
Aquellos de ustedes que al menos una vez se han interesado en un tema de este tipo se han encontrado con Fastlane más de una vez , una utilidad extremadamente útil que resuelve el problema de automatizar compilaciones y publicar aplicaciones.
Hay una gran cantidad de artículos y videos que describen en detalle la ventaja de usar el ensamblaje automatizado del proyecto y el contenido de estos artículos en relación con React Native (sin embargo, a otra plataforma cruzada) se reduce a las siguientes acciones:
- Inicializar Fastlane en carpetas iOS y Android
- Copiar los tipos de scripts Específicos de la Plataforma:
clean, build,publish - iOS Android
- !
, , - . ,
- ?
, ( , , ..). Fastfile , DRY? - ?
Ruby, Fastlane , Fastlane . JS , Ruby, , , . - ?
, , , Android. iOS Fastlane , Android . Ruby , Ruby , , . - ?
. , - , .
- Ruby API, . Android :
import "../../scripts/Fastfile.rb"
lane :publish do |options|
self.runner.current_platform = :android
assert_git()
assert_environment(env: options[:env])
assert_credentials()
new_version=increment_version(type: options[:increment])
version_description=set_version(version: new_version)
build(env: options[:env])
upload(track: options[:track])
commit(text: 'Up version to ' + new_version)
commit_tag(text: 'android/' + new_version)
push_all()
message(text: ' "'+ app_name + '" Google Play. ' + options[:track].upcase + ' ' + version_description + url)
end
, build, Fastfile.rb. - : .
Ruby, , . React Native JS , , , Ruby. JS ! ( )
(, ) Fastlane,

, .
:
import { android, gradle, AndroidPlatform, ui, supply, Incrementer } from "@lamantin/fastpush"
const androidPlatform = new AndroidPlatform()
const [oldVersionCode, newVersionCode] = await androidPlatform.incrementVersionCode()
ui.success(`Success update build [${oldVersionCode}] -> [${newVersionCode}]`)
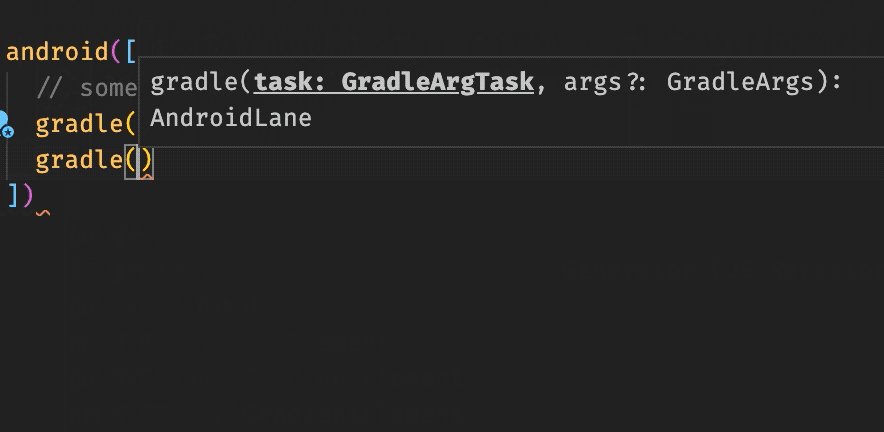
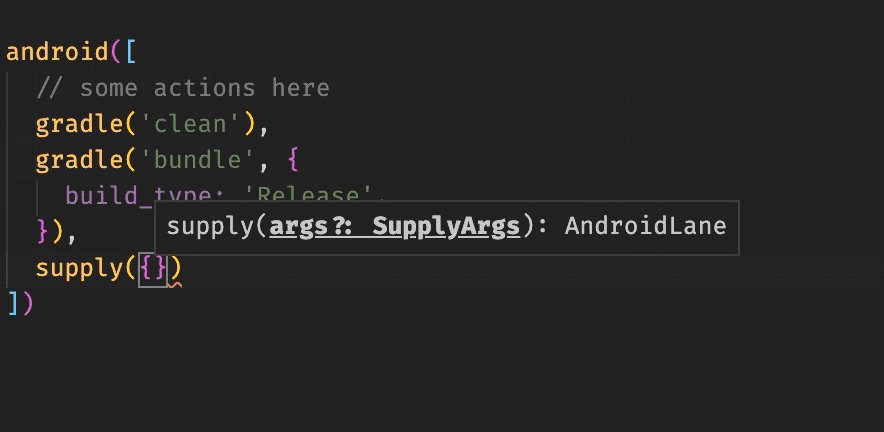
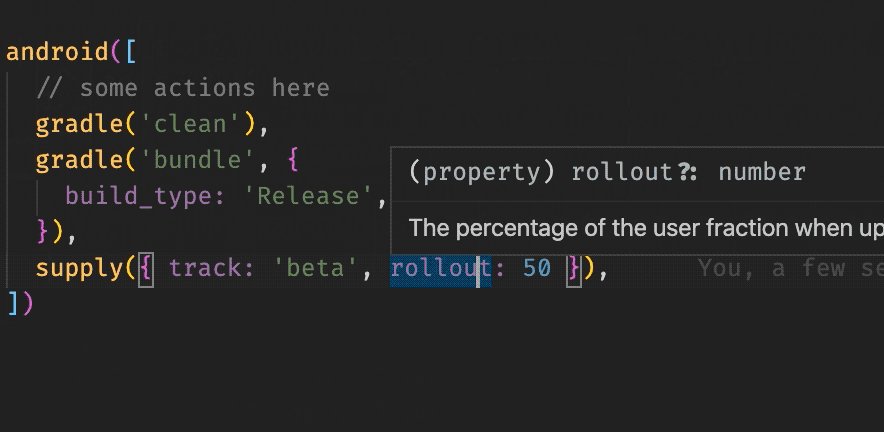
android([
gradle("clean"),
gradle("assemble", {
build_type: "Release",
}),
supply({ track: "beta" }),
])
( ), :
- TypeScript ,
- JS
- , ,
- 1 , .
