¡Saludos! Les presento la traducción del artículo "Comprender la cuadrícula CSS: crear un contenedor de cuadrícula" por Rachel Andrew

Aunque la tecnología CSS Grid comenzó a ser compatible con algunos navegadores en 2017, muchos desarrolladores aún no han tenido la oportunidad de usarla en sus proyectos. La tecnología CSS Grid trae muchas características y valores nuevos. Debido a esto, puede parecer complicado. Sin embargo, muchas de las herramientas utilizadas son intercambiables, lo que significa que no necesita estudiar toda la especificación para comenzar. El objetivo de la serie Understanding CSS Grid es guiar a los lectores desde principiantes hasta expertos.
Este artículo inicial hablará sobre lo que sucede cuando crea un contenedor de cuadrícula y sobre varias propiedades que puede aplicar a un padre para controlar la cuadrícula. Aprenderá que en algunas situaciones, solo las propiedades aplicadas al contenedor de cuadrícula son suficientes.
En este artículo consideraremos:
- grid-
display: grid display: inline-grid grid-template-columns grid-template-rows- ( / )
grid-auto-columns grid-auto-rows
:
, CSS Grid. Rachel Andrew , .
,
Grid-
Grid, Flexbox, display. , , grid-, display: grid. , , , Grid. , grid-, .
, . - , . , , . .
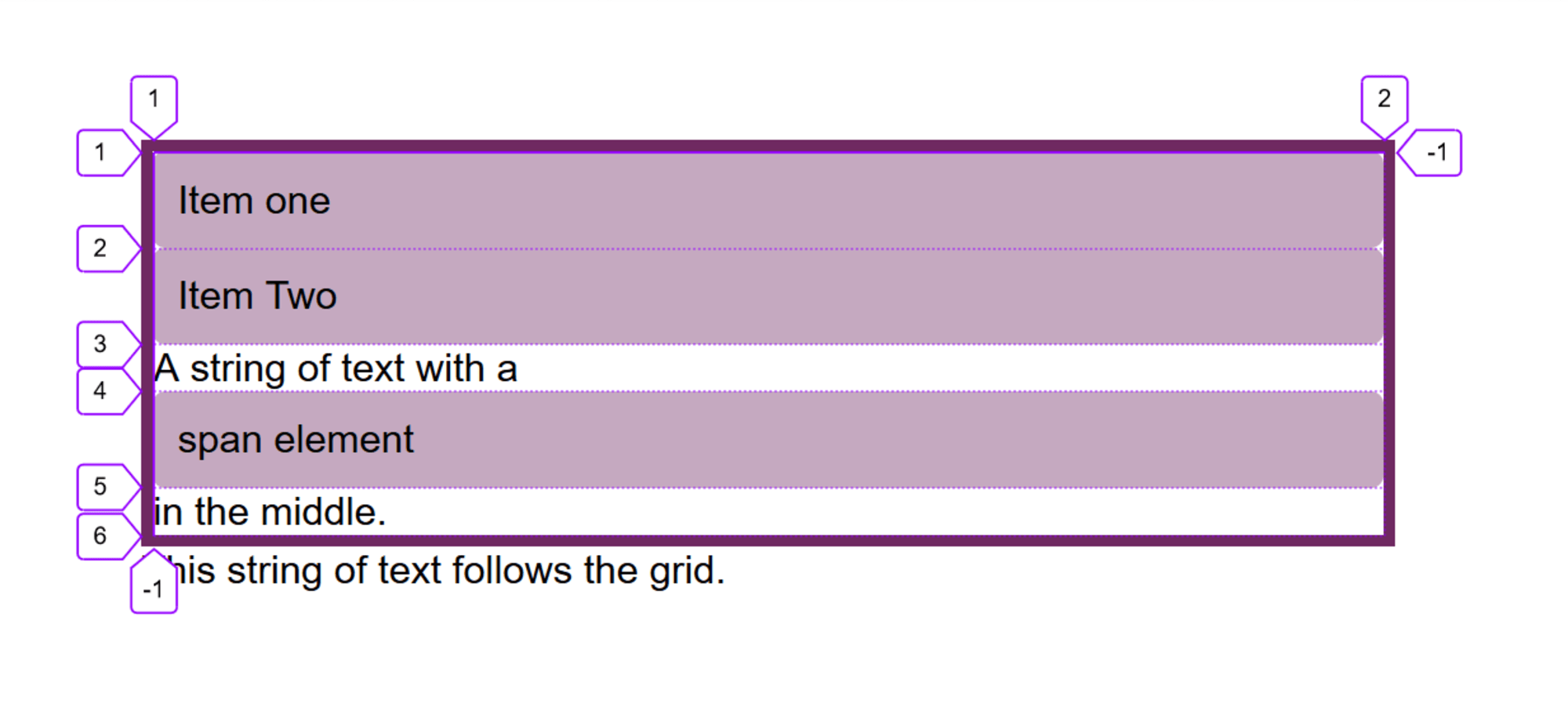
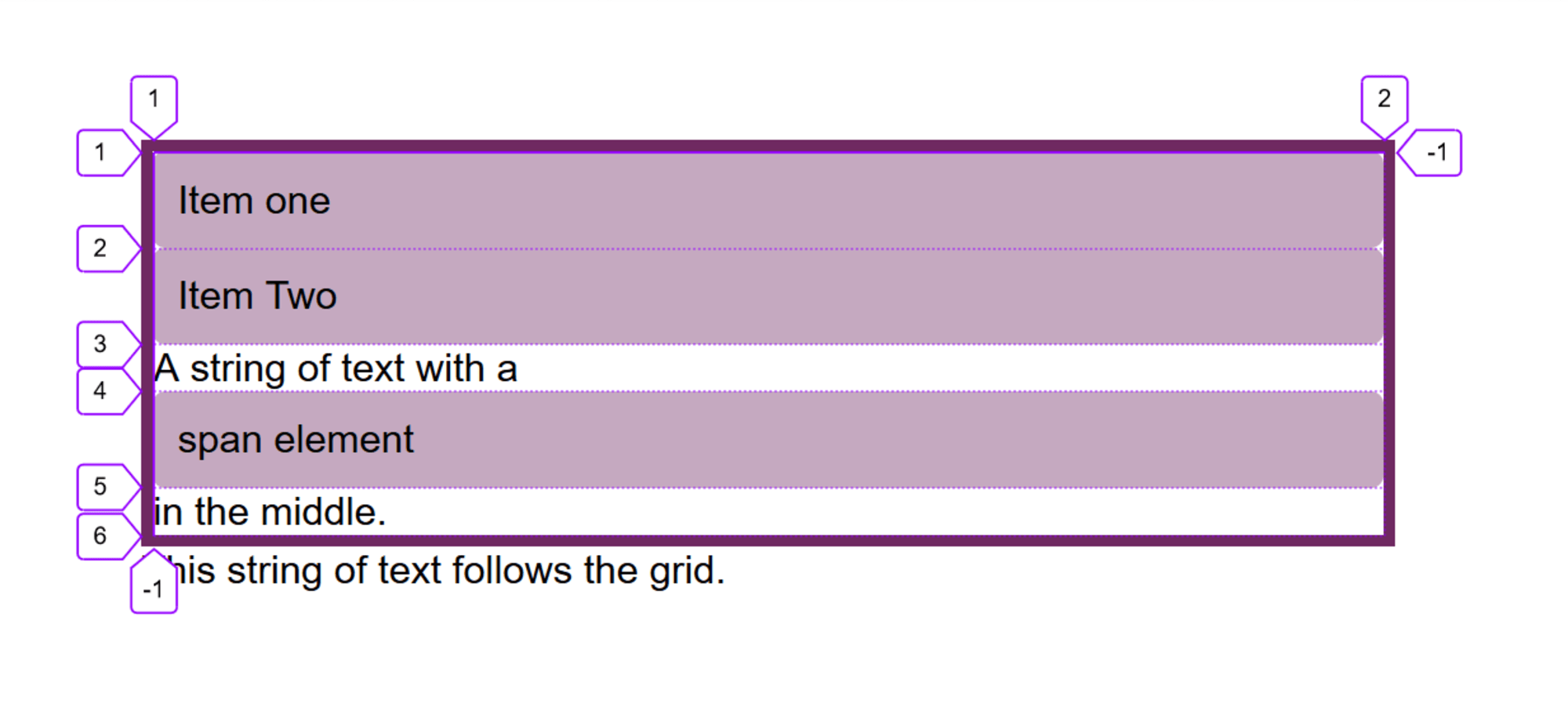
, - , grid-, grid-. , , <span>, , grid-.
