
Sooner or later, quarantine will end, and city residents will be able to leave their homes again. But now it is becoming clear that the months of self-isolation will not pass without a trace. Our habits from life to quarantine will change, and the world around us will have to adapt to this.
The economic crisis will become the engine of rapid change adaptation: companies that are the first to understand how to give users additional value or convenience will be in the top. There will be a lot of challenges for the IT industry. And in this material we will share our solution to one of the problems of the new world. But first things first.
People have already rethought how they come in contact with public surfaces: some put on gloves, others wipe everything with a sanitizer. We began to more consciously press the buttons in the elevator and take on the door handles. But gloves do not help in all cases, and it is not always possible to do with an elbow instead of a hand: we still need to enter the pin code at the ATM and take the ticket in the terminal.
. - : (Intel RealSense, Leap Motion) (Npointer).
. , .
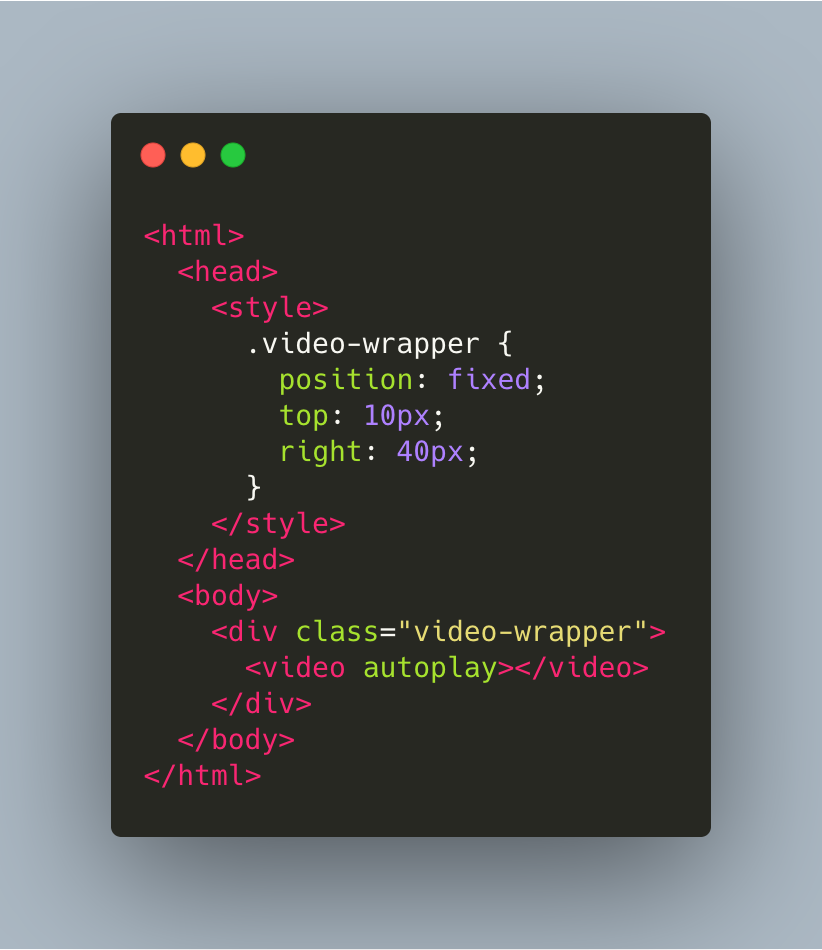
, Chrome. . , .
.

