Visualización de la ciencia: ilustraciones e infografías.
 ¿Dónde está la línea entre ilustrador y especialista en infografía? ¿Cómo visualizar datos? ¿Qué dice la ciencia sobre varias soluciones de diseño?Antes de profundizar en la discusión, quiero hablar sobre el contexto. Las ideas que se describen a continuación forman la base de mi propia experiencia. En parte, estas son mis observaciones de 20 años como director de arte. Esta no es una revisión exhaustiva de las fuentes literarias, ni una mirada rigurosa al alcance de la visualización científica. Estas son reflexiones relacionadas con mi trabajo en la industria editorial, así como referencias a algunas fuentes y comunidades útiles o provocativas. De alguna manera, probablemente me equivocaré, porque no soy un experto en todas las subdisciplinas de las que hablaré. Pero trabajo en la intersección de estas subdisciplinas, y con el tiempo he desarrollado una serie de recursos que pueden interesarle.
¿Dónde está la línea entre ilustrador y especialista en infografía? ¿Cómo visualizar datos? ¿Qué dice la ciencia sobre varias soluciones de diseño?Antes de profundizar en la discusión, quiero hablar sobre el contexto. Las ideas que se describen a continuación forman la base de mi propia experiencia. En parte, estas son mis observaciones de 20 años como director de arte. Esta no es una revisión exhaustiva de las fuentes literarias, ni una mirada rigurosa al alcance de la visualización científica. Estas son reflexiones relacionadas con mi trabajo en la industria editorial, así como referencias a algunas fuentes y comunidades útiles o provocativas. De alguna manera, probablemente me equivocaré, porque no soy un experto en todas las subdisciplinas de las que hablaré. Pero trabajo en la intersección de estas subdisciplinas, y con el tiempo he desarrollado una serie de recursos que pueden interesarle.Contexto
¿Qué influyó en mi punto de vista? Me considero un editor de materiales gráficos, un especialista en infografías y en relaciones con la comunidad científica. Adquirí experiencia en su mayor parte en publicaciones tradicionales (físicas). Aquí está una de mis primeras ilustraciones científicas: una imagen dibujada a tinta de partes del aparato oral de camarones hidrotermales. Durante varias temporadas de verano, trabajé en un laboratorio de crustáceos en el Museo de Historia Natural de Los Ángeles. A fines de la década de 1980, gracias a mi maestro de escuela, pude experimentar con el comodoro Amiga. Más tarde, en el Smith College, cambié a tabletas y dibujos digitales, donde mi maestro Gary Niswanger daba clases como dibujo de contorno ciego. En el centro de la habitación había una maqueta, nos sentamos de espaldas a los monitores y pintamos sobre tabletas de Wacom que yacían de rodillas.Me encantaron las clases de ciencias, no menos que las clases de arte y diseño. No quería sacrificar una disciplina por el bien de otra, y al mismo tiempo me especialicé en geología y arte de estudio. Luego me llamó la atención el programa de capacitación de ilustración científica en la Universidad de California en Santa Cruz (ahora parte de la Universidad de California en Monterey Bay), y pude combinar formalmente las dos disciplinas bajo la dirección de Anne Cowdle, Jenny Keller y Larry Lavelndal. En lugar de dedicarme a un área de investigación, uso el lenguaje visual para ayudar a la investigación de otras personas a llegar a un público más amplio.Después de graduarme, me convertí en aprendiz en el departamento de arte de la revista Scientific American. Aquí está mi primera ilustración para esta edición, una cucaracha de acuarela.
A fines de la década de 1980, gracias a mi maestro de escuela, pude experimentar con el comodoro Amiga. Más tarde, en el Smith College, cambié a tabletas y dibujos digitales, donde mi maestro Gary Niswanger daba clases como dibujo de contorno ciego. En el centro de la habitación había una maqueta, nos sentamos de espaldas a los monitores y pintamos sobre tabletas de Wacom que yacían de rodillas.Me encantaron las clases de ciencias, no menos que las clases de arte y diseño. No quería sacrificar una disciplina por el bien de otra, y al mismo tiempo me especialicé en geología y arte de estudio. Luego me llamó la atención el programa de capacitación de ilustración científica en la Universidad de California en Santa Cruz (ahora parte de la Universidad de California en Monterey Bay), y pude combinar formalmente las dos disciplinas bajo la dirección de Anne Cowdle, Jenny Keller y Larry Lavelndal. En lugar de dedicarme a un área de investigación, uso el lenguaje visual para ayudar a la investigación de otras personas a llegar a un público más amplio.Después de graduarme, me convertí en aprendiz en el departamento de arte de la revista Scientific American. Aquí está mi primera ilustración para esta edición, una cucaracha de acuarela. Mi pasantía se convirtió en una posición de pleno derecho, y cuando me mudé de un artista a un director de arte, descubrí que mi herramienta principal en lugar de acuarelas y rapidografías era una computadora. En 1998, dejé Scientific American y me convertí en asistente de director de arte, y más tarde diseñador en la revista National Geographic . Todo este tiempo gané experiencia como director de arte y estudié impresión con los mejores especialistas. Cinco años después, me mudé y comencé un negocio comunitario de investigación independiente centrado en proyectos de revistas y libros.En 2007, volví a Scientific American, y ahora trabajo aquí como editor senior de materiales gráficos. Hoy, nuestro equipo incluye dos personas, Amanda Montañez y yo. Gestionamos toda la infografía de la revista, desde visualizaciones de datos hasta explicaciones ilustradas. A veces nosotros mismos creamos las imágenes finales, pero la mayoría de las veces contratamos artistas independientes y gestionamos el proyecto.
Mi pasantía se convirtió en una posición de pleno derecho, y cuando me mudé de un artista a un director de arte, descubrí que mi herramienta principal en lugar de acuarelas y rapidografías era una computadora. En 1998, dejé Scientific American y me convertí en asistente de director de arte, y más tarde diseñador en la revista National Geographic . Todo este tiempo gané experiencia como director de arte y estudié impresión con los mejores especialistas. Cinco años después, me mudé y comencé un negocio comunitario de investigación independiente centrado en proyectos de revistas y libros.En 2007, volví a Scientific American, y ahora trabajo aquí como editor senior de materiales gráficos. Hoy, nuestro equipo incluye dos personas, Amanda Montañez y yo. Gestionamos toda la infografía de la revista, desde visualizaciones de datos hasta explicaciones ilustradas. A veces nosotros mismos creamos las imágenes finales, pero la mayoría de las veces contratamos artistas independientes y gestionamos el proyecto. También gestionamos versiones digitales de todas las imágenes para la web y las mostramos en teléfonos inteligentes. Amanda está creando imágenes específicamente para la web.
También gestionamos versiones digitales de todas las imágenes para la web y las mostramos en teléfonos inteligentes. Amanda está creando imágenes específicamente para la web. Pero sigo siendo fiel a las versiones impresas.Las ilustraciones editoriales, como las obras de Maria Corte Maidagan y Jay Bendt a continuación, están comisariadas por otros miembros del departamento de arte: el director de diseño Michael Dark y el director de arte Jason Mishka.
Pero sigo siendo fiel a las versiones impresas.Las ilustraciones editoriales, como las obras de Maria Corte Maidagan y Jay Bendt a continuación, están comisariadas por otros miembros del departamento de arte: el director de diseño Michael Dark y el director de arte Jason Mishka.
 ¿Cuál es la diferencia entre estos materiales? Creo que los gráficos de información son ilustraciones creadas sobre la base de la investigación y destinadas principalmente a la transmisión de información. Y las ilustraciones editoriales son imágenes temáticas inspiradas en el texto y que incitan al lector a familiarizarse con los contenidos de la revista.
¿Cuál es la diferencia entre estos materiales? Creo que los gráficos de información son ilustraciones creadas sobre la base de la investigación y destinadas principalmente a la transmisión de información. Y las ilustraciones editoriales son imágenes temáticas inspiradas en el texto y que incitan al lector a familiarizarse con los contenidos de la revista. Por ejemplo, para un artículo sobre un microbioma, el ilustrador Brian Christie creó una imagen inversa que no es un reflejo literal de la idea del artículo, sino que solo insinúa la idea de que una persona está determinada por los microorganismos que viven en él y en él. Brown cuenta la historia con símbolos visuales y composición. Esta no es una infografía, sino una ilustración metafórica que se hace eco del tema del artículo.
Por ejemplo, para un artículo sobre un microbioma, el ilustrador Brian Christie creó una imagen inversa que no es un reflejo literal de la idea del artículo, sino que solo insinúa la idea de que una persona está determinada por los microorganismos que viven en él y en él. Brown cuenta la historia con símbolos visuales y composición. Esta no es una infografía, sino una ilustración metafórica que se hace eco del tema del artículo. Más adelante en el artículo, Brian y su coautor Joe Lertola pasaron a la infografía, y con la ayuda de símbolos visuales y composiciones reflejaron la información específica reflejada en el artículo. Esta no es una ilustración editorial. Esta es una infografía o un diagrama explicativo.
Más adelante en el artículo, Brian y su coautor Joe Lertola pasaron a la infografía, y con la ayuda de símbolos visuales y composiciones reflejaron la información específica reflejada en el artículo. Esta no es una ilustración editorial. Esta es una infografía o un diagrama explicativo. Algunos artistas, como Brian Christie, son capaces de trabajar bien en ambas áreas.
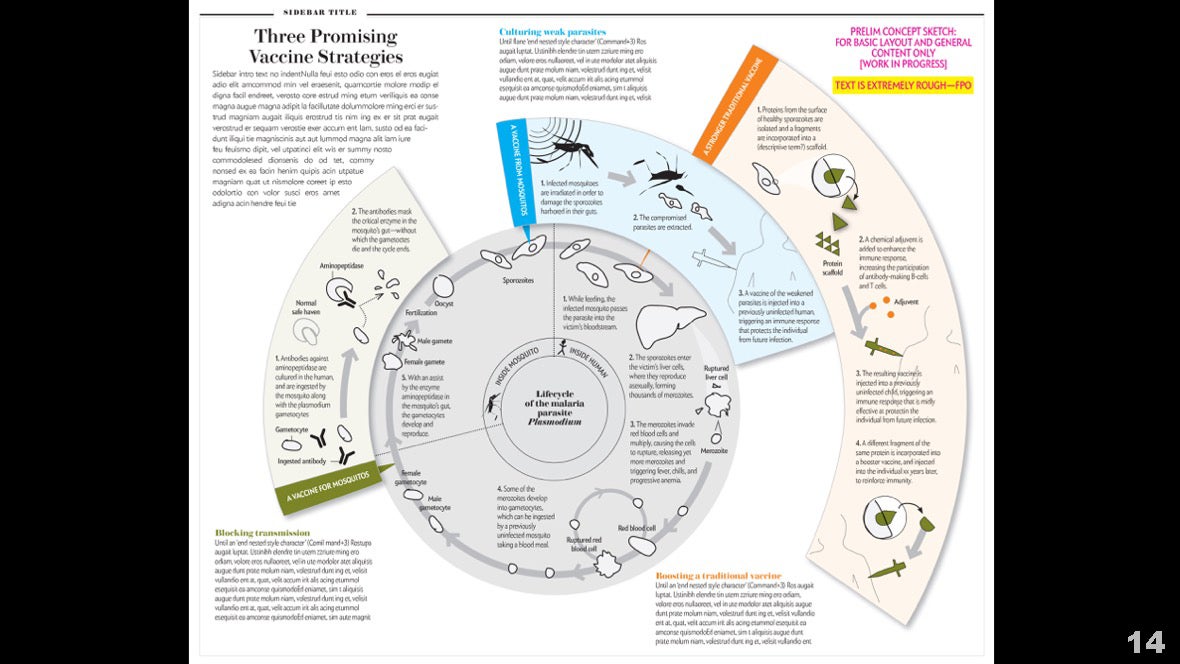
Algunos artistas, como Brian Christie, son capaces de trabajar bien en ambas áreas. Pero como ilustrador y editor, tiendo a la infografía. Aunque puedo estudiar y, a menudo, trabajar con artistas que crean ilustraciones de ambos tipos. Por ejemplo, para un artículo sobre vacunas contra la malaria, elaboré un plan de contenido y desarrollé una composición infográfica:
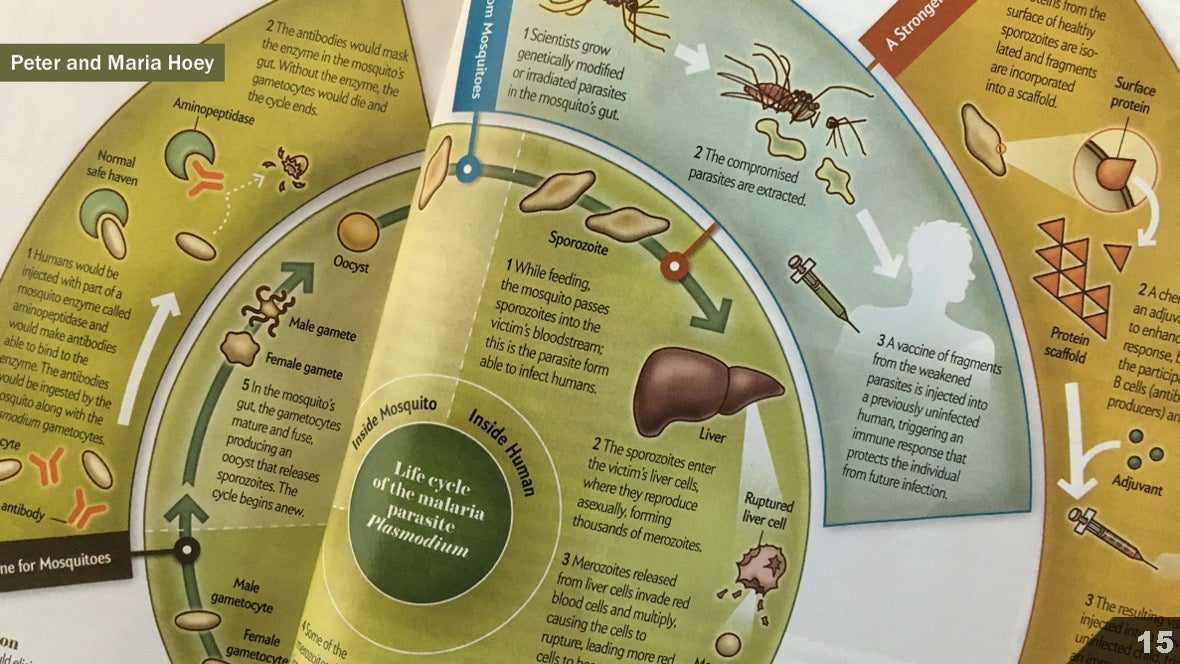
Pero como ilustrador y editor, tiendo a la infografía. Aunque puedo estudiar y, a menudo, trabajar con artistas que crean ilustraciones de ambos tipos. Por ejemplo, para un artículo sobre vacunas contra la malaria, elaboré un plan de contenido y desarrollé una composición infográfica: Pero entendí que para dar vida a este concepto, se requeriría un artista experimentado. Entonces contraté a los ilustradores Peter y Maria Hoy para crear la versión final. Manejan muy bien la iconografía, desarrollan texturas variables y profundizan ideas editoriales.
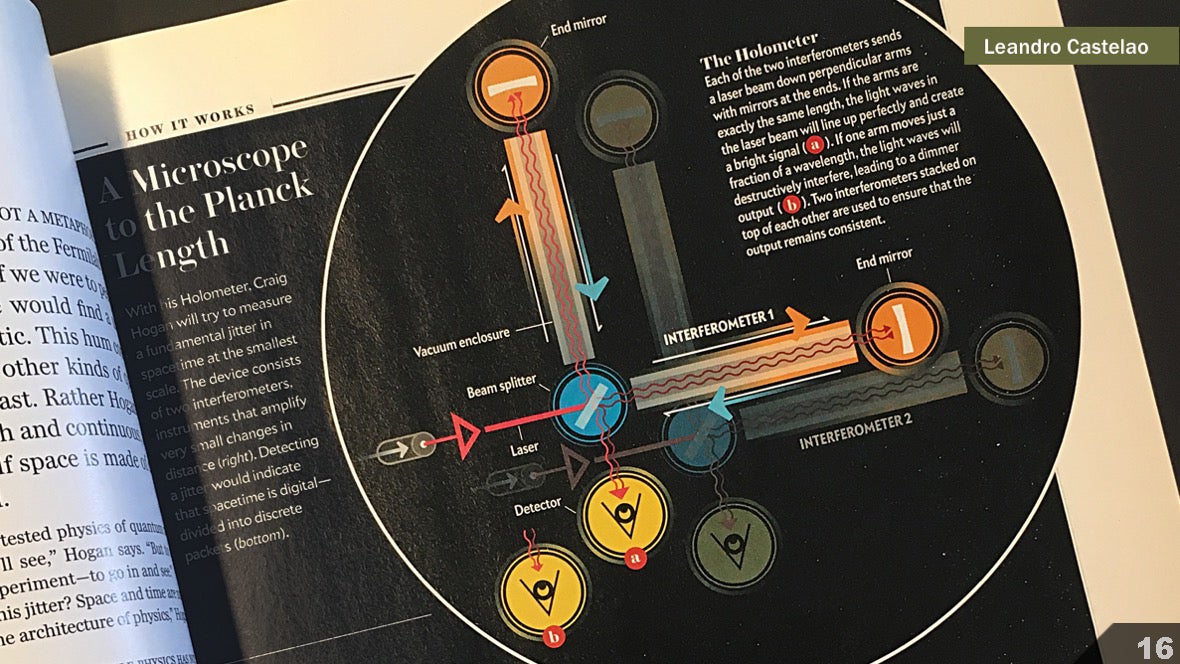
Pero entendí que para dar vida a este concepto, se requeriría un artista experimentado. Entonces contraté a los ilustradores Peter y Maria Hoy para crear la versión final. Manejan muy bien la iconografía, desarrollan texturas variables y profundizan ideas editoriales. También me basé en gran medida en el ilustrador editorial Leandro Castelao para elegir este estilo y color para este circuito de interferómetro, como si estuviera impreso en una revista popular regular, no en una científica.