<span> . grid-:
Firefox Grid Inspector, , .

, display: inline-grid; grid- . , , grid-. display . grid- , , .
grid, , , . , .
: , display: block grid, display: inline grid . display "Digging Into The DIsplay Property: The Two Values Of Display".
- , . grid-template-columns grid-template-rows. , "track-list" ( ).
, . grid-template-columns , grid-template-rows – .
:
grid-template-columns: 100px 100px 200px – . 100px, – 100px, – 200pxgrid-template-columns: min-content max-content fit-content(10em) – . min-content, – max-content. max-content, 10em, – 10em.grid-template-columns: 1fr 1fr 1fr – , fr. grid- .grid-template-columns: repeat(2, 10em 1fr) – 10em 1fr 10em 1fr, repeat() .grid-template-columns: repeat(auto-fill, 200px) – 200px, , , .grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) – 200px, , .grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end] – . , 1 , – 3 . .
, . , , , .
. grid-, , . - , align-content justify-content start. , , How To Align Things In CSS.
min-content, max-content fit-content().
min-content , , , . , , , . , .
max-content , , .
fit-content . , . , max-content, , , . , . , , .
CSS Grid How Big Is That Box? Understanding Sizing In CSS Layout.
, , , . , float flex , , 100, .
«fr»
CSS Grid , , fr. cacl(); , grid-.
, 1fr 1fr 1fr, 3 . 2fr 1fr 1fr, 4, 2 , .
, " " – . - , , , .
ItemThree. - , .
fr . , .
– , fit-content(300px), 1fr. , - 300px, , , , fr . - (, max-width: 100%), 300px, . fr fit-content – .
repeat()
repeat() .
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(12, 1fr);
repeat(), , . . , .
repeat() . , 1fr, 200px 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr
, , auto-fill auto-fit. , , grid- , .
, , . 500px, 200px .
grid-, , . minmax() . = 200px, = 1fr, 200px, , = 1fr, , .
: auto-fill auto-fit. , , . – .
auto-fill , .
auto-fit, .
Firefox Grid Inspector , , , 0px. – 3, .
. CSS Grid, . , . . , . , .
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end]
, span, , .
: , . "Naming Things in CSS Grid Layout, .
grid-template-columns grid-template-rows . , .
grid- , , , . . , display: grid grid-. , , , .
grid-auto-rows grid-auto-columns. , , 200px , , :
grid-auto-rows: minmax(200px, auto)
, , 100px ( , ), .
grid-auto-rows: auto 100px
Crear una cuadrícula y permitir que el navegador coloque automáticamente elementos en ella abre grandes oportunidades en términos de los resultados que se pueden lograr. Hasta ahora, no hemos considerado el posicionamiento de los elementos en la cuadrícula, pero a menudo, cuando se desarrolla utilizando CSS Grid, no lo utilizan. En cambio, simplemente confían en el diseño en el orden de origen habitual: un elemento en cada celda.
Si eres nuevo en CSS Grid, una buena manera de comenzar a usarlo es jugar con el tamaño de las pistas y ver cómo encajarán los elementos en las celdas que crees.