Food Design Digest, enero de 2020
El resumen ha estado recopilando artículos nuevos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores: abril de 2010-diciembre de 2019 .
Patrones y mejores prácticas.
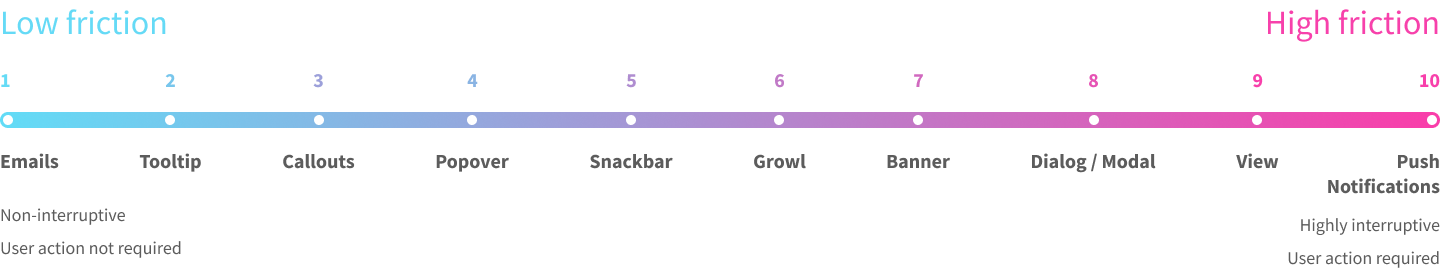
Adam Shriki presentó patrones para notificar al usuario de acuerdo con el grado de comodidad para el usuario. Desde notificaciones push y ventanas emergentes que salen del hilo actual hasta información sobre herramientas más neutral. Page Laubheimer del Grupo Nielsen / Norman describe el papel de la animación en las interfaces. La lista es bastante estándar, pero el lenguaje de descripción es más profesional.77 heurísticas para diseño y evaluación de diseño industrial.Aurora Harley del Grupo Nielsen / Norman da consejos sobre cómo organizar y publicar instrucciones en video en los sitios web.Mikhail Ozornin ha reunido una colección de textos de interfaz Yandex.Drive, muy humano.
Page Laubheimer del Grupo Nielsen / Norman describe el papel de la animación en las interfaces. La lista es bastante estándar, pero el lenguaje de descripción es más profesional.77 heurísticas para diseño y evaluación de diseño industrial.Aurora Harley del Grupo Nielsen / Norman da consejos sobre cómo organizar y publicar instrucciones en video en los sitios web.Mikhail Ozornin ha reunido una colección de textos de interfaz Yandex.Drive, muy humano.Patrones oscuros
Parece que hubo una reprimenda para los señores de los patrones oscuros de Booking. La Comisión Europea los ha obligado a reducir la cantidad de notificaciones intermitentes y trucos psicológicos .Instituto Baymard
Diseñar sistemas y lineamientos
EightShapes @components
Nathan Curtis ha reunido todos sus artículos sobre sistemas de diseño. Es el autor más sensato sobre el tema, por lo que es mejor que cualquier libro. Él y EightShapes también animaron a Twitter del mismo nombre .
Tema oscuro
El sitio recopila materiales sobre el diseño de un tema oscuro. Guías oficiales y discursos de Apple y Google, artículos de empresas. Complementé mi artículo con los que faltaban . Un análisis detallado de las características de crear un tema oscuro en Material Design por Chethan KVS. Repasa todos los aspectos básicos de la preparación de colores, estados de elementos, ilustraciones, etc.Una potente descripción general de todas las aplicaciones de Google en Android con un tema oscuro.Kyle Stetz de Slack habla sobre la introducción de un tema oscuro. Lo hicieron a través de fichas.Instagram Tim Johnsen habla sobre apoyar un tema oscuro en la versión iOS de la aplicación.Consejos para crear un tema oscuro de Briandito Priambodo basado en su experiencia de implementación en la aplicación Wego.
Un análisis detallado de las características de crear un tema oscuro en Material Design por Chethan KVS. Repasa todos los aspectos básicos de la preparación de colores, estados de elementos, ilustraciones, etc.Una potente descripción general de todas las aplicaciones de Google en Android con un tema oscuro.Kyle Stetz de Slack habla sobre la introducción de un tema oscuro. Lo hicieron a través de fichas.Instagram Tim Johnsen habla sobre apoyar un tema oscuro en la versión iOS de la aplicación.Consejos para crear un tema oscuro de Briandito Priambodo basado en su experiencia de implementación en la aplicación Wego.Construyendo el modo oscuro en una aplicación web compleja
Andrew Childs de Clubhouse habla sobre la introducción de un tema oscuro. Crearon una herramienta divertida para reducir la cantidad de colores, un paso obligatorio en la transición a un sistema de diseño.Kyle Stetz de Slack habla sobre la introducción de un tema oscuro. Lo hicieron a través de fichas.Implementación del modo oscuro en iOS 13
Instagram Tim Johnsen habla sobre apoyar un tema oscuro en la versión iOS de la aplicación.Apague las luces - diseñando para el modo oscuro
Consejos para crear un tema oscuro de Briandito Priambodo basado en su experiencia de implementación en la aplicación Wego.Andrew Childs de Clubhouse habla sobre la introducción de un tema oscuro. Crearon una herramienta divertida para reducir la cantidad de colores, un paso obligatorio en la transición a un sistema de diseño.Lista de verificación detallada para la implementación del sistema de diseño. Lenguaje visual y tokens, componentes, herramientas, gestión de proyectos. Microsoft está preparando una interfaz alternativa de Windows 10X para nuevas como la Surface Neo de doble pantalla. Admitirá aplicaciones normales de Windows, pero el shell tiene un aspecto simplificado.
Microsoft está preparando una interfaz alternativa de Windows 10X para nuevas como la Surface Neo de doble pantalla. Admitirá aplicaciones normales de Windows, pero el shell tiene un aspecto simplificado. Nathan Curtis de EightShapes describe los formatos de interacción del equipo del sistema de diseño y los equipos de productos que ofrecen sus soluciones y cambios. Muchos detalles del proceso se presentan de forma clara y detallada. Continuará .
Nathan Curtis de EightShapes describe los formatos de interacción del equipo del sistema de diseño y los equipos de productos que ofrecen sus soluciones y cambios. Muchos detalles del proceso se presentan de forma clara y detallada. Continuará . Podcast con Amy Hupe, quien trabajó en contenido y documentación para el sistema de diseño Gov.uk.
Podcast con Amy Hupe, quien trabajó en contenido y documentación para el sistema de diseño Gov.uk.