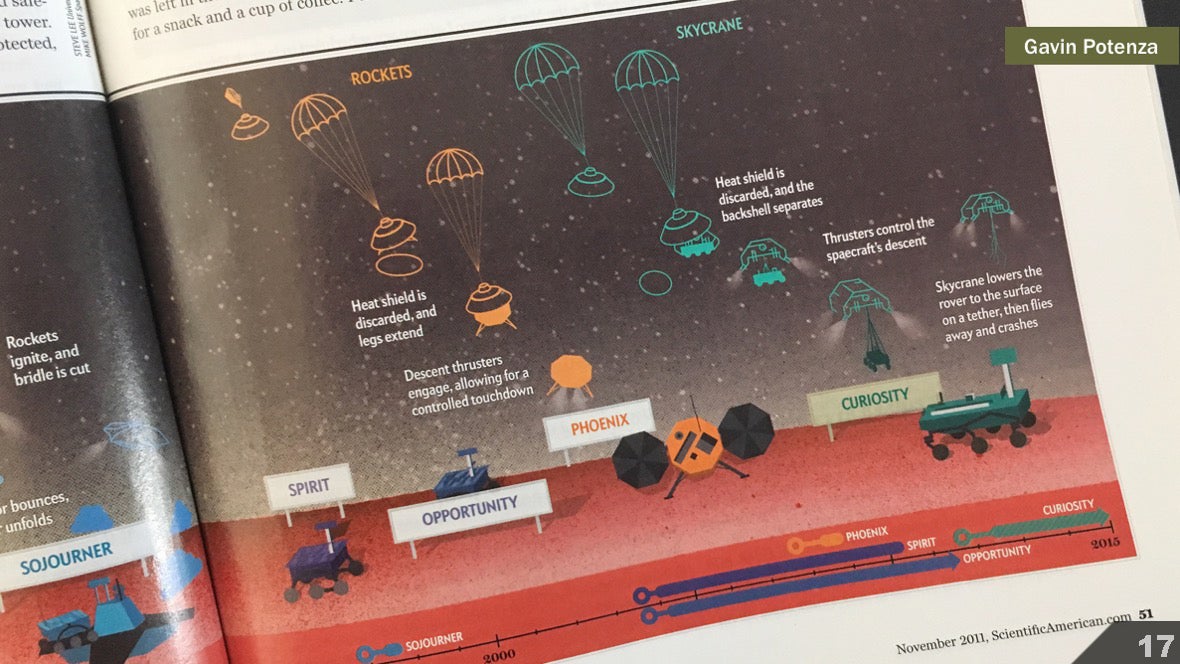
También me basé en gran medida en el ilustrador editorial Leandro Castelao para elegir este estilo y color para este circuito de interferómetro, como si estuviera impreso en una revista popular regular, no en una científica. Y Gavin Potenza dio una nueva mirada a un tema sobre el cual ya se ha escrito mucho, y destacó estilísticamente las diferentes etapas de la exploración de Marte.
Y Gavin Potenza dio una nueva mirada a un tema sobre el cual ya se ha escrito mucho, y destacó estilísticamente las diferentes etapas de la exploración de Marte. Al trabajar en mis ilustraciones, noté que a veces me concentro demasiado en los detalles y la precisión, y presto menos atención al estilo. Una imagen puede volverse académicamente precisa y sin rostro rápidamente. Los ilustradores editoriales Gillian Ditner y Chad Hagen me recordaron que es normal llevar la visión y el sentido del estilo del artista a la imagen, especialmente en la revista.
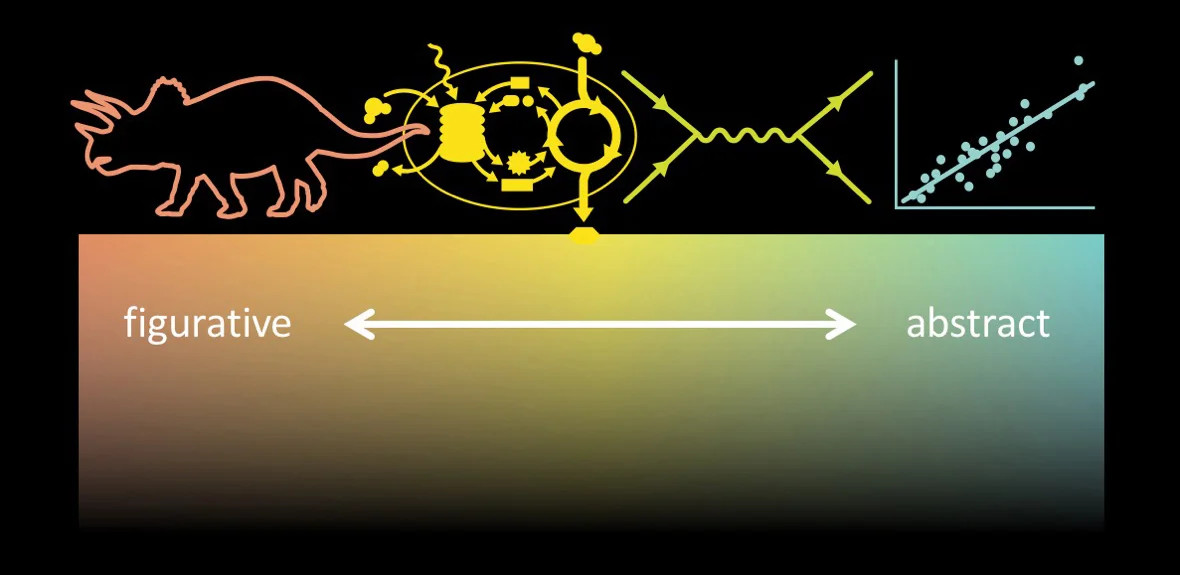
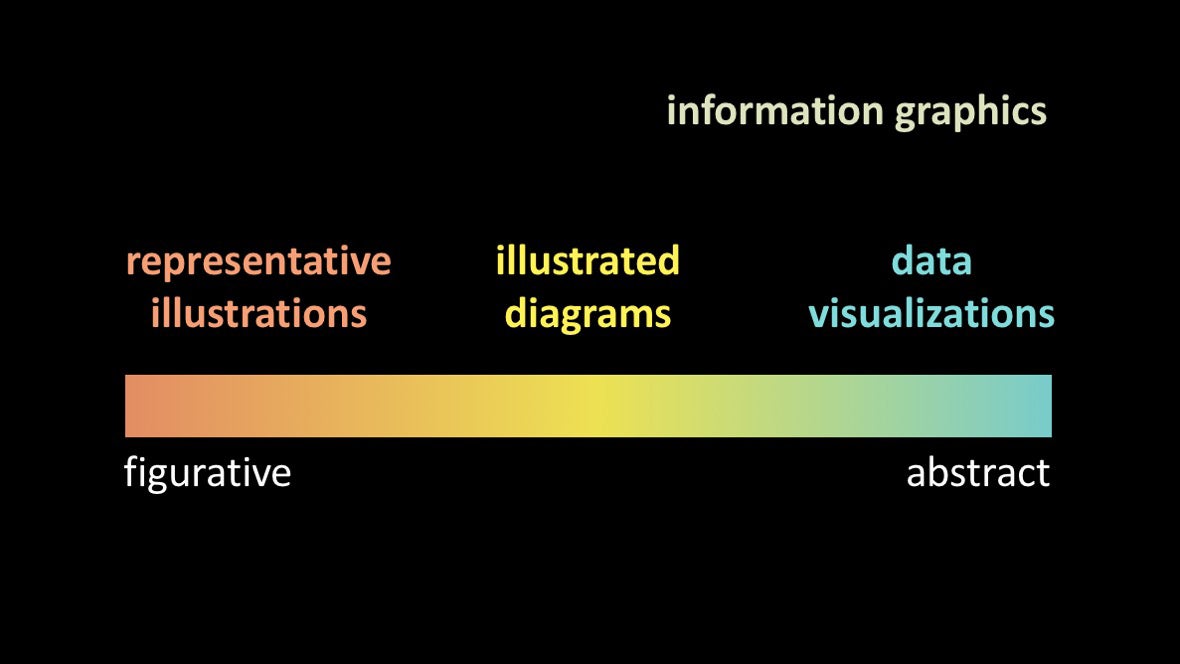
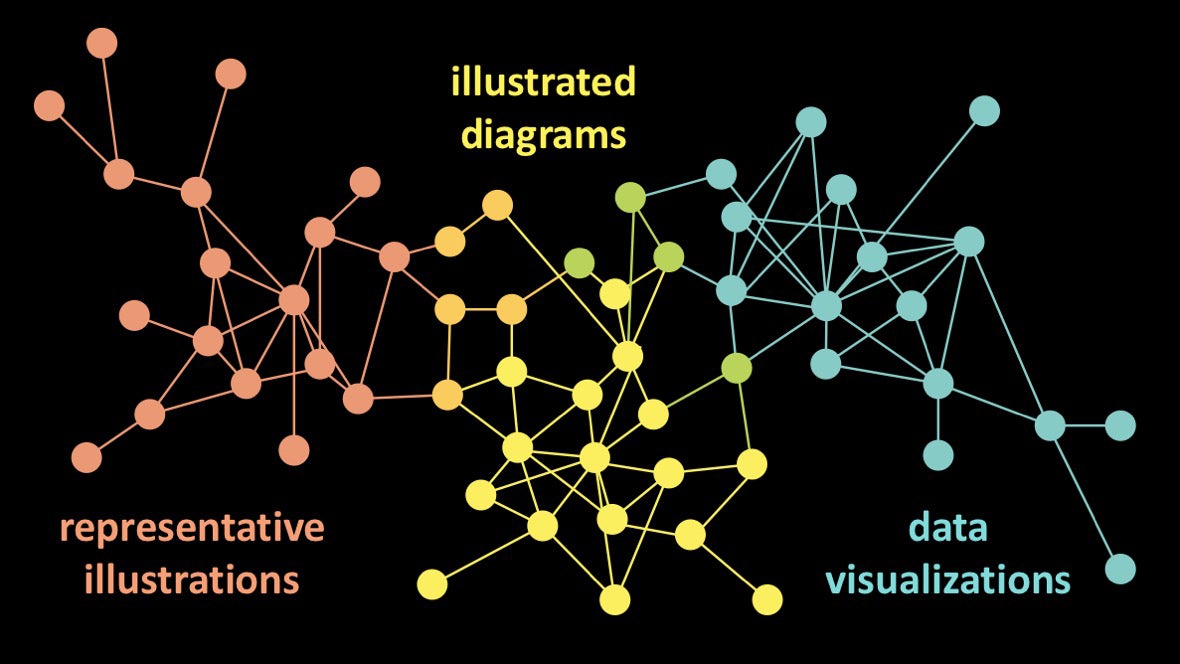
Al trabajar en mis ilustraciones, noté que a veces me concentro demasiado en los detalles y la precisión, y presto menos atención al estilo. Una imagen puede volverse académicamente precisa y sin rostro rápidamente. Los ilustradores editoriales Gillian Ditner y Chad Hagen me recordaron que es normal llevar la visión y el sentido del estilo del artista a la imagen, especialmente en la revista. Tiendo a percibir las infografías como un continuo con una representación visual de la información en un borde de la escala y una representación abstracta en el otro borde.Desde el punto de vista de la visualización científica, se puede argumentar que todo el continuo puede considerarse visualización de datos.De hecho, todo nuestro trabajo se basa en la recopilación de datos en alguna etapa: desde medir longitudes de hueso en reconstrucciones de dinosaurios, hasta experimentos de laboratorio cuidadosamente documentados que forman una imagen más completa de procesos como la fotosíntesis, hasta presentar expresiones matemáticas como un diagrama de Feynman, hasta trazar Los datos en sí.
Tiendo a percibir las infografías como un continuo con una representación visual de la información en un borde de la escala y una representación abstracta en el otro borde.Desde el punto de vista de la visualización científica, se puede argumentar que todo el continuo puede considerarse visualización de datos.De hecho, todo nuestro trabajo se basa en la recopilación de datos en alguna etapa: desde medir longitudes de hueso en reconstrucciones de dinosaurios, hasta experimentos de laboratorio cuidadosamente documentados que forman una imagen más completa de procesos como la fotosíntesis, hasta presentar expresiones matemáticas como un diagrama de Feynman, hasta trazar Los datos en sí. Pero fuera del ámbito de la visualización científica, el continuo es útil de tomar de esta manera:
Pero fuera del ámbito de la visualización científica, el continuo es útil de tomar de esta manera: cuando hojeo viejos temas de Scientific American , veo que muchos artistas han trabajado en todo el espectro. Las obras del Bunji Tagawa me sorprenden. Aquí hay algunos ejemplos para ayudarlo a comprender su nivel de habilidad. Representación visual de objetos:
cuando hojeo viejos temas de Scientific American , veo que muchos artistas han trabajado en todo el espectro. Las obras del Bunji Tagawa me sorprenden. Aquí hay algunos ejemplos para ayudarlo a comprender su nivel de habilidad. Representación visual de objetos: secciones anatómicas:
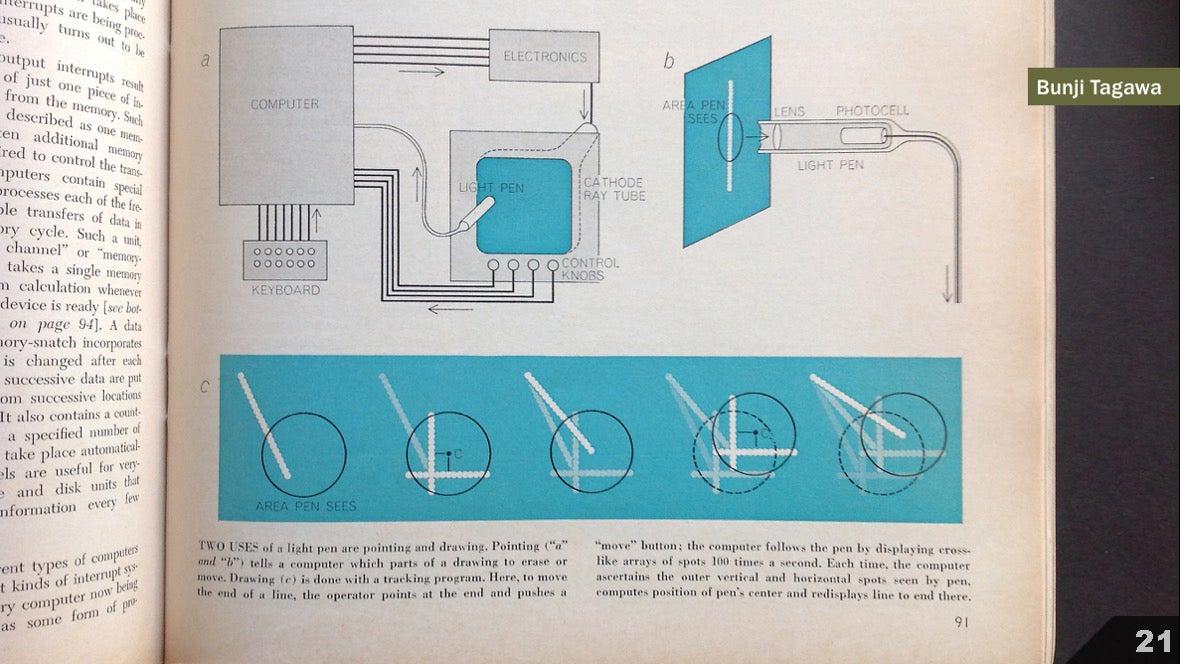
secciones anatómicas: diagramas técnicos:
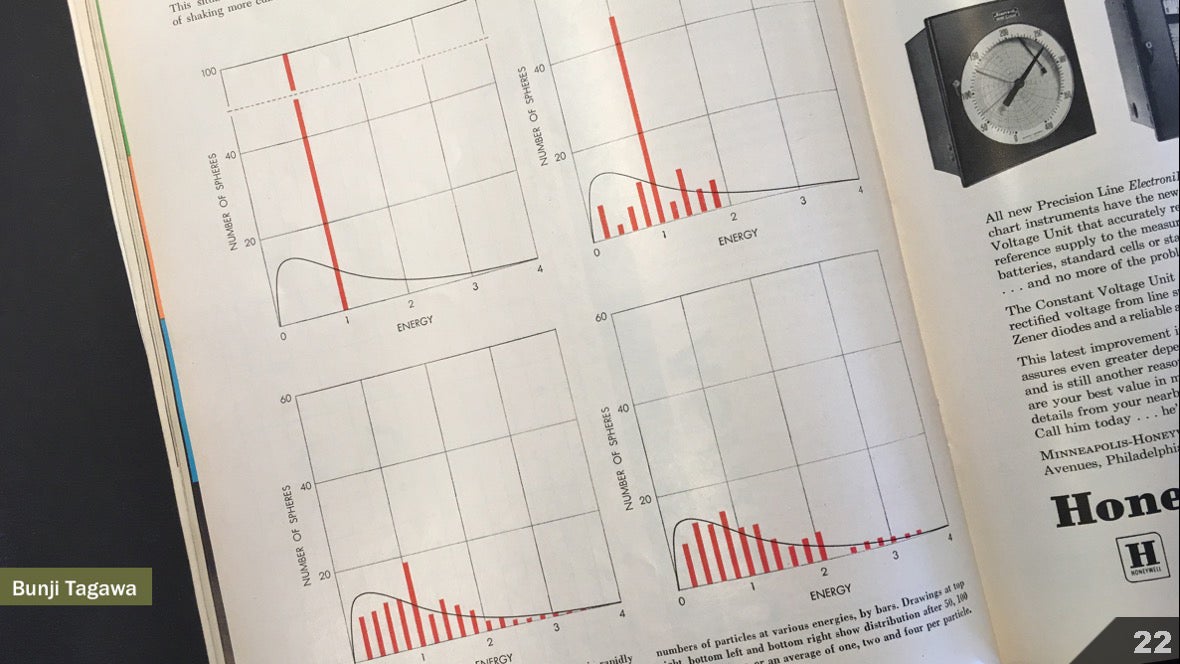
diagramas técnicos: y visualización de datos:
y visualización de datos: Aquí se escribe más información sobre su trabajo: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Pero como editor de materiales gráficos hoy, involucro a artistas de diferentes grupos de trabajadores independientes para diversas tareas dentro del continuo.