ios android Fastlane - ,
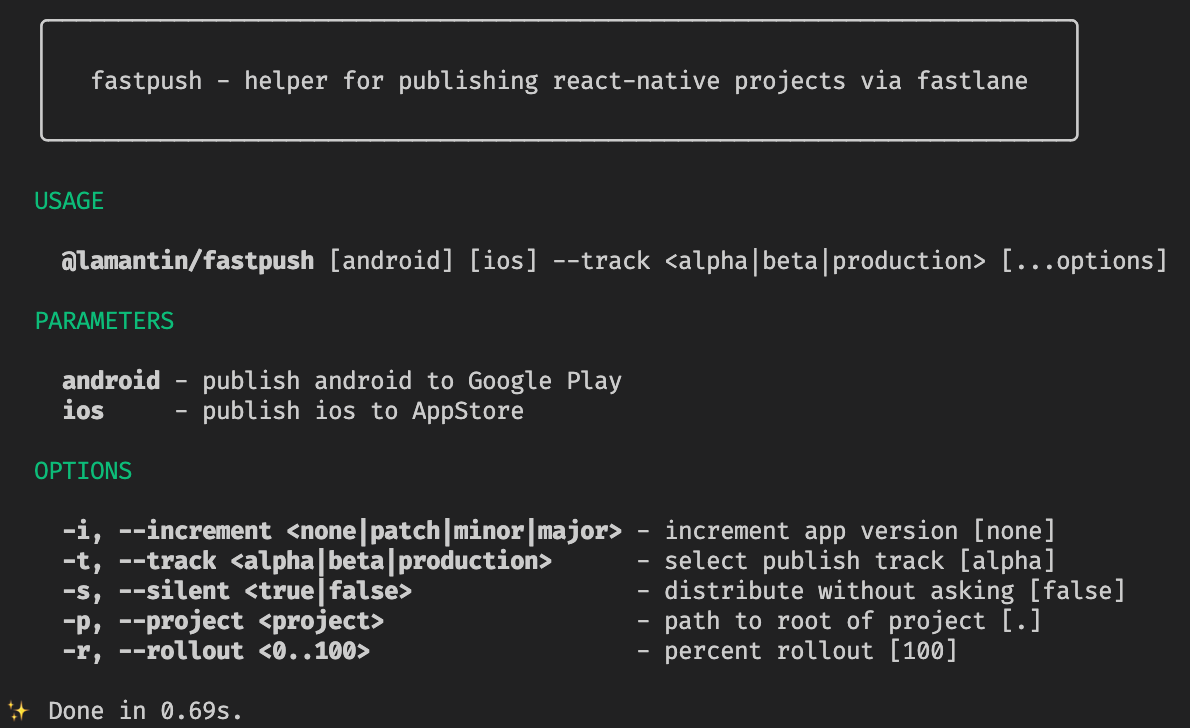
, , . , CLI , , :

Github , .
yarn add @lamantin/fastpush --dev
npm install @lamantin/fastpush --save-dev
, , - :
import { publish } from '@lamantin/fastpush/build/src/cli/publish'
import { fastpush, FastpushResult } from '@lamantin/fastpush/build/src/cli/fastpush'
import { git } from '@lamantin/fastpush/build/src/utils'
import Telegram from 'our-own-app/Telegram'
const options: FastpushResult = fastpush(process.argv)
publish(options, {
onPostPublish: async (platform, [prevVersion, version], [prevBuild, build]) => {
const store = platform.type === 'ios' ? 'App Store ' : 'Google Play '
const message = `App "My App Name" sended to ${store}, track ${options.track.toUpperCase()}.\\n Version: ${tag}`
Telegram.sendMessage(message)
}
})
fastpush, , JS options, . , publish . , ( , ).
Flutter?
React Native, Flutter ( ).
El proyecto está en proceso de finalización activa y agradece sus solicitudes de extracción, problemas o al menos comentarios.
Esperamos que sea útil para alguien que no sea nosotros o que nos anime a escribir soluciones más flexibles.