Diseño de materiales
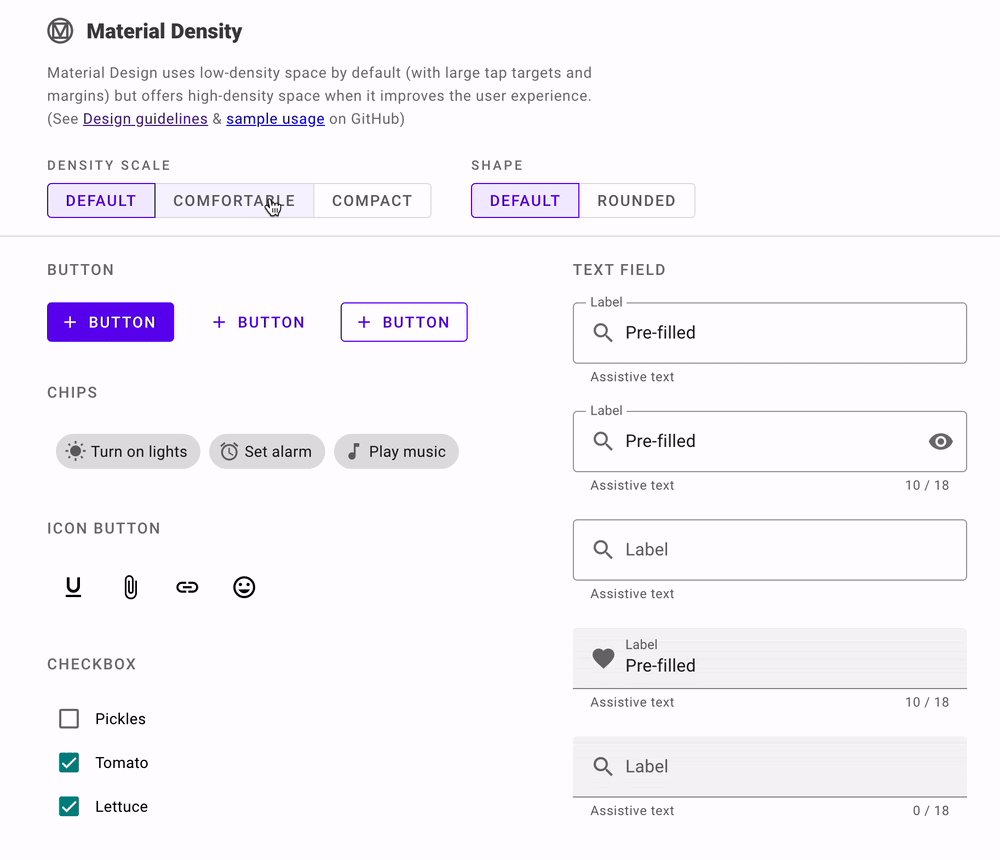
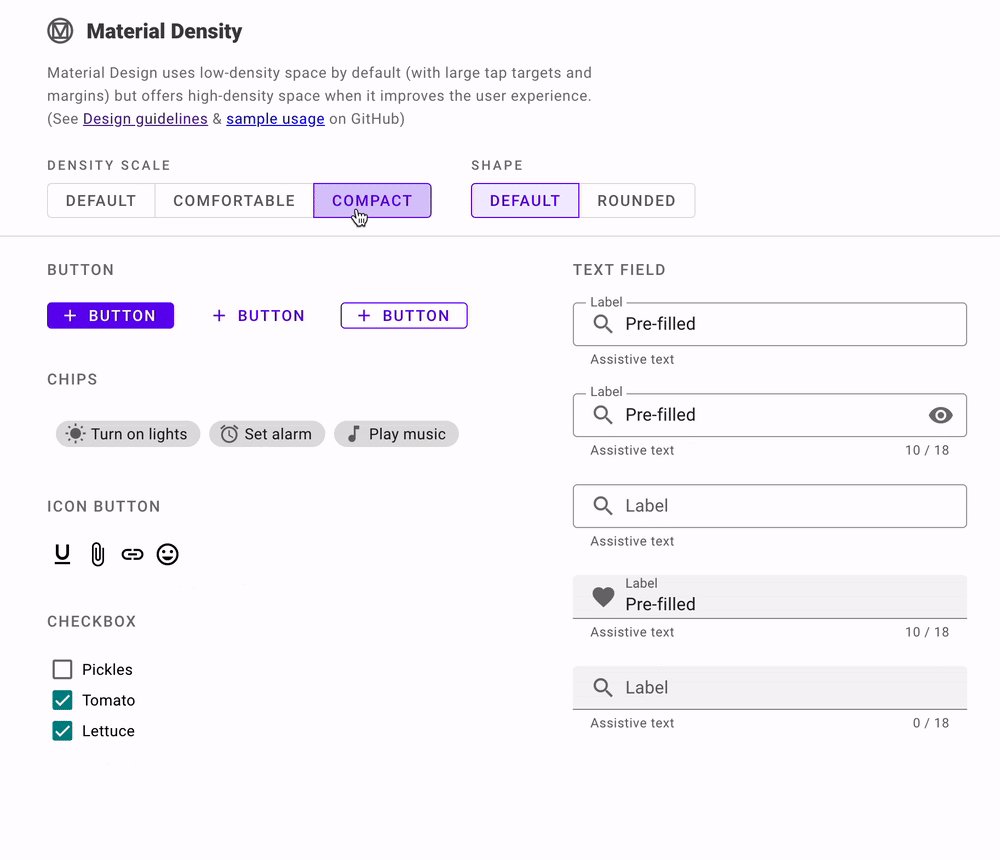
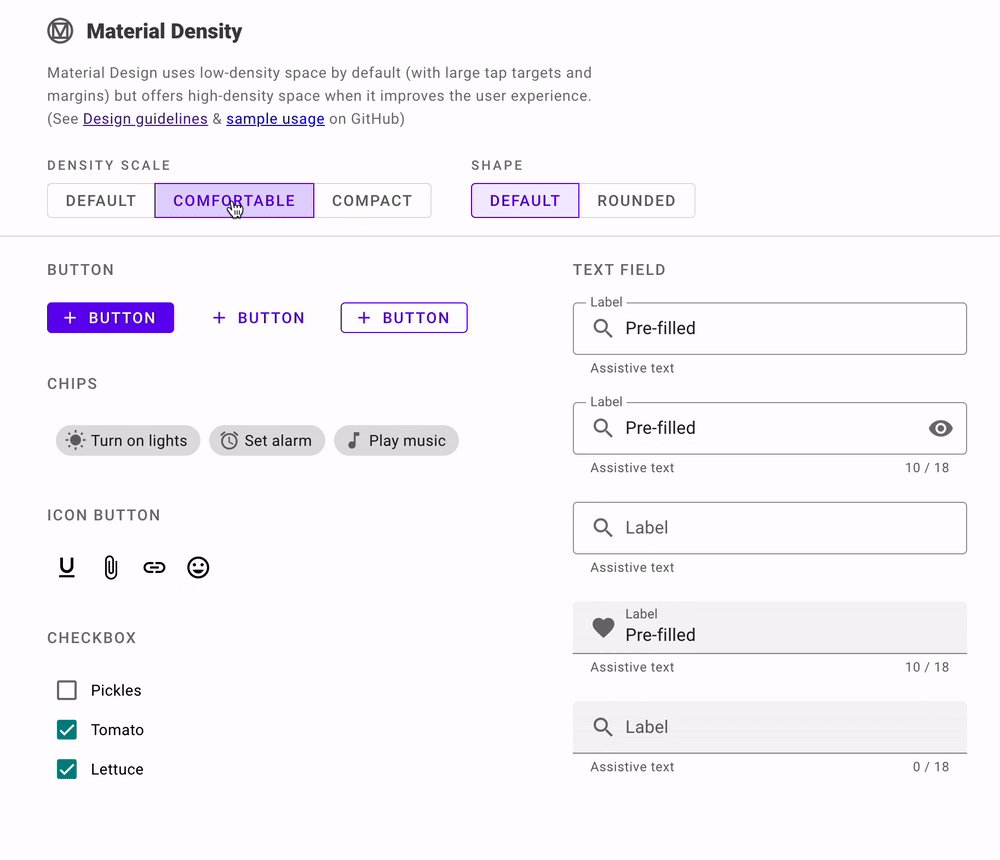
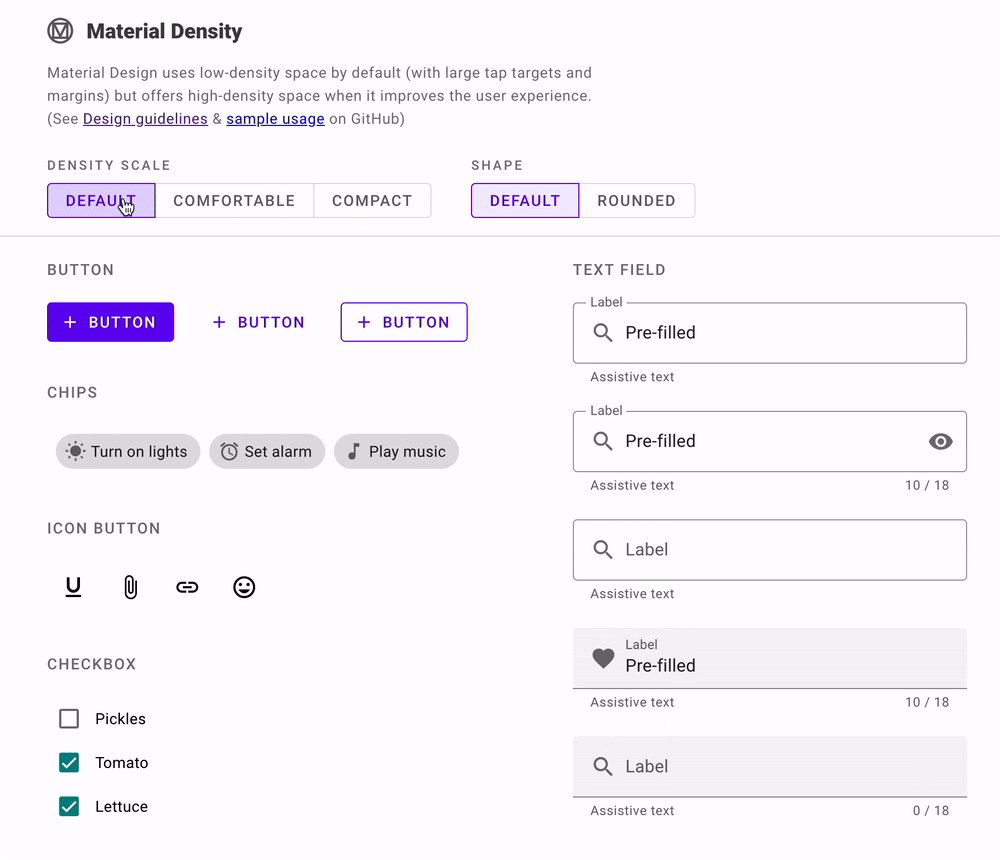
Directrices actualizadas para la densidad de la interfaz . Le permite adaptarlo para diferentes tareas y entornos (por ejemplo, aumentar para la web). Directrices en sí mismas y una herramienta de ajuste en línea . El complemento Visual Studio Code de SalesForce le permite resaltar parámetros de su sistema de diseño.
