Hoy estamos esperando el lanzamiento de Chrome 80 , lo que significa que la API Contact Picker está saliendo de Trial Trials en la edad adulta , lo que nos permite proporcionar al sitio acceso a contactos seleccionados por el usuario desde su computadora portátil. En este artículo analizaremos las oportunidades que han aparecido, y algunos, quizás, puntos no obvios.
¿Qué es esto y por qué?
Imagina: quieres invitar a tu amigo a tu sitio favorito; hacer un pedido en línea y desea especificar el número de contacto de la esposa como destinatario; llame a un taxi para un colega e indique su número como número de pasajero (sí, entiendo que el caso más popular es aquí primero, pero también me encontré con los otros en el último mes) o de alguna manera y en algún lugar usted indica el número de teléfono de su computadora portátil . ¿Qué estás haciendo? Apague el navegador o la aplicación, abra la aplicación Teléfono, desde donde vaya a Contactos, busque la entrada deseada, ingrese, copie el número, abra el navegador o la aplicación nuevamente, seleccione el campo de entrada, pegue la entrada copiada. ¡Misión completada!
Contact Picker API permite al usuario lograr el mismo objetivo mucho más rápido: haga clic en el botón, encuentre el registro deseado, selecciónelo, haga clic en "Finalizar". ¿Frio? Si. ¿Difícil de implementar? No.
¿Dónde y cómo funciona?
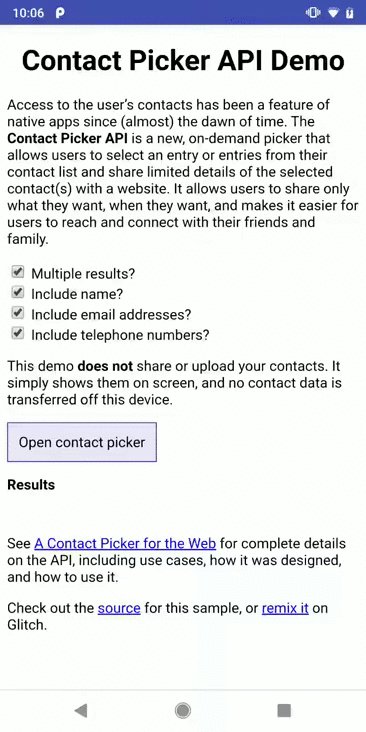
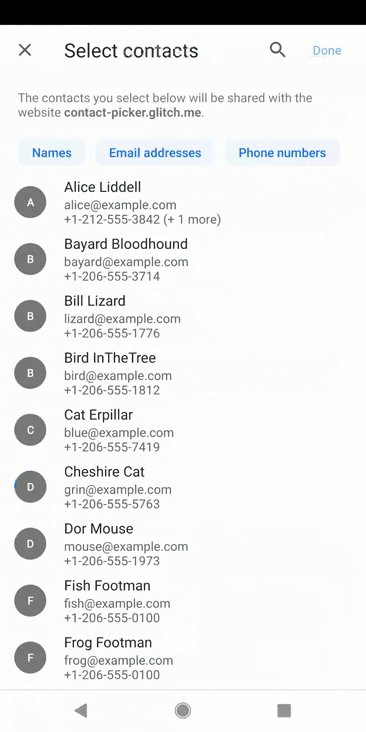
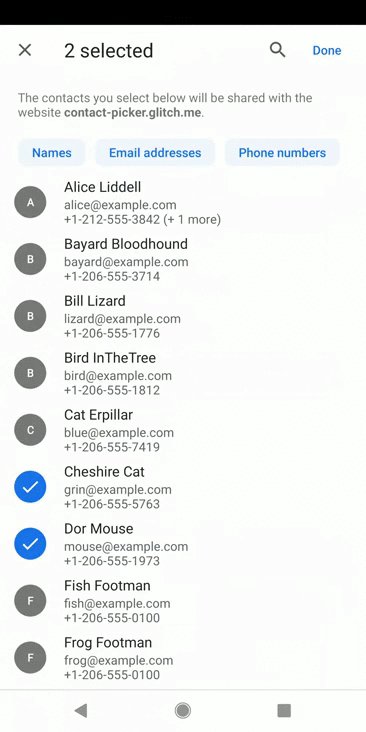
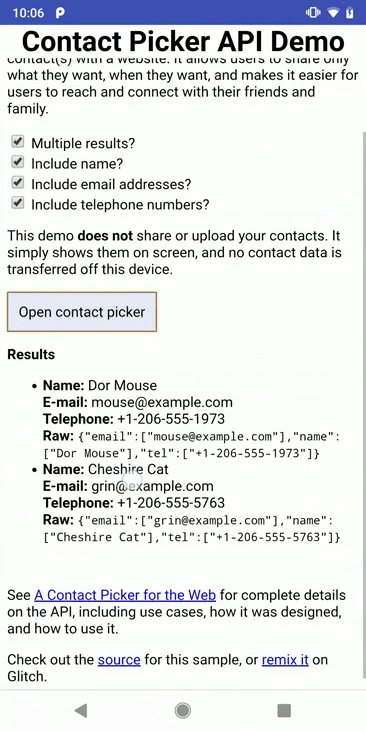
Hasta ahora, solo para Android 6+ y solo para Chrome 80+. Si posee esta combinación, aquí hay una demostración de los desarrolladores .

API
La API incluye una clase ContactsManagery una instancia de esta clase por referencia window.navigator.contacts.
Hay dos métodos asincrónicos: uno getPropertiesque le permite averiguar qué tipo de información de contacto puede proporcionar un conjunto actual de navegador y sistema operativo en general, y selectque simplemente muestra una solicitud al usuario para seleccionar datos del cuaderno.
, API : «address», «email», «icon», «name» «tel». , , , , , .
const supportedProps = await navigator.contacts.getProperties();
if (supportedProps.includes('address') && supportedProps.includes('icon')) {
// ,
}
.
navigator.contacts.select , . , . , , . , . multiple ( false), .. , .
(, multiple) - , , — ( — ). :
[{
"email": [],
"name": ["Queen O’Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
«email», «name» «tel» . . , , Android, <> <> <> <>, </>. «address» , ContactAddress, ( ) PaymentAddress. «icon» — Blob-.
.
, . , , . .
? «», . .
, ( ), , TypeError: Unable to open a contact selector.
:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
, , , Android 5- . . , Unable to open a contact selector.
API, , . . , API. , , , , , , . , API Permission API, .
? . : navigator.contacts.select , , , . : , , , . , . , , , , , .
:
API Android. , , Windows 10 Contact Picker API API Windows.ApplicationModel.Contacts, macOS — API Contacts. Chrome .
Chroimum-based- Android API , . Samsung Internet Miui, .
Firefox API, .
- , , Safari , , . Safari.
Esta API es otro paso del Proyecto Fugu para reducir la brecha entre la web y las aplicaciones nativas. Por supuesto, no podrá escribir una aplicación alternativa de administración de contactos, pero me parece que la mayoría de los casos de uso lo cubren y hacen que su usuario esté un poco más feliz. Escriba sus pensamientos sobre esto o comparta posibles casos de uso.
Referencias