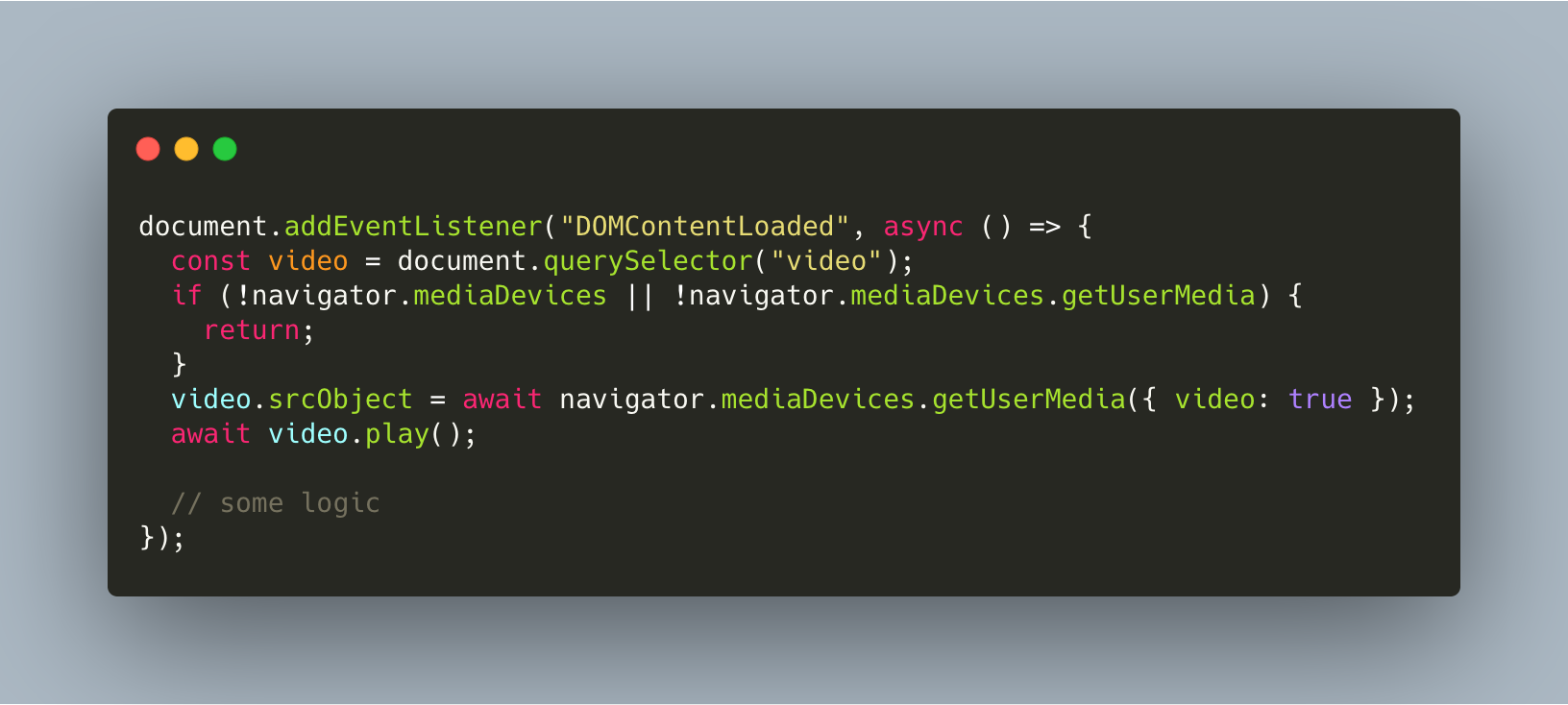
web TypeScript.

, !
, — , . .
3D- Facemesh, .
C Facemash , , .
, . , , .
3D : Z , .

