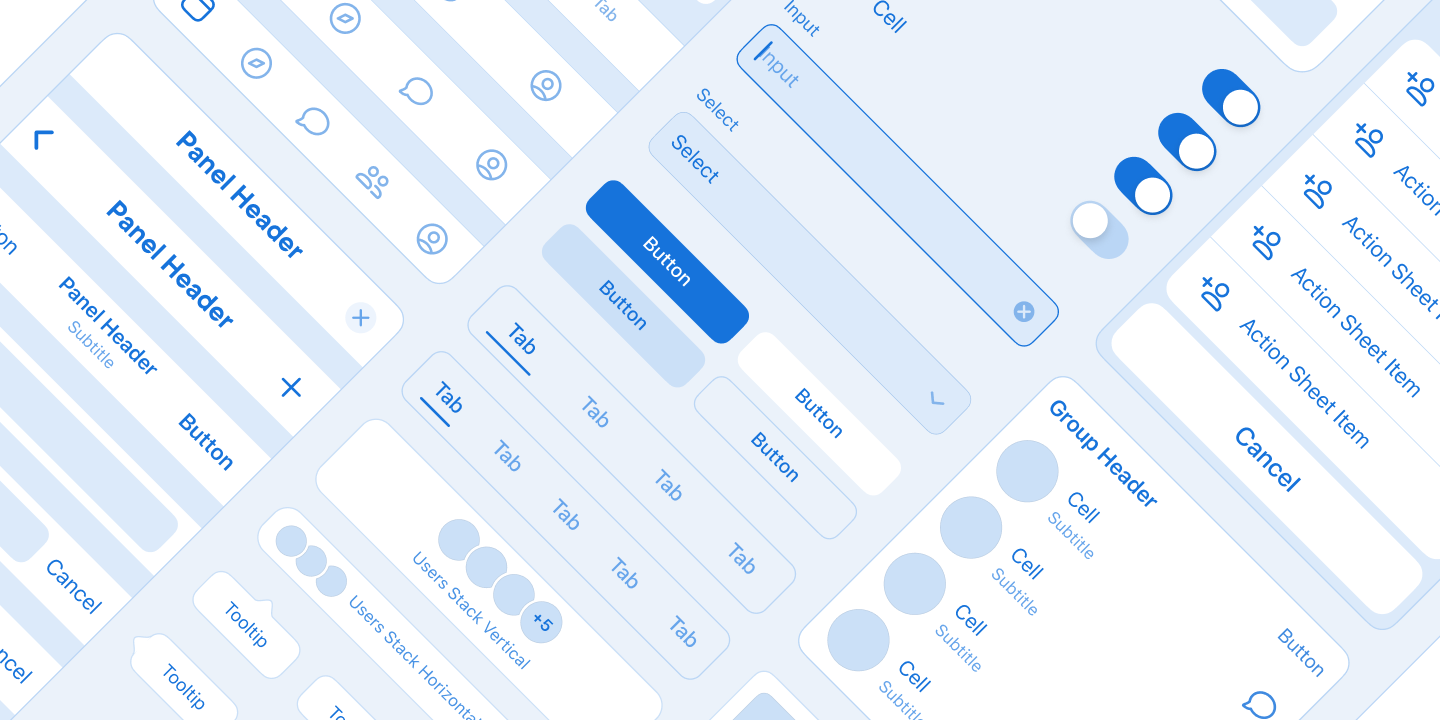
Libraries in design tools are an important part of a design system. We believe that designers should work with elements that are as close as possible to the implementation in the code. Therefore, in the libraries we have collected for them the most relevant components that reflect all the same conditions that are available during development.
React source code has already been published on Github - following our developers' example, we now share component libraries in Figma.

Four libraries are available on the VK page in Figma Community :
- VKUI Base Library - a basic library containing more than 650 icons and all color tokens for a light and dark theme (in the form of styles);
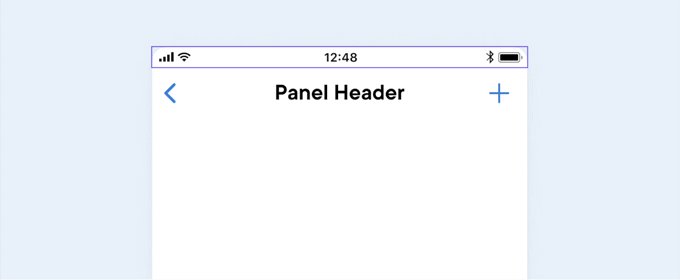
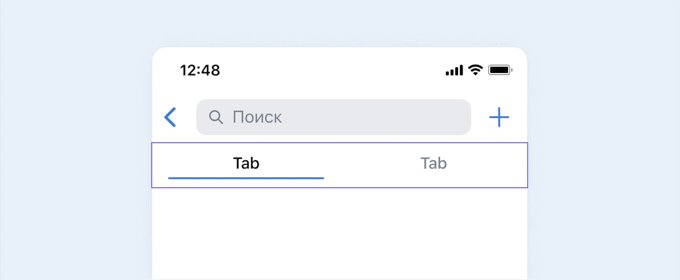
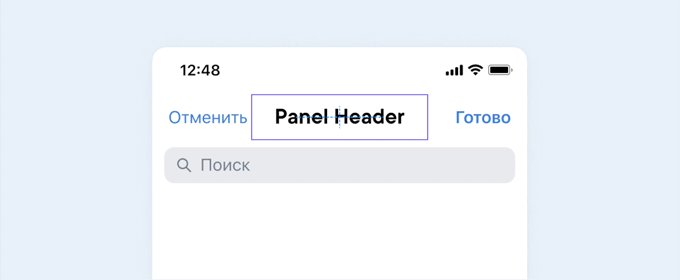
- VKUI iOS Library and VKUI Android Library - component libraries for iOS and Android, collected on tokens from the Base Library, as well as ready-made screen templates;
- VKUI Color Palette - a color palette from VK applications that collect color tokens.
How can this be useful to you
VK Mini Apps
- VKUI , -. , VK, — - 16 . VK Mini Apps, 30 .
- VKUI. — . , -, .
, VKUI:

VK Designers
VK Designers — .
, . , , Auto Layout, . .
, . , , , — .
-, .

Figma , -. , , — , .
Figma — .

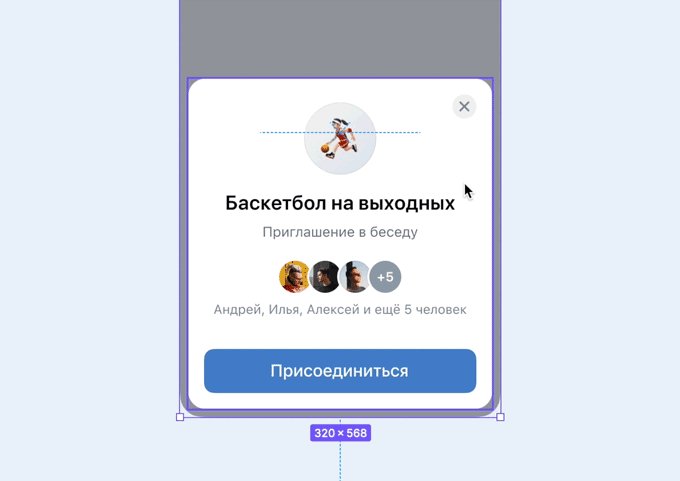
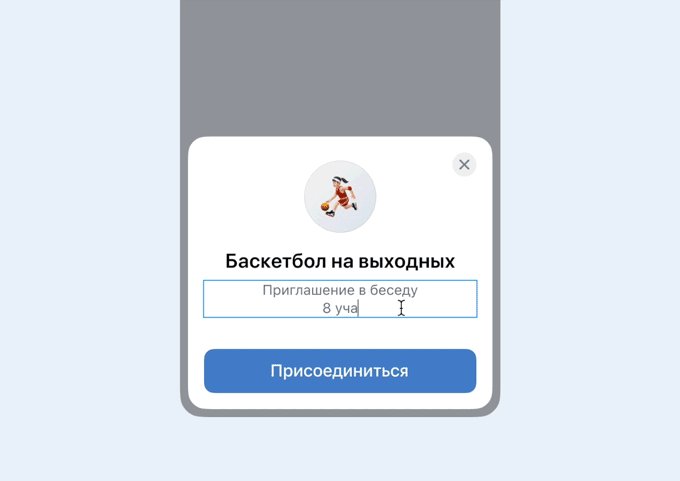
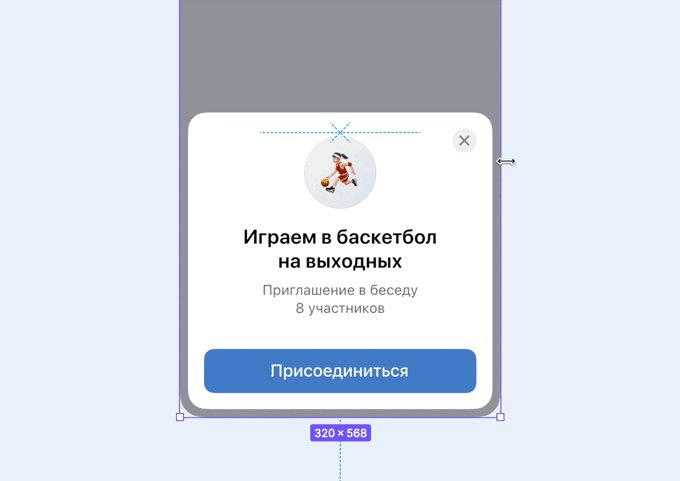
Auto Layout
Auto Layout Figma , . , - , . - Auto Layout , —

. — Figma .
, JSON VKUI Base Library . .
Figma Appearance — . : , Light Text / Primary Dark Text / Primary. 200+ .

, , , . , — : .
VKUI Figma, :
iOS Android.
Sketch
VKUI Sketch — .