El complemento Visual Studio Code de SalesForce le permite resaltar parámetros de su sistema de diseño.Comprensión del usuario
Kim Flaherty, del Grupo Nielsen / Norman, habla sobre dos tipos de personajes: un espectro amplio y otro estrecho. Los primeros describen a la compañía como un todo, mientras que los segundos describen productos individuales. Un magnífico ejemplo de la comprensión correcta de Jobs to Be Done del director de Netflix Reed Hastings. Considera que la principal amenaza no es el canal HBO, sino el juego Fortnite en la lucha por el tiempo libre de los usuarios.
Un magnífico ejemplo de la comprensión correcta de Jobs to Be Done del director de Netflix Reed Hastings. Considera que la principal amenaza no es el canal HBO, sino el juego Fortnite en la lucha por el tiempo libre de los usuarios.Cómo ha cambiado el comportamiento de búsqueda de información en 22 años
El Grupo Nielsen / Norman se hizo eco del estudio Xerox PARC de 1997 sobre cómo los usuarios buscan información en Internet. Feifei Liu habla sobre los principales hallazgos.
Nuevas herramientas de diseño de interfaz
Mejora del diseño inteligente (ancho mínimo y máximo). Y finalmente, la versión beta del análogo de Zeplin.Adobe xd
Actualización de enero . También se agregó diseño automático. Lea también una entrevista con Talin Wadsworth del equipo sobre la historia de la herramienta y los planes para el futuro. También habla sobre el flujo de trabajo y el equipo.Adobe Creative Cloud
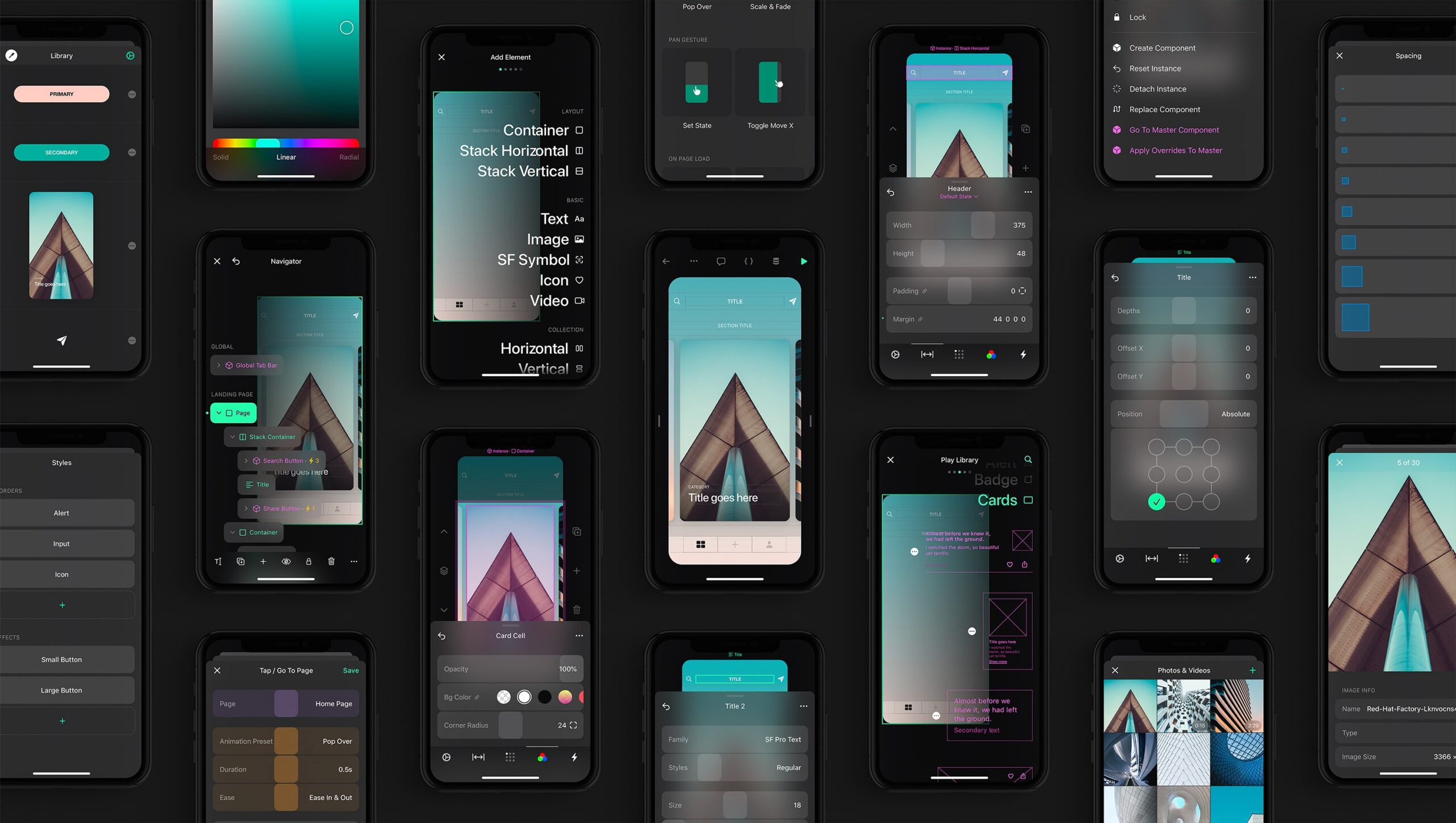
MS Office 365 puede conectar bibliotecas Creative Cloud para importar estilos y recursos.Una cosa completamente salvaje: una herramienta para diseñar aplicaciones móviles en el teléfono. Los muchachos crearon la plaga más completa (aunque causó preguntas sobre la productividad del trabajo de dicho diseñador). En febrero, aparecerá beta para iPhone, luego prometen los teléfonos iPad y Android. Antecedentes de la creación de los autores .
Figma: complementos
La herramienta del navegador le permite crear patrones a partir de formas simétricas y verlos visualmente en un lienzo repetido.BG Painter
Generador de fondo de moda (por ejemplo, "metal líquido").Una nueva herramienta para crear animaciones en cascada (escalonamiento). Hacer prototipos y crear dicha animación manualmente a través de fotogramas clave es laborioso, pero en lugar de trabajar con código, se sugiere WYSIWYG. Otro diseñador de aplicaciones móviles que realiza un ensamblaje nativo basado en el prototipo. Android, iOS y web.Otro creador de sitios en el navegador.Generador de patrones abstractos a partir de líneas.