, , (), , Z .
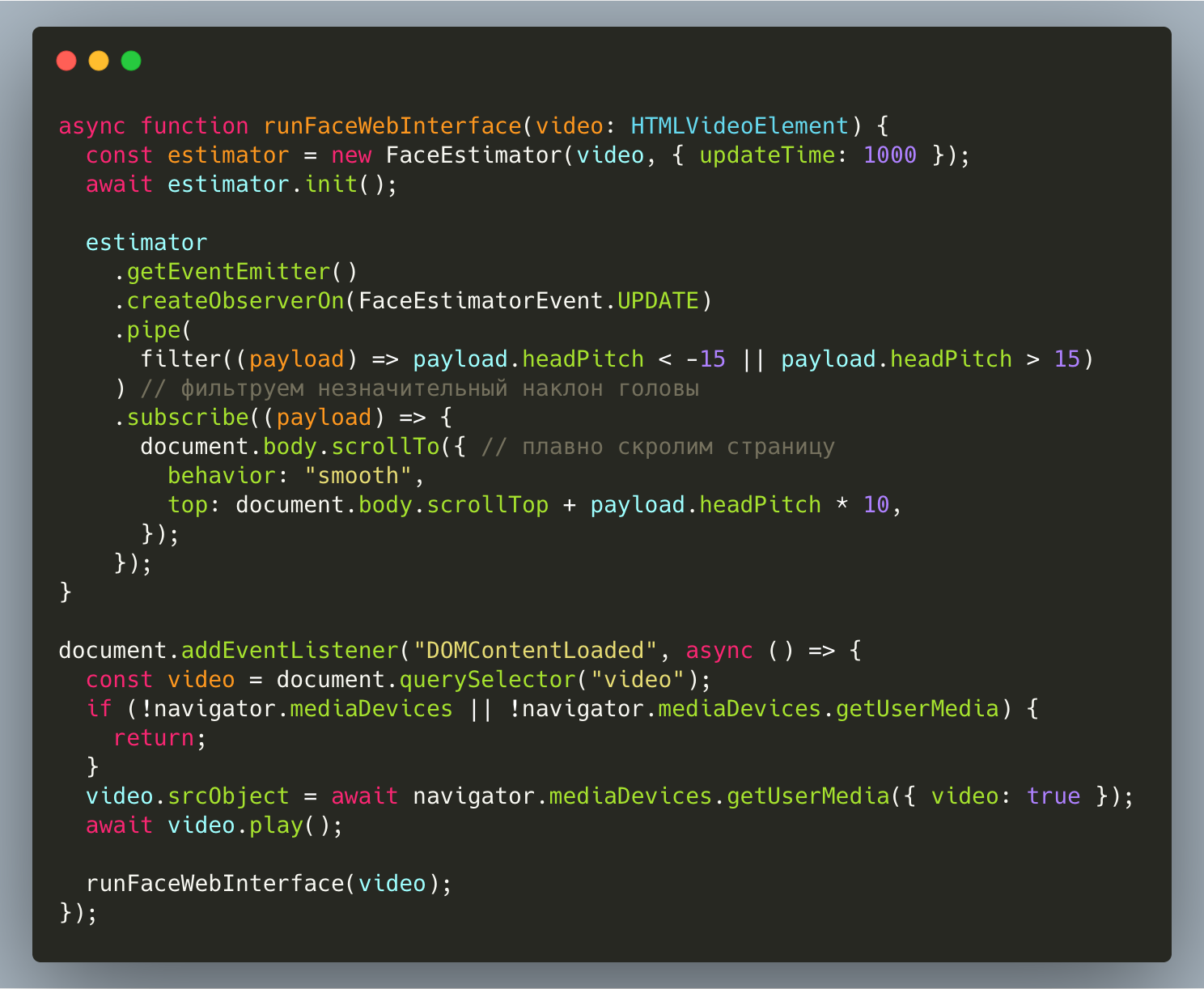
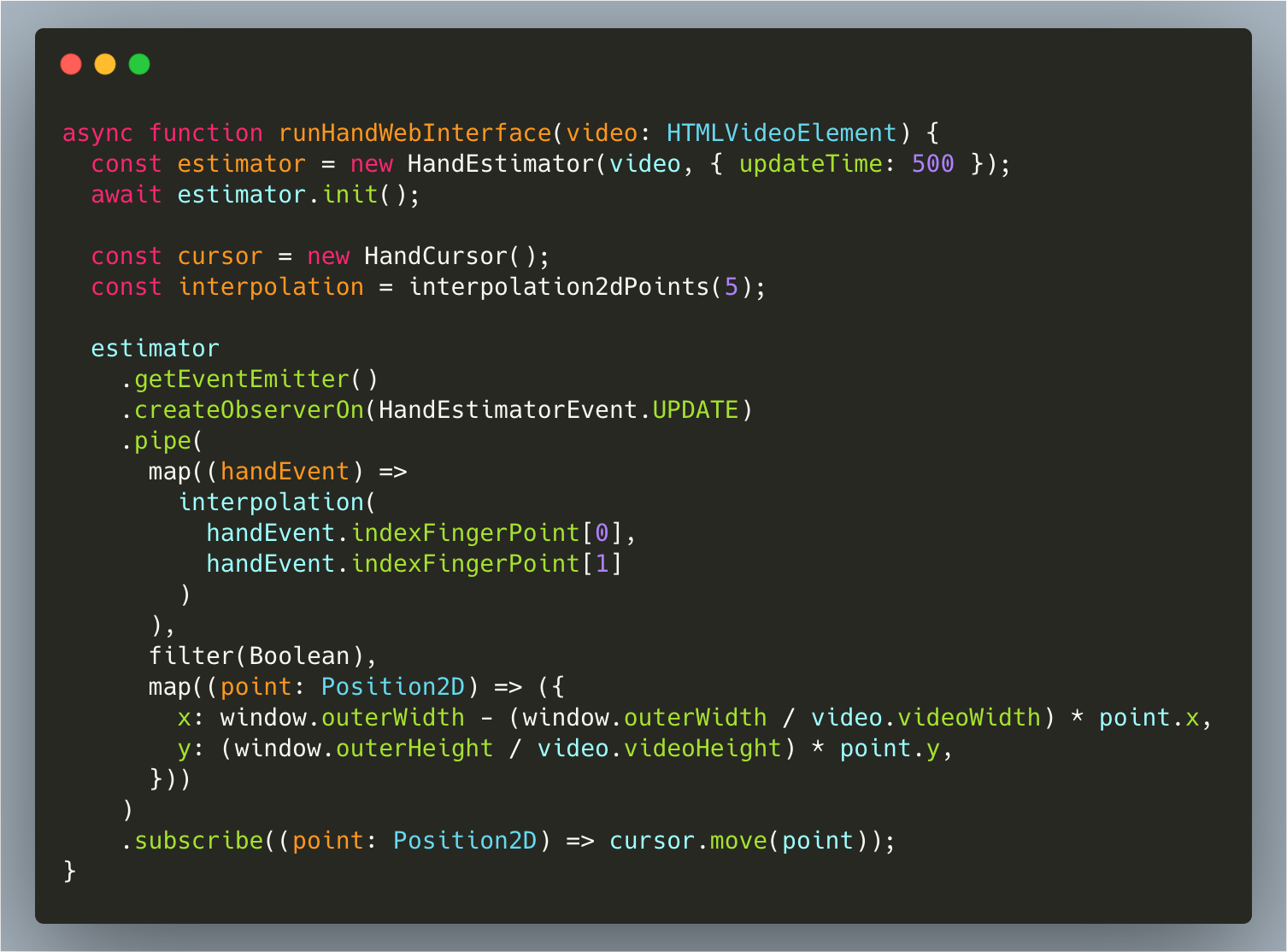
web-. web- TypeScript.
. .

