It seems difficult to imagine a web application that does not use the microfrontend architecture to be able to implement a flexible and functional application. And as in any architectural approach, it is necessary to provide high-quality testing of the developed components in the microfrond.
But where is it worth starting and what awaits everyone who enters the path of automating the microfront, when many are used to testing applications already assembled from pieces?

Hey. My name is Alexander Vorobei, I am a leading specialist in test automation in Tinkoff. In this article I will try to briefly tell you how we started automation of the microfront, what problems we encountered and what results we got.
This article is based on my report from the Heisenbug Conference . It consists of two sections:
- A story about the subject of testing and the choice of tools.
- Automation: methods, problems and their solutions.
Those who want to learn about microfrontend testing methods as soon as possible can safely proceed to the “Automating microfrontend testing” section.
Subject of testing
— . .
— , , — . ( ) , . — .

, , , :
- . F5 — . , .
- , , .
- . — , — , — .
- .
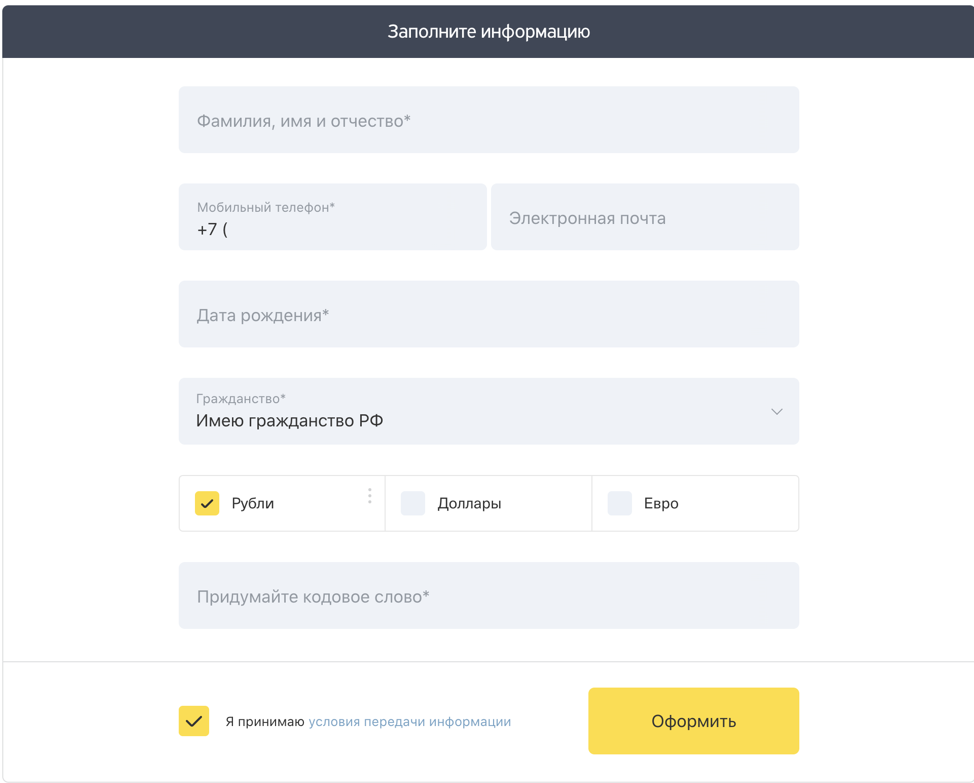
20 ( , ). : , , , . , , Form Builder, . Form Builder
. , — . — , . , , , . .
, . , , , UI.
. — .
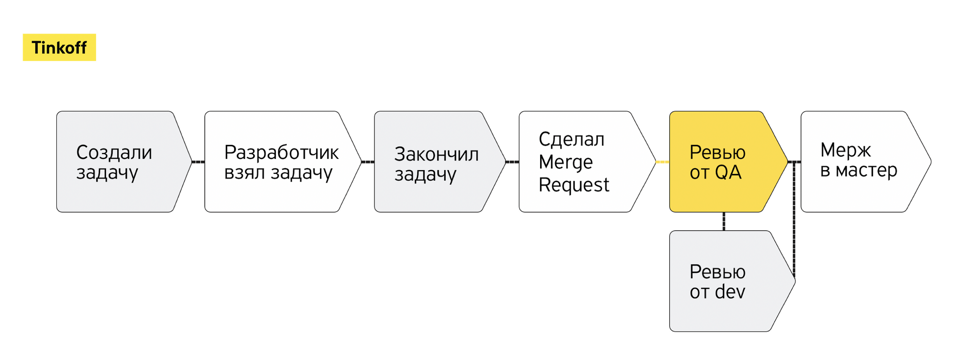
:
- .
- .
- .
QA- . , , , - .
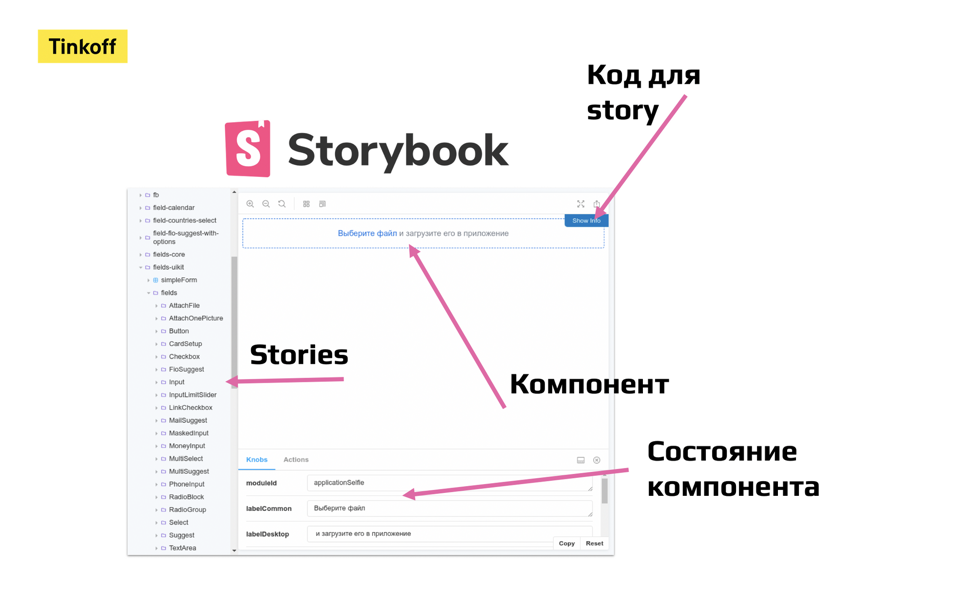
, , Storybook.
Storybook:

:
- Stories — . — Story.
- , , .
- Knobs — props, live- , .
- — , , .
:
- , (, , -, , ) , .
- , , , .
- . .
:
- , — Puppeteer, WebdriverIO ( wdio). Wdio Firefox, Safari IE 11.
- Allure Report.
- .
CodeceptJS. , , — Puppeteer, WebDriverIO, Appium Playwright, — .
:
Scenario(' , ', async (I) => {
await I.amOnStory(stories('url'))
await I.fillField(' ', '01.01.1990')
await I.fillField(' ', '1111111111')
await I.fillField(' ', '01.01.2008')
await I.fillField(' ', '2008')
await I.clearFieldBySymbols(' ', 1)
await I.appendFieldManual(' ', '9')
await I.seeFieldErrorMessage(' ')
await I.seeFieldErrorMessage(' ')
})
, . Allure-, , , .
?
- Cypress. , , Cypress , ( ).
- Wdio. -, , Wdio . -, — , . «» .
- Puppeteer. , . , Wdio, Puppeteer.
CodeceptJS.
, CI/CD Gitlab, -, Gitlab, .
, , , -.

, , .
? , . , , , . , , . , .
, , -. , , -, , .

— . — !
:
- . — .
- Form Builder` ( , ).
- . .
- .
.
, , , .
, , — .
- , : , , -, . , , (), , , .
, LFS. , , , - ( ) , , . , .
Storybook, . Storybook:
- Master Storybook — Storybook , . .
- Merge Request Storybook — Storybook .
Master Storybook , . git .
, , , , API — window.__STORYBOOK_CLIENT_API.getStorybook(). API , . , . nodejs API .
:
const html = fs.readFileSync(`${normalizedPath}/iframe.html`, { encoding: 'utf8' });
const htmlDom = new JSDOM(html);
const scripts = htmlDom.window.document.querySelectorAll('script');
scripts.forEach((script) => {
if (script.src && script.src.endsWith('bundle.js')) {
require(path.resolve(normalizedPath, script.src));
}
});
window.__STORYBOOK_CLIENT_API__.getStorybook().forEach((story) => {...})
— js-, require js- node, node API .
, .

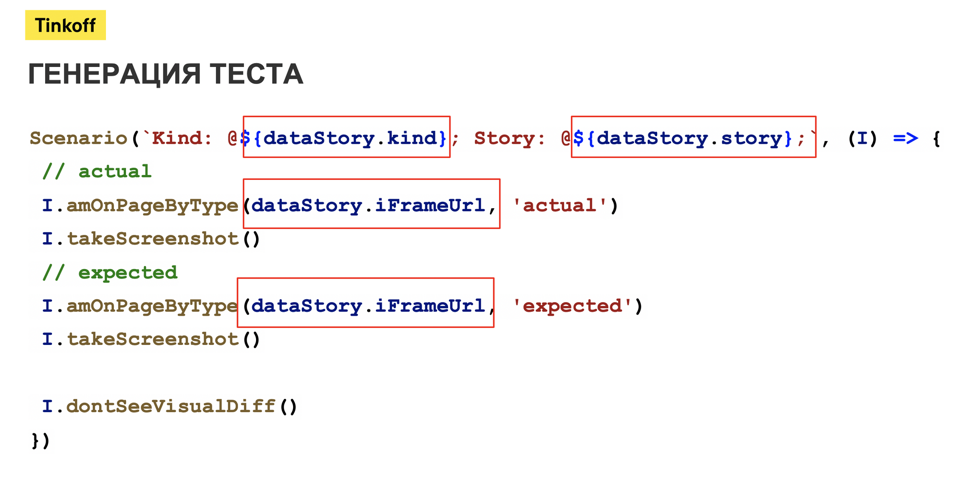
, CodeceptJS, :

. :
. .
— .
:

42 3 . , !
, 2 14 . , .
API , — window.__STORYBOOK_CLIENT_API__._storyStore.setSelection(). , id, — .
, — , 3 , 554 :

:
, 20+ . - Form Builder , Form Builder . Form Builder.
:
, git clone. yarn link form-builder From Builder, . Happy-path .
Form Builder, , .
From Builder jobs 30 , 50 . , , .
, , , — (Puppeteer Wdio). , karma.
?
Puppeteer Wdio CDP (Chrome DevTools Protocol) WebDriver Protocol . Puppeteer type, API. : "Sends a keydown, keypress/input, and keyup event for each character in the text". Puppeteer DevTools . , - .
( karma) :
- index.html (, webpack ).
- , localhost.
- localhost, , .
- Web API.
Form Builder karma, 70 3 366 50 .
:

:

:
- DOM (Web API), , Puppeteer Wdio.
- (). , .
- . ? .
- — .
- . dispatch- .
, .
, , — .
- , , . , 1000 , -, , - . .
, lerna, , , , . , .
:
- .
- -, .
- - .
- , -, - , 100% .
— , unit-.
:
:
- .
- .
- - — .
- .
- , Puppeteer Playwright.
- core .