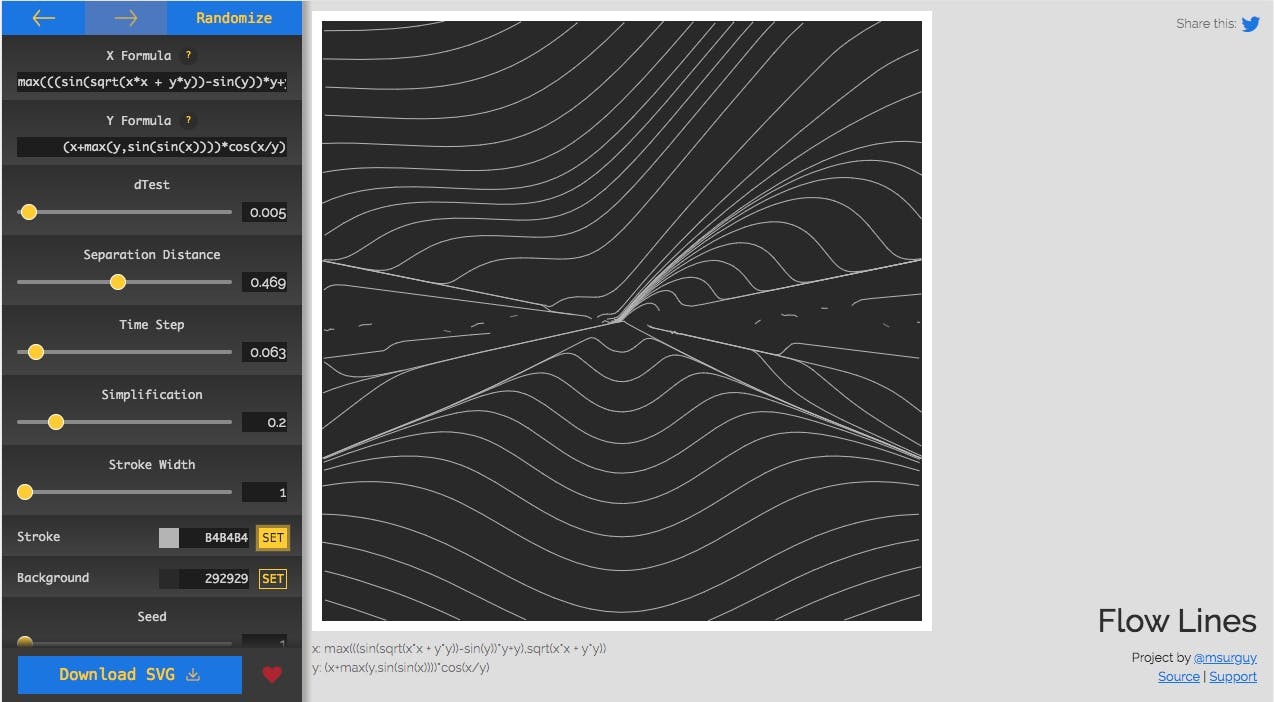
Otro diseñador de aplicaciones móviles que realiza un ensamblaje nativo basado en el prototipo. Android, iOS y web.Otro creador de sitios en el navegador.Generador de patrones abstractos a partir de líneas. El servicio convierte la imagen en HTML. Efectivamente, pero no está claro por qué: el diseño del sitio ya está hecho en cualquier herramienta con un desglose por capas, y hay suficientes generadores a partir de ahí.Generador de esferas de contorno con animación.Colección gratuita de borrones y patrones abstractos para sitios promocionales.
El servicio convierte la imagen en HTML. Efectivamente, pero no está claro por qué: el diseño del sitio ya está hecho en cualquier herramienta con un desglose por capas, y hay suficientes generadores a partir de ahí.Generador de esferas de contorno con animación.Colección gratuita de borrones y patrones abstractos para sitios promocionales. Un generador interesante de paletas de colores, que le permite cavar adyacentes en diferentes direcciones.Un generador de degradados y superposiciones de capas interesantes en un navegador con exportación a CSS.Un servicio interesante que le permite comparar el diseño en Sketch y la implementación en una aplicación móvil.
Un generador interesante de paletas de colores, que le permite cavar adyacentes en diferentes direcciones.Un generador de degradados y superposiciones de capas interesantes en un navegador con exportación a CSS.Un servicio interesante que le permite comparar el diseño en Sketch y la implementación en una aplicación móvil. La herramienta le permite hacer una presentación del diseño en el dispositivo, que a su vez se puede girar con animación.
La herramienta le permite hacer una presentación del diseño en el dispositivo, que a su vez se puede girar con animación.Rastro
Otro limpiador de fondo con fotos.Una gran colección de plantillas para todas las redes sociales con tamaños actuales. El servicio de notas más salvaje en forma de un mapa mundial virtual.
El servicio de notas más salvaje en forma de un mapa mundial virtual.Investigación de usuarios y pruebas
Clara Petit, de Shopify, pasó de la asistencia al usuario a UX. Ella muestra en su experiencia la intersección y la interacción potencial entre estos dos roles. Una guía detallada de GDPR al realizar investigaciones de usuarios de Carrie Boyd del servicio de Entrevistas de usuarios. La ley impone muchas restricciones.
Una guía detallada de GDPR al realizar investigaciones de usuarios de Carrie Boyd del servicio de Entrevistas de usuarios. La ley impone muchas restricciones. Leigh Lyman de Lucid Software habla sobre el enfoque de la compañía para analizar las pruebas A / B anteriores. Cómo almacenan conclusiones y vuelven a ellas para buscar patrones en el comportamiento del usuario.
Leigh Lyman de Lucid Software habla sobre el enfoque de la compañía para analizar las pruebas A / B anteriores. Cómo almacenan conclusiones y vuelven a ellas para buscar patrones en el comportamiento del usuario.¿Deben etiquetarse todos los puntos de escala? + Comparando completamente vs. Escalas de cinco y siete puntos parcialmente etiquetadas
Jeff Sauro y Jim Lewis examinaron la pregunta "¿Necesito firmas para todos los elementos de la escala de la encuesta". Los estudios previos sobre el tema de la evidencia clara no dan, mucho depende del contexto de la encuesta (método, frecuencia, presentación).Evgenia Naumova de SKB Kontur habla sobre la experiencia de realizar investigaciones de usuarios, donde un equipo de producto crea conceptos de interfaz junto con los encuestados. Maria Rosala del Grupo Nielsen / Norman proporciona una lista de verificación de madurez ética para la investigación de usuarios. Cada vez más empresas donde los diseñadores y gerentes de productos se comunican de forma independiente con los usuarios, pero no siempre saben cómo hacerlo.
Maria Rosala del Grupo Nielsen / Norman proporciona una lista de verificación de madurez ética para la investigación de usuarios. Cada vez más empresas donde los diseñadores y gerentes de productos se comunican de forma independiente con los usuarios, pero no siempre saben cómo hacerlo. Lista de verificación para organizar las instalaciones del laboratorio UX por Dmitry Himi.
Lista de verificación para organizar las instalaciones del laboratorio UX por Dmitry Himi. Jared Spool proporciona un ejemplo interesante de la exploración de Intuit del lanzamiento de una nueva funcionalidad en su producto Quickbooks. No utilizamos una función realmente útil en la interfaz, porque esta tarea generalmente se resolvió en el cliente de correo.
Jared Spool proporciona un ejemplo interesante de la exploración de Intuit del lanzamiento de una nueva funcionalidad en su producto Quickbooks. No utilizamos una función realmente útil en la interfaz, porque esta tarea generalmente se resolvió en el cliente de correo.Programación visual y diseño en el navegador.