, headPitch, . , .

mesh. , . , ? .

Z , headPitch. pitch , , , .

. :

— . . , Handpose . .

, , .

HandEstimator FaceEstimator.
, . — HandCursor.

:

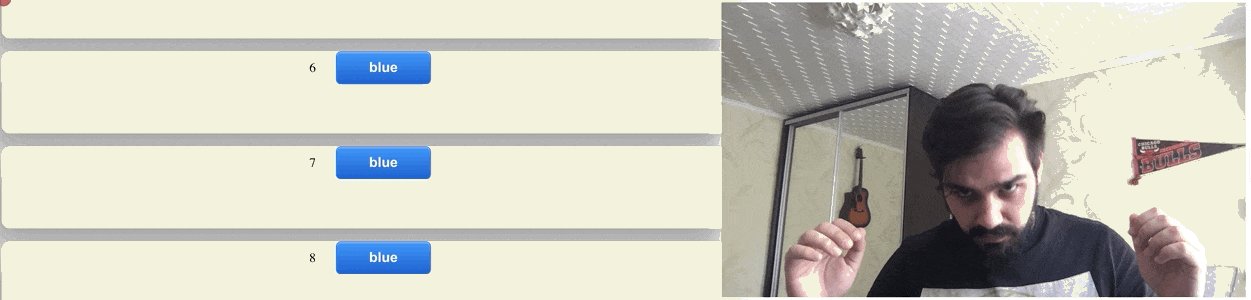
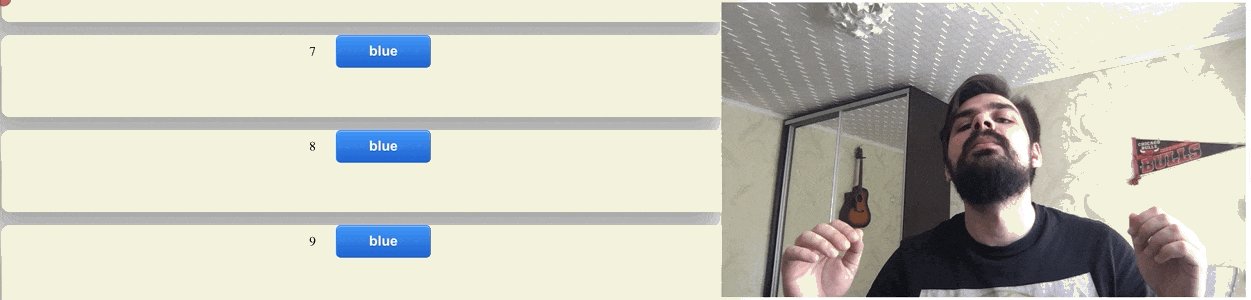
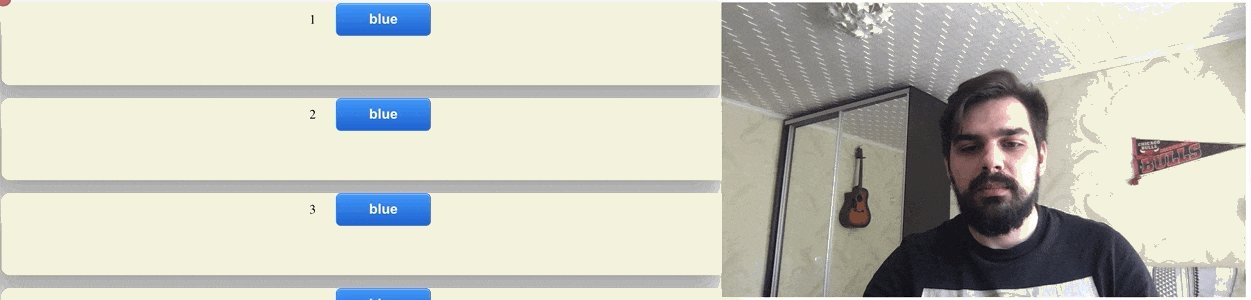
. .

