicidad.En 2015, Facebook publicó GraphQL- El lenguaje de consulta utilizado para recibir datos de la API, continúa creciendo y ha sido adoptado por empresas como GitHub, Twitter y Yelp.Strapi es un CMS sin cabeza de código abierto que le ahorra el tiempo que lleva desarrollar una API.Con un sistema de complemento extensible, Strapi ofrece una serie de características integradas: panel de administración, autenticación y control de acceso, gestión de contenido, generación de API, etc.Strapi es un proyecto 100% de código abierto (eche un vistazo a GitHub ), lo que significa:- Strapi es un proyecto completamente gratuito.
- Puede instalar Strapi en su servidor, sin perder el control de los datos.
- Totalmente personalizable y ampliable gracias al sistema de complementos.
Stripe es un sistema de pago en línea que facilita la vida de los desarrolladores cuando trabajan con pagos. En este tutorial lo usaremos para hacer pedidos.¿Ya quieres comenzar el desarrollo? ¡Empecemos!Nota: El código fuente para toda la serie de artículos está disponible aquí .Instalar Nuxt
En primer lugar, necesitamos crear un proyecto Nuxt.js usando vue cli, pongamos @ vue / cli si no se ha instalado antes:yarn global add @vue/cli
npm install -g @vue/cli
Crea un directorio deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
Entonces ve a ello:cd deliveroo-clone-tutorial
A continuación, cree un proyecto Nuxt.js, al que llamaremos frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
Después de ejecutar el comando anterior, puede responder preguntas, sin embargo, en nuestro caso, puede responder solo una eligiendo yarn como administrador de paquetes:? Choose the package manager: Yarn
Por lo demás, solo presione enter.También realizamos:cd frontend && yarn dev
¡Multa! Abramos localhost: 3000 para asegurarnos de que la aplicación se inició correctamente.Instalar UIkit
UIkit es un marco css modular y liviano para desarrollar interfaces web rápidas y funcionales.Usaremos este marco en este tutorial.Instale uikit en el directorio frontend:yarn add uikit
Ahora necesitamos agregar uikit a la aplicación Nuxt, haremos esto usando el complemento.Cree un archivo /frontend/plugins/uikit.jsy copie el siguiente código en él:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
Los complementos y los archivos CSS deben estar conectados para nuxt.config.jsabrirlos y agregar lo siguiente:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
¡Multa! ¡UIkit está listo!Ahora creemos el primer componente.Crear un componente de encabezado
El componente Header.vuese usará en cada página de nuestra aplicación.Crear un Header.vuearchivo en el directorio de componentes/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