Potente informe del estado actual de las aplicaciones web progresivas por Maximiliano Firtman. Implementación, soporte de plataforma, etc. (incluso sobre un tema oscuro y pantallas flexibles).Nuevos guiones
Tipografía web
Florens Verschelde analiza la historia de la aparición de un tamaño de fuente base típico en los sitios web . Cómo cambió desde los primeros dispositivos y el legado del mundo de la impresión.Trabaja con color en la web
Kilian Valkhof muestra cómo usar el suavizado para degradados y sombras en la web usando CSS (o más bien, CSS no del todo puro).Métricas y ROI
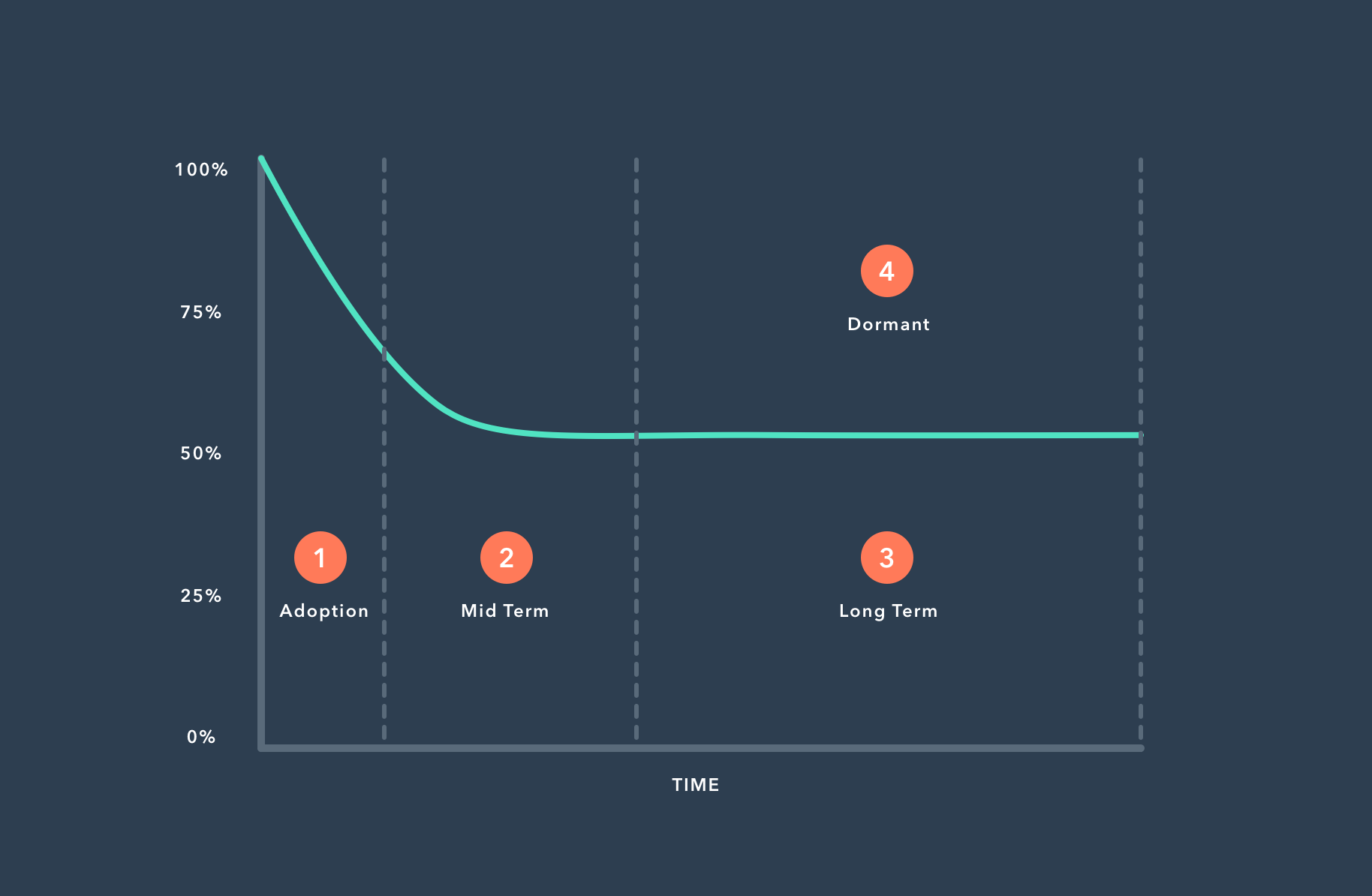
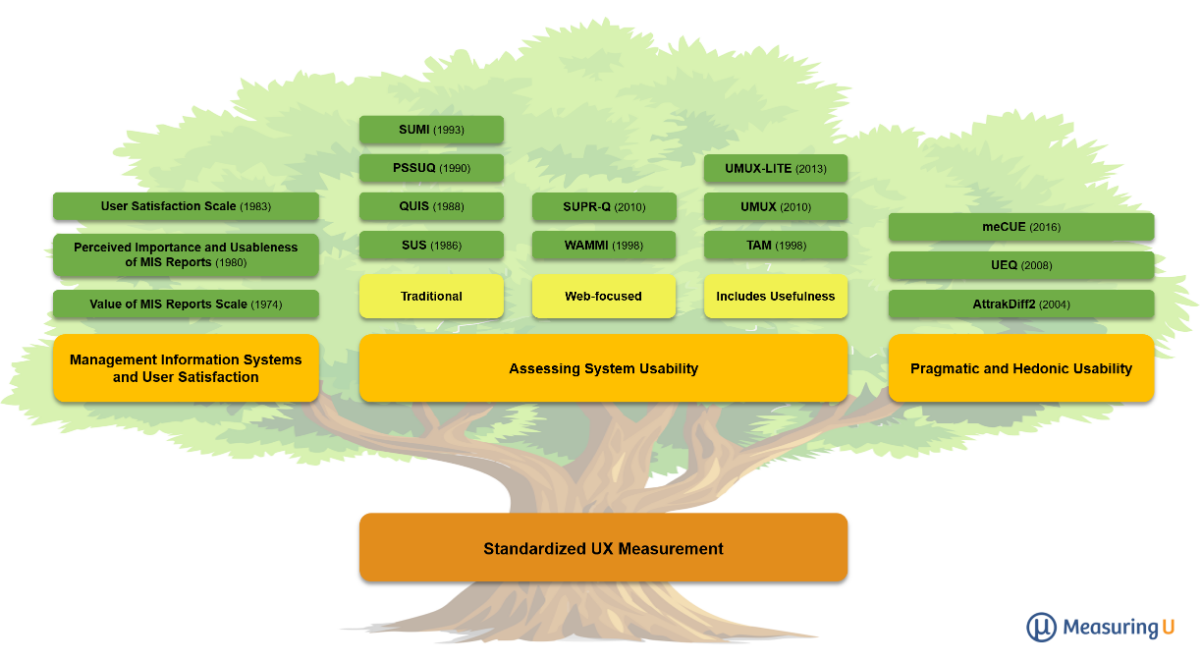
Chloe Cathcart de HubSpot describe la ayuda potencial del diseñador para aumentar la retención. Ella desmontó el proceso de "pegar" al usuario en 4 componentes. Jeff Sauro y Jim Lewis han compilado una lista completa de los métodos estándar de evaluación de UX. Se han desarrollado en tres ramas desde la década de 1980.
Jeff Sauro y Jim Lewis han compilado una lista completa de los métodos estándar de evaluación de UX. Se han desarrollado en tres ramas desde la década de 1980.