, :

, . . .


:

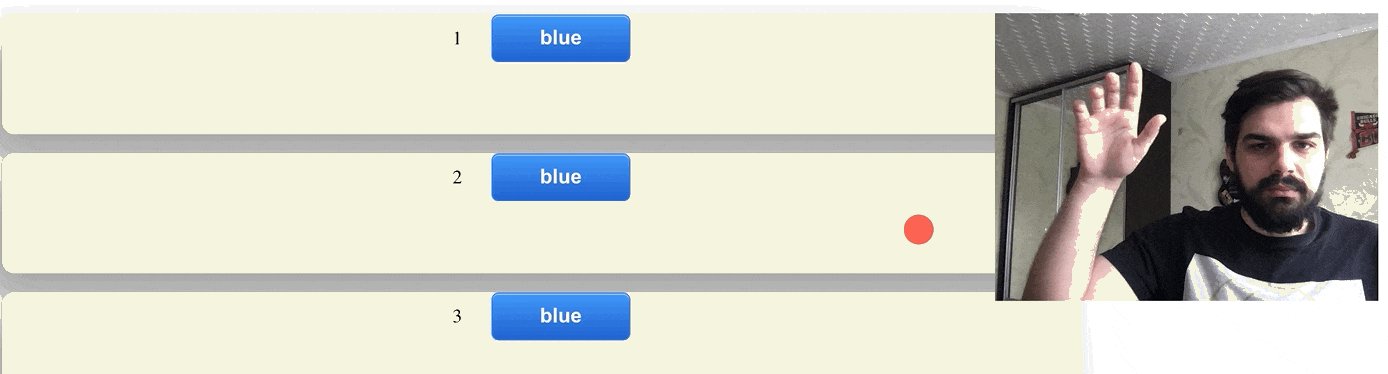
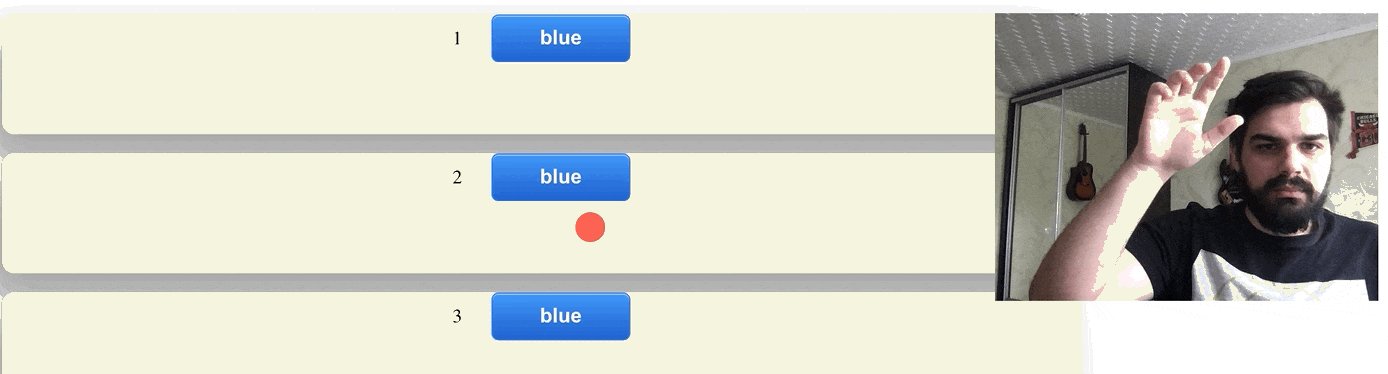
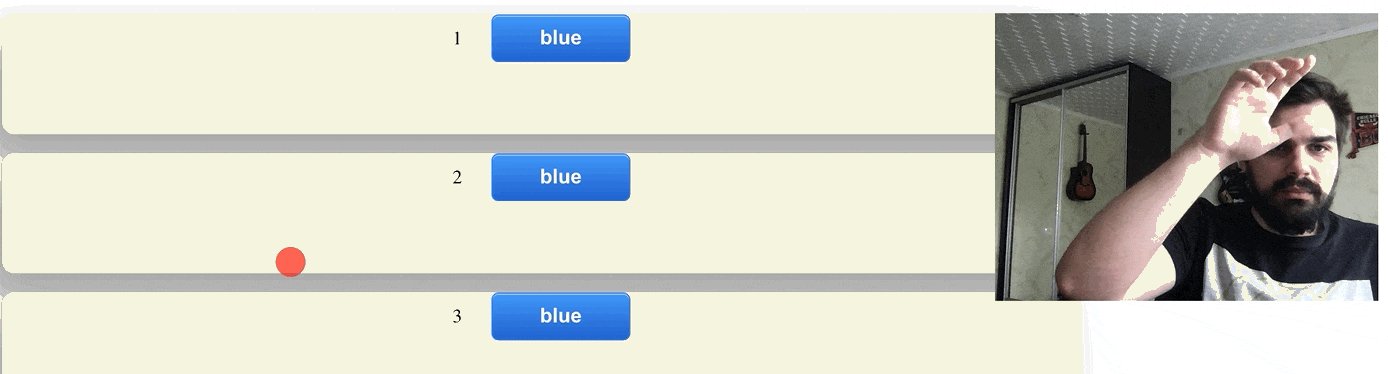
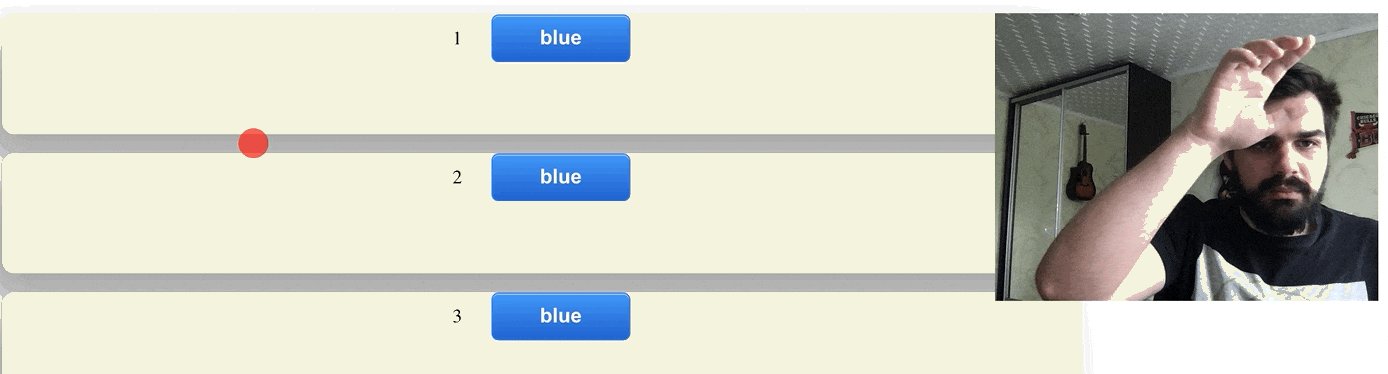
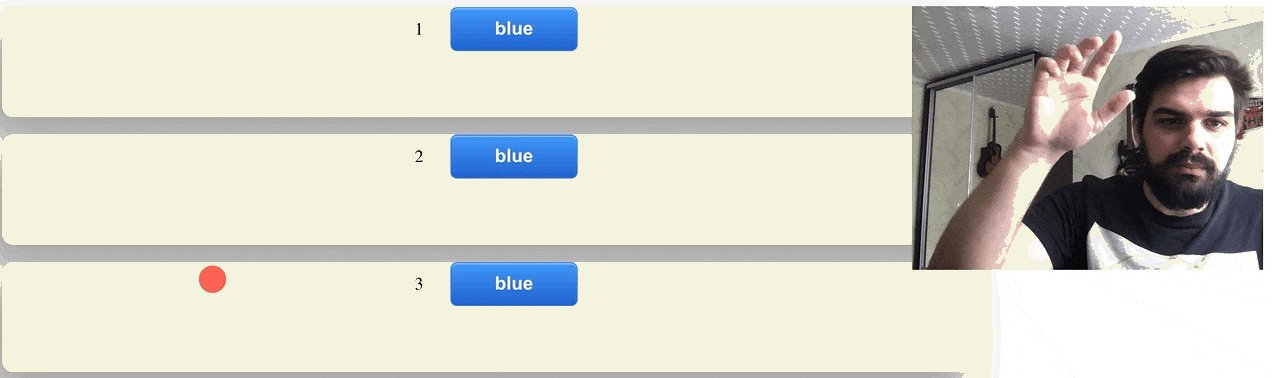
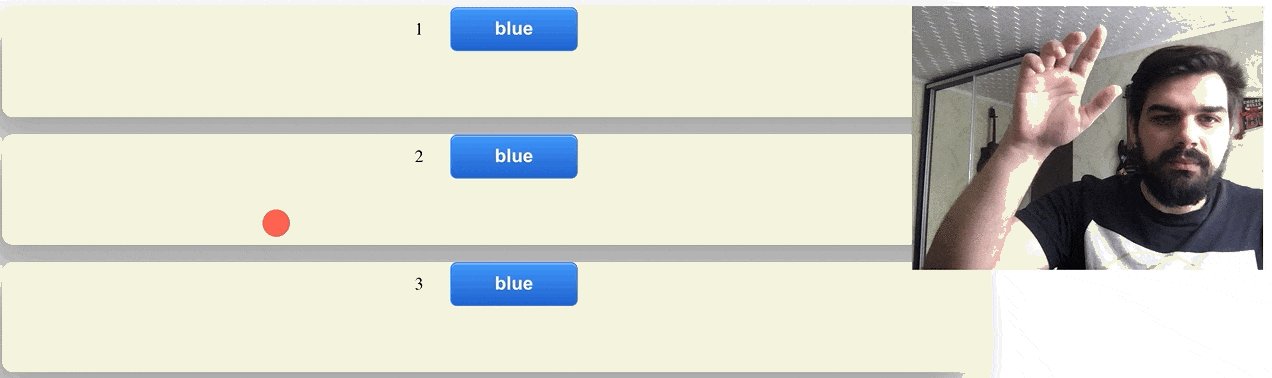