Un componente layouts/default.vuees la raíz de todas sus páginas. En su interior se encuentra nuestra aplicación <nuxt />. (las páginas para las que estamos creando en este tutorial)A continuación, para usar el componente Header.vue, debe importarlo y eliminar estilos CSS innecesarios, y también determinar el contenedor en el que se ubicará nuestra aplicación.Copie y reemplace con el siguiente código el que se encuentra en /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
Ahora cambiemos nuestra página principal en un archivo /frontend/pages/index.vue, eliminemos el contenido y los estilos, reemplazando con el siguiente código:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
Ahora podemos acceder a la página principal (index.vue), que está conectada layouts/default.vuey donde también se importa el componenteHeader.vue- Vuelva a cargar esta página para ver los cambios en localhost: 3000
- Ejecute yarn dev o npm run dev si detuvo el comando antes

Strapi
Cuando hay una interfaz, esto es bueno, pero nuestra aplicación obviamente necesita un back-end para administrar usuarios, restaurantes, platos y pedidos.Para que esta magia suceda, creemos un proyecto con Strapi para administrar el contenido.Instalar Strapi
Asegúrese de estar utilizando Node.js 10 o superior, y también de que una de las bases de datos esté instalada y ejecutándose en su máquina: MongoDB, Postgres o MySQL.Strapi se puede usar con diferentes bases de datos. Puede --quickstart instalar fácilmente Strapi con una base de datos SQLite utilizando la opción Esta opción se recomienda para la creación de prototipos y el desarrollo con Strapi. (Si no se usa MongoDB)Instale Strapi y genere un proyecto que nombraremos backenden el directoriodeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
Esperamos unos segundos hasta que comience el proyecto. Su navegador debería abrirse automáticamente, si no, abra localhost: 1337 / admin / yourself para el siguiente paso.Nota: Así es como puede iniciar el servidor Strapi nuevamente si lo detiene:strapi develop
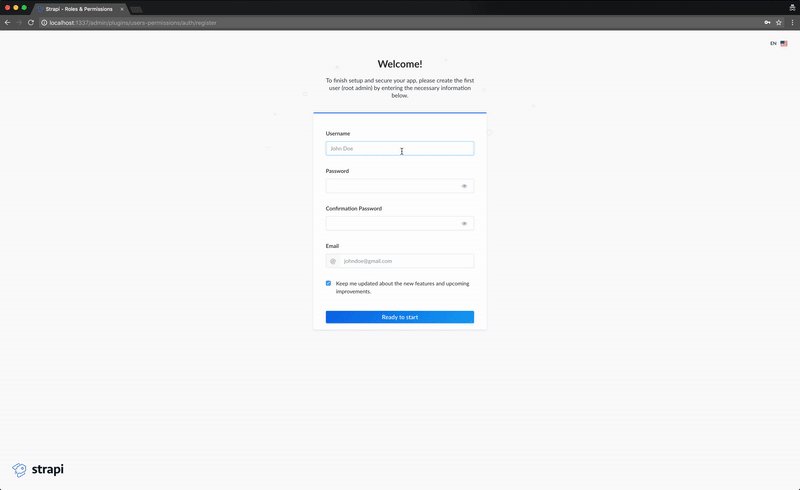
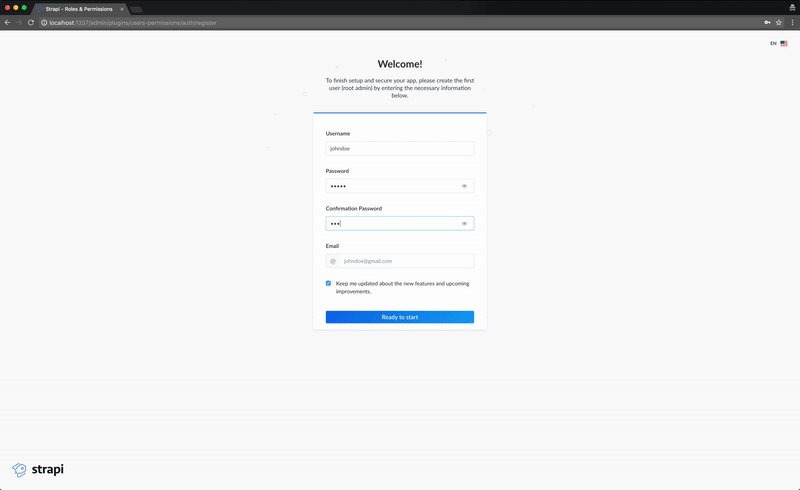
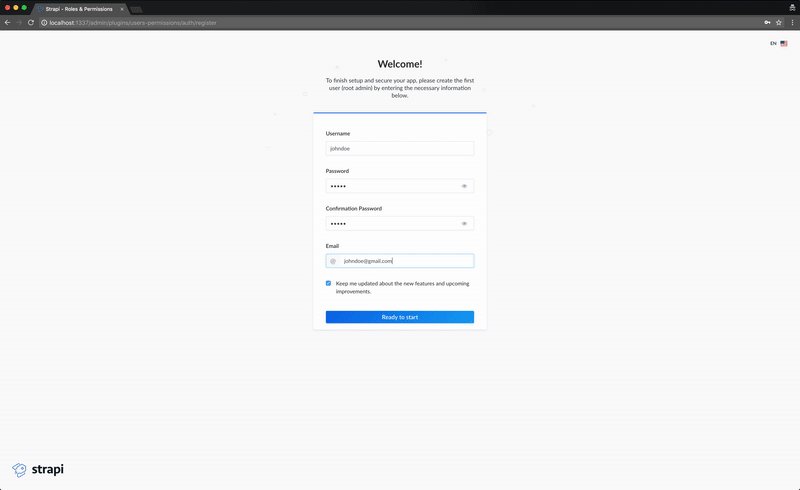
Crear un administrador
Agregue un administrador en la página de registro . ¡Buen trabajo, hemos instalado proyectos con éxito con Nuxt.js y Strapi!
¡Buen trabajo, hemos instalado proyectos con éxito con Nuxt.js y Strapi!
Notas del traductor:El autor recibió permiso para traducir.Este artículo es el primero de una serie, en el futuro planeo traducirlos gradualmente a todos.¡Espero que este material te haya sido útil!