Gestión de Diseño y DesignOps
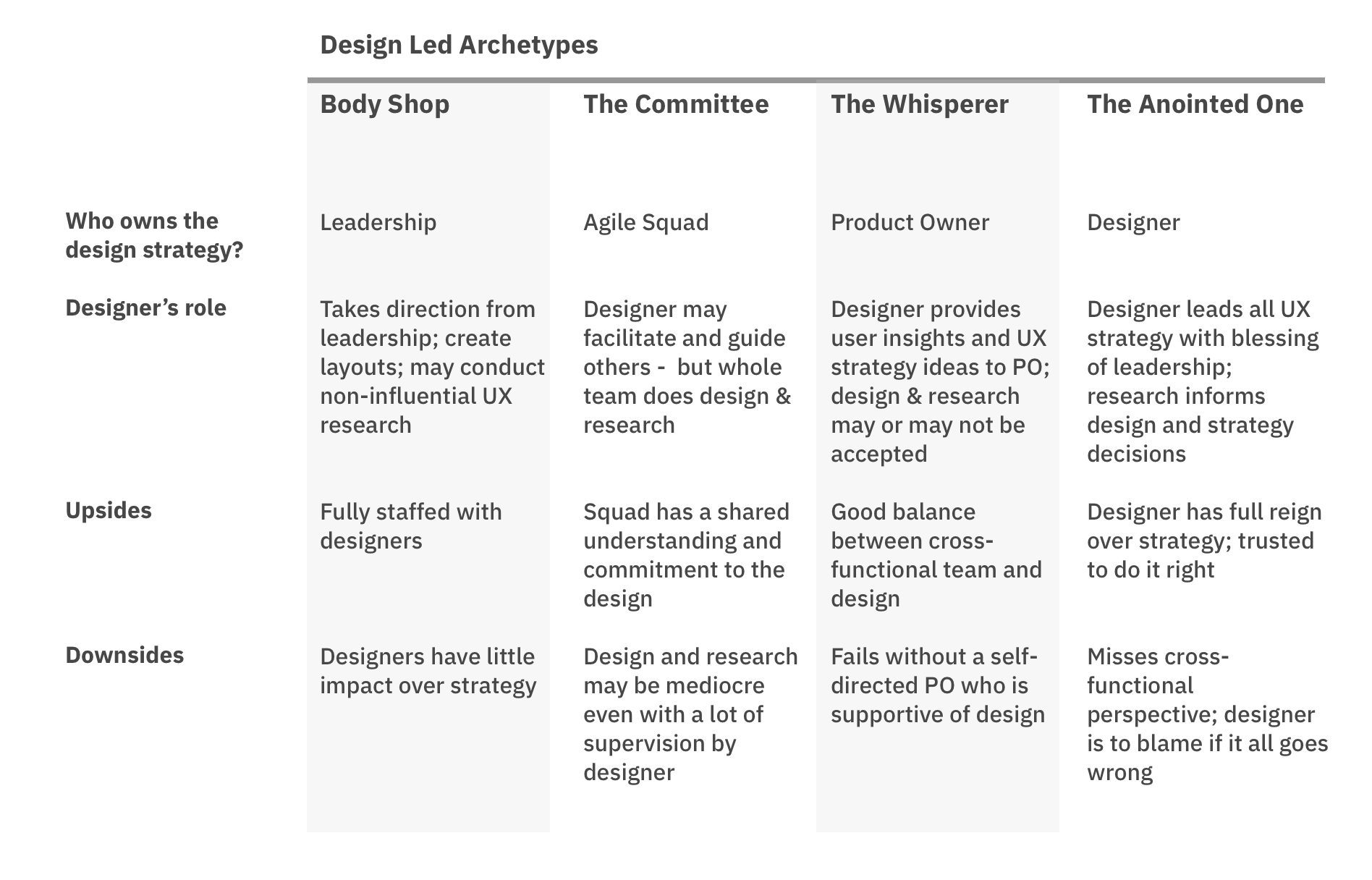
Dave Cunningham de Co-op ofrece el modelo DIET (Design Impact Evaluation Tactic) para evaluar el éxito potencial de un proyecto. Ella evalúa la versión revisada de doble diamante en varios temas. Lista de verificación en un sitio separado y en forma de tabla . Jon G. Temple e IBM Patrick Commarford describen 4 formas en que un diseñador puede interactuar con un equipo ágil. La influencia en las decisiones de diseño y, en general, el formato para su adopción depende de esto.
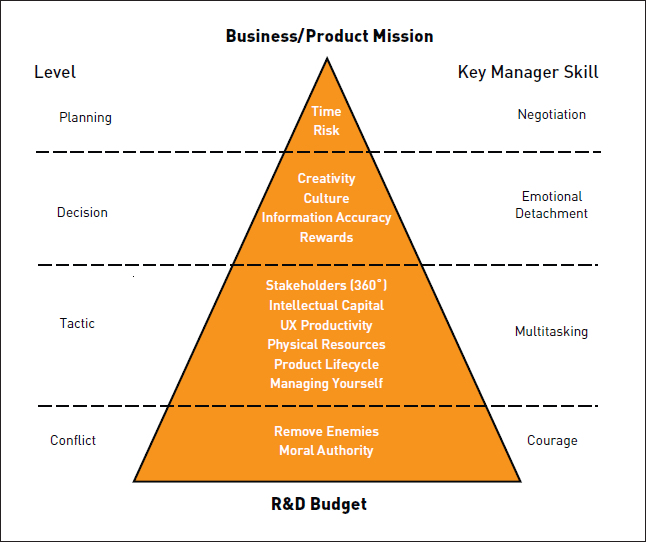
Jon G. Temple e IBM Patrick Commarford describen 4 formas en que un diseñador puede interactuar con un equipo ágil. La influencia en las decisiones de diseño y, en general, el formato para su adopción depende de esto. Marco de gestión de diseño de Daniel Rosenberg. Él, como yo, usa la idea de patrones para estructurar las mejores prácticas y métodos. Aunque se centra en lo común a los gerentes en general.
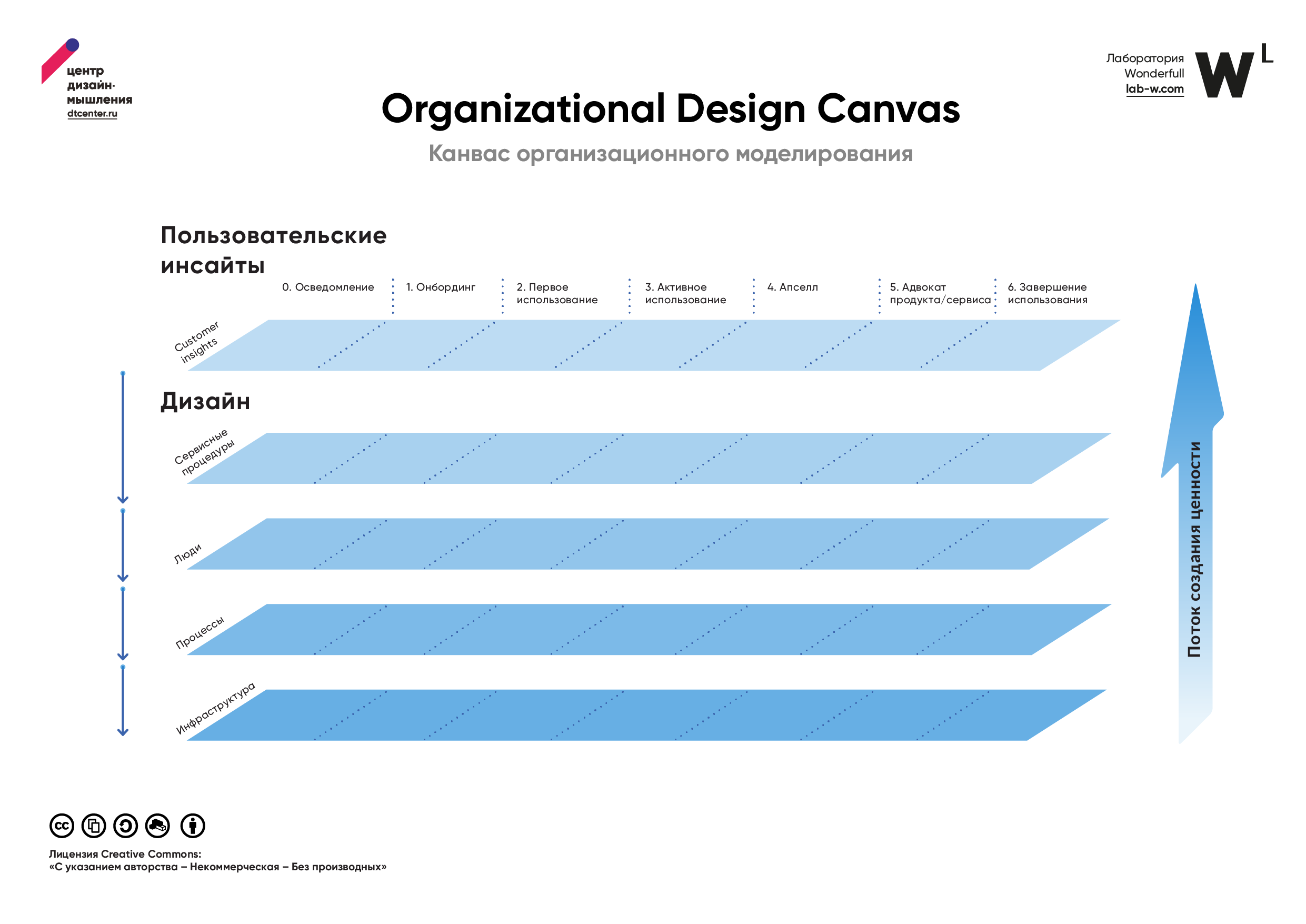
Marco de gestión de diseño de Daniel Rosenberg. Él, como yo, usa la idea de patrones para estructurar las mejores prácticas y métodos. Aunque se centra en lo común a los gerentes en general. Plantilla de modelado de organización maravillosa. Le permite optimizar los procedimientos de servicio, el equipo, los procesos y la infraestructura para mejorar en todo el mapa del recorrido del cliente.