Aquí se escribe más información sobre su trabajo: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Pero como editor de materiales gráficos hoy, involucro a artistas de diferentes grupos de trabajadores independientes para diversas tareas dentro del continuo. Quizás esto es una consecuencia de mi sesgo, pero cuando hojeo los viejos números de Scientific American , tengo la sensación de que la mayor especialización de los artistas puede deberse al cambio de herramientas en cada una de las áreas. Cuando la pluma y la tinta eran las principales herramientas para crear ilustraciones visuales que explican diagramas y visualizaciones para revistas impresas, el artista podía convertirse en un maestro de la pluma y la tinta, y luego explorar otras formas de resolver problemas en cada área. Aquí hay más ejemplos del trabajo de Tagawa. Orgánicos:
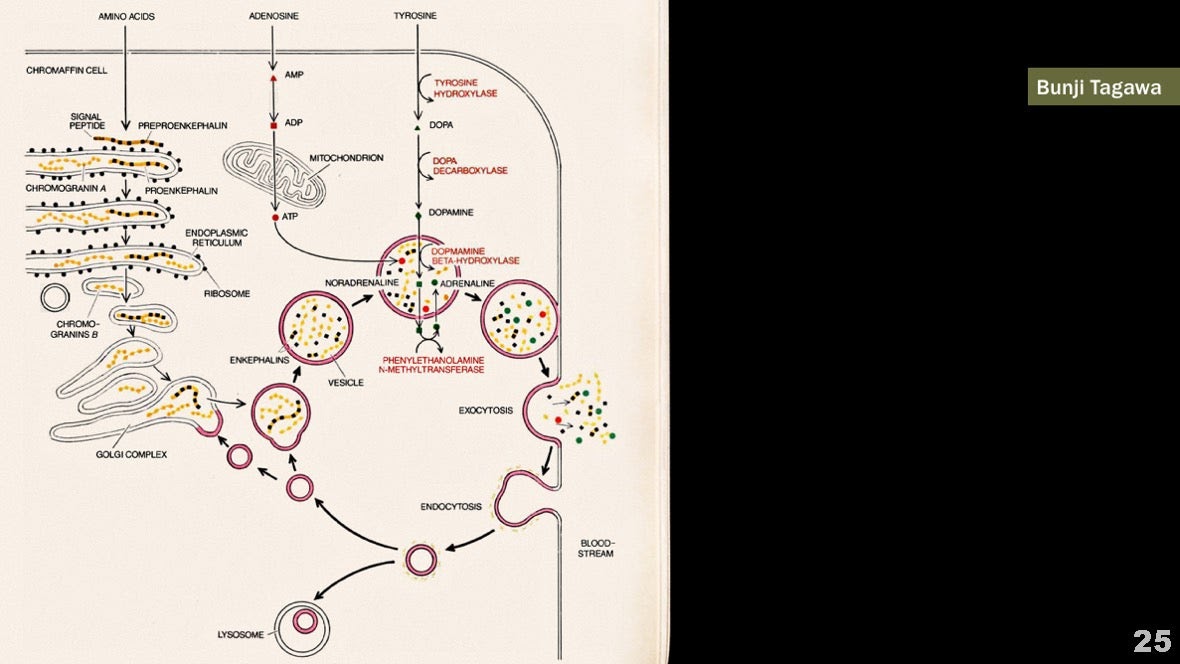
Quizás esto es una consecuencia de mi sesgo, pero cuando hojeo los viejos números de Scientific American , tengo la sensación de que la mayor especialización de los artistas puede deberse al cambio de herramientas en cada una de las áreas. Cuando la pluma y la tinta eran las principales herramientas para crear ilustraciones visuales que explican diagramas y visualizaciones para revistas impresas, el artista podía convertirse en un maestro de la pluma y la tinta, y luego explorar otras formas de resolver problemas en cada área. Aquí hay más ejemplos del trabajo de Tagawa. Orgánicos: Secciones técnicas:
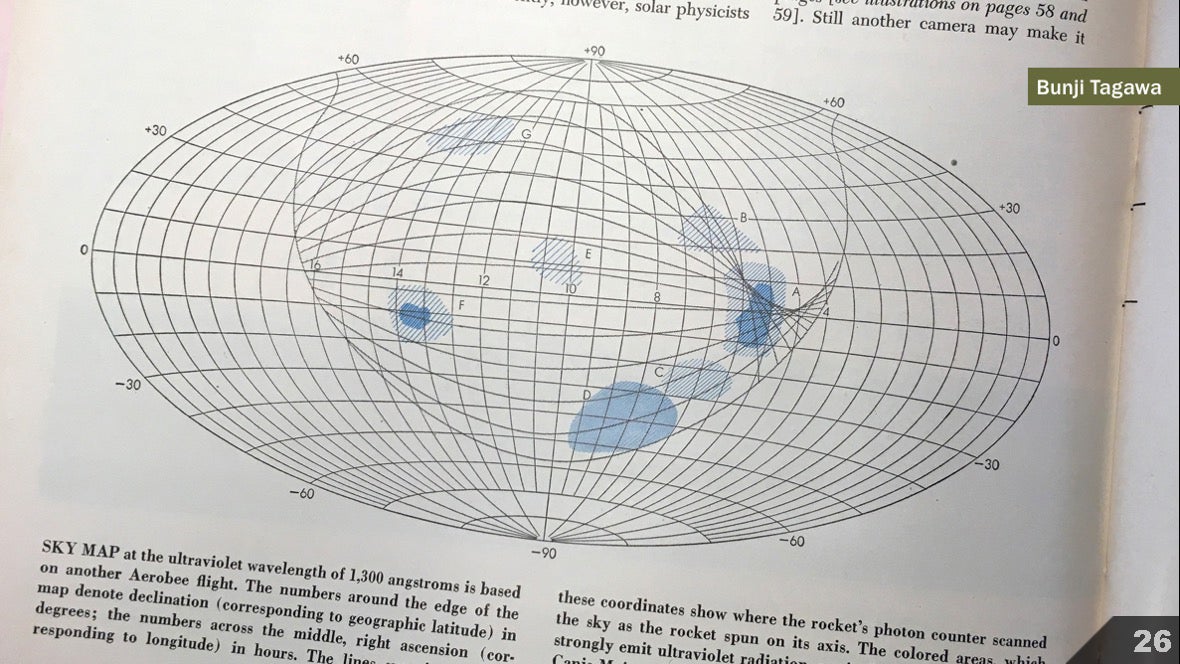
Secciones técnicas: Representación abstracta de procesos:
Representación abstracta de procesos: Y gráficos numéricos:
Y gráficos numéricos: Todo está dibujado con pluma y tinta.A medida que se extendieron los sistemas de autoedición y aumentó la diversidad y disponibilidad de herramientas digitales, una tarea tan simple como elegir la herramienta principal se convirtió en los límites de los intereses de los artistas. Como director de arte, estoy buscando artistas en 3D para ilustrar objetos físicos como Don Fowley.
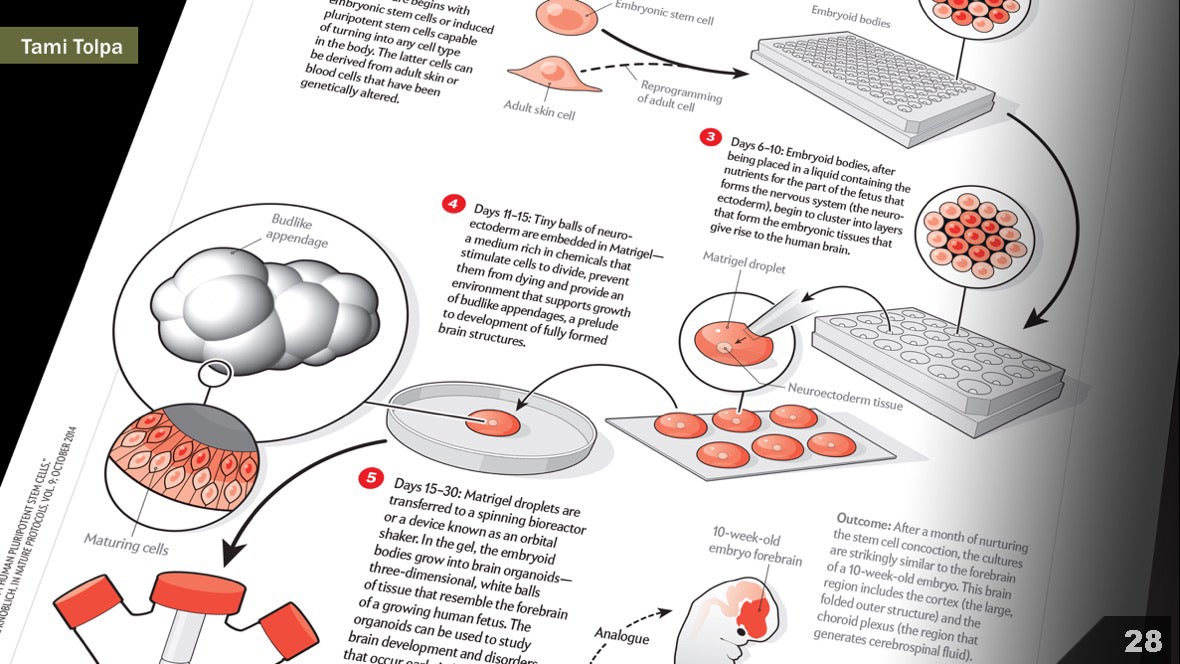
Todo está dibujado con pluma y tinta.A medida que se extendieron los sistemas de autoedición y aumentó la diversidad y disponibilidad de herramientas digitales, una tarea tan simple como elegir la herramienta principal se convirtió en los límites de los intereses de los artistas. Como director de arte, estoy buscando artistas en 3D para ilustrar objetos físicos como Don Fowley. Y estoy buscando artistas como Tami Crowd, quienes, con herramientas como Adobe Illustrator, perfeccionan su dominio de la composición y el flujo de información para diagramas explicativos.
Y estoy buscando artistas como Tami Crowd, quienes, con herramientas como Adobe Illustrator, perfeccionan su dominio de la composición y el flujo de información para diagramas explicativos. Y para visualizar grandes conjuntos de datos utilizando la programación, estoy buscando diseñadores de datos como Jan Willem Tulp.
Y para visualizar grandes conjuntos de datos utilizando la programación, estoy buscando diseñadores de datos como Jan Willem Tulp. Se necesita mucho tiempo para dominar magistralmente cualquiera de estas herramientas, herramientas, estilos y géneros. Y todos gravitan en diferentes áreas del continuo.Muchas conferencias y comunidades con las que hablé tienden a esa separación. Y cada vez es más difícil encontrar artistas que trabajen en más de un campo.Quizás soy un poco dramático. Probablemente, en realidad se está acercando a ese esquema:
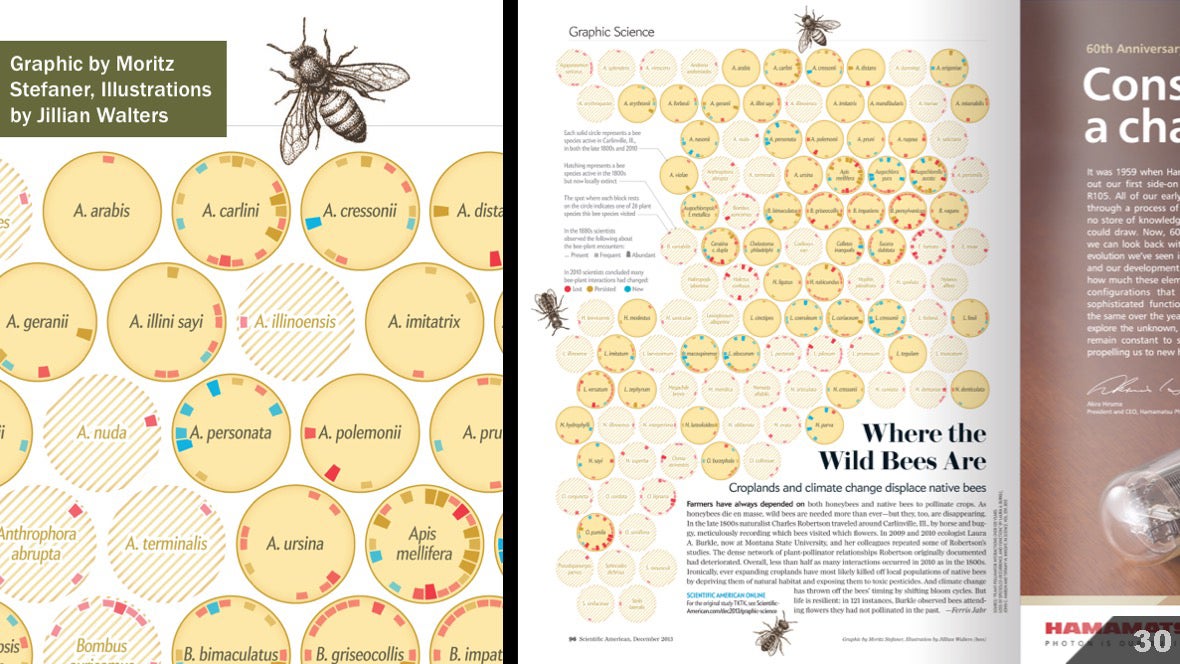
Se necesita mucho tiempo para dominar magistralmente cualquiera de estas herramientas, herramientas, estilos y géneros. Y todos gravitan en diferentes áreas del continuo.Muchas conferencias y comunidades con las que hablé tienden a esa separación. Y cada vez es más difícil encontrar artistas que trabajen en más de un campo.Quizás soy un poco dramático. Probablemente, en realidad se está acercando a ese esquema: o tal vez esta es una situación completamente normal, especialmente teniendo en cuenta que las herramientas básicas para estas diversas subdisciplinas se ramifican con el tiempo. O tal vez no tenga sentido tratar de conectar clústeres desconectados.Algunas de mis ilustraciones recientes favoritas para Scientific American.Son el resultado de la colaboración de diferentes artistas. Seleccionamos expertos de diferentes grupos y combinamos sus esfuerzos, y no buscamos tomas de todos los oficios. Por ejemplo, me gusta tomar un artista que pueda crear ilustraciones de puntos con un lápiz óptico o un bolígrafo, y emparejarlo con un artista que sepa cómo programar visualizaciones de datos, como en este trabajo Moritz Stefanera y Gillian Walters.
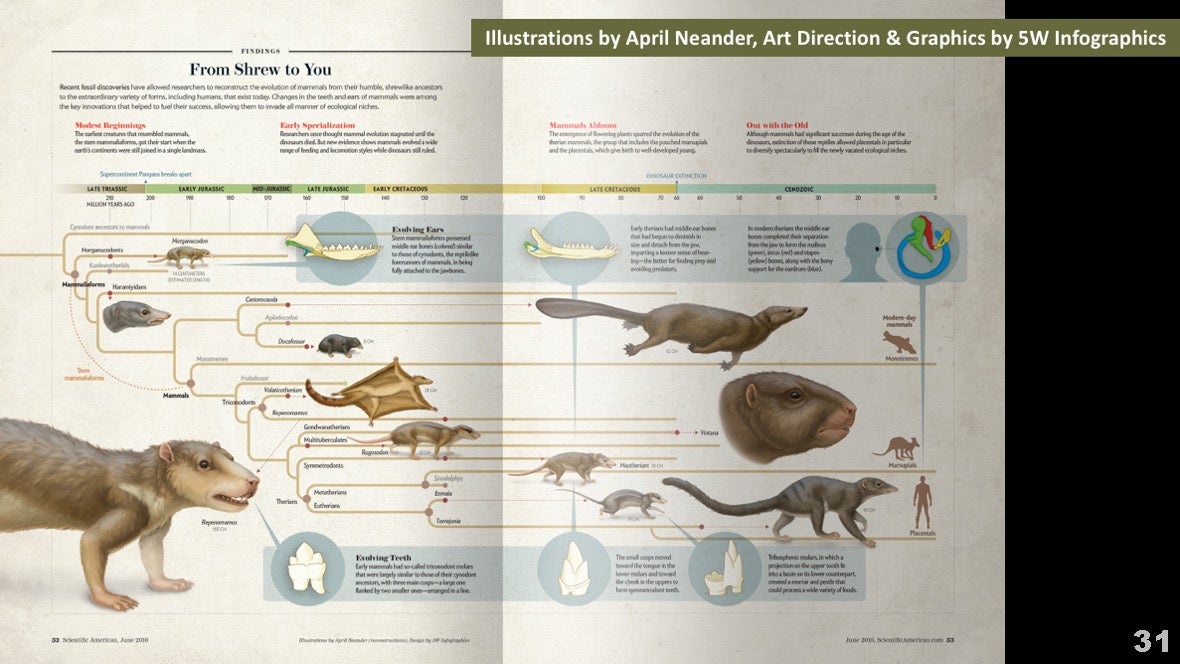
o tal vez esta es una situación completamente normal, especialmente teniendo en cuenta que las herramientas básicas para estas diversas subdisciplinas se ramifican con el tiempo. O tal vez no tenga sentido tratar de conectar clústeres desconectados.Algunas de mis ilustraciones recientes favoritas para Scientific American.Son el resultado de la colaboración de diferentes artistas. Seleccionamos expertos de diferentes grupos y combinamos sus esfuerzos, y no buscamos tomas de todos los oficios. Por ejemplo, me gusta tomar un artista que pueda crear ilustraciones de puntos con un lápiz óptico o un bolígrafo, y emparejarlo con un artista que sepa cómo programar visualizaciones de datos, como en este trabajo Moritz Stefanera y Gillian Walters. El mismo enfoque se aplica a este tipo de ilustración, en el que las visualizaciones de diferentes tipos son más adecuadas para diferentes elementos de la historia y, por lo tanto, para diferentes artistas.