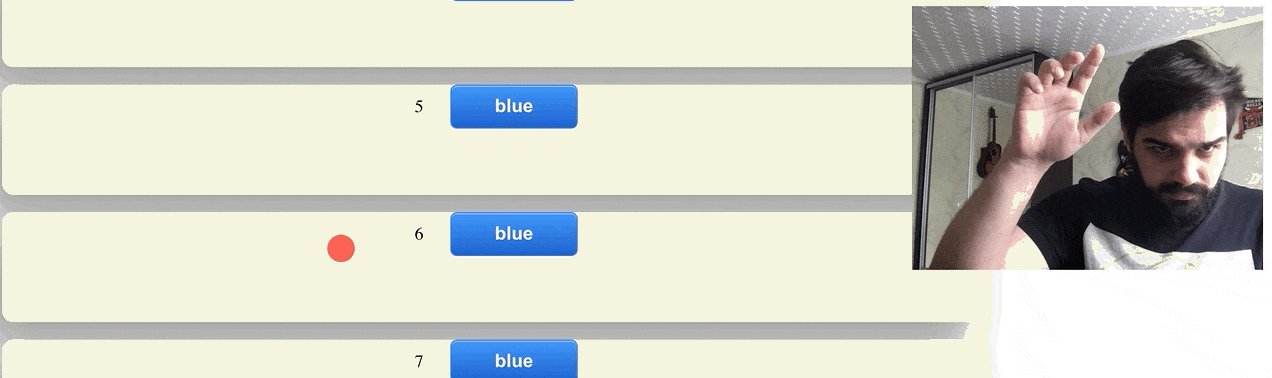
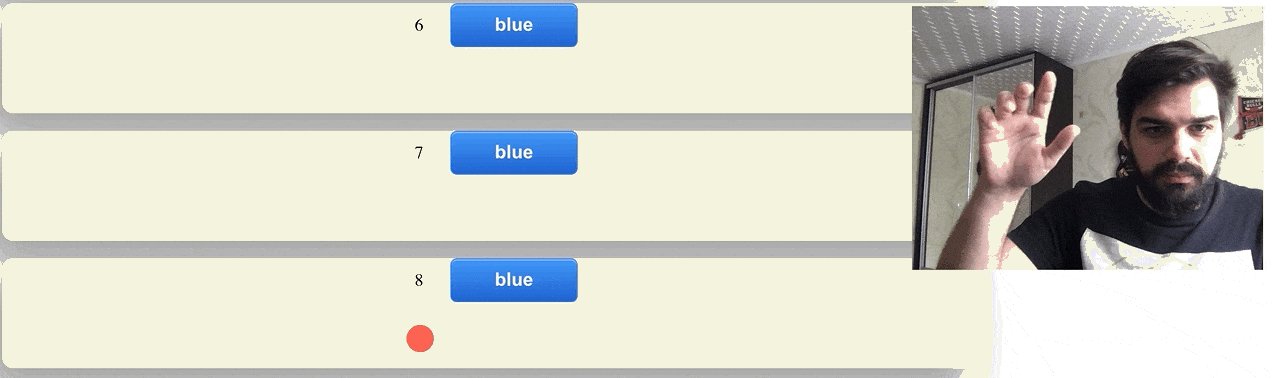
, , , .
. . pointer.
?
— ;
— .

, 2 :
— ;
— .
A(xa, ya, za) B(xb, yb, zb) :
AB = √(xb — xa)2 + (yb — ya)2 + (zb — za)2
pointer, (firstLenght / secondLenght) > 1.5.

: github.com/worksolutions/screen-gesture-control
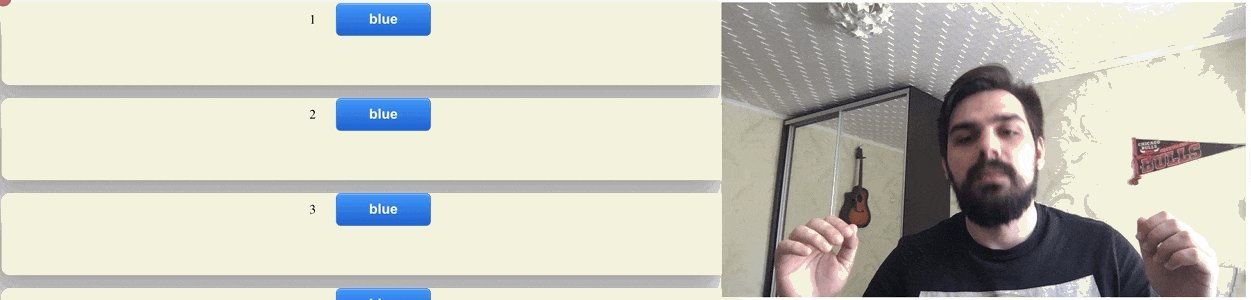
So literally in one day you can implement a viable alternative to
anti-vandal keyboards. Of course, this is only the beginning. You also need to optimize the code, work on the definition of gestures and implement gesture mapping with browser APIs, but the potential of this technology is already visible.
Overgrown on self-isolation helped in the preparation of the material. dpereverza. It was his face that you saw in all the demonstrations. I am sure Dima will be happy to answer any comments and questions. That's all, thanks for watching!