Plantilla de modelado de organización maravillosa. Le permite optimizar los procedimientos de servicio, el equipo, los procesos y la infraestructura para mejorar en todo el mapa del recorrido del cliente. El verano pasado, Matouš Roskovec de Avocode vino a nosotros a Mail.ru Design Conf. Y luego conduje a Praga y hablé con él. El resultado fue una buena entrevista para su serie The Grit. Desde la historia de unir diseño y carreras profesionales hasta prácticas de gestión de diseño y pasatiempos profesionales. Escribí las respuestas durante una semana, pero resultó con gran detalle. Comunicado entre las obras, por lo que el texto es sobre este período.Libby Maurer de HubSpot habla sobre cómo una empresa equilibra entre el crecimiento y la mejora de la funcionalidad existente. Buenos principios del equipo de diseño, así como detalles sobre cómo trabajar con deuda de diseño.
El verano pasado, Matouš Roskovec de Avocode vino a nosotros a Mail.ru Design Conf. Y luego conduje a Praga y hablé con él. El resultado fue una buena entrevista para su serie The Grit. Desde la historia de unir diseño y carreras profesionales hasta prácticas de gestión de diseño y pasatiempos profesionales. Escribí las respuestas durante una semana, pero resultó con gran detalle. Comunicado entre las obras, por lo que el texto es sobre este período.Libby Maurer de HubSpot habla sobre cómo una empresa equilibra entre el crecimiento y la mejora de la funcionalidad existente. Buenos principios del equipo de diseño, así como detalles sobre cómo trabajar con deuda de diseño. Matt Hryhorsky, del equipo de crecimiento de Shopify, describió prácticas de colaboración y coordinación para un equipo distribuido. Gran memorando entero.
Matt Hryhorsky, del equipo de crecimiento de Shopify, describió prácticas de colaboración y coordinación para un equipo distribuido. Gran memorando entero. Jared Spool describe su enfoque de la estrategia del equipo de diseño para el año a través del escape y su visualización.
Jared Spool describe su enfoque de la estrategia del equipo de diseño para el año a través del escape y su visualización.Trabajo en equipo
Los diseñadores de Redmadrobot hablan sobre el formato de diseño de hackathon que gastan para los clientes. La segunda parte con la experiencia de Alfa Bank, Sberbank, Miro, Wargaming y Mail.ru Group.Metodologías, Procedimientos, Estándares
Christina Wodtke describe su visión de un proceso de diseño moderno. Es cierto que, por alguna razón, está vinculado al diagrama del pensamiento de diseño, organizando una conmoción terminológica.Farid Sabitov ofrece su versión del modelo lean para crear productos. Se divide en tres subciclos.Casos
Una descripción general del proceso de trabajo en el joystick de la consola de juegos Google Stadia.Robert Mousseau de Shopify habla sobre cómo mejorar la interfaz de la sección de ayuda. Qué tipo de investigación hicieron y cómo describieron a los personajes y los trabajos a realizar.Descripción general de los enfoques de Alfa Bank para optimizar el sitio.Una historia sobre el estilo más salvaje de ilustraciones de sitios web con instrucciones de wikiHow, que se convirtió en un meme de culto. Cómo es el proceso de diseño, emitiendo millones de imágenes.Historia
Un archivo no oficial de materiales de marketing para Apple.Tendencias