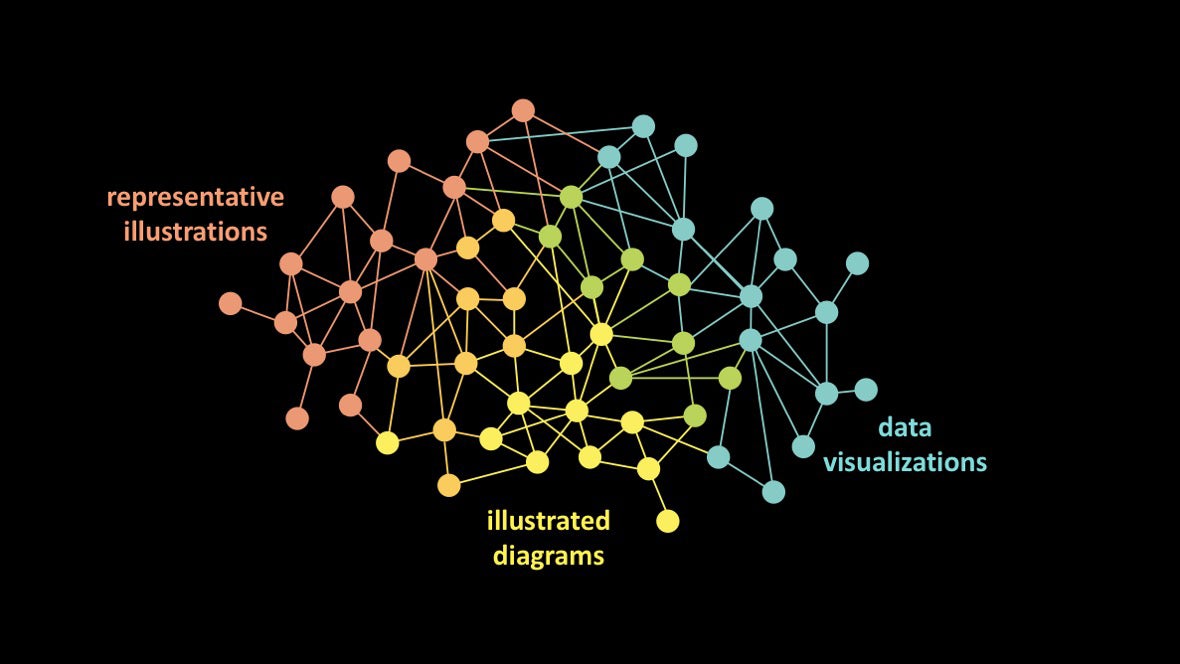
El mismo enfoque se aplica a este tipo de ilustración, en el que las visualizaciones de diferentes tipos son más adecuadas para diferentes elementos de la historia y, por lo tanto, para diferentes artistas. En otras palabras, creo que incluso si no desea trabajar dentro de todo el continuo, o pasar tiempo para convertirse en un artista experimentado en todo el continuo, en cada una de sus áreas encontrará algo para estudiar. Y me gusta ver un intercambio de ideas. Creo que todo sería beneficioso para nosotros si la realidad fuera así:
En otras palabras, creo que incluso si no desea trabajar dentro de todo el continuo, o pasar tiempo para convertirse en un artista experimentado en todo el continuo, en cada una de sus áreas encontrará algo para estudiar. Y me gusta ver un intercambio de ideas. Creo que todo sería beneficioso para nosotros si la realidad fuera así: Mejor aún:
Mejor aún: no digo que todos los artistas deberían poder programar. O que todos puedan esculpir modelos de arcilla y dibujar de la vida. Afirmo que nosotros, como visualizadores científicos, podemos, y debemos, aprender a pensar y resolver problemas en todo el espectro.Y quiero compartir algunas ideas que obtuve de representantes de diferentes grupos de artistas.Primero, preste atención a esta tabla: http://bit.ly/jenGNSI. Proporciona enlaces y descripciones breves de muchas fuentes útiles. Ilustraré ideas con ejemplos de la revista, pero muchas ideas se obtienen de libros, publicaciones de blog, presentaciones, podcasts y talleres.Y aquí encontrará una lista generalizada de enlaces que he compilado para responder a solicitudes específicas de estudiantes, científicos y artistas que desean aprender más sobre la visualización científica. Y también hay enlaces relacionados con mi trabajo como editor de materiales gráficos.Volvamos a las ilustraciones visuales. Aquí hay cinco lecciones clave que aprendí en la comunidad de ilustradores científicos.
no digo que todos los artistas deberían poder programar. O que todos puedan esculpir modelos de arcilla y dibujar de la vida. Afirmo que nosotros, como visualizadores científicos, podemos, y debemos, aprender a pensar y resolver problemas en todo el espectro.Y quiero compartir algunas ideas que obtuve de representantes de diferentes grupos de artistas.Primero, preste atención a esta tabla: http://bit.ly/jenGNSI. Proporciona enlaces y descripciones breves de muchas fuentes útiles. Ilustraré ideas con ejemplos de la revista, pero muchas ideas se obtienen de libros, publicaciones de blog, presentaciones, podcasts y talleres.Y aquí encontrará una lista generalizada de enlaces que he compilado para responder a solicitudes específicas de estudiantes, científicos y artistas que desean aprender más sobre la visualización científica. Y también hay enlaces relacionados con mi trabajo como editor de materiales gráficos.Volvamos a las ilustraciones visuales. Aquí hay cinco lecciones clave que aprendí en la comunidad de ilustradores científicos.Las lecciones. Ilustraciones gráficas
Lección número 1: debes prestar atención a cada detalle. Todas las propiedades deben ser monitoreadas y consideradas.En un artículo sobre el impacto de los mosquitos en la salud pública, el artista Immy Smith demostró que la imagen de varios tipos diferentes de mosquitos puede ser visualmente interesante e informativa: y el artista enfatizó que diferentes tipos están asociados con diferentes enfermedades humanas. Algunos de mis colegas se mostraron escépticos sobre este plan, pensaron que todos los mosquitos se verían iguales. Pero la atención y minuciosidad del artista hicieron posible mostrar claramente las diferencias entre ellos.
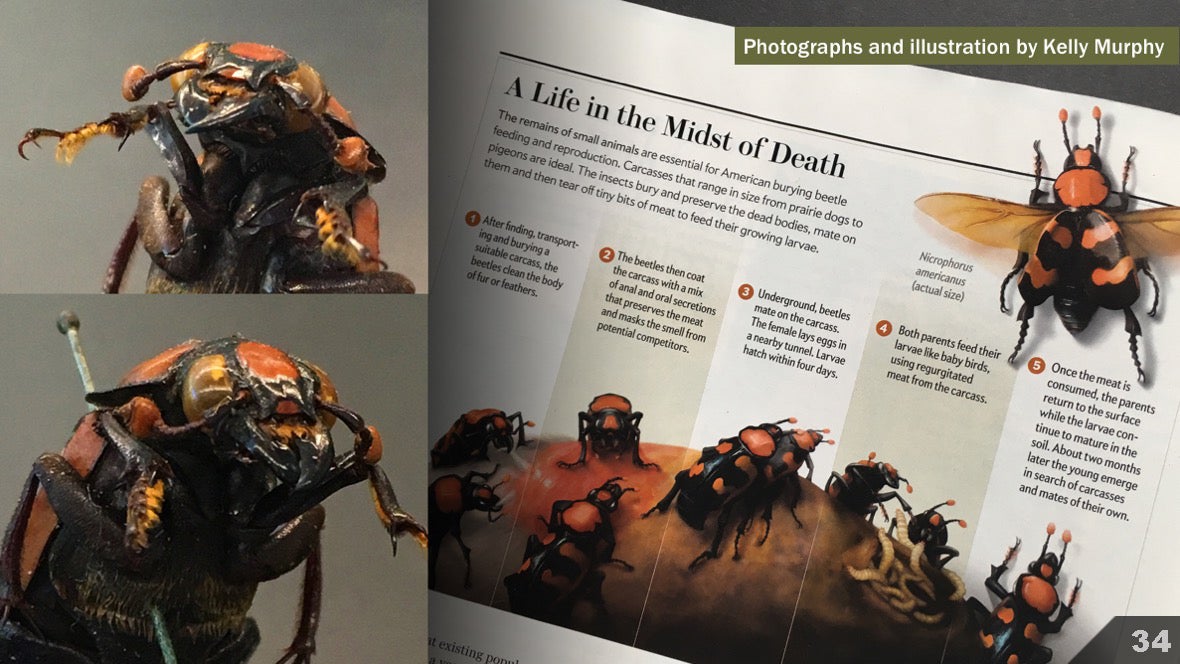
y el artista enfatizó que diferentes tipos están asociados con diferentes enfermedades humanas. Algunos de mis colegas se mostraron escépticos sobre este plan, pensaron que todos los mosquitos se verían iguales. Pero la atención y minuciosidad del artista hicieron posible mostrar claramente las diferencias entre ellos. Obviamente, aquí cada golpe se realiza de manera intencional y reflexiva. En mi opinión, un reflejo reflexivo y meticuloso de cada detalle es un desafío para el lector, quien, a su vez, examinará cuidadosa y cuidadosamente cada insecto.Lección número 2: mostrar el objetoPara el artículo sobre los insectos graves, la artista Kelly Murphy necesitaba mostrar un insecto desde diferentes ángulos. Las imágenes en la red eran adecuadas para las vistas superiores. Pero para mostrar el aparato oral y representar con mayor precisión el escarabajo en varias poses, el artista llegó a la Academia de Ciencias de California y fotografió la muestra desde todos los ángulos.
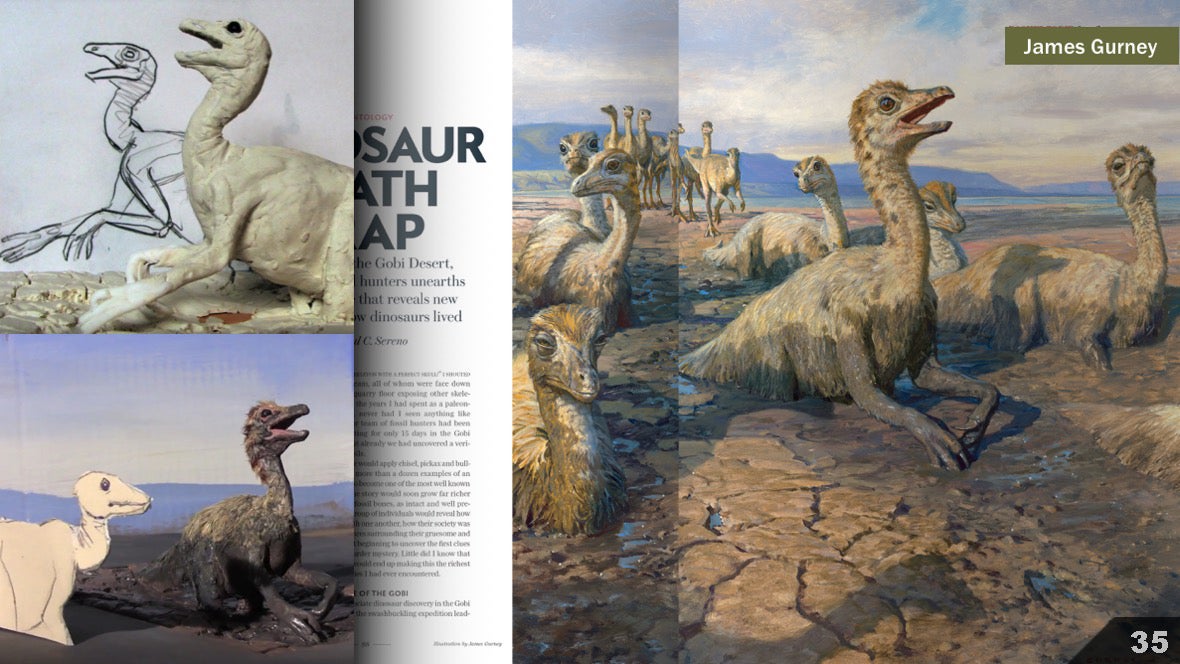
Obviamente, aquí cada golpe se realiza de manera intencional y reflexiva. En mi opinión, un reflejo reflexivo y meticuloso de cada detalle es un desafío para el lector, quien, a su vez, examinará cuidadosa y cuidadosamente cada insecto.Lección número 2: mostrar el objetoPara el artículo sobre los insectos graves, la artista Kelly Murphy necesitaba mostrar un insecto desde diferentes ángulos. Las imágenes en la red eran adecuadas para las vistas superiores. Pero para mostrar el aparato oral y representar con mayor precisión el escarabajo en varias poses, el artista llegó a la Academia de Ciencias de California y fotografió la muestra desde todos los ángulos. Lección número 3: si no puede mostrar el objeto, intente adivinar cómo se veíaLas escenas creadas por James Gurney son increíblemente convincentes. En parte, gracias en parte a los modelos dimensionales que crea para mejorar la composición y la iluminación.
Lección número 3: si no puede mostrar el objeto, intente adivinar cómo se veíaLas escenas creadas por James Gurney son increíblemente convincentes. En parte, gracias en parte a los modelos dimensionales que crea para mejorar la composición y la iluminación. Lección número 4: las fotos y las imágenes súper realistas tienen sus ventajasEd Bell escribió en 2010:
Lección número 4: las fotos y las imágenes súper realistas tienen sus ventajasEd Bell escribió en 2010:, . , . , ? — , NASA Cassini, , MESSENGER, , — .
 Lección número 5: las imágenes no fotorrealistas también tienen ventajas.Aquí, la artista Carol Donner elimina detalles irrelevantes y usa la transparencia para crear una imagen del corazón estéticamente atractiva y clara. A diferencia de la tarea que Ron Miller resolvió en la ilustración con Saturno, no hay necesidad de ayudar al lector a sentirse en un nuevo entorno. Aquí debe reflejar el comportamiento del objeto.
Lección número 5: las imágenes no fotorrealistas también tienen ventajas.Aquí, la artista Carol Donner elimina detalles irrelevantes y usa la transparencia para crear una imagen del corazón estéticamente atractiva y clara. A diferencia de la tarea que Ron Miller resolvió en la ilustración con Saturno, no hay necesidad de ayudar al lector a sentirse en un nuevo entorno. Aquí debe reflejar el comportamiento del objeto. Ian Sack y sus coautores escribieron en The Journal of Biocommunication :
Ian Sack y sus coautores escribieron en The Journal of Biocommunication :La ilustración médica requiere inherentemente una cierta simplificación e idealización del objeto. El papel del ilustrador es educar estética y efectivamente al lector con imágenes visuales, a pesar de los complejos procedimientos, estructuras o procesos biomédicos.
Las lecciones. Diagramas explicativos
Lección # 1: Es importante saber cuándo y cómo distorsionar la forma física de un objeto para transmitir mejor la información.Esta ilustración fue creada por Bunji Tagawa. Es una variación de la representación esquemática clásica del sistema cardiovascular. En lugar de mostrar los detalles de la figura humana, la información se simplifica para enfatizar el proceso cerrado de circulación sanguínea en el sistema. Lección # 2: se trata de composición: los artistas deben pensar cuidadosamente cómo guiar la mirada del lector a través de las ilustraciones.Aquí John Grimvade deliberadamente guía la mirada del lector utilizando líneas repetitivas, colores seleccionados y un diagrama de flujo que fuerza el flujo de información.
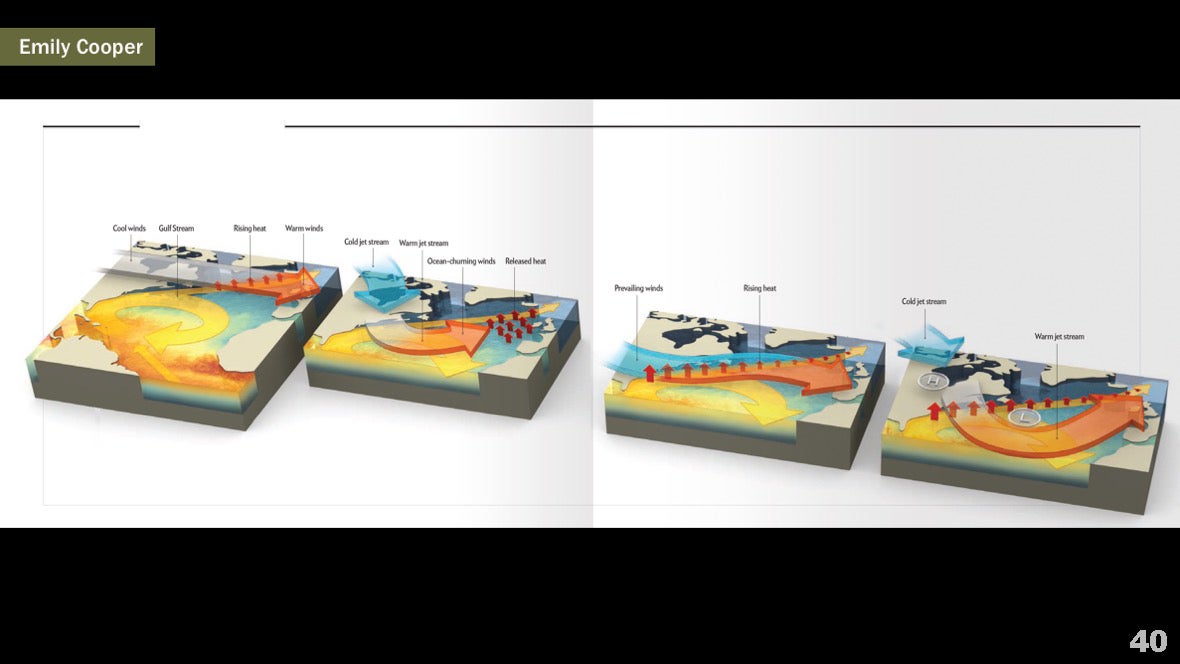
Lección # 2: se trata de composición: los artistas deben pensar cuidadosamente cómo guiar la mirada del lector a través de las ilustraciones.Aquí John Grimvade deliberadamente guía la mirada del lector utilizando líneas repetitivas, colores seleccionados y un diagrama de flujo que fuerza el flujo de información. Lección # 3: el texto es tan importante como las imágenesEn este ejemplo, Emily Cooper presentó un elegante conjunto de cuatro fragmentos del Océano Atlántico. Las etiquetas ayudan al lector a navegar, puede reunir todas las partes de la historia: vemos cómo la corriente en la bahía está relacionada con la temperatura. Pero no está claro qué tipo de firmas remotas son.
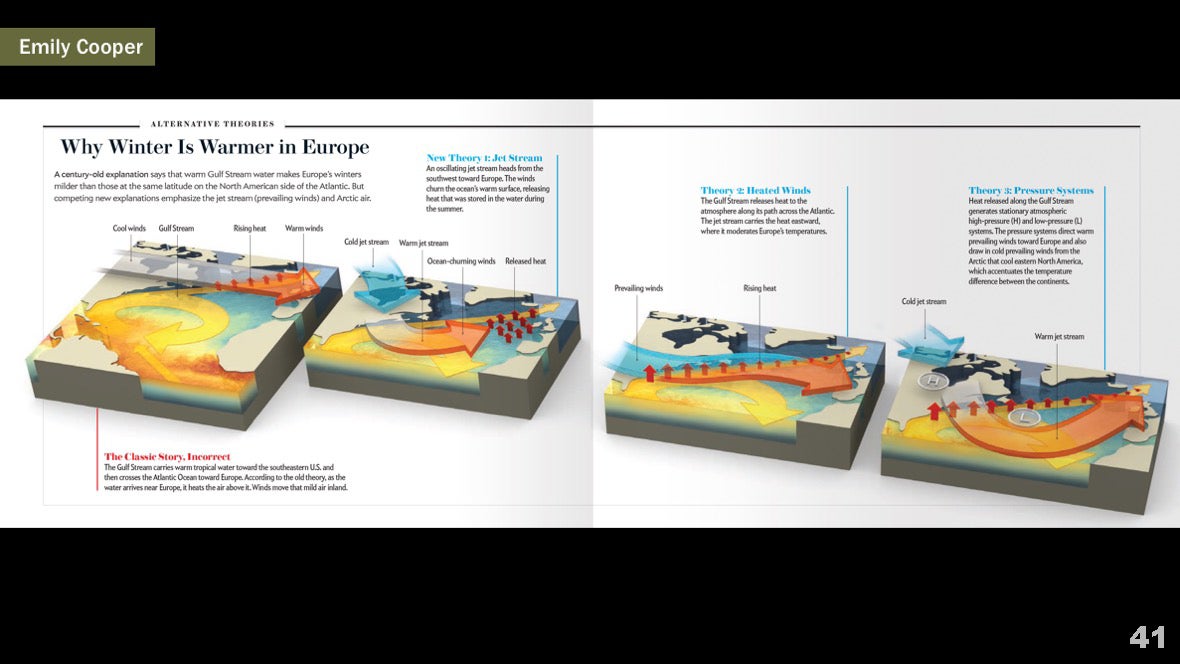
Lección # 3: el texto es tan importante como las imágenesEn este ejemplo, Emily Cooper presentó un elegante conjunto de cuatro fragmentos del Océano Atlántico. Las etiquetas ayudan al lector a navegar, puede reunir todas las partes de la historia: vemos cómo la corriente en la bahía está relacionada con la temperatura. Pero no está claro qué tipo de firmas remotas son. El texto viene al rescate. Los títulos y las explicaciones breves proporcionan de inmediato el contexto necesario.
El texto viene al rescate. Los títulos y las explicaciones breves proporcionan de inmediato el contexto necesario. Las imágenes de cuatro modelos científicos diferentes explican por qué el invierno es más cálido en Europa. El lector ahora puede comparar estos modelos.
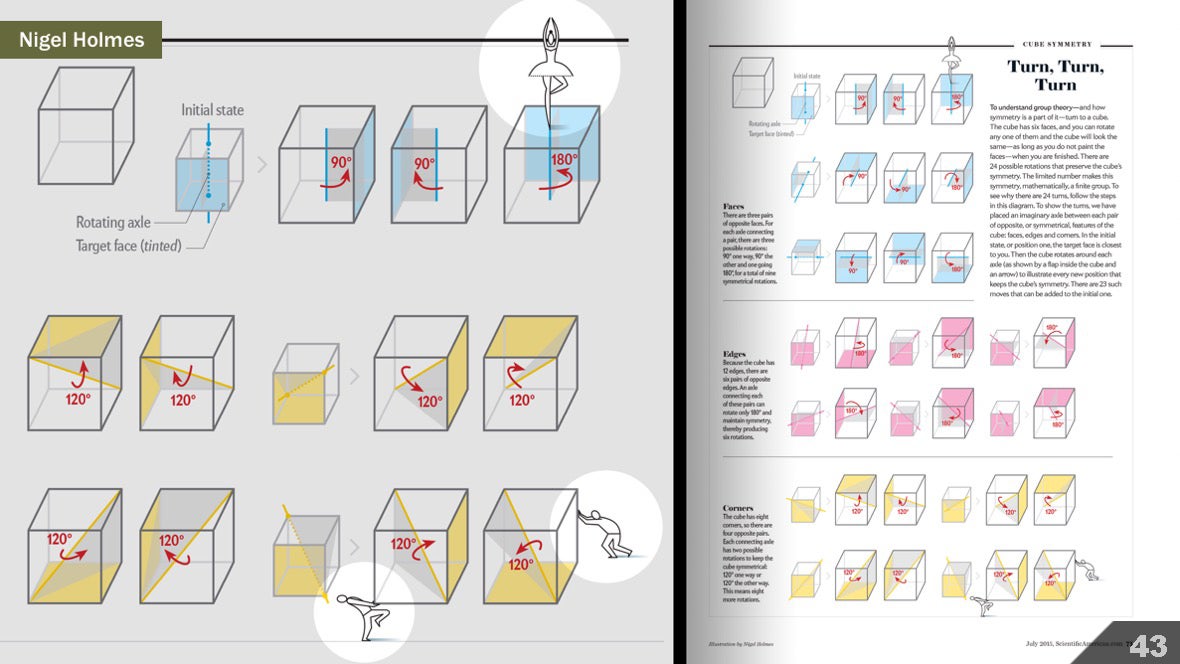
Las imágenes de cuatro modelos científicos diferentes explican por qué el invierno es más cálido en Europa. El lector ahora puede comparar estos modelos. Lección # 4: Los elementos en forma de imágenes o momentos divertidos asociados con las ilustraciones pueden atraer lectoresNigel Holmes agrega magistralmente humor y humanidad a las ilustraciones ilustrativas. Aquí dio vida a las ilustraciones sobre la teoría de grupos y los fundamentos matemáticos de la simetría. Pero las imágenes agregadas no son solo adornos. Refuerzan la idea de rotar un cubo alrededor de diferentes ejes.
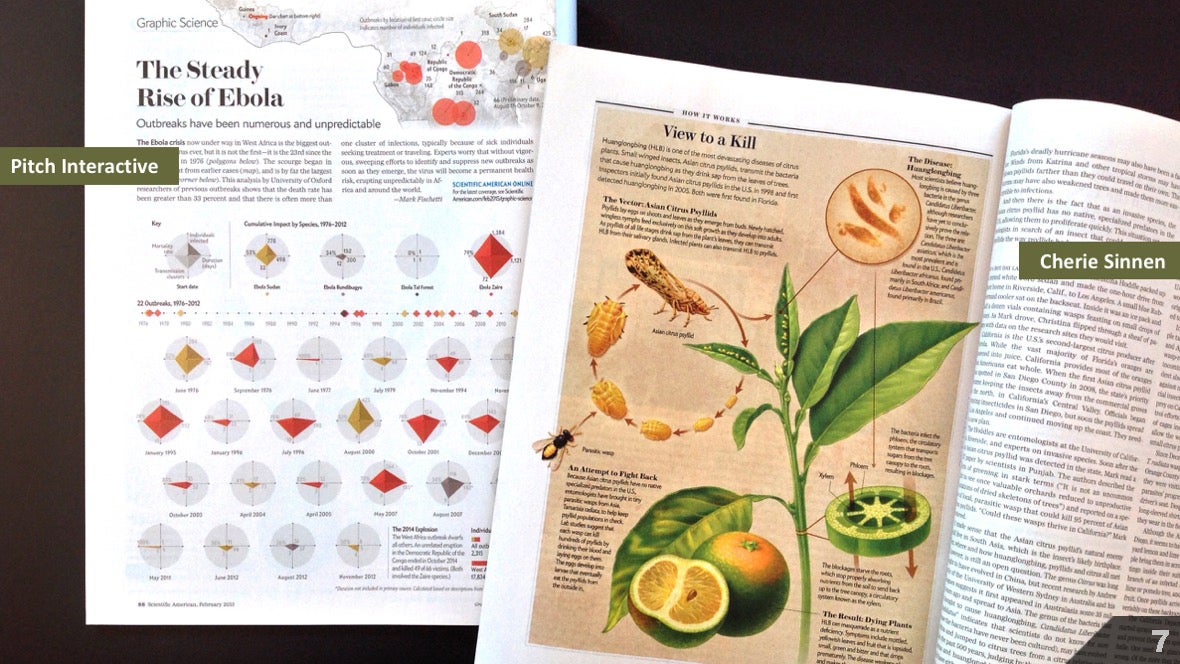
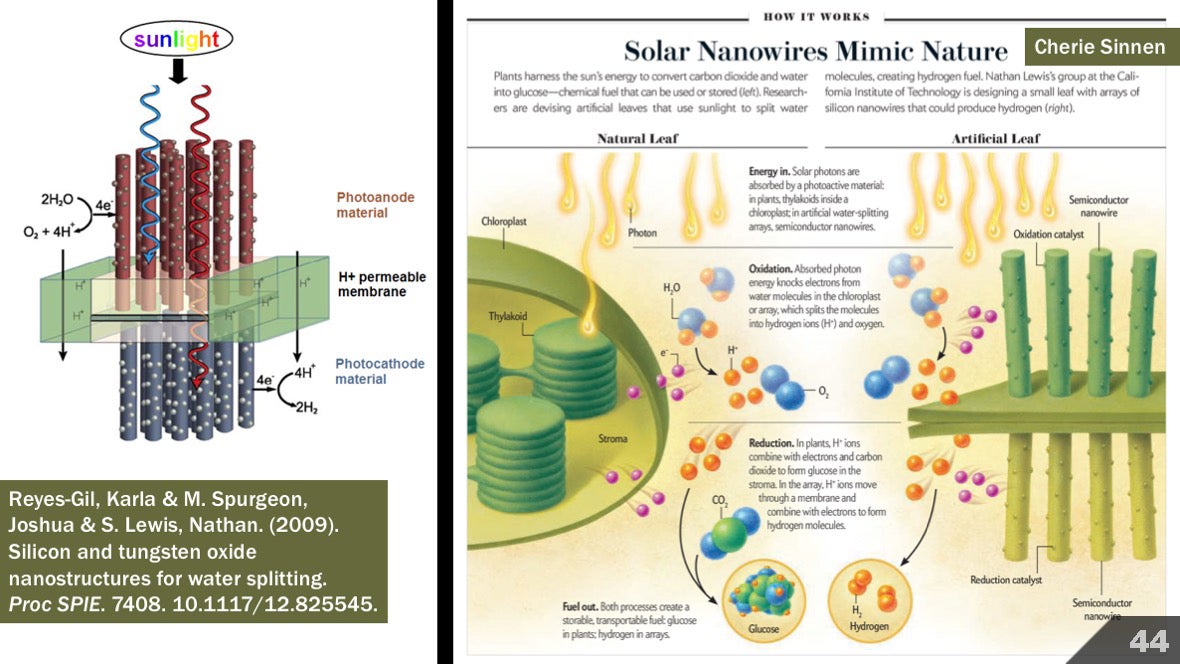
Lección # 4: Los elementos en forma de imágenes o momentos divertidos asociados con las ilustraciones pueden atraer lectoresNigel Holmes agrega magistralmente humor y humanidad a las ilustraciones ilustrativas. Aquí dio vida a las ilustraciones sobre la teoría de grupos y los fundamentos matemáticos de la simetría. Pero las imágenes agregadas no son solo adornos. Refuerzan la idea de rotar un cubo alrededor de diferentes ejes. Lección número 5: el contexto es muy importante. El contenido y el estilo de la ilustración deben seleccionarse en función de las características de la audiencia y la tarea de la infografía.Para un artículo sobre fotosíntesis artificial, un científico nos proporcionó el material fuente (izquierda). Esta es una representación esquemática de un dispositivo en el que tiene lugar la fotosíntesis. Para tareas científicas y el contexto de artículos científicos, esta imagen encaja perfectamente. Pero en la publicación para el lector general, es necesario no solo involucrar a no especialistas, sino también ayudarlos a ver de inmediato los paralelos entre la fotosíntesis artificial y la natural. Nuestra ilustración se muestra a la derecha. Tenga en cuenta que, como contexto básico, hemos agregado una explicación de lo que es la fotosíntesis. Y el contexto de los medios de comunicación nos permitió elegir libremente el estilo artístico, de modo que se parecía mucho al estilo del artista-botánico Sary Sinnen.
Lección número 5: el contexto es muy importante. El contenido y el estilo de la ilustración deben seleccionarse en función de las características de la audiencia y la tarea de la infografía.Para un artículo sobre fotosíntesis artificial, un científico nos proporcionó el material fuente (izquierda). Esta es una representación esquemática de un dispositivo en el que tiene lugar la fotosíntesis. Para tareas científicas y el contexto de artículos científicos, esta imagen encaja perfectamente. Pero en la publicación para el lector general, es necesario no solo involucrar a no especialistas, sino también ayudarlos a ver de inmediato los paralelos entre la fotosíntesis artificial y la natural. Nuestra ilustración se muestra a la derecha. Tenga en cuenta que, como contexto básico, hemos agregado una explicación de lo que es la fotosíntesis. Y el contexto de los medios de comunicación nos permitió elegir libremente el estilo artístico, de modo que se parecía mucho al estilo del artista-botánico Sary Sinnen.
Las lecciones. Visualización de datos
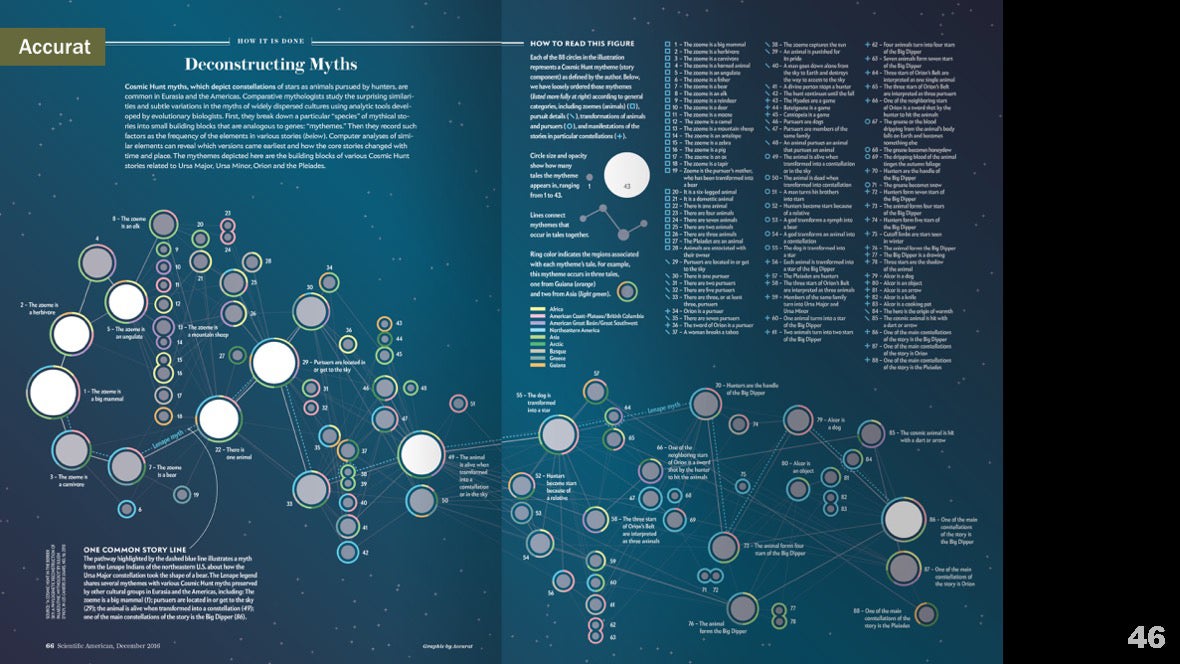
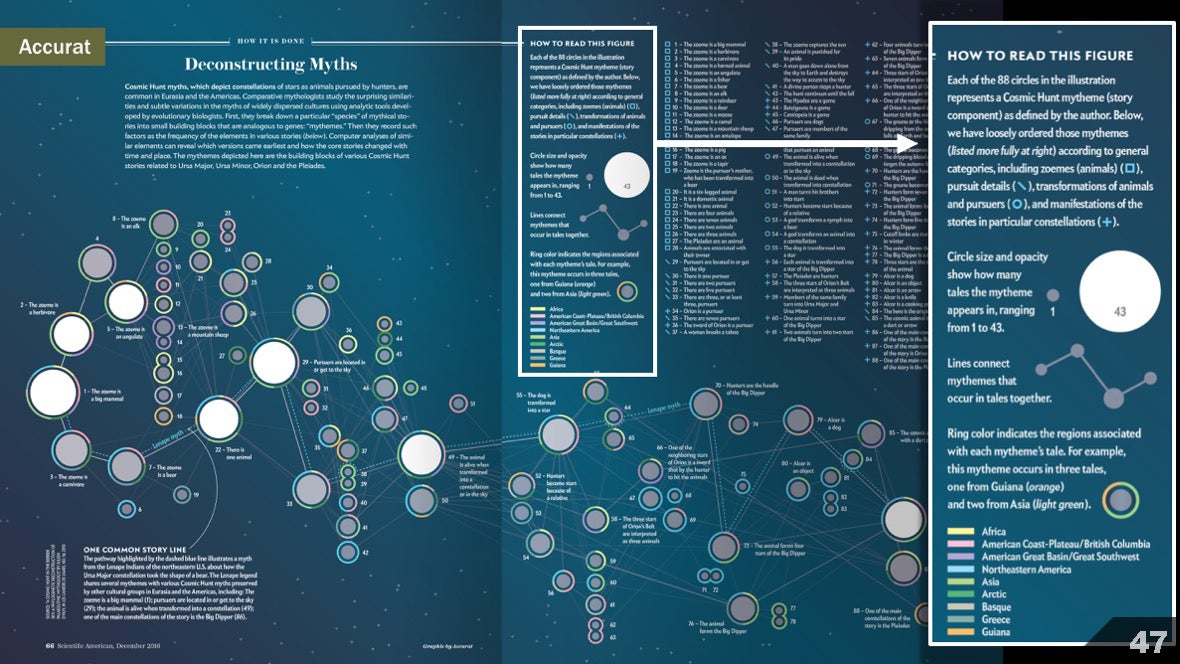
Lección # 1: analizar todo el conjunto de datos. Luego analice nuevamente.Para ilustrar el cambio en las poblaciones de abejas a lo largo del tiempo, el artista Moritz Stefaner comenzó a analizar datos en bruto en varias formas, desde gráficos de barras a tablas, desde mapas de calor hasta diagramas de red. Intentó mirar los datos desde diferentes ángulos. Las imágenes de la izquierda son solo un pequeño fragmento. Y solo después de un análisis atento de las diferentes formas de presentación, el artista comenzó a crear una ilustración que se adaptaba mejor a estos datos y a nuestros lectores. Lección número 2: la complejidad es normalCuando presenta a las personas una visión compleja, multinivel y amplia de un tema, siempre brinde al lector las herramientas necesarias para interpretar las ilustraciones. Para un artículo sobre la evolución de historias míticas, Accurat Design Studio ha reunido varios niveles de información en una sola ilustración. Esta es una visualización compleja y rica en datos, construida sobre la base de un conjunto de datos complejo y rico proporcionado por los científicos. Alguien puede decir que la ilustración requiere demasiado esfuerzo del lector. No se puede leer rápidamente.
Lección número 2: la complejidad es normalCuando presenta a las personas una visión compleja, multinivel y amplia de un tema, siempre brinde al lector las herramientas necesarias para interpretar las ilustraciones. Para un artículo sobre la evolución de historias míticas, Accurat Design Studio ha reunido varios niveles de información en una sola ilustración. Esta es una visualización compleja y rica en datos, construida sobre la base de un conjunto de datos complejo y rico proporcionado por los científicos. Alguien puede decir que la ilustración requiere demasiado esfuerzo del lector. No se puede leer rápidamente. Sin embargo, agregamos una pista "Cómo leer este diagrama", y a lo largo de la ilustración usamos un lenguaje informal en el que puede comunicarse con amigos. La idea es que después de que el lector haga algunos esfuerzos y aprenda a leer el diagrama, podrá echar un vistazo, encontrar los puntos principales y estudiar de forma independiente la ilustración con más detalle. Este enfoque también nos permitió mostrar todo el conjunto de datos, en lugar de reducirlo a una compresión demasiado simplificada.
Sin embargo, agregamos una pista "Cómo leer este diagrama", y a lo largo de la ilustración usamos un lenguaje informal en el que puede comunicarse con amigos. La idea es que después de que el lector haga algunos esfuerzos y aprenda a leer el diagrama, podrá echar un vistazo, encontrar los puntos principales y estudiar de forma independiente la ilustración con más detalle. Este enfoque también nos permitió mostrar todo el conjunto de datos, en lugar de reducirlo a una compresión demasiado simplificada. Lección número 3: las nuevas formas pueden cautivar al lector ...Para un artículo sobre el momento del nacimiento de los niños, el especialista en análisis de datos Zan Armstrong y el especialista en visualización Nadier Bremer crearon juntos esta solución para la revista. La información podría presentarse en forma de un histograma clásico, pero dudo que también atraiga la atención. Los círculos no solo atraen la atención, sino que también enfatizan la naturaleza cíclica de los datos, como un reloj. Sin embargo, como con un ejemplo complejo, el lector debe recibir una guía clara sobre la lectura de la tabla.
Lección número 3: las nuevas formas pueden cautivar al lector ...Para un artículo sobre el momento del nacimiento de los niños, el especialista en análisis de datos Zan Armstrong y el especialista en visualización Nadier Bremer crearon juntos esta solución para la revista. La información podría presentarse en forma de un histograma clásico, pero dudo que también atraiga la atención. Los círculos no solo atraen la atención, sino que también enfatizan la naturaleza cíclica de los datos, como un reloj. Sin embargo, como con un ejemplo complejo, el lector debe recibir una guía clara sobre la lectura de la tabla. Lección # 4: ... pero a veces un gráfico de línea regular o histograma es el más adecuado.Para este gráfico, que refleja los resultados de un estudio de enfermedad coronaria, no fue necesario superar los límites o tratar de ser más inteligente. Fue suficiente horario simple y claro.
Lección # 4: ... pero a veces un gráfico de línea regular o histograma es el más adecuado.Para este gráfico, que refleja los resultados de un estudio de enfermedad coronaria, no fue necesario superar los límites o tratar de ser más inteligente. Fue suficiente horario simple y claro. Lección número 5: su fuente de datos no es objetiva ni completaHay excelentes fuentes en mi lista de enlaces, pero creo que algunas citas deberían darse aquí.La investigadora, artista y desarrolladora de software Katrina D'Ignazio escribe en su publicación "¿Cómo sería una visualización de datos feminista?":
Lección número 5: su fuente de datos no es objetiva ni completaHay excelentes fuentes en mi lista de enlaces, pero creo que algunas citas deberían darse aquí.La investigadora, artista y desarrolladora de software Katrina D'Ignazio escribe en su publicación "¿Cómo sería una visualización de datos feminista?":¿Cuál es el problema? Desde el punto de vista de la teoría del feminismo, la pregunta es que todo el conocimiento es socialmente significativo, y las opiniones de los grupos oprimidos, incluidas las mujeres, las minorías y otros, se excluyen sistemáticamente del conocimiento "general" ...
... hasta que comprendamos y nos demos cuenta del impacto de tales introducciones y excepciones, y hasta que desarrollemos un lenguaje visual apropiado para ellos, debemos reconocer que la visualización de datos es otra herramienta de opresión poderosa e imperfecta.
La artista e investigadora Mimi Onuoha escribe sobre datos excluidos:— , . , , …
… , , , , - .
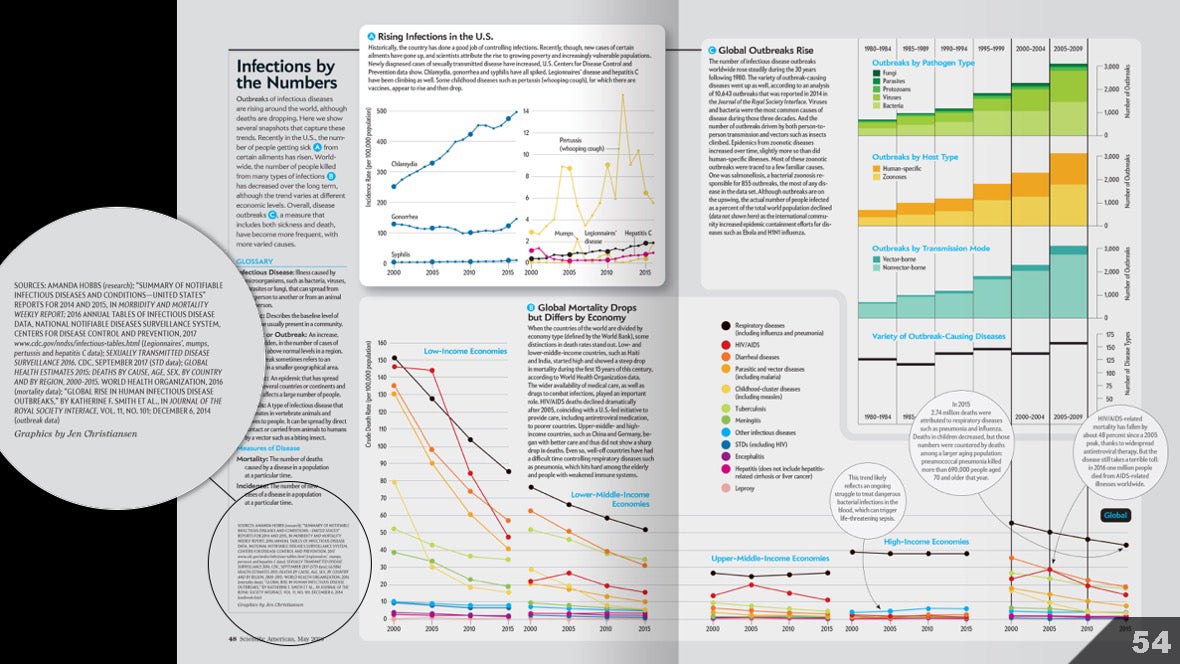
Tales ideas me hicieron abordar algunos proyectos con gran inquietud y atención. En artículos sobre enfermedades infecciosas, queríamos transmitir a nuestros lectores un sentido de los acontecimientos mundiales. ¿Cómo afectaron las enfermedades infecciosas a la salud mundial en diferentes países y en diferentes momentos? El investigador de arte Manda Hobbs ha brindado una ayuda tremenda. Ella realizó un gran estudio de las fuentes literarias e identificó algunas trampas. Como resultado, para la mayor parte del material, utilizamos fuentes bastante estándar y autorizadas: los Centros para el Control y la Prevención de Enfermedades y la Organización Mundial de la Salud.Pero incluso esas fuentes autorizadas no pueden controlar el cambio en la recopilación de datos. Y las metodologías de recolección de datos son creadas por individuos y están sujetas al sesgo de los autores. Por lo tanto, leí cuidadosamente la documentación, evitando las trampas y señalando cuándo exactamente estaban cambiando las metodologías. Esto nos ayudó a elegir los intervalos de tiempo, así como a elaborar explicaciones en los gráficos. Además, también consultamos con varios expertos en este campo.Sigo pensando que debería haber ayudado más a los lectores a comprender que los datos presentados no son perfectos. En el futuro intentaré mantener firmas más explicativas. Pero al menos dejamos un rastro bastante claro de migas de pan citando fuentes para que las personas puedan verificar los datos de la fuente ellos mismos.
El investigador de arte Manda Hobbs ha brindado una ayuda tremenda. Ella realizó un gran estudio de las fuentes literarias e identificó algunas trampas. Como resultado, para la mayor parte del material, utilizamos fuentes bastante estándar y autorizadas: los Centros para el Control y la Prevención de Enfermedades y la Organización Mundial de la Salud.Pero incluso esas fuentes autorizadas no pueden controlar el cambio en la recopilación de datos. Y las metodologías de recolección de datos son creadas por individuos y están sujetas al sesgo de los autores. Por lo tanto, leí cuidadosamente la documentación, evitando las trampas y señalando cuándo exactamente estaban cambiando las metodologías. Esto nos ayudó a elegir los intervalos de tiempo, así como a elaborar explicaciones en los gráficos. Además, también consultamos con varios expertos en este campo.Sigo pensando que debería haber ayudado más a los lectores a comprender que los datos presentados no son perfectos. En el futuro intentaré mantener firmas más explicativas. Pero al menos dejamos un rastro bastante claro de migas de pan citando fuentes para que las personas puedan verificar los datos de la fuente ellos mismos.Las lecciones. Todo el continuo
Lección # 1: cuestiona las "reglas" del diseño
Probablemente muchos de ustedes puedan citar la "regla" formulada por Edward Tufte:Perfección visual: esto es lo que permite al espectador transmitir la mayor cantidad de ideas en el menor tiempo posible, con un mínimo de tinta y un área mínima.
Pero, ¿cómo sabemos que esto es cierto? Y si esto es cierto en una situación, ¿qué pasa con la otra? Los investigadores de la percepción humana han puesto fin constantemente a algunas de estas reglas.Recomiendo escuchar el podcast Datastories con algunos de estos investigadores. En el blog de Eagereyes, Robert Kosara habla sobre qué más buscar. Lea también la publicación de Kennedy Elliot, "39 Estudios de percepción humana en 30 minutos".
Lección número 2: compartir conocimiento
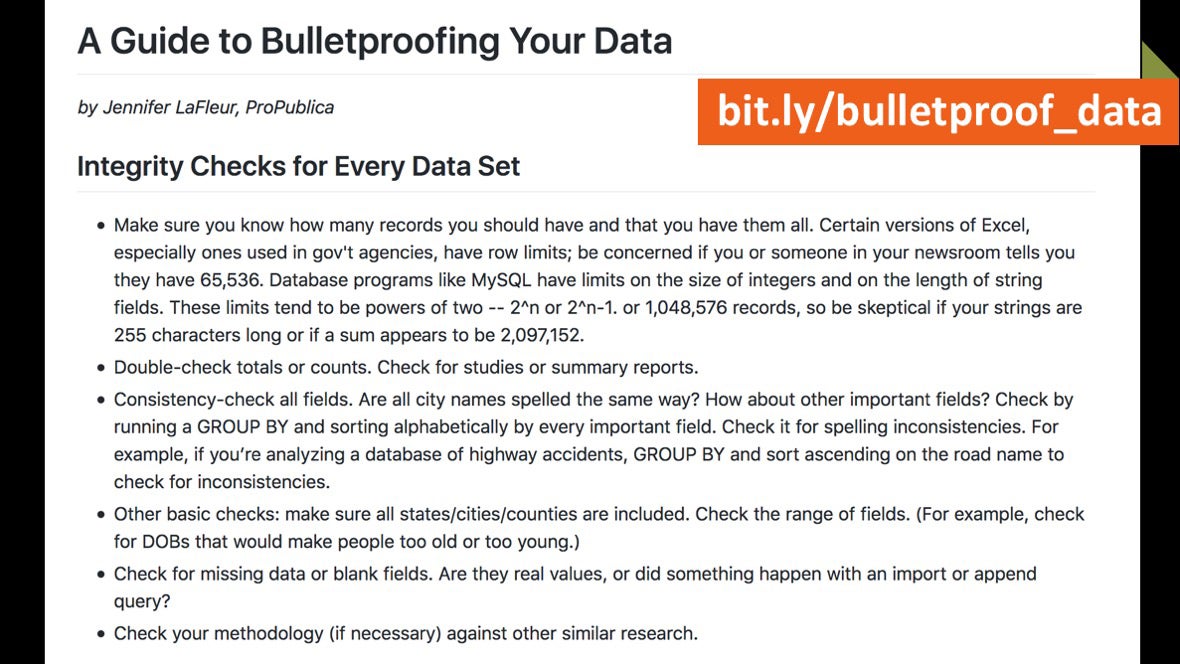
A menudo me sorprende la nobleza de la comunidad de periodistas de datos cuando se trata de compartir las mejores prácticas en el campo de la visualización, ideas, métodos, herramientas y fuentes. Si desea ampliar su conocimiento, le recomiendo comenzar con el programa de Informes Asistidos por Computadora de Reporteros y Editores de Investigación. También recomiendo un artículo de Jennifer LaFleur:
También recomiendo un artículo de Jennifer LaFleur: ... y el Blog de The Nerd en ProPublica.
... y el Blog de The Nerd en ProPublica.
Lección 3: Crear almohadillas de discusión
La intersección de la ciencia y el arte está más allá de mi competencia, pero quiero estudiar cómo los artistas e intérpretes involucran a una amplia audiencia en diferentes lugares. Y quiero entender cómo aplicar estas técnicas de participación en mi trabajo diario.Recomiendo ver SciArt Center, una plataforma en línea que ofrece cooperación interdisciplinaria, realiza exposiciones y organiza varios eventos. Jamie McCray habló con más detalle sobre las artes escénicas y las ciencias en su conferencia SciVizNYC 2017, y también se puede encontrar información en la comunidad de SuperHero Clubhouse.
Jamie McCray habló con más detalle sobre las artes escénicas y las ciencias en su conferencia SciVizNYC 2017, y también se puede encontrar información en la comunidad de SuperHero Clubhouse. Al mismo tiempo, como uno de los organizadores de SciVizNYC, trato de crear activamente plataformas para el diálogo entre los miembros de la comunidad de especialistas en visualización científica.
Al mismo tiempo, como uno de los organizadores de SciVizNYC, trato de crear activamente plataformas para el diálogo entre los miembros de la comunidad de especialistas en visualización científica. La idea de este evento surgió como resultado de una conversación con la ilustradora de artículos médicos Jill Gregory. Nos gustó venir al trabajo del otro y ver cómo usamos nuestro conocimiento y experiencia para crear ilustraciones científicas. Quería saber si el formato de las reuniones móviles funcionaría, en el que un grupo de participantes se muda de una oficina a un estudio durante el día, luego al departamento de noticias, mientras estudiaba cómo los diferentes empleados usan la visualización científica en el trabajo diario. A medida que esta idea evolucionó, los coorganizadores Christopher Smith, Amanda Montañez y Nika Ford se unieron a nosotros. Llegamos a un formato más tradicional y logísticamente simple: una reunión diurna en el mismo sitio con 14 oradores. La primera reunión en 2016 fue gratuita. En la segunda reunión, tomamos $ 35 por asiento para evitar que no se presenten.Pero era importante para nosotros mantener el costo en el nivel más bajo posible, al mismo tiempo que pagamos a los oradores pequeñas tarifas por el tiempo que pasaron. Gracias a la ayuda de la Escuela de Medicina de Ikan en el Monte Sinaí, lo logramos. Hoy, nuestras reuniones reúnen a varios representantes de la comunidad de visualización científica, los beneficios de Nueva York y sus alrededores.
La idea de este evento surgió como resultado de una conversación con la ilustradora de artículos médicos Jill Gregory. Nos gustó venir al trabajo del otro y ver cómo usamos nuestro conocimiento y experiencia para crear ilustraciones científicas. Quería saber si el formato de las reuniones móviles funcionaría, en el que un grupo de participantes se muda de una oficina a un estudio durante el día, luego al departamento de noticias, mientras estudiaba cómo los diferentes empleados usan la visualización científica en el trabajo diario. A medida que esta idea evolucionó, los coorganizadores Christopher Smith, Amanda Montañez y Nika Ford se unieron a nosotros. Llegamos a un formato más tradicional y logísticamente simple: una reunión diurna en el mismo sitio con 14 oradores. La primera reunión en 2016 fue gratuita. En la segunda reunión, tomamos $ 35 por asiento para evitar que no se presenten.Pero era importante para nosotros mantener el costo en el nivel más bajo posible, al mismo tiempo que pagamos a los oradores pequeñas tarifas por el tiempo que pasaron. Gracias a la ayuda de la Escuela de Medicina de Ikan en el Monte Sinaí, lo logramos. Hoy, nuestras reuniones reúnen a varios representantes de la comunidad de visualización científica, los beneficios de Nueva York y sus alrededores.Lo que me lleva a la lección número 4: juntos somos más fuertes
Quiero rendir homenaje a las plataformas y comunidades que nos inspiraron en esta idea y proporcionaron las herramientas adecuadas. Adquirí mucha experiencia viendo cómo la comunidad resuelve problemas en tiempo real en Twitter; Ver paneles de discusión sobre tecnología e interacción a través de un prisma ético en Eyeo Escuchar discursos sobre la web abierta en OpenVisConf; estudiando la experiencia de los periodistas visuales en la resolución de problemas emergentes en la Cumbre Mundial de Malofiej ... la lista puede ser muy larga. Aquí están mis fuentes favoritas. Ya hay resultados de aprendizaje comunitario entre pares. Por ejemplo, la idea de usar anotaciones en infografías proviene del mundo de la visualización de datos. Esto fue demostrado por Suzy Lu, quien en 2017 desarrolló el juego de herramientas apropiado, construyendo con la ayuda de la programación de gráficos con explicaciones integradas.
Ya hay resultados de aprendizaje comunitario entre pares. Por ejemplo, la idea de usar anotaciones en infografías proviene del mundo de la visualización de datos. Esto fue demostrado por Suzy Lu, quien en 2017 desarrolló el juego de herramientas apropiado, construyendo con la ayuda de la programación de gráficos con explicaciones integradas. Es posible que no esté de acuerdo con la dinámica entre ilustraciones fotorrealistas y no fotorrealistas, que refleja la dinámica entre la visualización de datos compleja y simple.
Es posible que no esté de acuerdo con la dinámica entre ilustraciones fotorrealistas y no fotorrealistas, que refleja la dinámica entre la visualización de datos compleja y simple. Todavía tenemos mucho que aprender unos de otros, especialmente cuando se trata de visualizar la incertidumbre científica. Este problema es relevante para todas las áreas de la ciencia y, por lo tanto, para todas las áreas de visualización científica.
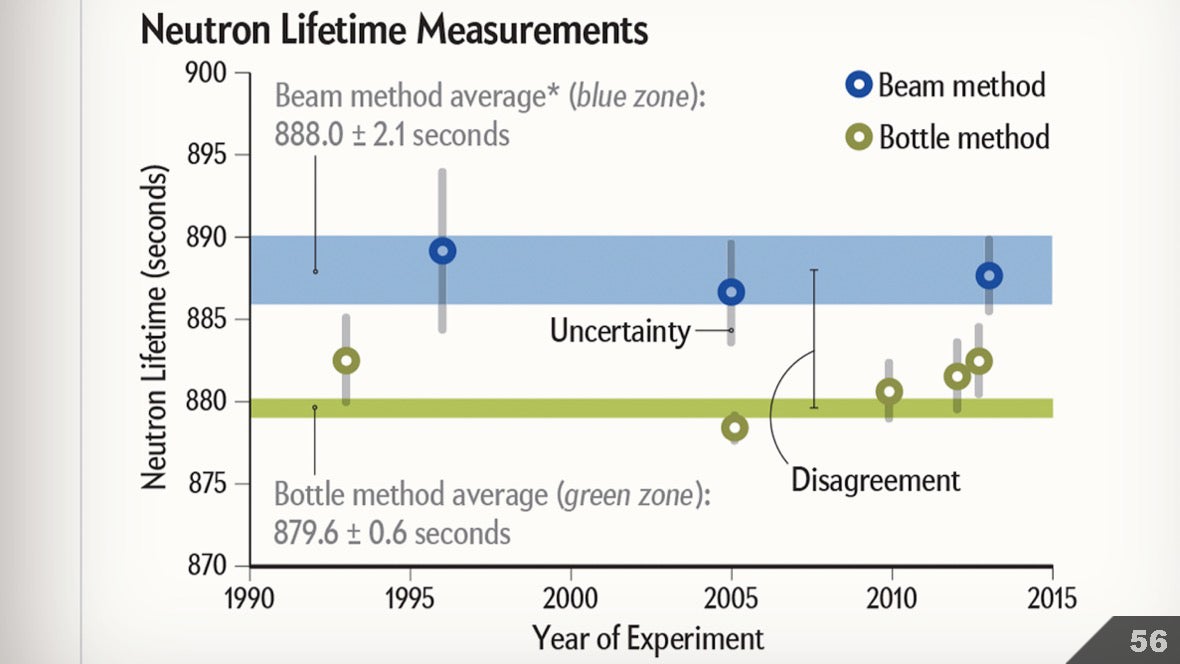
Todavía tenemos mucho que aprender unos de otros, especialmente cuando se trata de visualizar la incertidumbre científica. Este problema es relevante para todas las áreas de la ciencia y, por lo tanto, para todas las áreas de visualización científica. En la revista, a menudo trabajamos con representantes de la comunidad académica y científicos de investigación. Estas comunidades regularmente llegan a un acuerdo sobre los márgenes de error. Y muy a menudo tengo que reproducir estos errores (líneas verticales grises), creyendo que agregar algunas firmas puede ser suficiente para transmitir el significado.
En la revista, a menudo trabajamos con representantes de la comunidad académica y científicos de investigación. Estas comunidades regularmente llegan a un acuerdo sobre los márgenes de error. Y muy a menudo tengo que reproducir estos errores (líneas verticales grises), creyendo que agregar algunas firmas puede ser suficiente para transmitir el significado. Lo mismo se aplica a los límites de confianza. Quizás no he hecho lo suficiente para ayudar a los lectores a comprender lo que están viendo.
Lo mismo se aplica a los límites de confianza. Quizás no he hecho lo suficiente para ayudar a los lectores a comprender lo que están viendo. Hace unos años tuve una conversación con un cartógrafo en la Conferencia de Investigación de Gordon sobre Visualización en Ciencia y Educación. Diane Sinton (de la Universidad de Cornell) me hizo más crítico al mostrar incertidumbre científica. Comenzamos a trabajar juntos con una pequeña donación de la NASA, y creamos esta guía de póster con la esperanza de comenzar una discusión más amplia sobre la visualización de la incertidumbre.
Hace unos años tuve una conversación con un cartógrafo en la Conferencia de Investigación de Gordon sobre Visualización en Ciencia y Educación. Diane Sinton (de la Universidad de Cornell) me hizo más crítico al mostrar incertidumbre científica. Comenzamos a trabajar juntos con una pequeña donación de la NASA, y creamos esta guía de póster con la esperanza de comenzar una discusión más amplia sobre la visualización de la incertidumbre. En ese momento, hablar de incertidumbre era principalmente sobre pronósticos climáticos. Y más tarde, la tarea de predecir los resultados electorales se hizo relevante.Primero, estudiamos fuentes literarias. Esto me llevó a pensar que en la visualización de datos confiamos demasiado en convenciones como diagramas de extensión , margen de error yclaves de agudos . ¿Y no damos vueltas en círculos discutiendo cuál de estos enfoques es mejor?
En ese momento, hablar de incertidumbre era principalmente sobre pronósticos climáticos. Y más tarde, la tarea de predecir los resultados electorales se hizo relevante.Primero, estudiamos fuentes literarias. Esto me llevó a pensar que en la visualización de datos confiamos demasiado en convenciones como diagramas de extensión , margen de error yclaves de agudos . ¿Y no damos vueltas en círculos discutiendo cuál de estos enfoques es mejor? Pero, ¿qué pasa si tomamos prestadas ideas no de ejemplos cuantitativos sino cualitativos? En Scientific American, utilizamos diagramas explicativos para reflejar diferentes tipos de incertidumbre en diferentes disciplinas. ¿Es posible tomar algunas ideas de allí y aplicarlas para la visualización de datos?
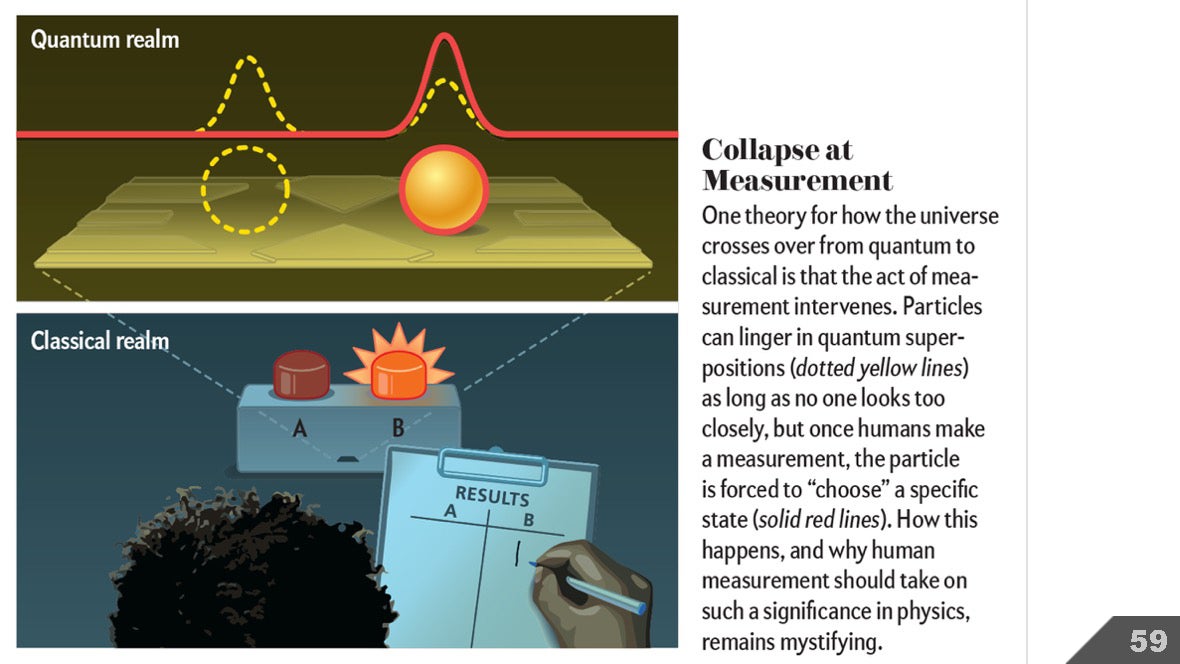
Pero, ¿qué pasa si tomamos prestadas ideas no de ejemplos cuantitativos sino cualitativos? En Scientific American, utilizamos diagramas explicativos para reflejar diferentes tipos de incertidumbre en diferentes disciplinas. ¿Es posible tomar algunas ideas de allí y aplicarlas para la visualización de datos? ¿Qué pasa si los visualizadores de datos se inspiran en ilustradores científicos y viceversa? Quizás podamos trabajar juntos para desarrollar formas más intuitivas de representar la incertidumbre estadística.Un buen punto de partida puede ser la mecánica cuántica y los principios de incertidumbre de Heisenberg. En particular, la idea de que "los eventos a nivel atómico no pueden observarse con certeza". Es importante enfatizar que los principios de incertidumbre describen el comportamiento cuántico y la incertidumbre a nivel práctico, y no son una buena analogía para la incertidumbre a nivel macro o físico clásico.
¿Qué pasa si los visualizadores de datos se inspiran en ilustradores científicos y viceversa? Quizás podamos trabajar juntos para desarrollar formas más intuitivas de representar la incertidumbre estadística.Un buen punto de partida puede ser la mecánica cuántica y los principios de incertidumbre de Heisenberg. En particular, la idea de que "los eventos a nivel atómico no pueden observarse con certeza". Es importante enfatizar que los principios de incertidumbre describen el comportamiento cuántico y la incertidumbre a nivel práctico, y no son una buena analogía para la incertidumbre a nivel macro o físico clásico. Pero estoy más preocupado por cómo ilustramos la incertidumbre que rodea la idea. Por lo tanto, creo que el estudio de tales imágenes que reflejan la mecánica cuántica todavía puede ser útil fuera del mundo cuántico.
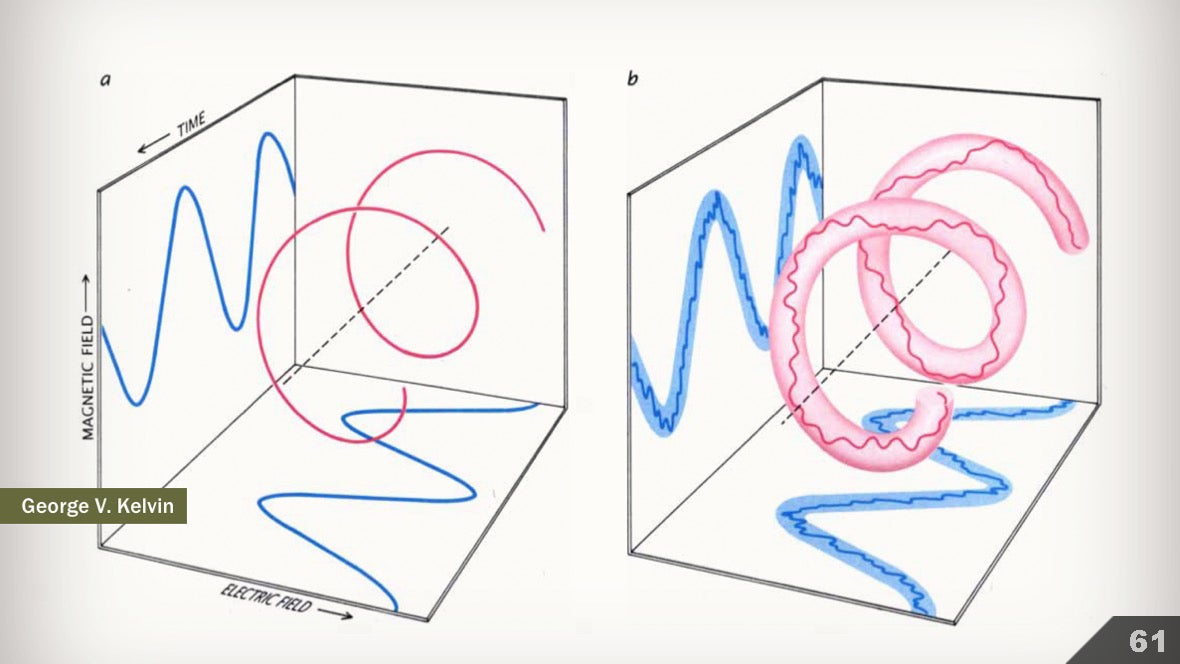
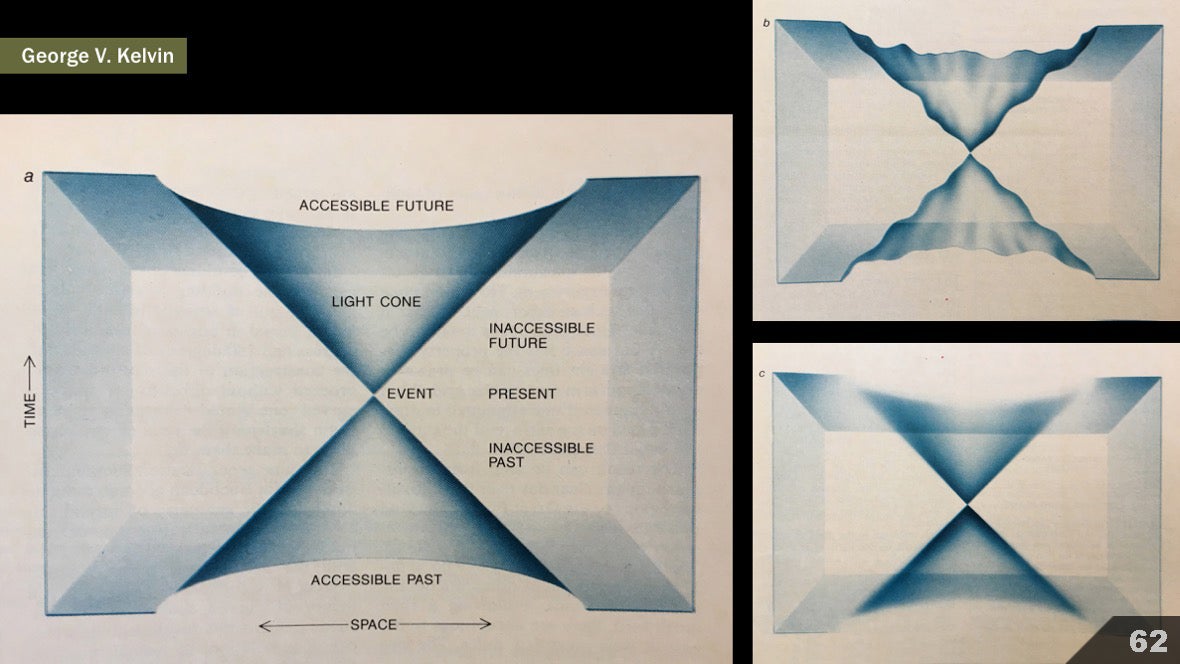
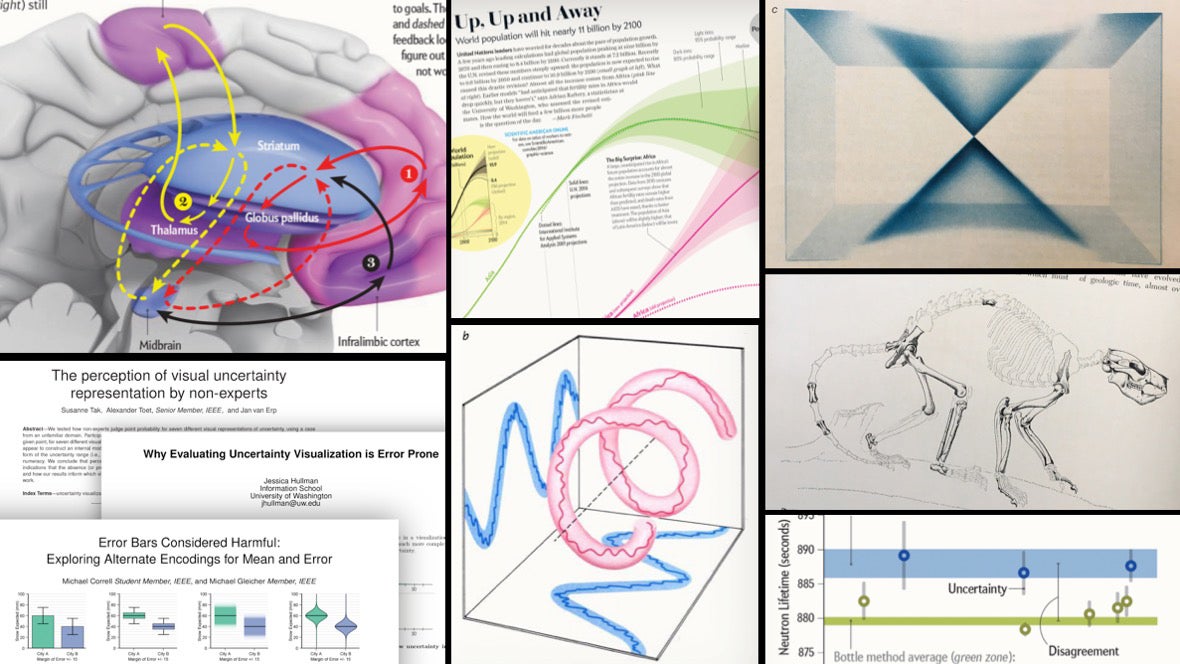
Pero estoy más preocupado por cómo ilustramos la incertidumbre que rodea la idea. Por lo tanto, creo que el estudio de tales imágenes que reflejan la mecánica cuántica todavía puede ser útil fuera del mundo cuántico. No profundizarán en los conceptos científicos detrás de estos ejemplos. En verdad, solo tengo una idea pasajera. Pero creo que estos ejemplos pueden ser informativos e inspiradores. A la izquierda está la representación clásica de la luz como una combinación de oscilaciones de campos electromagnéticos. A la derecha, la luz se presenta desde el punto de vista de la mecánica cuántica: la línea fluctúa dentro de un amplio rango de incertidumbre (región de color).
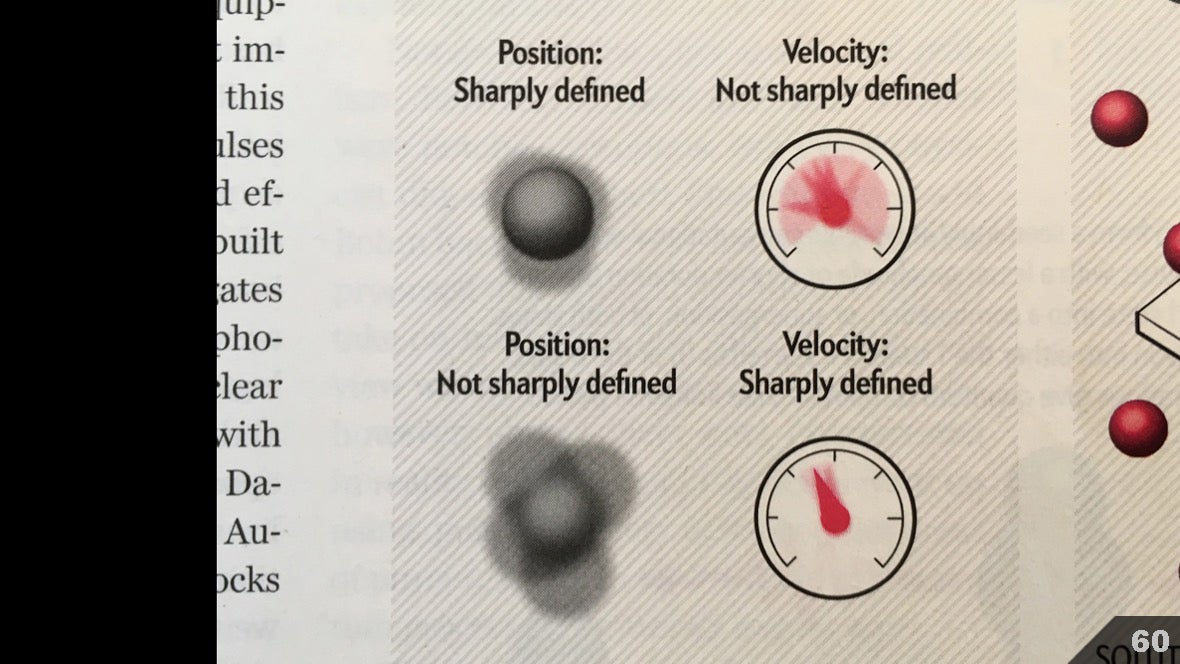
No profundizarán en los conceptos científicos detrás de estos ejemplos. En verdad, solo tengo una idea pasajera. Pero creo que estos ejemplos pueden ser informativos e inspiradores. A la izquierda está la representación clásica de la luz como una combinación de oscilaciones de campos electromagnéticos. A la derecha, la luz se presenta desde el punto de vista de la mecánica cuántica: la línea fluctúa dentro de un amplio rango de incertidumbre (región de color). El nivel de incertidumbre depende no solo del espacio, sino también del tiempo. Aquí hay un ejemplo de tres formas de visualizar este concepto.
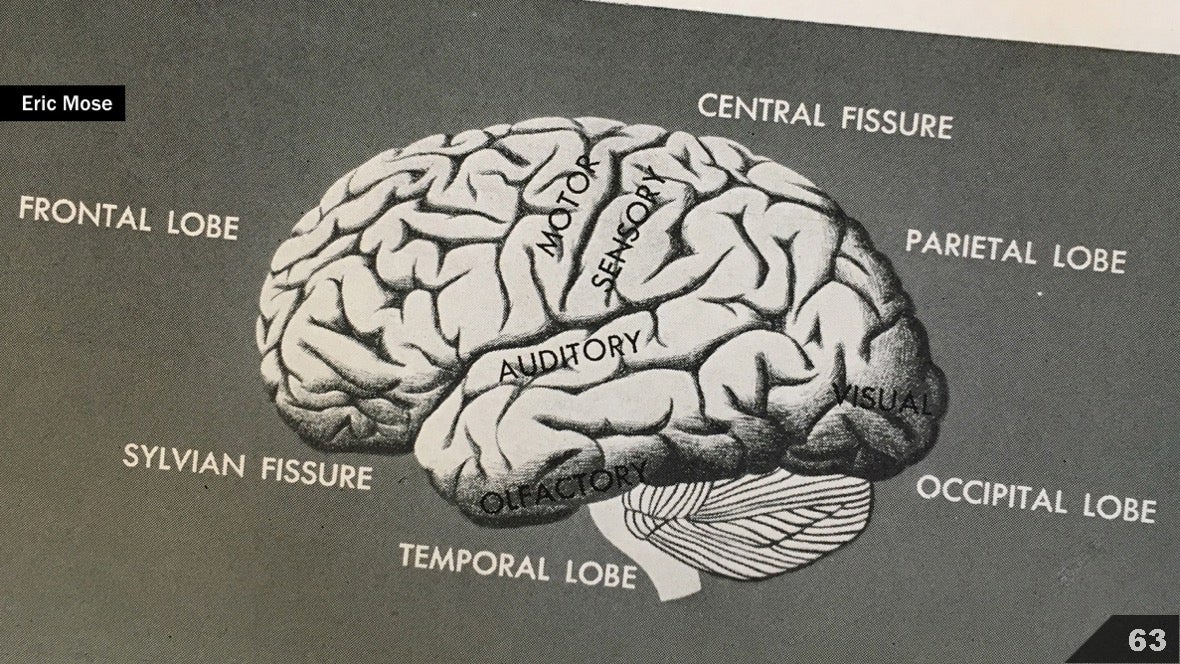
El nivel de incertidumbre depende no solo del espacio, sino también del tiempo. Aquí hay un ejemplo de tres formas de visualizar este concepto. La neurofisiología es otra área de la ciencia que opera con incertidumbre. En esta ilustración, partes del cerebro están etiquetadas como sistemas de montaña en un mapa. Las fronteras no se dibujan porque no se conocen exactamente.
La neurofisiología es otra área de la ciencia que opera con incertidumbre. En esta ilustración, partes del cerebro están etiquetadas como sistemas de montaña en un mapa. Las fronteras no se dibujan porque no se conocen exactamente. Unos 70 años después, algunas estructuras y funciones ya se conocen con mayor precisión. Pero todavía usamos bordes borrosos.
Unos 70 años después, algunas estructuras y funciones ya se conocen con mayor precisión. Pero todavía usamos bordes borrosos. Aquí hay otra estrategia para representar la incertidumbre en la geografía del cerebro: toda la estructura se representa de manera abstracta.
Aquí hay otra estrategia para representar la incertidumbre en la geografía del cerebro: toda la estructura se representa de manera abstracta. Y aquí el cerebro se representa de manera realista, pero las flechas que indican el curso de los procesos sugieren que todavía tenemos que averiguar los detalles.
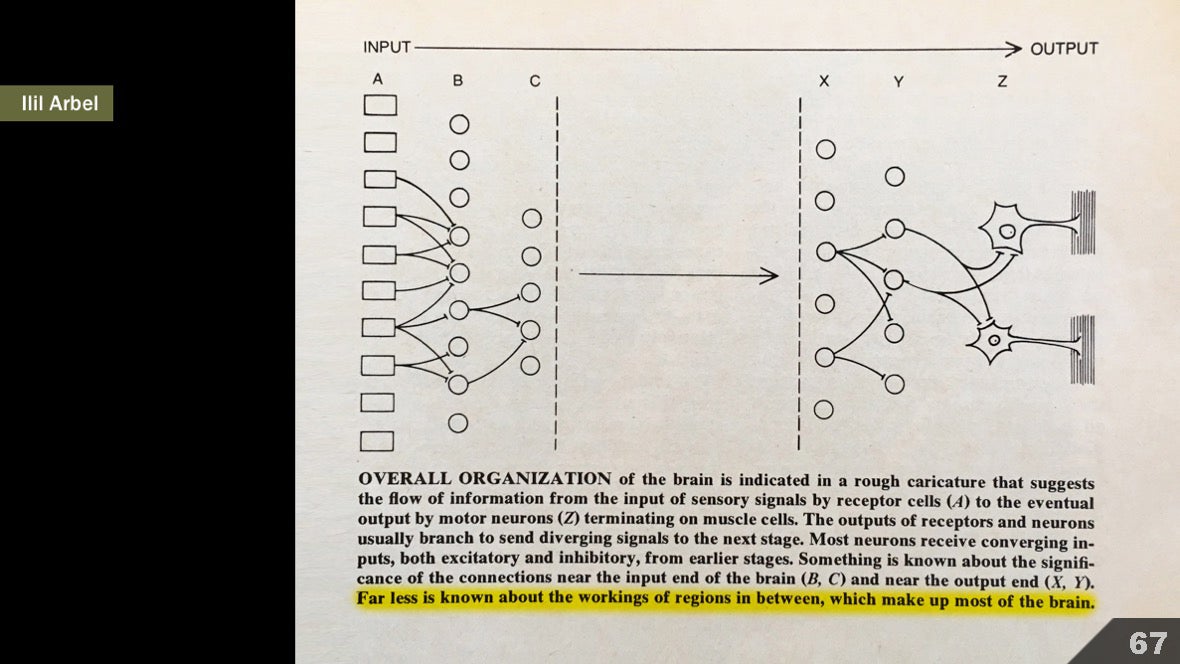
Y aquí el cerebro se representa de manera realista, pero las flechas que indican el curso de los procesos sugieren que todavía tenemos que averiguar los detalles. Esta ilustración de 1969 es mi favorita. Las entradas al cerebro - A, B y C, las salidas - X, Y y Z, resulta más o menos claro. Sin embargo, se firma lo siguiente: "se sabe mucho menos sobre el trabajo de las áreas entre ellos, que constituyen la mayoría del cerebro".
Esta ilustración de 1969 es mi favorita. Las entradas al cerebro - A, B y C, las salidas - X, Y y Z, resulta más o menos claro. Sin embargo, se firma lo siguiente: "se sabe mucho menos sobre el trabajo de las áreas entre ellos, que constituyen la mayoría del cerebro". Aquellos que trabajan en el campo de la reconstrucción animal se enfrentan constantemente con el problema de reconstruir formas basadas en información incompleta. Aquí, el artista Rudolf Frund usó gruesas líneas en negrita para representar fragmentos conocidos, y con líneas finas y discontinuas representó los presuntos fragmentos.
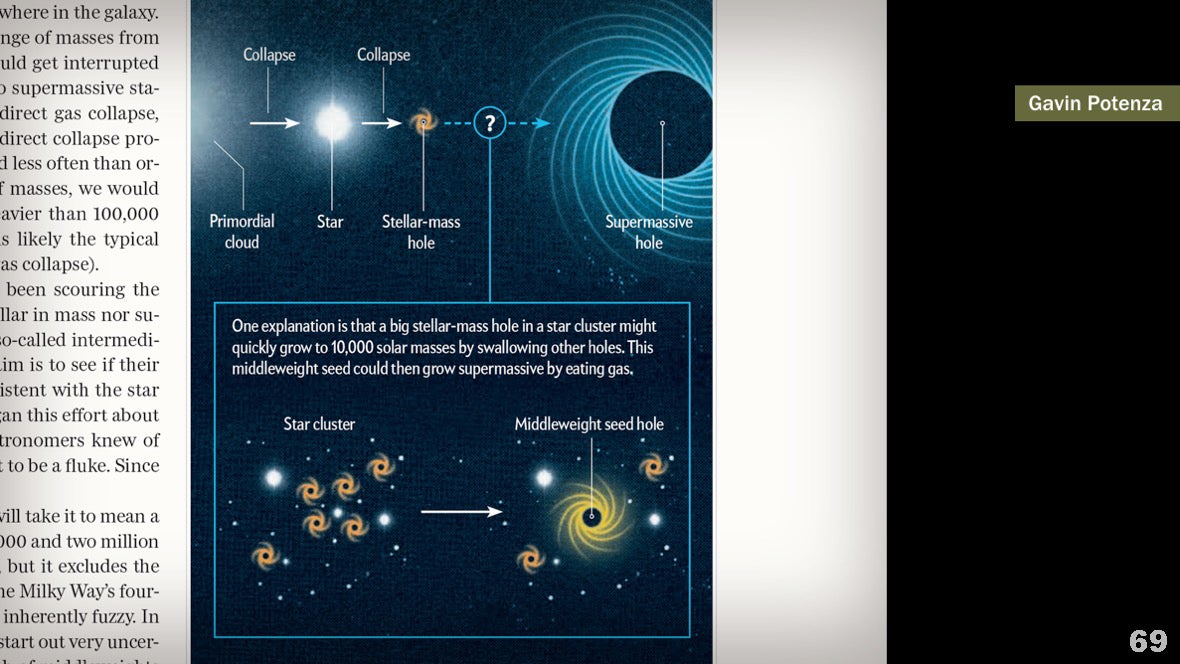
Aquellos que trabajan en el campo de la reconstrucción animal se enfrentan constantemente con el problema de reconstruir formas basadas en información incompleta. Aquí, el artista Rudolf Frund usó gruesas líneas en negrita para representar fragmentos conocidos, y con líneas finas y discontinuas representó los presuntos fragmentos. Muchos ilustradores representan procesos que la ciencia aún no comprende completamente, o hipótesis no comprobadas. A veces es recomendable simplemente dibujar un signo de interrogación y hacer un inserto que sugiera que algún tipo de interpretación aún no se acepta en general.
Muchos ilustradores representan procesos que la ciencia aún no comprende completamente, o hipótesis no comprobadas. A veces es recomendable simplemente dibujar un signo de interrogación y hacer un inserto que sugiera que algún tipo de interpretación aún no se acepta en general. No digo que estos ejemplos sean representaciones ideales de incertidumbre. Pero me parece que estaba interesado en ver cómo las soluciones cualitativas pueden complementar las cuantitativas, y viceversa.
No digo que estos ejemplos sean representaciones ideales de incertidumbre. Pero me parece que estaba interesado en ver cómo las soluciones cualitativas pueden complementar las cuantitativas, y viceversa.
Source: https://habr.com/ru/post/undefined/
All Articles