La innovadora exposición UES de alta tecnología CES 2020 se realizó del 7 al 10 de enero en Las Vegas. Tradicionalmente, circulan nuevas tecnologías para productos en masa, luego las carreras dicen "también tenemos un concepto para usar esta cosa", y luego cambian a algo nuevo. Elegí dispositivos e instrucciones interesantes que conciernen a los diseñadores de interfaces: pantallas flexibles (segunda venida), parlantes inteligentes y asistentes de voz, automóviles, dispositivos portátiles, hogares inteligentes y tecnologías interesantes. Tendencias de color 2020 de Coloro.
Tendencias de color 2020 de Coloro.
Estadísticas de mercado en 2019T3
Diseño algorítmico
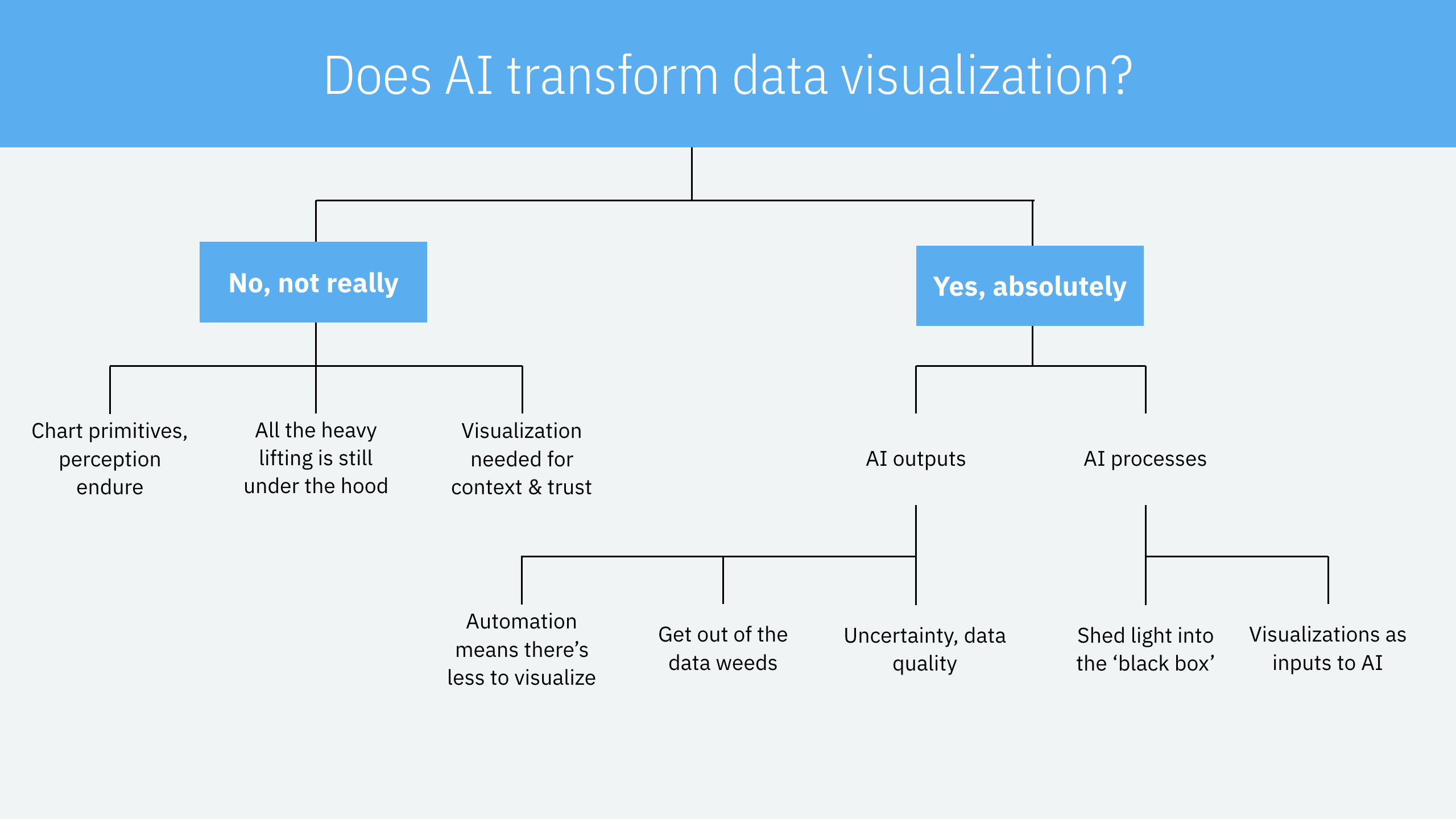
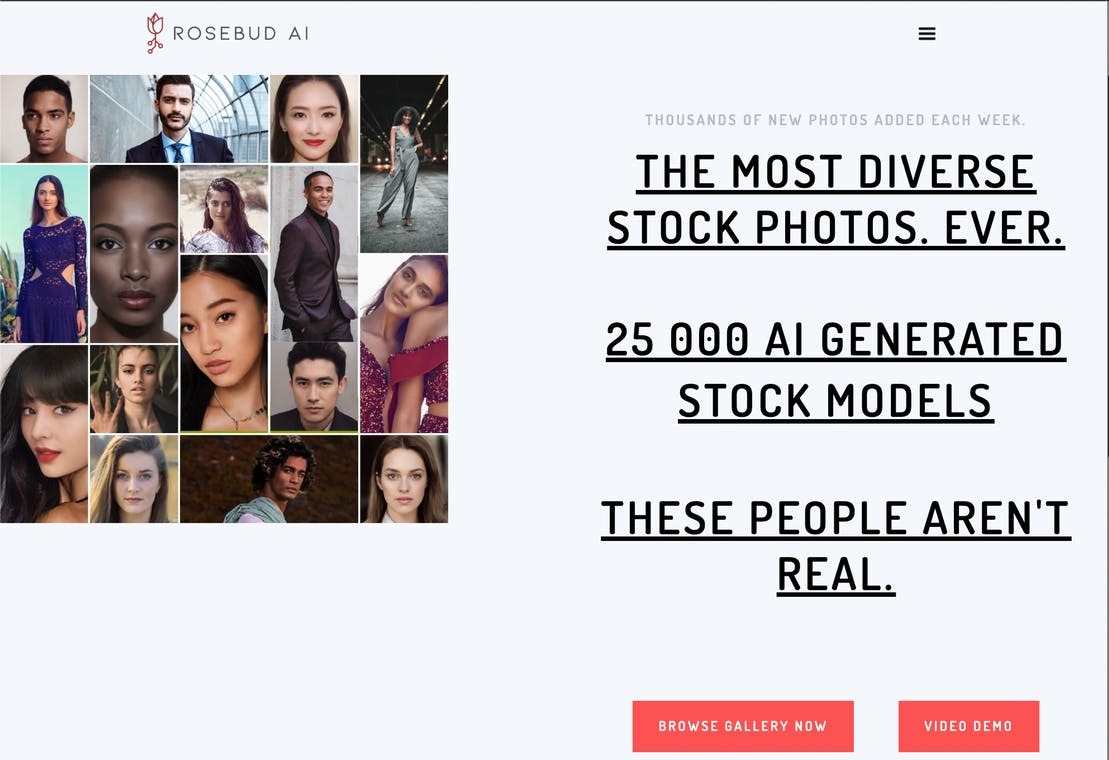
NVIDIA ahora está cambiando las emociones no solo en la foto de las personas, sino también de los animales.Una discusión interesante sobre el papel y la visualización futura de datos en la era de la inteligencia artificial de IBM. ¿Necesito un velocímetro en un automóvil con piloto automático? Otra gran galería de caras realistas generadas por algoritmos. Y estas no son solo caras, sino poses completas en una forma clásica para las existencias fotográficas.
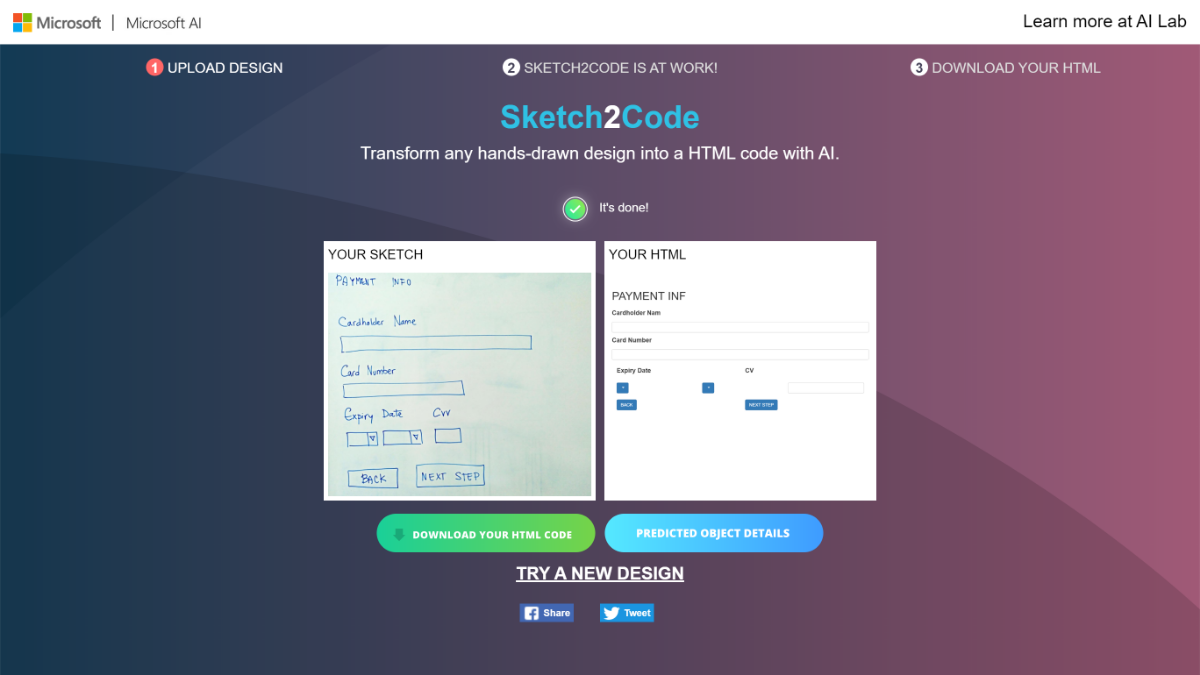
Otra gran galería de caras realistas generadas por algoritmos. Y estas no son solo caras, sino poses completas en una forma clásica para las existencias fotográficas. El servicio experimental de Microsoft crea un prototipo en código a partir de un boceto en papel de la interfaz.
El servicio experimental de Microsoft crea un prototipo en código a partir de un boceto en papel de la interfaz.
Interfaces de voz
Conoce a Yandex.Station Mini. Gran historia de un pequeño dispositivo.
Timur Gaskarov habla sobre la creación de una columna inteligente Yandex.Station Mini en términos de hardware e interfaz.El sitio analiza la identidad en fantásticas películas y cómics. Desmontan las marcas ficticias Blade Runner, Terminator, Back to the Future, Alien, Robocop, Total Recall y otras con suficiente detalle .
Interfaces de coche
Ha aparecido un emulador para desarrolladores de Android Automotive OS .Bienestar digital
Aplicaciones experimentales de Google que lo motivan a usar su teléfono con menos frecuencia .Otra razón para bromear con Craigslist con un diseño de interfaz de un universo alternativo. Primero lanzaron una aplicación móvil.Un concepto entretenido de "Internet vertical" para el idioma coreano (aunque no particularmente práctico). La historia del proyecto de los autores .Para el desarrollo general y profesional.

Daniel Rosenberg - UX Magic
La Interaction Design Foundation lanzó el UX Magic de Daniel Rosenberg, un método semántico para diseñar la interacción.Personas y empresas de la industria.
El año pasado, Mitya Osadchuk y yo entrevistamos a ONY studio, una de las mejores empresas nacionales de branding digital. Max Orlov, Sergey Lavrinenko y Andrey Potapov hablaron sobre su enfoque, el proceso de creación y mantenimiento de identidad, métricas y tendencias. Y también mostró la oficina de la agencia. Gracias a Anton Reznik y al equipo de Mediaproduction Mail.ru por el excelente trabajo de filmación y edición.Murió Clayton Christensen, autor del concepto del "dilema del innovador" sobre la innovación disruptiva. También es una de las personas clave en el desarrollo de Jobs to Be Done y ha trabajado en estrecha colaboración con el genio de la gestión Andy Grove en Intel. Aunque no siempre adivinó el movimiento tecnológico , hizo una de las contribuciones más poderosas al trabajo tanto de los gerentes de producto como de los diseñadores de interfaces. Obituario de su buen amigo Michael B. Horn .
Actas de congresos
Catálogo de conferencias de diseño para 2020.Otro catálogo de conferencias de diseño.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles